如何使用电子邮件定制器插件创建漂亮的 WooCommerce 电子邮件
已发表: 2019-09-16对于在线商店,电子邮件在其营销中起着至关重要的作用。 通过交易电子邮件为客户的收件箱增加价值更为重要。 您与客户接触得越多,您就会清楚地了解他们的要求和期望。
没有人鼓励将无聊和蹩脚的电子邮件发送到他们的收件箱。 很明显,所有领域都鼓励创造力。 创意无法设定,用得越多,收获越多。 当您通过定制的电子邮件与客户进行创造性沟通时,您一定会体验到很好的结果。
作为在线商家,您可以通过创建有吸引力的电子邮件轻松地将您的网站访问者添加到您的订阅列表中。 在 WooCommerce 电子邮件定制器插件的帮助下,可以定制交易电子邮件以获得更好的收入。
带有拖放电子邮件生成器的 WooCommerce 电子邮件定制器 - 自定义颜色、页眉、页脚、徽标、指向您的社交网络的链接、包含动态数据的简码。 使用一些特殊技术自定义电子邮件可以为您发送的消息增加巨大的价值。
继续阅读以了解有关为您的 WooCommerce 商店自定义交易电子邮件的更多信息。
在开始之前,请确保您已安装并激活流行的 WooCommerce 电子邮件定制器插件:
获取电子邮件定制器插件
目录
- 为什么 WooCommerce 中的电子邮件定制至关重要
- 电子邮件定制的好处
- WooCommerce 电子邮件定制器中的可编辑模板
- WooCommerce 电子邮件自定义中拖放生成器的功能
- 安装 WooCommerce 电子邮件定制器
- 为您的 WooCommerce 商店创建和自定义交互式交易电子邮件
- 标题部分
- 电子邮件正文
- 页脚部分
- WooCommerce 电子邮件定制器中的基本设置
- 常规选项卡设置
- 重置模板
- 导入/导出模板
- 启用/禁用模板
- Retainful-Next Order 优惠券
为什么 WooCommerce 中的电子邮件定制至关重要
品牌价值是企业最重要的方面。 作为在线商家,您的商店有必要销售更多并展示其最佳状态。 当你店铺的所有功能和活动对实现你的品牌价值都平等参与时,你不认为发送给客户的电子邮件也有同样的影响吗?
这可以通过使用拖放生成器使用最有效的插件 WooCommerce 电子邮件定制器定制您的交易电子邮件来实现。 它具有预定义的电子邮件模板,可以根据要求导入和实施。
该插件支持多语言,还允许您使用简码将动态信息添加到您的电子邮件中。 另一个有趣的功能是您可以使用自定义 CSS 以编程方式设计自己的模板。
下载 WooCommerce 的电子邮件定制器
电子邮件定制的好处
WooCommerce 电子邮件定制器可帮助您更有效、更轻松地构建和定制交易电子邮件。 该插件通过更有效的设计升级了商店的电子邮件通知。 最重要的功能是不会发送重复的电子邮件。 当您的客户收到定制的交易电子邮件到他们的收件箱时,他们会发现它在美学上令人愉悦,这最终会增加您的品牌价值。
交易电子邮件充当您与客户之间沟通的桥梁。 非常重要的是,这些电子邮件的定制方式可以使客户反复从您的商店购买。 这可以通过 WooCommerce 电子邮件定制器插件完全实现。
让我们了解 WooCommerce 电子邮件定制器的其他好处,
- 由于它具有预定义的模板,您会发现创建交易电子邮件很简单。
- 自定义的电子邮件模板可以在需要时保存和重复使用。
- 由于您无需从头开始构建电子邮件,因此耗时较少。
- 您甚至可以使用自定义 CSS 设置自己的模板样式
- 借助简码,可以将动态数据包含在您的电子邮件中。
- 它支持多国语言
- 创建电子邮件时,您会发现它很灵活。
- 在发送给客户之前,甚至会发送测试邮件以预览电子邮件。
WooCommerce 电子邮件定制器中的可编辑模板
在 WooCommerce 电子邮件定制器的帮助下,我们可以毫不费力地定制以下电子邮件模板:
- 新订单 -当客户下新订单时发送。
- 已取消订单 -当客户取消已下订单时发送给他们。
- 订单失败 -当客户未能为所下订单付款时发送。
- Order-on-Hold -包含下单被搁置后的详细信息。
- 处理订单 -客户完成付款后发送,其中包含订单详细信息。
- 已完成订单 - 订单完成后发送给客户,并提及订单已发货。
- 已退款订单 -当订单被标记为已退款时发送给客户。
- 客户发票/订单详细信息 -它包含订单详细信息以及付款链接。
- 客户备注 - 客户向商店提供任何备注。
- 重设密码 -当客户要求重设密码时发送给他们。
- 新帐户 -帐户注册页面,在结帐时发送给客户进行注册。
WooCommerce 电子邮件自定义中拖放生成器的功能
WooCommerce 电子邮件定制器中的拖放生成器可帮助您以简单的方式自定义电子邮件。 实施起来非常灵活和方便。 它使交易电子邮件变得如此互动和信息丰富,让您的客户回到您身边。
拖放生成器允许您向电子邮件模板添加徽标、页眉、页脚和图像,并使其更具吸引力。 您还可以将社交链接添加到您的电子邮件中,以便您的客户可以轻松联系到您。
拖放构建器中最重要的功能是它允许您通过将 Retainful 与电子邮件定制器插件集成来将 Next Order Coupons 添加到事务性电子邮件中。 可以在客户的订单通知电子邮件中向客户提供动态生成的优惠券代码。 此功能将吸引您的客户,定期向您购买更多商品,最终会增加您商店的流量和收入。
安装 WooCommerce 电子邮件定制器
在您的 WordPress 管理面板中下载并安装带有拖放生成器的 WooCommerce 电子邮件定制器。
Step1:登录到您的 WordPress 仪表板,点击 Plugins-> Add New,如下图所示,

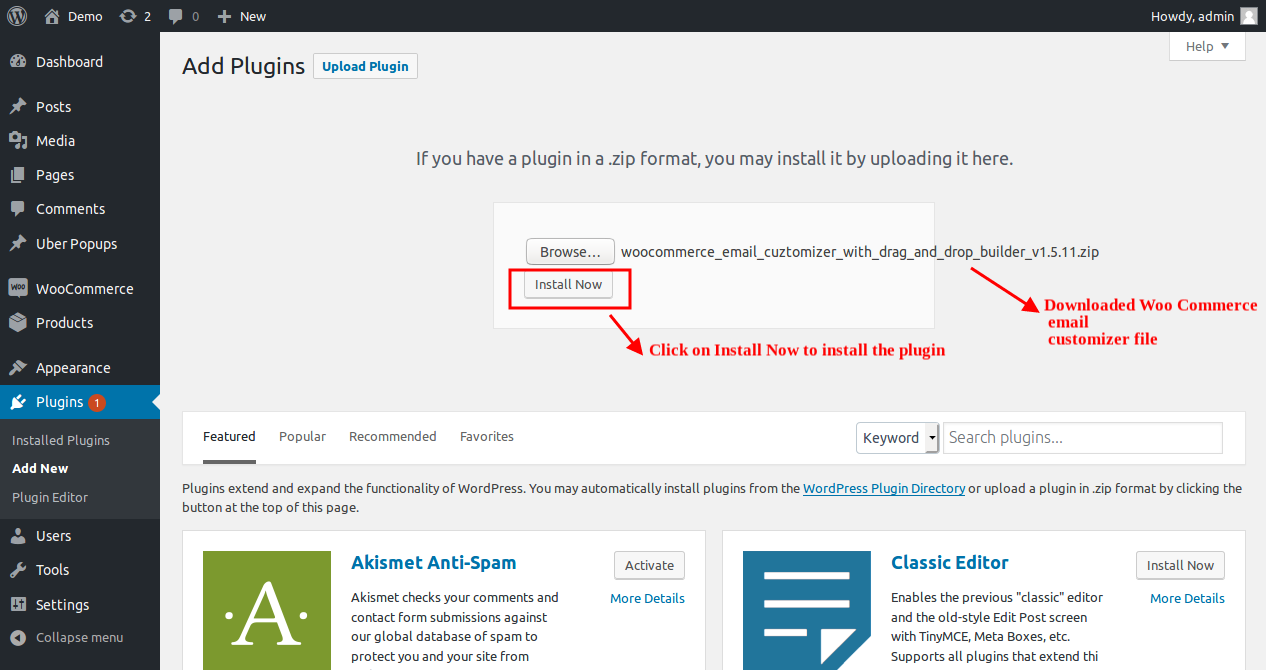
第二步:点击“上传插件”
第 3 步:单击“浏览”并选择 Email Customizer 插件包。

点击“立即安装”按钮将插件安装到您的仪表板。
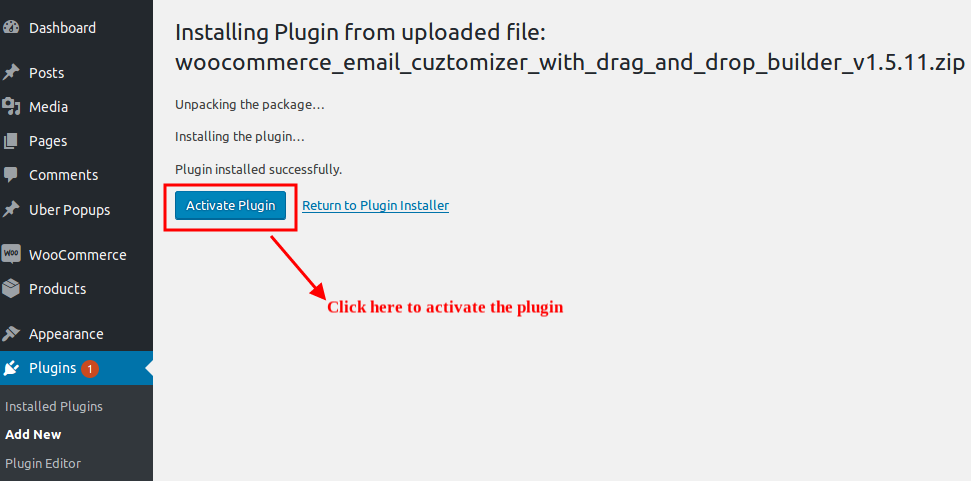
第 4 步:单击“激活插件”按钮完成安装过程,如下图所示,

在 WordPress 仪表板中安装并激活后,
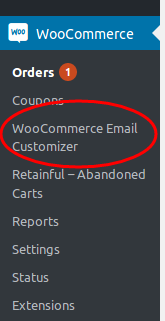
点击 WooCommerce -> WooCommerce 电子邮件定制器

为了更清楚地了解安装过程,您可以查看插件的安装指南。
为您的 WooCommerce 商店创建和自定义交互式交易电子邮件
可以使用 WooCommerce 电子邮件定制器插件中的拖放生成器为您的 WooCommerce 商店制作交易电子邮件。 邮箱的定制分为三大部分,
- 标题部分
- 电子邮件正文
- 页脚部分
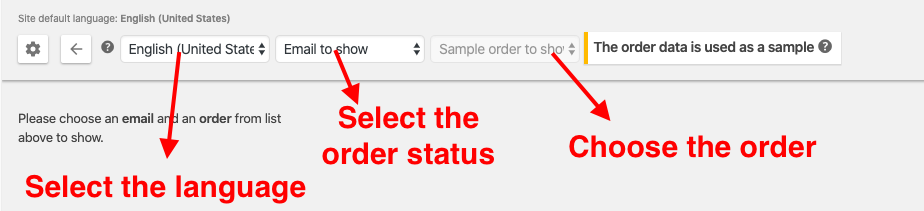
在拖放电子邮件编辑器中选择一个订单,该订单可被视为具有虚拟数据的示例模板。 在本模块中,让我们了解如何使用 WooCommerce 电子邮件定制器定制交易电子邮件。
电子邮件编辑器允许您选择语言(因为插件支持多语言)、订单状态和相应的订单,如下图所示。 这只是为了实时预览您的电子邮件设计。

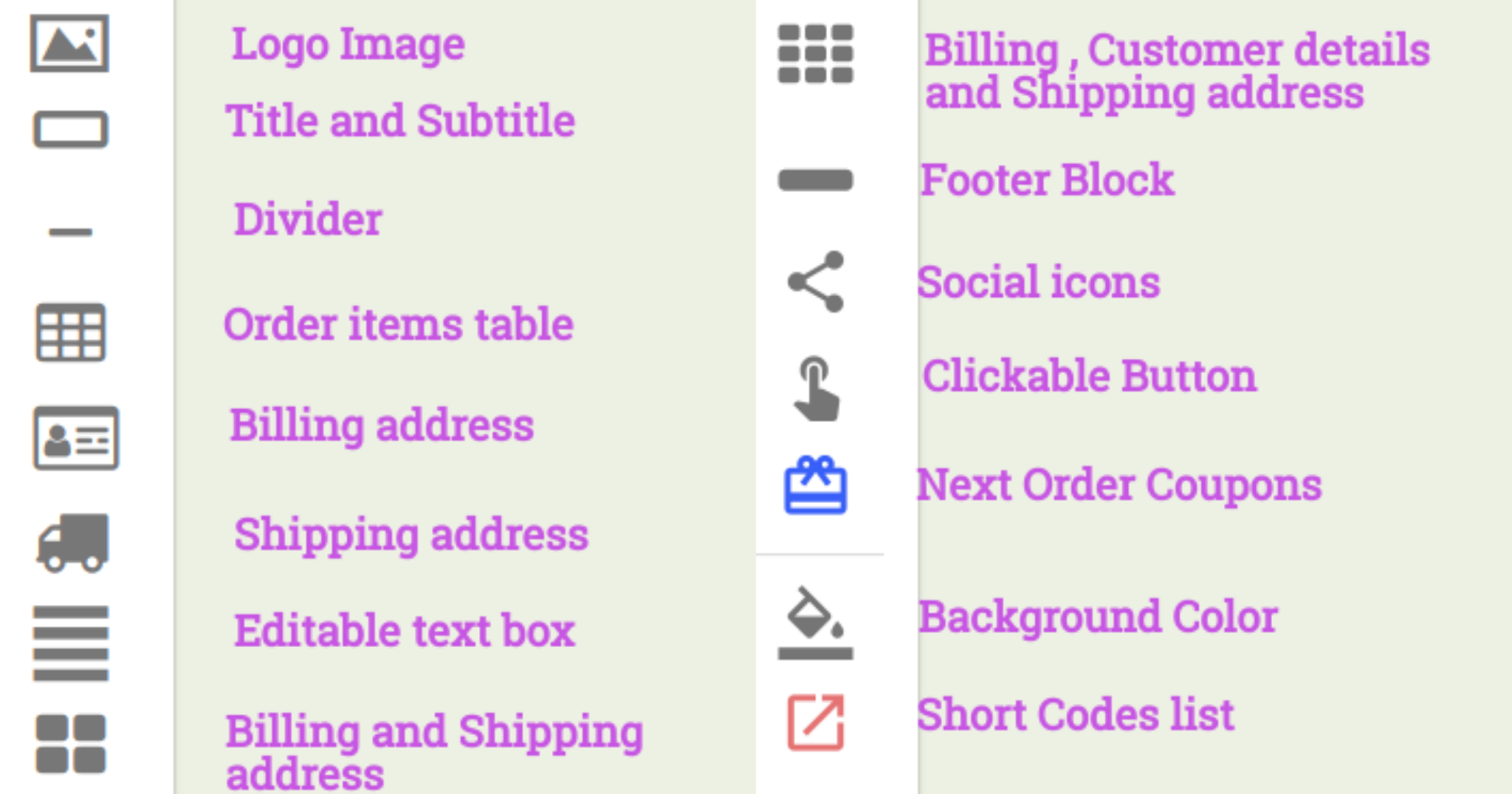
拖放构建器的工作方式类似于页面构建器,您可以在其中简单地拖放图像块、文本块、段落块并根据需要对其进行编辑。

以上是拖放构建器中的工具,可方便地自定义交易电子邮件。
让我们详细了解如何实施这些工具来构建交互式交易电子邮件。
标题部分
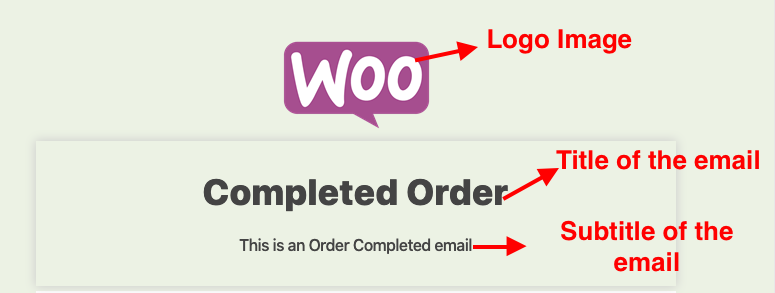
电子邮件的标题部分包含徽标、标题等。让我们了解如何为已完成的订单电子邮件构建标题部分。

徽标图片:添加您公司/网站的徽标
这是拖放构建器中最顶部的图标。 拖放图标以在您的交易电子邮件中插入徽标。 您可以在此处编辑和上传您自己的企业徽标。

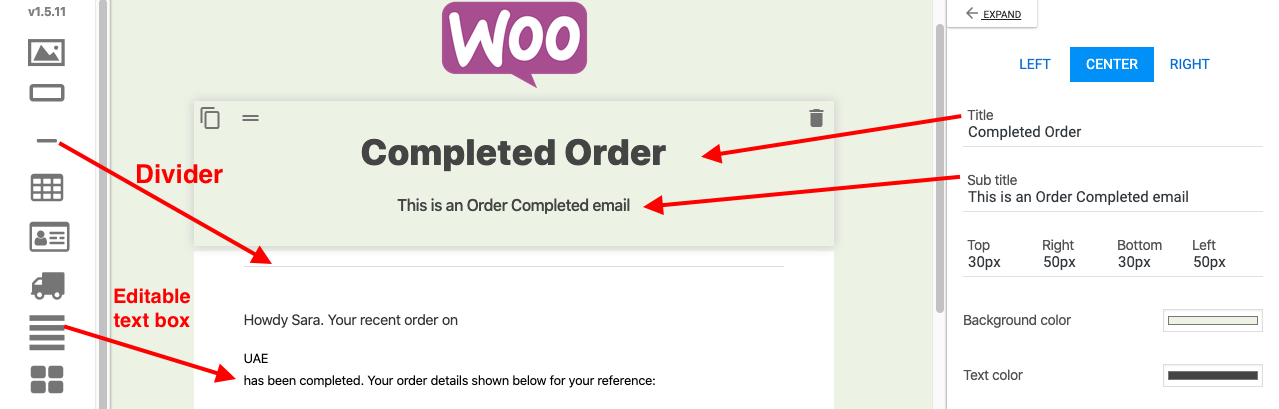
标题和副标题:为您的电子邮件添加标题和副标题
此图标位于徽标图像旁边。 拖放此图标以将标题和副标题插入到您的交易电子邮件中。 可以在文本编辑器中编辑此元素的文本。

将鼠标悬停在每个元素上时,您可以看到要删除/移动/克隆的图标,如上图所示。
分隔线:此图标位于“标题和副标题”旁边,用于在任意两个块之间添加一条水平线。

可编辑文本框:在模板内添加可编辑文本框。
此图标位于“送货地址”图标之后,可用于在模板中的任何位置添加所需的文本。
电子邮件正文
邮件正文包含订单详细信息、客户信息、地址详细信息(账单/运输)、动态数据等。
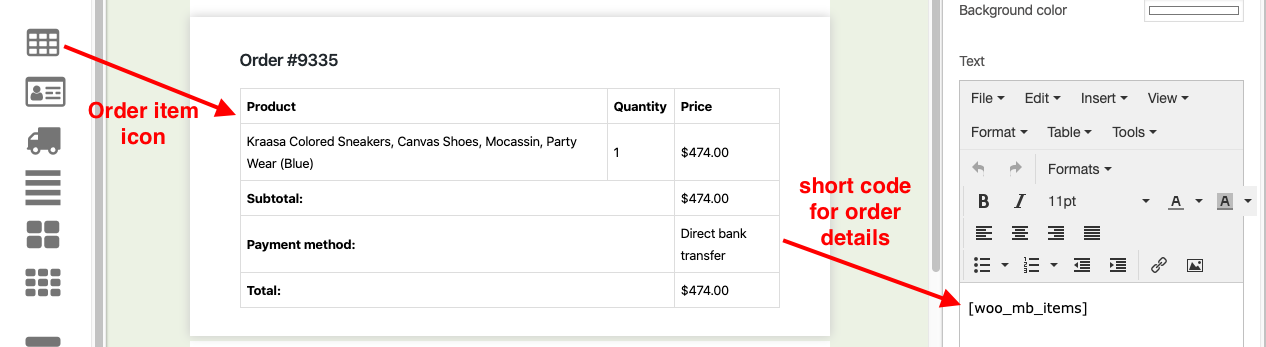
订单项目:将订单详情添加到交易邮件中。
订单项图标用于以表格形式添加订单号、小计、产品详细信息、总计、运费和付款方式等数据。
在这里,您可以通过更改背景和表格颜色来修改表格的样式。

编辑订单表时,您可以在文本编辑器(右侧面板)中看到它的简码,如上所示
帐单地址:要输入客户的帐单地址,只需拖放图标,可以在文本编辑器中查看短代码。
送货地址:要输入客户的送货地址,只需拖放图标,可以在文本编辑器中查看短代码。
帐单和送货地址:在 2 列中显示帐单和送货地址。 可以在文本编辑器中查看短代码。

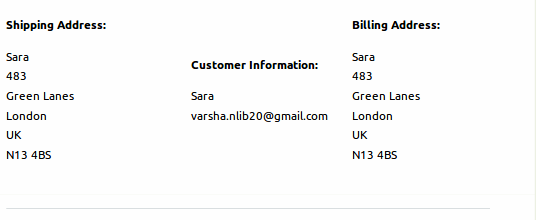
账单、客户详细信息和送货地址:如上图所示,在 3 列中显示账单、客户详细信息和送货地址。 可以在文本编辑器中查看短代码。
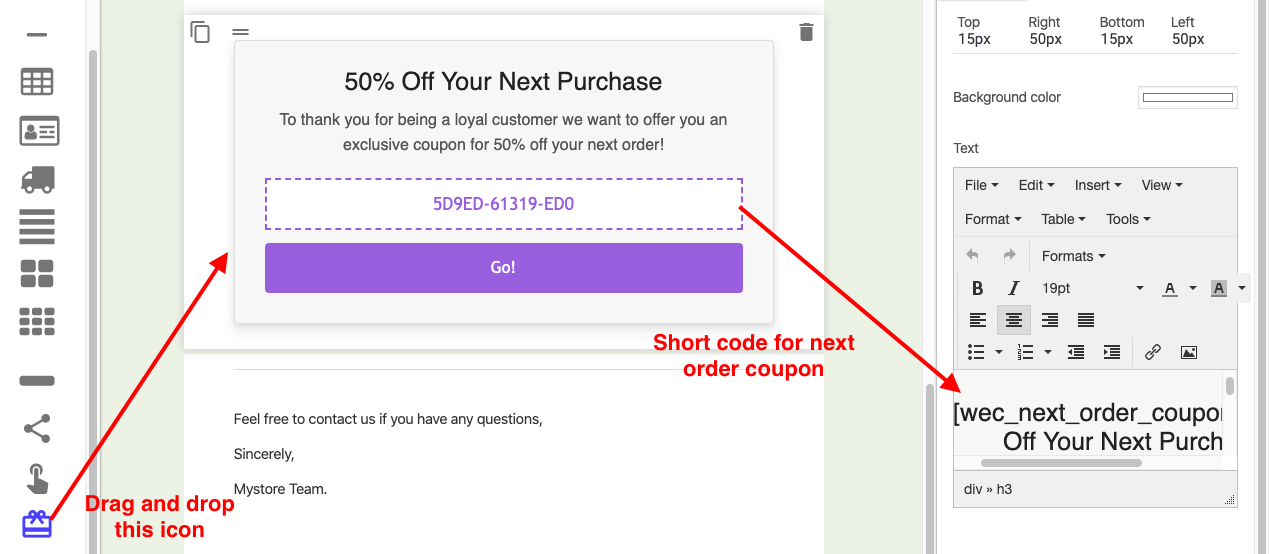
下一个订单优惠券:这是 WooCommerce 电子邮件定制器中最具创意的功能。 此图标用于将优惠券代码添加到电子邮件模板中,供您的客户下次购买时使用。 下一个订单优惠券会产生定期从您的商店购买的意图,以便使用优惠券代码。 这也使您的电子邮件更具吸引力和令人愉悦。

背景颜色:更改电子邮件模板的背景颜色。
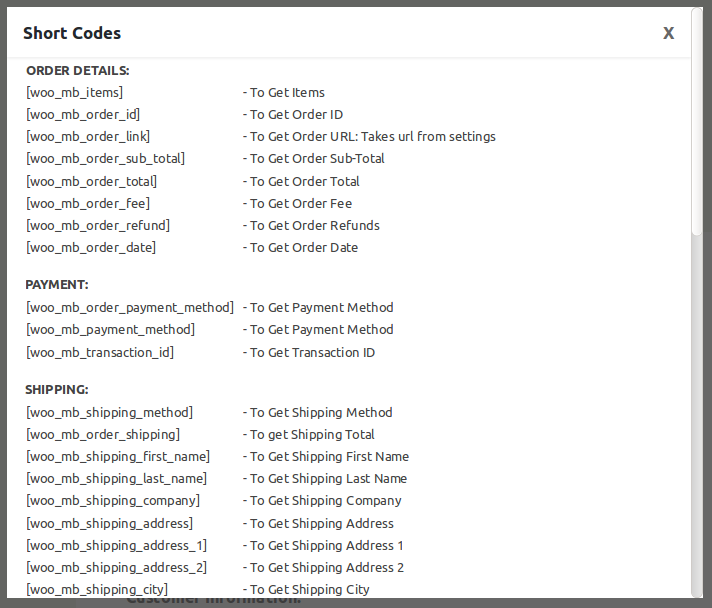
短代码列表:此图标用于在编辑任何元素时添加短代码。
例如,
[woo_mb_shipping_country] -获取送货国家
如果您希望收货地址所在的国家/地区显示在您的电子邮件中,可以添加上述短代码。
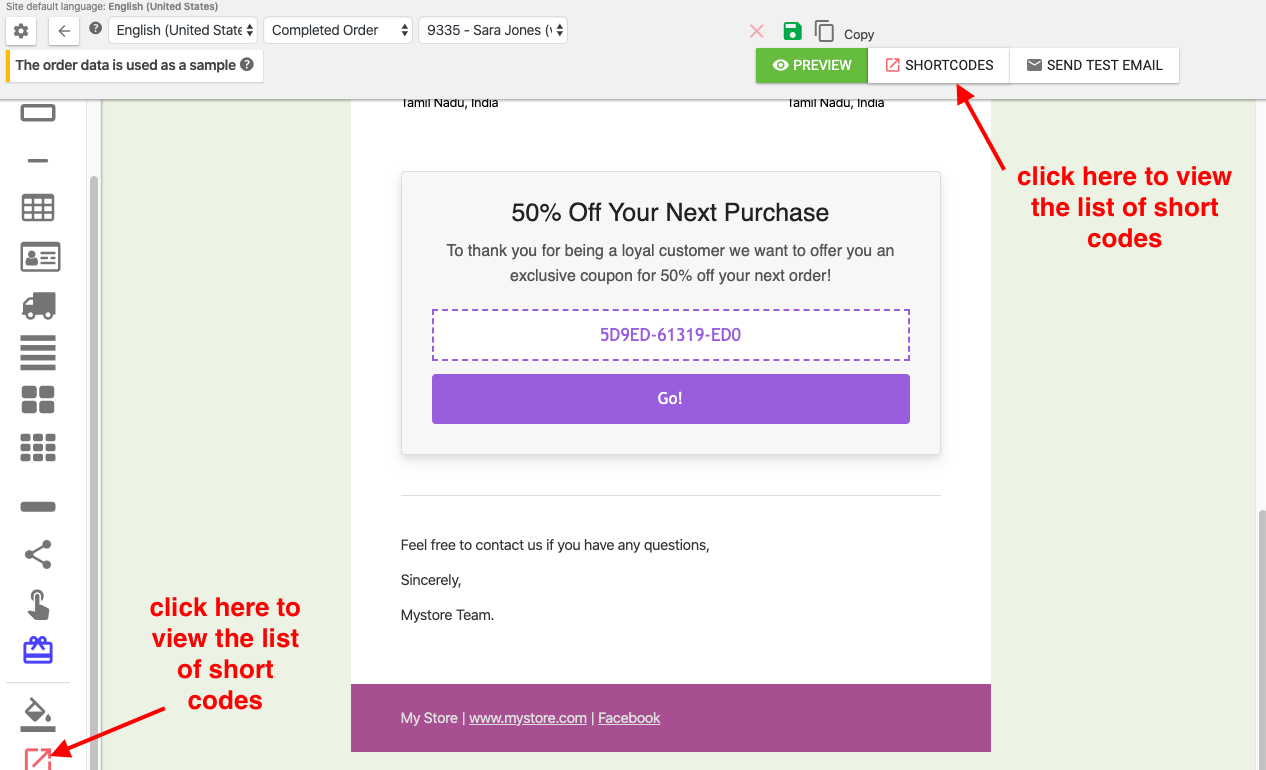
在 WooCommerce 电子邮件定制器中,短代码在两个地方可用。 一个位于页面顶部的“预览”按钮附近。 另一个是拖放生成器中的最后一个图标。

通过单击其中任何一个,短代码列表将显示为弹出窗口。

WooCommerce 电子邮件定制器中的简码列表如上图所示。 当您编辑特定元素时,将包含相应的短代码。
自定义短代码:您还可以创建自定义短代码以创建短代码以从第三方插件获取字段。
页脚部分
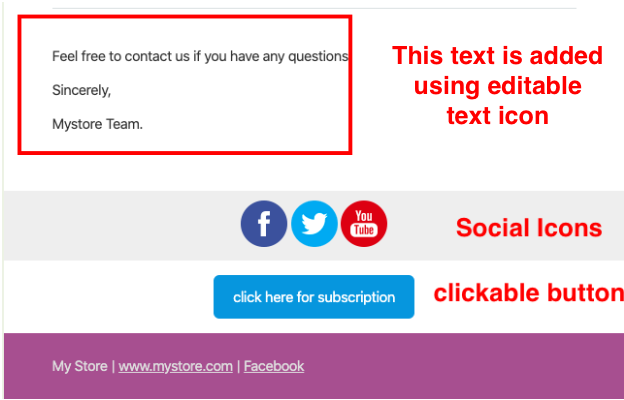
电子邮件的页脚部分包含一个可编辑的页脚框、社交图标和可点击按钮。 让我们了解如何自定义电子邮件的页脚部分。
带有页脚文本的页脚块:这是一个可编辑的页脚框,您可以在其中将版权和免责声明等文本添加到您的电子邮件中,这将为您的交易电子邮件增加价值。
社交图标:社交图标是广泛传播您的市场的关键。 在这里,您可以添加以下社交图标 - Facebook、Twitter 和 YouTube。

可点击的 URL 按钮:将此图标拖放到电子邮件的页脚部分,以将按钮链接添加到您的 URL。 可以根据需要编辑按钮的文本。 此图标用于将订阅按钮添加到您的模板。
例如 - “单击此处订阅”或“单击此处订阅时事通讯”。
使用拖放生成器自定义电子邮件后,您可以在将其发送给客户之前预览自定义电子邮件。 您还可以发送测试电子邮件以了解其功能。
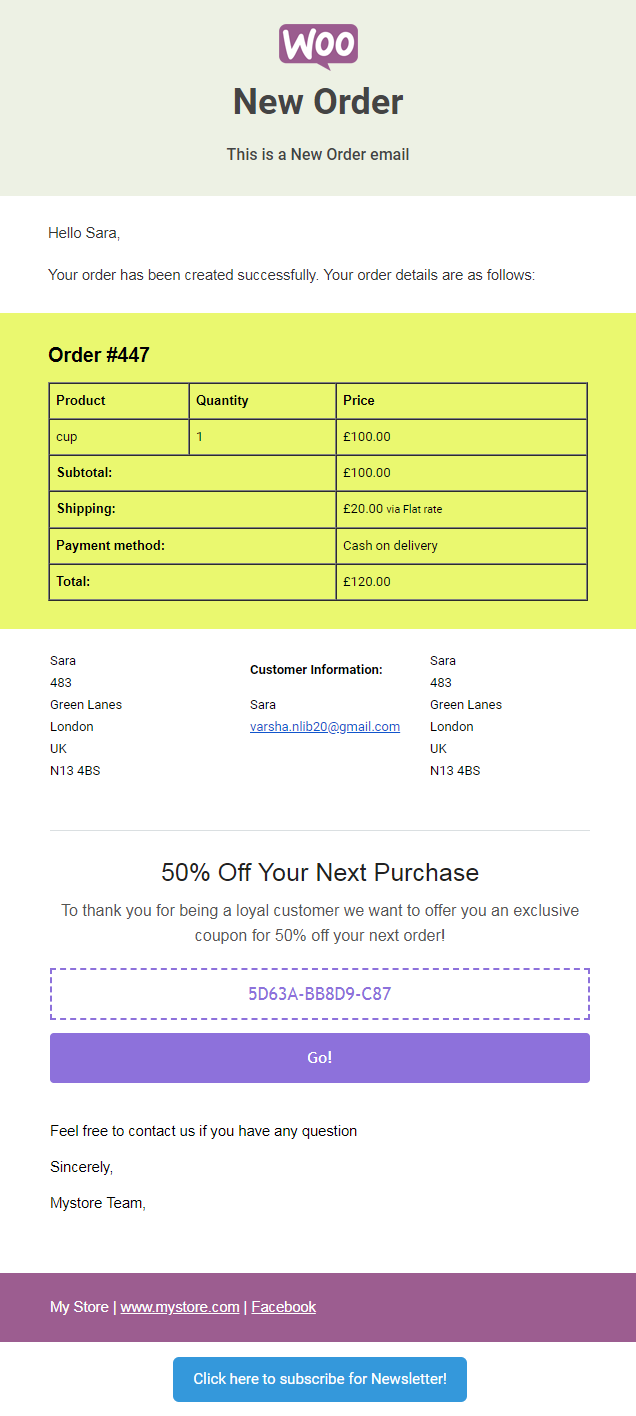
已完成订单电子邮件的自定义电子邮件如下所示。

WooCommerce 电子邮件定制器中的基本设置
在构建事务性电子邮件之前,需要注意一些基本设置。 可以根据需要进行配置。 此处完成的配置将反映在您的电子邮件模板中(例如,订单项表边框颜色 - 此处选择的颜色将反映在您的模板中)。
让我们详细了解 WooCommerce 电子邮件定制器中的设置
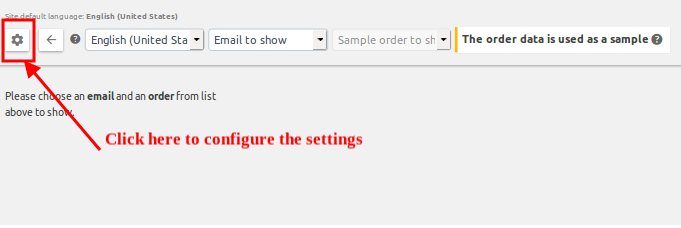
单击左上角的“设置”图标以配置设置,如下图所示。

单击上面的图标后,将导航到设置页面,

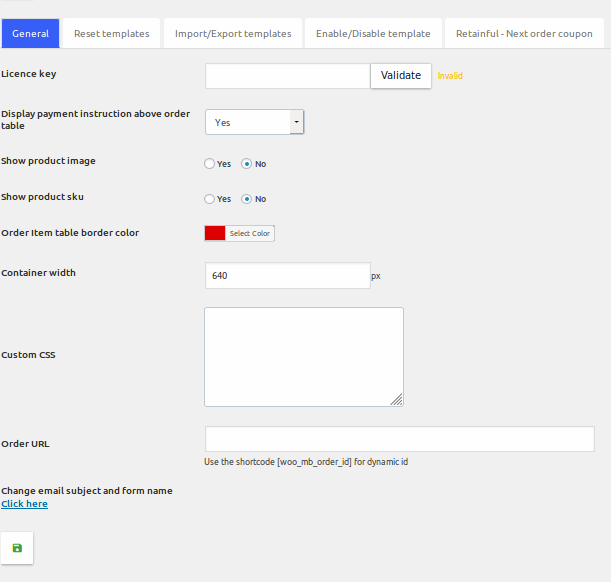
常规选项卡设置
许可证密钥 -验证您的许可证密钥以供将来更新。
在订单表上方显示付款指令 -您可以在此处选择启用/禁用订单表上方的付款指令。
显示产品图片 -在交易电子邮件中启用/禁用购买的产品图片。
显示产品 SKU -此选项仅在您为创建的产品添加 SKU 时有效。 这是在订单详细信息电子邮件中启用/禁用所购买产品的 SKU。
订单项目表边框颜色 -如果需要,这是为订单表选择边框颜色。 这是完全可选的。
容器宽度 -显示电子邮件容器的宽度。
自定义 CSS -您可以以编程方式设计自己的电子邮件模板。 在这里,您可以使用 CSS 编写自己的自定义。
订单 URL -您可以在此处输入订单页面的 URL。 这会将您的客户引导至特定的订单页面。
完成所需的设置后,单击“保存”按钮。
重置模板
在此选项卡中,您可以在需要时将所有模板恢复为默认样式。 这将删除使用拖放构建器完成的所有自定义设置。 在这里,您甚至可以重置任何所需的模板,而不是重置所有模板。
如上图所示,单击“恢复”按钮,然后单击“保存”按钮以更新更改。
导入/导出模板
此功能非常有用,因为您可以备份驱动器中的电子邮件模板。 单击“导出所有模板”以将模板导出到您的驱动器。 模板可以是自定义的或默认的电子邮件模板。
在需要时单击“导入”按钮以导入模板。
启用/禁用模板
这是为了启用/禁用所需的电子邮件模板。
Retainful-Next Order 优惠券
此功能将通过将 Retainful 与 WooCommerce 电子邮件定制器集成来增加您商店的流量。 这种集成将允许您将优惠券添加到客户的订单电子邮件中,这将使他们更愿意从您的 WooCommerce 商店购买。
通过单击“Retainful-Next Order Coupon”选项卡,您将被定向到 Retainful 中的页面,其中将对优惠券进行一些常规设置。
当您在 WooCommerce 电子邮件定制器中的拖放生成器的帮助下将优惠券添加到交易电子邮件时,这些设置将得到体现。
要进行详细研究,请查看 Next Order Coupon 的教程。
我希望,WooCommerce 电子邮件定制器将在您的收入增加中发挥重要作用。 带有拖放生成器的电子邮件定制器在制作交易电子邮件方面非常灵活,这将为您的客户的收件箱增加价值。
下一个订单优惠券,使用短代码添加动态数据是绝对会增加您商店的流量和品牌价值的有吸引力的功能。
立即在 WooCommerce 电子邮件定制器的帮助下建立现代化的 WooCommerce 电子邮件并体验出色的效果。
祝你好运。
