如何在 WordPress 中创建内联选择加入表单
已发表: 2021-07-14您是否正在寻找一种方法来轻松将 WordPress 网站的访问者转变为订阅者和潜在客户? 内联选择加入表格是最适合该工作的解决方案之一。
在这篇文章中,您将学习如何轻松创建内联表单并将其添加到您的 WordPress 网站。 并且对 CSS、HTML 或 Javascript 一无所知。
系好安全带!
关于内联选择加入表格的交易是什么?
简单地说,内联选择加入表单是您嵌入帖子或页面中间某处(或某些情况下的顶部/底部)的表单。
因此,当访问者向下滚动一定距离时,他们就可以看到它们。
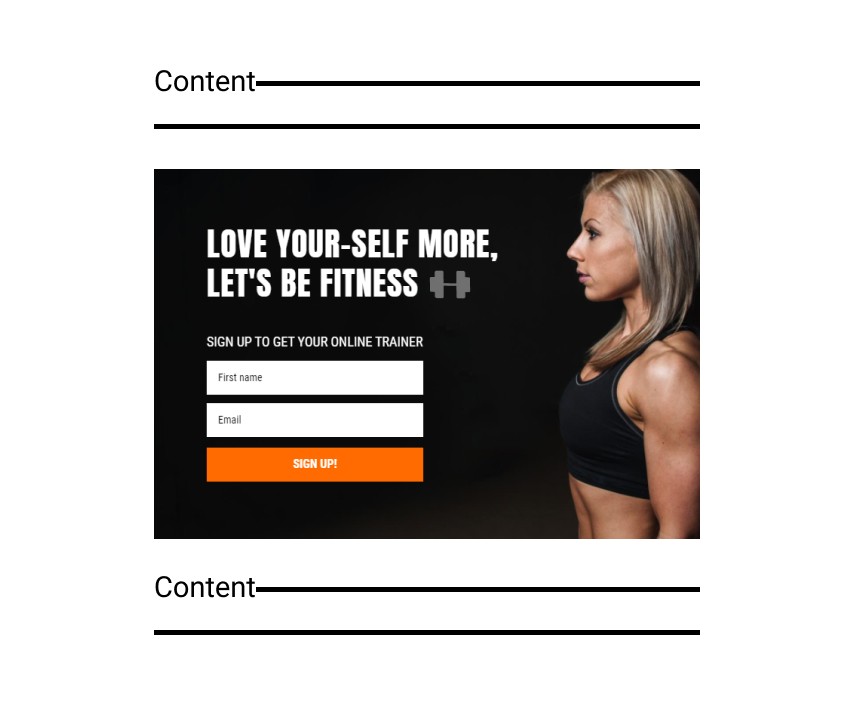
它们看起来像这样:

您知道,只有参与的访问者才能向下滚动您的网页。 因此,将他们转化为订阅者的最佳方式是在他们的路径上植入一个内嵌的选择加入表单。
使用内联选择加入表格的原因
好吧,也许您对吸引更多订阅者并不真正感兴趣,而是希望让尽可能多的人注册您的网络研讨会。 你猜怎么着? 在这种情况下,内联表单也可以提供帮助。
此外,您还可以使用它:以下是使用内联选择加入表单的更多原因:
- 用于促销促销活动
- 用优惠券和折扣吸引游客
- 用于提示潜在客户预订演示
Adoric:最好的 WordPress 内联表单插件
Adoric 使创建和发布内联选择加入表单到您的 WordPress 网站变得轻而易举。 这是因为您无需了解编码就可以做到这一点,这要归功于 Adoric 直观的拖放编辑器。
即使您的图形设计技能相当差,您仍然可以敲出精心设计的选择加入表格。
这是因为我们有一个庞大的预先设计的表单库,您可以根据自己的喜好使用和调整,从而省去从头开始构建表单的麻烦。 这些表单中的每一个都经过精心设计,以改善您网站的用户体验。
最重要的是,Adoric 拥有许多强大的功能,您可以利用这些功能使您的内联选择加入表单真正有效并更好地转换。 他们包括:
- A/B 测试可让您创建高性能表单
- 准确的受众定位,确保只有合适的人才能看到您的表单
- 可访问性设置,让残障用户可以访问您的广告系列
如果您觉得内嵌表单不是您的活动所需要的,您可以尝试我们的弹出窗口、滑入表单和浮动栏。
他们的工作就像一个魅力。 我们为您想要推广的每种类型的活动准备了一个:夏季促销、春季促销、返校促销、网络星期一促销,仅举几例。
好的,让我们直接进入正题。
如何使用 Adoric 在 WordPress 中轻松创建内联表单
以下是创建内联表单并将其发布到您的 WordPress 网站的步骤。
第 1 步:注册一个帐户
首先要做的是:在 Adoric 上注册一个帐户。 它的好处是您可以免费开始,特别是如果您想试水。
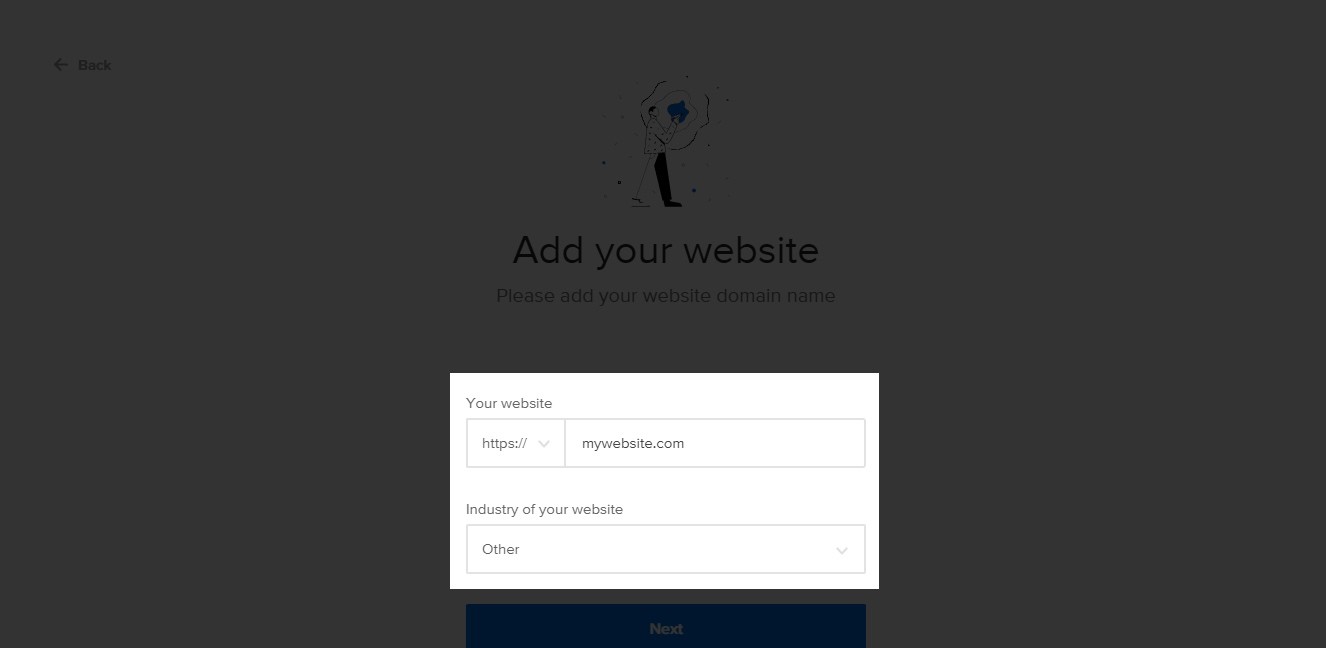
在注册过程中,系统会要求您提供网站的 URL。 这样做,并确保您输入的 URL 中没有错误。

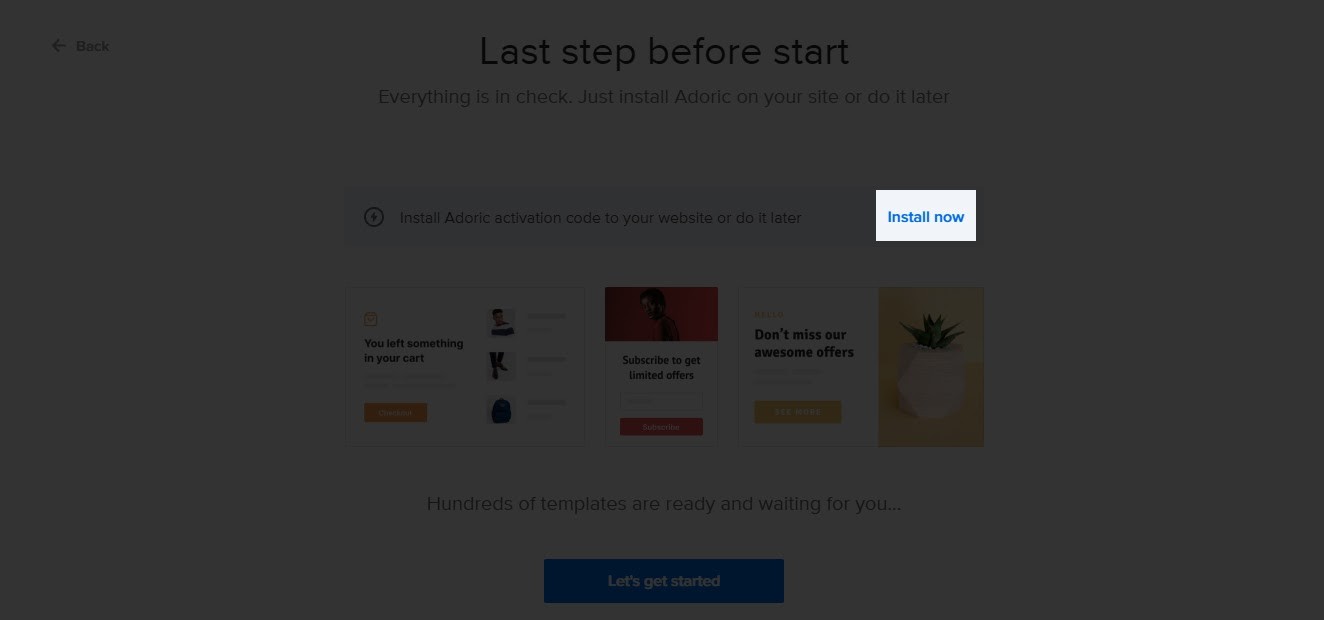
在下一页上,系统会要求您在 WordPress 上安装 Adoric。 这将带我们进入第 2 步。
第 2 步:在您的网站上安装 Adoric
单击“立即安装”链接,如下所示

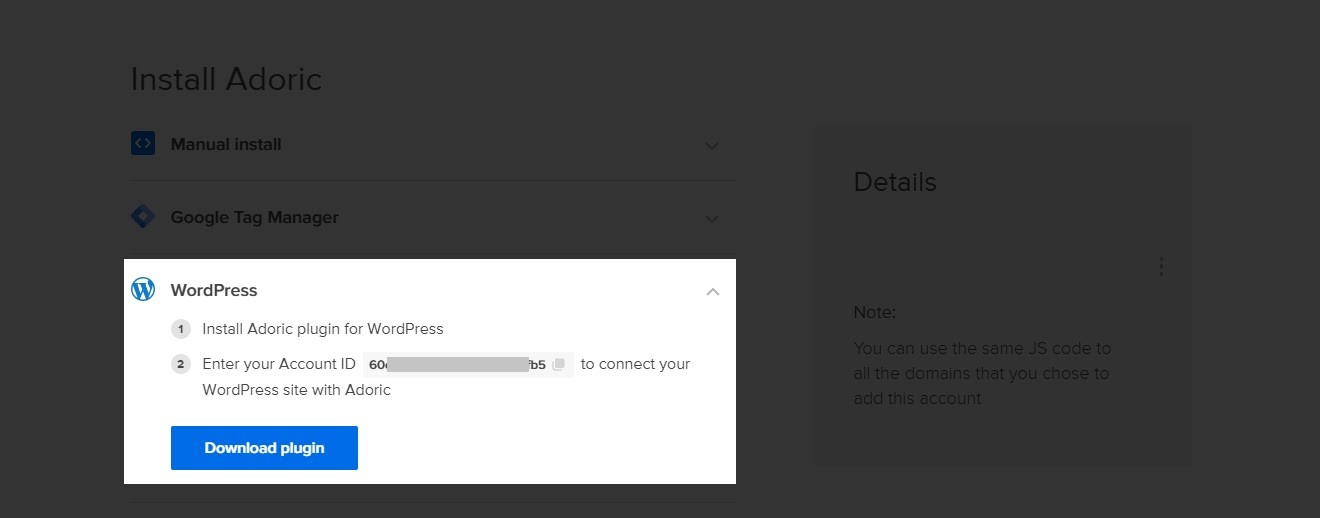
单击后,您将被定向到插件安装页面。 在单击下载插件按钮之前,请记下您的帐户 ID 。 如果可能,请将其复制到安全的地方。

然后在您的网站上下载、安装并激活插件。 之后,下一步是将插件连接到您的帐户。
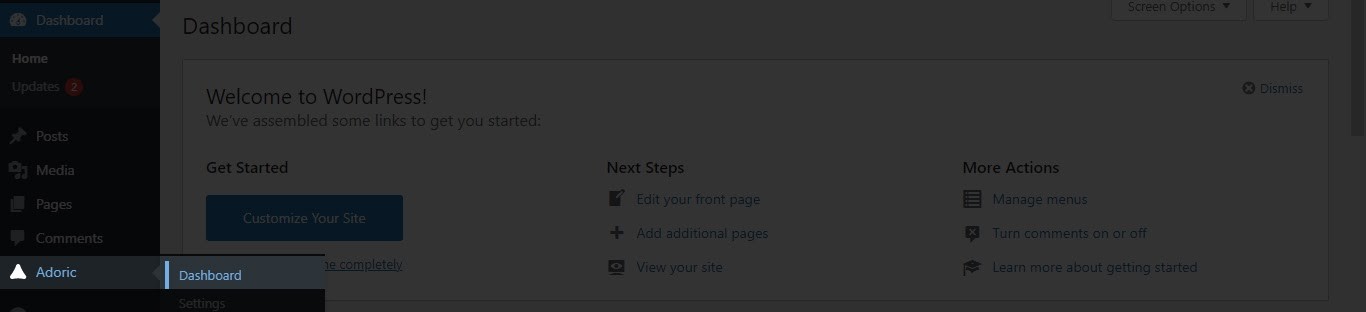
为此,请从您的 WordPress 仪表板导航到Adoric >> 仪表板

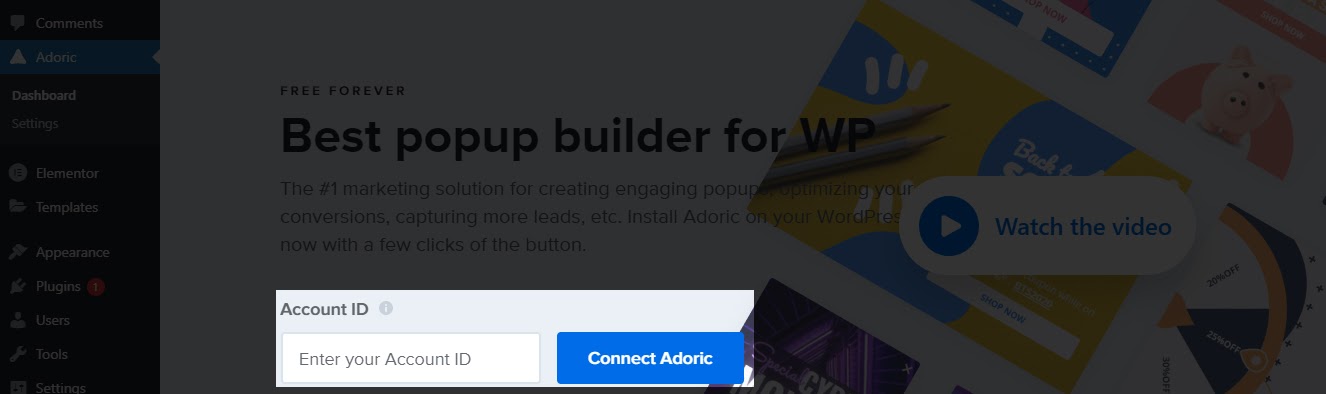
单击后,系统会要求您输入您的帐户 ID。 这样做并单击连接 Adoric按钮。

你已经完成了! 您现在已准备好向您的网站添加内联选择加入表单。
第 3 步:创建您的内联表单
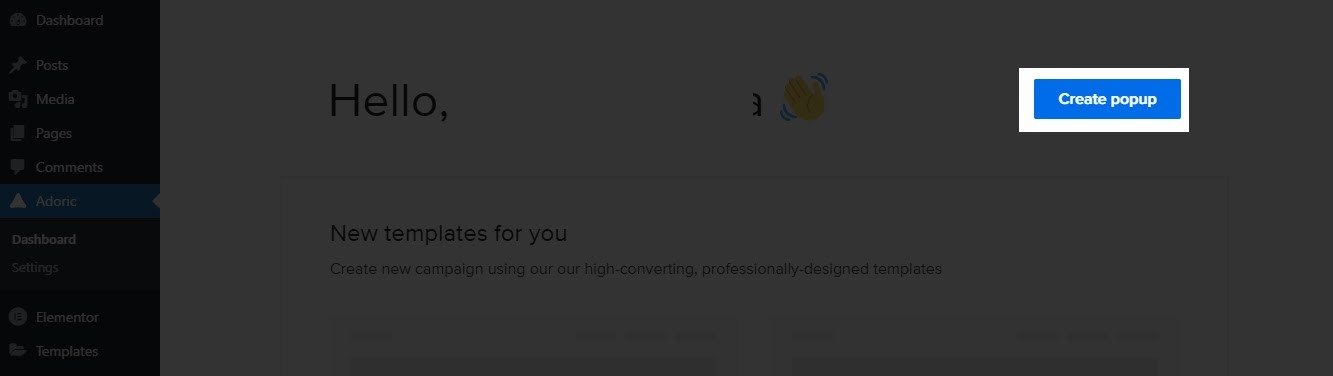
要开始创建内联选择加入表单的过程,请单击 WordPress Adoric 仪表板中的创建弹出按钮。


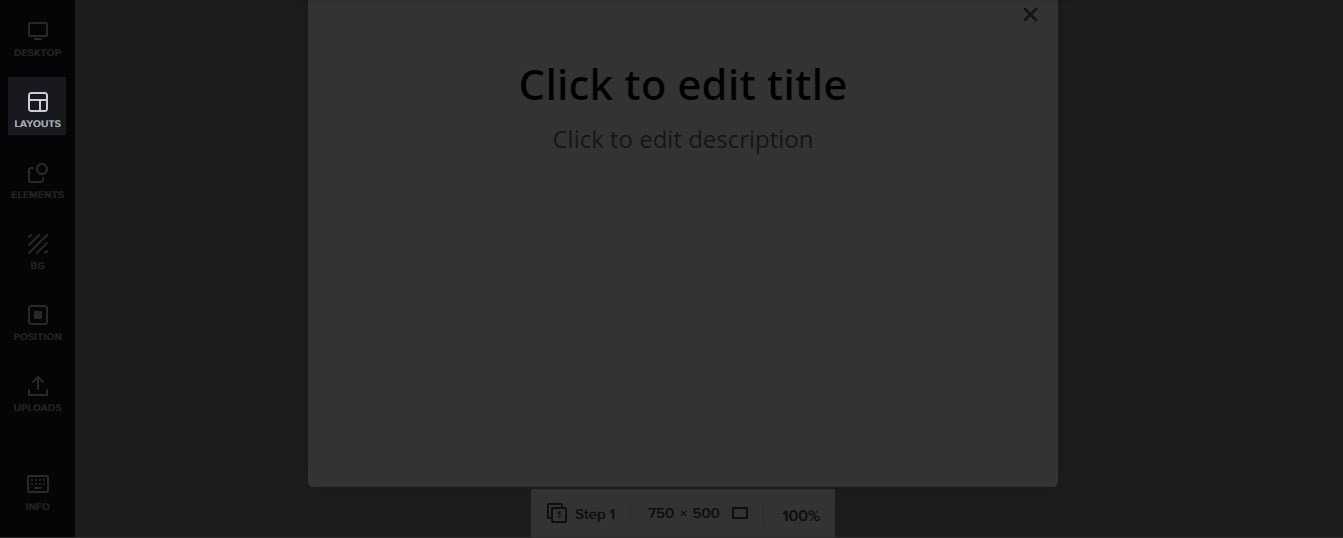
单击该按钮将带您进入设计编辑器页面。 您将在此处构建表单。
为了加快速度,我们将使用模板并对其进行编辑。 当然,如果您愿意,您始终可以从头开始构建。
在设计编辑器页面上时,单击布局选项卡。

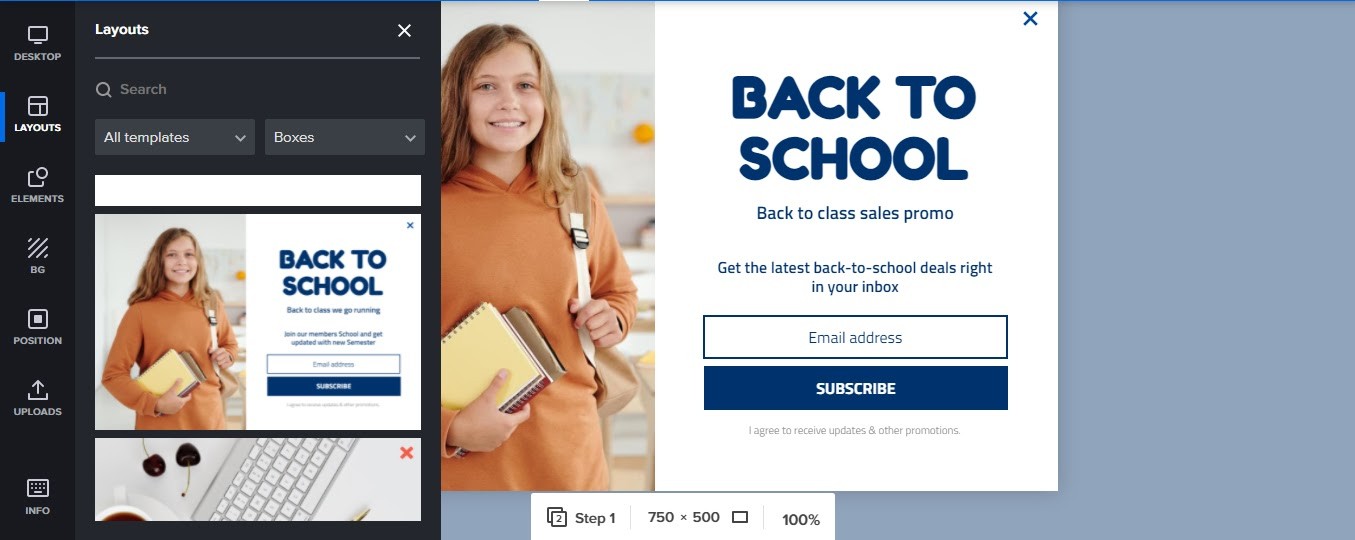
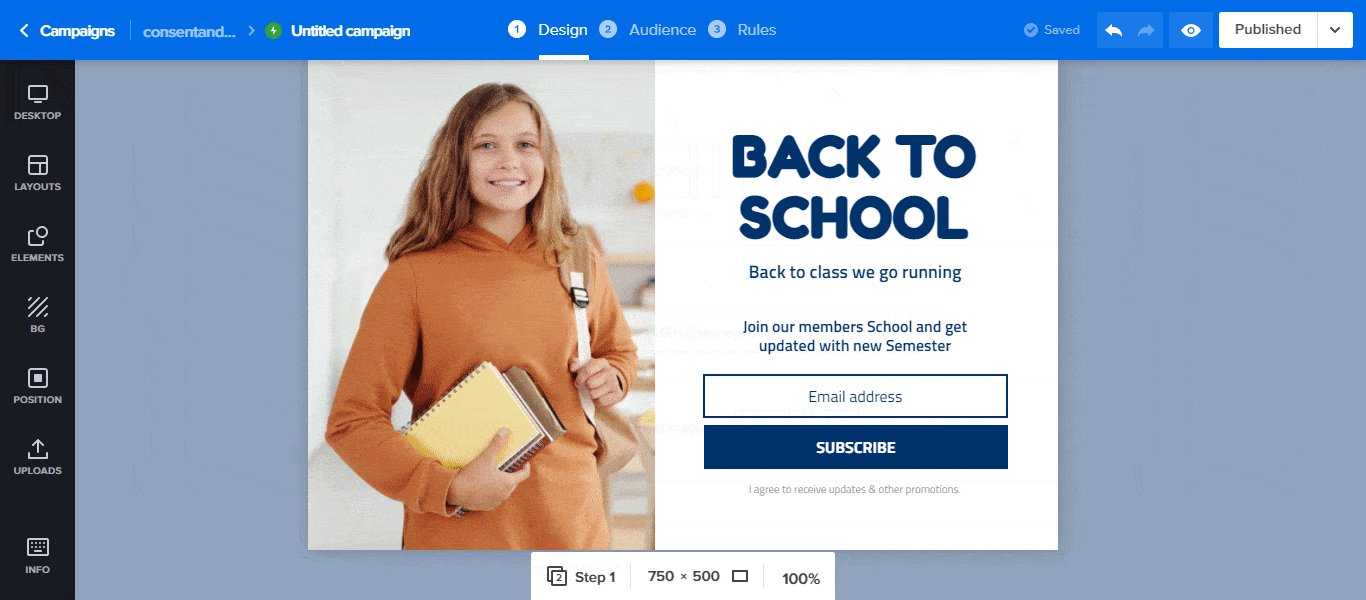
单击后,您将看到大量可以使用的预制模板。 找到最符合您的设计品味的一款并选择它。
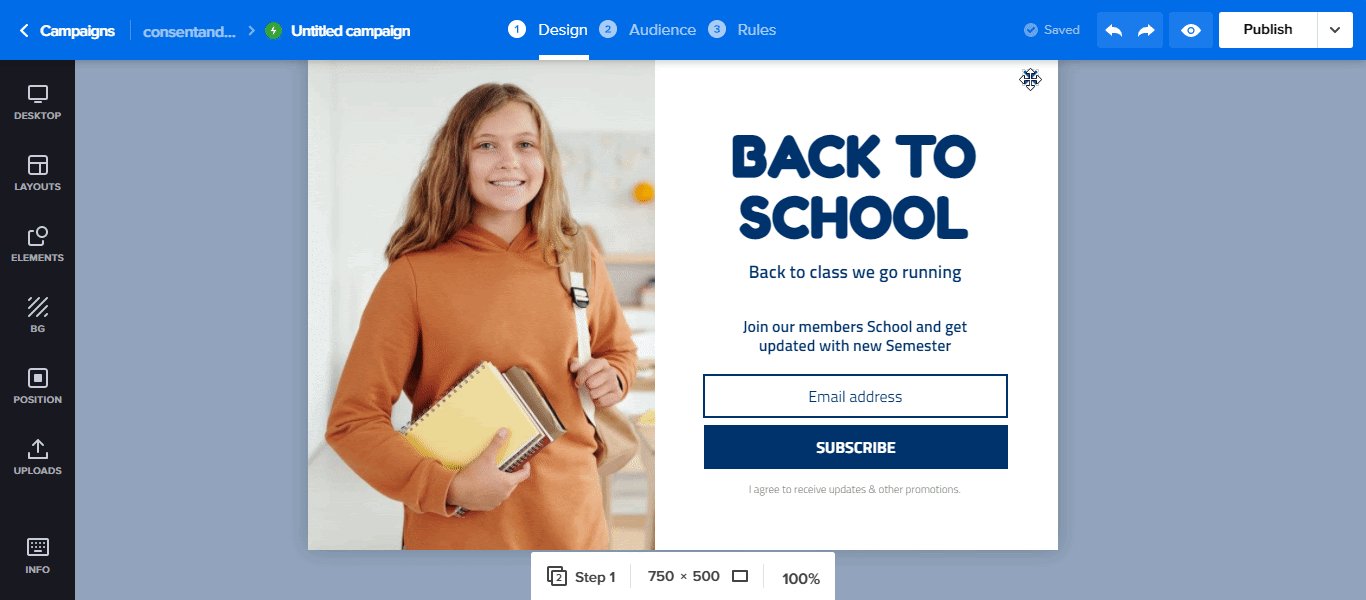
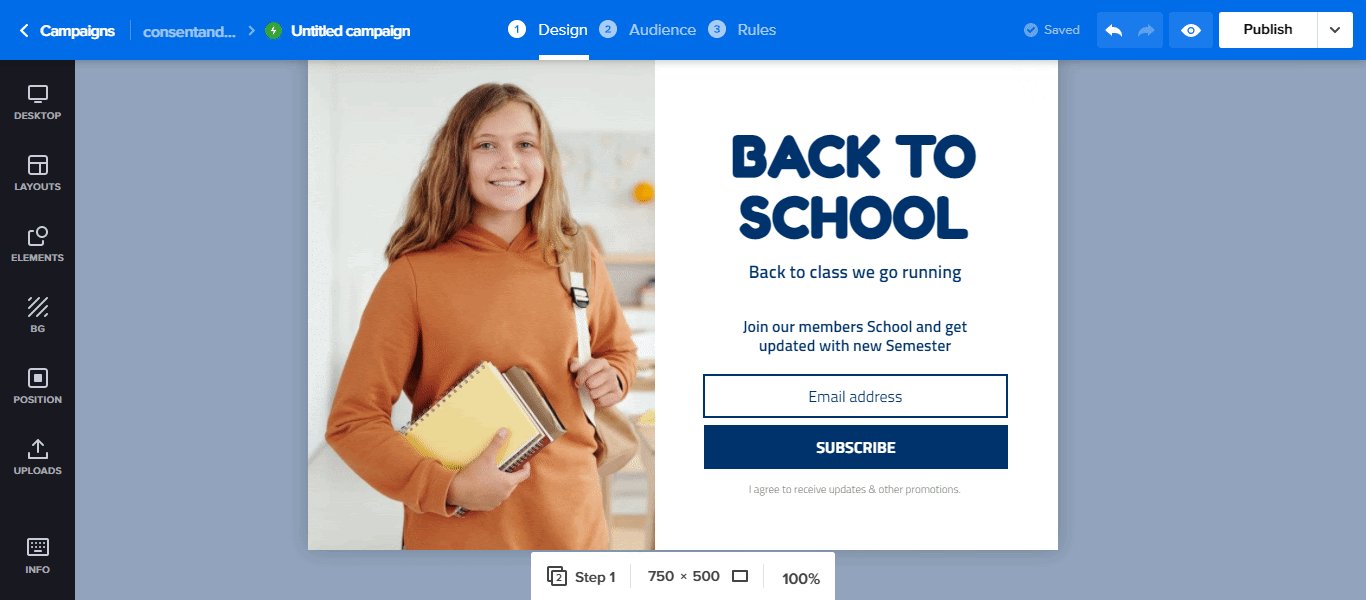
让我们使用这个漂亮的返校选择加入表格。

您可以随时在设计编辑器中随意更改表单的文本、颜色、字体样式、图像等。
设计完成后,是时候将它添加到 WordPress 网站上的帖子/页面了。
第 4 步:将表单添加到您的页面/帖子并发布
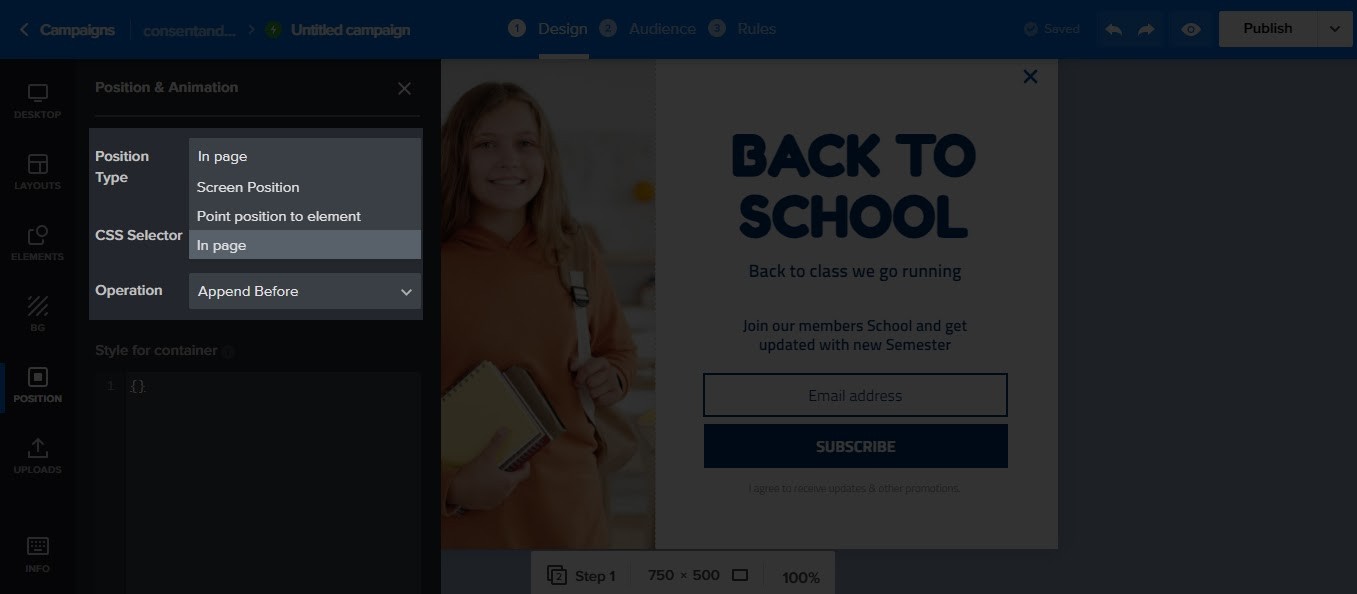
在设计表单的所有辛勤工作之后,现在是时候将它嵌入到您的页面或帖子中了。 为此,从设计编辑器页面,单击左侧面板上的位置选项卡。

接下来,从位置类型选择框中选择页面内。

之后,单击CSS 选择器旁边的蓝色选择按钮。 完成后,将打开一个预览页面。 默认情况下,您将看到的是您网站的主页。
但是,如果您希望选择加入表单显示在其他地方而不是您的主页怎么办? 这不是 Adoric 的问题。
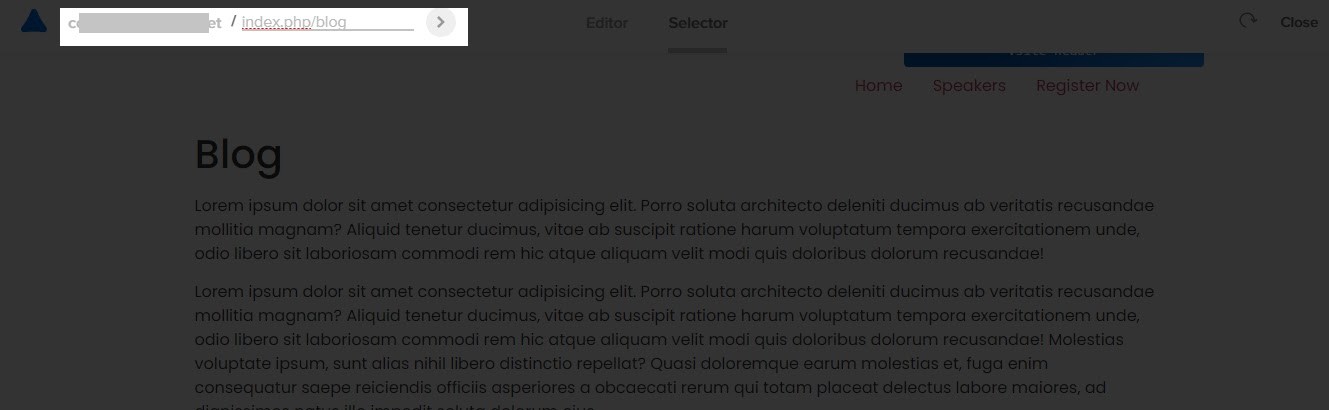
只需输入要嵌入表单的页面或帖子的 URL。例如,我希望此表单出现在我网站的博客页面上。 所以,我要做的是像这样输入子 URL:
index.php/博客

然后点击您在上图中看到的下一个箭头按钮。 它会将您带到您要定位的页面。
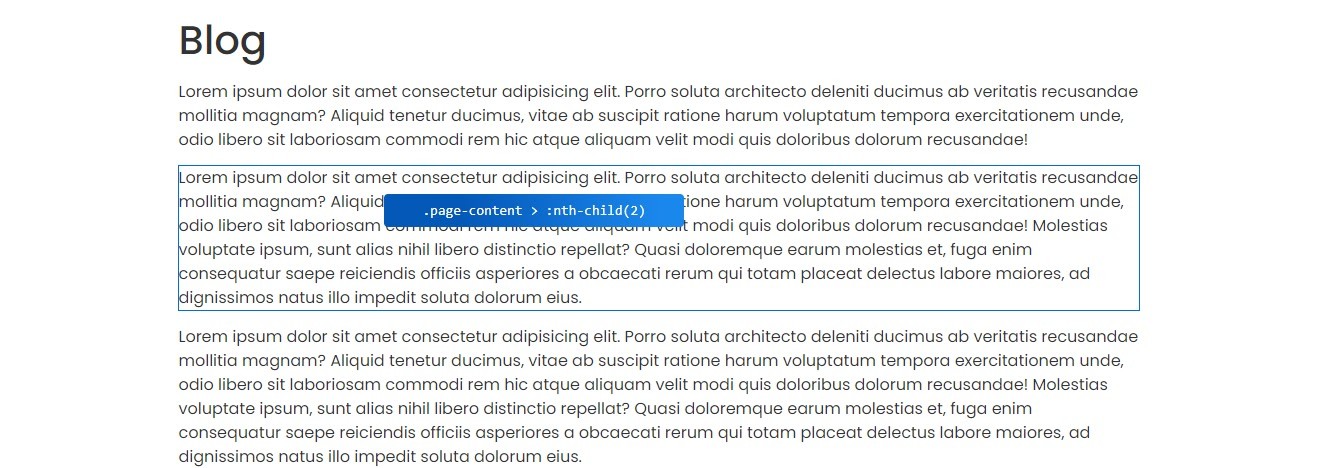
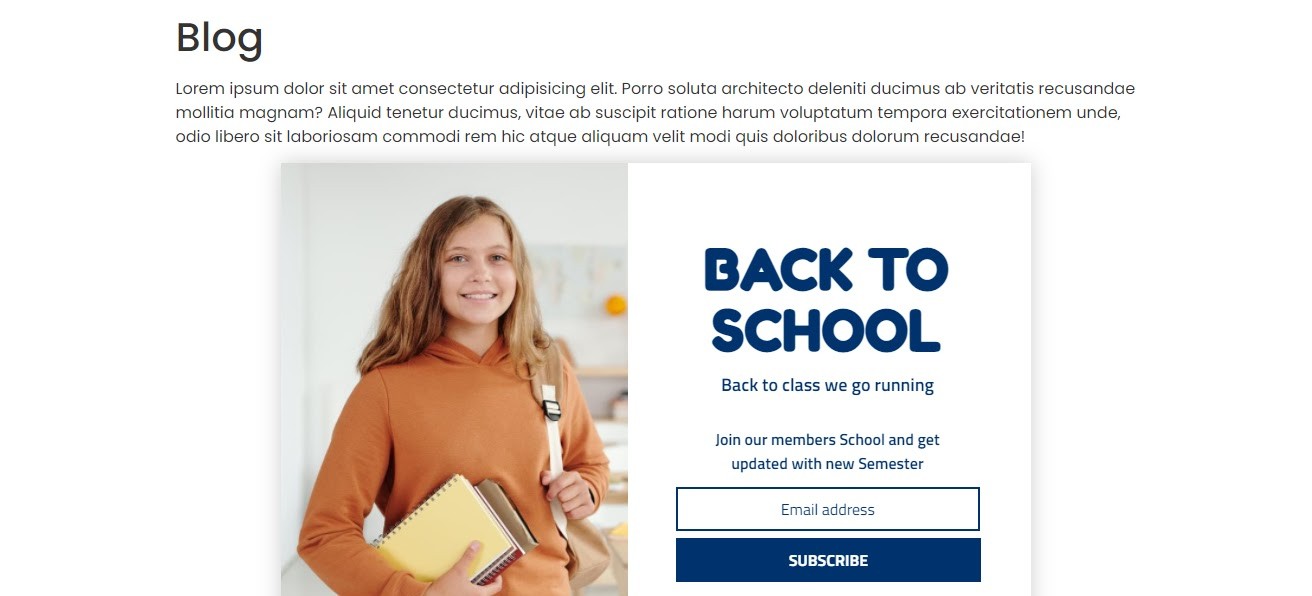
进入页面后,选择您希望表单出现在下方的元素。 例如,我希望表单显示在我博客页面的第二段下方。 这是我关于选择的内容:

立即选择参考元素,您将被自动重定向回设计编辑器。 这是您发布表单的地方。
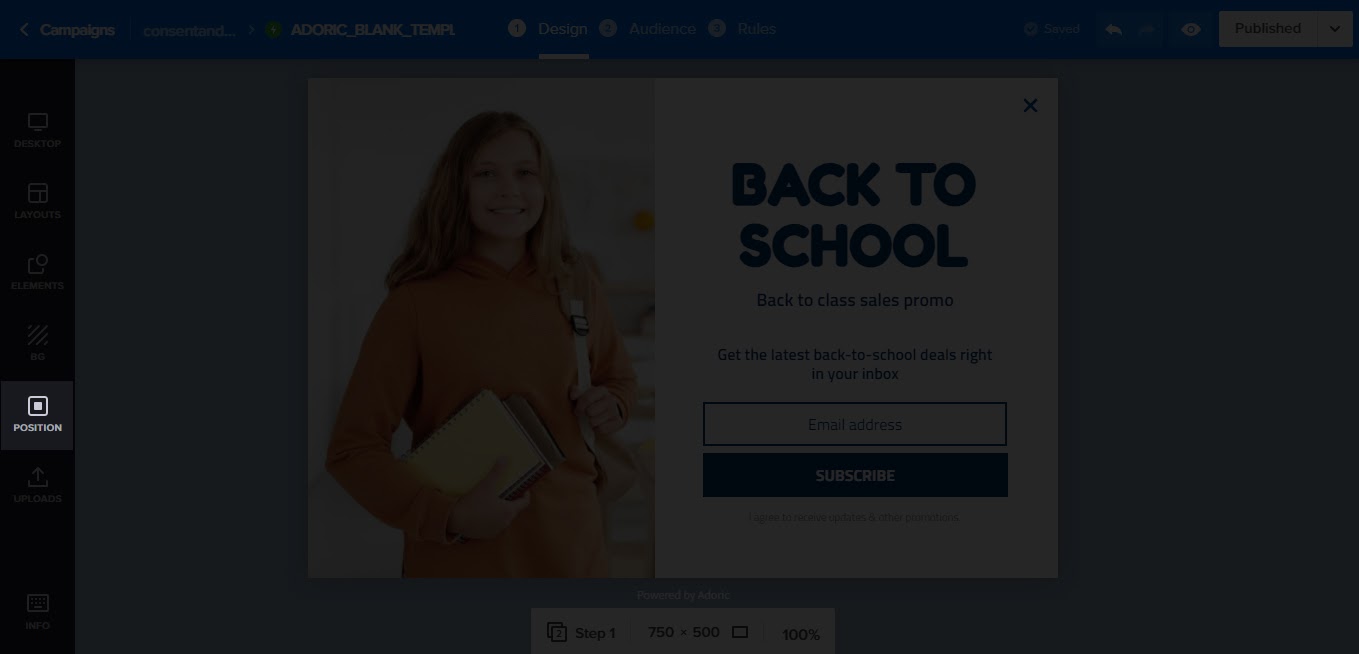
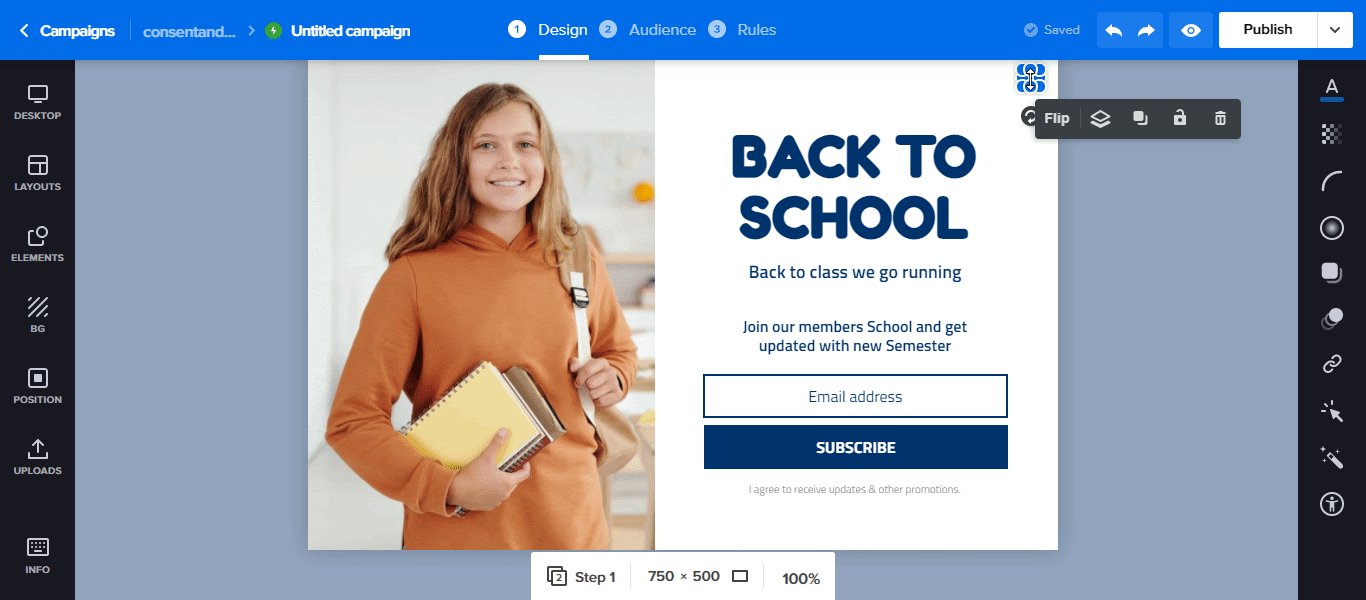
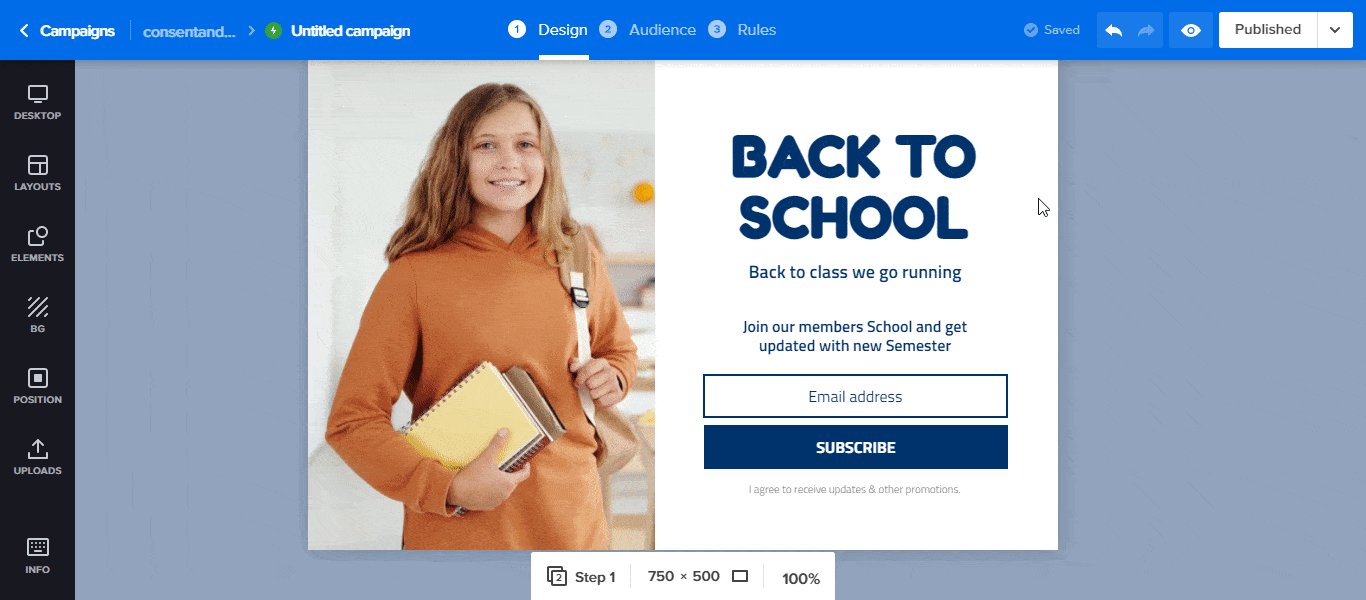
但在发布之前,还有一些事情要做。 一种是删除表单上的关闭按钮,如下所示:

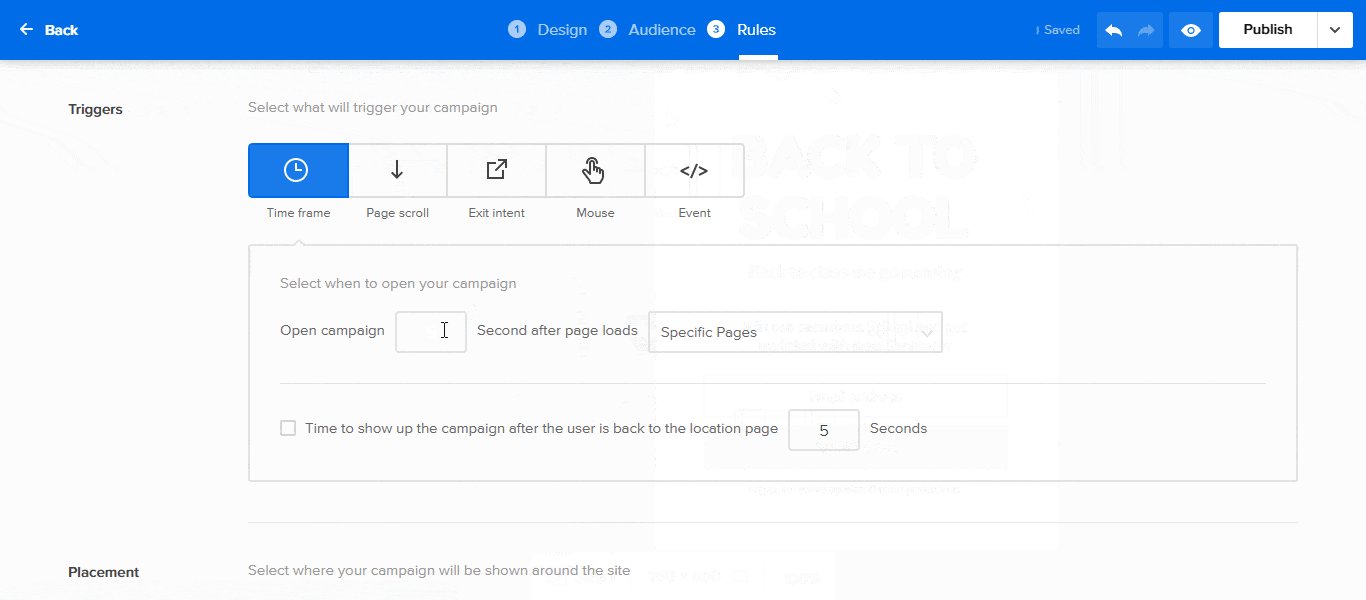
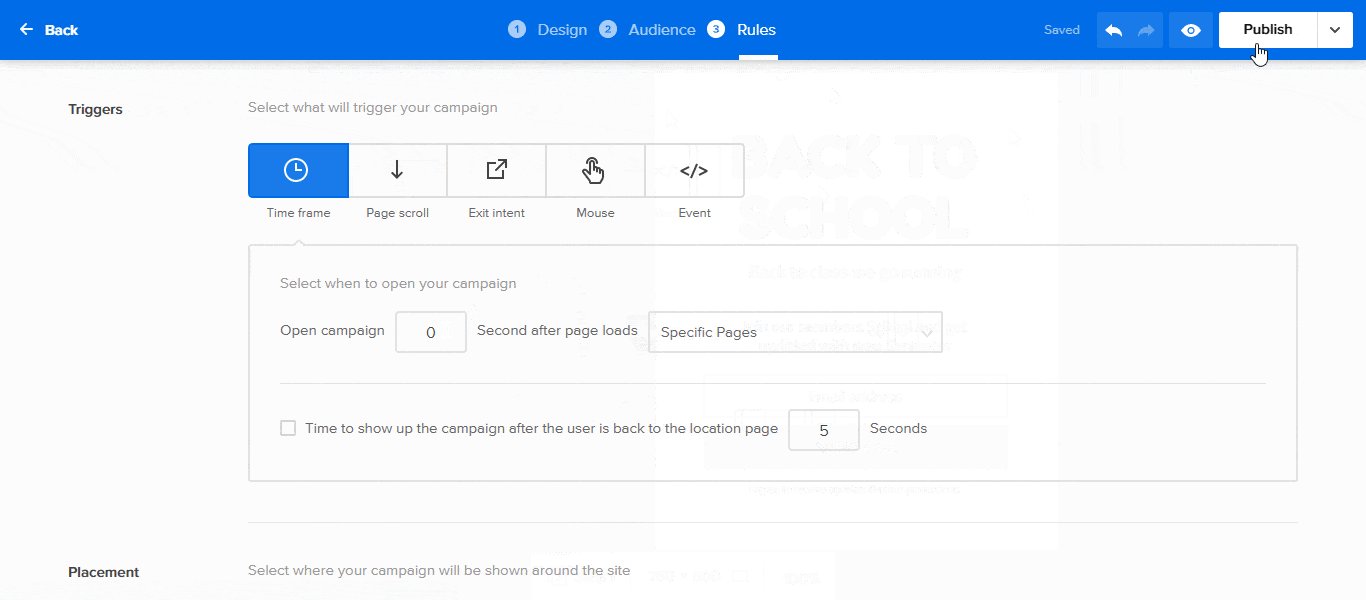
第二个是将页面加载的时间延迟设置为零。 也就是说,页面加载后表单出现的时间。 默认设置为 5 秒。

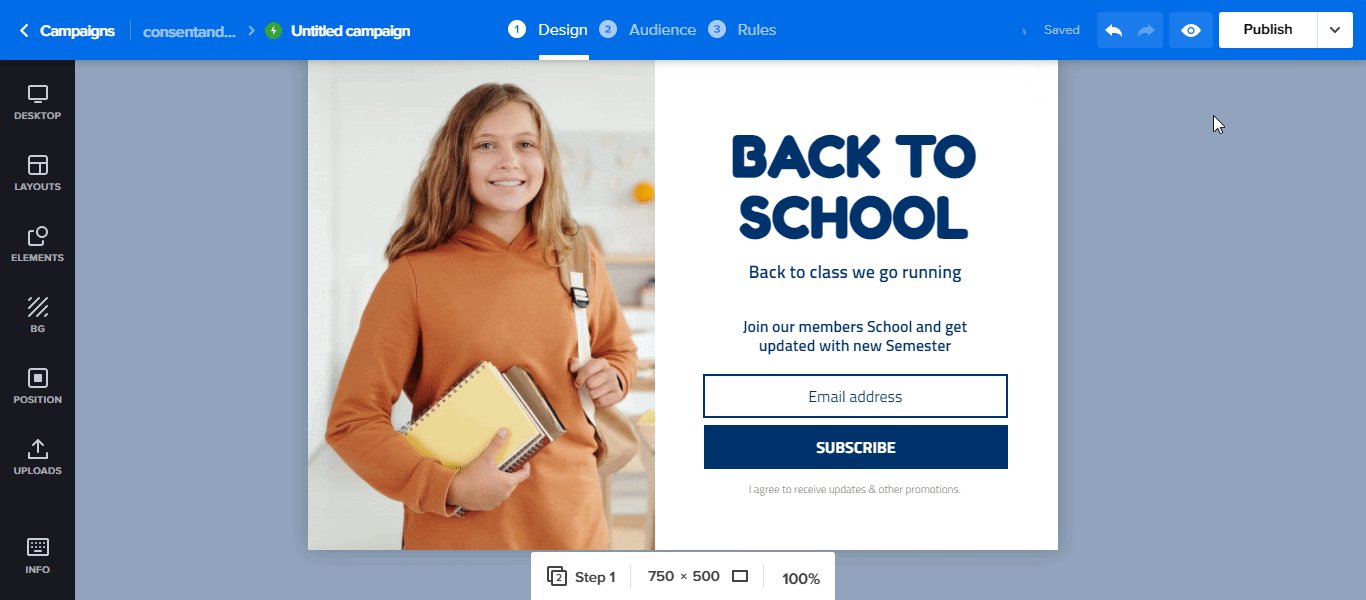
最后,点击设计编辑器右上角的发布按钮。 就像这样,表格会出现在你想要的地方。

第 5 步:集成您的 CRM
默认情况下,您的表单捕获的所有潜在客户都将保存在您的 Adoric 帐户中。 但是,如果您更喜欢使用 Mailchimp 或 Hubspot 等 CRM,您可以将其集成到您的帐户中。
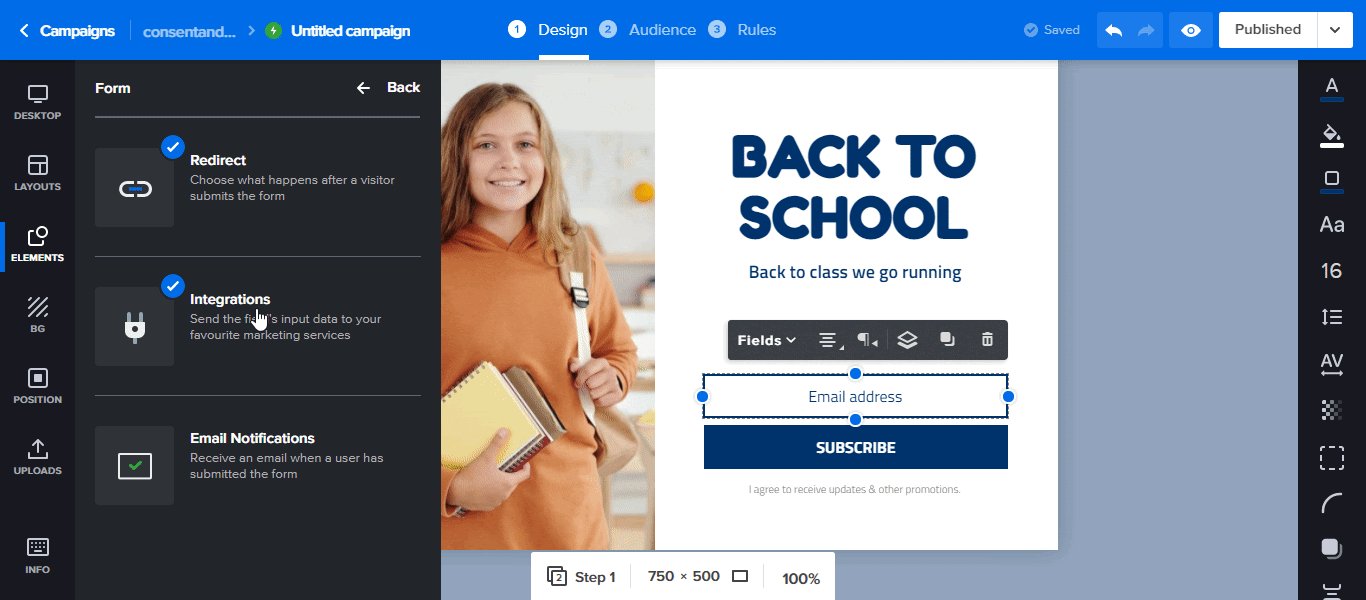
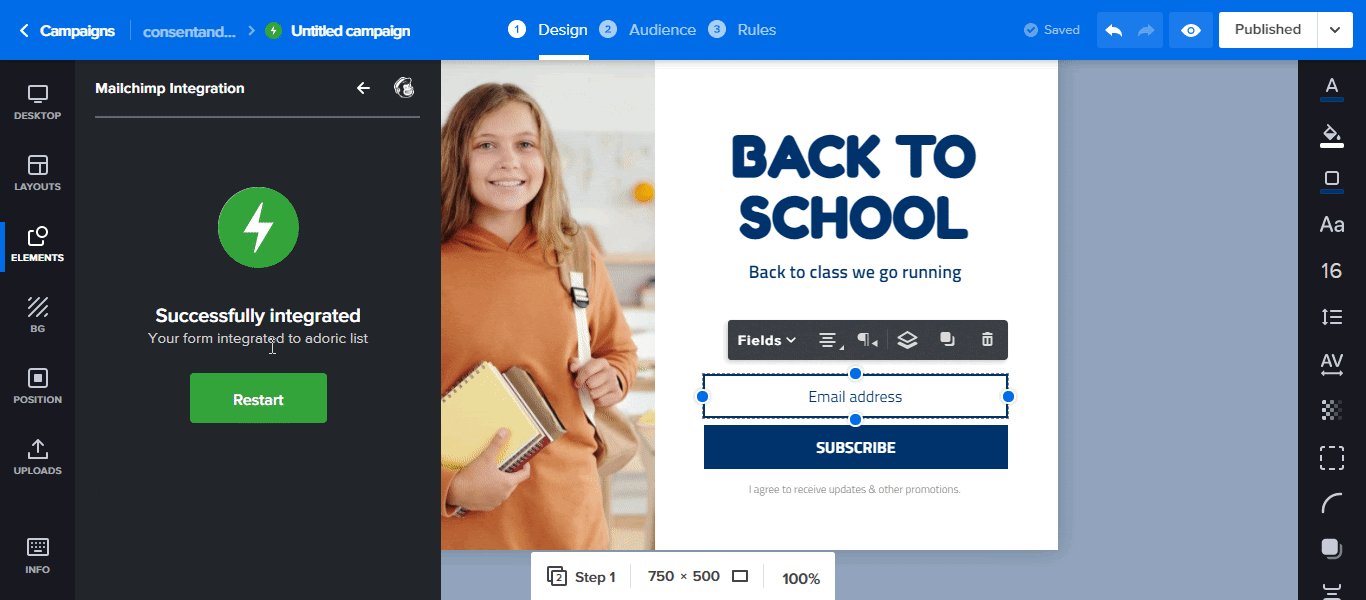
为此,请单击电子邮件选择加入表单,然后单击“集成” ,选择您喜欢的 CRM,然后单击“重新启动” 。

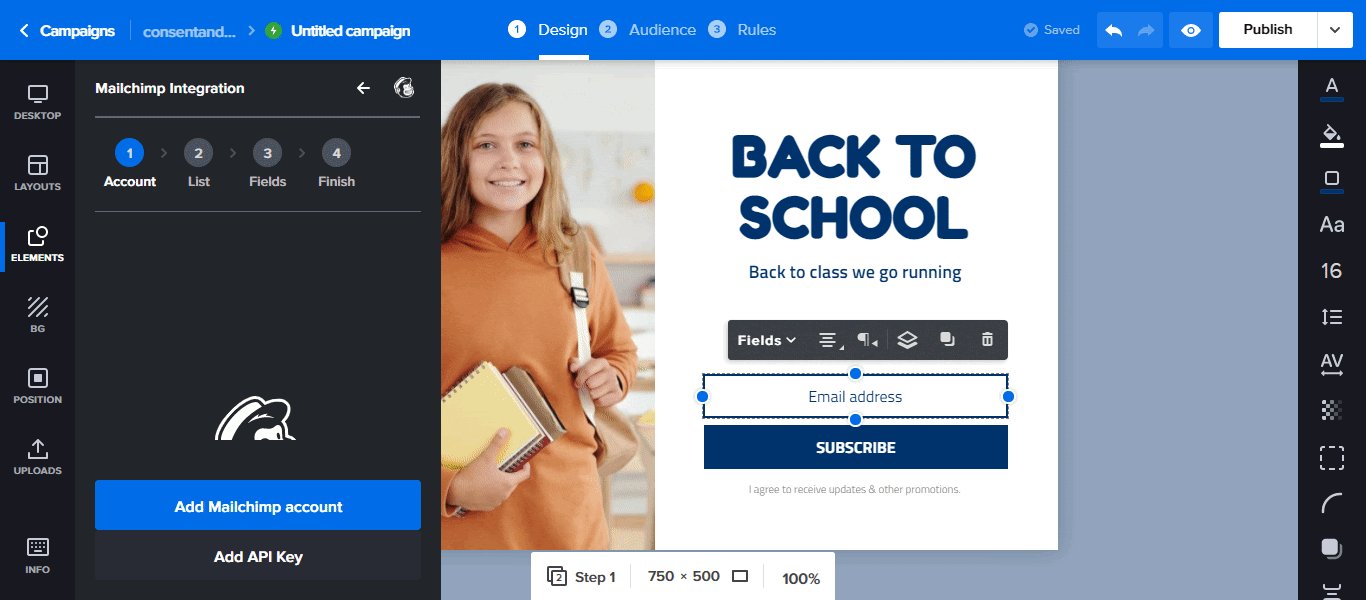
例如,如果您使用 Mailchimp,请通过添加您的 API 密钥然后按照后续步骤链接到您的帐户。
如果工作量太大,请单击“添加 Mailchimp 帐户”按钮。 将打开一个新的浏览器窗口。 然后登录您的 Mailchimp 帐户将 Adoric 链接到它。
包起来
大功告成:只需 5 个简单的步骤,即可创建 WordPress 网站的内嵌或页内(如果您更喜欢称之为页内)选择加入表单。
免费试用 Adoric
