如何创建高转化率的 Shopify 登陆页面
已发表: 2022-05-22如果设计得当,Shopify 登陆页面可以帮助您将访问者转化为订阅者和买家。
设计一个可转化的 Shopify 登陆页面既是艺术也是科学。 但是,这并不意味着您必须是设计大师或转换优化专家才能创建一个。 您只需要了解登录页面的含义。
这就是这篇文章的目的——帮助您掌握创建有效的 Shopify 登录页面的艺术。
登陆页面有多种形式:挤压、飞溅和产品登陆页面就是很好的例子。 当然,还有很多,但这三个是主要的。
在这篇文章中,我们将深入探讨登陆页面的主题,以帮助您了解它们的含义。
除此之外,您将学习如何创建一个以及使用哪些工具。 最后,我们将分享一些鼓舞人心的 Shopify 登陆页面示例。
让我们开始吧!
什么是着陆页?
简单地说,登陆页面是网络用户在点击链接或按钮后“登陆”的页面。
例如,我们的主页上有一个Try our app for Shopify按钮。

如果您单击该按钮,您将进入此页面:

将该页面视为我们在 Shopify 上的应用登录页面。
明白了吗?
但并非所有登陆页面都是平等的。 事实上,并非所有页面都可以作为登录页面。
登陆页面有一个特定的目的:让用户采取行动。
此操作可能意味着进行购买、使用电子邮件注册、预订演示、访问另一个页面等。
因此,任何不这样做的页面在技术上都不是登录页面。
是什么造就了一个好的 Shopify 登陆页面?
当你看到一个好的着陆页时,你怎么知道?
以下是可转换的 Shopify 登录页面的一些功能。
1. 清晰、简洁的标题
您只有有限的时间来吸引与您的着陆页互动的用户的注意力。 吸引用户的一种可靠方法是写一个吸引人的标题。 不仅朗朗上口,而且简洁——直截了当。
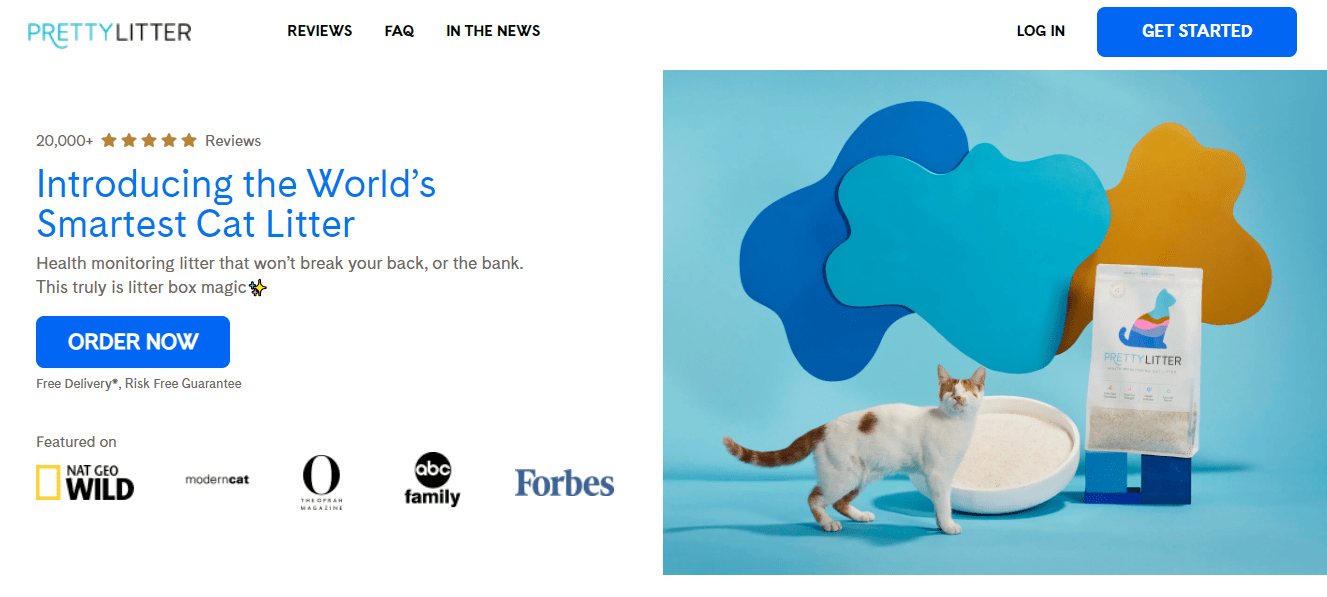
看看 PrettyLitter 的这个页面。

从醒目的醒目的“介绍世界上最聪明的猫砂”标题中,您可以很容易地看出这个网站是关于猫砂的。
这就是你的标题应该做的——以尽可能短的方式告诉你的访问者你的商店是关于什么的。
2. 一个引人注目的号召性用语 (CTA) 按钮
您是否注意到我们刚刚查看的 Pretty Litter 页面上显眼的“立即订购”按钮? 它是如此大胆,以至于你想点击它。
这也是精心设计的登陆页面的另一个特征。
您的号召性用语按钮应该引人注目,以便有机会让您的访问者采取行动。
3. 功能丰富的首屏
仍然在参考 Pretty Litter 页面,您是否注意到页面的所有相关信息和功能都放在了首屏部分?
页面的首屏部分是您无需滚动就可以看到的部分。
这也有助于实现高转化率的目标网页。
4. 醒目的图像
文字可能并不总是足以吸引访问者的注意力; 醒目的图片更适合这项工作。
因此,最好在您的目标网页中添加令人叹为观止的图片——它可以帮助提高您的转化率。
5. 无导航链接
如果您不能让访问者专注于它,您的目标网页将不会产生有意义的结果。 做到这一点的最好方法是消除可能分散他们注意力的元素——尤其是导航链接。
将导航链接添加到您的登录页面将使您的访问者可以轻松导航离开。 你当然不希望这样。
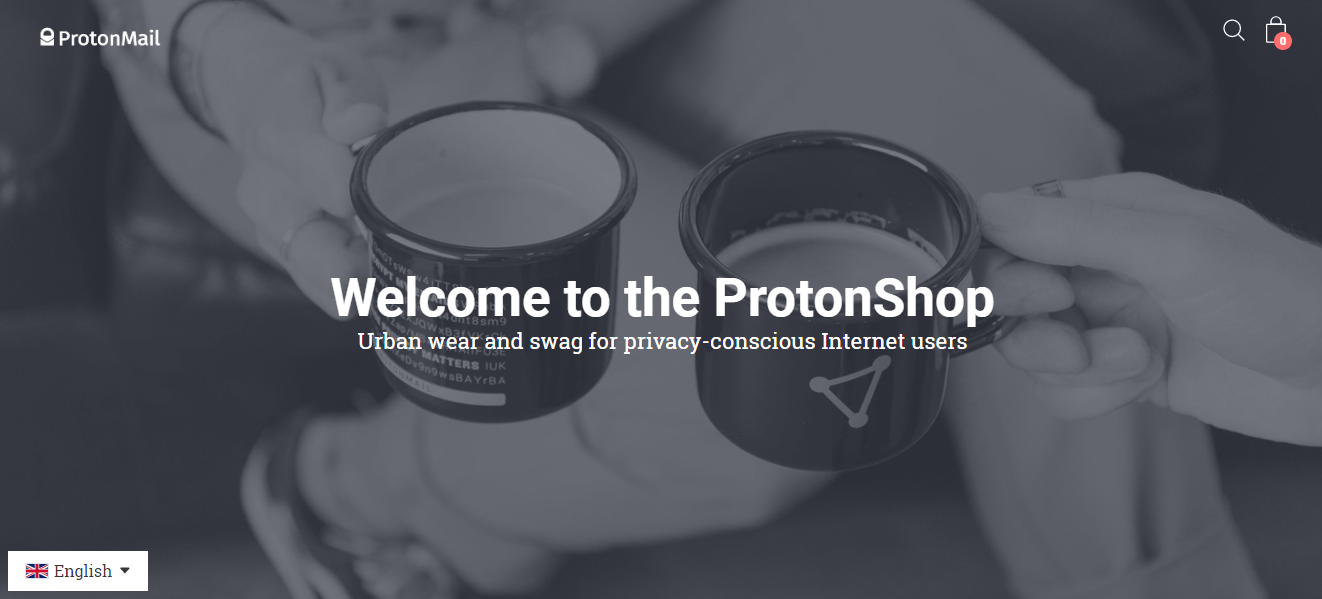
看看 ProtonMail 的这个登陆页面。 注意顶部是如何完全没有导航链接的?

为什么您需要 Shopify 网站的登录页面
您需要登陆页面的第一个原因是提高您的转化率。 如果设计和实施得当,登陆页面可以让您轻松将访问者转化为订阅者和买家。
使用着陆页的另一个原因是降低跳出率。 为什么呢?
将流量发送到未针对转化进行优化的页面只会导致高跳出率。 高跳出率会带来许多其他问题:广告成本高、在 Google 上的排名较低等。您绝对不希望这样。
最后,精心设计的登陆页面可以帮助在访问者心中留下良好的印象。 他们会将您的业务视为专业的,并且很可能会更加信任您的业务。
如何在 Shopify 上建立登陆页面
创建一个可转化的 Shopify 登录页面不是火箭科学。 另外,您不必成为开发人员或天才设计师也可以创建一个。
话虽如此,以下是在 Shopify 上创建登录页面的可行方法。
1. 使用原生 Shopify 页面构建器
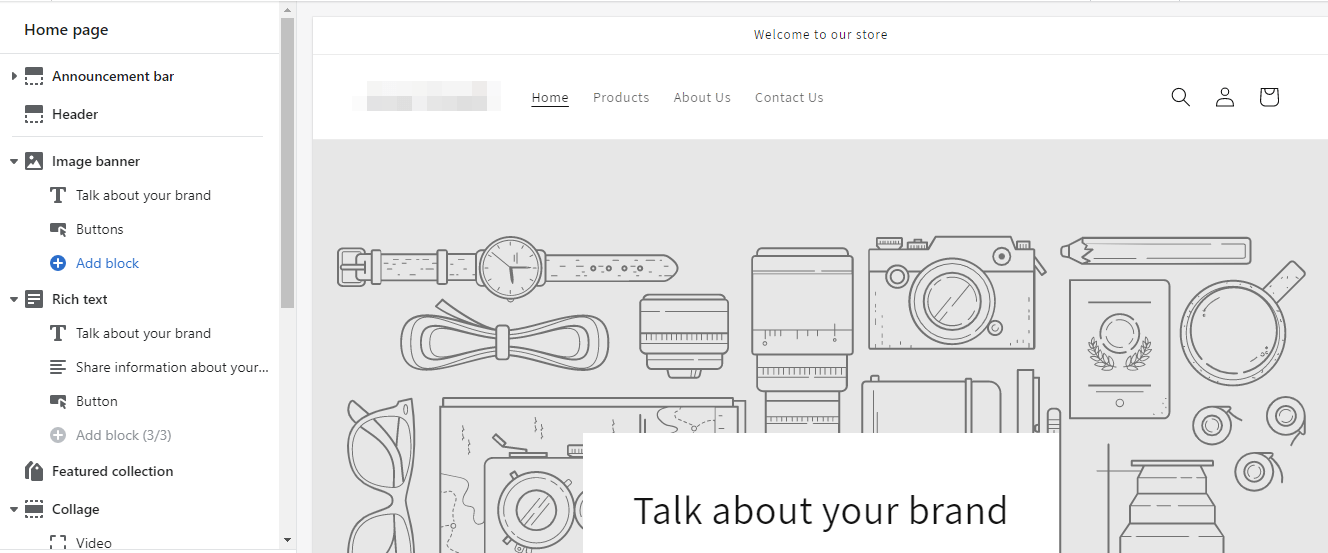
如您所知,Shopify 带有本机页面构建器功能,可以在几分钟内轻松在您的网站上创建页面。 您可以使用它在您的网站上创建一个简单的登录页面。


使用此页面构建器功能的问题在于它是有限的,因此您可能无法根据需要自定义登录页面。 您必须编辑主题的核心代码才能将页面编辑为您想要的内容。
除非您是 Shopify 开发人员或有能力聘请一位开发人员,否则我们不推荐这种方法。 相反,使用一个应用程序,这将我们带到第二个策略。
2. 使用应用程序
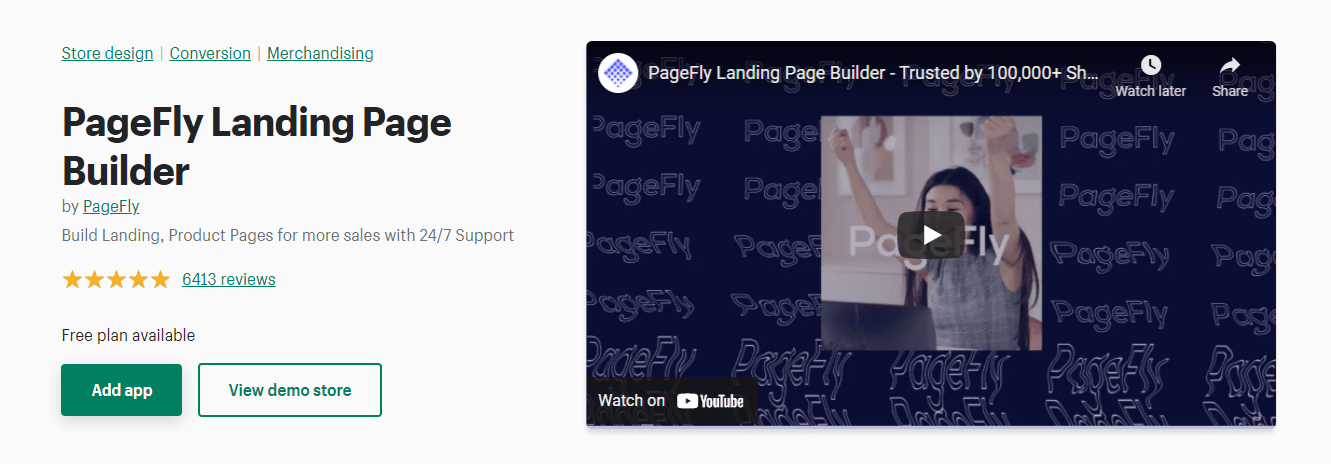
您会在 Shopify 应用商店中找到许多 Shopify 登录页面构建器应用。 值得注意的应用程序之一是 Pagefly。

Pagefly 应用可让您轻松在 Shopify 网站上创建高转化页面,而无需编写任何代码。
您可以使用 Pagefly 构建什么样的页面?
- 销售登陆页面
- 定价页面
- 产品页面
还有更多。 该应用程序带有许多预制的页面设计,您可以轻松地快速编辑、自定义和部署到您的网站。
您可以免费开始使用 Pagefly。 但是免费计划仅限于 3 页。 要充分利用该应用程序,您必须升级到现收现付(29 美元/月)或企业版(199 美元/月)计划。
除了 Pagefly,您可以尝试的其他页面构建器应用程序包括 Shogun Landing Page builder、Gempages 等。
3. 使用第三方生成器应用程序
如果使用 Shopify 页面构建器应用程序不适合您,请尝试使用第三方插件。 这些第三方页面构建器插件包含许多功能,使其成为 Shopify 页面构建器应用程序的强大替代品。
一些流行的插件包括 Unbounce、LeadPage 等。
这些插件支持与 Shopify 的即插即用集成。 用简单的英语,您可以轻松地将这些插件添加到您的 Shopify 网站。
如何优化您的 Shopify 登陆页面以进行转换
创建登陆页面是不够的; 您必须投入精力和时间来优化转换。
您可以采取以下措施来优化您的 Shopify 登录页面以更好地进行转化。
1.让你的头条新闻流行
普通的网络用户是一个懒惰的阅读者——通常,他们浏览页面上的标题而不阅读正文。
如果您的头条新闻没有刺激性,您将在桌面上留下很多钱。
你如何让你的着陆页标题流行起来?
让您的产品的好处通过它们尖叫。 换句话说,让您的访问者通过您的标题看到使用产品的即时好处。
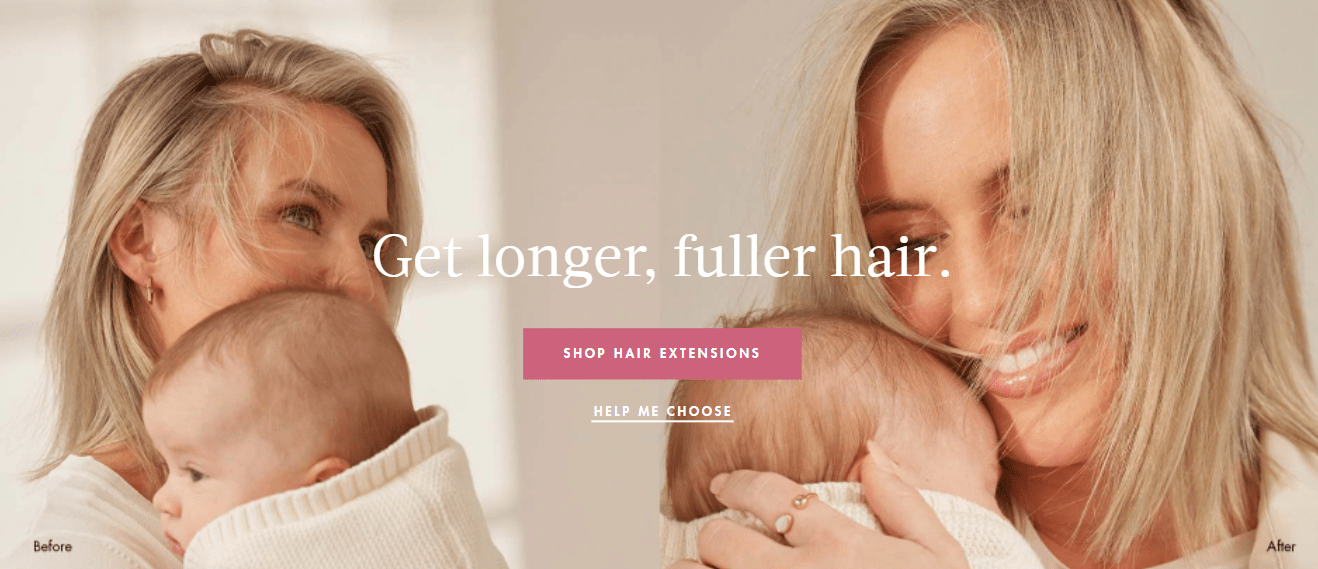
看看这个来自 Luxy hairs 的例子。

另一件事:尽量让你的标题简短、甜美、直截了当。
2. 告诉你的访客你想让他们做什么
您希望访问者购物、注册您的邮件列表,还是点击进入另一个页面? 告诉他们!
告诉他们的最好方法是注入一个引人注目的号召性用语 (CTA) 按钮。
3.添加社会证明
访客自然会对您的产品产生疑虑。 消除他们的疑虑并让他们从您的商店购买的一种可靠方法是在您的页面上添加社交证明。
通过社会证明,我们指的是推荐、评论和可能的退款保证。
Shopify 登陆页面示例
在结束之前,我们想向您展示一些 Shopify 登陆页面示例,您可以从中获得灵感。
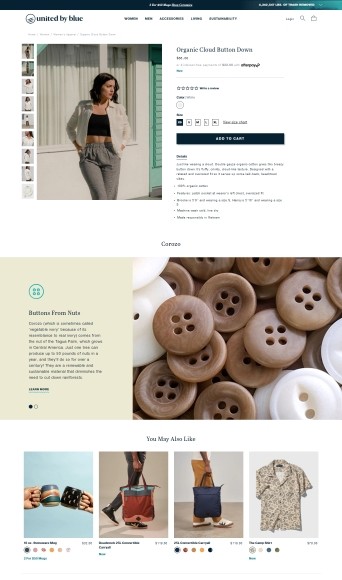
1. United Blue 产品登陆页面

使该产品登陆页面大放异彩的一件事是它包含的令人惊叹的图片。 仅这些图片就足以让潜在客户从商店购买。
您是否还注意到首屏部分中引人注目的“添加到购物车”按钮? 在创建页面时从中获取提示。
2. 稀树草原

此页面检查了许多显着的功能; 迷人的图像、显眼的 CTA 按钮、产品优势等。
最重要的是,客户评价已添加到页面中,使其更有效。
把它包起来
如果您想提高 Shopify 转化率并增加销售额,精心设计的登录页面是必不可少的。
有了我们在这篇文章中分享的所有内容,创建一个应该不难。
除了登陆页面,您还需要一个令人惊叹的弹出窗口。 弹出窗口是您的营销工具中应该拥有的转化优化营销工具。
Adoric 让为您的 Shopify 网站创建引人注目的、高转化率的弹出窗口变得轻而易举。
为什么不今天尝试一下 Adoric 并观看您的销售业绩。
安装 Adoric Shopify 应用
