如何构建登陆页面:初学者指南
已发表: 2021-03-03没有着陆页,任何销售渠道都不会真正完整。 原因是,您需要将您的流量转换为潜在客户和销售。
所以,喜欢或讨厌他们,你不能没有。 除非您对转换流量不屑一顾。
但究竟什么是着陆页? 这有什么关系?
简单地说,登陆页面是您通过链接将访问者引导到的任何页面。 或者,更简洁地说,访问者在点击链接后“登陆”的页面。
关于它的交易是登陆页面服务于一个主要目的:产生潜在客户。
当然,登陆页面远比我们看到的要多。 在这篇文章中,我将带您了解登陆页面的剖析。
目标? 帮助您有效地构建它们。 并且还优化您已经构建的那些。 这肯定会是一篇很长的文章,但肯定会是一篇很棒的文章。
为了让您更容易理解,以下是我将在这篇文章中介绍的要点:
让我们启动轮子,但首先是亮点:
- 什么是着陆页?
- 着陆页与主页:有什么区别?
- 什么时候应该使用登陆页面?
- 创建登陆页面的最佳实践
- 如何轻松构建登陆页面
- 如何为您的着陆页吸引流量
- 使用 Adoric 优化您的着陆页
- 包起来
什么是着陆页?
让我们先看看维基百科是如何定义它的:
“..登陆页面......是响应点击搜索引擎优化搜索结果而出现的单个网页,......营销电子邮件或在线广告”
这是着陆页的恰当、直截了当的定义。
然后可以推断任何页面都可以作为登陆页面:您的主页、关于我们页面、联系我们页面等。不是吗?
嗯,不完全是这样。 从营销的角度来看,登陆页面不仅仅是任何页面; 它是您为一个唯一目的吸引流量的页面:产生潜在客户。
一些视觉效果可能有助于更好地说明我的观点。
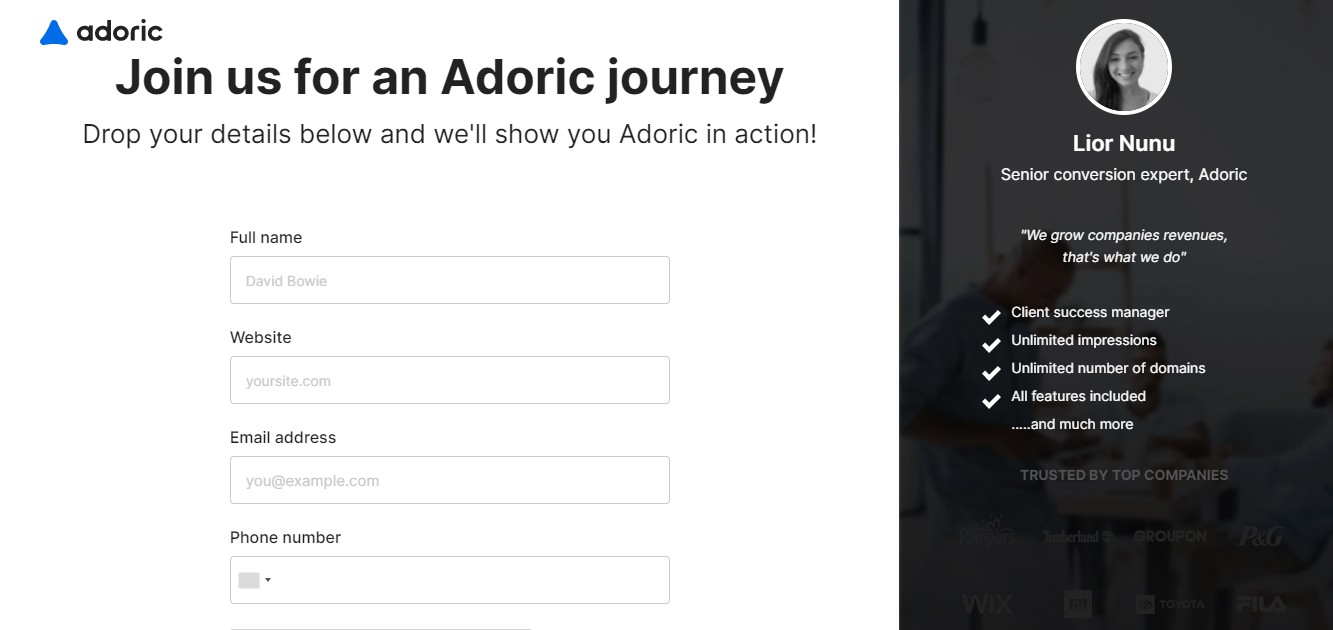
这是一个主页,也可以作为着陆页:

这是实际的着陆页应该是什么:

来源
你注意到什么不同? 与前者不同,底部的图像几乎没有分散注意力的元素。 没有导航链接,没有页脚,只有一个突出的选择加入表格。 这就是使它成为登录页面的原因。 稍后会提供更多详细信息。
登陆与主页:有什么区别?
为了让大家更容易掌握着陆页和主页的区别,我来做一个说明。
假设您想购买一款漂亮、舒适的乐福鞋,并且您正在考虑从两家不同的商店购买:A 和 B。
你走进 A 店,一进门,你就会看到许多吸引你的“好”东西:手表、皮夹克、遮阳伞等。它们太诱人了,不容忽视。
你很可能会带着很多你从未真正想要的“东西”离开那家商店。 可能永远不会接近您心目中的乐福鞋。

来源
但是,在 B 店,从大门开始,到处都是乐福鞋。 这次你绝对不会错过。
在营销的背景下,主页可以比作存储“A”,而登录页面可以比作“B”。
明白了吗?
因此,着陆页与主页或任何其他网页的区别在于它没有分散注意力的元素。 它的唯一目的是将访问者转化为潜在客户。
为什么着陆页很重要?
当您的主页可以通过时,为什么还要承担构建和优化登陆页面的压力? 好吧,我会让你回答这个问题。 但是这里有一些有用的提示可以帮助您回答这个问题。
1. 产生潜在客户
我知道我知道。 我已经说过一百万次了,为什么还要重复呢?
嗯,原因是拥有着陆页的主要本质是赢得潜在客户。 因此,除此之外的任何内容都会使其成为常规网页而不是登录页面。
但是,在某些情况下,登录页面可用于产生销售,而不是潜在客户。 关键要点是,登陆页面应该可以帮助您实现营销目标。
2. 保留您的报价的地方
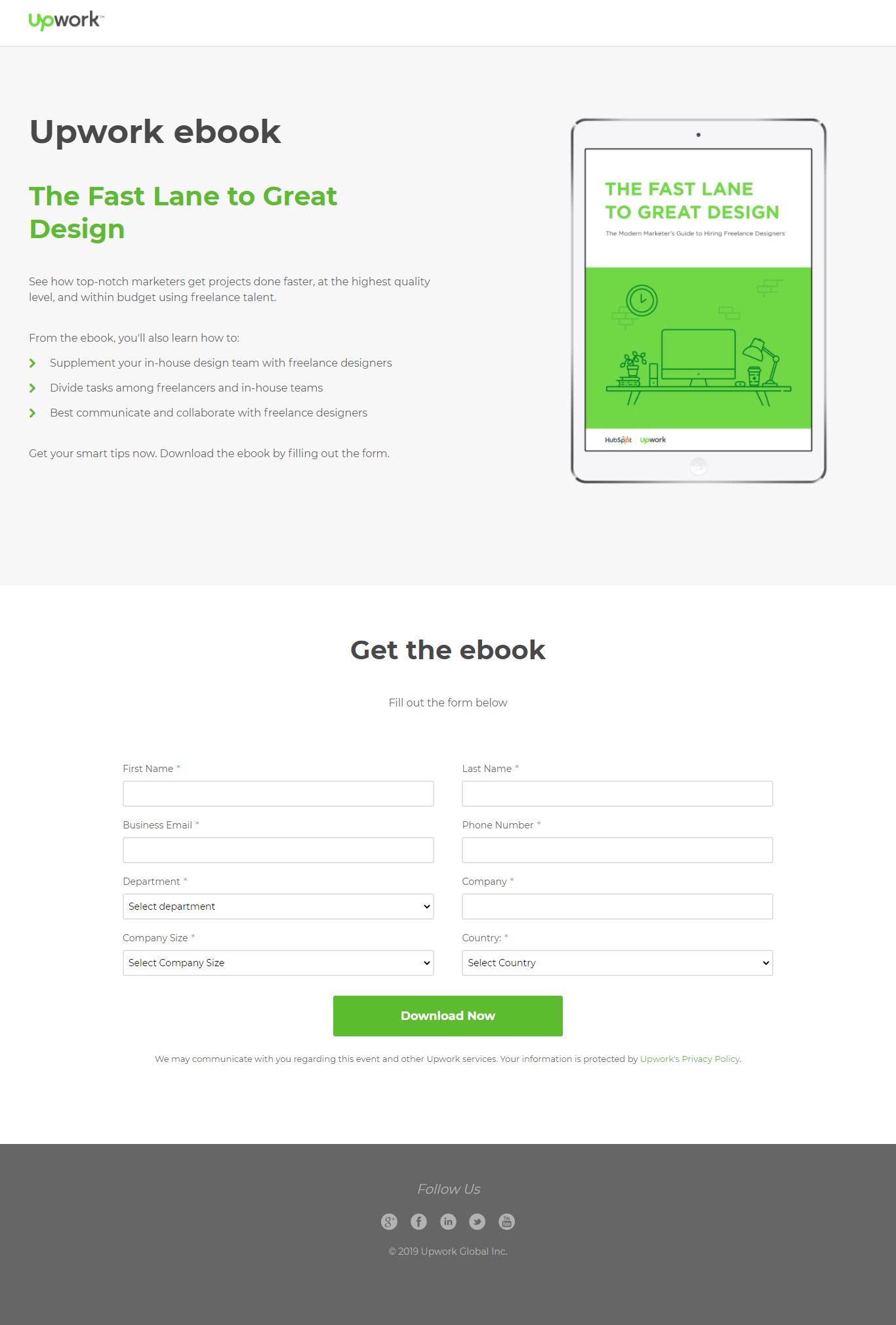
假设您希望开展磁石营销活动,希望能收到访问者的电子邮件以换取电子书。 你应该在哪里嵌入电子书? 当然不是你的主页。 不在您的“关于我们”页面上,而是在登录页面上。
这是来自 Upwork 的灵感

明白重点了吗?
3. 帮助您建立信誉
想象一下,您正在滚动浏览 Facebook 提要,到处点赞。
然后,当你还在做的时候,你会看到一个赞助广告。 它承诺会教您如何作为联盟营销人员赚钱。 您感兴趣,点击广告,但只会被定向到网站的主页。
在该页面上,您没有再提及您之前看到的广告。 只需链接按钮、图像和不相关的文本。 你会生气的,不是吗? 确实。
但是,如果您被定向到特定于该广告的着陆页,您就不会这样做。
当然,这是想象中的。 这里的关键要点是将访问者引导到相关的登录页面将帮助您建立可信度。
4. 提高转化率
由于着陆页的核心本质是帮助您赢得转化,因此在希望提高转化率时使用它们是有意义的。
而且您知道,更多的转化意味着更多的销售额。
什么时候应该使用着陆页?
是的,有一个登陆页面很棒。
但是它们什么时候会派上用场呢? 或者我应该说,你什么时候真的需要登陆页面? 这里有几个例子:
1. 推广电子书
所以你刚刚出版了你的最新书:这是一部杰作,你迫不及待地想与世界分享。 你打算如何推广它?
简单的。 创建一个登陆页面,嵌入一个带有书籍下载链接的按钮,并为该页面增加流量。 就这样。 据说,我猜。
当然,还有更多内容,但重点是,当您想要宣传电子书时,登陆页面会派上用场。
2. 注册您的网络研讨会
即将推出网络研讨会? 您肯定需要尽可能多的与会者来注册,不是吗? 在这里,您将需要一个登陆页面。
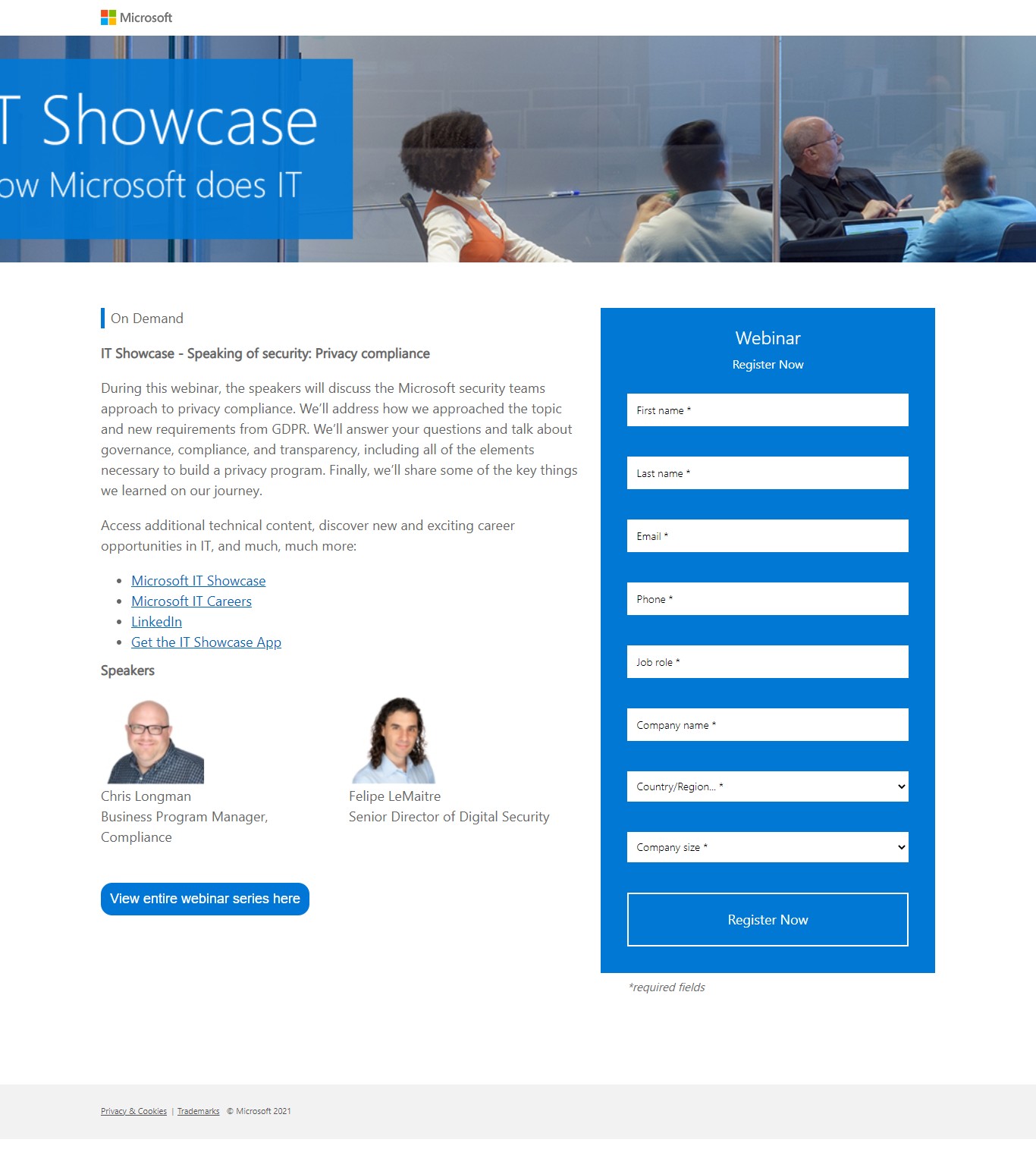
而且它不必如此幻想和诱人的优雅。 像这样简单的事情将起作用:

3. 鼓励您的 SaaS 产品免费试用
如果您希望获得尽可能多的潜在客户来演示您的 Saas 产品,那么登陆也会很棒。
这是我们自己的演示登陆页面。 我希望它对你有所启发。

创建登陆页面的最佳实践
设计有效的、可转换的着陆页是艺术与科学的结合。 但别担心,这并不像你想象的那么难。
事不宜迟,这里有一些有用的提示,可以在构建登录页面时牢记在心。
- 消除导航链接
- 将关键转换元素放在首位
- 写令人信服的副本
- 将 FOMO 编入您的页面
- 使您的页面适合移动设备
- A/B 测试您的着陆页
1. 消除导航链接
消除导航链接和按钮是您可以发誓的着陆页设计技巧之一。 原因是,导航链接只不过是分散注意力的东西,即使它们看起来不一样。
在您的页面上放置这些令人分心的元素与在桶中存在漏洞是同义词。 无论你多么努力,它永远不会被填满。
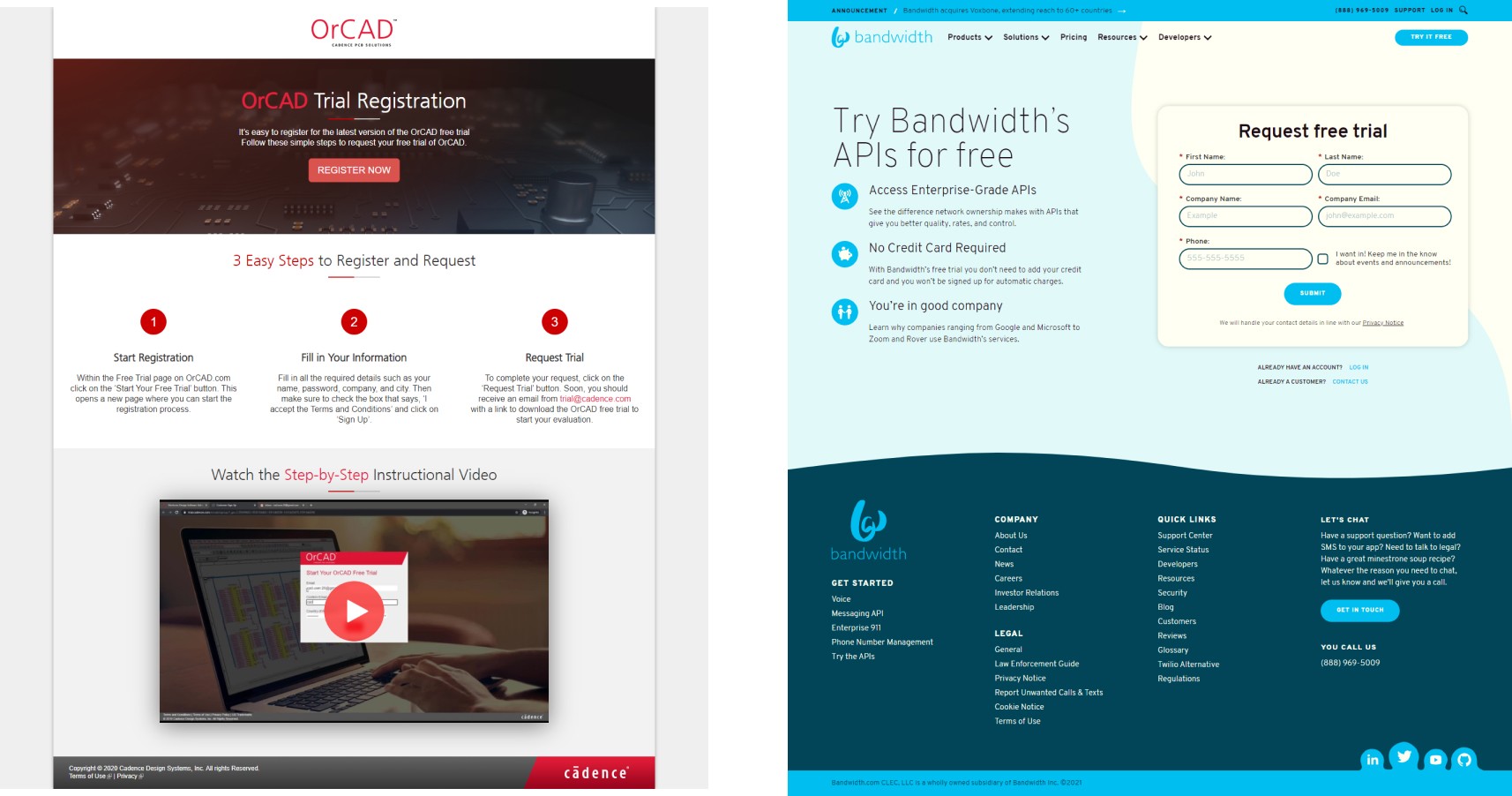
看看这两个页面:你认为哪个会更好地转换?

第一个,最肯定的。 原因是,第一:它没有导航链接。 这意味着用户不会被诱惑点击离开页面。
第二:它的可点击链接很少。 事实上,它只有一个是红色的注册按钮。
明白了吗?
最后一件事。 虽然拥有导航链接是一个坏主意,但用一两个 CTA 按钮为您的着陆页设置种子则不然。 事实上,只有 CTA 按钮且没有选择加入表单的登录页面被称为点击页面。 他们工作得很好。
例如,您在上面看到的“OrCAD”页面就是一个点击页面。
2. 将关键转换元素放在首位
折叠上方,折叠上方....... 场地上方到底是什么意思? 在我营销生涯的早期,我也想知道同样的事情,所以我理解你的挫败感。
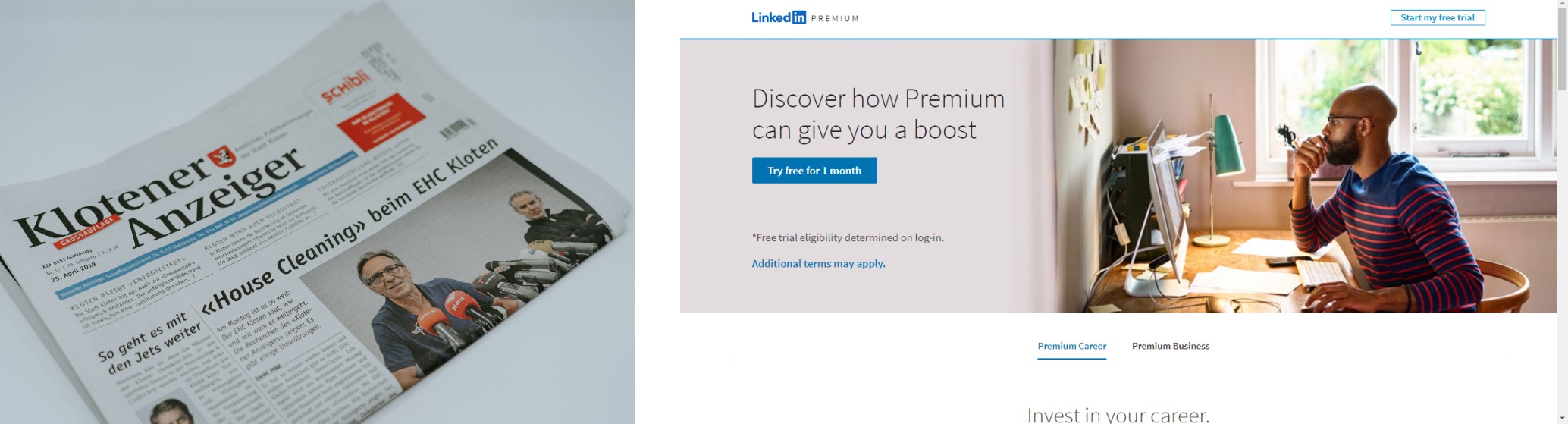
如果您以前曾从供应商处购买过报纸,您会注意到这些报纸在展示时通常被折叠成两半。 有上半部分——或在这种情况下折叠上方——还有下半部分。
当您将其与网站相关联时,折叠上方是用户到达时首先看到的网页部分,而无需向下滚动。

这使得着陆页的首屏部分成为保留选择加入表单或 CTA 按钮的最佳位置。 如果您注意到,上面的 LinkedIn 登录页面示例在首屏上方有两个 CTA 按钮。
不同意首屏是 CTA 按钮或选择加入表单的好地方?
这里有一些统计数据可以消除你的疑虑:
- 平均而言,首屏内容会吸引 80% 的用户注意力。
- 将您的 CTA 放在首屏可能会将您的转化率提高 41%
3. 撰写引人注目的副本
撰写引人注目的副本是您作为营销人员需要掌握的一项技能。 没有两种方法可以解决。
写出好文案的秘诀是什么? 同情!
写作时要善解人意; 了解人们访问您的页面是为了解决他们的问题。
您的着陆页需要更多文案写作技巧吗? 你去吧:
从一个引人注目的标题开始。
你可能被告知这一点超过一百万次。 事实是,您的标题通常是访问者登陆您的页面时首先关注的地方。 所以它必须足够迷人才能让他们失望。
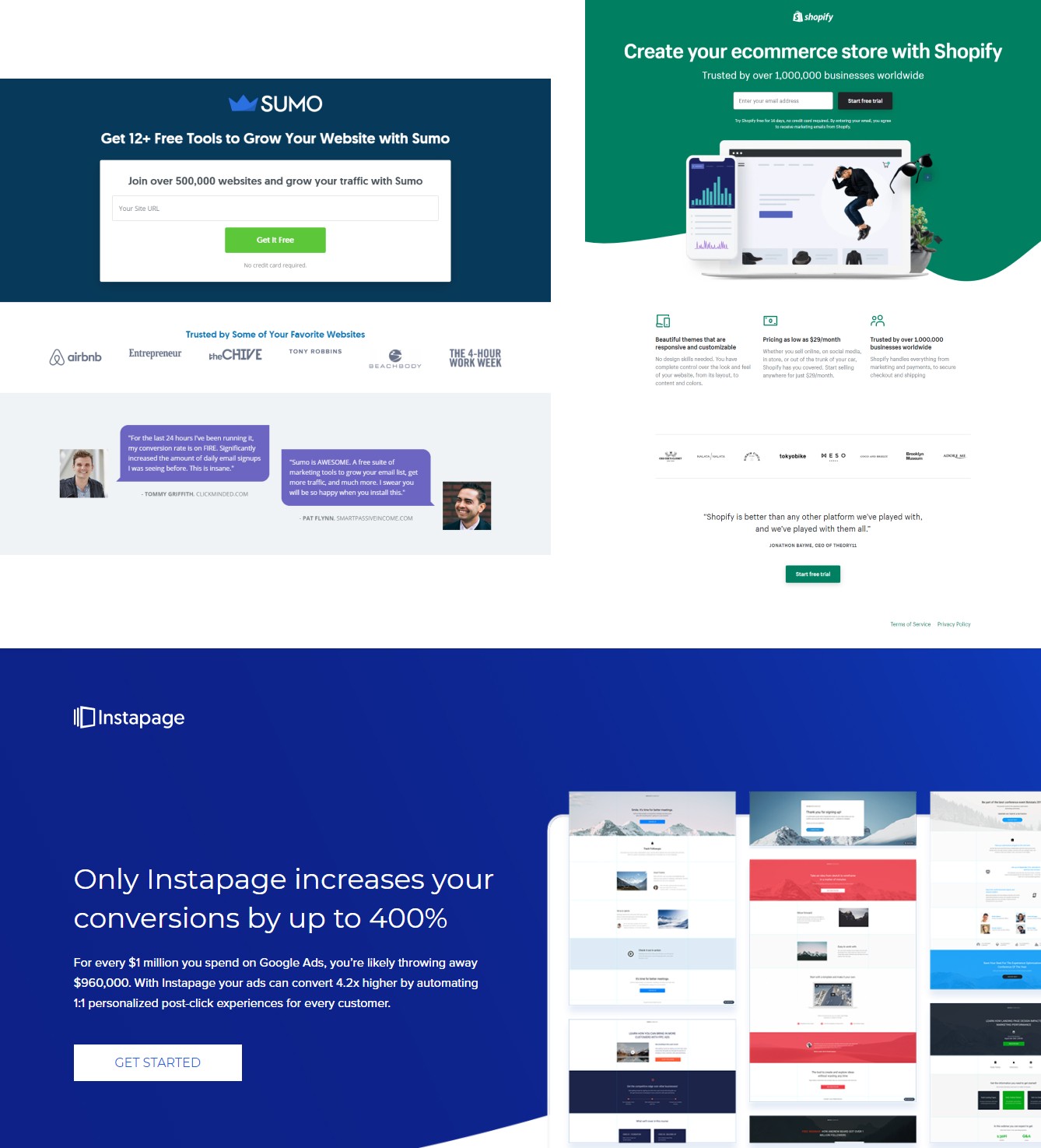
但是你如何写一个令人难忘的标题呢? 好吧,我发现一些灵感可能会有所帮助。 以下是我发现的一些最好的着陆页标题副本:

如果您注意到,这些标题清晰、简洁且贴切。
专注于好处,而不是功能
您可以继续咆哮您的产品有多棒和多功能,但是如果您的用户没有看到使用它的任何好处,那么您已经输了。
因此,例如,与其说“最好的、移动响应式着陆页构建器应用程序”,不如说“无需编码即可快速构建着陆页”。 这更有冲击力,不是吗?
因此,在编写副本时,请关注优势而不是功能。
将强力词融入您的文案中
什么是权力词? 它们是你用来打动人们心理的有说服力的话,目的是让他们采取你想要的行动。
例如,不要说“下载我的电子书”,而可以说“最后一次获得这本电子书的机会”。 这几乎是催眠,不是吗?
那是因为那里有一个权力词在起作用:最后的机会。 此外,这里还有一个 FOMO(害怕错过)的元素。 我们很快就会谈到这一点。

这里有一些更强大的词,你可以用来提升你的文案游戏:
- 激烈的
- 现在
- 即刻
- 引人注目
- 增压
- 增加
- 发人深省
保持简短
您可能听说过 KISS 原则:保持简单,愚蠢。 我相信这里的愚蠢意味着简单。
保持你的文案简短而简单,可以确保用户在他们必须花费的很短的时间内保持在你的着陆页上。
使其可扫描
使您的副本可扫描是一个始终遵守的文案技巧。 你知道为什么吗? 只有大约 16% 的用户会逐字阅读您的文案。 其余的将扫描。
因此,您只需要使您的副本可扫描。 以下是一些创造性的方法:
- 使用项目符号列表列出要点,就像我在这里做的那样
- 通过加粗或使用对比色突出重点词
- 使用拉引号引起对重要点的注意
4. 将 FOMO 编入您的页面
你以前真的爱过一个人吗? 要知道的一项试金石是你是否害怕失去那个人。
好吧,我闯入了你的爱情生活,这很不酷。 道歉。 我只是想打个比方。
我的观点是,作为人类,我们总是害怕失去我们认为有价值的东西——不仅仅是爱。 我们害怕失去折扣优惠,错过我们最喜欢的电视节目,得不到我们周围的每个人都得到的东西,等等。
从技术上讲,这种恐惧被称为 FOMO:害怕错过。 通过利用这种恐惧,您可以让您的用户在登陆您的页面时迅速采取行动。
但 FOMO 真的有效吗,还是那些笨拙的营销噱头之一? 我会让你回答这个问题,但这里有一些你可能会觉得有趣的统计数据。
- 69% 的互联网用户,尤其是千禧一代,体验过 FOMO,他们的购买决定通常会受到它的影响。
- 更有趣的是,60% 的人因为害怕而做出反应性购买
如果我说 FOMO 是摇钱树,会不会过于雄心勃勃?
那么,您如何将 FOMO 纳入您的着陆页? 这里有一些提示。
#1 显示倒数计时器
以前看过时钟滴答进入新的一年吗? 如果你有,你肯定体验过一阵兴奋,不是吗? 倒数计时器也不例外。
它只不过是一个数字时钟,它会滴答作响到未来的某个时间。 您可以使用它来提醒用户他们的行动时间有限。 通过行为,我的意思是进行购买、注册您的邮件列表、创建一个免费帐户等。
当您希望通过登录页面注册您的网络研讨会时,倒数计时器真的会派上用场。
值得庆幸的是,Adoric 可以轻松地将倒数计时器添加到您的着陆页。 稍后会提供更多详细信息。
#2 添加社会证明
您是否知道 92% 的访问者如果只看到其他用户的评论,很可能会转换? 这是社会证明101。
因此,在您的着陆页上添加社交证明绝不应该是事后的想法。
等一下,社会证明是什么? 简而言之,社会证明是您过去的客户/用户留下的评论、推荐、反馈等。
但它们必须是真实的——或者至少看起来如此——你的用户才会认真对待它们?
因此,请务必在着陆页中添加某种形式的社交证明。
5. 使您的页面适合移动设备
希望您知道大多数访问您页面的人会通过他们的移动设备访问吗? 这不是假设,而是事实。
因此,如果您的目标网页不适合移动设备,您就会被自己踩在脚下。
幸运的是,针对移动设备优化您的页面并不是火箭科学。 使用 Unbounce 等登陆页面构建工具,您可以无缝地创建页面的移动响应版本。
6. A/B 测试您的着陆页
所以我把最后一个小费留了下来。
我不想告诉你,但如果你遵循到目前为止分享的所有 5 个技巧到最后一个字母,你可能仍然看不到你的着陆页上有意义的转换。
这是否意味着所有这些技巧都不起作用? 离得很远。 事实是,在营销中,您无法真正确定什么会与您的目标受众产生良好共鸣。
在您的 CTA 按钮上使用红色而不是蓝色这样微妙的东西可以显着为您赢得更多转化。
改变你的标题信息也可以这样做。 但是,除非您尝试,否则您永远无法确定。
出于这个原因,您必须不断尝试——或者准确地说是 A/B 测试——用不同的想法来看看哪些有效,哪些无效。
需要一些 A/B 测试的想法吗? 哦,我们有很多。
如何轻松构建登陆页面
我敢打赌,您现在有一个迫切需要回答的问题:您如何构建着陆页?
别着急,你的问题即将得到解答。
登陆页面的好处是您可以通过多种不同的方式轻松创建它们。 尽管如此,仍然有一段艰难的路要走。 这种方式是从头开始编写复杂的 HTML、CSS 和 JavaScript 代码。
呸! 谁有时间这样做?
那么,什么是简单的方法呢? 简单的。 使用登陆页面构建工具。
最佳登陆页面构建器
现在让我们回顾一下 Internet 上一些最好的拖放式登录页面构建器工具。
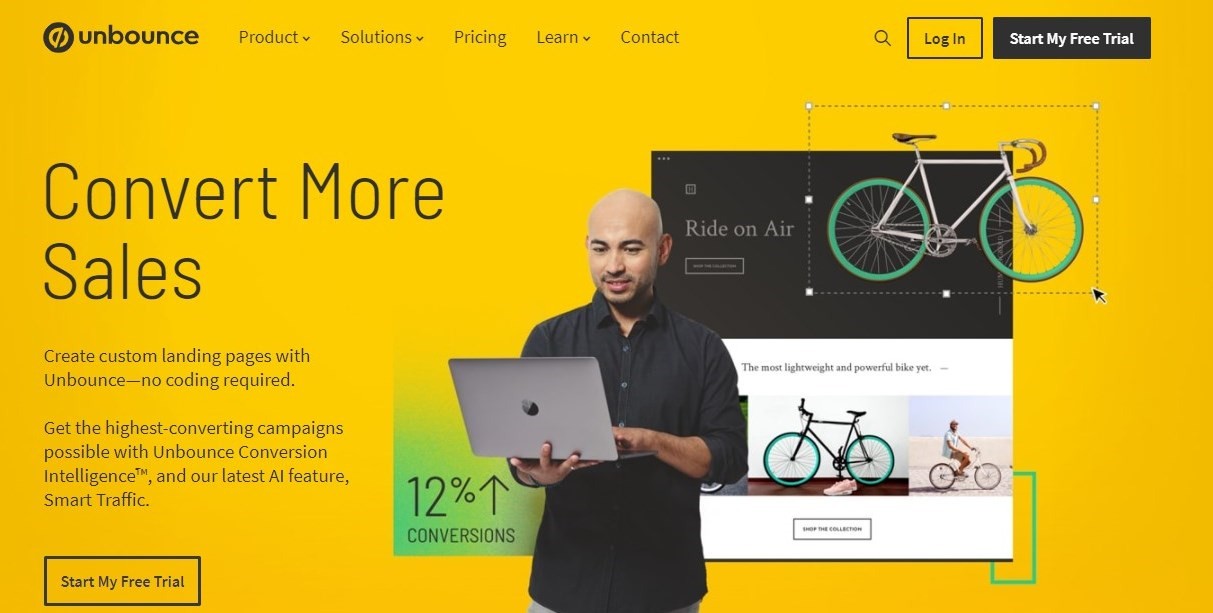
弹跳

Unbounce 成立于 2009 年,无疑是最受欢迎的登陆页面构建器之一。 那么,为什么我要从 Unbounce 开始呢? 嗯,有很多原因,这里有一些:
1.易于使用的拖放编辑器
您无需了解任何有关编码的知识即可使用 Unbounce 的拖放编辑器。 此外,它还允许您针对移动设备优化页面设计。
2. 100+ 登陆页面模板
没有时间使用拖放编辑器? Unbounce 有 100 多个模板,您可以使用它们来引导您的设计。
3. 动态文本替换
自动更改着陆页上的文本,以匹配访问者用来查找您的页面的搜索文本。
4. 轻松发布
Unbounce 允许您将登陆页面直接发布到您的 WordPress 网站或自定义域上。
价钱
Unbounce 提供 14 天的免费试用,之后您必须切换到他们的任何每月 80 美元起的付费计划。
贵吗? 检查下一个构建器工具。
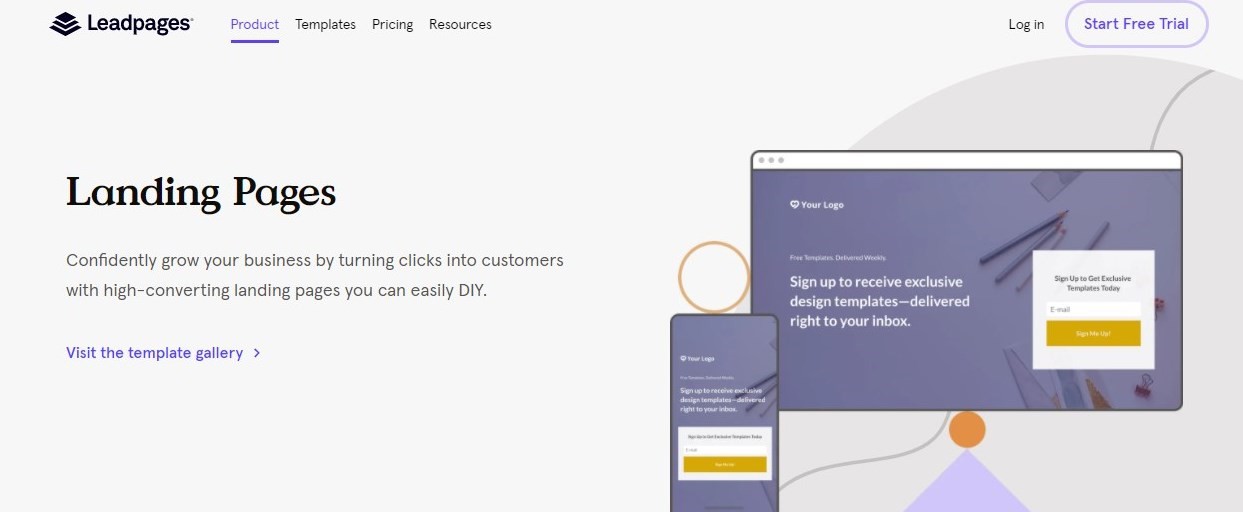
潜在客户

Leadpages 与 Unbounce 一样,也是登陆页面拖放技术的另一位先驱。
它具有超过 200 个移动响应模板的集合、强大的 A/B 测试工具、预订和日历小部件等等。
使用 Leadpages,您可以将您最喜欢的电子邮件营销服务集成到您的登录页面,而无需开发人员的任何帮助。
而且它更实惠,起价为每月 27 美元。
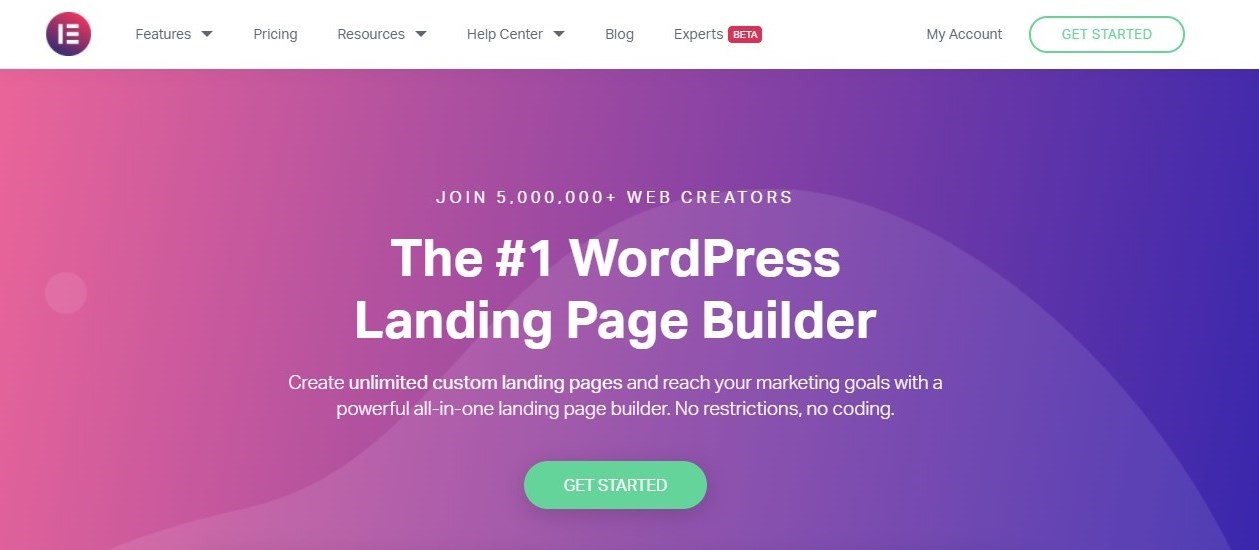
Elementor 免费登陆页面构建器

正在为您的 WordPress 网站寻找免费的页面构建器插件? 您刚刚找到了一个:Elementor 页面构建器。
虽然是免费的,但 Elementor 提供了构建转换登陆页面所需的所有工具:拖放编辑器、响应式编辑、小部件模板等等。
最重要的是,它易于使用。
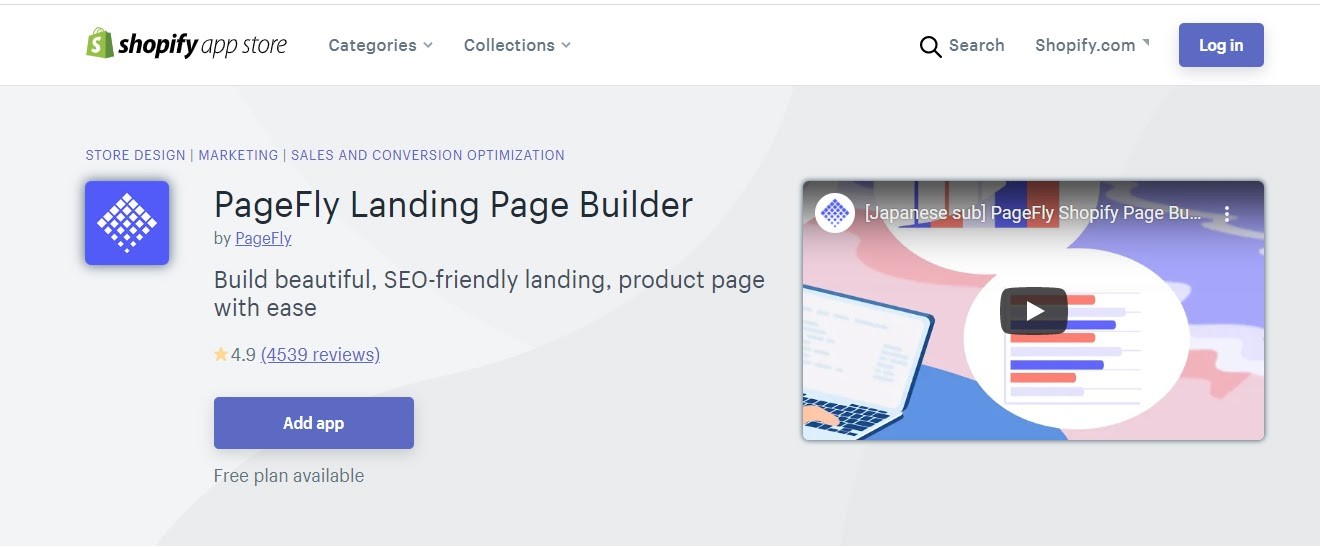
适用于 Shopify 的 PageFly 登陆页面构建器

好的,您的网站在 Shopify 上运行,而不是在 WordPress 上运行。 好吧,这就是您拥有 Pagefly 登录页面构建器的原因:它是 Shopify 独有的。
使用 PageFly,您可以轻松创建销售登陆页面,甚至可以针对 SEO 对其进行优化。
更有趣的是,PageFly 允许您将页面设计保存为模板,并在以后重复使用。
是的,它是免费的。 虽然它有更高级功能的付费计划。
好的,这就是登陆页面构建器工具的内容。 接下来是将流量吸引到您的着陆页。
如何为您的着陆页吸引流量
无论您的着陆页设计得多么好,如果该页面没有获得任何流量,您的努力将一事无成。
那么如何在不破坏银行的情况下将流量吸引到您的着陆页? 这里有一些有用的提示。
电子邮件营销
迄今为止,电子邮件营销仍然是您可以信赖的最有效的营销渠道之一。 首先,电子邮件营销赢得新客户的可能性是 Facebook 广告的 40 倍。
最重要的是,运行成本几乎为零。
但是要从电子邮件营销中看到有意义的结果,您需要掌握将网站访问者转化为订阅者的艺术。
这是我们的表单构建器工具派上用场的地方。 此外,通过我们精心制作的、高转化率的弹出模板,赢得潜在客户并为您的着陆页吸引流量很容易,柠檬汁。
社交媒体
你只是访问 Facebook 来观看猫视频和截取有趣的模因吗? 如果是这样的话,你就会在桌上留下很多钱。
社交媒体是营销人员的金矿:正确使用它,您将永远无需担心为您的着陆页带来流量。
通过定期使用速推帖子、投放广告和将内容发布到您的社交媒体句柄,您可以为您的着陆页带来大量流量。
论坛营销
听说过论坛营销吗? 这是另一种有效但尚未开发的促销策略,您可以使用它来为您的着陆页增加流量。
这是它的工作原理:您找到一个在线论坛,您的潜在用户/访问者可以在那里闲逛并积极参与其中。 在这里,我的意思是做出贡献、参与讨论等。目标是让自己在论坛上可见。
我需要提到您需要在签名中附上一个链接回您的着陆页吗? 这就是您获得所需流量的方式。
使用 Adoric 优化您的着陆页
这是一个很长的帖子,不是吗? 好吧,我即将结束,但在此之前,我想向您展示 Adoric 如何帮助优化您的着陆页。
毕竟,如果您的页面没有得到很好的优化,那么向其发送流量就不会产生太大的影响。
话虽如此,以下是 Adoric 为您提供的优化着陆页的工具。
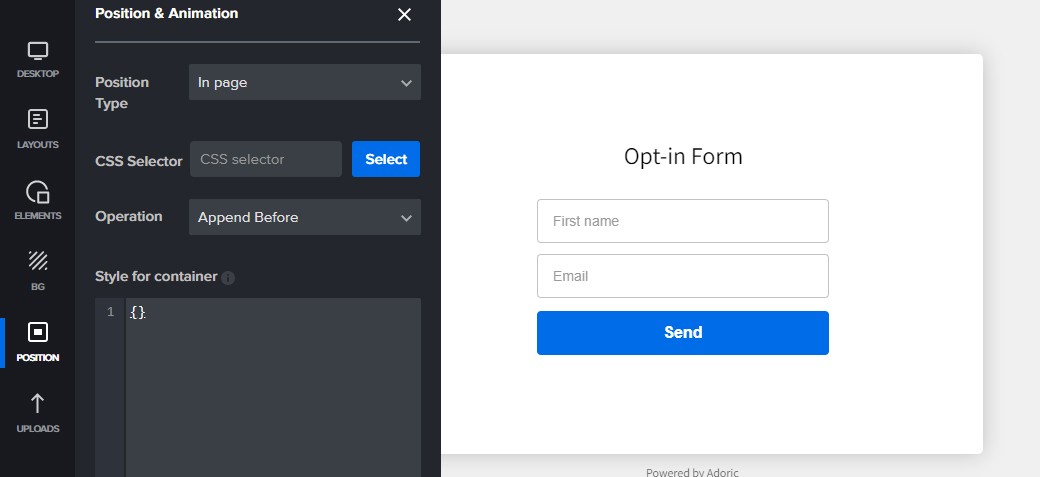
页内选择表单
早些时候,我与您分享了为什么将您的选择加入表格放在折叠上方很重要的原因。 但是你怎么做呢?
通过使用 Adoric 的页内定位功能。 它是这样工作的:
首先,您创建一个选择加入表单。 当然,您不必从头开始,因为我们有许多表单模板可供您选择。
接下来,使用选择选项告诉 Adoric 您希望将表单放置在何处。

你已经完成了。 查看本教程以更好地了解如何使用我们的页内放置工具。
倒计时器
您肯定希望访问者在登陆您的页面后立即采取行动,不是吗? 倒数计时器真的会对此有所帮助。
值得庆幸的是,Adoric 使您可以轻松地向页面添加倒数计时器。 另外,您可以随心所欲地调整它。
有关倒数计时器的更多信息,请查看本指南。
嵌入视频
将视频添加到您的着陆页可以大大提高您的转化率。 不用说,Adoric 还可以帮助将视频嵌入到您的着陆页中。
包起来
所以你有它:任何人都可以使用的详细指南来构建和优化着陆页以进行转换。 一方面,本指南已证明您无需成为开发人员或营销人员即可构建有效的登录页面。
如果您需要有关本文中共享的工具的任何形式的帮助——尤其是 Adoric 的工具——请随时与我们联系。
你知道最好的部分吗? 阿多里克是免费的!
免费试用 Adoric
