如何为 SEO 审核 JavaScript
已发表: 2023-03-06JavaScript 在网络上无处不在。 由于 HTML 和 CSS 本质上是静态的,因此 JavaScript 已被广泛采用以在客户端提供动态功能,这只是一种在浏览器中下载和运行的奇特说法。
语言的需求很高,无数的框架/库和其他变体都在快速发展。 因此,这项技术经常超越搜索引擎支持,进而超越 SEO 领域的最佳实践,这很常见——也许是不可避免的。  在审核 JavaScript 之前,您需要注意可能会发生的常见问题,并且您必须做出妥协才能满足所有需求。
在审核 JavaScript 之前,您需要注意可能会发生的常见问题,并且您必须做出妥协才能满足所有需求。
我们将 JavaScript 审核流程分解为五个关键领域,让您确定:
- 网站是否严重依赖 JavaScript
- JavaScript 资产是否被适当地缓存/更新
- JavaScript 对网站性能有什么影响
- 是否正确有效地获取了 JavaScript 文件
- 情境 JavaScript 问题:无限滚动路由和重定向
但在我们深入研究之前……
网站结构快速 101
当前的网站由三种主要技术组成:
超文本标记语言 (HTML)
这是其他所有内容所依赖的结构,元素层次结构表示从通用容器到文本、链接、媒体和元数据的所有内容。
它简单、健壮且注重语义,可支持广泛的应用程序。
虽然浏览器会合理地格式化原始 HTML,但呈现更好地处理......
级联样式表 (CSS)
这是表示层,可以在其中以多种方式设置 HTML 的样式和重新排列。
任何 HTML 元素都可以被定位、移动、着色、调整大小,甚至动画。 实际上,这就是网站设计的实现。
然而,除了一些有限的功能外,它仍然是静态的,让我们……
JavaScript (JS)
这是动态层,可以主动操作 HTML 和 CSS 以响应用户交互、时间或服务器更改等事件。 这极大地拓宽了在用户体验方面可以实现的目标。
当你访问一个网站时,你的浏览器会下载 HTML 文件,然后读取它,一个接一个地解释和执行每一部分。 下载外部资产(CSS/JS/媒体/字体),并根据相关指令和说明将元素拼凑在一起。
这种将网站的构建块组合在一起以产生最终结果的过程称为渲染。 这与 SEO 高度相关,因为谷歌会做一些类似于浏览器的事情(有一些额外的分析步骤)并在排名时考虑到这一点。 实际上,谷歌试图复制用户的体验。
Google 如何处理 JavaScript?
Google 将呈现 JavaScript。 换句话说,它将加载您的 JavaScript 资产以及 HTML 和 CSS,以更好地了解用户将看到的内容,但有两个基本考虑因素:
- Google 希望使用尽可能少的资源来抓取网站。
- 更多的 JavaScript 意味着需要更多的资源来呈现。
由于这些问题,Google 的网页呈现服务旨在尽可能高效地工作,因此采用了以下策略:
- Googlebot 将始终呈现它首次抓取的页面。 此时它决定是否需要在未来呈现该页面。 这将影响页面在未来抓取时呈现的频率。
- 分析资源以识别对基本页面内容没有贡献的任何内容。 可能无法获取这些资源。
- 资源被积极缓存以减少网络请求,因此更新的资源最初可能会被忽略。
- 在抓取过程中,状态不会从一个页面保留到下一个页面(例如,不存储 cookie,每个页面都是一次“新鲜”访问)。
这里的要点是,总的来说,谷歌将花费更长的时间来索引通过 JavaScript 呈现的内容,并且有时可能会完全错过一些东西。
那么,有多少重要内容受到影响? 当发生变化时,需要多长时间才能反映在 SERP 中? 在整个审计过程中牢记这样的问题。
JavaScript SEO 审核的五步指南
每个人都有自己独特的方式来执行 JavaScript SEO 审核,但是如果您不确定从哪里开始或者您认为您在当前流程中遗漏了一些步骤,请继续阅读。
1. 了解网站对 JavaScript 的依赖程度
最初,重要的是要确定站点是否严重依赖 JavaScript,如果是,到什么程度? 这将有助于控制后续分析的深度。
这可以通过几种方法实现:
- JavaScript 会做什么?
- 通过 Chrome 在本地禁用 JavaScript
- 手动签入 Chrome
- Wappalyzer
- 尖叫的青蛙
JavaScript 会做什么 (WWJSD)
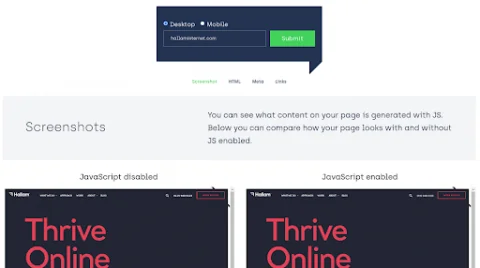
Onely提供的一种工具,它通过显示 HTML、元标记和链接的屏幕截图(使用和不使用 JavaScript)提供 URL 的直接、并排比较。
 仔细考虑您是要检查移动设备还是桌面设备。 虽然移动优先原则通常适用,但 JavaScript 更倾向于作为桌面体验的一部分使用。 但理想情况下,如果您有时间,请同时测试两者!
仔细考虑您是要检查移动设备还是桌面设备。 虽然移动优先原则通常适用,但 JavaScript 更倾向于作为桌面体验的一部分使用。 但理想情况下,如果您有时间,请同时测试两者!
分析 WWJSD 中 Javascript 使用的步骤:
- 访问 WWJSD
- 选择手机或桌面
- 输入网址
- 提交表格
通过 Chrome 在本地禁用
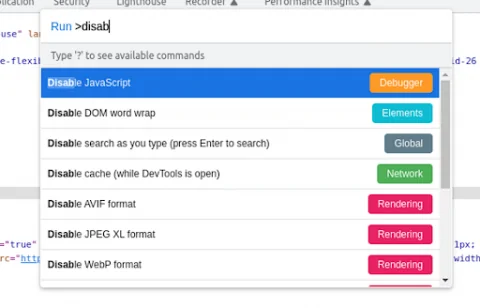
Chrome 浏览器允许您就地禁用任何 JavaScript 并直接测试:
 使用 Chrome 分析 JavaScript 使用的步骤:
使用 Chrome 分析 JavaScript 使用的步骤:
- 按 F12 打开 devtools 并选择 Elements 选项卡(如果尚未打开)
- Cmd+Shift+P(或 Ctrl+Shift+P)
- 输入“disable”并选择*Disable JavaScript*
- 刷新页面
- 不要忘记重新启用
手动签入 Chrome
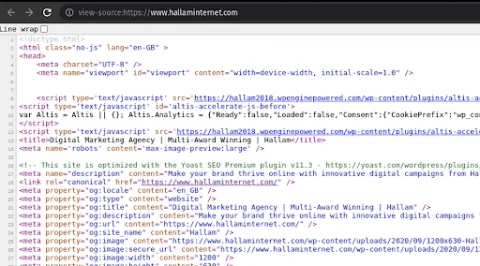
有两种方法可以在 Chrome 中检查源 HTML,因为它们提供的结果略有不同。
查看源代码将显示最初收到的 HTML,而检查源代码会使动态更改生效——JavaScript 添加的任何内容都会一目了然。
查看来源:  检查来源:
检查来源:  这最适合用作检查完整 JavaScript 框架的快速方法。 最初的源下载会更短,可能会丢失大部分内容,但检查器会更完整。
这最适合用作检查完整 JavaScript 框架的快速方法。 最初的源下载会更短,可能会丢失大部分内容,但检查器会更完整。
尝试在两者中搜索一些您怀疑是动态加载的文本——内容或导航标题通常是最好的。
使用 Chrome 手动分析 JavaScript 使用的步骤:
查看来源:
- 在浏览器视口中右键单击
- 选择查看源代码
检查来源:
- 按F12打开devtools
- 如果尚未打开,请选择“元素”选项卡
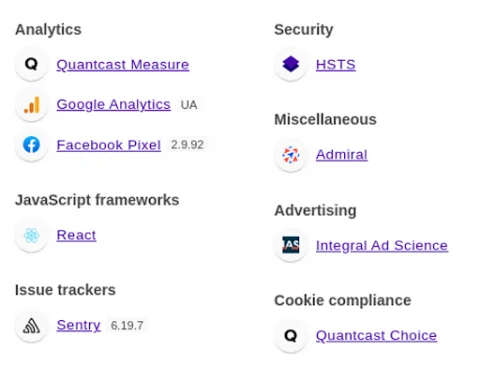
Wappalyzer
这是一个提供网站背后技术堆栈细分的工具。 通常有相当多的信息,但我们专门寻找 JavaScript 框架:
 使用Wappalyzer分析JavaScript使用的步骤
使用Wappalyzer分析JavaScript使用的步骤
- 安装Wappalyzer Chrome 扩展程序
- 访问您要检查的站点
- 单击 Wappalyzer 图标并查看输出
️ 请注意,仅仅因为此处未列出某些内容,并不能 100% 确认它未被使用!
Wappalyzer 依靠指纹来识别框架。 也就是说,找到该框架独有的标识符和模式。
如果已采取任何措施来改变这些,Wappalyzer 将不会识别该框架。 还有其他方法可以确认这一点,这超出了本文档的范围。 问一个开发者。
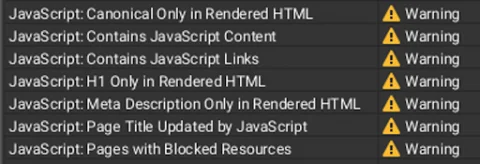
尖叫的青蛙
这是对 JavaScript 可见性检查的深入探讨。 启用 JavaScript呈现后,Screaming Frog 可以提供 JavaScript 对已爬网网站的影响的全面细分,包括呈现的内容/链接覆盖率和潜在问题。  使用 Screaming Frog 分析 Javascript 问题的步骤:
使用 Screaming Frog 分析 Javascript 问题的步骤:
- 前往配置菜单
- 选择*蜘蛛*
- 选择渲染选项卡
- 从下拉列表中选择 JavaScript
- (可选)减少 AJAX 超时并取消勾选以提高抓取性能(如果遇到困难)
2.使用强制缓存刷新
缓存是一个允许更有效地加载网站的过程。 当您最初访问一个 URL 时,所需的所有资产都存储在不同的地方,例如您的浏览器或托管服务器。 这意味着不是在每次访问时从头开始重建页面,而是存储页面的最后一个已知版本以便更快地进行后续访问。
更新 JavaScript 文件后,您不希望使用缓存的版本。 Google 还非常积极地进行缓存,因此这对于确保呈现您网站的最新版本尤为重要。
有几种方法可以解决这个问题,例如为缓存文件添加过期日期,但通常最好的“按需”解决方案是使用强制缓存刷新。
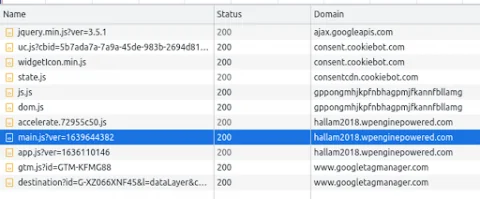
原理很简单:假设您有一个名为“main.js”的 JavaScript 文件,其中包含网站的大部分 JavaScript。 如果这个文件被缓存,谷歌将使用那个版本并忽略任何更新; 充其量,呈现的页面将过时; 在最坏的情况下,它会被打破。
最佳做法是更改文件名以区别于以前的版本。 这通常需要某种版本号或通过对文件进行指纹识别来生成代码。
为实现这一目标,有两种策略:
- 几个带有“最后更新”时间戳的文件附加为 URL 变量。
- 文件名本身使用的唯一代码——“filename.code.js”是一种常见的模式,如下所示:
 要遵循的步骤:
要遵循的步骤:
- 按 F12 加载 Chrome devtools
- 转到“网络”选项卡
- 应用过滤器
- 在 *Filter* 字段中,像这样过滤主域:`domain:*.website.com`
- 单击 JS 过滤器以排除非 JS 文件
- 查看文件列表并评估——如果需要,寻求开发人员帮助
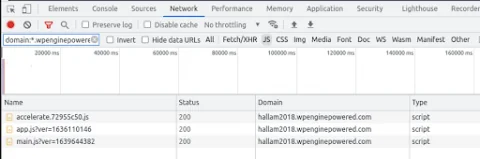
️ 虽然相关的 JavaScript 文件通常可以在主域中找到,但在某些情况下,它们可能托管在外部,例如在内容分发网络 (CDN) 上。
根据上述示例,在 WP Engine 托管站点上,您可能需要过滤“*.wpenginepowered.com”而不是主域。 这里没有硬性规定——查看(未过滤的)JS 列表中的域并使用您的最佳判断。 您可能会看到的示例是:  如果域列不可见,请右键单击现有列标题并选择域。
如果域列不可见,请右键单击现有列标题并选择域。

3.确定JS对网站性能有什么影响
在网站性能方面,有几件事需要注意。
处理时间
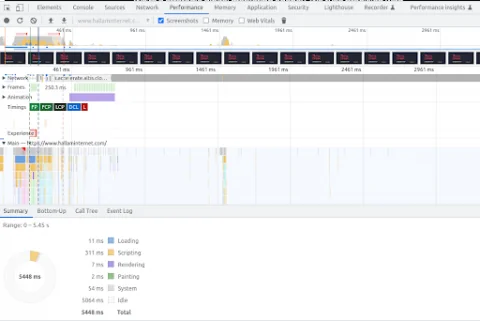
这与Core Web Vitals (CWV)相关,其中一些在下面的时间可视化中表示,它着眼于最大内容痛苦 (LCP)、累积布局偏移 (CLS) 和首次输入延迟 (FID) 等指标。
具体来说,您对摘要中的加载和脚本编写时间感兴趣。 如果这些过多,则可能是大型和/或低效脚本的标志。
瀑布视图还提供了每个 CWV 以及网站其他组件的影响的有用可视化。  脚步:
脚步:
- 按 F12 打开 Chrome devtools
- 转到“性能”标签
- 单击面板中的刷新按钮
- 查看“摘要”选项卡(如果您想深入了解,请查看“自下而上”选项卡)
压缩
这是一项简单但重要的检查; 它确保有效地提供文件。
正确配置的主机将压缩网站资产,以便浏览器尽快下载它们。 网络速度通常是网站加载时间最重要(和可变)的瓶颈。  脚步:
脚步:
- 按 F12 打开 Chrome devtools
- 转到“网络”选项卡
- 应用过滤器
- 在“过滤器”字段中,像这样过滤主域:`domain:*.website.com`
- 单击 JS 过滤器以排除非 JS 文件
- 查看“内容编码”列的内容。 如果它显示为“gzip”、“compress”、“deflate”或“br”,则表明正在应用压缩。
️ 如果内容编码列不可见:
- 右键单击现有列
- 将鼠标悬停在“响应标题”上
- 点击“内容编码”
- 覆盖范围
功能丰富的资产框架(例如 Bootstrap、Foundation 或 Tailwind)的增加可以加快开发速度,但也可能导致大量 JavaScript 未实际使用。
此检查有助于可视化每个文件中有多少实际未在当前 URL 上使用。
️ 请注意,一个页面上未使用的 JavaScript 可能会在其他页面上使用!这主要用于指导,表明优化的机会。  脚步:
脚步:
- 按 F12 打开 Chrome devtools
- Cmd+Shift+P(或 Ctrl+Shift+P)
- 点击“显示覆盖范围”
- 单击面板中的刷新按钮
- 应用过滤器
- 在 *Filter* 字段中,过滤主域。 这里没有通配符; 'website.com' 就可以了。
- 从过滤器输入旁边的下拉列表中选择 JavaScript
缩小
JavaScript 最初是以人类可读的方式编写的,具有易于推理的格式和术语。 计算机不关心这个——它们将整个文件解释为一行代码,并且不关心这些东西被称为什么,只要它们被一致地引用。
因此,最好将文件压缩到尽可能小的尺寸。 这称为缩小,是常见的做法,但偶尔也会遗漏。
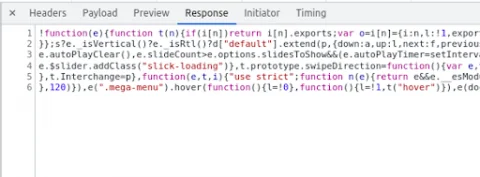
发现差异是微不足道的:  ^ 缩小 = 好!
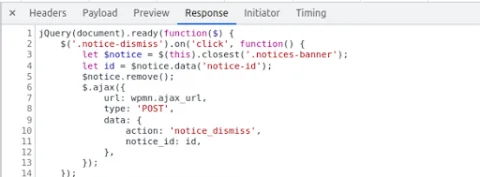
^ 缩小 = 好!  ^ 未缩小 = 不好!
^ 未缩小 = 不好!
️ 这主要适用于生产中的站点。开发/测试中的站点往往具有未缩小的文件,以便更容易找到错误。
脚步:
- 按 F12 打开 Chrome devtools
- 转到“网络”选项卡
- 应用过滤器
- 在“过滤器”字段中,像这样过滤主域:domain:*.website.com
- 单击 JS 过滤器以排除非 JS 文件
- 检查每个文件
- 单击文件名
- 转到出现的面板上的“响应”选项卡
捆绑
可以将多个 JavaScript 文件捆绑成更少的文件(或一个!)以减少网络请求的数量。 从本质上讲,从主域中提取的 JavaScript 文件越多,使用这种方法的可能性就越小。
大多数时候这并不是真正的破坏者,但是独立的 JavaScript 文件的数量越多,通过捆绑它们可以节省的时间就越多。
请注意,WordPress 特别鼓励在需要时由插件加载文件,这可能会导致某些页面加载大量 JavaScript 文件而其他页面加载很少。 所以这更像是一次机会练习。
脚步:
- 从缩小开始重复步骤 1-3
- 注意存在多少个文件——一到三个通常是一个好兆头
4. 了解是否正确有效地获取了 JavaScript 文件
有几件事要看。
资源被 robots.txt 阻止
呈现网站时,Google 不会提取 robots.txt 中阻止的 JavaScript 文件,这可能会导致呈现损坏或数据丢失。
确保检查 robots.txt 中没有阻止任何 JavaScript。
脚本加载
当页面上包含 JavaScript 文件时,加载顺序很重要。
如果在面向用户的内容之前检索了太多文件,则用户看到该站点之前的时间会更长,从而影响可用性并增加跳出率。 高效的脚本加载策略将有助于最大限度地减少站点的加载时间。
- 直接方法: <script src=”file.js”>
直接方法将在那里加载文件。 该文件从缓存中获取、下载或检索(这是当它出现在 devtools 的“网络”选项卡中时),然后在浏览器继续加载页面之前解析和执行。
- 异步方法: <script async src=”file.js”>
async 方法将异步获取文件。 这意味着它将在后台开始下载/检索文件并立即继续加载页面。 只有当页面的其余部分加载完成时,这些脚本才会运行。
- 延迟方法: <script defer src=”file.js”>
defer 方法将像 async 方法一样异步获取文件,但它会在获取文件后立即运行这些脚本,即使页面尚未完成加载也是如此。
那么,这些方法中哪种最好?
经典的 SEO 响应,这取决于。 理想情况下,任何可以异步/延迟的脚本都应该如此。 开发人员可以根据代码的作用来确定哪个最合适,并且可能会被说服进一步分解脚本,以便以一种或另一种方式更有效地处理它们。
这两种类型通常都可以放在 HTML 的主要 <head> 区域中,因为它们不会延迟内容加载。 通过直接方法加载有时是不可避免的,但通常应该发生在页面内容的末尾,在结束 </body> 标记之前。 这可确保在加载/运行任何脚本之前已将主页内容交付给用户。 同样,这并不总是可能的(或可取的),但需要注意。
查看第三方脚本的影响
网站通常会出于各种目的引入第三方脚本,最常见的包括分析和广告资源。 症结在于,这些通常会加载自己的额外脚本,而这些脚本又可以加载更多。 这在原则上可以通过 devtools 网络数据进行审查,但全貌可能很难掌握。
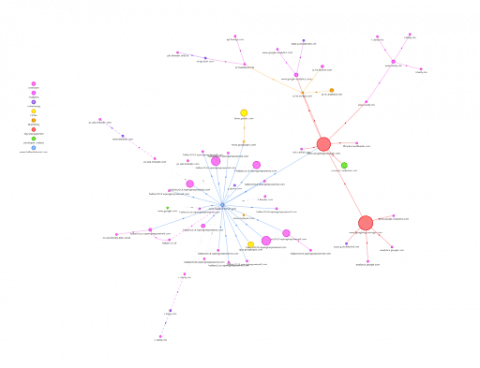
幸运的是,有一个方便的工具可以直观地映射出依赖关系,以深入了解正在加载的内容以及从何处加载:  此处的目标是确定正在加载的内容并发现减少冗余、不再使用或通常不适用的第三方脚本数量的机会。
此处的目标是确定正在加载的内容并发现减少冗余、不再使用或通常不适用的第三方脚本数量的机会。
脚步:
- 访问网页测试
- 确保选择“站点性能”测试
- 输入网址并点击“开始测试”
- 在结果摘要页面上,找到“查看”下拉菜单
- 选择“请求地图”
5.注意情境JavaScript问题
JS 框架
毫无疑问,您会遇到一个或多个流行的 JavaScript 框架——React、Vue 和 Angular 是突出的例子。
这些通常依赖 JavaScript 在浏览器中部分或全部构建网站,而不是下载已经构建的页面。
虽然这在性能和维护方面可能是有益的,但它也会给 SEO 带来麻烦,最典型的抱怨是这意味着谷歌需要做更多的工作才能完全呈现每个页面。 这会延迟指数化——有时会大大延迟。 SEO 社区中的许多人认为这意味着“JavaScript = 坏”,并且会阻止使用框架。 这可以说是把婴儿连同洗澡水一起倒掉的案例。
一个非常可行的替代方案是使用像Prerender这样的服务。 这将为搜索引擎抓取工具呈现和缓存您的网站,以便当他们访问您的网站时,他们会看到它的最新和完整表示,确保快速索引。
无限滚动
Infinite scroll 往往很卡,不像 pagination 那样可靠,但是有正确和错误的方法。
检查任何可能具有分页功能的 URL,例如博客和类别,并查找分页。 如果改为使用无限滚动,请在滚动浏览每批结果时监视 URL 栏——当您滚动浏览时,URL 是否会更新以反映“页面”?
如果是这样,这对谷歌来说已经足够好了,应该被正确抓取。
如果没有,这应该由开发人员修复。
理想情况下,URL 更新应该以一种“干净”的方式实现,例如 ?page=2 或 /page/2。 有一些方法可以使用哈希(如#page-2)来完成,但谷歌目前不会抓取它。
路由
如果正在使用 JavaScript 框架(例如 React、Vue、Angular),请检查Wappalyzer 。 您可能会看到几个网址:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
第二个和第三个示例中的哈希可以由 JavaScript 框架生成。 浏览没问题,但 Google 无法正确抓取它们。
因此,如果您在其他看起来“正确”的 URL 段之前发现 #(或它的某些变体),则值得建议更改为无哈希 URL 格式。
重定向
通常应避免 JavaScript 重定向。 尽管它们会被搜索引擎识别,但它们需要渲染才能工作,因此对于 SEO 来说不是最佳选择。
您可以通过在启用 JavaScript 呈现的情况下运行 Screaming Frog 爬网并查看 JS 选项卡/过滤器下的 JS 重定向来检查这些。
可能存在某些特定的 JS 驱动功能需要 JS 重定向的情况。 只要这些是例外而不是规则,就可以了。
结论
Javascript 可能会给 SEO 带来问题,但可以通过仔细理解和审核关键的潜在问题领域来最大程度地减少这些问题:
1) 网站对 JavaScript 的依赖程度
2) JavaScript 资产是否被适当地缓存/更新
3)JavaScript对网站性能有什么影响
4) 是否正确有效地获取了 JavaScript 文件
5) 情境 JavaScript 问题,例如无限滚动路由和重定向
如果您对 JavaScript 审核或 SEO 有任何疑问,请随时与我们联系- 我们很乐意与您交谈。
