图片如何促进 Magento 2 商店的销售
已发表: 2020-11-30电子商务中的图像不是万能的,但仍然不可或缺。
他们抓住客户的注意力并塑造他们的决策行为。
考虑到 92% 的消费者表示视觉效果是影响购买决定的最大影响因素,购物者可能对产品在不同角度、不同变化中的外观非常敏感。
让我们了解更多关于 Magento 图像优化的信息,以及如何在 Magento 2 中使用图像、颜色和文本色板使其成为瞬间迷恋的对象。
目录
- 什么是色板及其基本类型?
- 色板
- 图像色板(又名视觉色板)
- 文本色板
- 如何扩展 Magento 2 的默认功能?
- 示例 1. 文本和图像色板。 预览工具提示。
- 示例 2. 使用选项图像替换标准产品图像
- 示例 3:图像叠加
- 选项库模式及其优势
- 除了选项
- 一旦被选中
- 包起来
什么是色板及其基本类型?
色板是允许通过在选择时显示相应的视觉表示来呈现产品选项的功能。
三种类型的色板如下:
色板
它使商家能够显示颜色/纹理/图案等产品选项。 缺货时,不可用的选项会被交叉。 
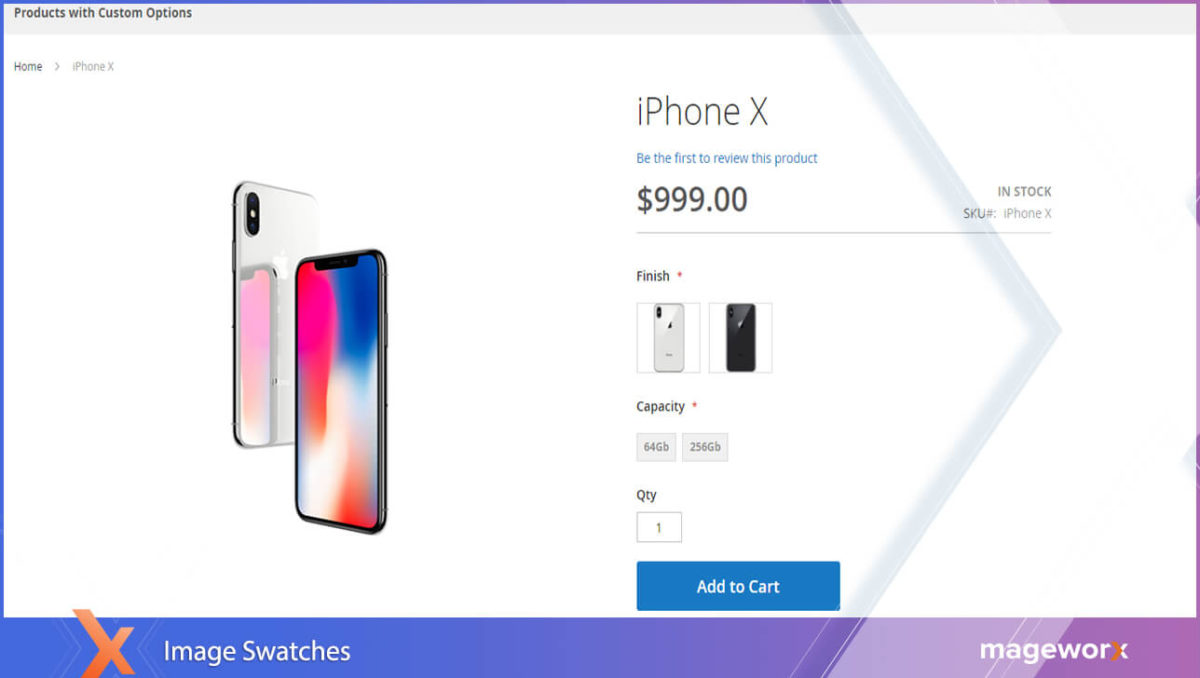
图像色板(又名视觉色板)
它将产品展示提升到一个全新的水平,并允许展示尽可能接近其真实外观的产品变化。 
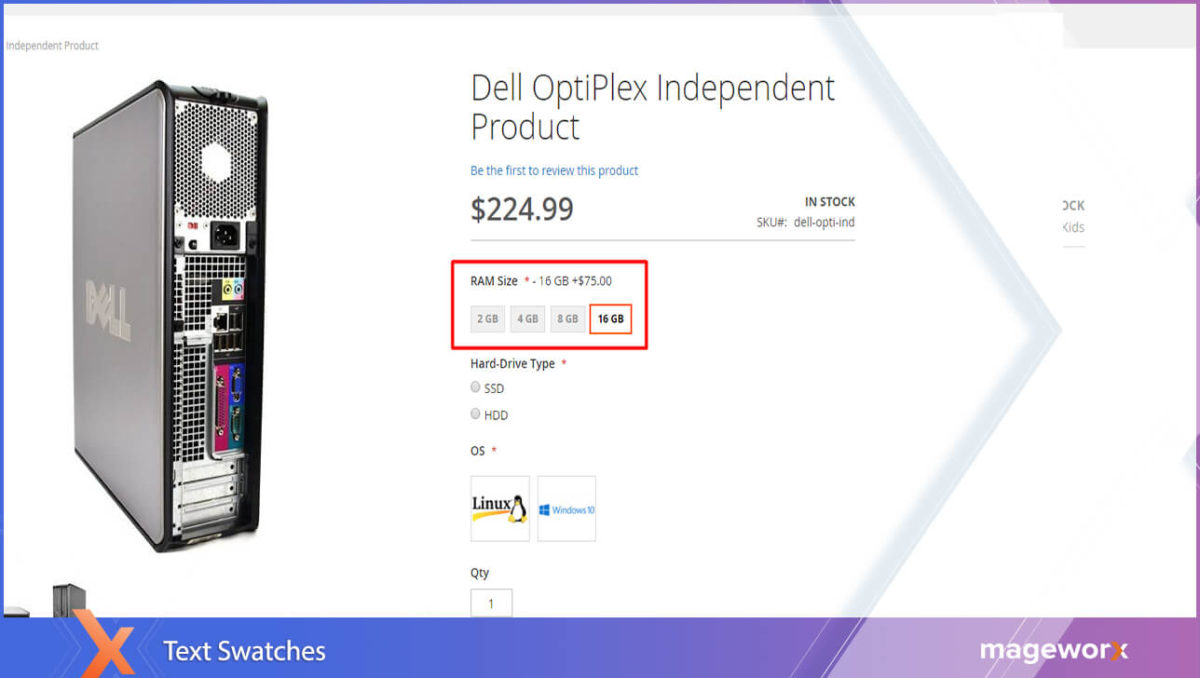
文本色板
当没有要显示的特定 Magento 产品图像时,您可以使用带有文本值的“按钮”作为产品属性。 这个样本的工作方式与颜色相同。 
如何扩展 Magento 2 的默认功能?
默认情况下,Magento 2 允许用户为可配置产品设置色板:
- 在产品页面上
- 在产品列表中,以及
- 分层导航。
Magento 可配置产品图像切换器包括视觉和文本样本,以及下拉输入控件。
请参阅这篇文章以了解如何使用默认的 Magento 2 功能来配置色板。
 高级产品选项扩展极大地扩展了默认可能性。 它允许为任何产品类型添加基于图像、文本和颜色的样本*,从而最大限度地展示任何产品变体。
高级产品选项扩展极大地扩展了默认可能性。 它允许为任何产品类型添加基于图像、文本和颜色的样本*,从而最大限度地展示任何产品变体。
让我们学习如何配置扩展,以便:
- 添加图像样本
- 添加文本样本
- 用一个选项替换标准产品图像
- 为单个选项使用多个图像
- 在预览工具提示中显示选项图像
- 创建图像叠加效果
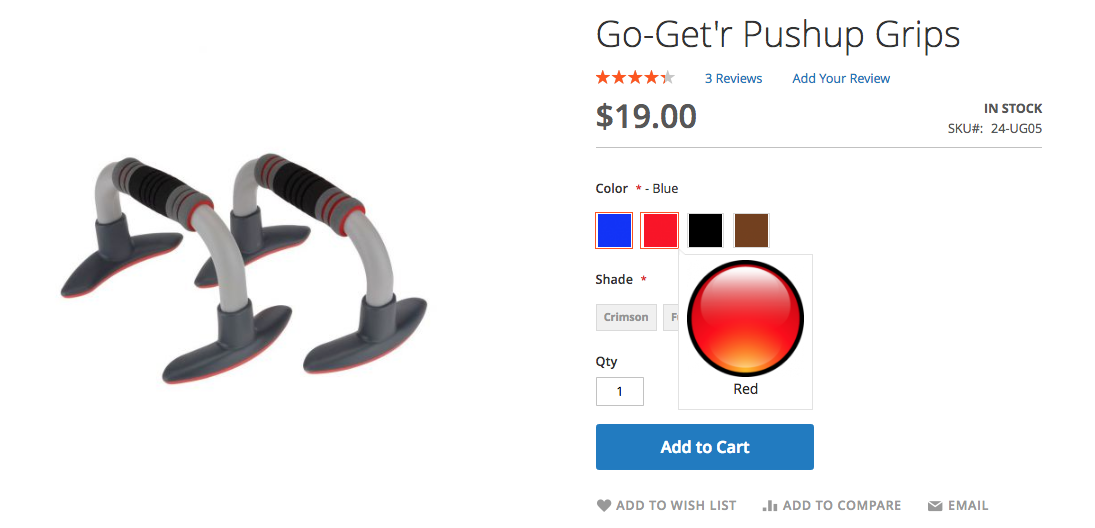
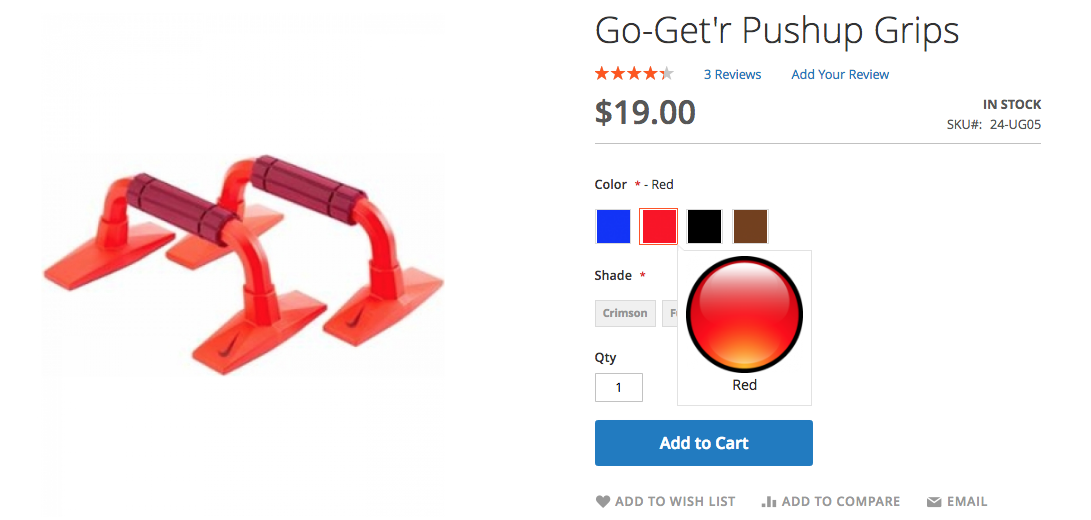
示例 1. 文本和图像色板。 预览工具提示。
在下面的示例中,我们将向您展示如何实现诸如
- 添加文本和图像样本
- 在预览工具提示中显示选项图像
让我们学习如何配置一个简单的产品。
实际上:
通过扩展,不再需要创建可配置的产品来提供产品变体。
您将在前端实现以下结果:
要在 Magento 2 商店中使用功能并设置产品选项的样本,
转到产品 - 库存 - 目录。
然后,
选择您要添加色板的产品。
基本配置存储在可定制选项选项卡下。
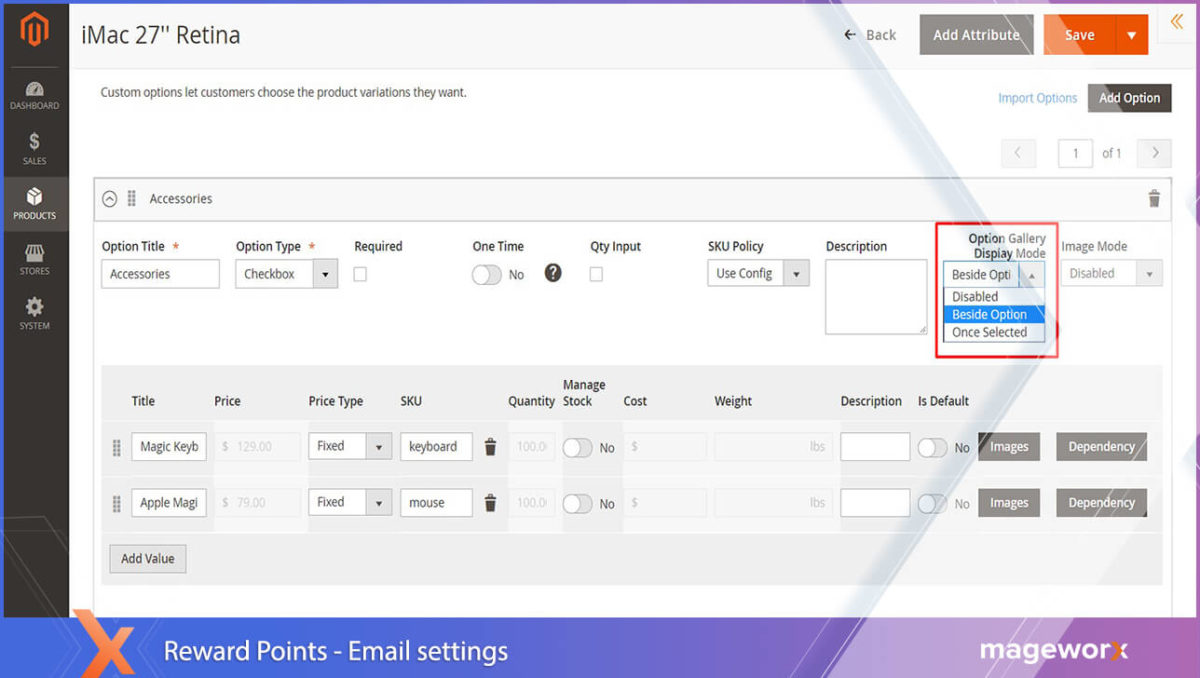
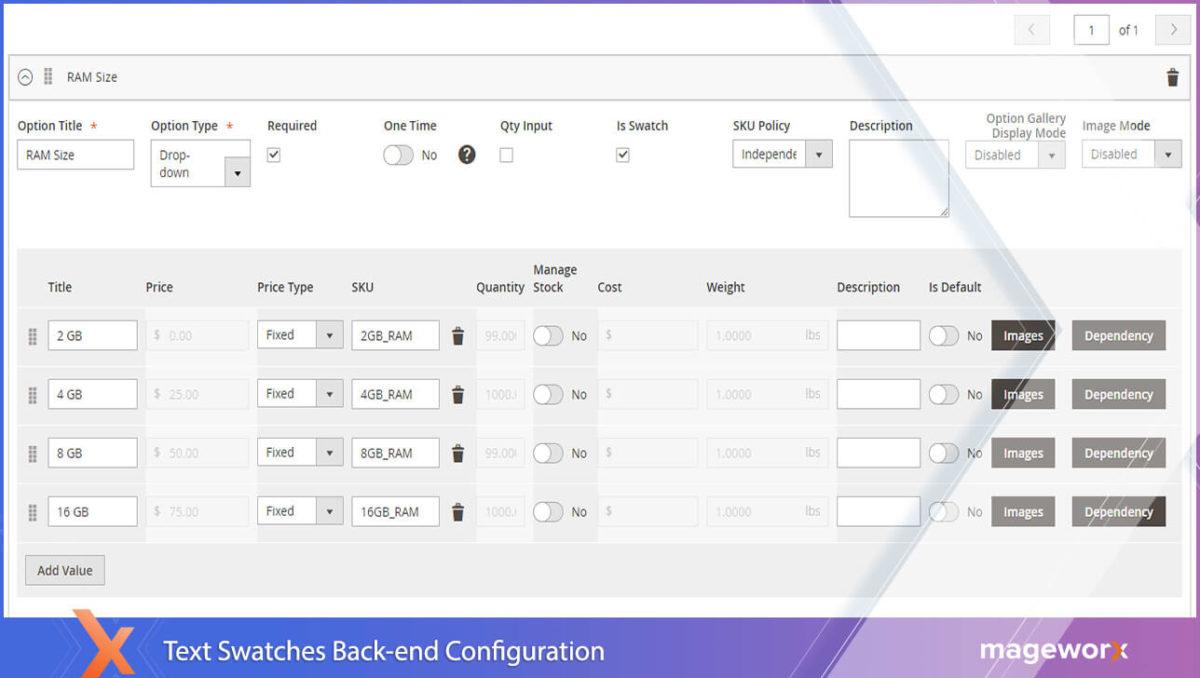
这就是上面示例的配置从后端看起来的样子: 
如你看到的:
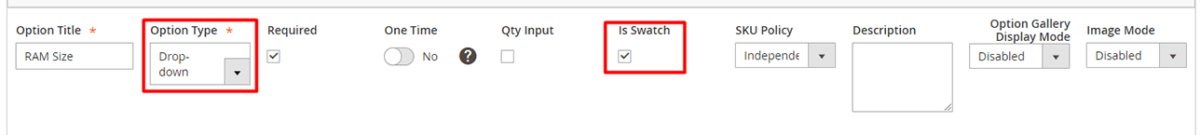
已选择下拉菜单作为选项类型。
但是,要使变体看起来像常规文本色板,您需要选中Is Swatch复选框。 
此外:
您可能希望使用图像作为选项的工具提示。
为此,请分别为每个选项上传相应的图片(您可以在此处上传多张图片以完整展示您的产品),然后在已上传的图片后选择工具提示值。
要做到这一点:
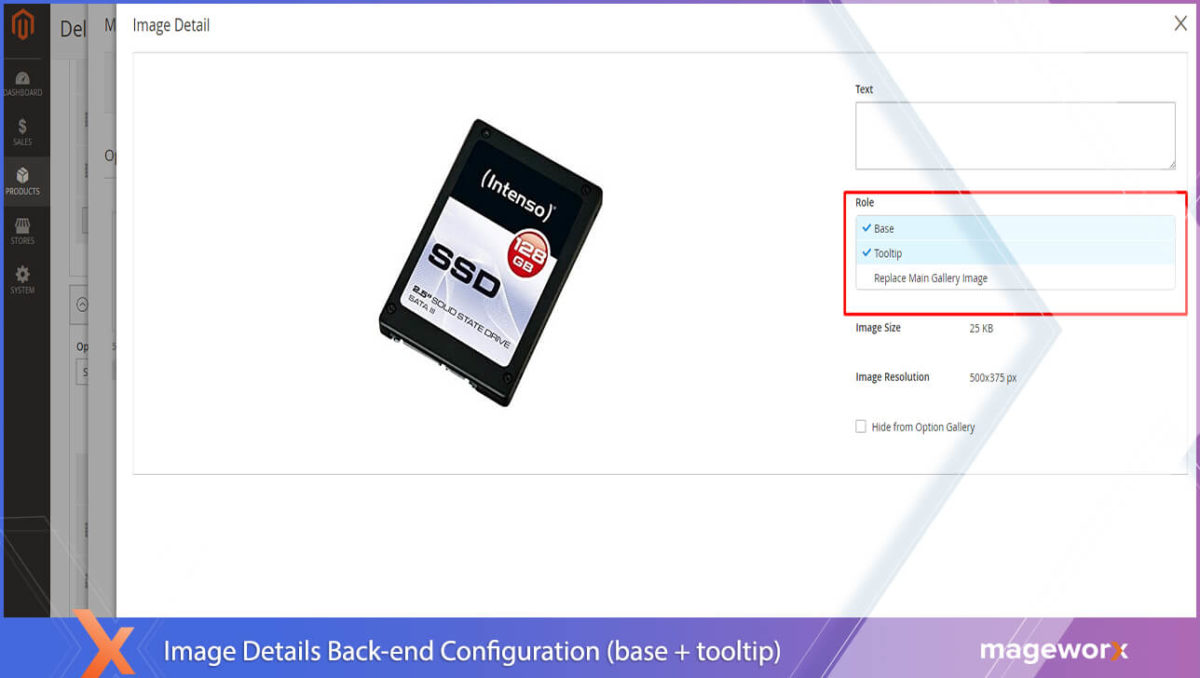
单击选项图像,然后从可用选项中选择一个——在我们的例子中是工具提示。
为了创建图像样本,您需要在配置图像角色时选择Base 。

至于我们的例子:
SSD 类型的图像在鼠标悬停时显示为Base和Tooltip 。 
如你看到的:
配置逻辑简单明了。
示例 2. 使用选项图像替换标准产品图像
让我们再考虑一个例子。
这里:
标准产品图像被替换为产品变体之一:
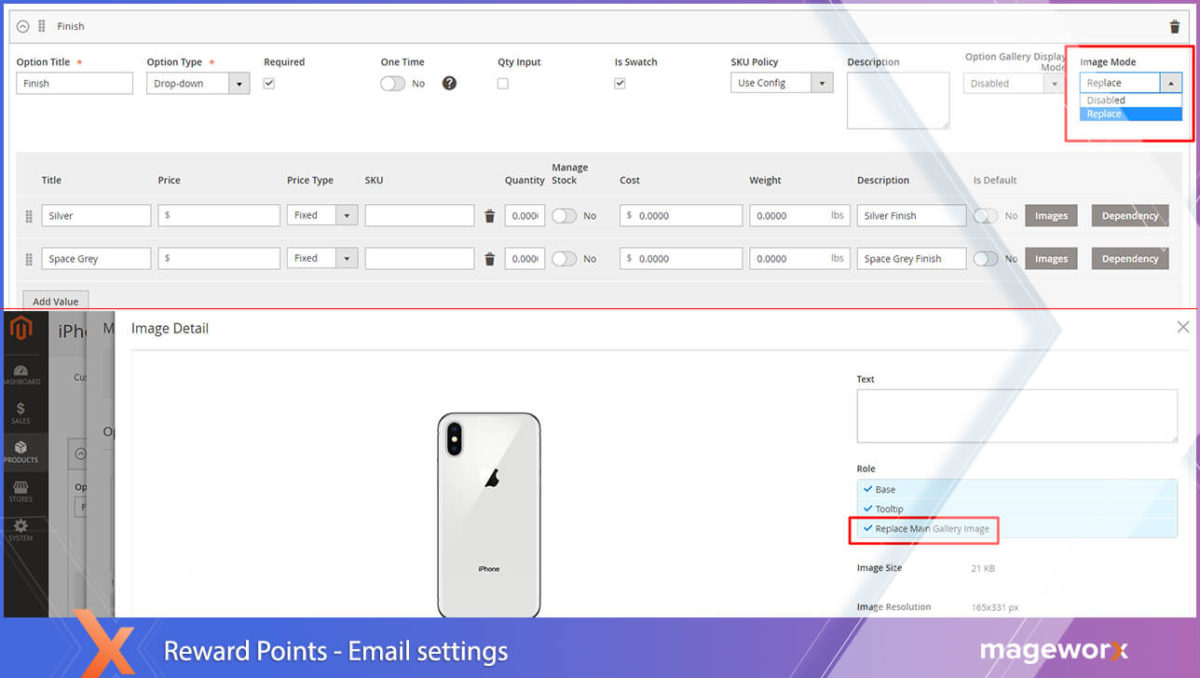
基本配置位于“可定制选项”选项卡中。
这里:
确保图像模式设置为替换'。 替换主图库图像应在图像角色中选择。 
示例 3:图像叠加
您还可以享受为您的产品图像创建叠加效果的可能性。
因此,选项图像将覆盖主要产品图像。
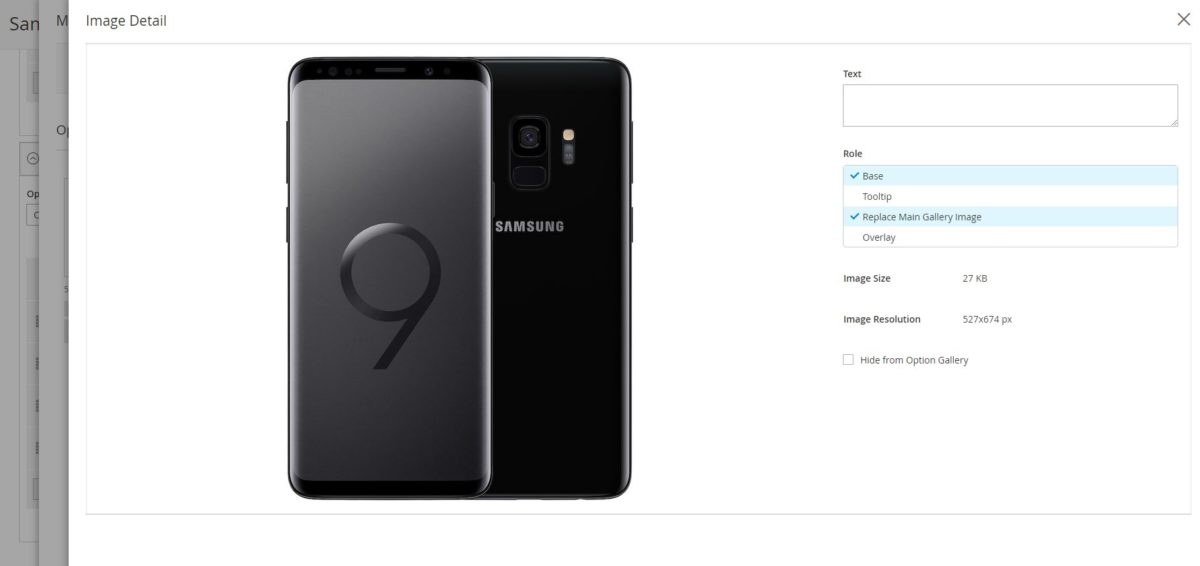
基本配置位于“可定制选项”选项卡中。
这里:
继续选择您刚刚上传的 Magento 图片库,然后单击您希望用作叠加层的图片库。
在“图像详细信息”窗口中,选择所需的选项。

选项库模式及其优势
选项库模式调节图像在产品选项中的显示方式。 它使您能够以最适合您的目标受众的方式展示产品。
禁用时,不会自然显示任何图像。
让我们仔细看看可用的显示选项:
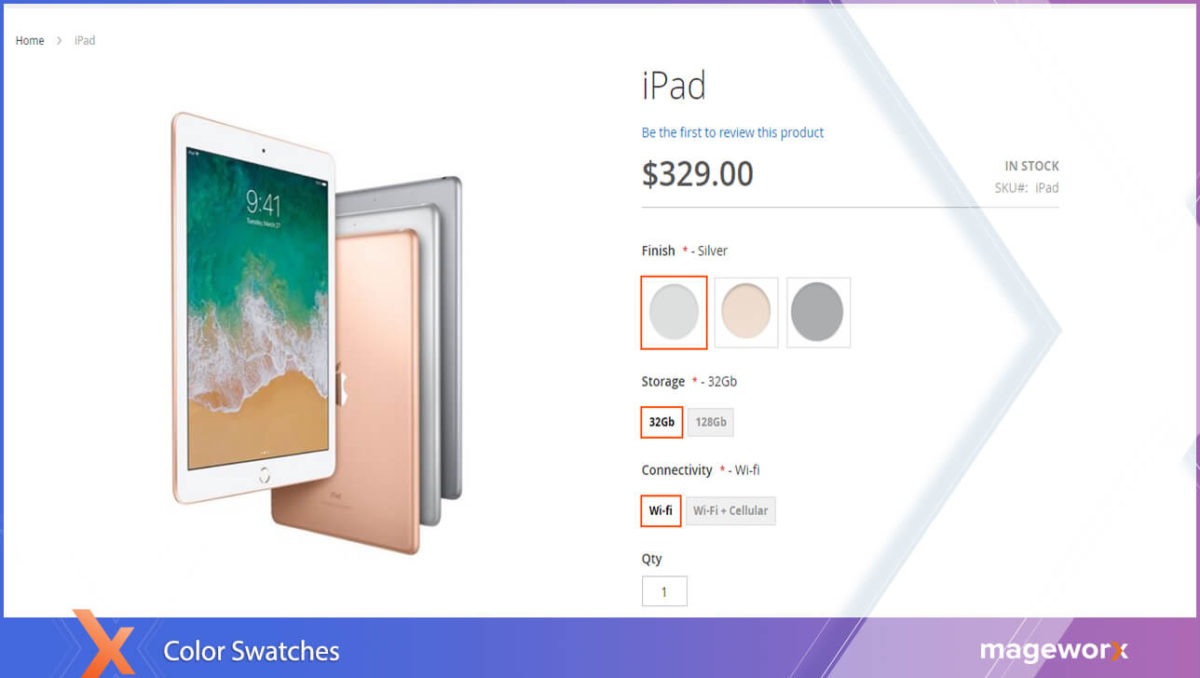
除了选项
选择此图库显示模式时,图像将显示为产品选项附近/下方的缩略图:
一旦被选中
此选项隐藏所有产品变体图像,并允许在它们被选中后立即显示它们:
配置隐藏在“可定制选项”选项卡中。
这就是它们在后端的样子:
包起来
仅显示产品变体的纯色通常是不够的,因为它们的外观对于特定选项可能更加复杂、复合和独特。
您在线展示产品的方式与收入水平呈正相关,并且可能会让您的客户付出代价。
*请注意,Magento 不允许捆绑产品的产品自定义选项。
 在产品样本方面需要更多帮助? 请随时在下面发表评论,我们将很乐意为您提供帮助!
在产品样本方面需要更多帮助? 请随时在下面发表评论,我们将很乐意为您提供帮助!