如何为您的代理网站定制我们的销售小部件
已发表: 2023-03-30您的代理机构是独一无二的。 它精致,在竞争中脱颖而出,在与客户和潜在客户互动时,您会谨慎选择风格和措辞。 那么,您网站的销售工具遵循相同的标准没有意义吗?

在 Advice Local,我们希望为像您这样的代理商开发一种销售生成工具,从一开始就可以进行全面的定制和控制。 这正是我们所做的,现在我们想教您如何更好地定制您的新销售小部件以供日常使用!
入门 – 初步了解销售工具网站小部件
在我们逐步深入了解定制可能性之前,让我们先看看 Advice Local 的网站销售工具。 我们将从为您网站的访问者探索其外观和用途开始。
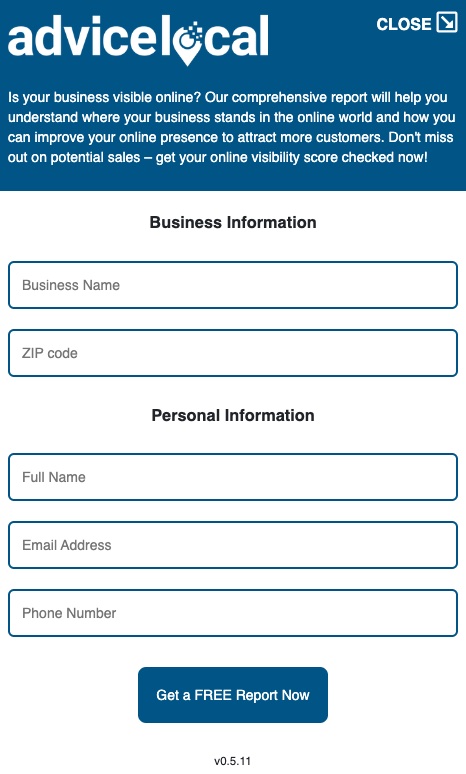
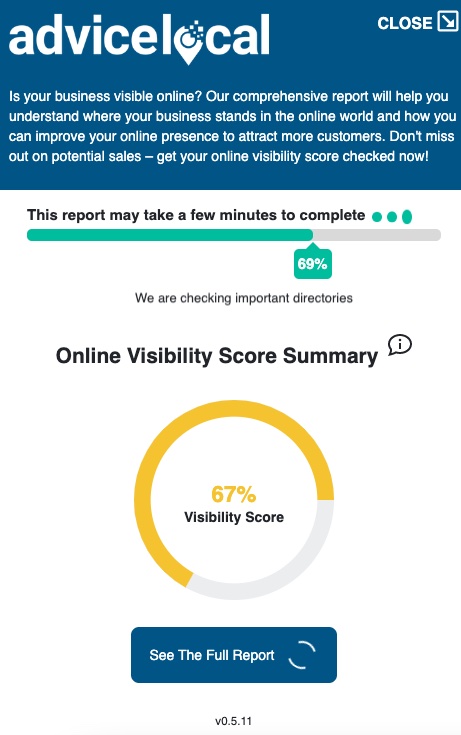
这里显示的是处于最小化和展开状态的销售小部件。

销售小部件非常简单。 从您机构的网站或主页展开小部件后,潜在客户将看到您的徽标和副本。 在此之下,他们可以在运行免费的在线可见性报告之前填写他们的业务信息和个人信息。

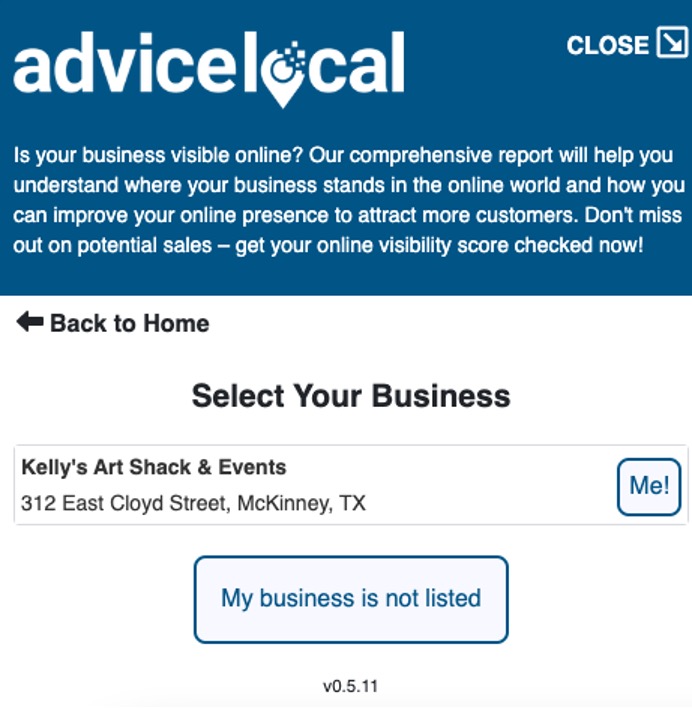
一旦潜在客户选择“立即获取免费报告”,该小部件将提取必要的业务信息。 然后潜在客户将从可用选项列表中选择他们的特定位置或选择“我的公司未列出”。

从那里,小部件将开始运行免费在线可见性报告的过程。 在屏幕上,潜在客户将看到可见性得分的概览,并可以选择在屏幕上单击“查看完整报告”。
如果他们选择在屏幕上查看报告,则会打开一个新的浏览器窗口,他们可以在其中检查报告。 否则,报告将直接发送到潜在客户的电子邮件中——其中包括您的自定义措辞和代理信息。 这样,潜在客户就可以为将来与您的团队联系做好准备。

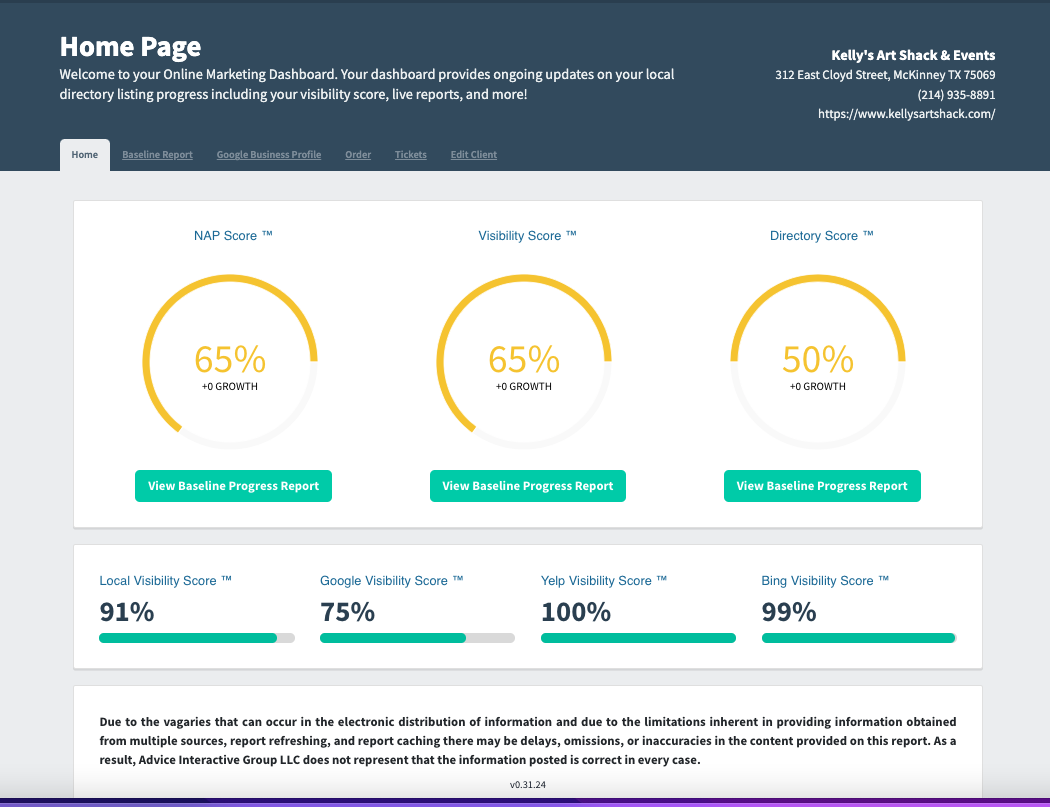
在线可见性报告的结果也将出现在您的 Advice Local 合作伙伴仪表板中,使您的销售团队能够访问进行快速销售所需的关键信息。 然后,潜在客户将收到一封电子邮件,其中包含他们的知名度报告以及您在电子邮件模板中提供的任何其他信息。
总的来说,这是一种非常简单有效的收集销售信息的方法,而且不会浪费人力或资源。
现在我们已经介绍了网站访问者使用我们为您的网站创建的销售工具的体验,让我们讨论一下您可以在何处访问此销售工具以对其进行自定义以匹配您的代理机构的品牌。
在您的代理仪表板中访问销售小部件
在深入自定义新的销售小部件之前,您需要在合作伙伴仪表板中找到它。 通过设计,就像与小部件有关的所有其他事情一样,它很简单!
首先,通过 Advice Local 网站登录您的合作伙伴仪表板。 您将从仪表板的主页开始,它看起来类似于下面的示例。

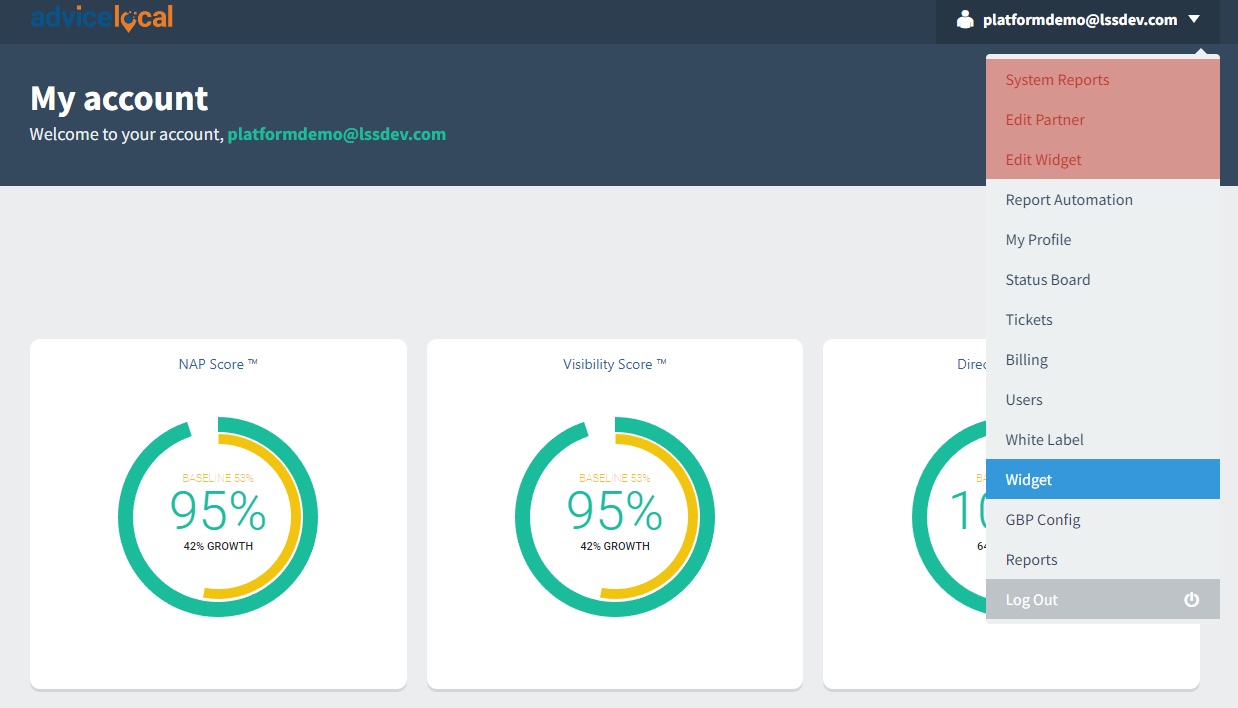
查看右上角 - 您会看到您的电子邮件地址。 单击此处并打开管理面板下拉框以访问其他信息、命令、报告和工具。 单击显示“Widget”的项目。

单击小部件功能后,您将可以访问销售小部件编辑器。 您可以在此处自定义您的销售小部件,并访问允许您在您的网站上实施该小部件的代码。
现在,我们将继续逐步自定义销售小部件。
为您的代理网站定制销售小工具
对销售小部件的功能有了基本的了解后,让我们看看如何在将新小部件推送到您的网站之前自定义它。
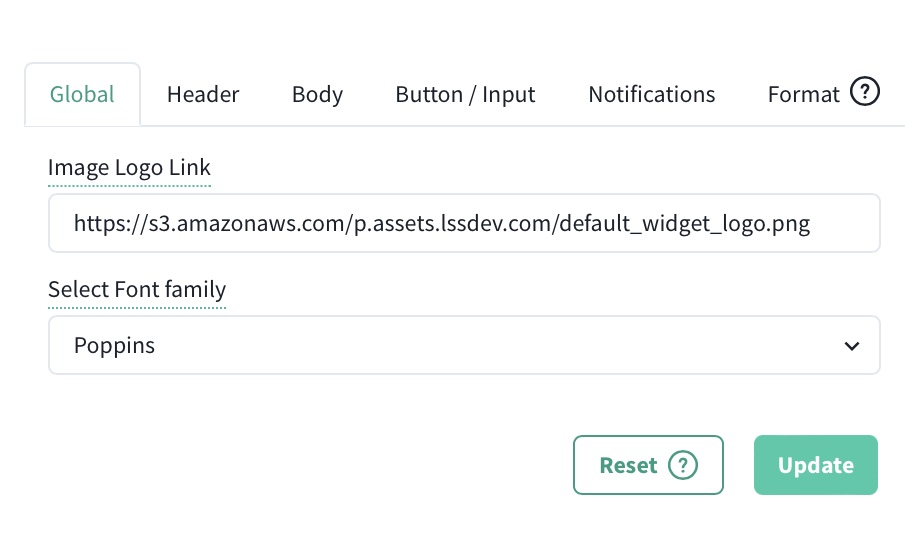
个性化和品牌化可以被认为是销售小部件最重要的特征。 为此,请导航至“全球”类别,您可以在其中插入您所在机构的徽标并选择您要使用的字体类型。 它看起来像下图。

在显示 Image Logo Link 的地方,添加指向您已上传到代理网站的徽标的链接。
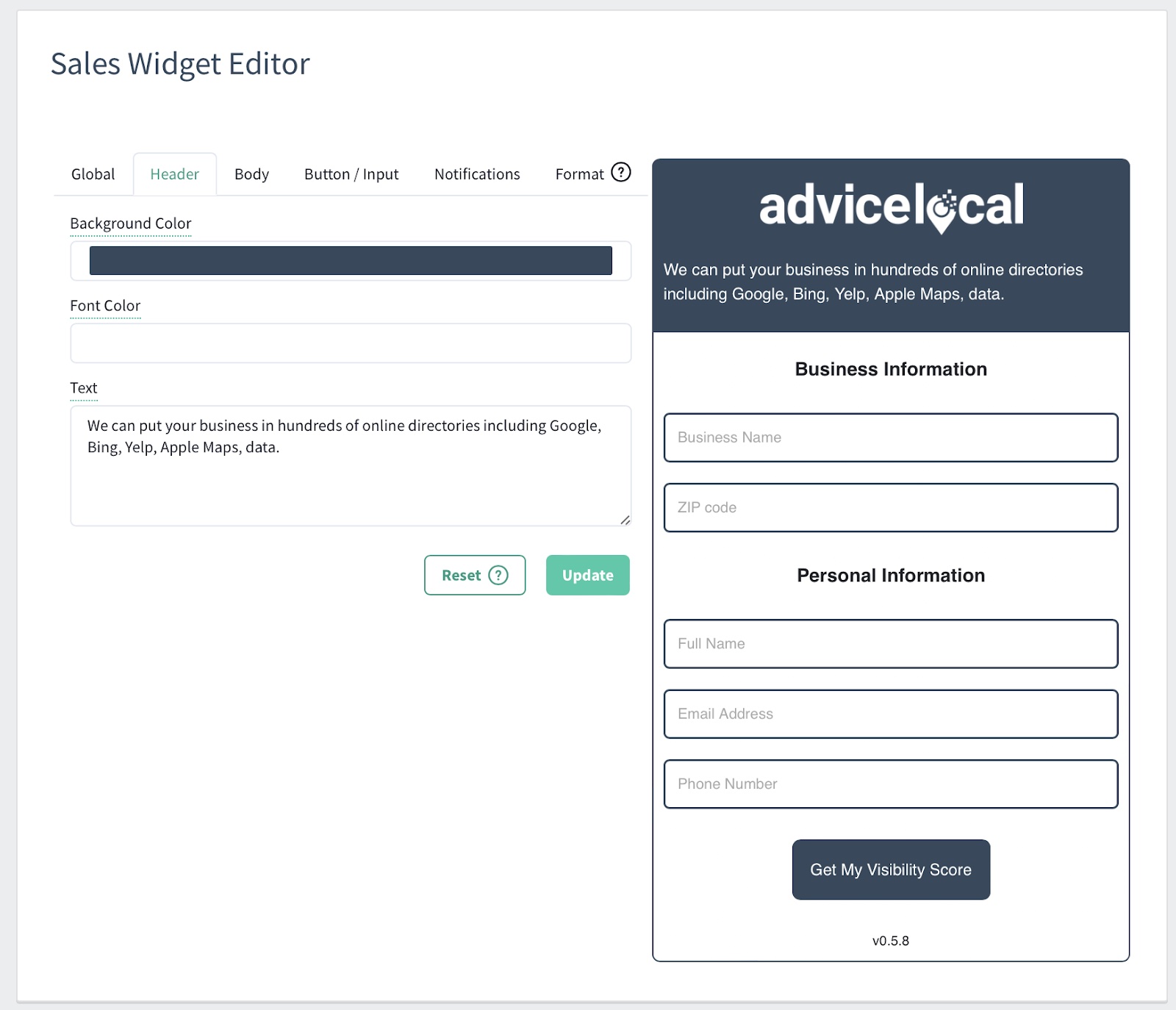
现在,让我们转到“页眉”选项卡。 在此部分中,您可以选择小部件的主要背景颜色。 这种颜色出现在销售小部件本身最顶部的徽标后面。 如果您愿意,还可以更改字体颜色。

当您使用 Chrome 浏览器时,您将有更多的颜色偏好选项,包括输入您在网站上使用的确切颜色代码的能力。 在 Safari 中,您将有一个颜色选择器可供选择(或使用滴管从屏幕上已有的其他颜色中选择一种颜色)。

在“页眉”选项卡中,文本框是比较重要的组件之一。 您可以插入与您的代理机构、使命宣言或您希望如何帮助客户相关的自定义副本。 当网站访问者展开小部件以生成他们的免费报告时,此消息将出现在您的网站上。
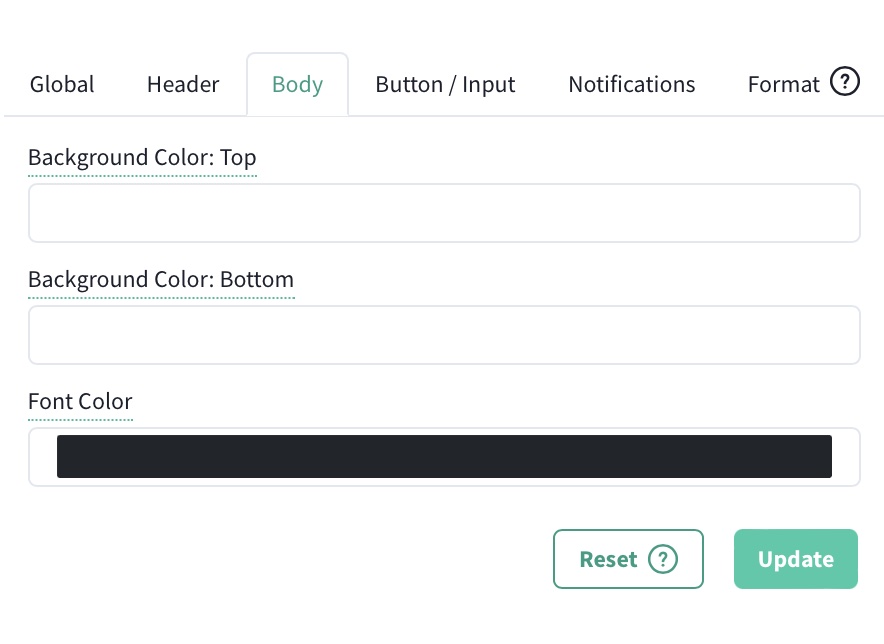
接下来,导航到“正文”选项卡。 在本节中,您将有机会编辑销售小部件主体的背景颜色。 我们建议选择一种既赏心悦目又易于阅读的颜色,因为潜在客户会在此部分输入文字。
此外,您还可以更改底部的字体和背景颜色。

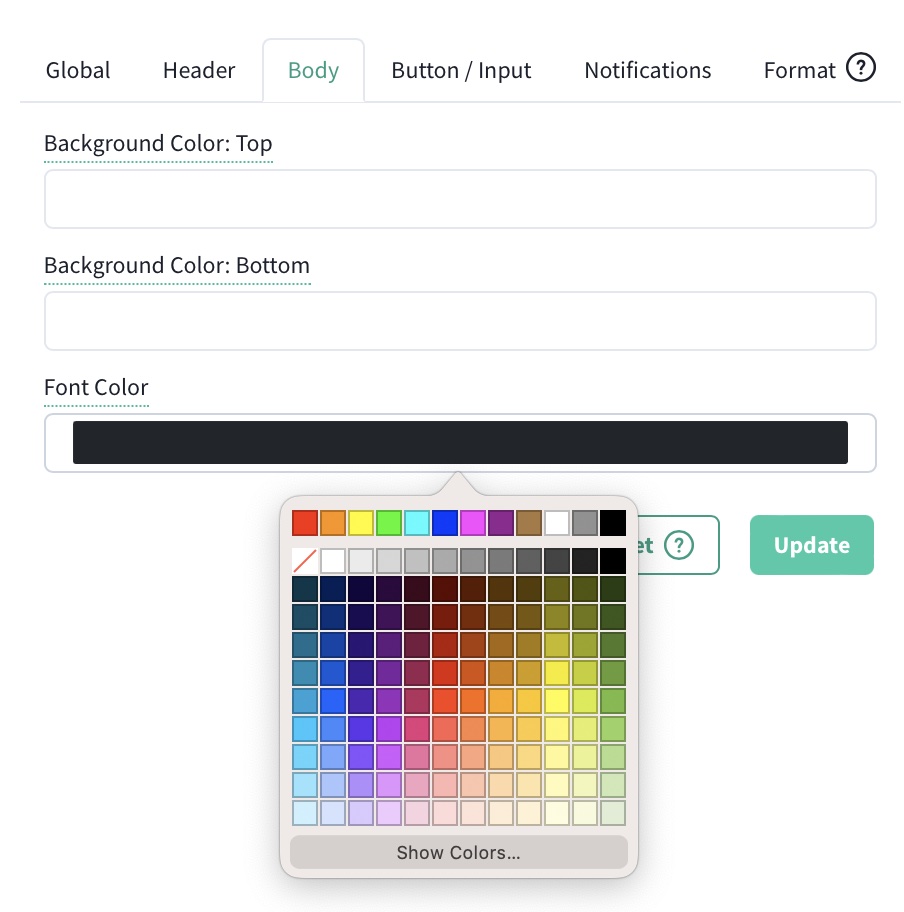
但是,如果您没有特定的颜色怎么办? 您可以使用下拉框从流行的颜色选项中进行选择。 单击字体颜色部分,然后从颜色选择器中选择最适合您的颜色。

一旦您选择了使您的机构在竞争中脱颖而出的重要颜色并吸引了您的目光,就该为您的销售小部件选择完美的措辞了。
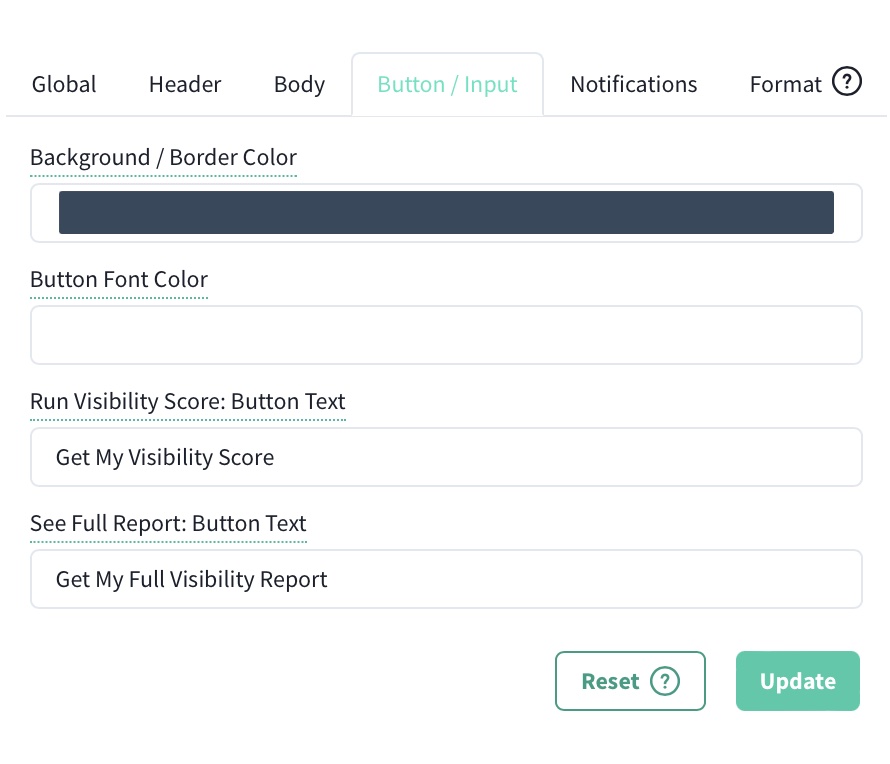
准备好设置“按钮/输入”选项卡。 这包括按钮本身的背景/边框颜色、按钮字体颜色、按钮上包含的文本以及用于查看完整报告的文本。 您可以自定义这方面的各个方面,以最适合您的机构喜欢的措辞。

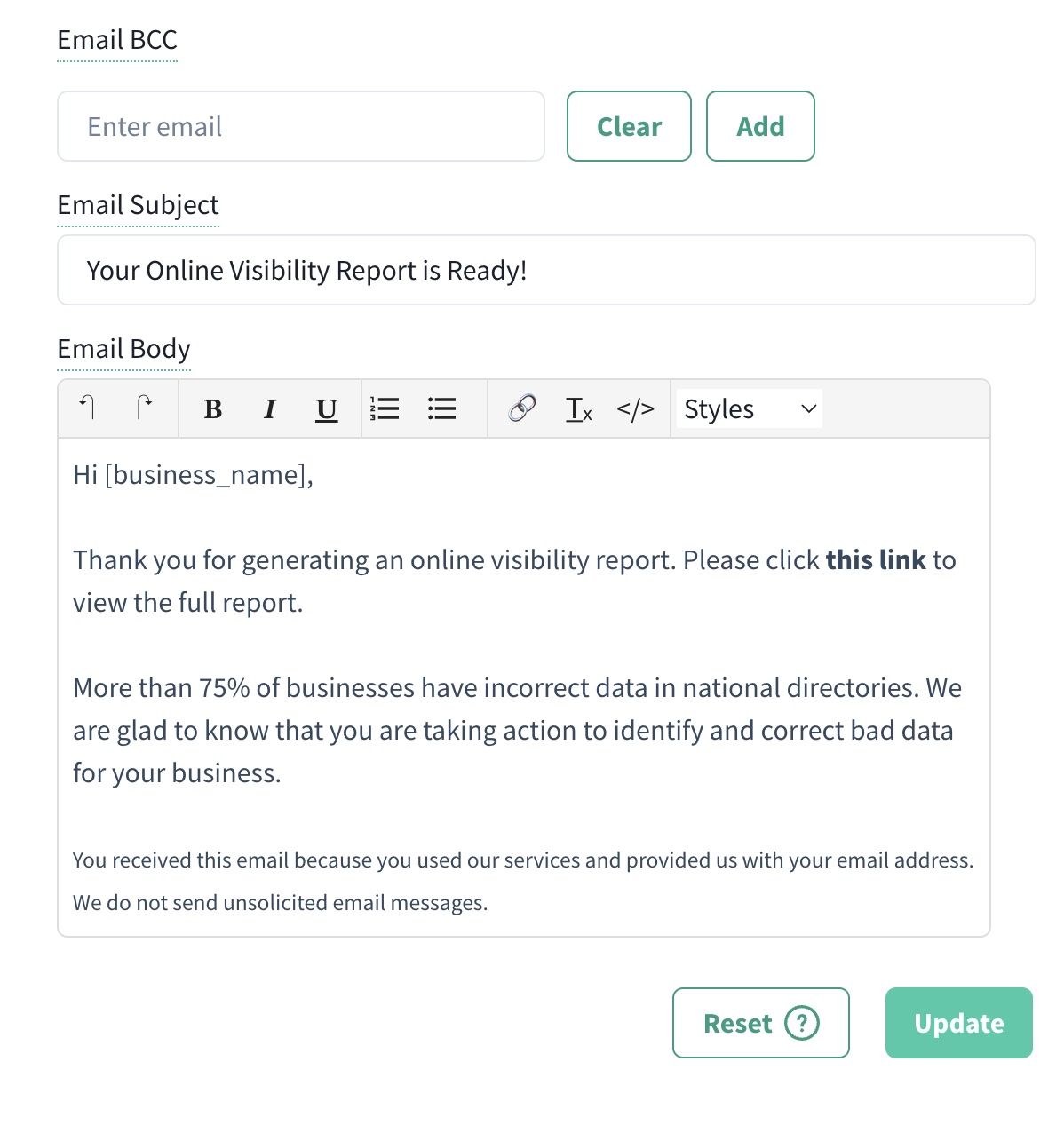
接下来,我们有“通知”选项卡,其中包含电子邮件 BCC、电子邮件主题行和电子邮件正文。 我们建议在密件抄送中添加您的电子邮件地址,这样当通过您的机构网站生成免费报告时您会立即知道。

您可以根据自己的喜好将电子邮件正文内容设为个性化或专业化——您可以根据自己的喜好使用和塑造。
您会注意到电子邮件正文以“Hi [business_name]”开头。 最好包含此代码以确保小部件从潜在客户提供的信息中提取公司名称。
如果您不想使用“嗨”,请将其更改为更适合您的风格。 你可以输入“嘿”或“你好吗”(等等)来满足你的需要。 保持“此链接”文本不变是非常重要的,因为我们有代码可以将免费报告链接到潜在客户的合作伙伴仪表板。
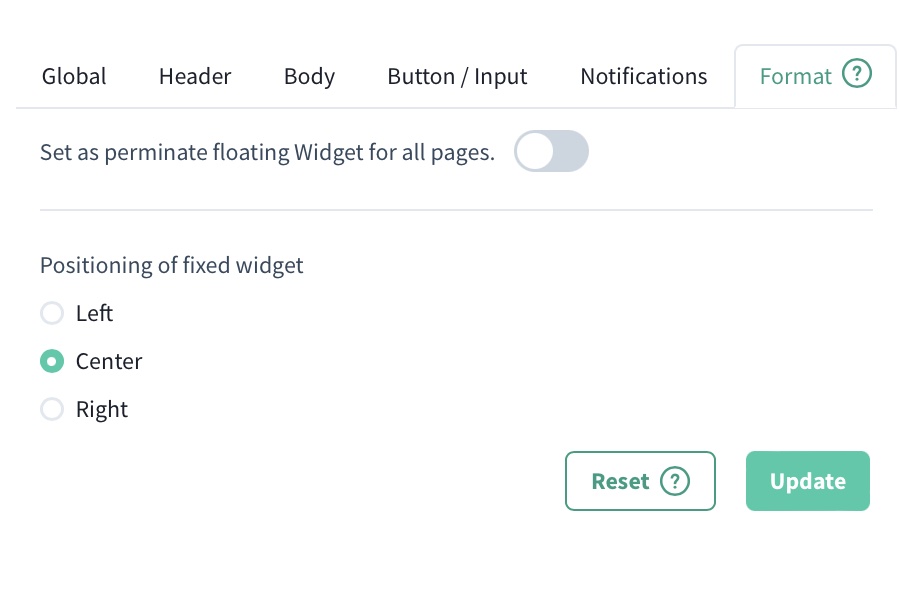
最后,我们有“格式”选项卡。 从最后一个选项卡中,您可以选择是否在您网站的每个页面上永久浮动您的销售小部件。 您还可以根据您的空间以及您希望小部件显示在何处最能吸引注意力来更改定位(从左、中或右)。

插入您的自定义销售小部件
完全自定义销售小部件后,就可以在您的网站上添加小部件了。
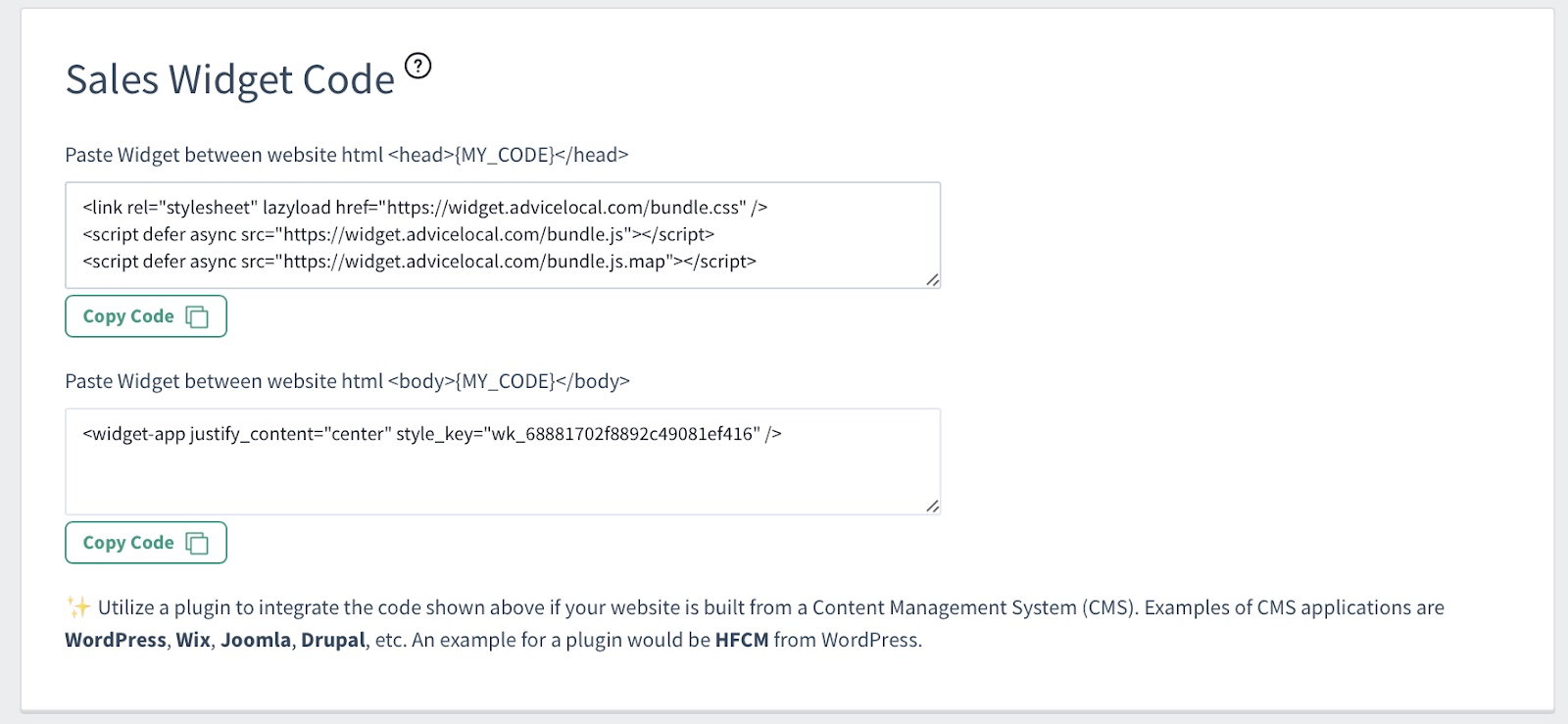
在 Advice Local 仪表板(与自定义工具位于同一区域)中,您会找到 Sales Widget 代码。 当您输入各种自定义项时,此代码会发生变化。 因此,在将代码复制/粘贴到您的网站之前,最好等到您上传了徽标、完成了颜色和字体的选择、调整了其他设置等。

如您所见,根据您网站使用的内容管理系统 (CMS) 的类型,您有几种选择。 例如,如果您有一个 WordPress 网站,您可以安装一个插件来为您处理代码实现。 Google Tag Manager 也是一个选项,用于将代码添加到您网站上的 header.php 文件中。
另一种方法是将销售工具网站小部件代码直接复制并粘贴到您网站上的 header.php 中的 <head> 和 <body> 标记内。
一旦您将代码添加到您的网站并单击保存,您的小部件将出现在您的代理网站的主页上,以便于访问! 如果您不能立即看到小部件,您可能需要清除您的网站和浏览器缓存。
