12 种最佳十六进制到 RGBA 颜色代码转换器
已发表: 2022-12-02正在寻找十六进制到 RGBA 转换器? 您的搜索到此结束,因为我们向您介绍了一些很酷且毫不费力的十六进制值到 RGBA 的转换工具!
如果您不熟悉 HTML 编码,您可能会发现一些语法很难记住,例如 HTML 颜色代码。 因为 HTML 使用十六进制代码,是数字和字母的组合。
因此,要了解实际颜色代码,您可能需要将十六进制代码转换为 RGBA 值。 但是如何毫不费力地做到这一点呢?
这是十六进制代码到 RGBA 颜色值转换器。 我们分析了许多此类工具,发现这 12 种工具是所有应用程序中的佼佼者。
什么是十六进制颜色代码?

十六进制颜色值是一种在 HTML 文档中表示各种颜色的系统。 它也适用于 SVG 和 CSS,但除了 HTML 网页外很少使用。
在这里,您使用以下十六进制数字以六个字符表示颜色深浅:
0,1,2,3,4,5,6,7,8,9, A (A=10), B (B=11), C (C=12), D (D=13), E (女=14), 女 (女=15)
这是一个例子:
#ADD8E6代表淡蓝色
什么时候需要使用十六进制颜色代码?
受过 HTML 培训的 Web 开发人员主要使用十六进制约定进行颜色编码。 由于 HTML 注重有效的存储大小,因此十六进制代码适用于 HTML。 如果您使用成千上万的十六进制颜色代码代替 RGB 等十进制系统,您将节省大量存储空间。
使用 Hex,您可以用六个字符表示一种颜色,而 RGB 代码需要 9 个字符。 因此,您正在使用 Hex 减少网站的整体代码库大小。
考虑到您正在使用 CSS 来表达 HTML 文档的所有表示属性,您可以在 HTML Web 开发程序的样式表文件中使用十六进制代码。 十六进制代码在 CSS 声明块中显示为#ADD8E6 (浅蓝色代码)。
什么是 RGBA 颜色代码?

在 RGBA 颜色编码系统中,您可以用 0 到 256 之间的十进制数指定红色、绿色和蓝色的数量。该数字还表示 R、G 和 B 色调的强度。
字符 A 表示 alpha 值或不透明度。 您可以输入 0 到 1 之间的任意值来更改颜色相对于网站或应用程序背景颜色的透明度。
你可以将上面提到的浅蓝色表示为RGBA系统中的RGB(173、216、230)。 由于您将主要在 CSS 中使用 RGB,因此您需要以以下形式启动语法:
RGBA(173, 216, 230, 0.5)
什么时候需要使用 RGBA 颜色代码?
在现代网站和移动应用程序编程语言中,开发人员经常使用 RGB 和 RGBA。 颜色代码主要是 RGB,但您可以使用 RGBA 来指定网站元素需要在前端显示的颜色透明度。
RGBA 也是流行图形设计工具(如 Adobe Photoshop、Pixlr、Canva、Adobe Indesign、CorelDRAW 等)的主要颜色编码系统。因此,图形设计师、网站设计师、摄影师等更熟悉 RGBA 系统,而不是十六进制颜色代码。
十六进制到 RGBA 颜色代码转换的重要性
#1。 协同工作
在网站开发人员使用十六进制代码并且设计人员了解 RGBA 的网站或移动应用程序上进行协作工作时,您需要一个十六进制到 RGBA 转换器。
图形设计师、UI 设计师和内容创作者可能并不精通将十六进制数转换为十进制数。 因此,转换器工具非常方便。
#2。 不透明度自定义
在十六进制颜色编码系统中,您可以更改整个元素的不透明度属性。 相反,RGBA 允许您为 CSS 中的单个声明选择透明度属性。
因此,为了提高可定制性,设计人员和开发人员在他们的 CSS 样式表文件中选择 RGBA。 要将现有的十六进制代码转换为 RGBA,您可以使用本文中提到的转换器。
#3。 在照片编辑应用程序中使用网站颜色
大多数照片编辑应用程序更喜欢使用 RGB 和 RGBA 来表示图像、矢量等视觉资产的颜色。
例如,您注意到网站上有一些漂亮的调色板组合。 您可以在 Chrome 浏览器上执行 Inspect Element 以了解这些颜色的十六进制代码。
现在,使用 Hex 到 RGBA 转换器来获取这些颜色的 RGB 值,以便在您的图形设计项目中方便地应用。
#4。 色彩可视化
大多数设计人员使用十六进制到 RGBA 转换器来可视化开发人员可能在网站的 HTML 文档或 CSS HTML 文件的样式表中使用的十六进制代码。
现在,在下面找到一些将十六进制代码转换为 RGBA 的工具,用于设计、开发或简单的颜色可视化目的:
HTML CSS 颜色

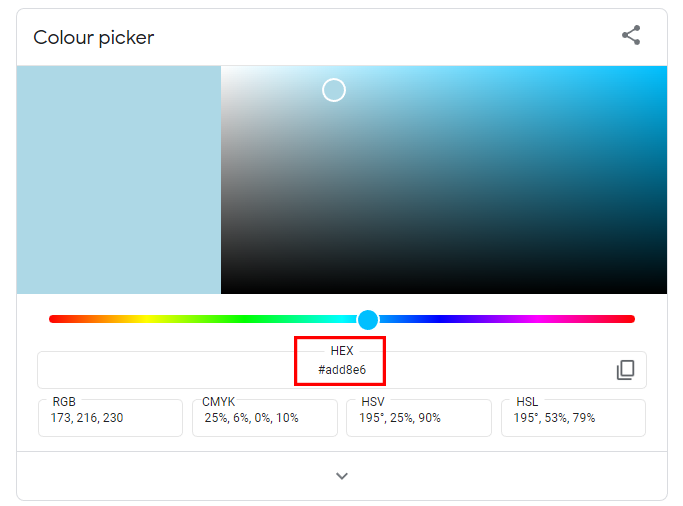
HTML CSS Color Picker 工具对设计人员和开发人员来说都很方便。 您可以从充满活力的色轮工具中选择所需的颜色。 或者,您可以随机生成颜色。 随机按钮将以十六进制代码不断显示各种流行颜色。
如果您喜欢阴影,请选择“信息”按钮以可视化颜色的各种技术元素,包括十六进制到 RGBA 颜色转换。
您选择的颜色的信息页面将显示 PNG 格式的颜色图标、CSS 中的颜色名称、颜色的深浅、颜色的色调以及底部的转换表。
六色

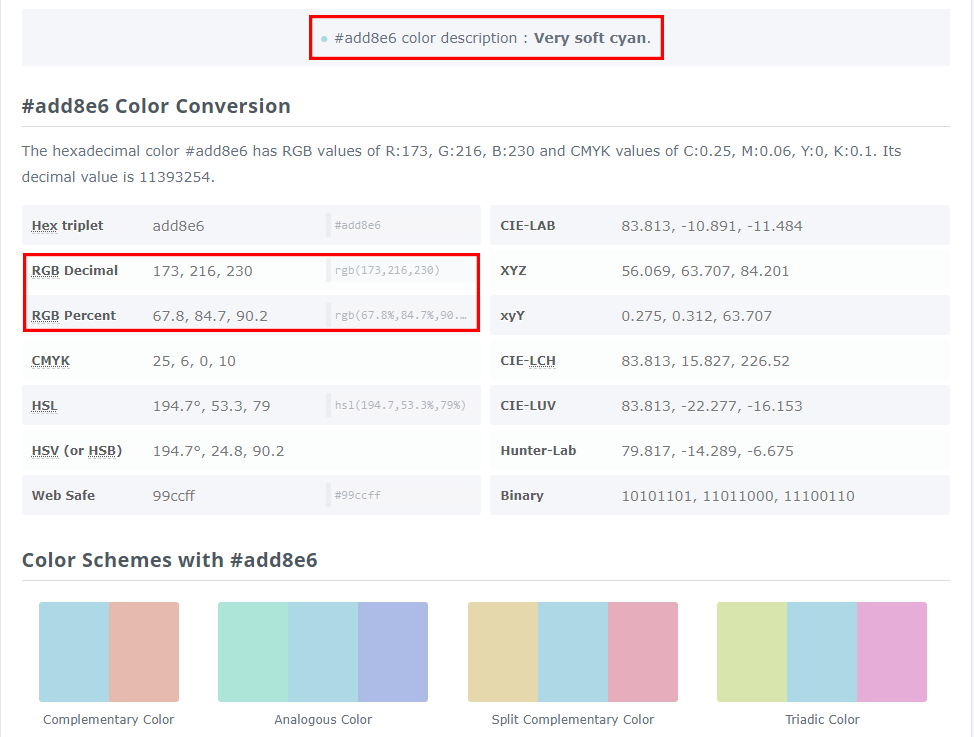
ColorHexa 是一种颜色代码查找和可视化工具,带有详细的转换表。 您只需在其搜索栏中输入十六进制代码。 该工具将打开一个精心设计的转换面板,其中包括各种颜色编码约定,如 RGB 十进制、RGB 百分比、CMYK、HSL、Web Safe 等。
对于十六进制到 RGBA,您可以复制任何 RGB 值,以十进制或百分比形式。 然后,只需将 0 到 1 之间的 alpha 值(包括十进制值)相加,即可得到相应 Hex 颜色的标准 RGBA 代码。
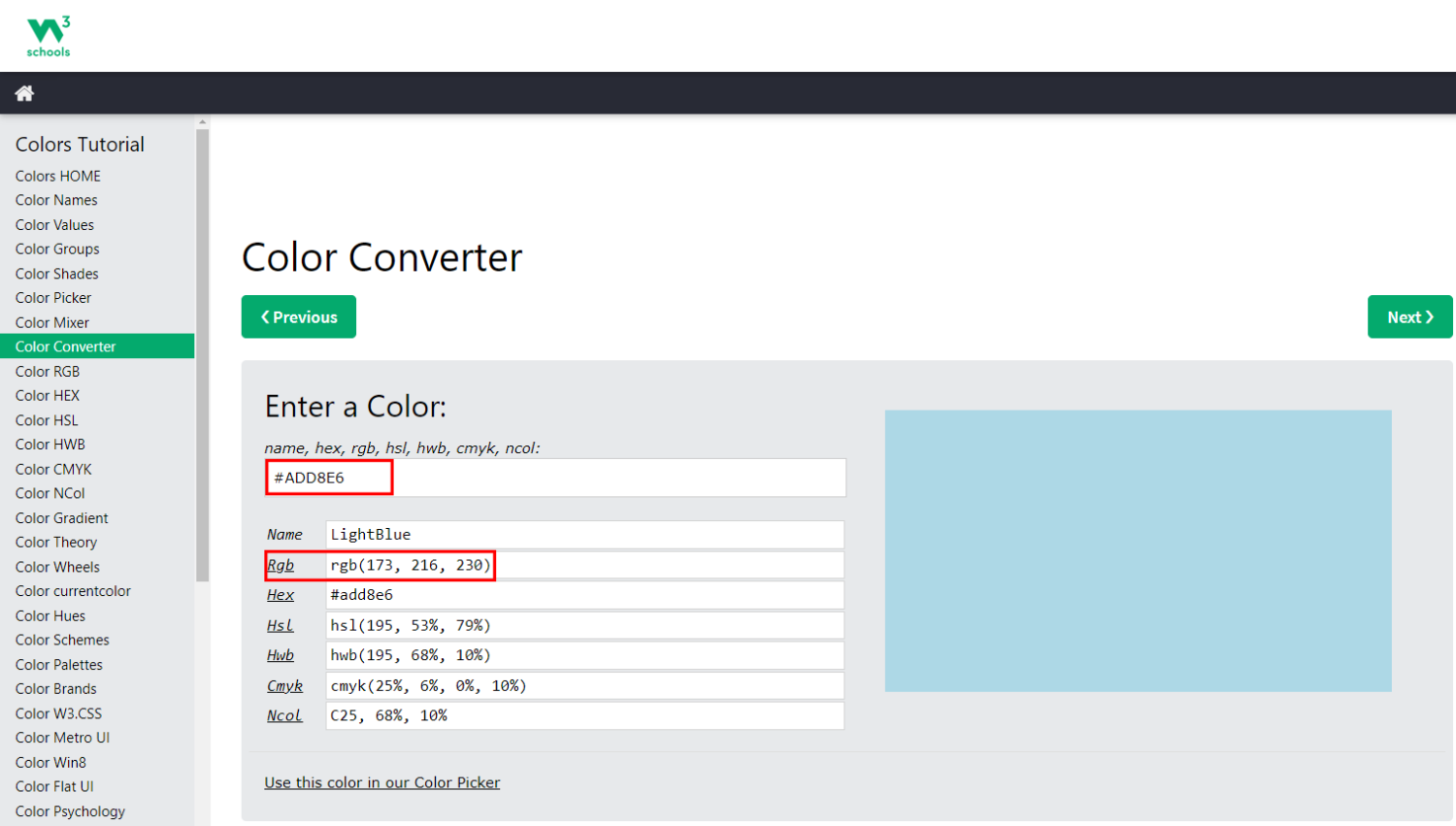
W3 学校颜色转换器

W3 Schools 的 Color Converter 是一个简单的 JavaScript 库。 您可以以文本或标准代码(如十六进制、CMYK 等)形式输入颜色。 一旦您输入十六进制代码,网络应用程序就会显示一个详细的颜色表,其中包含其在各种编码约定(如 RGB、HSL、Hwb 等)中的值。
您可以将 RGB 数字复制并粘贴到 CSS 声明 rgba() 中。 不要忘记在 0 到 1 中包含您需要的 alpha 值,在代码末尾用逗号分隔。
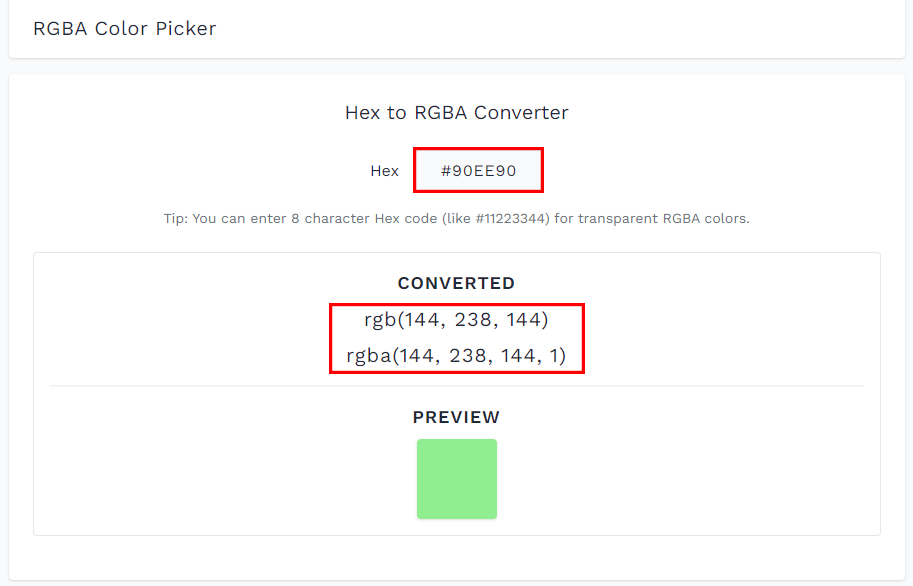
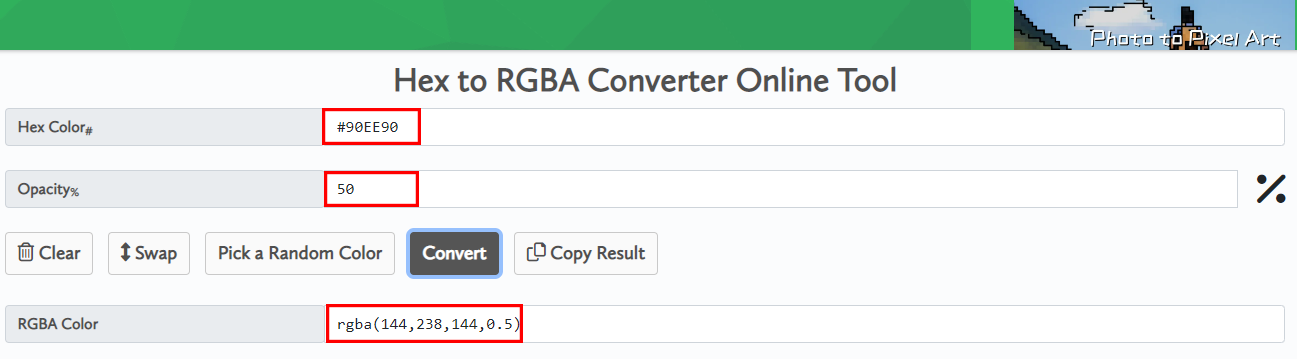
十六进制到 RGBA 转换器

使用十六进制到 RGBA 转换器,可以输入十六进制代码并找出它在透明 RGBA 颜色中代表的含义。 它还会显示您输入的颜色的预览,以便您知道是否有任何错误。

要从该平台复制 RGBA 代码,您可以单击它,它会被选中。 然后您可以按 CTRL+C 复制并在需要的地方使用。
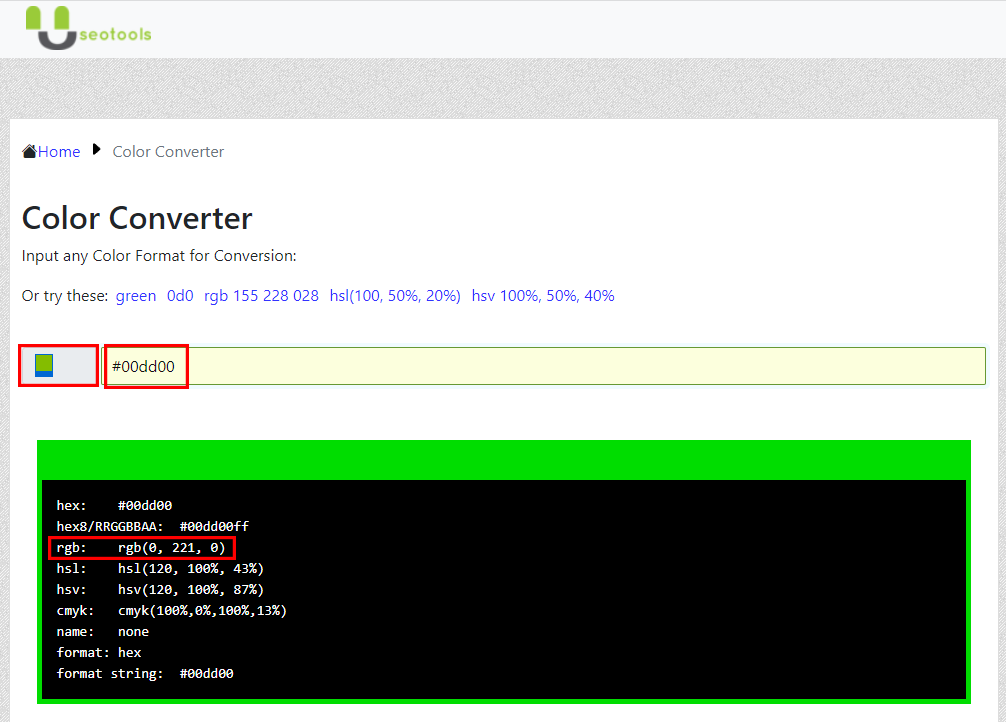
使用工具颜色转换器

Useotools 是内容创建、搜索引擎优化、网络开发和互联网工具的热门目的地。 在许多有用的转换器中,您还会发现一个简约而简洁的 Hex 到 RGBA 转换器。
该转换器提供以下功能:
- 为您的项目挑选颜色的色轮
- 一个搜索框,您可以在其中输入十六进制和其他颜色代码
- 命令行界面,您可以在其中获取转换后的值,包括 RGB 代码
由于输出为 RGB,您需要添加一个 alpha 值以获得 CSS 样式表的完整 RGBA 代码。
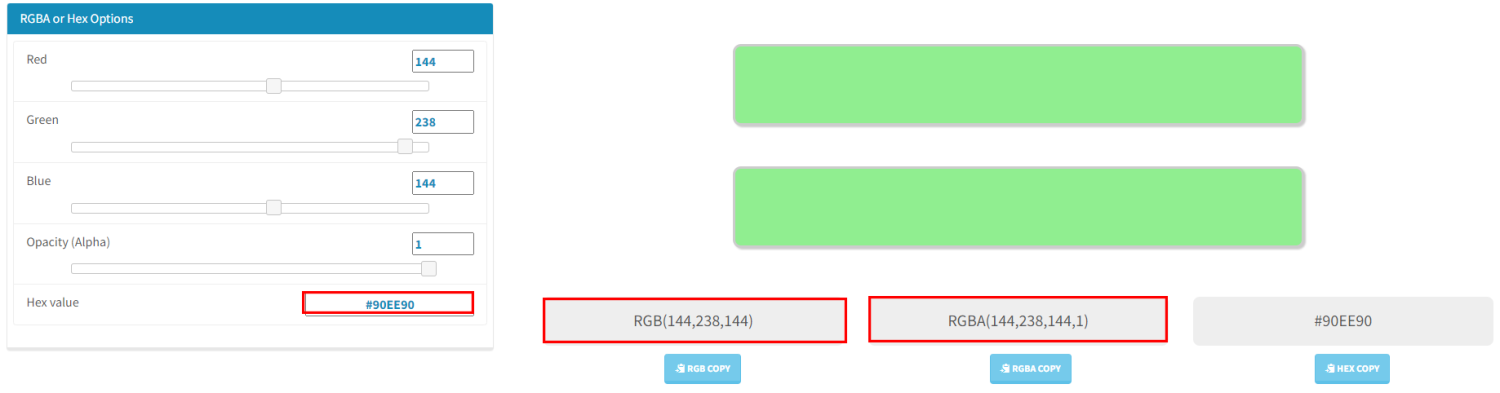
CSS 生成器十六进制到 RGBA

CSS Generator Hex to RGBA 提供了一个标准平台,您可以在其中输入十六进制代码并获得等效的 RGBA。 它还在屏幕上显示颜色以方便您使用,并具有 RGBA 复制按钮,可一键复制代码而不会出现任何错误。
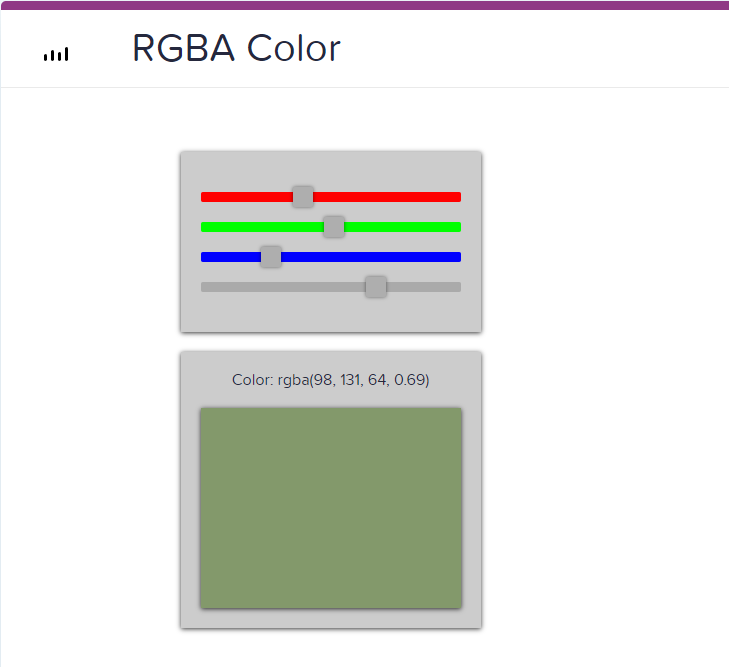
如果需要,用户可以更改阴影的不透明度并查看它在原始颜色旁边的外观。 还有用于红色、绿色和蓝色的滑块,以便您可以检查阴影变化。
编码.工具

Coding.Tools 是一个用户友好的平台,可让您毫不费力地将十六进制颜色代码转换为 RGBA。 输入您的十六进制代码并找出相同颜色在 RGBA 中使用的内容。 此工具显示颜色的不透明度,以帮助您为项目选择颜色。
它还支持交换,这意味着您只需单击一下即可将其转换为 RGBA 到 Hex 的转换器。 对于多个查询,使用清除按钮删除所有旧数据并通过输入新查询继续。
此外,Coding.Tools 允许用户一键复制结果并在任何地方使用。
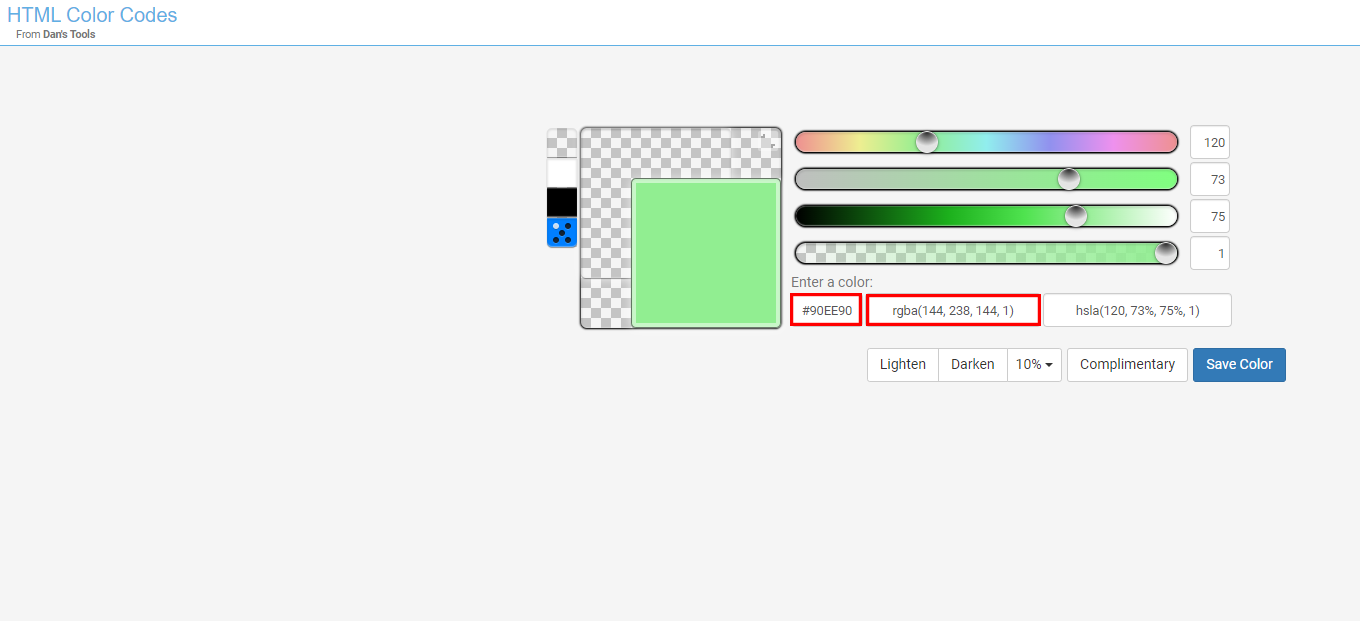
Dan 的工具 HTML 颜色代码

十六进制代码会让您在转换过程中感到困惑吗? 如果是,Dan's Tools HTML Color Codes 是您的最佳选择。 除了让您输入十六进制颜色代码外,它还允许您通过四种类型的滑块选择颜色以找到您选择的颜色。
通过这两种方式,您都可以获得颜色的 RGBA 代码。 您还可以找到颜色的较浅和较深的阴影,并从 1 到 20 中选择阴影百分比。此外,用户可以保存某些颜色并找出任何阴影的互补色。
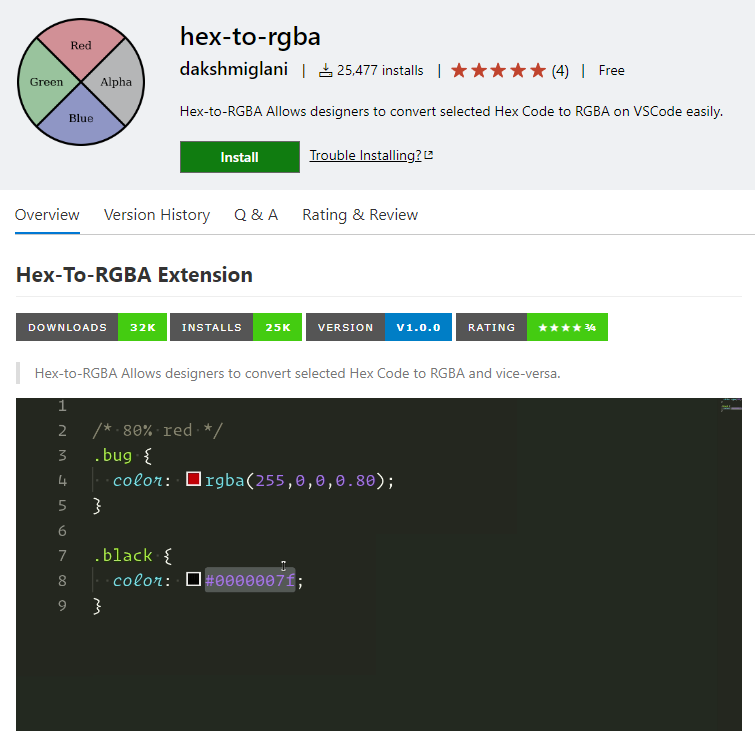
VisualStudio 中的十六进制到 RGBA

VisualStudio 中的 Hex to RGBA 使您能够将 Hex 转换为 RGBA,将 RGBA 转换为 Hex,只需使用 CLI 光标选择输入的代码即可。 如果你经常使用 Visual Studio Code 来调试或编辑源代码,那么这个插件非常适合。 您不需要使用任何第三方应用程序来转换颜色代码。
当您输入十六进制代码进行转换时,只需将您想要的不透明度添加到代码后跟一个下划线。 转换器会自动将其添加为 RGBA 代码的 alpha 值。
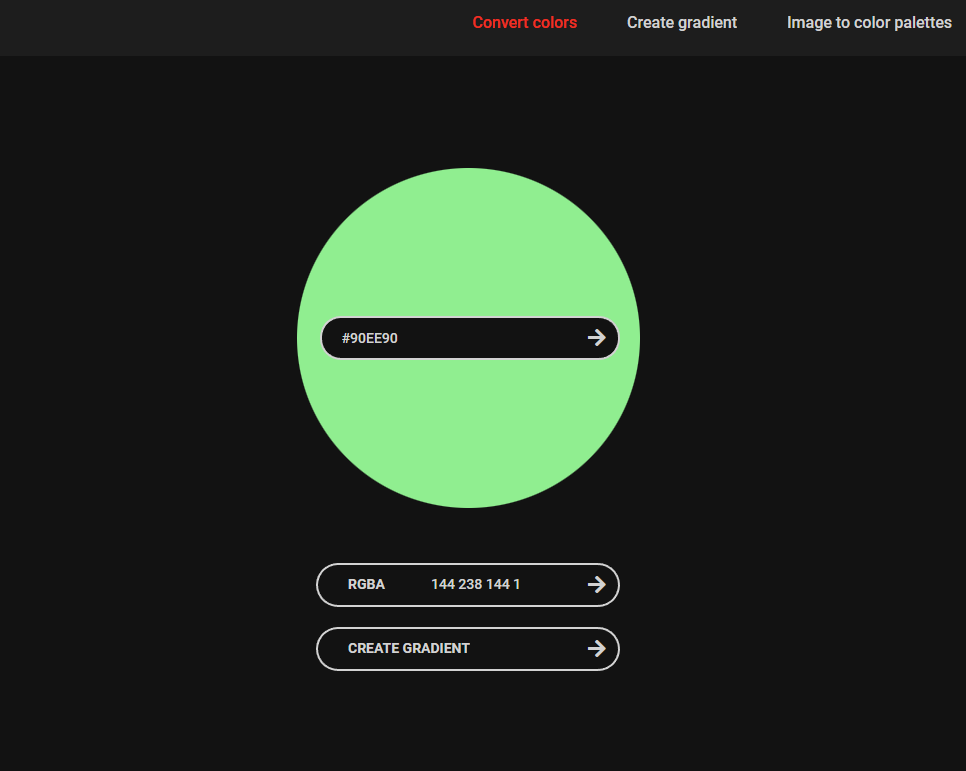
QConv

您是否正在寻找一款十六进制代码转换工具,让您忙碌的工作日充满乐趣? 试试 QConv——一个界面直观的工具,每个人都会喜欢。
同时,UI也是极简的。 输入或粘贴十六进制代码,查看该字段周围的圆圈动画,并显示该颜色。 然后,RGBA 代码也会以动画格式出现。
单击 RGBA 颜色代码旁边的箭头以查找其较浅和较深的阴影以及互补色。 所有这些信息对设计师来说都很方便。
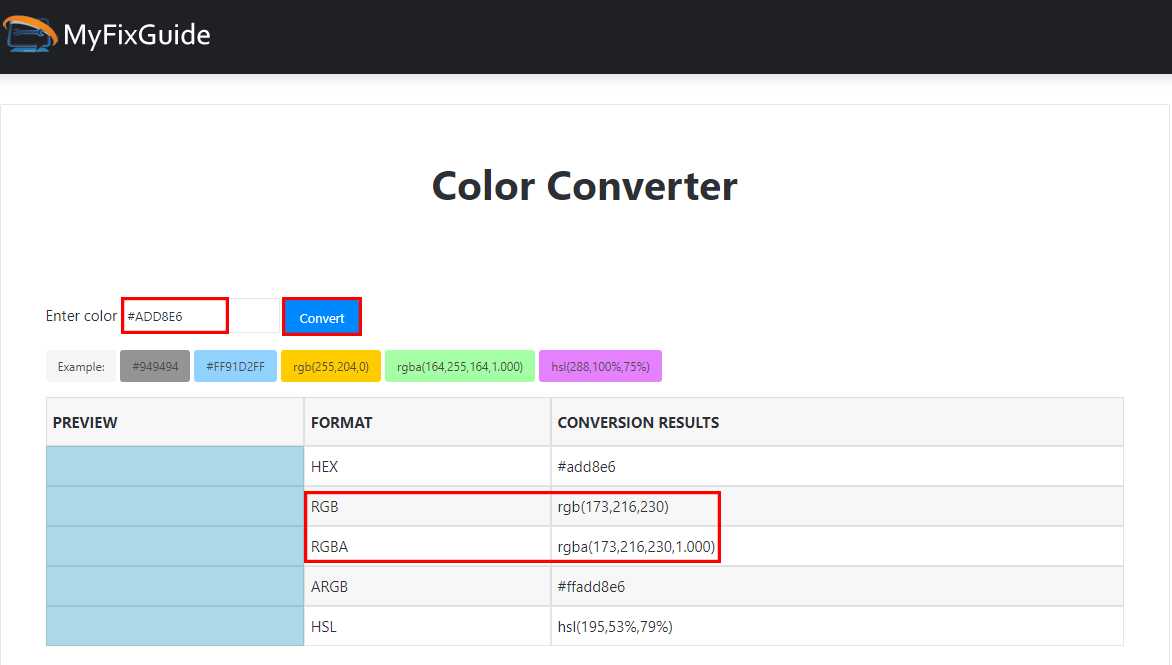
我的修复指南

MyFixGuide Color Converter 是一种多用途解决方案,可让您转换各种颜色代码,包括十六进制代码。 输入颜色代码并将其转换为多种流行格式,例如 RGBA、HSL 和 ARGB。
结果可以直接在 CSS 上使用。 此外,此工具还显示颜色预览,以便您确认代码是否符合您的首选颜色。
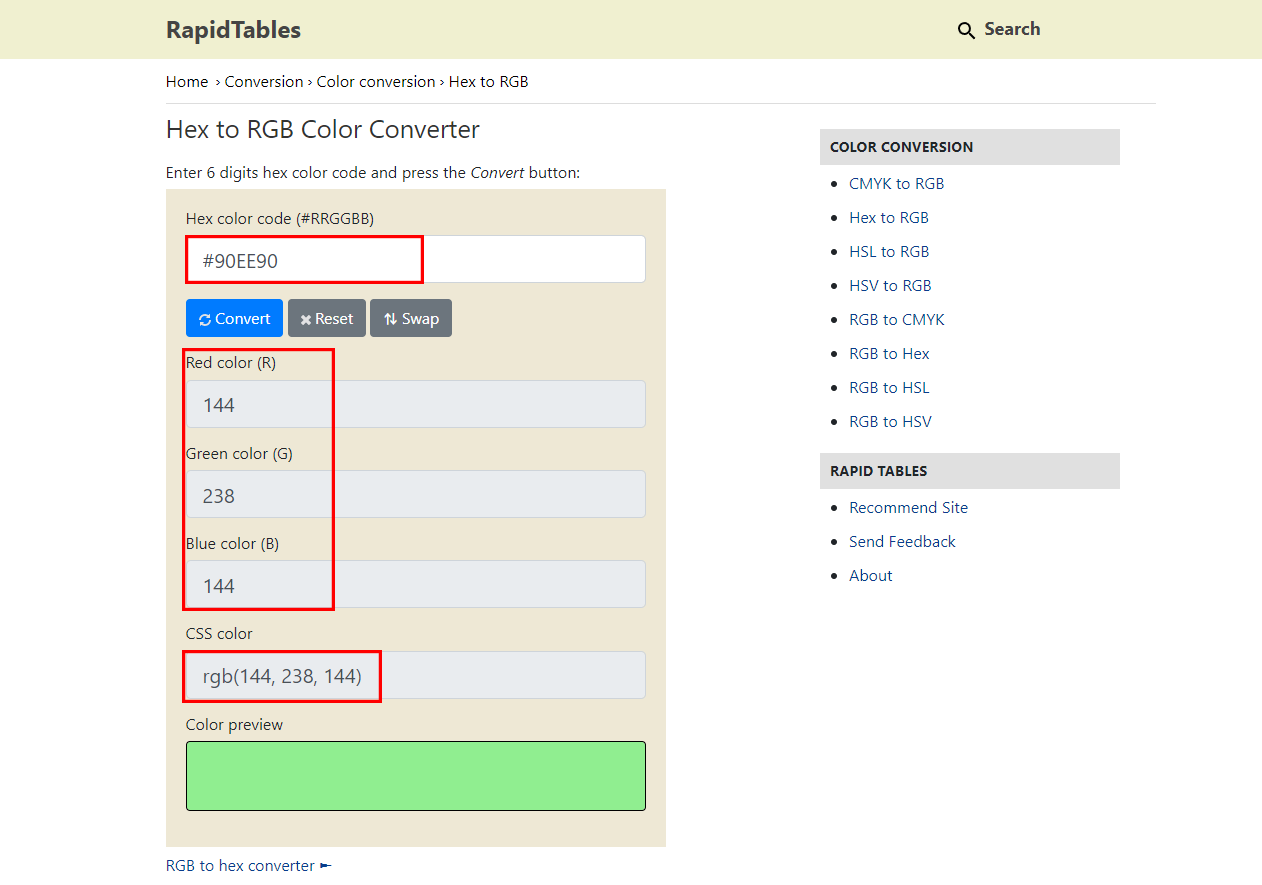
快速表

RapidTables 为将颜色代码从 Hex 转换为 RGBA 提供了流畅无缝的体验。 您所要做的就是在指定字段中输入 6 位十六进制代码,然后单击“转换”按钮。
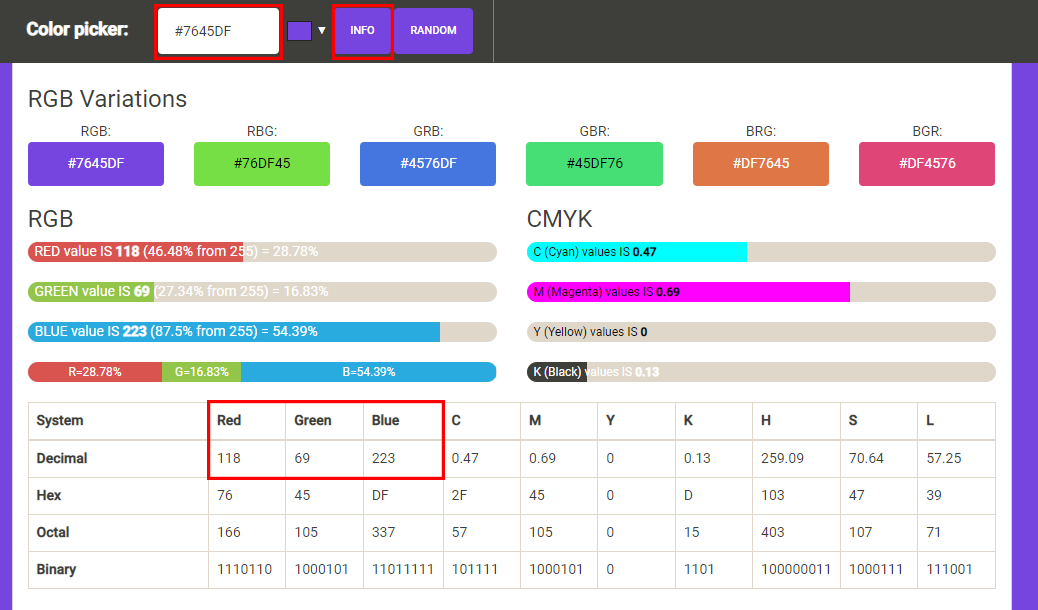
该平台不仅为您提供转换后的代码,还向您展示颜色预览。 此外,它以该颜色分别显示红色、绿色和蓝色部分。
如果要转换其他颜色代码,请单击重置以删除现有结果。 此外,用户可以使用交换选项将工具从 RGBA 转换为十六进制转换器。
最后的话
编程生态系统中没有通用的颜色代码。 大多数计算机软件、移动应用程序和现代网络应用程序都使用 RGBA 颜色代码。 另一方面,传统网站和 HTML 爱好者使用十六进制颜色值。
如果您当前的项目只需要 RGBA 值,那么您可以使用本文中概述的十六进制到 RGBA 转换器。 这些工具操作简单,转换许多十六进制颜色代码不需要花费太多时间。
接下来是用于网站开发人员和设计人员的 Google Chrome 颜色选择器工具,用于解决网页的调色板问题。
