建立一个非营利网站不仅仅是让支持者可以进行在线捐赠的地方。 通过遵循非营利网站的最佳做法,您有机会以有影响力的方式展示您的品牌,讲述一个鼓励人们捐赠的故事。
通过网站塑造您的非营利组织的叙述需要周到的内容和用户友好的功能。 下面,我们将带您了解满足这些需求的八个非营利网站最佳实践。 我们还将分享一些非营利网站示例,以激发您建立非营利网站或改造现有网站的灵感。
1.结合一个面向行动的模式
非营利网站上的模态是一个弹出框,可以暂时停用访问者导航到的页面并向他们展示一个操作。 访问者可以关闭窗口并返回到原始页面,或者选择完成操作,返回到页面。
您的非营利网站可以在模式中包含许多操作,例如:
- 即将举行的活动的注册链接
- 简化的捐赠表格
- 电子邮件更新的订阅表格
根据 Classy 的平台数据,由于模态鼓励立即采取行动,因此在非营利网站上实施模态后,客户可以看到转化率中值提高了三个百分点。 这最终相当于每位网站访问者的收入提高了 28%。
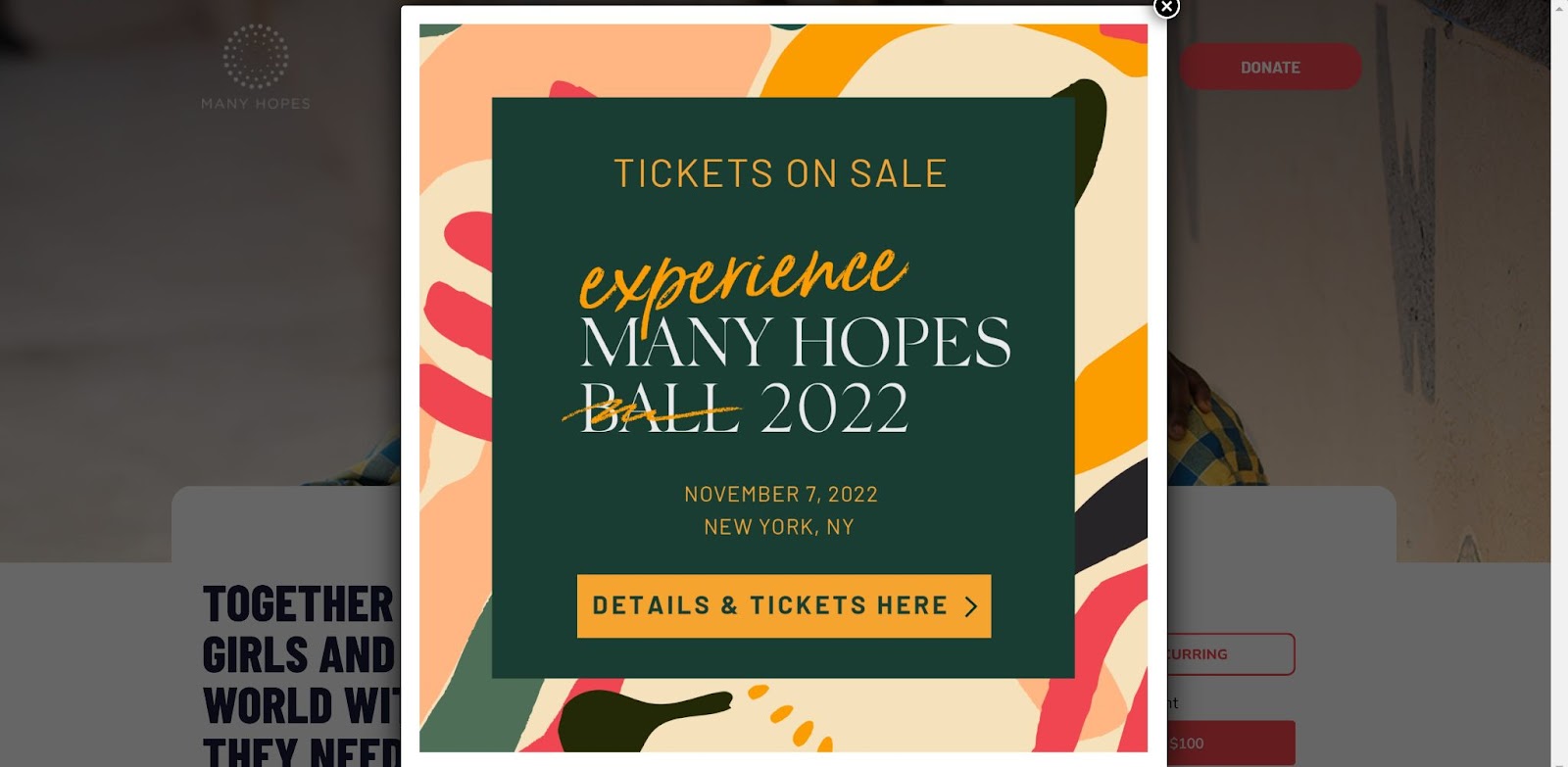
Many Hopes 是一家帮助儿童成为社区变革者的非营利组织,它在其非营利组织网站上使用了一个模式来宣传即将举行的盛大活动。 该模态展示了该活动的多彩品牌、有关它的一些快速信息(日期和地点)以及一个用于单击以获取详细信息和门票的按钮。

其非营利网站上的这一功能鼓励支持者参加,他们以前可能不知道这件事。 它这样做的同时提供了一种导航到更多信息的简单方法。
2. 针对移动流量的涌入进行优化
根据我们的年度报告《2022 年现代慈善事业状况》中的调查结果,捐助者最有可能通过手机登陆竞选页面。 更进一步,所有活动类型都从移动端获得了大约一半(如果不是更多)的流量。

鉴于这些统计数据,非营利网站的最佳做法是对移动设备友好。 在“捐赠星期二”等关键日期尤其如此,非营利组织可能会看到来自社交媒体活动、电子邮件营销和其他外展活动的移动流量涌入。
要提供简单的移动捐赠体验,请确保您的非营利网站具有:
- 捐赠时减少所需的文本框字段以便于导航)
- 减小图像尺寸以加快页面加载时间
- 清晰、大胆的按钮和可访问性的号召性用语
- 增加字体大小和最小文本以便于阅读/略读
- 可在任何屏幕尺寸上调整的响应式网页设计
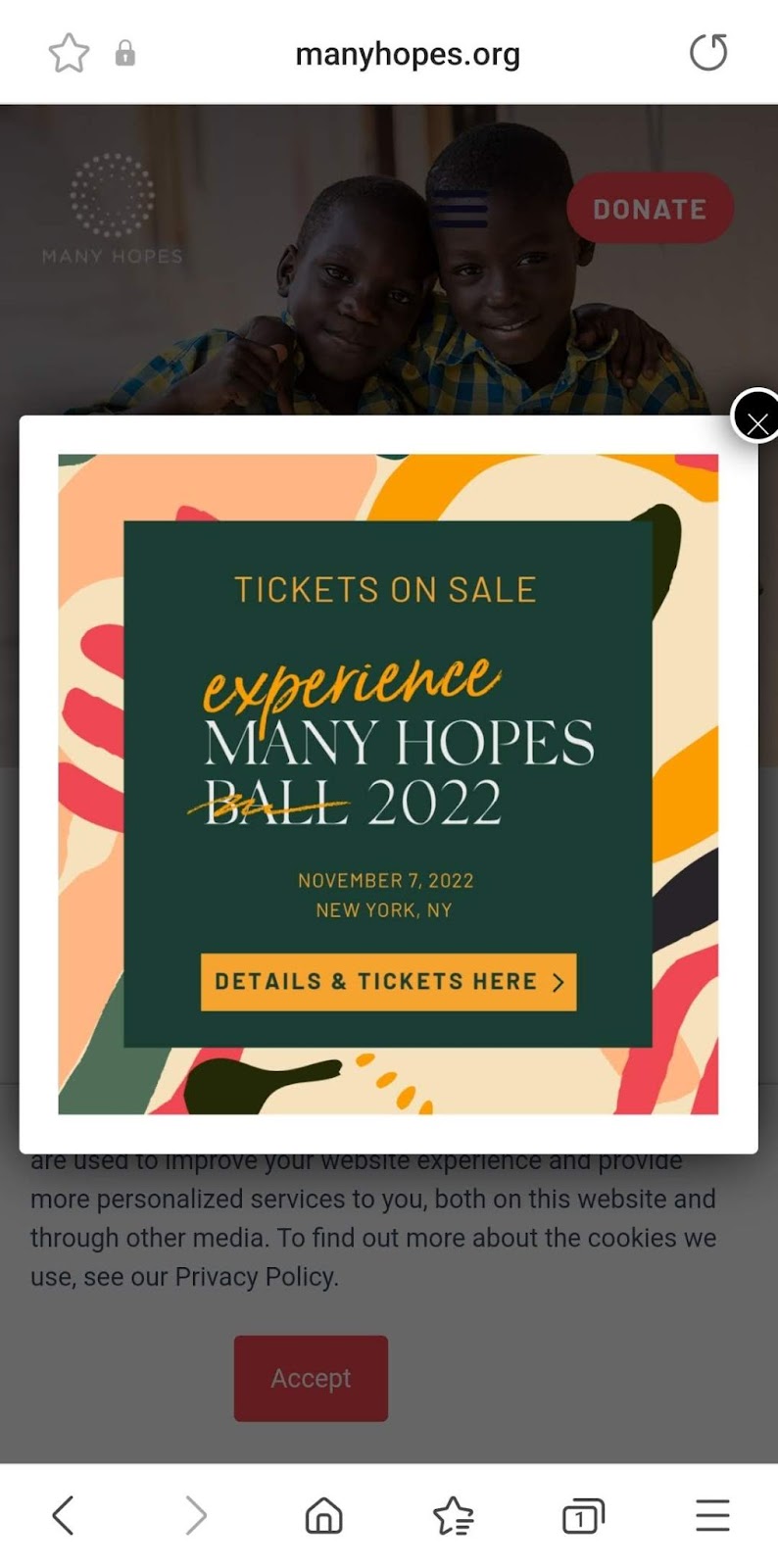
正如您在下面的屏幕截图中所见,Many Hopes 采用响应式非营利性网页设计,因此其活动模式适用于较小的智能手机屏幕和台式机。

3.突出一个清晰的捐赠按钮
您的捐赠按钮是您的主要号召性用语,因此您希望您的支持者能够轻松识别并导航到它。 在非营利网站上加入捐赠按钮的一些最佳做法是:
- 使用与页面其余部分形成对比的颜色使其脱颖而出
- 检查它是否链接到正确的页面以及该页面是否快速加载
- 将它包含在您网站的每个页面上,通常作为顶部标题
- 使用简短、清晰的文本,例如“捐赠”、“立即捐赠”、“捐赠”、“今天捐赠”或“支持我们的工作”
您还可以根据不同的活动类型使用您的捐赠按钮获得更多创意,例如使用影响块,将它们与筹款温度计配对,或者在它们旁边添加成为筹款人的选项。
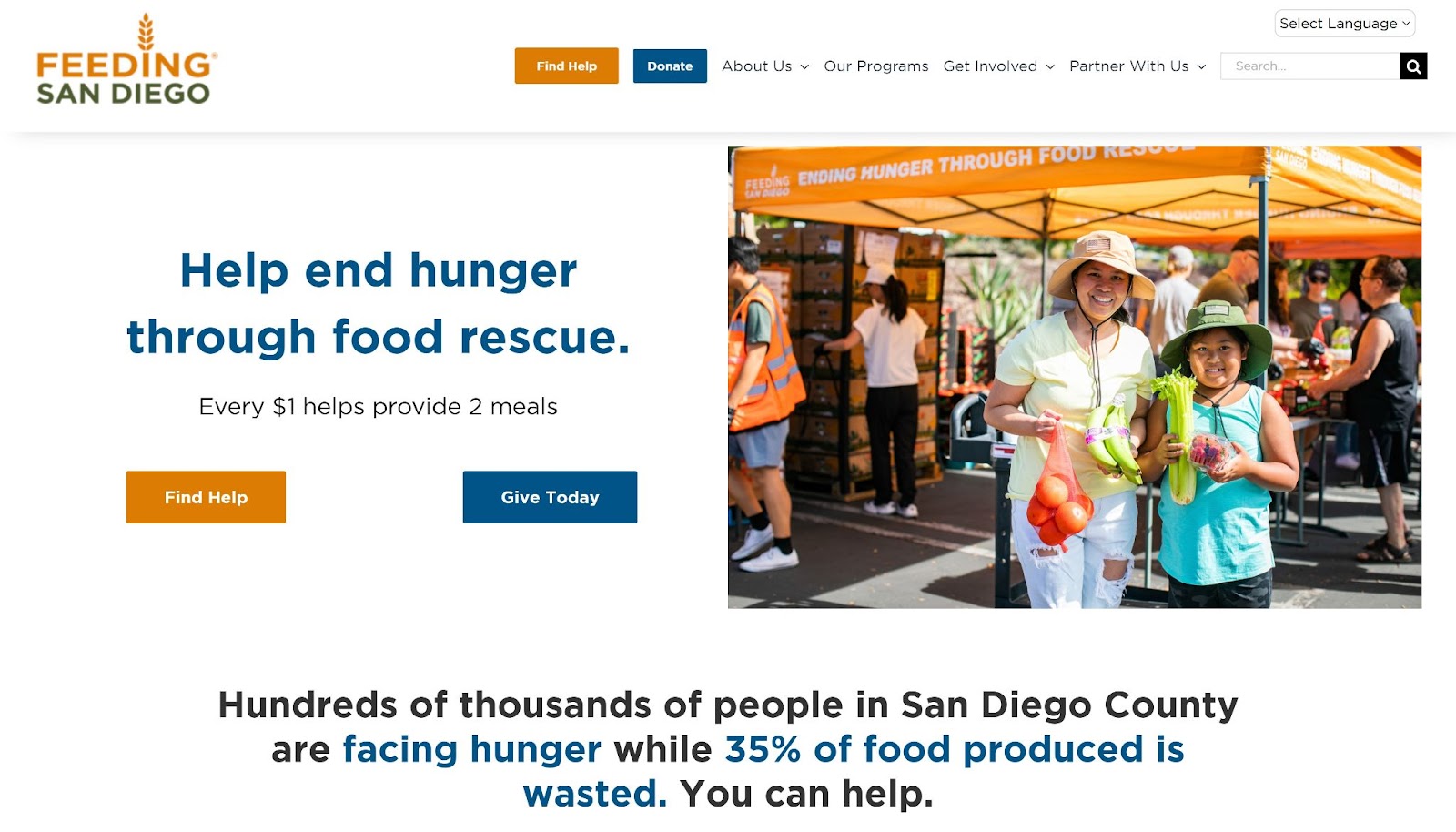
Feeding San Diego 是一个饥饿救济和食品救援非营利组织,通过标题在每个页面的顶部包含捐赠按钮。 它还包括捐赠按钮作为其主页上的第一个号召性用语,旁边是品牌图像和简短而有影响力的文字:“通过粮食救援帮助消除饥饿。 每 1 美元有助于提供两顿饭。”

此策略可帮助 Feeding San Diego 网站的访问者快速了解他们可以捐赠的地点和方式。 捐赠按钮在白色背景下也是一个引人注目的蓝色,并且在两个位置都与相同大小的查找帮助按钮配对,并采用对比鲜明的橙色。 这将注意力吸引到按钮所在的区域,同时也将非营利组织帮助有需要的人的使命放在首位和中心位置。
4. 跟踪捐助者互动
要了解捐助者如何与您的非营利网站页面互动,您可以设置 Google Analytics 4 (GA4) 媒体资源。 这使您可以收集数据以更好地了解您的支持者如何浏览您的内容,并最终了解您的捐赠页面。
拥有这些数据可以为您网站的未来改进提供信息,帮助揭示支持者访问您网站最多的日期和时间,并披露您的主要推荐来源是什么。 您可以通过 Google 的资源在您的非营利性网站上了解有关该功能的所有信息以及如何设置它。
5.包括引人注目的视觉效果
支持者不会为了阅读小说而访问您的非营利性网站。 相反,他们希望快速看到并感受您的故事。 您可以通过视觉来完成很多讲故事的工作。 特别是,您应该致力于使用:
- 品牌形象:使用符合您整体风格的照片和图形。 例如,如果您通常使用黑白照片,请在您的网站上融入同样的美感。 使图像与您的设计保持一致有助于捐赠者识别您。
- 信息图表:结合信息图表来讲述您的故事。 例如,如果您突出显示过去一年中显示您的影响力的前五个数据点,请考虑用简单的图形来表示这些措施中的每一个。
- 动人的照片:选择能打动支持者心灵的照片。 例如,突出显示您帮助过的人或仍然需要帮助的动物。 您还可以选择能够唤起您任务工作背后的情感的照片。
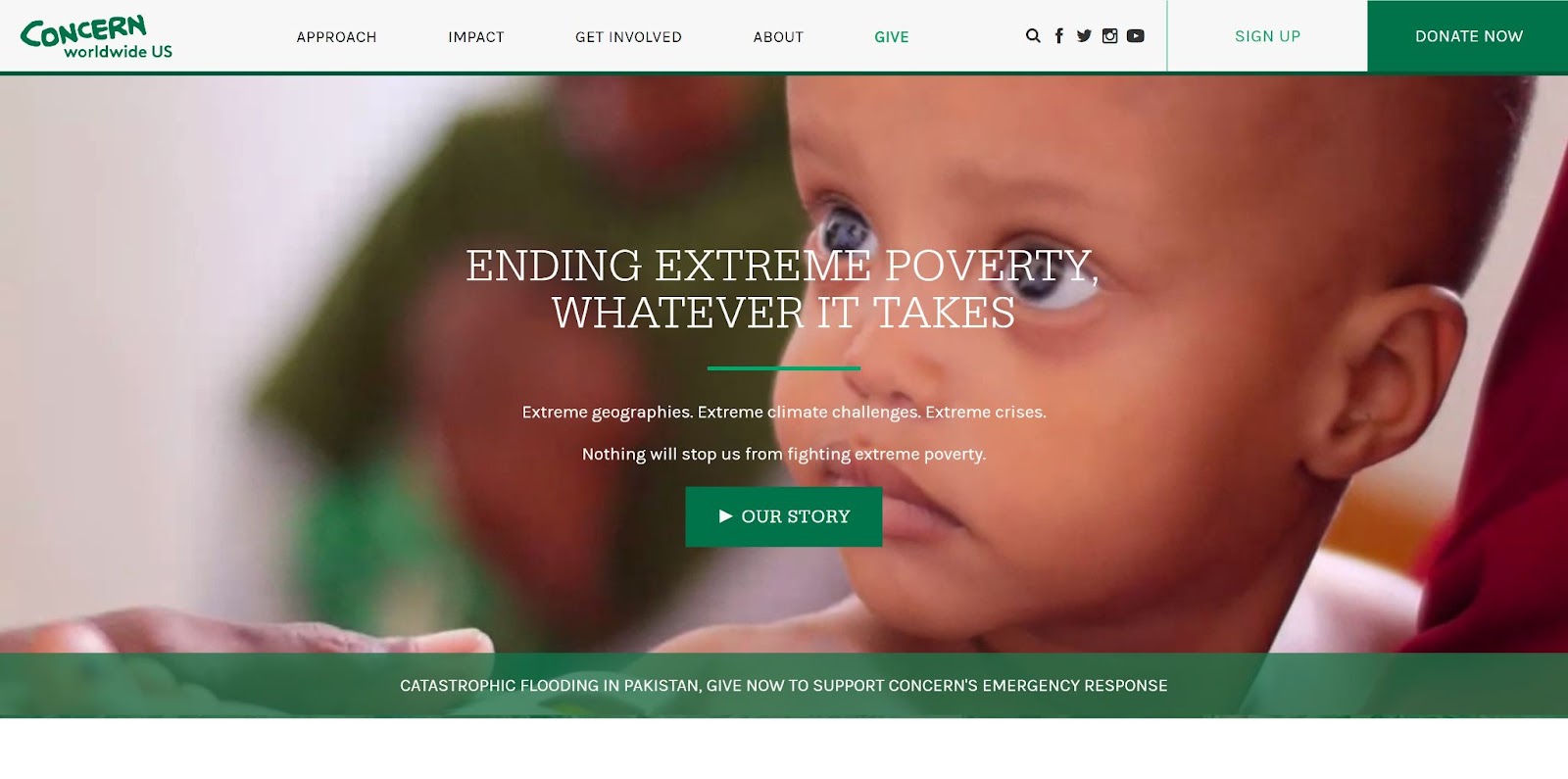
Concern Worldwide US 是一家致力于消除极端贫困的全球性非营利组织,它使用短视频填充其网站主页上的横幅图片。 这四个视频循环播放并展示非营利组织如何通过社区项目赋予人们权力,为社区成员提供清洁水,并为幼儿提供服务。 这些视频吸引了网站访问者并将其置于其工作故事中。

该非营利组织还覆盖了简短的文本和一个按钮,以了解有关图像的更多信息,从而使网站访问者直接从视频中转移到采取行动提供帮助。
6.突出您的非营利组织解决的问题
当潜在的捐助者访问您的非营利组织网站以了解有关您的工作的更多信息时,他们想知道的第一件事就是存在什么问题使您的非营利组织成为必要。 通过在您的网站上清楚地说明问题,捐助者可以快速了解您的事业,以及他们是否想帮助改变这个问题。
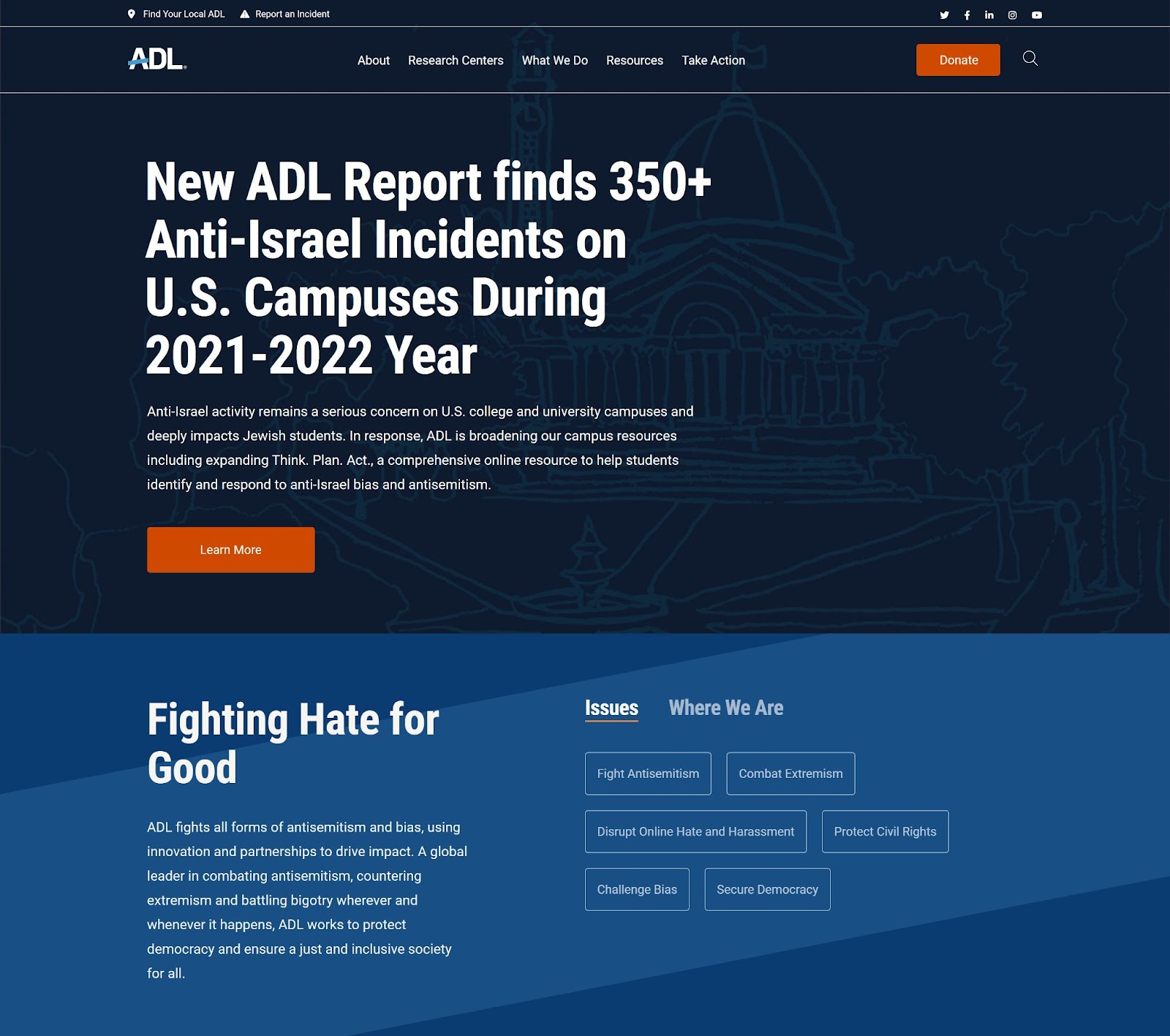
反诽谤联盟 (ADL) 是一个非营利性反仇恨组织,它通过在其非营利性网站上加入最近的标题来解决它面临的问题,该标题描述了记录在案的反犹太主义事件。 您可以通过单击标题下方的按钮了解更多信息,或者继续滚动以查看 ADL 致力于解决的更多问题。 这种首先以问题为中心的方法通过唤起对他们希望看到的主题的情绪反应,有助于立即将捐助者与主题联系起来。

7. 以非营利组织的解决方案为中心
您的非营利网站的访问者不仅需要知道问题是什么,而且还想知道您如何解决问题。 在您的主页上突出显示您的解决方案,可帮助潜在捐助者了解您为改变现状所采取的步骤,以及他们在该过程中的位置。
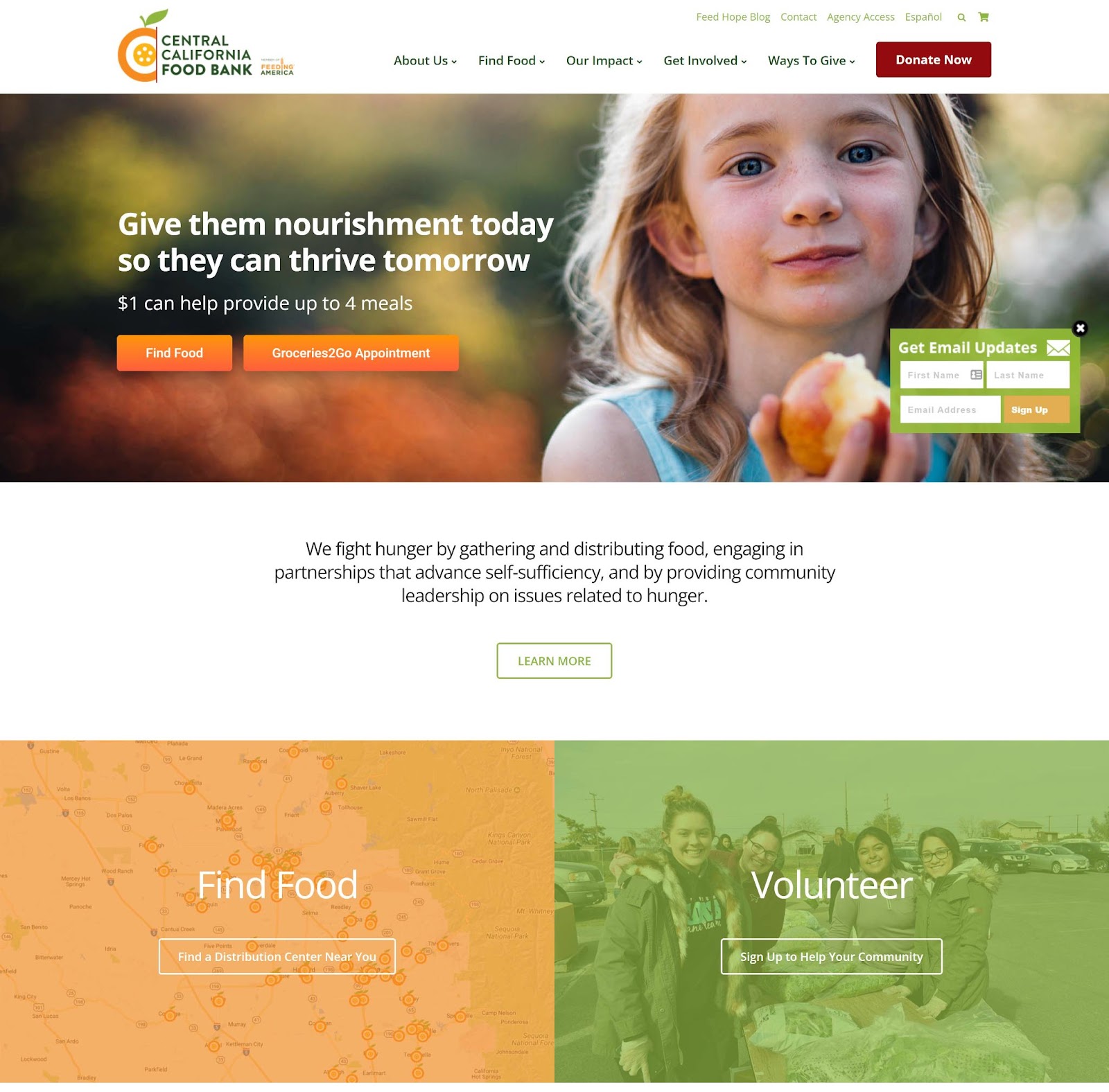
California Central Food Bank 是加利福尼亚中部最大的非营利性食品银行,它在其主页上使用简短的文本来触及问题,但重点介绍其解决方案——它如何解决该问题。 你在其主页上看到的第一件事是:“我们通过收集和分发食物、参与促进自给自足的伙伴关系以及在与饥饿相关的问题上提供社区领导来抗击饥饿。”
它还为捐助者提供了一种成为该解决方案一部分的简单方法,写道“1 美元可以帮助提供多达 4 餐。”

主页然后包含快速、彩色块,用于导航更多解决方案,包括寻找食物、志愿服务和捐赠。 这种方法通过向捐助者展示他们如何成为问题的解决方案来吸引捐助者。 采用解决方案优先方法的非营利网站通过唤起希望感来吸引捐助者。
8.展示您的非营利组织的影响
最后,访问您的非营利网站的支持者希望看到您对您所说的解决问题的方式负责。 他们希望看到您已经产生的影响以及您对未来的计划。 通过展示您工作的关键影响数据,它可以帮助您网站的访问者看到他们对您的事业的捐赠将是一项很好的投资。
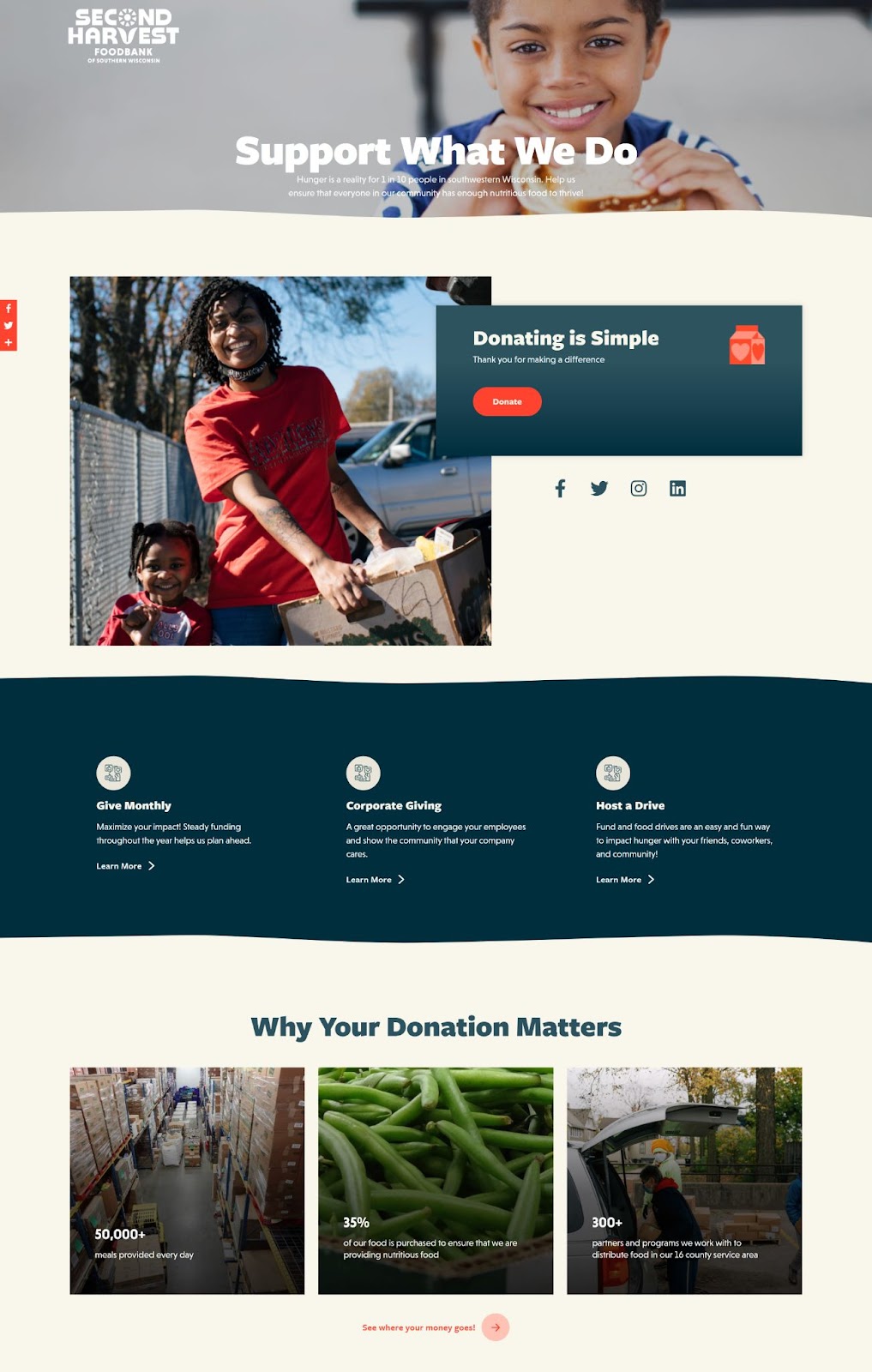
Second Harvest Foodbank of Southern Wisconsin 是一家致力于消除饥饿的非营利组织,它在其主页上使用影响区块突出显示非营利组织如何将捐赠转化为影响的关键统计数据。 例如,它指出它每天在一个显示其仓库食品室照片的街区提供 50,000 多份餐食。
在冲击块下方,它有一个链接:“看看你的钱去了哪里!” 这为网站访问者在他们的捐赠和他们可能产生的影响之间建立了直接联系。

使用非营利网站最佳实践来增加流量并吸引捐助者
非营利性网站最佳做法侧重于网站的用户友好性及其讲述有关您的工作的引人入胜的故事的能力。 通过实施这些策略,您可以帮助您的非营利组织提高网站的参与度,并将更多的网站访问者转化为捐助者。
但是,不要就此止步——在进行任何更改后始终彻底测试您的网站,以确保用户体验保持流畅。

获取免费清单以促进捐助者转化
