什么是热图以及如何在您的网站上使用它?
已发表: 2022-08-02无论您是创建新的登录页面、重新设计网站,还是重新调整内容以获得更好的转化率,您都需要优化路线图。 如果无法访问它,您只需进行随机更改并查看有效的方法。
虽然分析暗示了您的用户如何互动,但数字并不能告诉您有关网站访问者的所有信息。
如果您想了解这些交互背后的原因和内容,则需要分析您网站的网站热图。
在本文中,我们将解释什么是热图以及如何将它们用于您的网站。
什么是热图?
网站热图的目的
热图的类型
在网站上有效使用热图的方法
什么是热图?
热图是访问者如何与您网站上显示的不同元素互动和互动的数据可视化。 它为您提供了用户如何交互的二维颜色编码视觉效果,并提供了对用户行为的洞察。
热图是将用户行为数据转换为访问者如何与您的网站页面互动的深入分析的绝佳方法。 它分析:
- 滚动浏览率
- 被点击的元素
- 被忽略的元素
- 被读取的元素
此信息将帮助您确定布局和 UX 设计如何影响用户的操作以及如何改进或优化它们。
网站热图的目的
假设,作为 DTC 网站所有者,您的网站每天吸引一千名访问者,大约有 50 名客户购买您的产品。 对于营销策略师来说,为了了解其余 950 名访问者没有转化的原因,他们需要分析导致客户跳出网站的原因。
这些原因可能是网站导航困难、产品描述模糊、无法快速注册等。但是,为了查明原因,您需要使用有效的分析工具,如网站热图。
热图的主要目的是定量表示网站用户的点击、滚动模式、鼠标移动、物理眼釉点及其持续时间等。
热图还有助于识别访问者的人口统计数据。 这样,您可以细分您的访问者群并相应地进行相关更改。
如果优化得当,热图有助于重新定义整体页面设计,以说服访问者采取所需的行动。
热图的类型
通过点击跟踪软件生成的热图是通过将用户的鼠标点击和光标移动转换为颜色编码的 2D 叠加视觉来形成的。
这里有五种广泛使用的热图类型,每一种都旨在跟踪不同类型的数据。
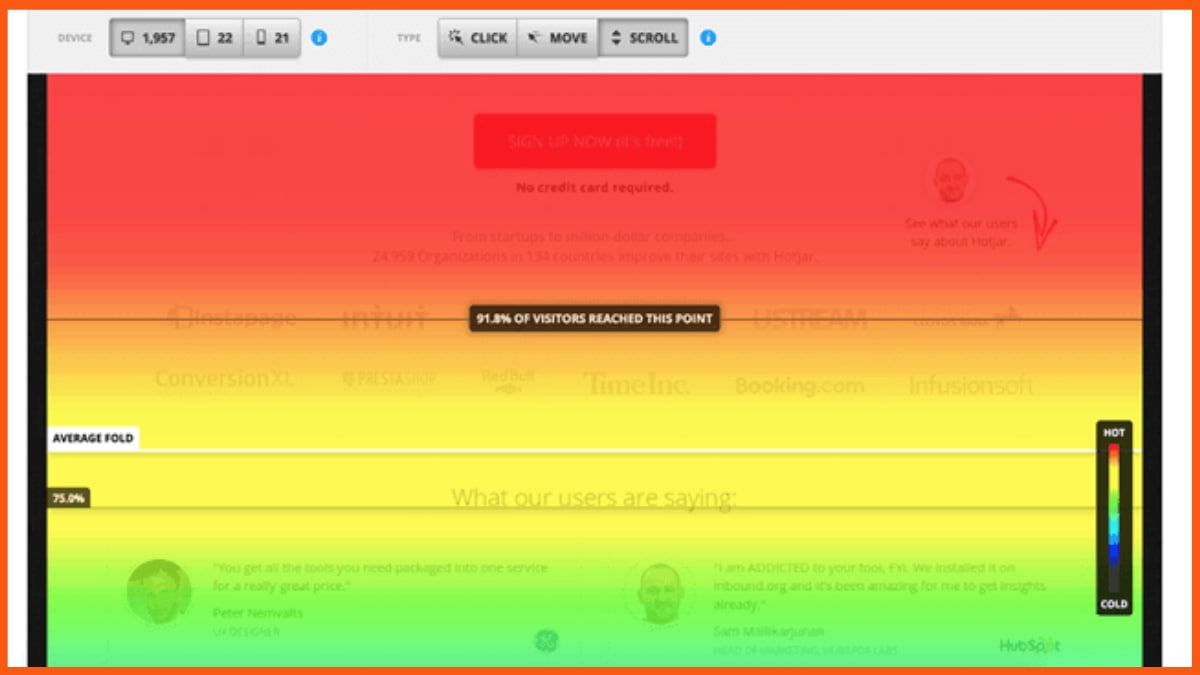
滚动地图
滚动地图描绘了访问者在浏览和滚动内容时离开网站的点。

它显示了滚动深度的百分比,让您可以找出访问者花费最多时间的部分。
此外,由于他们的留存期很短,少数用户进入页面末尾是绝对正常的。 要承认这一点,请查看这些见解,更改您的内容,并将 CTA 按钮战略性地放置在页面的前半部分。
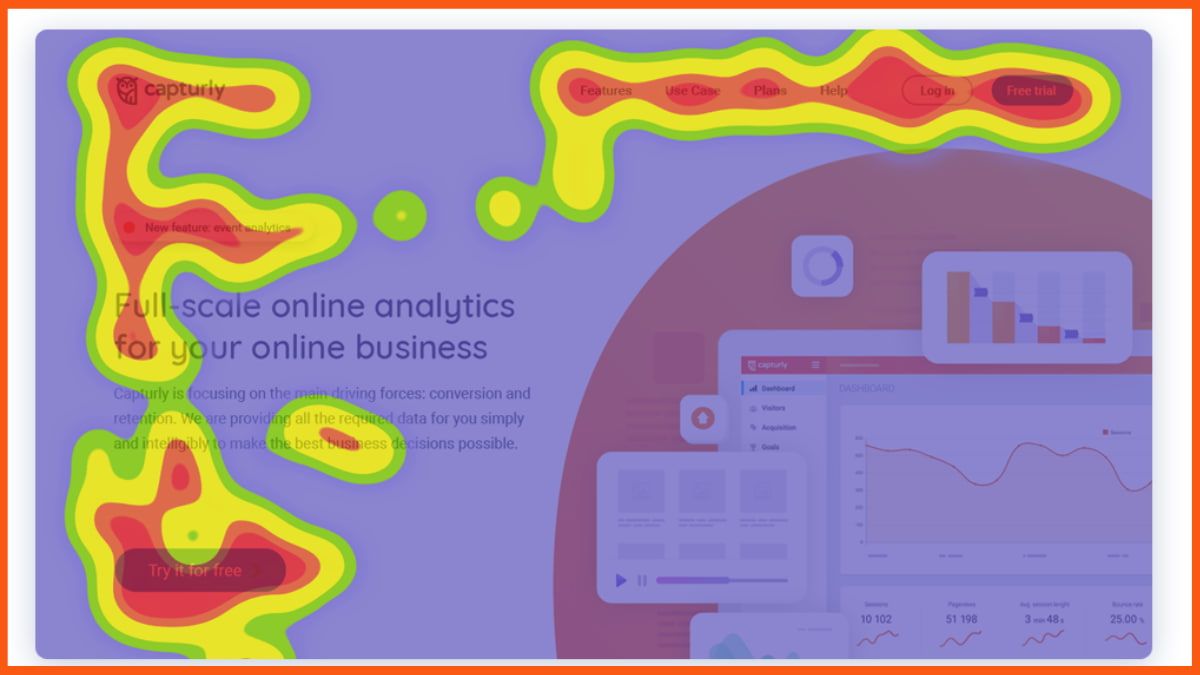
鼠标跟踪热图
鼠标跟踪热图显示用户阅读和导航页面的模式。 它突出了访问者悬停最多的区域。

通过鼠标跟踪热图,您可以通过视觉描绘确定网站的哪些部分获得最大关注,哪些部分经常被忽略。
但是,请记住,访问者也可以将鼠标悬停在特定部分上很长时间,因为他们发现它非常吸引人或太具有挑战性而无法在较短的时间内理解。 这使得访问者的鼠标移动与他们实际看到的内容之间的相关性有点混乱。
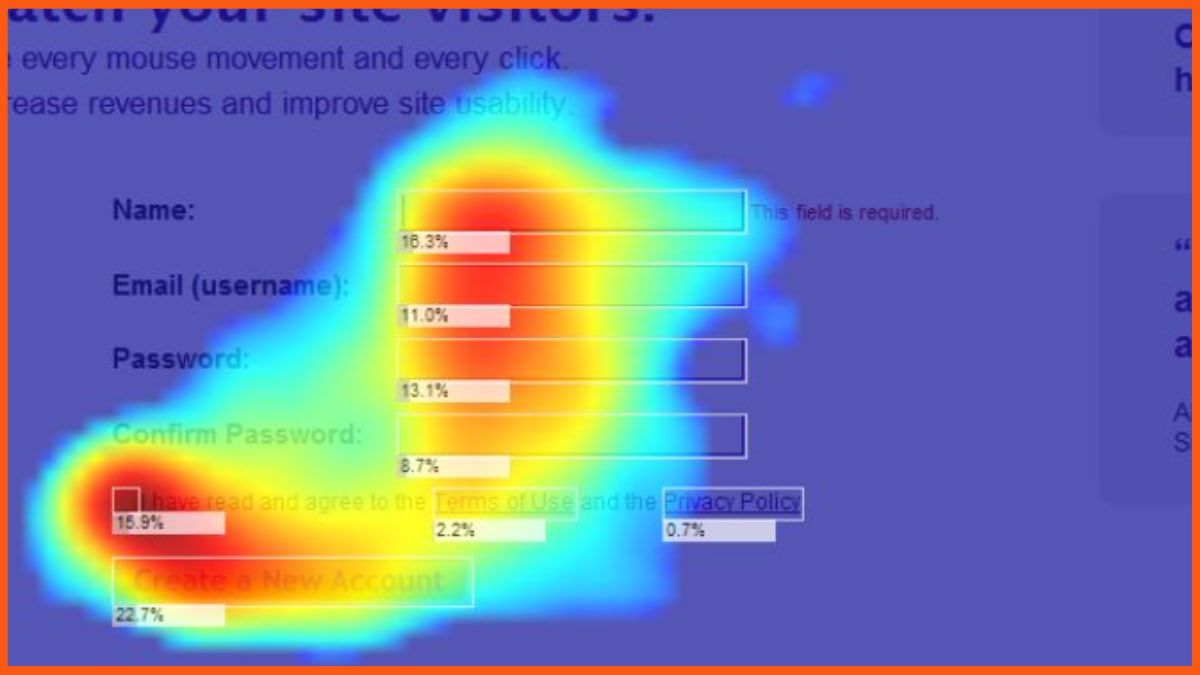
点击地图

点击地图显示您的用户在整个网站中点击最多的位置。 它为您提供对页面用户参与度、图像、链接和网站上点击按钮的有效性的深入分析。
CTA 按钮上的点击数据的可视化描述并不是点击地图的唯一可能用途。 它们还可以帮助您了解有关访问者是否希望点击但由于不可点击而无法点击的图像/文本的信息。

眼动追踪热图

顾名思义,眼动追踪热图测量访问者的眼球运动及其位置。 它分析他/她的眼球运动停滞的持续时间,并向公司表明该特定部分的吸引力。
通常在实验室中使用特殊的跟踪设备进行研究,眼睛跟踪热图可以通过红外线反射模型通过网络摄像头进行。
然而,由于涉及到软件和技术,眼动追踪热图的设置更加复杂(且成本高昂)。 由于成本高昂,也很难为更广泛的集合生成眼动追踪热图。
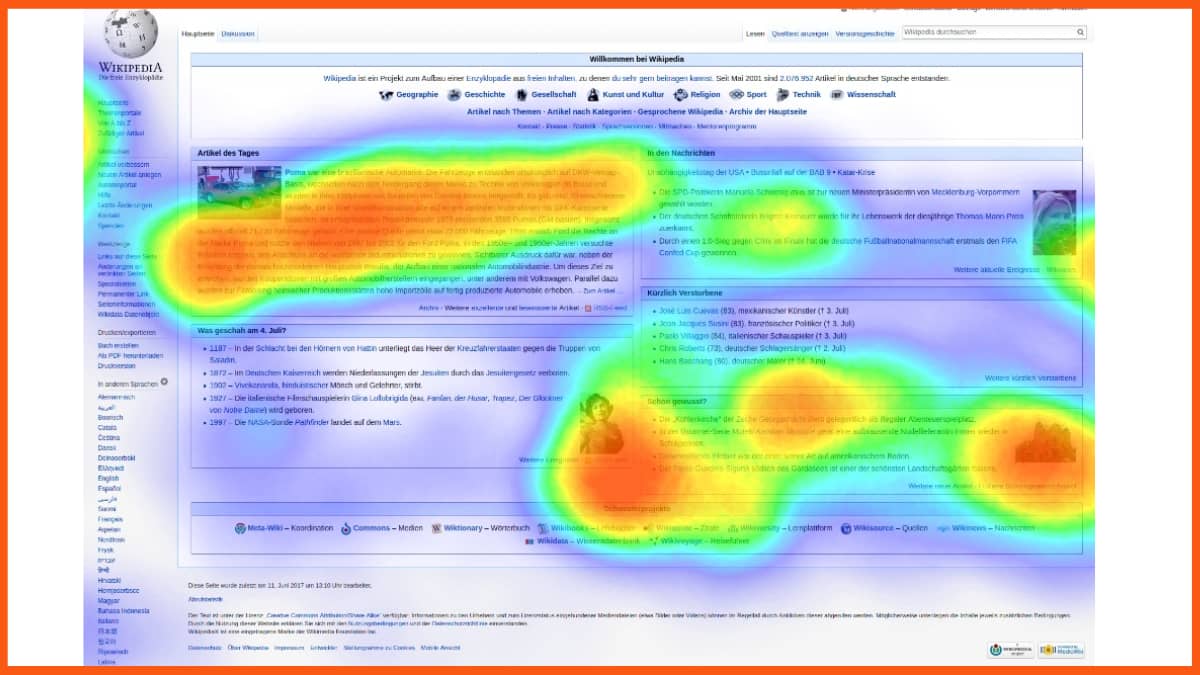
AI 生成的注意力热图
AI 生成的注意力热图直观地表示由软件算法创建的用户注意力数据。
这些热图显示了人们更有可能看到的视觉材料的哪些区域。 由于其基于访问者注意力范围的预测分析,它以 95% 的准确率表示数据。
最后,由于您不需要自己收集数据,因此对于营销人员来说,这是一种更便宜的选择,可以分析潜在客户的网站并从中收集见解。
在网站上有效使用热图的方法
识别分散注意力的元素
热图可能会识别您网站中交互次数最高和最低的元素。 通过这种观察,您可以删除那些分散注意力的元素,以便访问者可以无缝地进入渠道并提高转化率。
热图还将告诉您与图形相比,您的内容需要如何放置,以便访问者了解您的产品,并且视觉效果吸引他们的注意力,而不是过度展示内容。
例如,如果您将网站上的内容和图像以相同的比例混合,人们可能会分心并更多地关注图像。 由于访问者没有注意内容,这导致跳出率增加。
识别挫败点击
当用户重复点击一个元素,但它没有按照他的预期响应时,就会发生愤怒点击/沮丧点击。 这会引起用户的挫败感。
没有立即响应使用户切换到不同的站点,因为在此之后当前站点没有任何用途。 因此,必须识别这些问题点击并避免用户感到沮丧。
热图可以识别这些愤怒的点击,并向您展示受众的常见点击模式。 通过查看此见解,您可以发现愤怒点击区域、修复错误并修改设计以使其看起来更美观。
提高可读性和内容长度
根据 Nielson 的说法,访问者 80% 以上的时间都不会滚动屏幕,只有 20% 的人会关注低于滚动屏幕的内容。 这意味着您必须在首屏展示所有关键和引人注目的信息,以最大限度地提高其有效性。
滚动地图是这方面的救星。 它们为我们提供了一个有趣的洞察,即内容是被看到还是被忽略,它还显示了访问者在离开之前滚动到了哪一点。
如果您的内容中存在太多绒毛,或者如果它没有表明您的访问者需要采取适当的行动,他们会跳下并访问另一个网站。 确保您的内容简单而准确,让读者着迷直到最后。
通过替换死元素来简化页面设计
谁不希望他们的网站看起来很花哨和有吸引力? 但是,这是有代价的。
由于高分辨率,大多数网络元素在加载页面表方面会降低网站性能。 最好保留一些观众感到困扰的元素,并丢弃其余的元素。
热图识别那些没有受到关注的“死元素”,您可以考虑用更有效的选项替换它们并优化您的网页设计。
理解用户意图
热图为您提供了掌握访问者行为方式的绝佳机会。 这样,您可以确定访问者最关注页面的哪个部分,以及是什么让他们坚持这一点。
为了放大用户意图,您需要根据菜单调整您的网站,过滤访问者与之交互的选项,并将它们放在首位以最大化用户意图。
这将扩大参与度并降低跳出率,确保访问者进入漏斗的最后阶段并购买您的产品。
结论
既然您知道什么是网站热图以及如何有效地使用它,请利用它们来做出基于数据的明智决策,以更新或设计您的网站。
在此之前,请了解每个热图所代表的数据并选择合适的热图。 确保您不会对热图所代表的各种信息感到不知所措。 只需坚持您的 KPI 并相应地分析您的网站性能。
常见问题
如何为我的网站使用热图?
您可以在您的网站上使用热图来了解您的用户如何与您的网站互动。
哪种类型的数据最适合使用热图可视化?
如果您想显示位置或目标,热图是一种可视化的好方法。
