PWA 和 Headless Commerce 2022:你应该知道的一切
已发表: 2022-06-13目录
在电子商务和技术世界中,“headless”和“PWA”这两个术语经常相互关联。 这些可能会导致一些混乱,尤其是对于不精通技术的店主和新手开发人员。 在本文中,我们将解释您需要了解的有关无头商务和 PWA 的所有信息、它们的区别,以及无头 PWA 如何使商家受益。
了解技术
无头商务
什么是无头商务
无头商务是指使用无头架构进行在线销售。
要了解无头技术,了解电子商务网站的不同组件非常重要(如果您还不了解它)
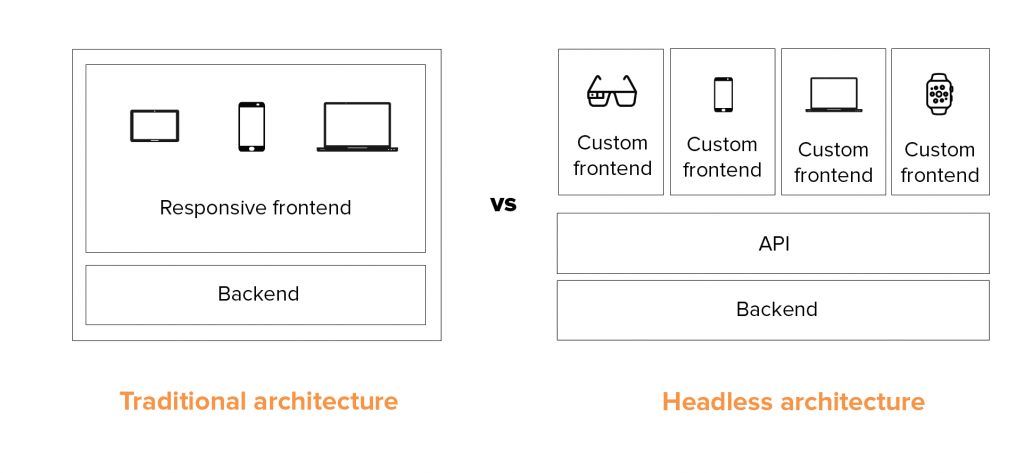
电子商务网站是其前端和后端的组合。 前端负责商店设计和用户体验,而后端负责所有网站数据和运营。
我们常见的传统电子商务网站模型以整体结构工作。 这意味着前端和后端是相互连接的。
另一方面,无头商务将前端与后端分离。 然后这两者通过 API(应用程序编程接口)相互连接。

这种后端竞争方法为网站开发铺平了新的道路,比以往任何时候都提供更多的自由和无限的可能性。
无头技术的好处:
- 更大的灵活性:您业务的不同团队(例如您的 IT 和营销团队)可以同时在前端和后端工作,而不会相互影响。
- 更好的个性化:营销人员可以测试大量的想法和选项,以实现最佳的个性化用户体验,而不会中断购物者在前端的购买过程。
- 最大化速度:在不影响后端的情况下更容易优化前端的速度。 此外,您可以在前端和后端之间构建数据缓存层,这可以提高速度。
- 更好更快的定制和集成:您可以同时定制您的后端和前端,从而以更少的风险更快地完成。
- 更好的全渠道体验:通过 API,一个电子商务后端可以连接多个前端设备,从手机或台式机等传统设备到 Apple Watch、Billboard、物联网等不太传统的设备。 因此,您可以轻松地将内容交付到许多数字接触点。
看更多:
- 什么是无头商务及其好处?
- 无头商务的最佳示例
PWA(渐进式 Web 应用)
什么是 PWA?
PWA 代表一种有助于显着改善 Web 浏览器用户体验的技术。
PWA 安装在网站前端,使其加载更快、更流畅,同时启用移动应用程序的某些功能,如“推送通知”或“添加到主屏幕”。 像这些类似应用程序的功能也是 AMP(加速移动页面)和响应式网页设计的 PWA 设置。
PWA 的好处
- 更好的性能:PWA 可以改善您的网站加载页面,特别是您的移动加载页面,速度提高了 2 到 4 倍。
- 拥抱移动商务:PWA 共享原生移动应用的一些功能。 例如,它允许用户将您的网站添加到他们的主屏幕并让您在他们的移动设备上通知他们,这可以提高您的网站流量、参与度和转化率。
- 节省移动开发成本
看更多:
- 什么是 PWA 及其好处?
- 电子商务的最佳 PWA
PWA 与无头技术的区别
我们猜想在理解了它们的定义之后,不难发现这两者之间的区别。

本质上,无头技术是关于网站前端和后端之间的关系,而 PWA 是前端应用程序。
两者都有不同的好处,并且彼此独立。 您可以在没有 PWA 的情况下构建无头网站,反之亦然。
但是,如果对电子商务或网站技术感兴趣,您可能已经看到这两者多次配对。
这就引出了另一个问题:
无头 PWA 如何让商家显着受益?
虽然这两种技术都有很多优点,但无头 PWA 的好处只在于两个词:用户体验。
凭借其灵活性,无头商务让商家可以比以往更轻松地创建店面和定制前端体验。
您可以为不同的接触点创建不同的店面设计,从桌面、移动设备到 Apple Watch 和物联网。 由于您网站的每个版本都针对其屏幕尺寸进行了优化,因此您一定会提供更令人上瘾的客户体验,从而产生更多的销售和满意度。
此外,无需担心后端,很容易在前端进行本地化和个性化。 这对于使用传统架构来实现可能非常有限制。
同时,PWA 使您的网络速度更快并增强了移动体验。 尤其是现在大多数在线交易都发生在移动设备上时,迫切需要拥有一个闪电般快速的网页(正如谷歌建议的那样,不到 2 秒)。
当结合在一起时,无头 PWA 可以帮助电子商务企业最大限度地提高其网站的用户体验。 它为营销人员提供了更多空间来实施网站转化策略,同时确保客户喜爱的顺畅和轻松的购买之旅。
因此,兰蔻、乐高等许多电子商务大佬都使用无头 PWA 来推动在线销售。
PWA:无头还是无头?
由于无论有无 headless 都完全有可能实现 PWA,因此许多商家会怀疑是否值得失去 headless。 将一个单一的电子商务网站变成一个无头结构似乎是一件大事,显然,它需要很多考虑。
因此,以下是 PWA 和无头 PWA 之间最显着的区别,供您参考。
| PWA | 无头 PWA | |
| 主题 | 开发人员将自定义您当前的主题以将其变成 PWA | 开发人员将前端与后端分离,并从头开始编写新的店面。 |
| 表现 | 得益于 PWA 技术,速度快如闪电 | 得益于 PWA 技术和无头架构,速度快如闪电。 |
| 移动体验 | 借助推送通知、离线工作模式或“添加到主屏幕”提示等 PWA 功能,增强移动参与度。 | 借助推送通知、离线工作模式或“添加到主屏幕”提示等 PWA 功能,增强移动参与度。 此外,您还可以专门为移动页面定制设计,让您的电子商务商店拥有更加适合移动设备的体验,就像原生应用程序一样。 |
| 启动时间 | 启动时间更少 | 启动时间更长 |
| 成本 | 更便宜 | 更贵 |
虽然在不使用 headless 的情况下实施 PWA 是更快、更便宜的选择,但 headless PWA 为您提供了更大的灵活性来创建完美的移动体验并实现快速的网页。
Make My Trip 的 PWA 专门优化了桌面和移动体验。
底线
无头技术有望成为电子商务的未来,为企业提供更多自由,以提供一流的用户体验并彻底改变他们的销售体验。 同时,PWA 与无头架构一起使用时,可以帮助创建更快的前端并通过原生应用程序功能提高移动参与度。
虽然您可以在不使用 headless 的情况下实施 PWA,反之亦然,但 headless 和 PWA 是电子商务企业最喜欢的组合。 这对帮助公司为有效促进销售的所有设备制作理想的电子商务网站。
我们希望这篇文章有助于消除无头与 PWA 之间的混淆。
对于想把你的网店变成 PWA 的 Magento 商家,不管是无头还是无头,SimiCart 都能帮到你。
我们与可靠的 Magento 扩展提供商 Mageplaza 合作,为 Magento 带来免费的 PWA 主题。
否则,如果您对获得最佳购物体验的无头解决方案更感兴趣,您可以查看我们的无头 Magento PWA 包。
