在线商店的核心 Web Vitals 生存指南
已发表: 2022-09-01什么是核心 Web Vitals 指标?
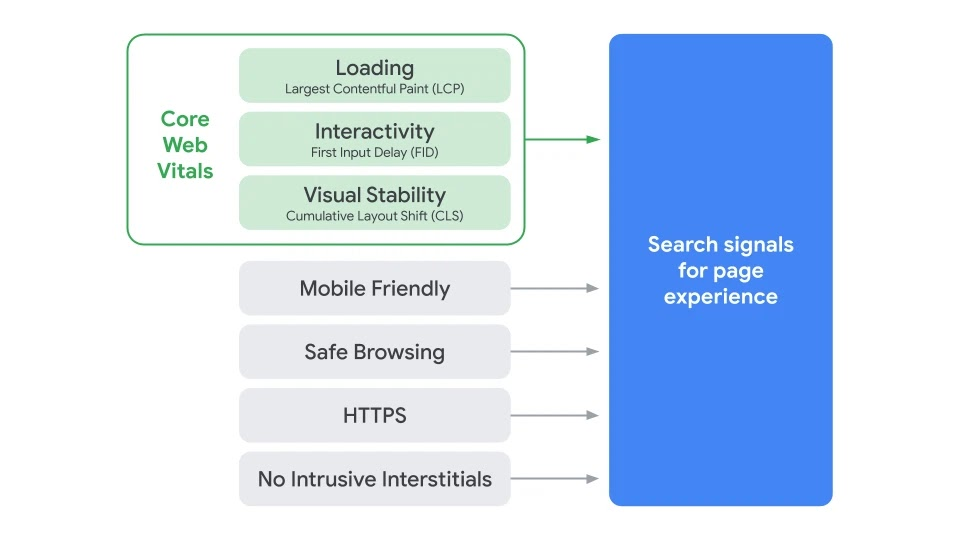
Google 指出,有 3 个核心 Web Vitals 指标对于衡量您的在线商店的用户体验很重要:

- Largest Contentful Paint - 加载主要内容需要多长时间,例如文本或图像块
- 首次输入延迟- 用户与商店的网页互动(例如单击按钮)后需要多长时间才能互动
- Cumulative Layout Shift - 当网站加载和用户滚动时,您的网页体验发生了多少意外的布局变化
基本上,这些指标是构成 Google 页面体验分数的因素的子集。 从您的角度来看,他们将在以下方面为您提供指导:
- 视觉稳定性
- 互动性
- 正在加载
每一个都是整体用户体验的关键,我们将在本文中进一步分解它们。 但首先 …
回到顶部或
为什么 Core Web Vitals 很重要?
既然页面体验将成为谷歌排名的一个因素,那么核心网络生命力的重要性就很明显了:它们可以帮助提高你的商店在 SERP 中的位置。
也就是说,Core Web Vitals 并不是页面体验得分的唯一部分。 其他指标将包括安全浏览和移动准备情况,但由于 Core Web Vitals 所占的比例足够大,因此它们是必不可少的。
然而,还值得一提的是,一个典型的页面体验分数并不能保证在谷歌上排名第一。 用户体验只是用于确定任何网站排名的众多排名因素之一。 但是因为它将成为一个排名因素,所以你必须努力让你的电子商务商店排名尽可能高。
回到顶部或
更详细的核心网络生命力
如前所述,3 个核心 Web Vitals 是:
- 最大的内容涂料
- 首次输入延迟
- 累积班次布局
让我们仔细看看每一个。
最大的内容涂料
最大内容绘制 (LCP) 衡量您的最大内容在屏幕上加载所需的时间。 从本质上讲,它以最大的内容作为衡量标准,衡量整个网站的加载速度。
最大的内容通常是什么样的?
通常,它将是主图或视频,但也可能是标题文本。 这实际上取决于页面上的内容。
如果您的 LCP 指标低于 2.5 秒,Google 会更喜欢它。 可能超过 2.5 秒的原因包括 CSS 和 JavaScript 阻止了元素的渲染、未压缩的高质量照片以及服务器响应时间较慢。
要了解您的 LCP 分数,您可以使用 Google PageSpeed Insights。
累积班次布局
累积移位布局 (CLS) 衡量您网站的视觉稳定性。 简而言之,它衡量网站访问者在页面加载时如何体验屏幕上的移动内容。
我们肯定都曾登陆过出现图片(甚至是广告)并导致内容发生变化的网站。 如果最终用户已经点击,这可能会让他们特别沮丧,只是为了内容发生变化并且链接将他们带到意想不到的地方(例如直接到广告)。
或者,效果可能非常刺耳,虽然它不会将最终用户带到另一个网站,但会导致他们在阅读时在句子中间失去位置。 无论哪种方式,它都会对用户体验产生负面影响。 Google 建议您的累积班次布局分数固定为 0.1,或者如果可能的话 - 更低。
CLS 通常会受到代码中未指定尺寸的图片等元素的影响。 它还受到将新内容动态添加到现有页面内容的影响。
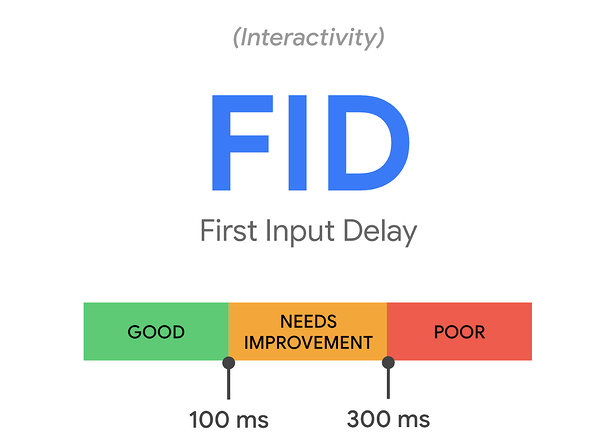
首次输入延迟
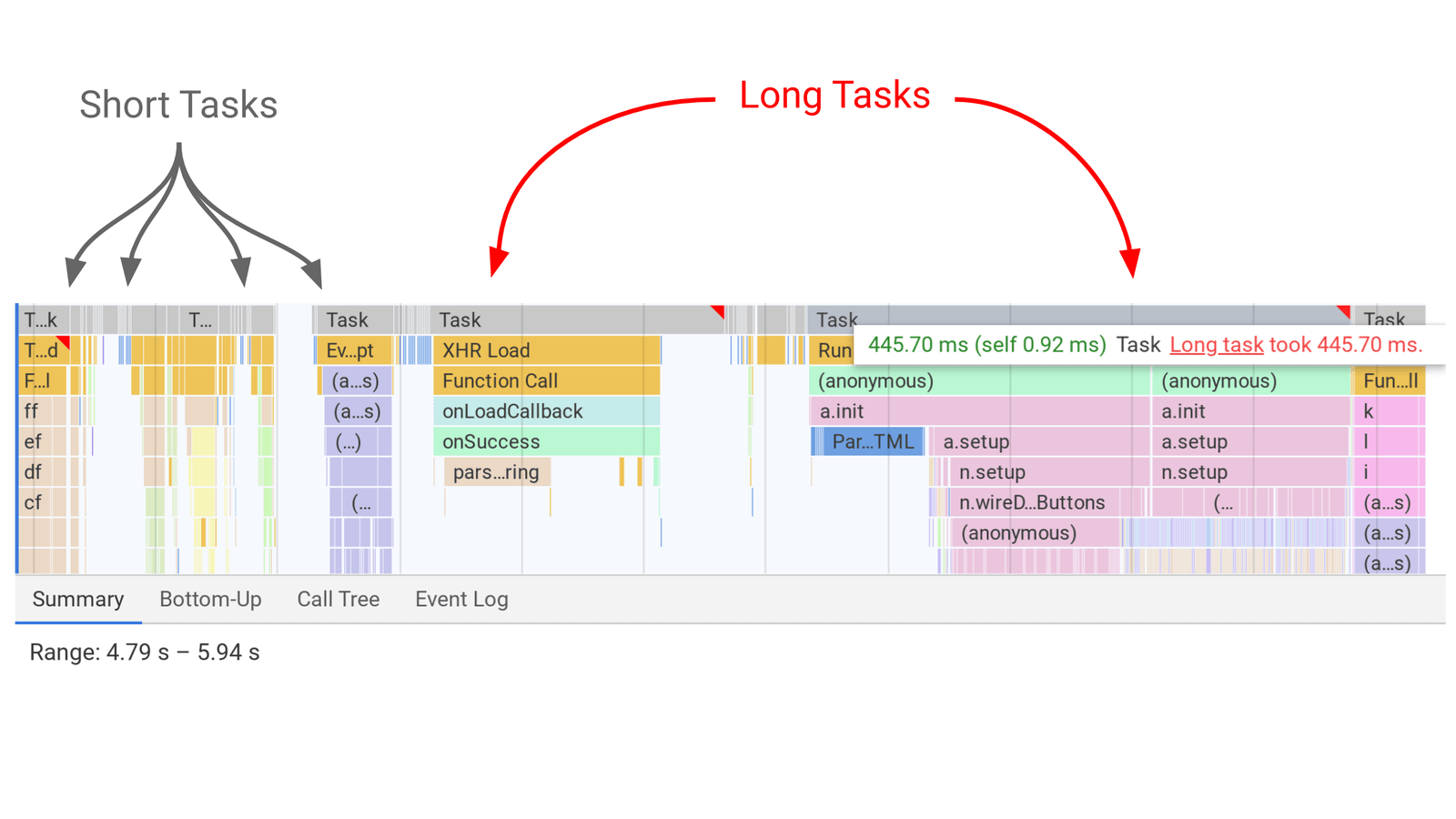
首次输入延迟 (FID) 衡量您的页面的响应速度以及它的可用性。 例如,它测量最终用户单击下拉菜单中的链接时页面响应所需的时间。
如果您有延迟的首次输入延迟,则表明有问题的页面仍在忙于某项任务,尽管访问者试图使用它。 例如,这可能是因为服务器仍在处理代码,因此它还没有开始最终用户的点击引发的任务。

一个好的首次输入延迟分数应该在 100 毫秒左右。


较差的分数通常受到第三方代码的影响,例如为您的页面提供动力的第三方元素,以及 JavaScript 执行时间。 例如,由于代码的编写方式,“添加到购物车”按钮可能会减慢速度。
回到顶部或
提高电子商务网站核心 Web Vitals 分数的 5 种方法
了解您的 Core Web Vitals 是改善电子商务网站页面体验的第一步。 下一步是提高你的核心网络生命力,这样你就有机会在谷歌上排名靠前。
以下是提高 Core Web Vitals 分数的一些方法:
1. 找出你目前的分数
转到 Google PageSpeed Insights 并生成报告。 这将告诉您每个页面当前满足性能标准的程度。
不仅如此,该工具还将提供有关如何改进每个页面以提高分数的建议。 然后,您可以对其中一些建议采取行动,并再次通过 PageSpeed Insights 运行您的页面,以查看发生了什么变化。
2. 现场工作速度
一段时间以来,网站速度一直是排名因素。 既然它属于“页面体验”,那么将其作为核心 Web Vitals 策略的一部分进行处理非常重要。
在线商店由众多元素组成。 正如我们所见,“添加到购物车”按钮——虽然是必要的——会因为其代码的编写方式而减慢网站速度。
说了这么多,还是有希望的。 您可以采取以下措施来提高网站速度:
- 实施 CDN。 借助内容交付网络,站点访问者可以访问本地服务器,这有助于更快地加载内容
- 尝试先加载“首屏”元素。 换句话说,在网站访问者向下滚动查看之前,不要加载其余的内容。 这称为延迟加载,它通过限制同时加载的资源数量来提高站点速度
- 限制重定向
3. 在每种屏幕格式中复制相同的外观
正如我们所见,布局变化会损害页面和用户体验,产生不和谐的效果并可能影响跳出率。
并非所有的布局变化都可以避免,但有些可以。 在为移动设备准备在线商店时,布局转换可能会成为一个问题,除非您针对不同的屏幕格式优化页面。
目的是确保您的页面在每台设备(台式机和移动设备)上显示相同。 这将提高您的累积布局转换分数。
但是,此特定策略不适合初学者,因此与您的 Web 开发人员讨论可以采取哪些措施来标准化您的功能非常重要。
4.优化所有媒体和图像
在线商店必须显示图像。 这是给定的。 但是如此多的高质量图像(和视频)确实会减慢速度,并使您在排名方面处于巨大劣势。
为移动设备优化您的图像非常重要。 这意味着将它们设置为较小的宽度。 您可以借助插件来做到这一点,例如 ShortPixel Adaptive Images。
嵌入来自第三方平台(如 Vimeo 或 YouTube)的所有视频也是一个聪明的主意。 这可以作为在您的网站上托管它们的更好选择。
5.限制应用程序的使用
将大量应用程序添加到您的在线商店是很诱人的,特别是如果它们是免费的并且似乎可以改善用户体验。
但正如我们之前提到的,应用程序由第三方控制,而不是由您控制。 因此,他们可能会降低您的首次输入延迟分数,因为您无法控制代码。 因此,您的网站可能需要很长时间才能响应点击。
除了将应用程序的使用限制在您确定肯定会增加用户体验的应用程序之外,您还可以开发自己的定制应用程序。 例如,自定义实时聊天应用程序不仅为在线访问者提供客户支持,还允许您编写代码。 因此,你仍然负责事情。
回到顶部或
包起来
幸运的是,让您的电子商务商店的 Core Web Vitals 正确并不是火箭科学。 但是,除非您有网络开发和编码方面的经验,否则与经验丰富的网络开发人员一起工作是一个明智的想法,他们可以帮助您解决任何错误,以便您不断提升 SERP。