政府网站设计 - 终极政府网页设计示例
已发表: 2022-05-18
内容索引
- 介绍
- 政府网站示例从中获取灵感
- 1. 白宫
- 2. 加州 DMV
- 3. 英国政府
- 4. 美国国务院
- 5. 节约用水
- 结论
介绍
在这个时代,从医疗保健到教育再到政府组织,现在都可以通过互联网访问。 然而,公共部门组织在改善当地政府的网页设计和政府网站的可用性方面继续面临挑战。
构成政府网站基础的法规和立法要求网页设计师在开发政府网站时更多地了解他们和用户体验。
但是,提供良好的用户体验意味着什么? 政府可以从网页设计最佳实践中汲取哪些经验教训,以及如何应用这些经验教训?
用户体验是一个术语,用于描述设计和开发策略的应用,以提高用户与网站交互时的易用性和乐趣。 过去,UX 一直被政府网站所忽视。
设计联邦政府网站可能具有挑战性,但我们在私营部门取得了很多成功,因此我们列出了我们的重要提示。
1. 一致性
视觉连贯性是优化政府在线设计的关键部分。 您网站的所有页面都应该具有相同的外观和感觉。 访问者对他们在具有视觉上令人愉悦的主页但链接到低质量内部页面的网站上看到的材料产生怀疑。 因此,人们不太愿意使用您的信息和服务。
网站每个页面上的字体、徽标、图像和横幅等视觉元素都应该具有统一的外观。 在开发基于 Web 的应用程序、Web 表单和支付门户时,您还应该尽一切努力遵守您的风格指南中概述的州政府网站设计指南。
2. 响应式设计
大多数政府网站并非适用于所有浏览器和设备。 鉴于移动设备占所有网站流量的一半以上,目前的情况是有问题的。 访问您网站的人中有一半正试图将内容压缩、缩放和转换为他们可以阅读和互动的形式。
如果您不希望大量访问者因使用困难而离开,请让您的网站从上到下都适合移动设备。 如果你
3. 易用性
对于政府而言,确保其网站可供残障人士访问变得越来越重要。 因此,除了508 合规和 WCAG 合规之外,州和地方政府越来越期望遵守ADA 合规标准。
为避免处罚和诉讼,您应该选择符合 ADA 的设计,以免违反政府网站设计规则。 对于阅读小字体有困难的人来说,这可以使世界变得与众不同。 有视力障碍的人(例如盲人)也应该可以毫无困难地使用政府网站。
4. 语言
根据国家/地区的不同,政府网站应该是双语的。 建立流畅直观的双语政府网站很重要。 在设计将提供多种语言的网站时,网站必须以两种语言正常运行。 其他要求包括内容易于理解并以您网站上所有语言的风格编写。
5. 避免无法访问的 Web 导航
强大的导航系统对于任何网站都是必不可少的,但由于更严格的限制和规则,这一元素对于政府机构来说更为必要。 如果您正在改造现有网站,您应该分析当前网站及其分析数据。
一个好的起点是了解当前访问者如何使用该网站。 一旦您开始映射和线框图,请寻找可以改进导航和页面架构的实例。
6. 安全
由于政府网站上的网络攻击和数据泄露,有价值数据暴露和泄露的风险越来越大。 如果您没有安全的政府 CMS,您的网站将持续面临信息被盗、黑客攻击和数据丢失的风险。
7. 国际法
在这一点上,事情开始变得有趣和复杂。 不同的国家可能有自己的法律、规则和其他文件来管理在线设计。 它们中的每一个都可能直接影响您的设计过程。 因此,您必须做好功课并熟悉相关政策和法规,以防止任何法律障碍。

8. 不受约束的内容管理系统
在设计网站时,政府应采用以客户为中心的方法来设定标准。 将每一次在线相遇都视为学习如何以数字方式更好地为公民服务的机会。 此外,使用灵活的 CMS,以便您可以响应市民反馈并不断增强用户体验。
最好的政府网站设计易于浏览,有很多有用的信息,而且很容易找到。 因此,优化服务型政府网站最简单的方法是使用简单明了的材料。
政府网站示例从中获取灵感
1. 白宫

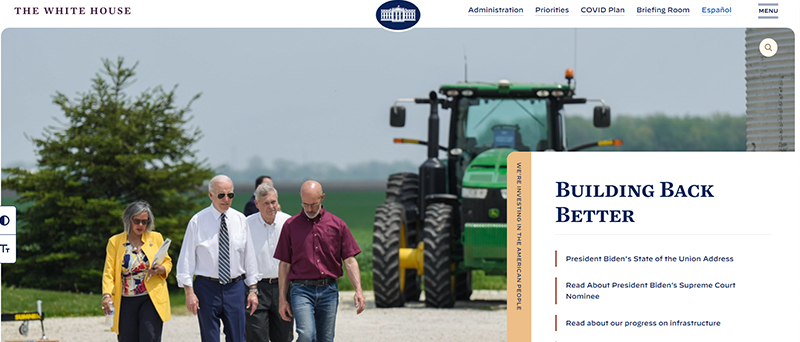
图片来源:白宫
白宫是美国政府的官方网站。 这是让公众深入了解当前政府运作方式的好方法。 它提供有关行政和行政办公室、新闻公告、白宫历史以及政府首要任务的概述的信息。
白宫网站易于浏览且具有视觉吸引力。 单列布局将信息分解为可管理的块。 访问者可以在各种设备上轻松查看内容,例如智能手机、平板电脑和巨大的桌面显示器。
2. 加州 DMV

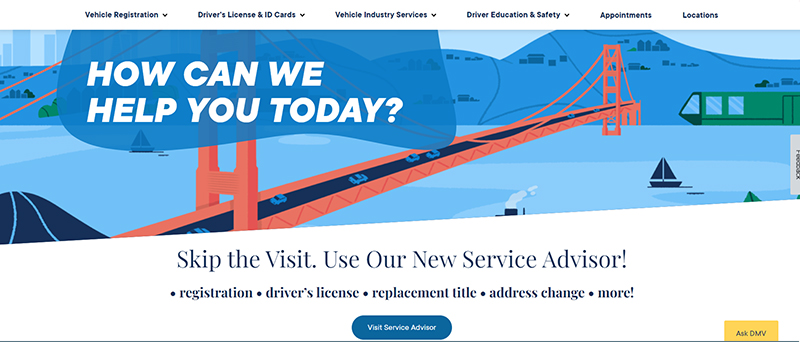
图片来源:加州 DMV
加利福尼亚州 DMV(机动车部)的官方网站控制着该州对汽车的使用和销售。 它为公众提供广泛的在线服务,例如驾驶执照、车辆登记和身份证。 它还为驾驶员教育、安全指南、研究和报告以及 DMV 办公室提供在线工具。
除了清晰的文本、视觉效果和用户交互信号外,加州 DMV 网站也是全面的。 但是,它以非常平衡的方式进行。 当访问者加入数字交易程序时,由于界面非常干净,这一点很明显。
3. 英国政府

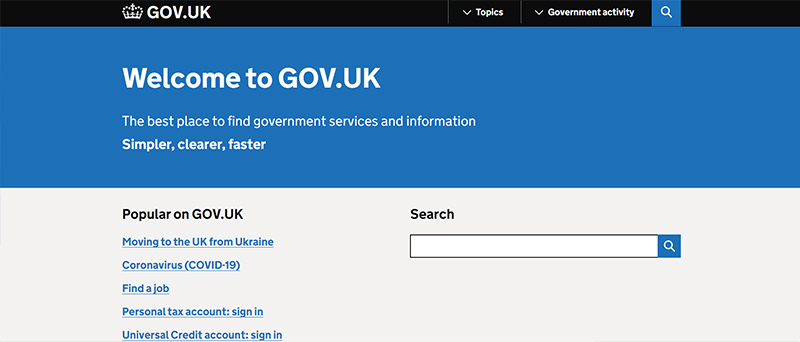
图片来源:Gov.uk
英国政府网站Gov.uk 是该国所有机构和公共机构的单一信息库。 公众可以通过网站获取政府服务和信息,以及新闻、通讯、统计和咨询。
这个网站有很多优点,从快速的加载时间到组织良好的服务和材料,再到沟通的一致性,但最重要的是,它对用户体验的关注。
4. 美国国务院

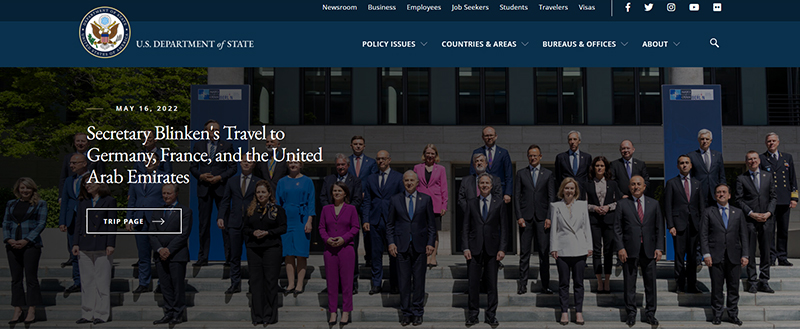
图片来源:美国国务院
State.gov 是美国国务院的官方网站。 它的各种职责包括预防和消除国际恐怖主义、捍卫美国利益以及执行外交政策目标。
该网站是为各种用户(包括国际游客、签证申请人、学生和雇主)提供大量信息的门户,state.gov 在美学上也令人愉悦。
来自图形设计的版式、布局和颜色与来自 Web 的交互方面和响应式设计相结合,以创建这种混合设计。 因此,就视觉吸引力而言,这是最好的政府网站设计之一。
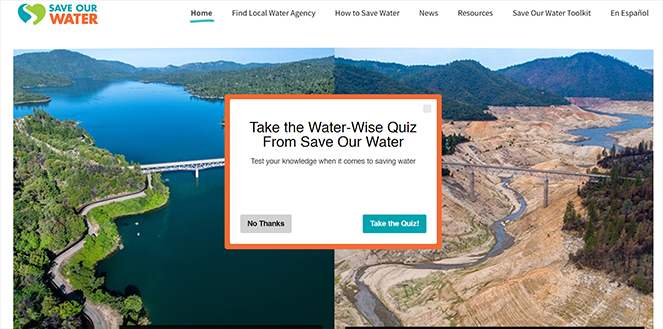
5. 节约用水

图片来源:节约用水
作为加州水资源部和加州水务局的一部分,“拯救我们的水”网站是一个名为“拯救我们的水”的全州水资源保护计划的门户。 该网站使用干旱和气候变化信息和工具,旨在宣传加利福尼亚州节约用水的重要性。
Save Our Water 网站使用较少机械和僵硬的形状、颜色和文本,以支持更人性化和有机的设计。 通过使用这些视觉设计元素来传达活动的基本信息。
结论
对于网页设计师来说,开发政府机构网站可能很困难,这是可以理解的。 但是,在开发产品时,可能需要很长时间并且需要大量研究才能开始。
为政府机构开发一个像样的网站的秘诀是保持外部简单,同时保持内部复杂性。 作为政府网站,它必须遵守所有适用的法律,并包含使其成为政府网站的所有品质。
无需政府网站难以使用。 一致、响应迅速和易于访问的设计正在成为私营部门的规范,公民要求公共部门提供同样程度的服务。 作为政府机构,您有责任利用政府网页设计中越来越多的最佳实践并将其付诸实施。
作为一家政府网站设计公司,我们深谙政府机构在开发和维护用户友好型网站时所面临的困难。
作为值得信赖的地方政府网站设计公司和先进的系统集成商,我们参与了多个备受瞩目的县级网站设计和开发项目。 如果您想开始改进政府机构的网站,请随时与我们联系。
