Google PageSpeed Insights:如何改进笔记并达到 100
已发表: 2020-04-08我们都知道Google PageSpeed Insights速度测试。 然而,在这个谷歌速度测试中获得 100 分并不是一件容易的事。
事实上,许多公司都在拼命地希望在这次测试中提高自己的成绩,但没有取得多大成功。 这是因为谷歌对获得好分数提出了非常高的要求。
接下来,我们将告诉您 Google PageSpeed 是什么,它的用途以及如何获得 100 分。此外,您既可以在没有太多功能的基本网站上进行,也可以在完整的网站上进行。
什么是 Google PageSpeed Insights 测试,它的用途是什么?
PageSpeed Insights 是Google 开发的一种工具,用于显示页面或网站的性能。 结果分为两种:移动版( Mobile )和桌面版( Desktop )。
除了给你一个网络分数外,谷歌还会显示它以这种方式得分的原因,并提供一系列提高这个分数的技巧。

在对网站进行分类时,Google 将优化分为三大类:
- 快速网页——测试分数显示网页在速度最快的网页中排名前三分之一。
- 网络正常:网络位于互联网最快页面的中间三分之一。
- 慢速网络:网络位于互联网页面中最慢的三分之一。
谷歌显示的分数是一个范围从 0 到 100 的值。 接近 100 的注释意味着页面速度非常快,并且没有需要优化的地方。 接近 0 的注释意味着网站上有很多工作要做。
至于注释,谷歌这样划分分数:
- 好成绩:80分以上
- 平均成绩:分数在 60 到 79 之间
- 低等级:分数在 0 到 59 之间
为什么拥有一个快速的网站很重要?
如果加载时间超过 3 秒,53% 的用户会离开网页。 也就是说,如果您的网站在 3 秒内没有加载,那么您一半以上的用户会转到另一个网站。
因此,加载网站的每一秒都会减少转化次数。 具体来说,每经过一秒,转化次数就会减少 20%。
这样,拥有一个快速且优化的网站将使您的用户拥有出色的用户体验。 这将意味着更多的转换。
如果一个网站的加载时间超过 3 秒,就会流失超过 53 个访问者,并且加载时间每延迟一秒,页面转化率就会降低 20 多个。
资料来源:谷歌
网站的速度对于在线商店和电子商务非常重要。 但是,对于企业网站来说,这也是必要的,因为所寻求的是转换,让他们购买、联系或打电话。
在 Google PageSpeed Insights 上获得 100 条注释的提示
将笔记放入 Google 测试时,有几个因素会影响。 这里有一些例子可以帮助你提高成绩。
所有详细介绍的技术都是 WPO 的一部分:Web Performance Optimization,即网站速度的优化。
当我们谈论 WPO 时,我们基本上是在谈论加载时间和速度方面的网页优化。 它实际上由一系列基本策略组成,因为如果网站没有在速度方面进行优化,那么吸引人的设计是没有用的。
优化图像
图像优化是获得好的测试笔记必不可少的要求。 这是习惯于看到低音的主要原因之一。
优化图像的最佳技术之一是压缩它们。 通过压缩图像,您可以平均减少 50% 的图像重量。
如果您使用 WordPress,最好的插件之一就是 WP Smush Image,无需花费大量时间手动压缩它们。 一个在其免费版本中具有许多功能的插件。

对于有几个定期发布的编辑器的网站,使用自动图像优化插件是必不可少的。 这样,哪个发布者上传带有图像的内容并不重要,因为插件会自动优化它们。
此外,您可以配置插件,使其仅允许图像中的最大尺寸。 也就是说,如果图像的尺寸大于我们输入的像素,插件会自动调整图像的大小。
如果您不想使用新插件,或者您的网站不是在 WordPress 或其他具有类似插件的 Drupal 等 CMS 中开发的,您可以使用在线工具来压缩和优化图像,如 Optimizilla 或任何其他工具。
缩小和优化 HTML 代码
另一个提高加载速度的技巧是优化 HTML 代码。 尽管您必须正确执行此操作,因为如果未正确执行,此操作可能会完全取消配置 Web 项目的前端。
缩小 HTML 代码是删除网站源代码中不必要或重复数据的过程。 编程不当的代码可能是导致此问题的原因,可以通过审核代码来解决。
优化 CSS 代码
另一个重要因素是CSS 代码的优化。 通常,CSS 文件是需要加载的外部文件。
很多时候,这些 CSS 文件包含页面上实际未使用的代码。 如果一个页面只使用了 CSS 文件中 10% 的代码,那么它实际上是在不必要地加载该文件的剩余 90%。
首先要做的是:
- 分析真正需要哪些代码和/或 CSS 文件。
- 调试代码以尝试减轻其重量。
- 在许多情况下,直接将 CSS 代码插入 HTML 代码可能是一个有效的选择。
优化 JavaScript 代码 (JS)
JavaScript允许您启用强大的功能和交互式页面块。 问题是这些脚本会大大降低网站的速度,您必须小心不要滥用它们中的太多。
首先要做的是审核网站并删除任何对我们网站的要求而言不必要的 JavaScript 代码。 一旦我们有了基本的脚本,我们就可以应用这 3 个技巧:
- 不重要的脚本应该在后加载而不是先加载。
- 异步加载所有外部 JavaScript 文件,而不是同步加载。 同步加载的脚本会暂停页面渲染过程,而异步加载的脚本允许浏览器同时加载多个项目。
- 考虑将一些 JS 函数放入(内联)页面本身。 这将减少您的浏览器必须发出的请求数量。
优化服务器(托管)
这可能是关于速度的最重要的一点。 托管 Web 项目的服务器至关重要。

服务器响应时间直接是 Google PageSpeed Insights note 中的一个因素。 此响应时间可能会因以下几个因素而减慢:
- 数据库查询数
- 慢速路由
- 使用某些框架
- 使用某些书店
- 很少的 CPU 资源
- 很少的 RAM 资源
拥有一个优秀的系统管理员来处理您的主机非常重要。 通过这种方式,您将能够设置和安装使网络加载速度更快的软件。
在Kiwop ,我们使用Nginx 、 Varnish 、 Redis Server和memcache等优化服务器。
便宜就是贵,这是真的。 在优化和网络速度方面,拥有便宜的主机可能会非常昂贵。
监控外部插件的使用
您应该监控外部插件的使用。 在 Kiwop 中,每一个需要 Web 开发的新功能都在实施之前进行了很久的分析。 我们不会为每个新需求使用新的外部插件,而是尽可能安排它订购。
这样,在自定义编程时,只包含我们真正需要的功能。 相反,外部插件包含许多不需要的功能,它们所做的是延迟页面加载时间。
优先考虑页面顶部的内容
奇怪的是,页面的速度不仅仅取决于它的加载速度。 此外,它与感知性能有关。
感知性能可以定义为“网络看起来加载的速度”。 而且这可能与实际充电时间不同。 感知性能与用户的观点有关。
为了优先考虑这种感知性能,优先考虑对用户来说很重要的内容是非常重要的。 例如,页面顶部的文本应在页脚之前加载。 一个编程不佳的网站可能会开始加载用户乍一看看不到的页脚功能和块。
部署 AMP
AMP 是 Google 创建的一项技术,可在移动设备上提供更快的页面加载体验。 AMP 限制了 HTML 和 JS 的使用,大大提高了页面的速度,顺便改善了它们的定位。
应用 AMP 可让您在移动设备上提高 Google Page Insights 得分。 虽然这是一项必须非常仔细地开发的技术,因为它可以完全取消配置任何网页。
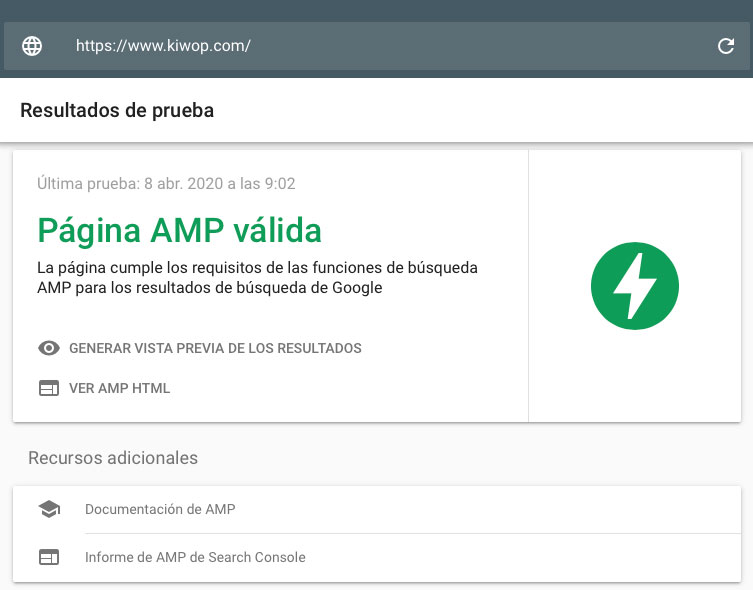
我们是 AMP 技术方面的专家。 事实上,我们的整个网站都是有效的 AMP:

我们在 Kiwop 网站的 Google 测试中获得什么等级?
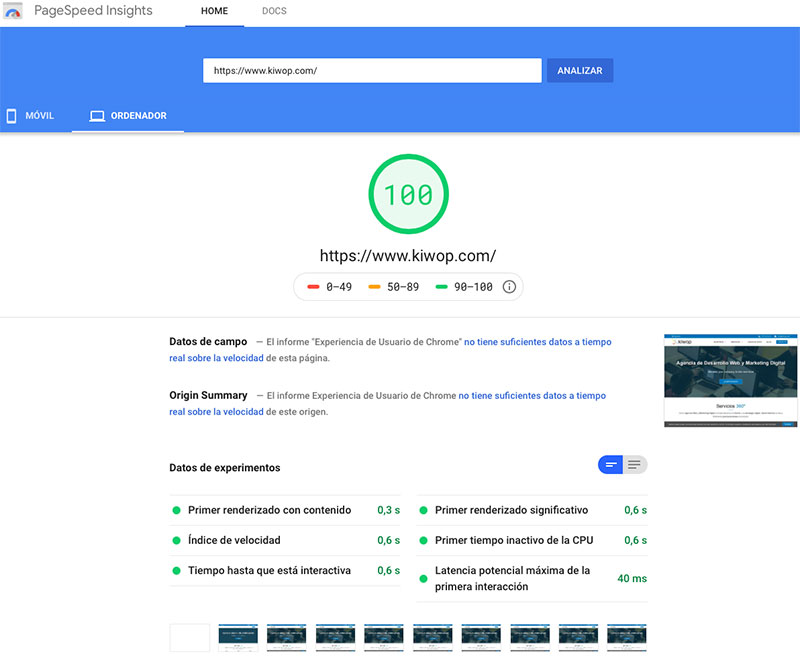
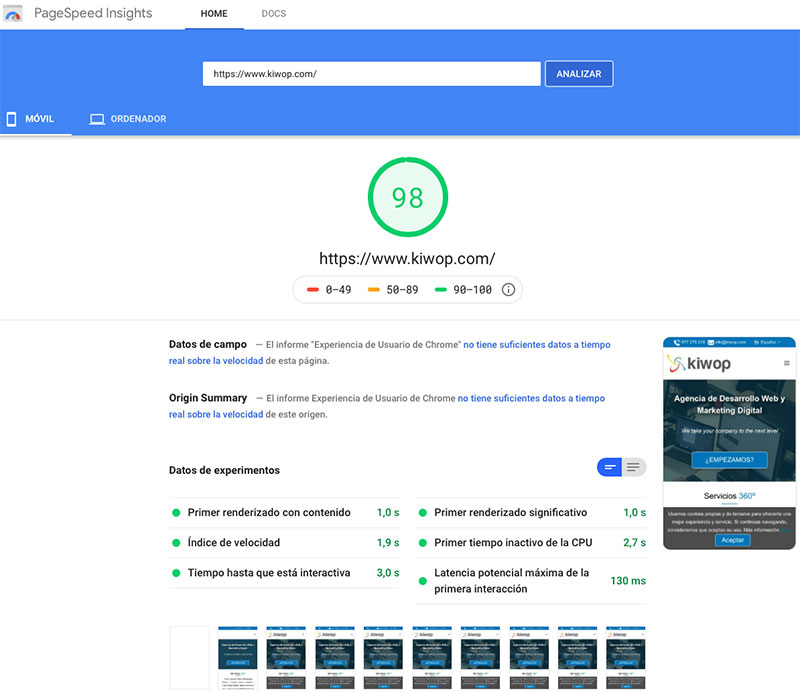
在我们为您提供所有这些理论提示之后,我们知道您想知道的是这些提示是否有效。 答案是它们确实有效。 在Kiwop中,我们在移动版中获得 89 分,在 Google PageSpeed Insights 中的桌面版中获得最高分 100 分。
你不相信吗? 这是桌面版的试用版:

我们还向您展示了在移动版中获得的笔记的证明,因为大多数人总是忘记显示此笔记,因为它比桌面版的笔记低得多:

借助我们的提示提高您在 Google PageSpeed Insights 中的得分
当然,您已经付出了很多努力(时间和资源)来开发您的网站。 因此,您希望它尽可能完美。 并且具有高速是一个重要因素。
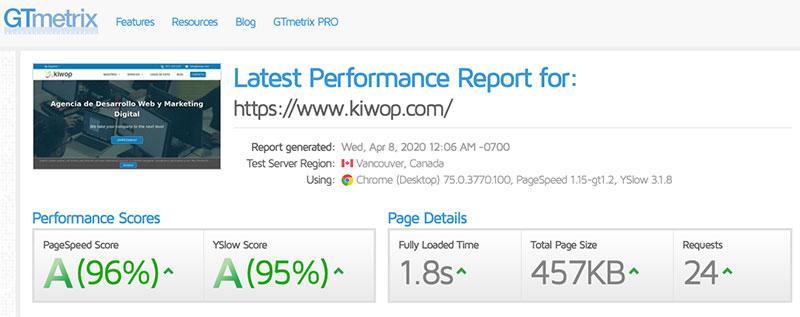
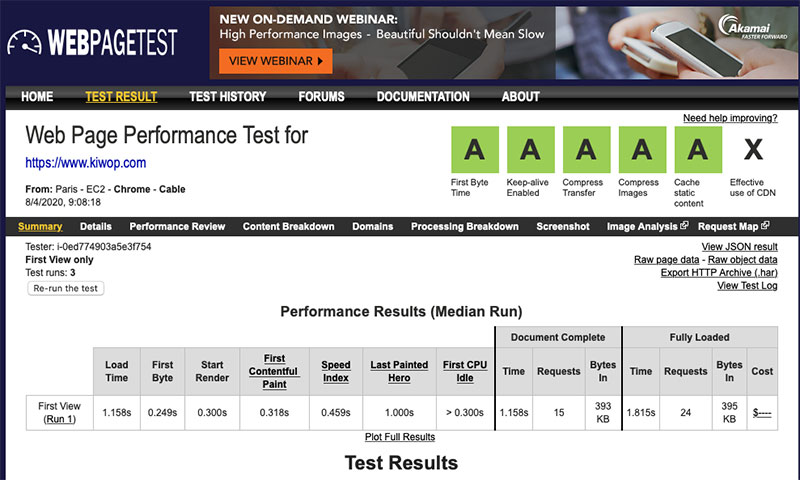
除了 Google 测试之外,还有其他页面可以让您评估页面的速度,例如 GTMetrix 或 WebPageTest。 在这两个测试中,我们的页面也得到了很好的结果:


正如我们所看到的,在获得好成绩时必须考虑到每个图像和元素。 因此,在开发您的网站时,拥有专业的开发人员非常重要。
在 Google PageSpeed Insights 速度测试中达到 100 分可以为您的网站提供成功所需的推动力。
如果您希望我们优化您的网站以提高 Google 考试成绩,您只需与我们联系。
在 Kiwop,我们很乐意为您提供帮助!
