Google AMP – 炒作还是希望?
已发表: 2016-11-25随着 Google 再次改变游戏规则并发布他们的 AMP 页面,互联网发生了翻天覆地的变化,人们开始支持和反对双方,很多人都想知道这对他们的业务到底意味着什么。
毫无疑问,这是过去几年 SEO 行业发生的最大变革之一,但谷歌承诺Accelerated Mobile Pages计划将改变网络并让您更快地访问您喜欢的页面。
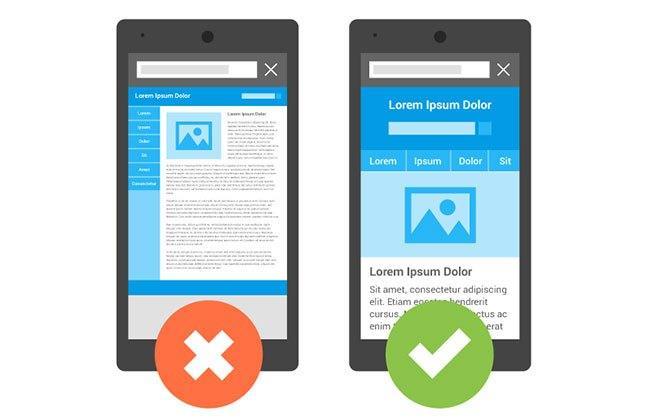
智能手机和平板电脑彻底改变了我们消费内容和访问信息的方式,但随着流行度的提高,大量的 Web 开发人员和发布商在不同的屏幕尺寸和操作系统方面遇到了问题,当涉及到准确显示页面时他们的网站。

以前,完全响应式设计大力推动了移动行业的标准化,但随着技术的快速发展,跟上不断变化的时代带来的问题比开发人员能够跟上的问题更多——特别是谷歌。
然后,在 2016 年 2 月,Google 发布了他们的 AMP 更新,允许发布商构建轻量级网页,这些网页在各种设备上都看起来很棒且功能完美。
随着时间的推移,谷歌承诺会发布更多的 AMP 协议更新,允许发布商实施新的广告类型以提高盈利能力,以及新的内容类型,以帮助他们的故事和文章更具吸引力,并在竞争中脱颖而出.
描述 AMP 的最好、最基本的方式是,为用户提供的页面是完整桌面版本的精简版本,并且它们是从 Google 自己的缓存服务器而不是(有时)发布商托管其网站的不可靠服务器提供的.
然而,很多出版商都被撕裂了。 一方面,新的 AMP 页面加载速度快如闪电,在大多数情况下不到1 秒,但也提供了精简的用户体验,这意味着大多数主要网站的大部分功能已被删除。
虽然现在说 AMP 会发生什么还为时过早,尤其是在谷歌发布最终失败并被淘汰的产品的历史的情况下,有一件事是肯定的:谷歌和 Facebook 将相互对抗以改变我们如何访问与移动设备相关的网络。
输入 Facebook 与。 谷歌
随着各大广告公司在数字房地产领域争夺更多“地盘”,这些演变才有意义。 每家公司都想成为互联网本身,他们控制的房地产越多,他们赚的钱就越多。
Facebook Instant Articles 很受欢迎,主要是因为 Facebook 允许发布商访问数据并保留他们从文章中的广告中获得的100% 的收入。 这与谷歌有很大的不同,谷歌提供 40% 到 60% 的广告收入作为奖励。

两者之间的主要区别在于它们如何处理每次打开网页时加载的代码。 Facebook 使用 Javascript,Google 打算在其中终止大多数网页设计的 Javascript 和其他慢速加载方面。
它们都取消了第三方脚本。 这意味着您现有的所有广告,甚至您的分析,都将无法在 Google 的新 AMP 页面中加载。 Facebook Instant Articles 为您提供可以使用的内部数据,而 Google 仍在研究解决方案。
大多数开发人员在使用新 AMP 协议时遇到的问题是,几乎无法控制页面本身。 AMP 删除了大部分代码,包括 CSS、图像、视频和其他资产,选择呈现他们想要的内容,而不是您在页面中设计的内容。
虽然很容易看出 Google 和 Facebook 都这样做的原因,但它存在仅 AMP 或仅即时文章的代码标签的问题,这些标签破坏了多年来在网络上使用的 HTML 代码。
这两个平台都在尝试制作自己的代码子集,这将要求开发人员跟上变化,而不是简单地使用已经可用的东西。 这可能会带来很多问题。
到目前为止,出版商一直因这两个巨人之间的战斗而失败。
一方面,随着搜索结果页面的变化,流量数字正在增加,而另一方面,与完全响应式和特定于移动设备的网页设计相比,广告收入正在下降。

它 (AMP) 的工作原理
开源 AMP HTML 框架与现有的 HTML 代码相结合,但剥离了 HTML 的许多“慢”部分,并允许发布商创建其网页的轻量级版本。
AMP HTML 与 HTML5 完全相同,但有几个主要区别。
首先,优化由 Javascript 提供支持并使用 CSS 设置样式,但页面由 Google 的服务器缓存,因此它减少了 Web 托管服务器的负载,并为 Google 在用户请求页面时快速提供页面提供了一种方式。
缓存对于 AMP 至关重要。 如果没有它,访问者仍将依赖世界各地的网络主机来提供页面,而不是 Google 的服务器能够根据访问者的位置跟踪访问者并从离他们最近的服务器提供预缓存页面。
AMP 页面与移动优化或完全响应式网站完全分开。

谷歌仍然强调您网站的桌面版本。 如果您使用正确的标记,您网站的移动版本和 AMP 版本都将被注释为备用版本。
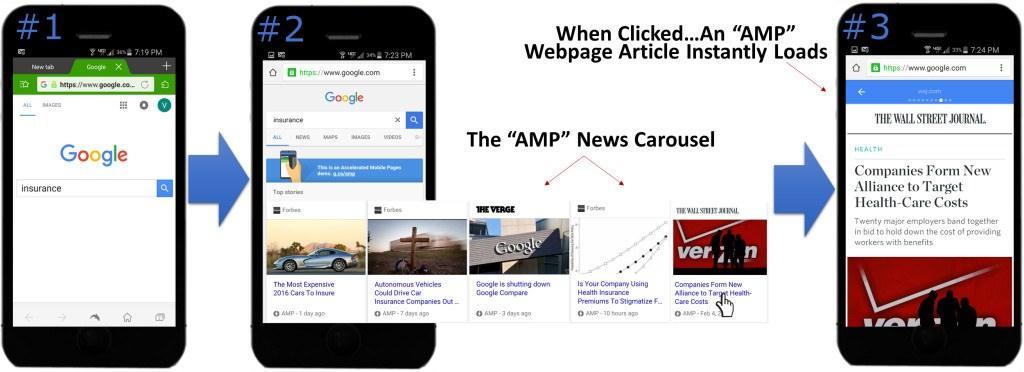
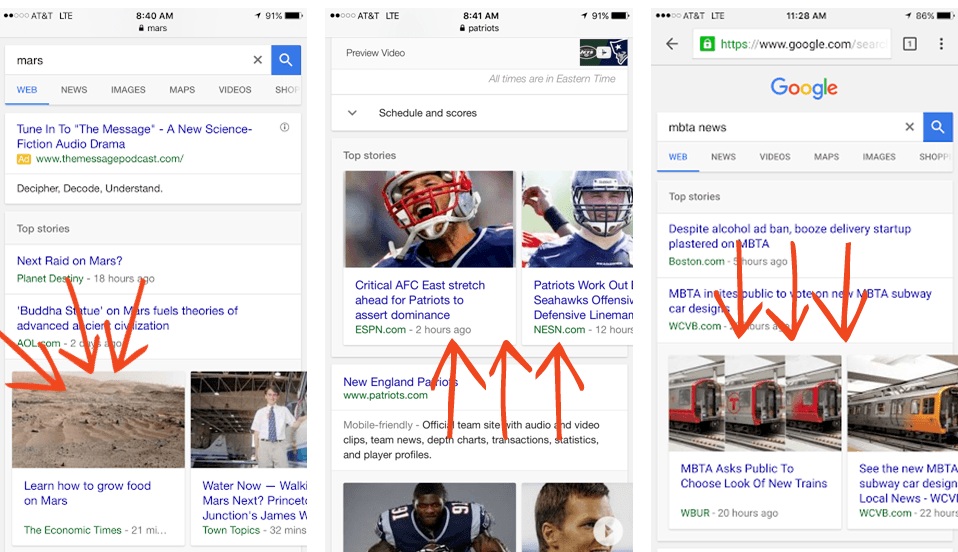
当移动用户在 Google 上搜索关键字时, Google 将首先提供 AMP 页面,而标准搜索结果将包含页面的首选版本,具体取决于发布商选择的内容。
尽管发布商可以在其 AMP 文章中使用的广告和跟踪器类型存在重大限制,但他们仍然有多种不同的解决方案来通过其内容获利。 目前,DoubleClick 和 OpenX 都与 AMP 兼容。 两者都是当今互联网上最大的两个广告网络。
您应该实施 AMP 吗?
AMP 已推出以帮助新闻出版商,但与许多不同类型的企业相关。
从电子商务组织到大品牌,一切都可以利用 AMP 项目来增加他们的搜索流量,并使他们的网站对不断增长的移动用户群更加友好。
例如,eBay 是 AMP 项目的最早采用者之一,展示了近 800 万条不同的搜索结果,涵盖从无人机到索尼 Playstation 相关查询的所有内容。 实施后,eBay 报告其流量增加了近 15%,仅基于 AMP 相关搜索。
仅商业激励就足以让许多不同的公司开始实施 AMP 页面。 随着越来越多的公司开始采用该技术,它将成为一种在线标准,几乎需要其他公司效仿。 作为早期采用 AMP 的公司之一,这为他们的底线带来了巨大的好处。
考虑到 Google 如何在其搜索结果中优先考虑 AMP 页面,采用率一直很高。 正在为移动广告收入而战的公司正在享受将更多令人垂涎的流量发送到他们自己的页面是多么容易,而不是让他们的竞争对手继续分得更大的一块蛋糕。

最大的阻力来自谷歌试图将 AMP 出版商留在他们自己的广告网络内,这导致一些出版商的收入下降。 只有时间才能证明广告在标准移动网络中是否更成功,或者 AMP 收入是否会随着技术的发展而继续增加。
因为这项技术太新了,许多开发人员一直在争先恐后,试图弄清楚如何让它发挥作用。 但是,随着时间的推移,AMP 将成为网页创建和显示方式的一个更有影响力的因素。 这不是谷歌失败的另一个项目。
谷歌花了数年时间试图强制移动响应式网站,甚至发布了专门设计用于在各种搜索结果中显示移动响应版本页面而不是桌面版本的算法。
随着他们的最新推动,他们为让发布商采用移动响应式设计而进行的所有测试都得到了回报,而且不会很快消失。 如果您是当今互联网领域的出版商,无论您从事哪个行业,都希望将 AMP 纳入您的设计。
这是一项明智的业务,它将为您打开大门,作为早期采用者,成为您特定行业中第一个进入市场的人。
为什么有效
移动设备往往会带来移动网络。 移动网络可能不可靠且速度缓慢。 谷歌准确地倾听搜索者的需求,并试图准确地提供:快速加载网页,无论连接速度或设备如何。
如果谷歌能够提供最快的结果,并且搜索者不必等待页面加载,他们将保持互联网流量的最大份额并保持自己领先于市场。
谷歌还有激励措施让人们继续使用移动网络。 他们目前拥有 9 个最流行的移动应用程序中的 5 个,而他们目前的市场份额远不确定。 移动应用程序开发人员总是在不断发展以与时俱进,因此 Google 不得不跟风或被甩在后面。
AMP 对 SEO 意味着什么
截至目前, AMP 并不是您网站在搜索结果中排名的直接因素,如果您不采用 AMP 技术,您也不会受到惩罚。
如果您碰巧实施它,您也不会看到搜索排名的巨大提升。
在搜索结果中排名靠前之前,您必须首先满足所有其他算法要求。 即使在 AMP 运动之后,这也没有改变。
然而,速度现在比以往任何时候都更重要。 如果有两篇完全相同的文章,就其他排名信号而言,并且其中一篇能够比另一篇加载得更快,那么加载更快的页面将在搜索结果中得到优先处理。
AMP 还能够根据融入当前算法的排名因素间接影响页面在搜索结果中的位置。 例如,如果一个 AMP 页面以更少的跳出产生更多的点击,谷歌将假设该页面是有价值的,并最终将其排名在其他可能存在跳出率问题的页面之上。
业内大多数 SEO 都希望 AMP 对搜索结果的处理方式产生重大影响,尤其是那些从移动设备查询的结果,或专门针对移动相关关键字量身定制的结果。
要注意的陷阱
随着技术的每一次变化,您都可以期待获得广泛的好处,同时如果您想脱颖而出,还需要克服一些陷阱。
现在该技术已在全球范围内推广,越来越多的开发人员提出了自动化方法,将其实施到您的页面中,而无需处理潜在的破坏性问题。
为了给你一个想法,想想短短几年前 SEO 的位置。 您必须将所有内容硬编码到您的页面中,从元标记到规范标记等等。 现在,All In One SEO 和 WordPress SEO 等插件让生活变得轻松。 您所要做的就是填空。

用于 WordPress 网站的 AMP 插件的功能相同。 如果您使用 WordPress 来管理您的网站,那么在您的页面上实施 AMP 是相当简单的,并且可以通过安装官方插件来完成。
如果您在另一个平台上,或者碰巧对您的网页进行了硬编码,则需要逐页实施 AMP 标记。
在您的页面上实施 AMP 基本上将使您的网站设计倒退大约 10 年,但它也为您提供了一个全新的平台和一个新平台来开发您的网站。 不过,这一次,您不再关注视觉效果和可用性,而是将网站速度作为第一要务。
AMP 技术的最大缺陷之一是您的网页实际上不再托管在您的网站上。
它们是在您的网站上创建的,但 Google 会缓存该页面的一个版本,并将它们提供给来自 Google.com 域的访问者,而不是您自己的域和 URL。
这意味着您可能会注意到您的网站流量在您的分析中显着下降,而您实际上为每个访问者提供了更多的综合浏览量。 这是一个难题,开发人员正在寻找新方法来跟踪通过 AMP 服务器访问的访问者,而不是直接触发您自己的 Analytics 像素。
严格的 cookie 限制也使得很难跟踪访问者的行为,并根据他们的浏览历史结果为他们提供新鲜内容。
如何利用 AMP 运动
虽然 AMP 的未来不确定,但有一件事是肯定的:谷歌投入了大量资源和人力来确保它不会成为困扰其其他可用性推出的相同情况的受害者:即 Google+ 和作者身份。

AMP 对移动网络有很大的影响,但它的生存最终将取决于它被出版商接受的程度以及它是否被采纳为行业标准。
例如,AMP 将更有可能成为行业标准,因为它没有像作者那样多的要求。 作者身份需要一个 Google+ 帐户,以及在您网站的页面上实施代码。 一旦 Google+ 开始衰落,作者身份随之而来。
这两种技术的衰落意味着网络发布商将更难让自己真正大规模实施 AMP。
这是您在他们开始推出之前进入的机会。
如果您能够成为利基市场或行业中最早使用 AMP 的公司之一,那么您就已经做好了获取大量流量的准备。 谷歌也可能会给予您青睐,因为与需要更长时间实施该技术的新网站相比,他们对您网站的信任时间会更长。
如何实施 AMP
现在是好的部分 - 实际上在您的网站上实施 AMP,以便您可以利用新技术,并打开您的网站,以迎接 Google 目前正在给予优惠待遇的大量访问者。
AMP 基于三种不同的框架工作。
AMP HTML :这是 HTML5 代码的子集,减去通常与代码量大的设计相关的膨胀软件。 如果您熟悉 HTML 本身,则在实施 AMP HTML 时不会有任何问题。 为了让您入门,这里有一个链接,其中概述了可在基于 AMP 的页面上访问的所有 HTML 标记。
AMP JS :这是用于移动页面的 Javascript 框架。 AMP 框架目前不允许使用第三方 Javascript。 当前使用的唯一 Javascript 是基于处理资源和确保异步加载。
AMP CDN : AMP CDN 是一个可选的内容交付网络,它将获取基于 AMP 的页面,自动缓存它们,并进行微小的性能优化以确保它们快速加载并且不包含损坏或不受支持的元素。
在您的页面上实施 AMP 时最大的复杂问题是您必须维护用户实际看到的两个不同版本。
由于 AMP 限制了您加载到页面上的资源量,因此您将无法使用诸如潜在客户生成表单、评论部分、iframe 或大多数设计师使用的其他元素,尤其是 WordPress 上的元素。
您可能还必须重写模板以适应尺寸限制。 例如:
- 您的 CSS 必须在页面上内嵌且大小小于 50KB。
- 可以使用自定义字体,但它们必须具有特殊的 AMP 字体扩展名才能正确加载。
- 多媒体,如视频和图像,也必须以不同的方式处理。 图像需要使用 amp-img 元素加载,而动画 GIF 必须使用 amp-anim 元素加载。
- Amp-video 元素允许您通过 HTML5 加载本地托管的视频。 要从单独的平台(例如 YouTube)加载视频,您需要使用 amp-youtube。
截至目前,还支持各种插件,如幻灯片、轮播和图像灯箱,以及 Facebook、Twitter、Instagram、Pinterest 和现已解散的 Vine 等主要平台的社交媒体嵌入。
虽然标签不一定难以使用,但它们会要求您在规划网站设计时采取额外的步骤。 您还需要修改页面的原始版本以包含以下标签,本质上是基于 AMP 的页面的规范标签:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
在基于 AMP 的页面上实施广告稍微困难一些,尤其是在广告拦截软件和插件日益流行的情况下。
AMP 在显示您的 Analytics 代码时也有问题,因为它基于 Javascript。 您需要使用几个不同的 AMP 特定标签,而不是使用 Analytics。
- AMP-Pixel :这是您需要用来代替标准跟踪像素的标签。 您还可以实施许多不同的变量,以提供更强大的跟踪和访客标记。
- AMP-Analytics :这比标准的 amp-pixel 稍微先进一些,但如果您想要更高级别的配置和更多控制,它可能是您将在您的网站上实施的内容。
如果您没有专门使用 Google Analytics,那么您最终可能会使用 amp-analytics 标签。 您需要将它放在 <head> 部分,然后在您网站的 <body> 部分中使用 JSON 标记对其进行配置。
您可以通过单击此处从 AMP 项目网站本身了解有关 Analytics 实施的更多信息。
AMP 遇见 WordPress
虽然我刚刚介绍的所有内容似乎都过于技术性,但在您的页面上实施 AMP,尤其是通过 WordPress,实际上相当简单。
截至目前,Automattic/Wordpress 正在开发一个经常更新的插件,让您的工作更轻松。
第 1 步:安装官方插件
首先,您需要下载 WordPress 的官方 AMP 插件。 截至目前,它目前无法通过您的 WordPress 仪表板使用,因此您需要浏览到 GitHub 存储库并下载 .zip 文件。 你可以点击这里找到它。
像安装任何其他插件一样安装它。 安装后,您需要在文章 URL 后添加 /amp/,或者如果您使用标准永久链接,则需要添加?amp=1标签。
第 2 步:验证您的设置并调整至完美
安装和配置插件后,您将需要等待 Google Search Console 获取页面的 AMP 版本。 根据我的经验,这不是很快发生的事情。 如果您碰巧修复或更改了某些内容,则 Search Console 可能需要几天时间才能反映这些更改。
我建议结合使用 Search Console 和 Chrome 验证过程。
要使用 Chrome 验证过程,您需要在 Chrome 中访问您的 AMP 页面之一,然后将“ #devleopment=1 ”添加到 URL 的末尾。 现在,按 Control + Shift + I 打开开发人员工具并浏览到您的控制台。
如果成功,您将看到一条消息,显示“验证成功”。 如果没有,您将收到一份包含您需要解决的问题的列表。 在大多数情况下,您将不得不浏览每个 AMP 页面并使用此方法单独验证它们。
根据您格式化文章的方式,您可能还需要进行一些更改以使页面实际验证。 我在验证过程中遇到的最常见问题是附加到图像的高度和宽度属性,以及更正旧的 YouTube 嵌入代码。
第 3 步:安装分析功能
如果您想实际跟踪新创建的基于 AMP 的页面的性能,则需要实施某种形式的跟踪。 最受欢迎的跟踪平台之一是谷歌的分析。
不幸的是,Analytics 不是开箱即用的。

不过,启用 amp-analytics 相当容易。 您将需要进入 WordPress 仪表板,然后浏览到插件编辑器:插件 > 编辑器。 然后选择“AMP”。
最后,浏览到amp-post-template-actions.php 文件。
您需要将以下代码行添加到该文件中:
add_action('amp_post_template_head', 'amp_post_template_add_analytics_js');
功能 amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action('amp_post_template_footer', 'xyz_amp_add_analytics');
函数 xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
“变量”:{
"account": "UA-XXXXX-Y" -添加您的帐户 ID
},
“触发器”:{
“trackPageview”:{
"on": "可见",
“请求”:“浏览量”
}
}
}
</脚本>
</amp-分析>
<?php
}
确保将 UA-XXXXX-Y 更改为您的 Google Analytics(分析)媒体资源 ID。 现在返回页面上的验证过程,您的验证应该会成功。
那么 AMP 是炒作还是希望?
一方面,该行业的许多 SEO 都在反对 AMP 趋势,指责它只是 Google 的另一个程序,最终会像许多其他程序一样失败。
但是,这次可能有所不同。
谷歌投入了大量的资源和人力来确保它的成功,当你查看它被构建的根本原因时,你会发现互联网已经在朝着这个方向发展。

再加上 Facebook 已经发布了他们的 Instant Articles 平台,并且将 100% 的广告收入提供给采用它的出版商,你就会明白为什么谷歌将他们的帽子扔在戒指上如此重要。
在大多数情况下,它推出的背后有很多炒作。 不过,采用它的发布商已经看到 Google 向其网站提供的流量大幅增加。
仅根据客流量的增加,以及更多的互联网正在向移动响应和无障碍设计,尤其是移动通信超越桌面流量,实现AMP(甚至是Facebook的即时文章),却只让SENS即
虽然目前没有任何与 AMP 相关的因素融入算法中,但没有任何迹象表明 Google 不会更加重视 AMP 页面本身。
AMP 页面被缓存并存储在 Google 的服务器上,让他们有更多的时间来审查内容并建立对运行 AMP 页面的网站的更多信任。
如果您能够保持内容质量并同时实施 AMP,那么您的网站发送给 Google 的社交和基于用户的信号就足以帮助您在特定关键字上获得更高的排名——尤其是那些倾向于在移动设备上搜索的内容比在桌面设备上搜索的内容要多。
关于 AMP 项目的长期可行性的结论仍然存在,但所有迹象都表明它会持续很长时间。 仅在此基础上,投入时间、配置您的网站并验证 AMP 是否正常运行可能是一个好主意。
截至目前,您的网站只能从正在推出的新技术中看到新的好处。 每个网络用户都喜欢快速加载的页面,而 AMP 专为这一点而设计。
