从模板到电子商务定制设计
已发表: 2020-05-30你穿过定制的西装或礼服吗? 大多数人不会,除了他们生命中的一些特殊时刻。 在大多数情况下,他们会从现成的选择中挑选,并且该选择将在几个地方进行定制。 这里有一个下摆,那里有一个褶裥,你就会拥有一件很棒的、实用的衣服。 但在你的一生中,有几次,你可能很幸运能从面料开始就拥有一位才华横溢的裁缝。 他们会为您测量尺寸,与您讨论您想要的作品,并且他们制作的每一针都会有一个目的,一个目标。 这本质上是网站模板和定制网站之间的区别。 模板可以从机架上取下,进行一些调整,并成为一个功能完善的网站。 但是电子商务定制设计需要更多的思考、更多的时间,并且可以完美地为您想要向世界展示的品牌量身定制。
我会用 1Digital 来解释我的意思以代理为例。 毕竟,我们并不完美。 我们也可以被开箱即用模板的快速修复所吸引。 我们有一个名为 Genius eCommerce 的姊妹网站. 一段时间以来,它一直是 WordPress 上的行业博客,但几个月前,我们将其更改为专门讨论我们的电子商务数字营销服务的代理网站。 当我们做出这个转变时,我们希望尽快完成一些事情,因此我们使用了 WordPress 模板。 当我们与该网站合作时,我们发现我们在考虑使用模板网站时警告客户的所有事情,例如转换优化、速度和品牌凝聚力,都成为 Genius 电子商务的问题也是。 所以我们决定服用一剂我们自己的药并给 Genius eCommerce 自下而上的电子商务定制设计。 差异令人难以置信。
模板
该模板是 WordPress/Woo 商务设计。 如您所见,它看起来不错。 我们使用了我们的一些品牌字体和颜色,使其在视觉上与 1Digital 地点。

我们还使用相同的图标包将其进一步连接到 1Digital 品牌。

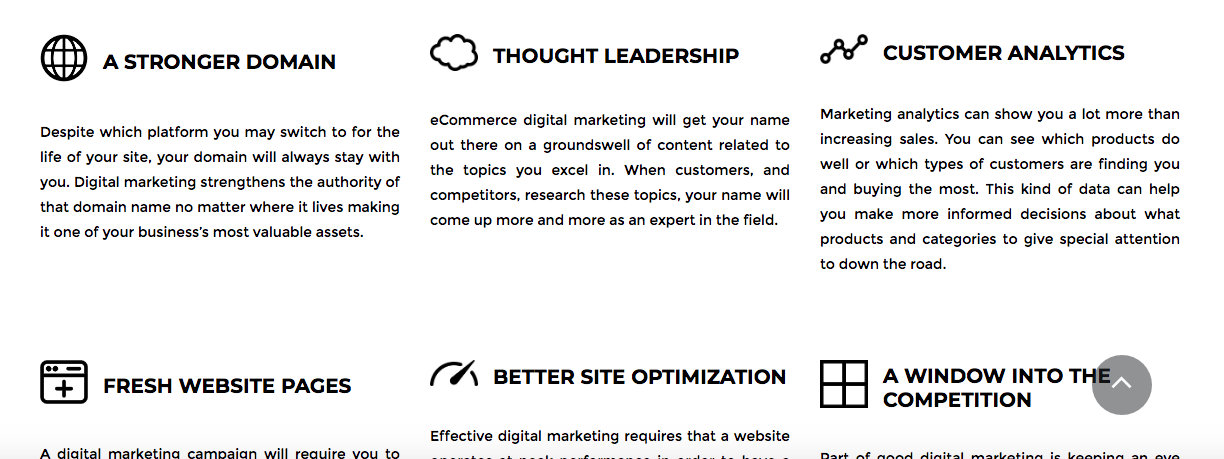
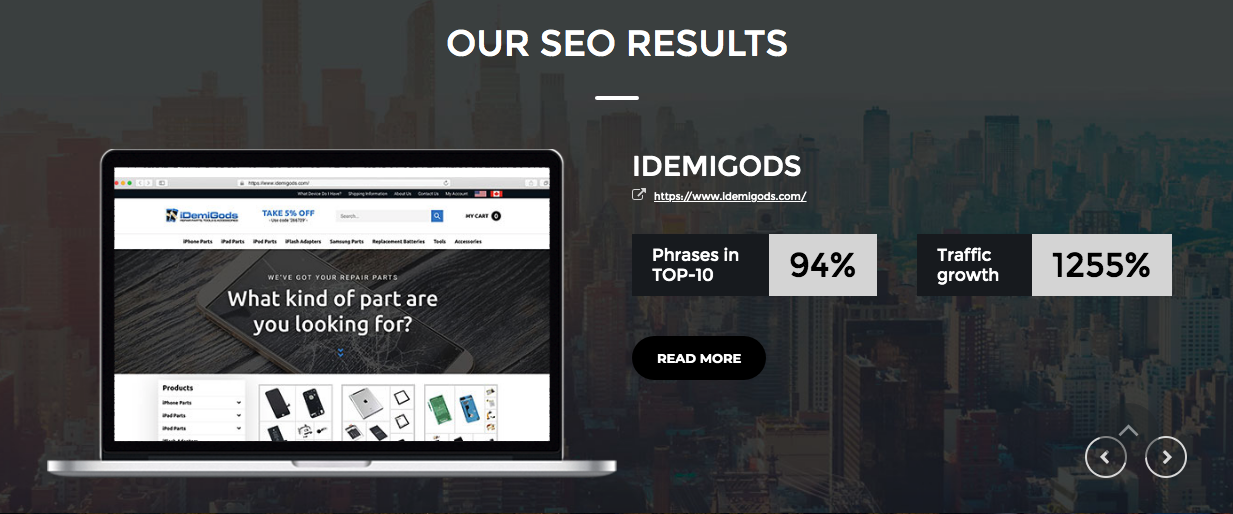
我们用一些自定义开发部分充实了模板,以突出我们的一些客户和案例研究。

你有它! 一个完美可用的模板站点,可以非常快速地启动和运行。
我们的 SEO 客户经理 Colin 是第一个注意到它的一些问题的人。 “网站速度是我注意到的第一个问题,”科林在描述他对网站的 SEO 审计时告诉我。 “图像没有得到适当的优化,第 3 方脚本没有以最有效的方式加载到网站中。” 除此之外,该网站开始看到一些谷歌排名。 我们希望确保我们努力引导访问者返回的页面能够吸引人。 “这个网站没有任何个性,它没有任何牙齿,”科林告诉我。
新设计路线图
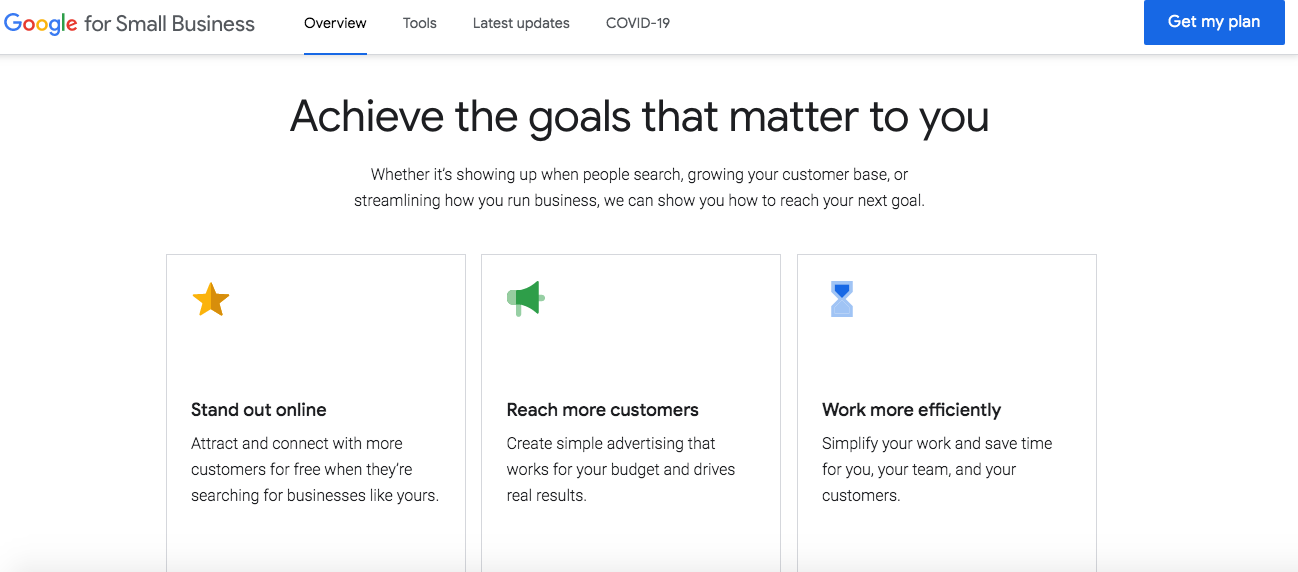
我们与客户进行的任何电子商务定制设计的第一步都是制定路线图。 我们查看客户喜欢的网站,并试图弄清楚他们为什么为该行业工作以及该网站需要传达的基本信息是什么。 For 1Digital 代理我们整个业务的大部分和广度都可以谈论,但是 Genius 电子商务只专注于我们所做的营销部门。 “这个想法是专注于一件非常具体的事情,所以设计应该非常简单,”Art,1Digital 的首席设计师,告诉我。 为了获得灵感,我们查看了 Google 使用的平面 UI。

Art 还想利用“天才”一词来展示品牌形象。 “我想给它一种学术的、理性的感觉。 与天才的想法联系起来,”阿特告诉我。 “就像你在读一篇学术论文一样。”
创建新徽标
“一个新网站应该有自己的标志,”阿特说。 标志是设计界非常重要的基础。 在为客户开始新的定制设计时,我们从他们的标志中获取关于他们的调色板、他们的图形风格和他们的品牌基调的线索。 “徽标的想法让我更加坚定了我希望如何与设计的其余部分进行交互,”Art 告诉我。
一个好的标志应该有一个有趣的视觉元素,吸引眼球。 一个好的标志还能够在视觉上表达品牌信息。 您可以在下面看到创建我们为 Genius eCommerce 决定的新徽标的一些演变.


您可以看到 Art 考虑的一些图形在最终版本中是如何组合在一起的。 代表天才的原子图和代表电子商务的购物车被融合为标志的图形元素。 这是视觉传达品牌信息的设计部分。 你的大脑已经在无意识的层面上理解了这两个公认的符号。 它读取徽标是两个核心概念的组合。 另外,请注意原子中的旋转电子兼作天才一词中的虚线“i”这一事实。 这是一个吸引您眼球的有趣视觉元素,即使您一开始并没有认出它。
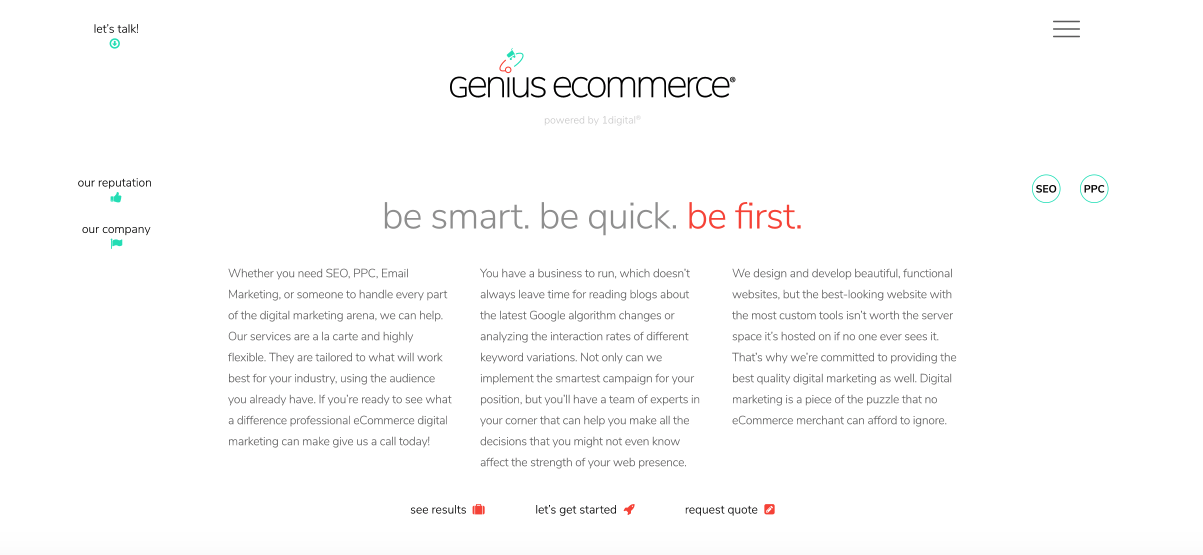
调色板
徽标中使用的颜色为整个站点使用的颜色设置了调色板。 它们用于不同的领域以获得不同的效果。

您可以在上面看到徽标中的蓝绿色和红色如何用于突出页面上的不同操作项。 这两种颜色用于创建信息层次结构。 红色/橙色更亮,更具侵略性,因此在整个站点中使用得更加谨慎。 使用它时,它会引起人们对“开始”和“请求报价”等最高优先级操作的注意。 蓝绿色稍微柔和一些,因此用于我们仍然想要引起注意的元素,只是不如直接呼吁采取行动。 诸如“我们的公司”和“我们的声誉”之类的项目。

青色也用于页眉。 请注意,如何通过使用颜色将页面标题拆分为主标题和副标题,同时仍然设法保持在一行上。
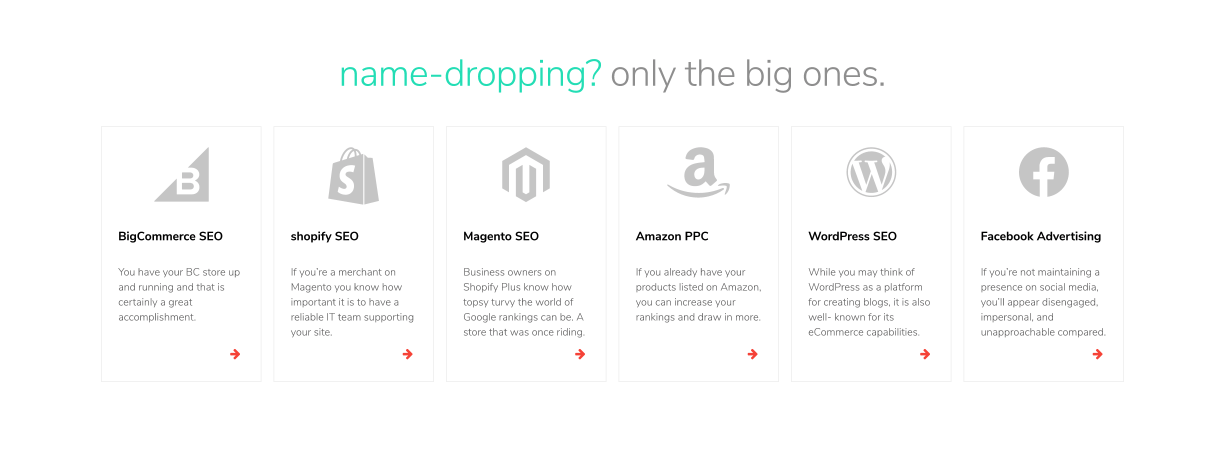
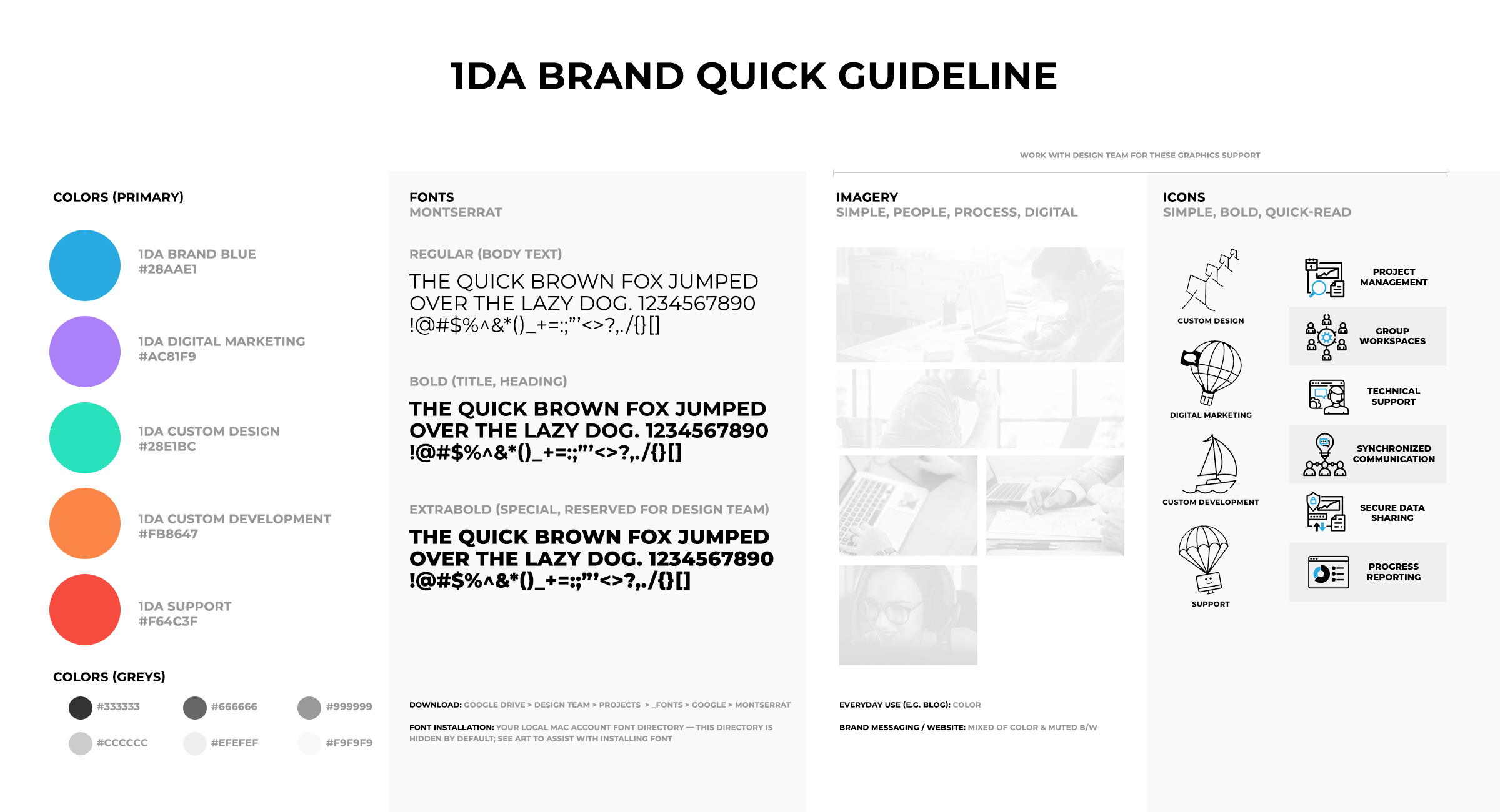
当然,新网站不仅有两种颜色。 对于其他需要喷漆的地方,我们参考了 1Digital 品牌调色板。 这是每个品牌都应该具备的。 品牌调色板是一组关于如何使用颜色和其他图形设计元素的指南。 这样一来,它们就很容易在所有不同的媒体上保持一致,从网络到印刷,再到公司的 T 恤。

品牌调色板中的这些附加颜色在网站上用于区分各个部分。 “我使用颜色来提示用户他们位于网站的不同部分,”Art 说。 正如您在下面的页面中看到的,标题中的紫色对应于平台页面,而橙色对应于数字营销渠道。


你会看到主要的 1Digital 代理品牌颜色,我们徽标中的浅蓝色,仅保存一个位置。 它用于链接回我们主要网站的部分。

电子商务定制设计的原因
我有很多潜在客户问我,‘既然可以更快、更便宜地部署模板,为什么还要等待定制设计? 在我看来,原因从来没有比我们在 Genius 电子商务中的经历更清楚. 模板可以设置样式。 您可以添加字体和颜色,在这里和那里进行一些更改,但最后,您正在对为其他人创建的网站进行小的个性化。 当您经历电子商务定制设计过程时,沿途的每一个决定,无论多么小,都会有人考虑您的品牌和背后的信息。 从像徽标一样大的东西,到在页脚按钮中使用的颜色那么小。 在此过程中做出的每一个小决定的总和是无法量化的。 我一直在谈论如何更好地优化自定义网站或更轻松地转换自定义网站,但最后,这是很难解释的主要好处,直到您至少经历过一次该过程。 通过定制设计项目,您不会穿着不合身的西装。 在整个过程的每一步,您都会穿上一件根据您的体型量身定制的正装。 这种量身定制的外观是您如何给找到您网站的每个人留下第一印象。
如果您在模板上苦苦挣扎太久,也许是时候考虑升级到自定义的东西了。 我们的专业电子商务设计师倾听您的故事,并帮助您通过网站讲述它。 通过 1Digital 与我们联系代理并了解自定义电子商务设计流程如何为您的网站释放新的潜力。
下载PDF
