Drupal 9 Webform 模块 - 简要教程
已发表: 2022-10-31您已经看过它们,已经使用过它们,现在您将学习如何在 Drupal 中轻松构建它们。 由于收集表单数据对任何组织都非常重要,因此拥有灵活、可定制且功能丰富的表单系统至关重要。
还有什么比我们自己的 Webform 模块更好的呢? Drupal 9 Webform 模块是一个贡献模块,是 Drupal 中最强大和最灵活的模块之一。 它是一个用于构建表单和管理提交的开源模块。 Drupal Webform 也进入了我们的顶级 Drupal 模块列表,您的下一个 Drupal 项目绝对需要这些模块! 在这个 Drupal 9 webform 教程中了解更多关于自适应模块的信息。

源自 Drupal.org/Webform 的 Webform 徽标
为什么使用 Drupal Webform 模块?
Drupal Webform 是一个高度通用的模块,用于构建表单并从用户那里提取信息。 例如,您可以使用 Drupal Webform 模块来创建调查、联系表格和反馈表格。 提交后,此模块将允许向用户发送电子邮件,并可以向管理员发送有关提交的通知。 可以选择查看提交、将其发布为节点、页面或块并将结果导出到 CSV 文件中。
- Drupal Webform 模块是开源的,这意味着它是免费的,您只需要时间来设置和配置表单。
- 它允许您通过钩子、Webform 处理程序或 Drupal Webform Clientside Validation 模块执行表单验证。 这需要安装客户端验证模块。
- 这些 Web 表单非常灵活,允许自定义表单中使用的字段。
- 它在单个安装中提供了许多有价值的选项,例如向用户和管理员发送通知和电子邮件。
- Drupal Webforms 可以轻松导出提交的结果。 用户可以在管理界面查看提交表单的结果,也可以通过单击单个按钮将结果导出为 CSV 格式。
要更深入地了解 Webform 模块的功能,请查看这篇文章。
Drupal 9 Webform 模块入门
Drupal 社区为我们提供了一些非凡的模块,Drupal Webform 无疑就是其中之一。 Webform 模块的构建者和维护者 Jacob Rockowitz 曾经与我们讨论过 Webform 以及他对 Drupal 社区的贡献。 “每个人都有构建软件的个人风格/风格。 在编写软件 20 年后,我开始接受我喜欢朝着一个目标/项目工作,那就是 Drupal 的 Webform 模块。 同时,我也了解到构建开源软件不仅仅是贡献代码; 它是关于支持和围绕代码创建一个社区。”
非常感谢 Jacob 和 Webform 模块的其他贡献者为我们提供了一个非常有价值的模块。
现在,让我们开始安装 Drupal 9 webform 模块并创建 Webforms。
安装并启用 Drupal Webform 模块
从这里下载 Drupal 9 Webform 模块并启用它。

要启用 Web 表单,请转到扩展并在 Web 表单类别中,您将看到一个 Web 表单以及复选框(如上所示)。 要使用 Drupal 9 Webforms,请启用Field API、系统模块和用户模块。 如果不启用这三个模块,Webform 将无法启用。
Webform 下有各种提供特定功能的选项。 根据您的要求启用它们。
创建一个新的网络表单
要创建新的 Drupal 9 Webform,请启用Webform UI和Webform Access 。 Webform UI 为构建和维护 Webforms 提供了良好的用户界面。 Webform Access 控制 Webform 节点。 在启用 Webform Access 之前启用 Webform 节点。 然后转到Structure -> Webforms 。

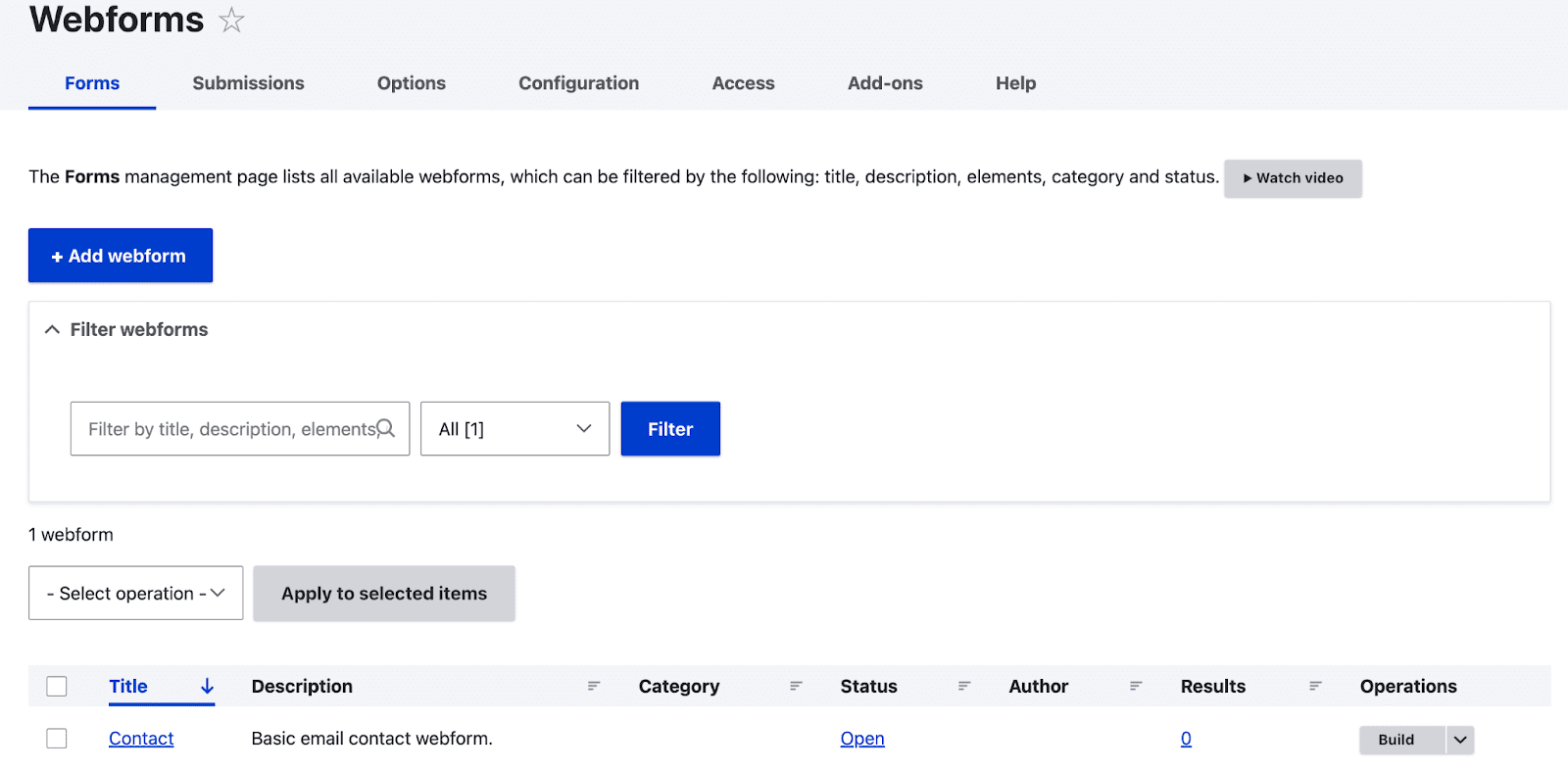
以下是 Web 表单的一些选项。
- 在第一个选项卡Forms中,您将找到创建的 Web 表单列表。 默认情况下,始终有一个可用的联系表。
- 在提交选项卡中,您可以查看用户提交的表单。
- 选项选项卡提供了一组预定义的可重用值,可用于单选按钮、复选框和菜单。
- 在配置选项卡中,提供了网络表单的常规设置。
- 在访问选项卡中,您可以创建一组用户并设置该组的权限。
- 在附加组件选项卡中。 您将看到可用于改进 Web 表单功能的模块和插件列表。
创建一个新的网络表单:
- 单击添加网络表单。
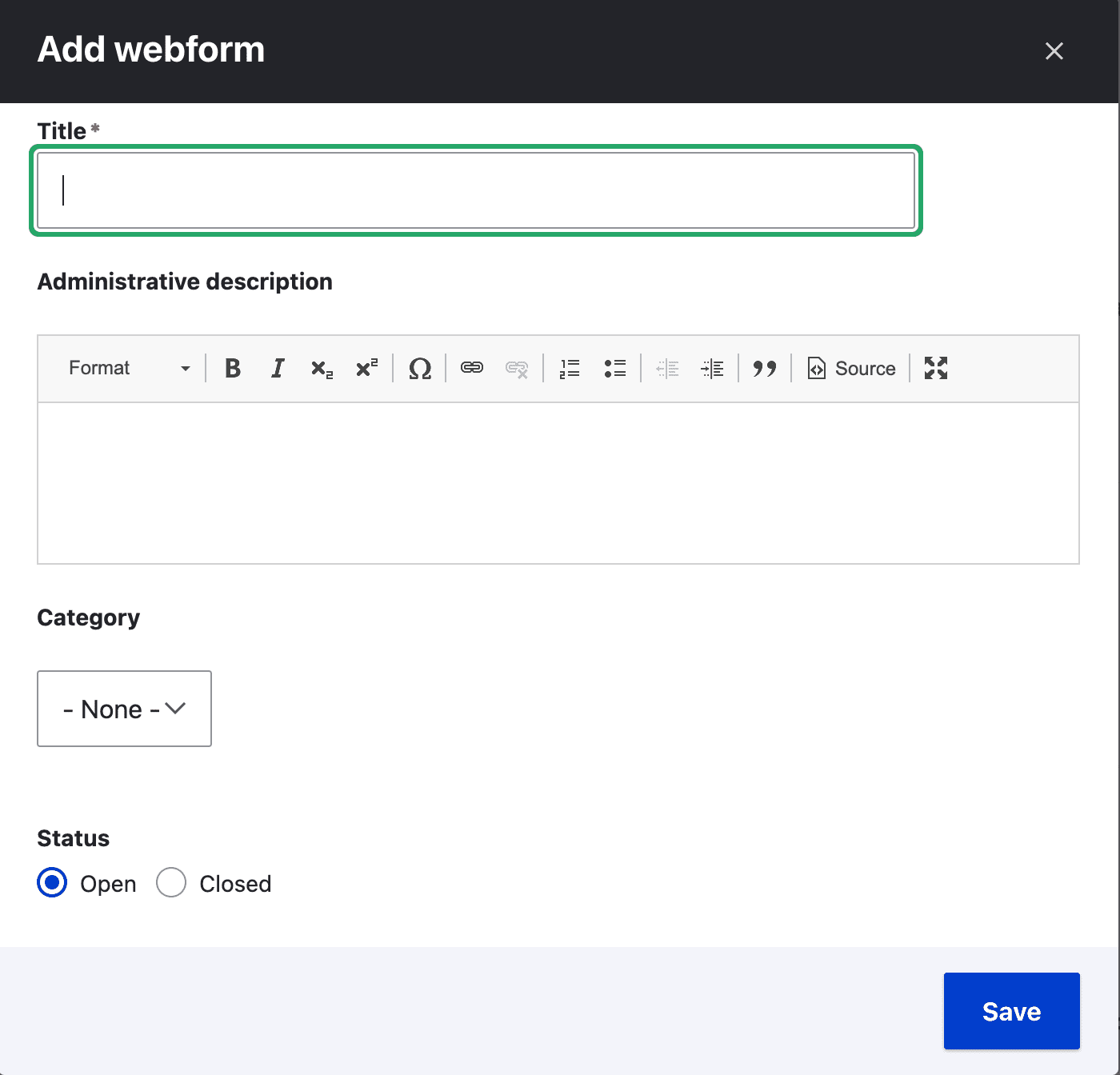
- 现在将打开一个选项卡,其中包含标题、描述、类别和状态。
- 为 Web 表单添加标题和关于表单的简短描述。
- 在Status下,您将看到两个选项:打开和关闭。 这意味着如果状态为“打开”,则表单对用户可用,否则关闭。
- 编辑完所有选项后点击Save 。

向 Drupal 9 网络表单添加字段
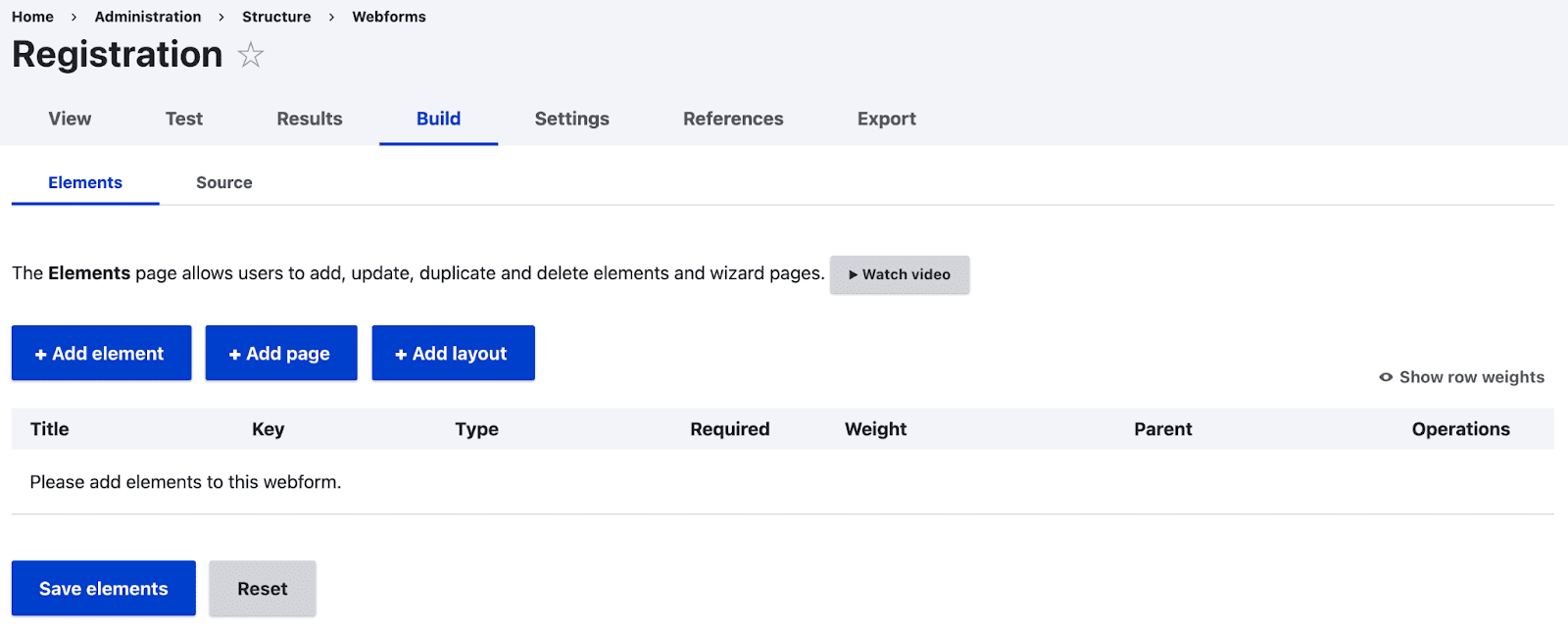
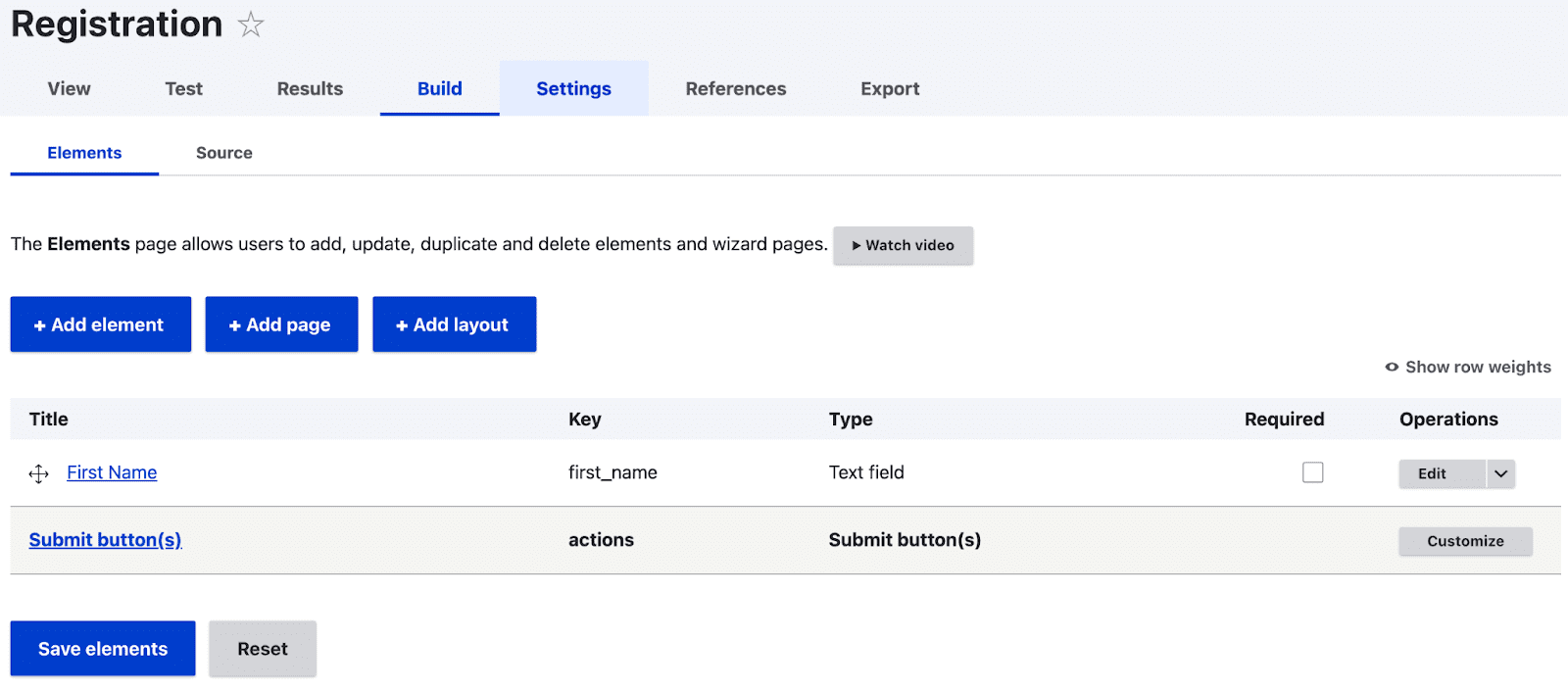
当您单击Save时,将打开一个带有 Webform 标题的页面(此处为:Registration)。

- 要将字段添加到 Web 表单,请单击+添加元素按钮。
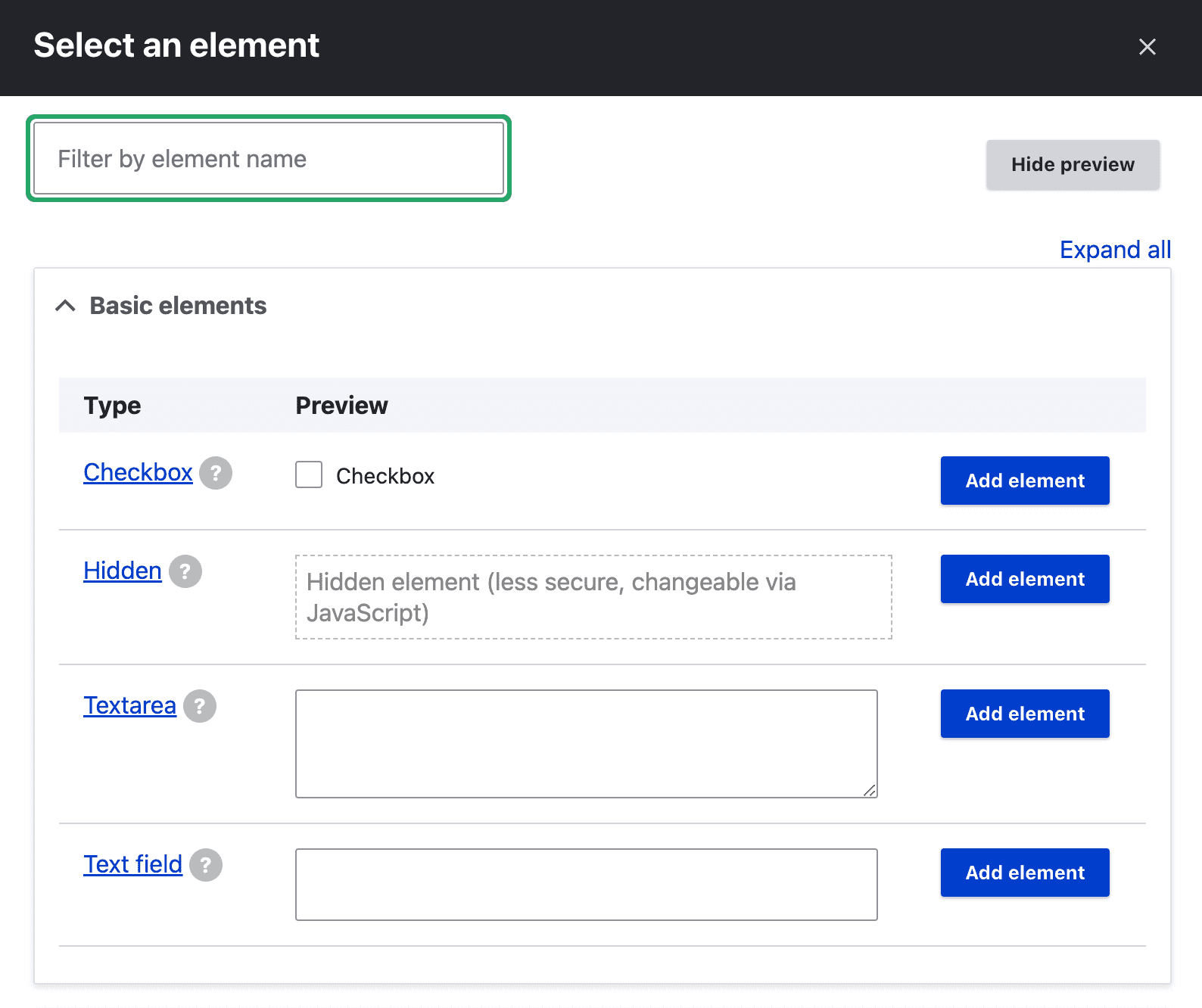
- 您现在将看到一个弹出窗口,其中包含可在 Web 表单中使用的字段列表。

- 要预览元素,请单击右上角的显示预览。 要添加元素,请单击相应元素的添加元素按钮。 现在在页面右侧打开一个弹出窗口..


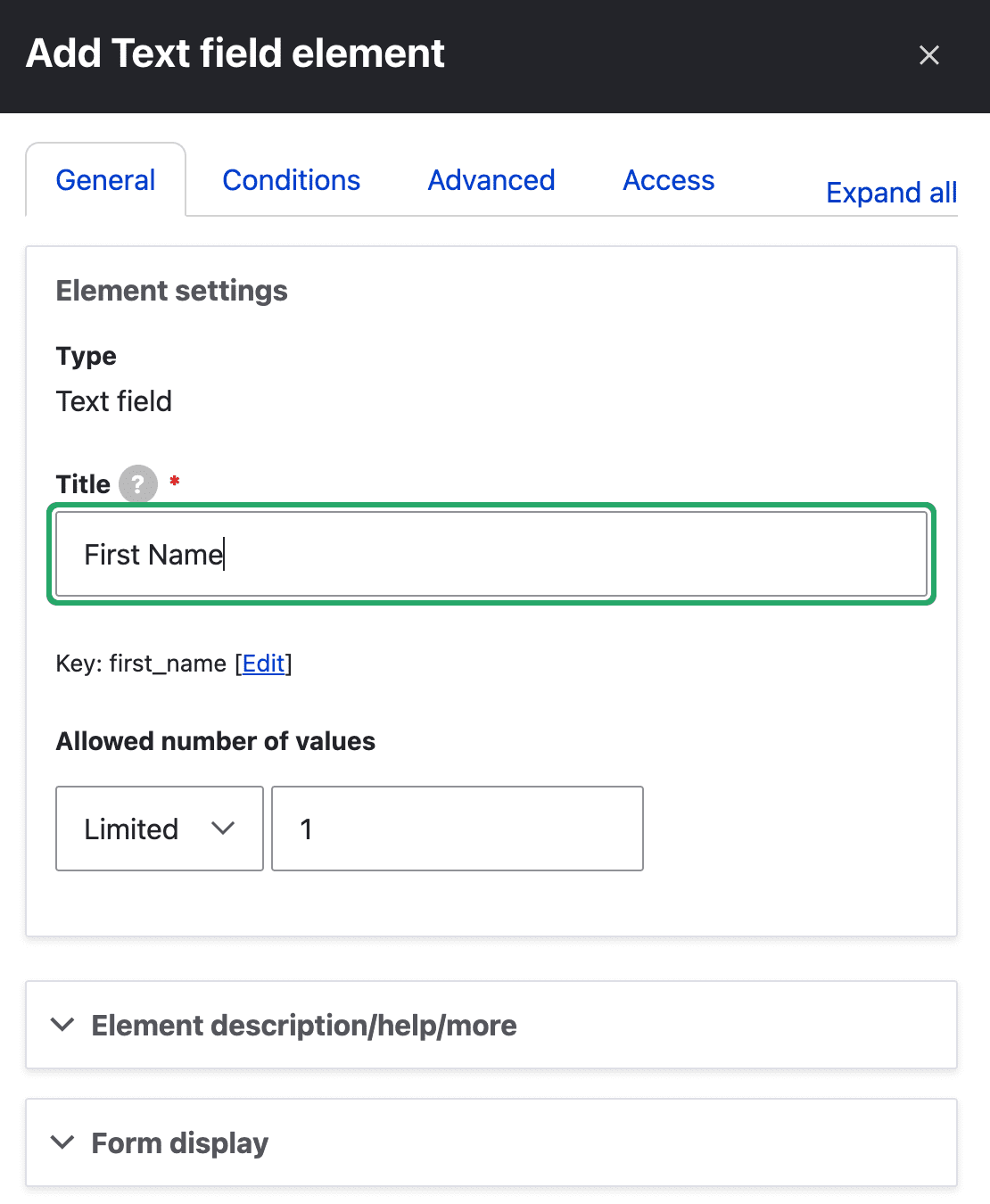
- 您现在将看到用于编辑标题的选项和该字段的许多高级设置。 完成所有设置更改后,单击“保存”按钮。 单击 Web 表单中所有必填字段的必填复选框。

- 您可以通过单击顶部的“查看”选项卡查看创建的 Web 表单。 将元素添加到 Web 表单时会自动创建提交按钮。
- 测试选项卡提供对创建的 Web 表单的测试。 表单字段的值会自动填充随机值。
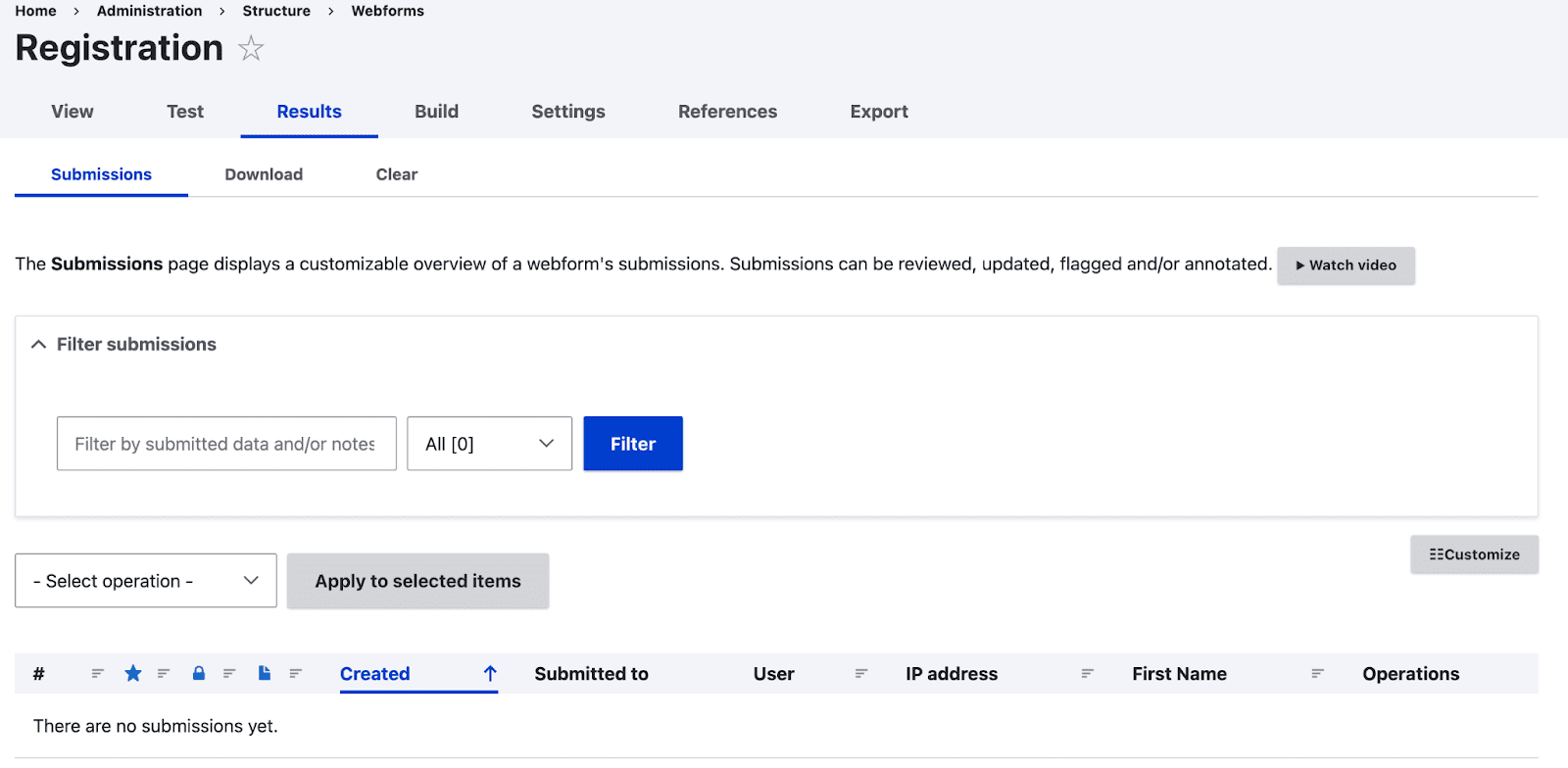
- 在结果选项卡中,可以查看提交表单的值。 结果选项卡下有三个选项。

- “提交”选项卡下所有已提交表单的列表。
- 提交的结果可以 4 种格式下载 - 分隔文本、HTML 表格、JSON 文档或下载选项卡下的 Yaml 文档。
- 您可以在结果的清除选项卡中清除提交的表格。
- 设置选项卡具有 Web 表单的常规设置,可以根据用户的要求进行更改。
- Drupal Webform 的配置可以从Export选项卡下载。 显示配置,可以通过单击页面末尾的“下载”按钮进行下载。 它以 Yaml 格式下载,因为 Yaml 配置文件可以轻松导入到另一个 Drupal 实例。
向 Drupal Webform 添加内容
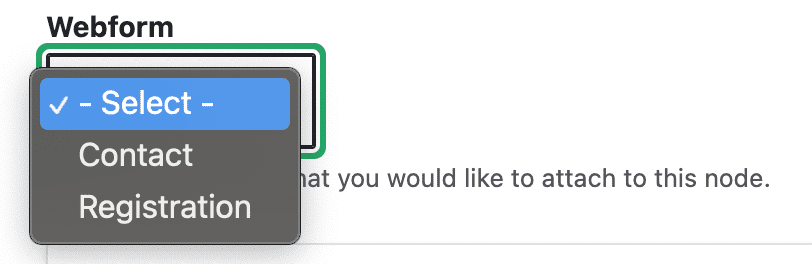
一旦启用 Drupal 9 Webform Node 模块,就会创建一个名为“webform”的内容类型。 它具有标题、正文和 Webform 等字段。 Webform 有一个包含所有创建的 Webforms 的下拉列表。
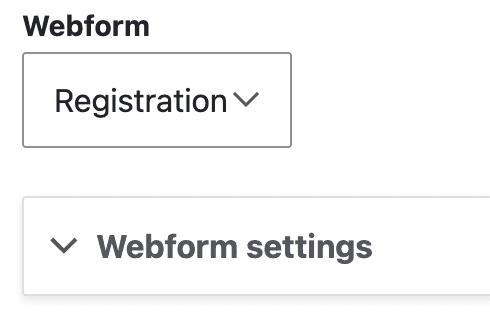
要将内容添加到 Web 表单,请转到Content > Add content > Webform 。 如前所述,已经存在标题和正文。 您将找到一个标有 Webform 的下拉菜单,其中包含创建的所有 Web 表单的标题名称。

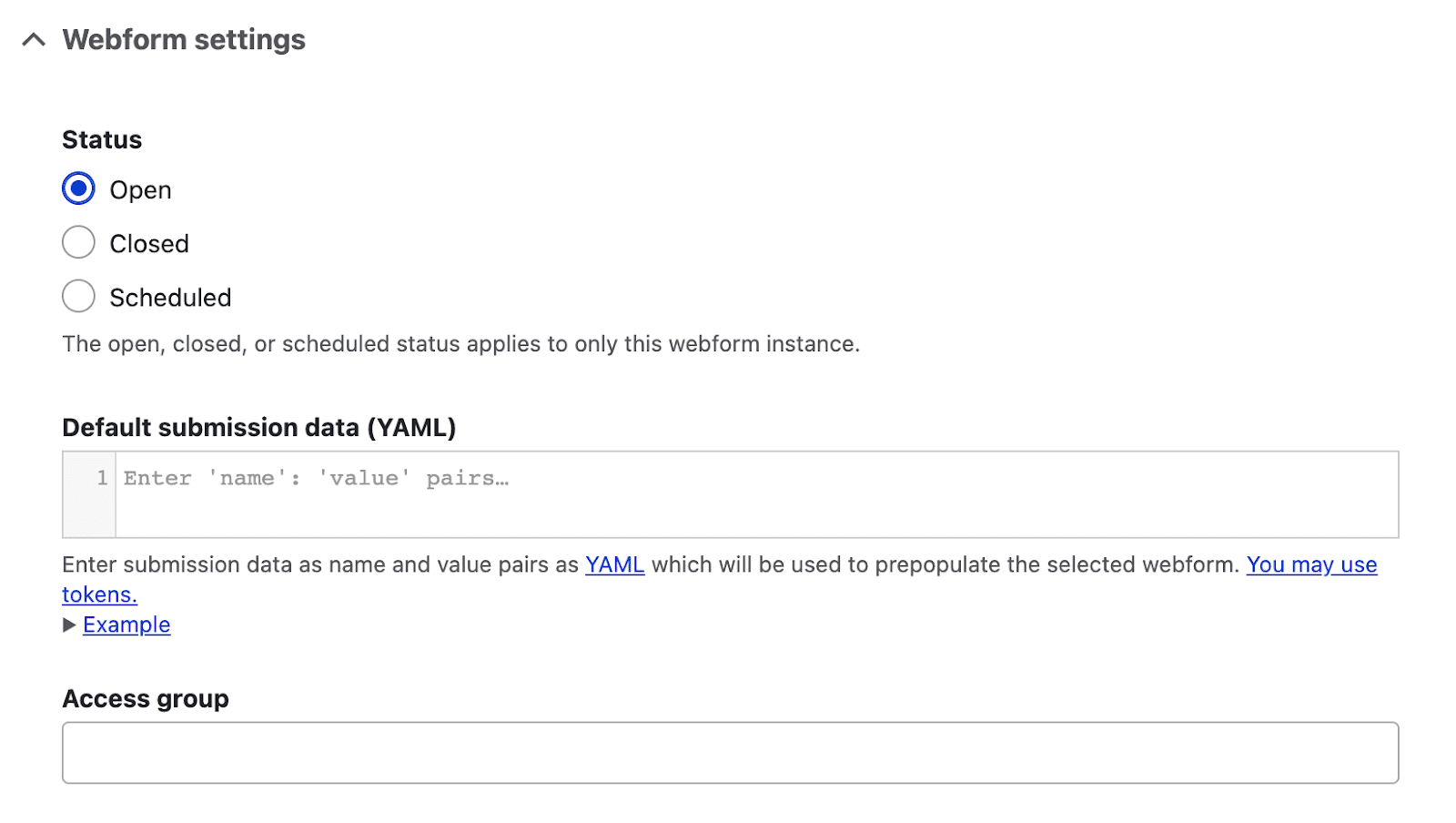
在此旁边,还有另一个选项称为“Webform 设置”。

在状态下,有三个选项,打开(保持对用户开放)、关闭(关闭用户表单)和计划(它将提供日期和时间字段,根据提到的日期和时间,表单将保持开放给用户填写)。
您还可以通过使用可用令牌填充默认提交数据字段来提供默认数据。 可以通过单击您可以使用令牌来浏览令牌。 可以通过单击示例链接查看编写令牌的示例。 您可以在结果选项卡下查看所有提交的表格。
将 Drupal 9 Web 表单添加为内容类型中的字段
现在让我们在内容类型中添加 Drupal Webform。
- 转到结构 > 内容类型 > 管理需要表单的内容类型的字段。
- 单击添加字段。 在添加新字段中,选择“Webform”。 在“参考”部分下,为该字段添加标签,然后单击“保存并继续”。
- 在字段设置中,您可以为字段提供允许的值的数量,然后单击“保存字段设置”。
- 您可以从默认值中选择默认表单,或者单击“保存设置”。
- 现在转到Contents > Add content并选择具有引用 Webforms 的字段的内容类型。

- 从下拉列表中选择此内容所需的表单。 提交的表单可以在该内容的结果选项卡中查看。
将验证码添加到 Drupal Webforms
如今,许多网站都使用 Captcha 来验证用户。 在提交表单之前,它会提供一个问题并要求用户做出回应。 这可以防止机器人通过提交表单和电子邮件(主要是多次)使服务器过载。
Drupal Webform 允许您在创建 Web 表单时添加 Captcha 元素。 Drupal Webform 验证码要求您启用验证码模块。
在表单中添加验证码的步骤:
- 下载并启用验证码模块。 您还需要启用Image captcha 模块以获取 Captcha 中的图像选项。
- 转到配置 > 人员 > 验证码模块设置以配置验证码模块。
- 导航到结构 > 网络表单。
- 单击需要验证码的表单的构建。
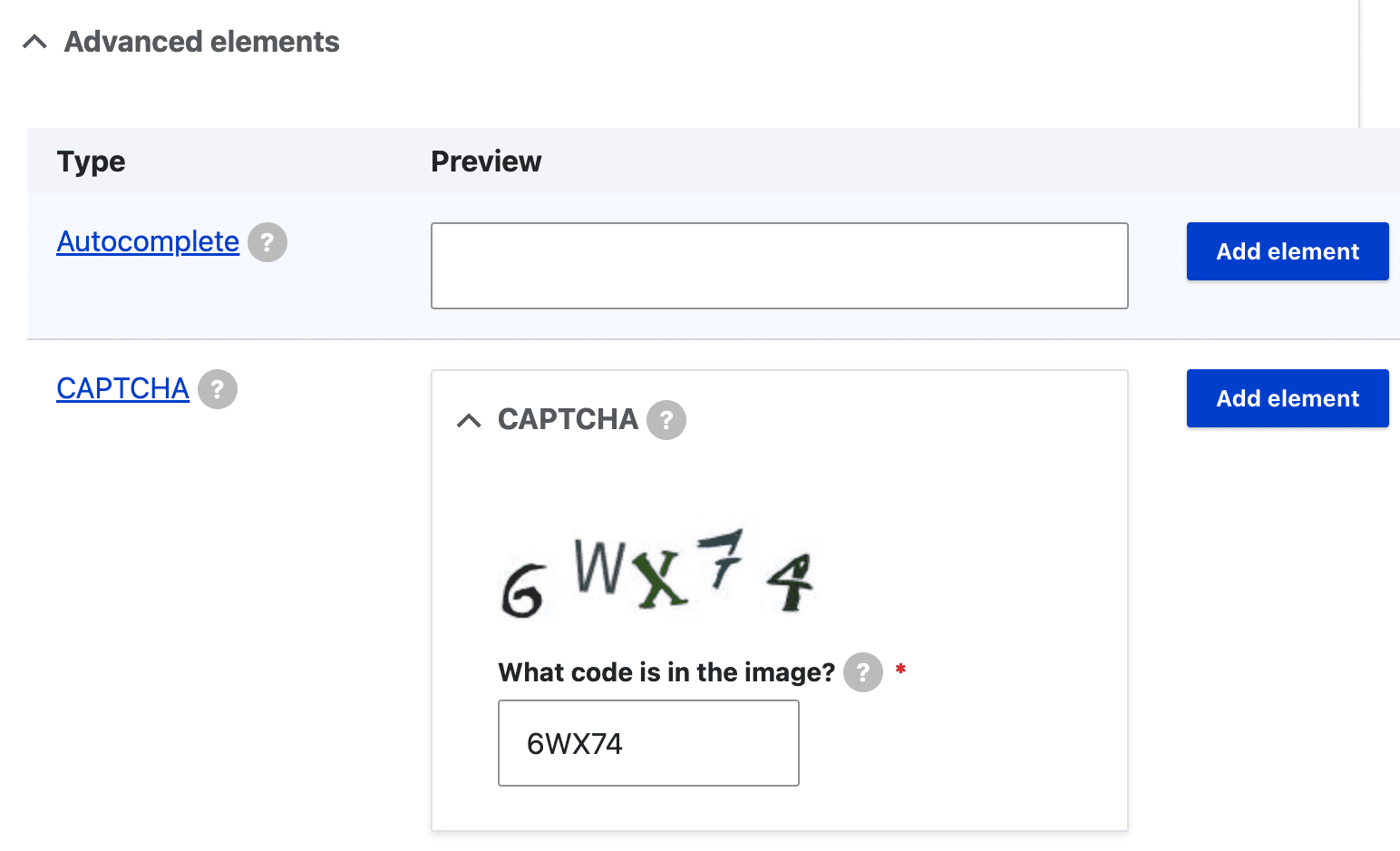
- 单击添加元素并展开高级元素。 展开时,可以查看高级元素列表。 单击验证码的添加元素以添加验证码。

- 单击添加元素将在右侧打开一个设置窗口。 选中管理员模式框,以便管理员可以调试和查看验证码。
- Challenge 类型为您提供 2 个选项 - Math和Image 。 您可以选择任何一项。 然后单击保存和保存元素。 如果您在此处看不到图像选项,则需要启用图像验证模块。
- 在字段类型Webform的内容类型中添加字段,并参考添加验证码的表单。
- 现在转到内容 > 添加内容> 和内容类型,其中包含一个引用表单的字段。
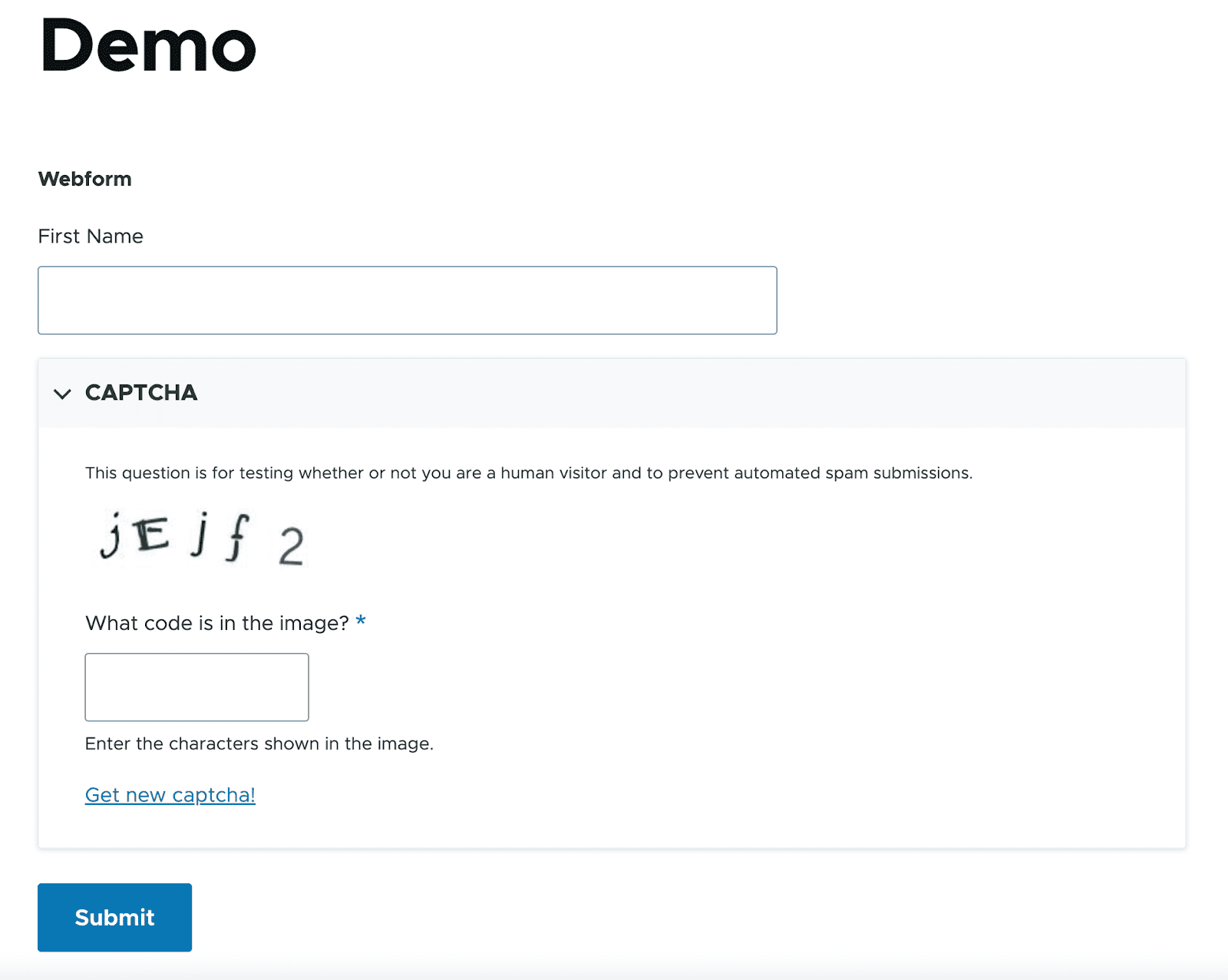
- 填写标题并保存内容。 现在,当您查看内容时,将发布表单以及验证码。 在单击提交按钮之前,应填写验证码字段,否则表单将不会被提交并给出警告消息。