响应式与自适应网页设计:什么对您的网站灵活性更好?
已发表: 2020-01-09内容
- 什么是响应式网页设计?
- 为什么要使用响应式设计?
- 什么时候使用响应式设计?
- 响应式设计的优缺点
- 什么是自适应网页设计?
- 为什么要使用自适应设计?
- 何时使用自适应设计
- 自适应设计的优缺点
- 响应式和自适应设计如何比较?
- 自适应与响应式网页设计示例
- 响应式设计示例
- 自适应设计示例
- 如何在响应式和自适应网页设计之间做出选择?
- 最后的想法
为什么静态设计不再相关? 首先,移动设备长期以来一直被用作访问互联网的领先平台。 此外,谷歌已于 2019 年 7 月 1 日引入了移动优先索引。因此,从现在开始,移动网站版本的 SEO 优化比桌面版更重要。 如果您没有移动版本,您的网站可能根本不会出现在 Google 搜索结果中。
有两种解决方案:响应式与自适应网页设计,使其在任何屏幕尺寸上都看起来不错。 这两种类型都可以为您的电子商务网站做好移动使用的准备。 尽管如此,它们之间还是有区别的。 它们适合不同的网站需求。 此外,它们在成本方面也有所不同。
让我们来谈谈它 有一个项目吗?
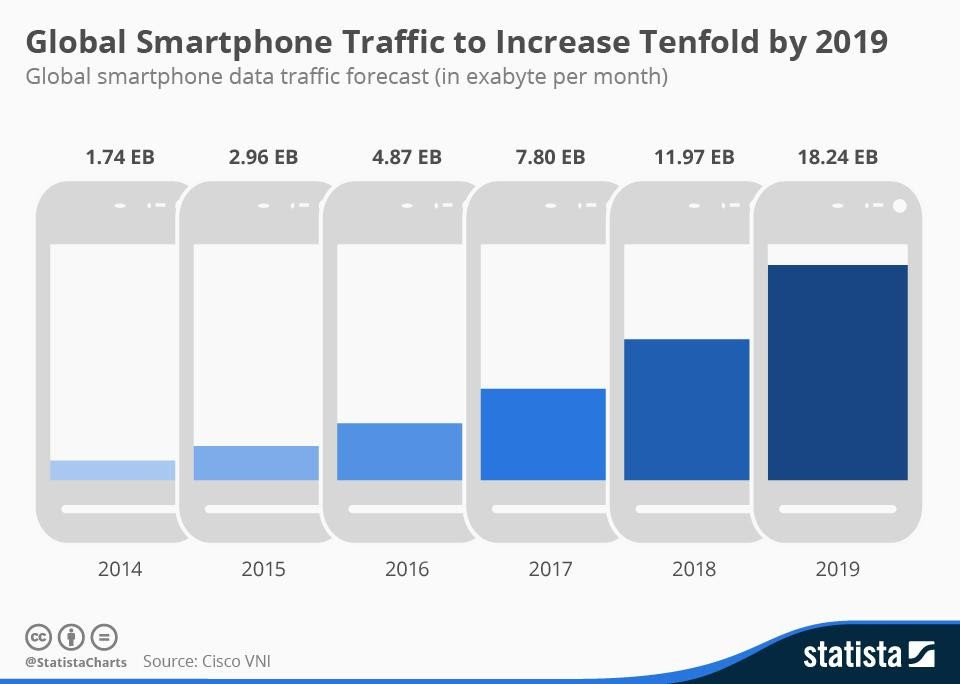
让企业在智能手机和平板电脑上轻松查看其网站至关重要。 否则,您将减少流量并失去访客。

资料来源:Statista
从这篇文章中,您可以了解到:
- 什么是响应式网页设计;
- 什么是自适应网页设计;
- 自适应与响应式网页设计示例;
- 为您的网站选择哪种设计:自适应或响应式。
什么是响应式网页设计?

资料来源:weidert.com
响应式布局会根据各种屏幕尺寸进行相应调整。
2010 年,设计师兼开发者 Ethan Marcotte 在他的同名著作《响应式网页设计》中首次使用了响应式设计这个词。
响应式网页设计响应任何目标设备屏幕尺寸的大小。 具有这种设计的网站对 300 像素或 30 000 像素宽的浏览器同样可以很好地调整布局和功能。 由于“流体”布局、CSS 媒体和“流体”网格,这种调整是可能的。 响应式设计允许页面调整其高度和宽度并在任何屏幕上正确显示。
网页设计师出于什么原因使用响应式网页设计技术? 我们的团队声称这种类型的开发很简单,实现的工作量也更少。 响应式设计可以减少对每个屏幕尺寸设计的控制。 它使用基于百分比的 CSS 规则来根据屏幕大小更改样式。
今天,它是开发新网站的首选方法。 默认情况下,大多数现成的 CMS 模板(如 Magento 或 Shopware)都具有响应式设计。
进一步阅读我们的指南:电子商务网站的最佳 Magento 和 Shopware 电子主题
我们的团队创建了一个网站的单一外观,将用于所有屏幕。 他们产生的第一件事是分辨率的中间部分。 然后,他们确定分辨率标度的低端和高端的调整。 然后这样的设计转化为任何设备的屏幕。 从用户体验的角度来看,这种统一的设计为客户和网站访问者提供了无缝顺畅的旅程。
为什么要使用响应式设计?
重要的是要承认响应式设计更简单并且需要更少的工作来实现。 它对每个屏幕尺寸的设计提供较少的控制。 然而,目前,它是构建新网站的首选方法。 它还可能与大多数内容管理系统都可以访问的大量廉价模板有关。
什么时候使用响应式设计?
如果您犹豫,我们会在决定选择响应式设计时为您提供最终考虑:
- 对于需要升级现有网站的中小型公司来说,响应式设计是一个理想的选择;
- 对于需要新建网站的企业来说,响应式设计也是一个完美的选择;
- 建议服务型行业采用响应式设计,因为它们主要由文本和图像组成;
- 最后,重要的一点是响应式设计是预算友好的。 这意味着可以以可承受的成本获得功能齐全的网站。
响应式设计的优缺点
根据可用的浏览器空间,响应式设计允许设计师展示内容。 它使站点在桌面上显示的内容与在便携式设备上显示的内容保持一致。 响应式设计是当今更流行的方法,被认为是“传统”变体。
在响应式设计的优势中,我们的专家定义了以下几点:
- 它是无缝且统一的,这意味着拥有良好的用户体验;
- 使用的多样性模板;
- 对 SEO 友好;
- 它通常更容易实现。
现在让我们来看看响应式设计的缺点。 我们注意到它的缺点之一:
- 它提供较少的屏幕尺寸设计控制;
- 元素可以重新定位;
- 广告在屏幕上丢失;
- 在手机上下载需要更多时间。
什么是自适应网页设计?

资料来源:weidert.com
自适应设计使用多种布局来适应不同的屏幕尺寸。
自适应网页设计和响应式网页设计之间的主要区别在于,自适应网页有多种布局,适合不同设备的特定屏幕尺寸。 换句话说,网页设计师应该为手机、平板电脑和台式电脑制定具体的计划。
它是如何工作的? 该网站会检测正在使用的设备并为这种特定类型的设备提供预设布局。
让我们来谈谈它 有一个项目吗?
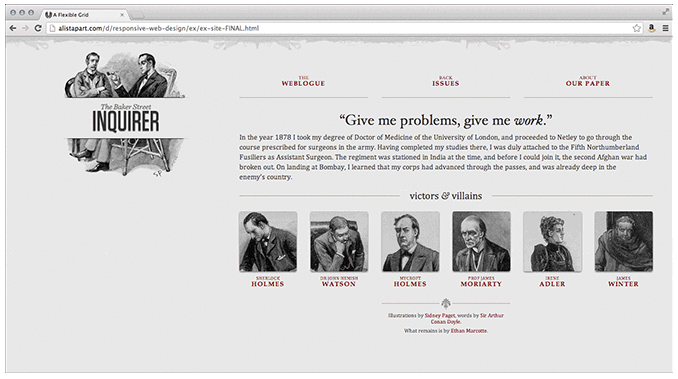
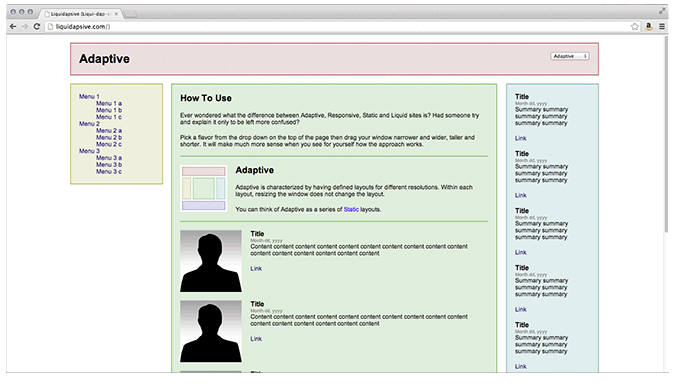
这样,自适应设计为网站访问者提供了最佳体验,因为所有网站元素都适合特定的界面。 当响应式网站屏幕从一种屏幕尺寸“流动”到另一种屏幕尺寸时,自适应设计提供了量身定制的解决方案。 下面的动画演示了自适应设计随着屏幕尺寸的变化在预定义布局之间切换时会捕捉到。

顶部块是响应式的,下部块是自适应的。
来源:css-tricks.com
对我们来说,作为一个开发团队,向用户展示我们了解他们对可用性的需求非常重要。 因此,我们尽最大努力使每个屏幕触摸响应。 我们为您未来的网站开发了多种独立设计,以确保布局的每个元素都在正确的位置。 自适应设计不同于响应式设计,后者需要使用基于百分比的 CSS 规则。 而自适应设计对每个锚点使用一个静态布局。 检测到锚点后,它会根据屏幕大小进行调整。
我们从您网站的最低分辨率版本开始自适应设计的开发过程。 然后,我们移到最高处并创建相同设计的多个再现。 当前的标准是针对不同设备宽度的六种自适应设计:320px、480px、760px、960px、1200px 和 1600px。 但是,根据网站访问者的数据,您可能需要较少的设计。
虽然响应式设计非常适合简单的网站,但我们强烈建议将自适应模型用于移动版本的在线商店和布局由许多元素组成的网站。 此外,与响应式网站相比,自适应网站的工作速度快 2-3 倍,这可能有助于提高转化率。
有关电子商务网站设计的更多详细信息:华丽电子商务网站设计的 5 个技巧

为什么要使用自适应设计?
从理论上讲,自适应设计将能够提供最佳的用户体验,具体取决于用户在界面上使用的设备。 自适应设计提出了量身定制的解决方案,这与屏幕从桌面设计“流动”到更小的设备的响应式设计不同。
自适应设计的一个重要优势是与当代用户体验更相关。 反过来,响应式设计有一种更加面向桌面的方法(其他设备的需求处于次要的、几乎被动的位置)。
何时使用自适应设计
如果您决定选择自适应设计,我们会为您提供一些您应该记住的最后要点。 其中有:
- 自适应设计被认为是需要移动版本的现有网站的理想选择;
- 建议对速度相关的站点选择自适应设计;
- 自适应设计是高度针对性体验的完美选择,可以适应某人的位置、连接速度等;
- 对于希望更好地控制如何将网站交付给各种设备上的各种用户的人来说,自适应设计是一个完美的解决方案。
自适应设计的优缺点
Adaptive Design 是在 2011 年创造的,它更适应设计师有一些固定的布局尺寸。 这种类型的设计是“一刀切”方法的替代方案。
那么,让我们来谈谈自适应设计的优势。 它的优势包括:
- 它让设计师可以为相关设备构建最佳用户体验;
- 移动设备可以定义用户的环境;
- 设计师可以根据来自智能设备的用户数据优化广告。
自适应设计有缺点吗? 当然。 在自适应设计的缺点中,Dinarys 专家定义了以下内容:
- 由于大多数自适应设计正在升级传统站点以使其更易于访问,因此创建需要时间;
- 上网本和具有站点配置的上网本可能会出现问题,因为它是针对智能手机或台式机的;
- 这对 SEO 来说是一个挑战。 原因是搜索引擎在多个站点上识别相同内容的复杂性。
响应式和自适应设计如何比较?
好吧,如果您正在寻找一种经济高效、方便的选项来创建功能强大且方便的用户体验,那么响应式网页设计是最佳选择。 此外,还需要为响应式站点提供较少的维护和维护。
然而,选择自适应设计也有许多优势。 其中包括更加个性化和目标用户体验。
因此,要做出最终选择,您应该了解并计划您的目标、需求和预算,以及现在和未来。
自适应与响应式网页设计示例
让我们更进一步,因为我们将向您展示一些响应式和自适应网站的优秀插图。
响应式设计示例
图片来源:Dropbox
1. Dropbox Dropbox 有一个很棒的响应式网站。 除了灵活的视觉效果和流畅的网格之外,该站点还更改了正面颜色版本以适应背景颜色和图像方向。 用户可以使用隐藏在号召性用语按钮后面的注册表单进入网站。 因此,Dropbox 为用户提供了跨各种设备的便捷体验。
图片来源:运球
2. Dribbble Dribbble 网站的响应式网页设计已成为公司的标志之一。 除了灵活的网格之外,该网站的响应式设计将导航菜单从台式机上的五列更改为移动设备和平板电脑上的两列。 该公司为了使响应式版本更加用户友好,删除了搜索栏并在汉堡包图标后面隐藏了一个菜单。

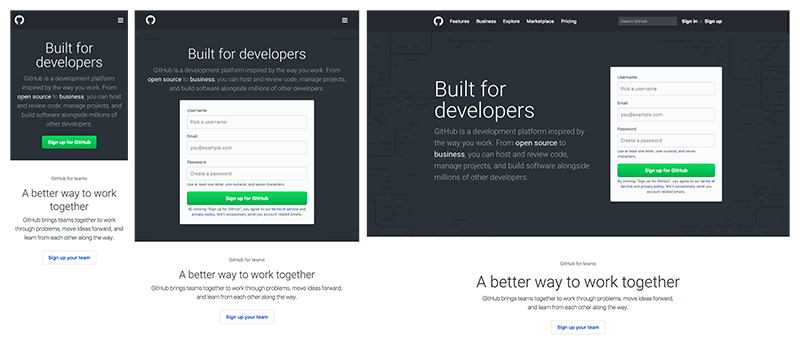
图片来源:GitHub
3. GitHub GitHub 是另一家对移动网站版本使用响应式设计的公司。 为了在所有设备上提供一致的体验,他们将折叠上方的区域从两列更改为单列布局。 为了减少移动设备上的混乱,GitHub 删除了搜索栏并将菜单隐藏在汉堡包图标后面。
自适应设计示例

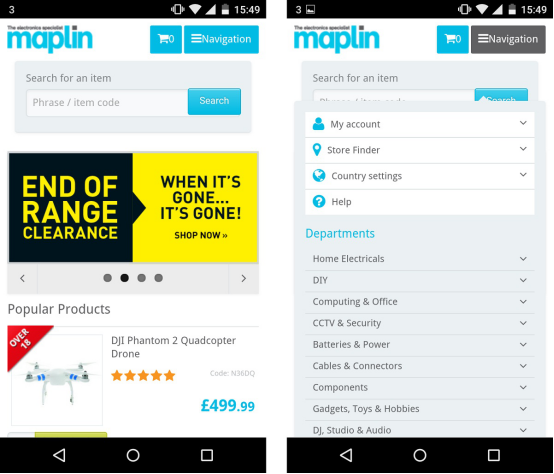
图片来源:Maplin
1. 马普林
第一个例子是英国零售商 Maplin。 该公司选择在移动版本中使用没有唯一 URL 的自适应网站。 Maplin 网站检测访问者的移动设备并提供不同版本的网站。 如您所见,网站设计允许购物者以舒适和用户友好的方式浏览产品和购买。

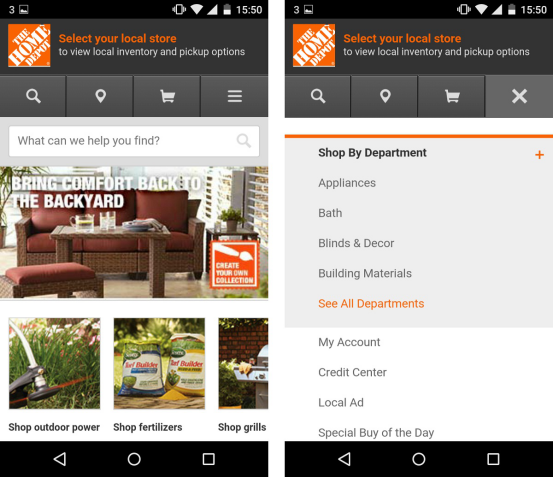
图片来源:家得宝
2.家得宝
家电零售商家得宝(Home Depot)提供了其使用自适应网站版本的顺利旅程。 诸如位置共享之类的功能可以向移动购物者显示最近的商店。 自适应网站设计还包括产品详细信息和对实时商店库存的访问。

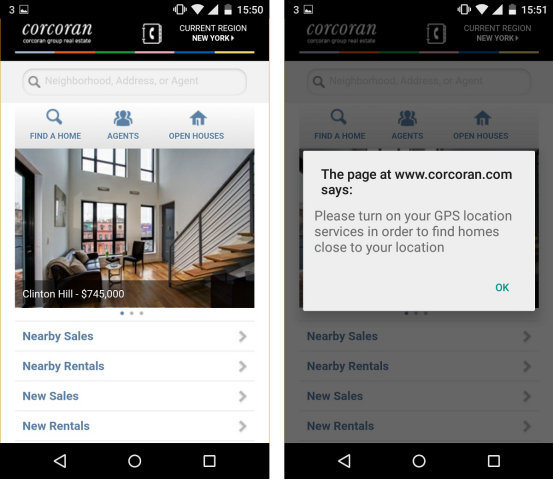
图片来源:Corcoran
3. 科克兰
Corcoran 公司也选择使用自适应网站设计。 这家房地产公司的网站向潜在租房者和购房者显示了搜索到的公寓和房屋附近的便利设施列表。
让我们来谈谈它 有一个项目吗?
如何在响应式和自适应网页设计之间做出选择?
响应式和自适应网页设计旨在为移动设备用户提供简单的交互。 但是,与自适应网站版本相比,创建响应式设计所需的努力更少。 那么,你应该选择哪个? 响应性优于适应性吗? 考虑下面提到的一些事实,您将能够找到答案。
- 如果您的网站是使用流行的 CMS(内容管理系统)开发的,例如 Magento 或 Shopware,您可以购买具有内置响应式网页设计的主题;
- 如果您的网站是定制的多功能解决方案,那么您需要聘请开发团队为各种设备和屏幕创建自适应设计;
- 如果您想在搜索引擎结果中排名更高,则可以采用响应式设计。 这样您的内容将在手机和模板上完美可见,从而导致高移动流量;
- 如果您的网站包含大量内容、许多按钮和其他设计元素,则您的选择是自适应设计。 要实施它,您需要聘请一个开发团队。 他们将开发一组固定的模板,用于在许多设备上的不同屏幕尺寸上显示。
响应式网页设计似乎是一个更安全的选择,因为它适用于所有屏幕尺寸。 此外,与自适应设计相比,它提高了加载网站的时间和成本。
尽管如此,在某些情况下,自适应网页设计是更好的选择。 这种类型的计划需要开发具有不同布局的较小版本的网站以适应不同的设备。
另一个需要考虑的因素是移动网站访问者的意图。 如果它与桌面访问者不同(他们预订服务而不是查看产品目录),您应该选择自适应网页设计。
最后的想法
移动用户使用他们的设备访问网站并在线购买。 移动流量不容忽视。 您的网站应该具有响应式或自适应设计,以保持访问者的旅程无缝且直接。 这两个选项都可以帮助您的客户和访问者轻松浏览您的网站或在线商店。
如果时间和预算有限,并且在桌面或移动设备上查看和与网站交互没有差异,我们建议开发响应式设计。
同时,当加载速度至关重要时,自适应设计会获胜,用户出于不同目的使用桌面和移动网站版本。
尽管如此,对于选择响应式网站设计还是自适应网站设计,没有单一的答案。 我们认为每个案例都应该单独考虑。
如果您需要关于您的网站使用什么设计版本的额外咨询,或者您正在寻找网络开发和设计机构,我们随时为您提供帮助,只需与我们联系并提供您的项目描述。
