设计支持转换决策过程的网站
已发表: 2021-10-13 摘要:成功影响访问者的转换决定
你必须通过迎合懒惰的大脑来支持转换决定,
太多的选择是压倒性的,往往导致无所作为。
通过使用我们关于如何设计一个对大脑友好的网站的建议,了解如何做出说服客户采取行动的选择。

作者:埃里克·伊茨科维茨
8 分钟阅读
本文将涵盖以下内容:
什么是转换决策?
您网站上的大脑和决策
设计一个对大脑友好的网站
视觉强调要考虑的事情
支持懒惰大脑的转换决策
作为营销人员,了解大脑的运作方式至关重要。
技术迅速变化,但大脑变化不大。 事实上,它已经有大约 5 万年没有进化了。 如果我们掌握了大脑是如何工作的,我们就可以利用它的偏见并影响人们对我们期望的转换行为。
什么是转换决策?
在线用户带着某些目标来到您的网站。 根据他们在购买周期中的位置,他们正在寻求完成一些事情。 这可以从了解或比较产品和服务到实际购买。
转换决定是用户选择在您的网站上采取所需行动的那一刻。 这些转化可以是微观的:用户在购买过程中采取的小步骤,例如在您的博客上消费内容、下载磁铁、注册网络研讨会、将项目添加到他们的愿望清单等。或者它们可以是宏观的——最终的转化操作——例如填写潜在客户表格或完成结帐流程。
要成功影响转换决策,您需要能够将您的网站视为营销渠道。 您必须了解受众的在线行为才能说服他们,并消除阻碍他们通过渠道的障碍。
您网站上的大脑和决策
大脑控制着我们所做的一切。 它在我们的思想、情感和行为背后。
所以如果你想解锁人类行为,你必须从大脑开始。 这意味着将转换决策视为认知过程的结果。
事情是这样的:旧大脑仍然是人类大脑的主要方面。 它的首要任务是调节我们的基本生存功能,其中包括存储我们的反应记忆(我们感受到的情绪)。
出于这个原因,大脑不喜欢每次你需要决定某件事时都必须运行复杂的心理过程。 它将额叶繁琐的逻辑操作留给真正重要的决定。 它在自动流程上运行,并开发用于简单决策的认知捷径。
阅读更多

这就是为什么在 SiteTuners,我们始终强调减少网站认知负荷以提高转化率的重要性。 你最不想看到的就是你的网站很难使用或破译,以至于它会促使访问者的大脑进入完整的额叶模式。

因为除非他们试图购买对他们来说非常重要的东西,否则他们不太可能愿意承担繁重的工作。 大多数人宁愿采取简单的方法并保释,也不愿花费宝贵的大脑储备来解决您网站上的问题。
设计一个对大脑友好的网站
在向客户展示选择时,请记住大脑是懒惰和不耐烦的。 它大部分时间都是自动驾驶的,因为大脑的逻辑部分操作起来很昂贵。 为了让大脑努力完成某件事,它必须认为这项任务足够引人注目且足够简单。
这里有三种方法可以绕过大脑的懒惰来说服客户采取行动。
最小化选择
你可能会想在他们展示大量选择时效仿亚马逊。 但请记住,亚马逊的成功取决于卓越的运营和交付优势。 您将很难与一家保证在某些邮政编码中一小时送达的公司竞争。
现实情况是,太多的选择是压倒性的,往往会导致客户无所作为——大量信息涉及到有意识的大脑,并导致决策回避。
因此,请避免滚动充满选择的页面(如瘟疫)(除非它是快速扫描视觉上大不相同的物理项目,在这种情况下滚动更方便)。
此外,不要指望客户通过左侧栏中的过滤系统找到合适的产品。 通常,只有高级用户——那些知道这是对大量信息进行分类的有效方式的用户——才倾向于使用它。
大多数访问您网站的人都不愿意花时间和精力来学习您的过滤系统的界面。 即使访问者使用它,它仍有可能产生太多结果。 (检查您的站点统计数据,看看使用您的侧面板过滤系统的访问者数量是否值得您投入的房地产。)
你可以做些什么来限制选择:
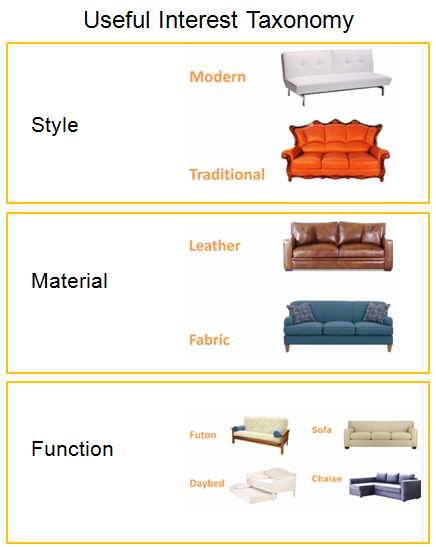
• 有有用的兴趣分类。 例如,如果客户想要购买家具,您可以通过询问三个简单的问题来限制选择,这些问题涉及灯箱弹出序列中呈现的样式、材料和功能。

关于沙发选择的三个简单问题可能比作为具有几个不同用户界面控件的侧面板呈现的相同信息更容易回答。 很多时候,最好是一个带有 2-4 个问题的灯箱弹出序列,以便选择非常小的一组选项。
对于互斥的选择,决策更容易,因为人们会对一个或另一个选择有亲和力或厌恶。
• 在为目录导航创建信息架构时,要深入而狭窄。
不要在下拉菜单中使用大量子类别来压倒访问者。 给出 4 到 8 个顶级类别,4 个或更少的子类别,然后再往下。 只要访问者觉得他们越来越接近他们的目标,额外的点击是可以的。 如果您快速缩小选择范围,访问者将愿意采取这 3-4 个导航步骤,然后看到一组合理的产品。
让选择显而易见
大脑不喜欢弄清楚一种选择与其他选择有何不同。 因此,请确保选择易于相互区分。
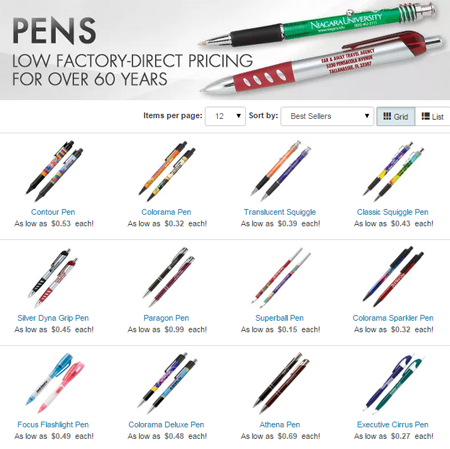
例如,下面示例中的笔选择没有用。 它们以微小的缩略图表示,产品及其运作方式没有任何意义。 这使客户没有任何选择的依据。

在这种情况下,您可以做的是限制产品的数量,并通过向客户提出一系列问题来提供明显的选择:
- 他们是否想要末端锋利的钢笔
- 他们想要一个普通的圆珠笔吗
- 他们是在寻找一个周围有橡胶把手的,还是
- 他们想要一支传统的钢笔吗
这样,您将向客户展示质量不同的笔,他们会立即知道哪一支对他们有用。
您可以做些什么来使选择变得明显:
- 使用视觉效果使选择更加清晰。 对于更抽象的概念,用独特而清晰的图像来表示选择。 如果您是一个想要向客户展示欧洲与亚洲的旅游网站,您可能会有一张埃菲尔铁塔与富士山的照片。 如果您向游客展示一个繁忙的城市场景,游客将不得不与它搏斗一下,然后才能确定这是东京而不是世界上的另一个城市。
- 删除类似的图片。 对于外观相似的东西,请将其拆开或摆脱它。
- 聚焦或放大/扭曲重要的区别——关注物体的正确部分,使其与其他部分区分开来。
强调视觉偏差
我们大脑吸收的信息百分之九十是通过视觉通道处理的,因此人们非常善于理解视觉。
推动客户做出转换决定的一种方法是通过操纵视觉偏差来突出您想要销售的产品。

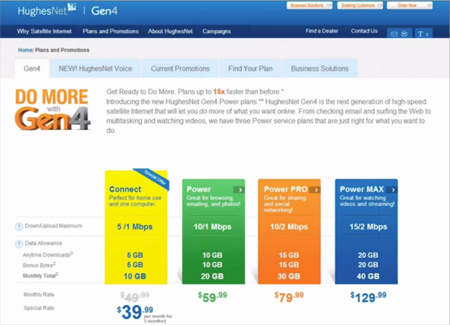
请注意 HughesNet 如何引起人们对他们希望客户利用的计划的关注。 他们通过使底部的框和数字大于其他框来突出显示它。 它还具有页面上所有颜色中最令人讨厌的霓虹灯版本。 另外,它在右上角有一个“特别优惠”标注。
通过所有这些方式,加上计划在列表中的首要地位(在水平列表中,默认情况下第一个位置是最重要的,因为人们通常从左到右阅读),它们偏向于用户的视觉体验。
视觉强调要考虑的事项:
- 屏幕位置- 向上和向左通常更重要
- 视觉空间的数量——你给特定对象的空间、空白和边框的数量。
- 锚定图像- 使用图像来引起对页面某些部分的注意
- 区域背景颜色
- 对比或独特性——例如,购物车页面上有 6 个或 7 个按钮的结账很糟糕,但如果你将一个按钮设为红色而其他按钮设为灰色,它会更加突出。 即使存在许多相似的对象,您也可以做一些具有对比或独特性的事情。
- 运动(核选项) ——人们不能不看运动,所以要谨慎使用它。 在存在运动的情况下——无论是滑动横幅还是滚动推特——图形和文本都不会被查看。 如果您有意使用动作来引起对某事的注意并且它支持您的号召性用语,那就去做吧。 但是,如果它与您的主要 CTA 无关,则取消该动作可以消除干扰。 这应该有助于您的转化率。
通过迎合懒惰的大脑来支持转换决定
在提出选择时,请记住,大脑是懒惰的,不愿意与事物搏斗。 通过执行以下操作,让客户更容易选择:
- 限制选项的数量
- 展示是什么让一个选项与其他选项不同,以及
- 在视觉上强调您希望他们采取行动的选择。
与转换专家交谈
给我们 30 分钟,我们将向您展示我们如何帮助您取得更好的结果
