DesignCap 评论:为您的网站或博客创建高质量图像从未如此简单
已发表: 2022-10-08在当今时代,随着近年来社交网络的重要兴起,我们每天都能获得大量触手可及的信息。 这就是为什么要让浏览互联网的用户选择点击您的内容(并因此点击您的网站),您必须注意让您在专业活动中从其他企业中脱颖而出的小细节。
其中一个细节,也是我今天想和你谈谈的,就是创造独特的、高质量的图像,吸引你想要表达的公众的注意力。
是的,你没有看错。 我说创造。 我知道你在想什么……错了。 是的你可以。 是的:我不在乎你是不是专业的平面设计师。
如果您不需要任何这些,并且您可以完全在线并以一种超级简单的方式设计自己的图像,而无需事先了解任何类型的图形设计程序……事情就会改变。 我错了吗?
今天我将发现一些东西,可以让您在您的网站、博客、在线商店或社交网络配置文件上为访问者提供高质量的图形材料。 我说的是 DesignCap。
- 什么是设计帽?
- 我可以使用 DesignCap 创建什么样的图像?
- 有关如何使用 DesignCap 为您的网站、博客或社交网络创建图像的分步教程
- 1. 账户注册
- 2. 选择您要创建的图像类型。
- 3. 使用 DesignCap 为您的博客设计图像
- 4. 将设计好的图片下载到您的电脑上
- 结束
- 审查细目
什么是设计帽?

DesignCap 是一个完全在线的工具,您可以使用它为您的网站或博客设计几乎任何类型的图形。
所有这些都以非常直观的方式进行,并以非常专业的外观获得详细的最终结果。
在我尝试过的那些工具中,毫无疑问,它是我发现的执行此类任务的最强大的工具(显然,这还不算计算机上安装的图形设计程序)。
它的可能性是巨大的,为您提供优雅和专业的预定义设计,并让您可以选择使用其图像、图形、插图、字体等的存储库从头开始设计所有内容。
如果这还不够,DesignCap 还允许您从您的计算机上传图像或任何图形元素,以便尽可能使最终设计更加个性化。
为您推荐: DesignEvo – 为您的企业制作专业的标志。
我可以使用 DesignCap 创建什么样的图像?
正如我之前提到的,使用 DesignCap,您可以创建您的互联网业务所需的任何类型的图形元素。
让我们看看您可以在此平台上执行的操作列表:
- 社交网络图形(Facebook 和 Twitter 的封面图片、Instagram 或 Tumblr 的图片、Google Plus 的图片、YouTube 缩略图和 YouTube 横幅、Facebook 广告等)。
- 博客文章的信息图表、图表、表格和图像。
- 名片、广告传单、海报、礼品卡、餐厅菜单卡,以及几乎任何您能想到的企业形象元素。
- 活动卡片和请柬(婚礼、生日等)
- 广告设计。
- 为您的工作或班级做的演示。
- 恢复找工作。
- 醒目的电子邮件标题以生成更多回复。
- 每日日程、工作日程、健身日程、课程表等
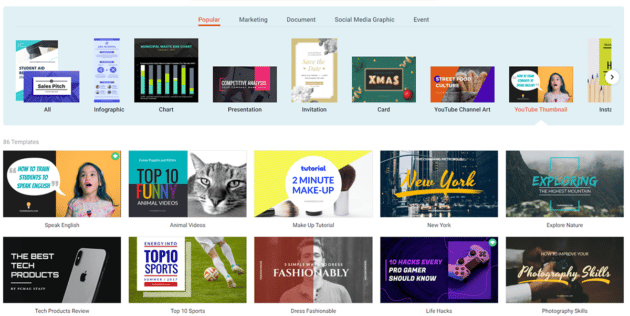
在下图中,我让您去捕捉您拥有的所有可能性(您必须添加选项来制作具有您想要的特定尺寸的任何类型的设计)。
有关如何使用 DesignCap 为您的网站、博客或社交网络创建图像的分步教程
我相信,当您看到 DesignCap 为您提供的所有可能性时,我会更加坚定您的决心。
您想立即学习如何使用它……我错了吗? 你的愿望就是对我的命令。 我将与您一起制作一个示例,以便您开始使用 DesignCap。
我不打算从一开始就做一些过于复杂的事情,因为我的想法是您会看到如何使用该工具。
完成本小指南后,您将能够充分发挥您的想象力和创造力,将您的设计完善到您想要的程度。
1. 账户注册
能够使用 DesignCap 的第一步是在该工具的网站上注册。
这非常简单:您只需在其主页上输入电子邮件和密码即可访问它。 如果您愿意,可以通过将 DesignCap 与您的 Facebook 或 Google 个人资料关联进行注册。
他没有了。 容易……对吧?
2. 选择您要创建的图像类型。

现在是时候选择您要设计的图像类型了。
我要为博客制作特色信息图。
为此,在您的 DesignCap 主页上,转到显示“立即开始”的按钮。 我之前在谈论您可以使用 DesignCap 创建的图像类型时向您展示的所有可能选项都将为您打开。
查看“信息图”部分并选择一个预设模板。
完成此操作后,工作环境将立即打开以进行图像的图形设计。
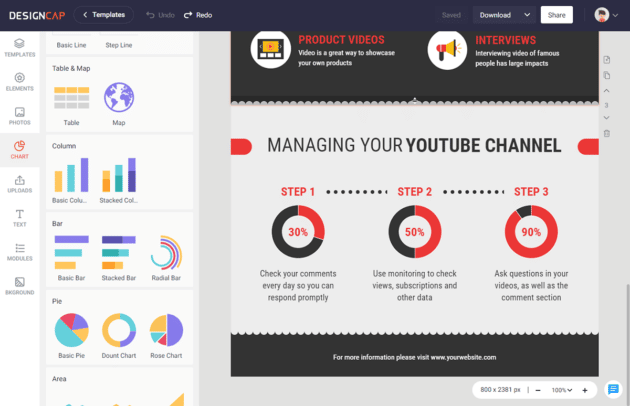
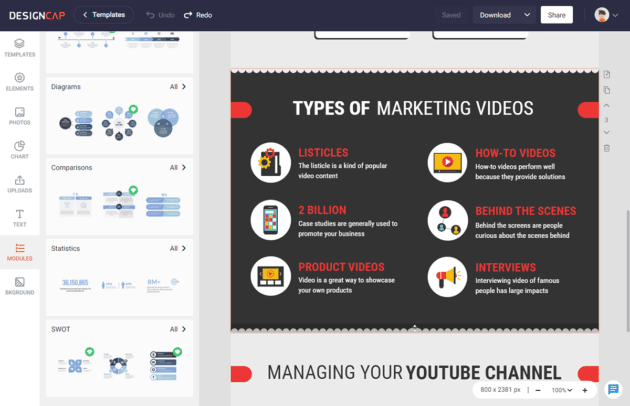
3. 使用 DesignCap 为您的博客设计图像

我们来到了艺术和纯粹创造力的时刻。
完成前面的步骤后,我们发现自己有一个空白文档来为我们的博客制作图像。
要按照您的自由意志进行设计,您只需使用左侧的不同选项。
接下来,我将解释它们各自的用途……
模板
通过按下此选项,您将看到您可以访问几个预定义的设计,从中制作您自己的设计。

当您对 DesignCap 不是很熟悉时,强烈建议您在开始时使用此选项,但我向您保证,您最终将把它放在一边,并在您使用该工具的几次内从头开始设计(因为它非常直观)。
在我们的示例中,我们将使用这些模板之一作为基础。
现在,如果您将鼠标悬停在我们要创建的设计上,您会看到我们可以非常快速地更改模板中的任何元素(颜色、字体大小、字体、图像等)。
我将删除图像并仅保留左侧的几何形状,同时稍微增加其大小并更改文本。
执行这些任务的结果将是这样的……
您可能喜欢: Stellar Converter for OST Review – 用于 OST 到 PST 转换的高级软件。
元素
在此部分中,您可以免费搜索和使用数百万个图标。 它还具有多种预设形状、线条、框架蒙版、对话泡泡等。
相片
使用此按钮,您可以按单词搜索以查找适合您要放入图像中的内容的图形设计元素。
要找到您要查找的内容,您所要做的就是写下与您要查找的内容相关的一个或多个单词。
当显示结果时,您会看到在 DesignCap 中,有免费的组件可用于您的设计。
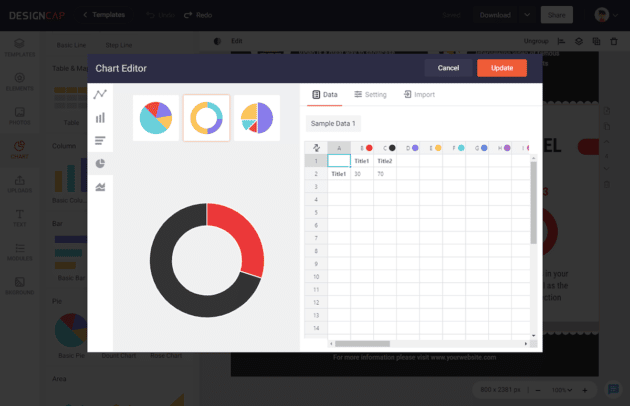
图表

DesignCap 中的图表工具非常有才华。 直接从 XLS、XLSX 或 CSV 文件导入数据是非常明智的。 您可以简单地调整每个值、数字和标题的日期,或者更改数据的文本颜色、字体和大小。 这是非常吸引我的地方。
上传
通过DesignCap上传工具,您可以上传自己创建的或从其他站点下载的不属于DesignCap工具的图形元素,这可以帮助您做出更加个性化的设计。
例如,我将使用我目前在自己网站上使用的其中一张图片。 您可以使用您认为方便或最喜欢的那个。
为了完成我们的设计,我们将通过其搜索工具搜索 DesignCap 为我们提供的一些组件,从而以这种方式完成我们的博客图像。
文本
DesignCap 文本工具。 很明显,这个工具将允许您修改设计中与字体、字体大小、字符间距等相关的所有内容。
为此(对于任何其他 DesignCap 元素),我们只需将鼠标悬停在我们刚刚创建的标题上并选择我们想要实施的选项。
模块
这是我最喜欢的另一个工具。 清晰快速地组织信息图上的每条信息非常方便。 有多种独特的类型供我们选择,例如图表、时间线、步骤、统计、比较等。

BKground(背景)
是时候选择我们图像的背景了,因此,使用“BKground”选项。
如果您喜欢它,请将默认背景更改为您喜欢的颜色。
您还可以选择预设图案作为博客图像的背景。
4. 将设计好的图片下载到您的电脑上
最后一步是按右上角的“下载”按钮,将您刚刚创建的设计保存在计算机上。
您可以决定是否将其保存为 jpg、png 或 pdf 格式。 这是你的选择。
一旦保存……瞧! 您现在可以在您的网站或博客上使用具有特定专业氛围的独特、不同的图像。
还有一件事。
您可以将设计保存到您的个人资料中,以便随时修改您的设计并下载它们。
您可能还喜欢: FlexClip Video Editor:让您在浏览器中轻松有趣地编辑视频。
结束

正如您已经看到的,一旦您知道 DesignCap 的存在,没有设计程序或不知道如何使用设计程序都不能成为您不关心网站图形的有效借口。
我希望本教程将帮助您发现这个出色的在线工具,并希望您从今天开始使用它为您的网站或博客创建高质量的图像。
假设您还有任何疑问或想了解更多有关 DesignCap 的信息。 在那种情况下,我建议您观看此视频并订阅他们的 YouTube 频道,他们将有趣的信息和具体教程与此 Web 应用程序的技术和细节放在一起,以便您深入掌握它。
试用 DesignCap 图形设计软件
审查细目
特征
使用方便
支持
教程
价钱
竖起大拇指!
我希望本教程将帮助您发现 DesignCap 这一出色的在线工具,并希望您从今天开始使用它为您的网站或博客创建高质量的图像。
