提升内容质量的设计技巧
已发表: 2021-12-24从简短的号召性用语到图像、视频和整体设计,优化内容对于改善用户体验至关重要。
网站可以通过提供高质量的内容来提高其转化率、降低跳出率并延长用户会话。 然而,优化网站设计涉及到很多方面。 因此,迈出第一步可能具有挑战性。
为了帮助您入门,本文将介绍七个设计技巧来提升您的内容质量。 让我们开始吧。
- 1.利用空白
- 2.使用优化图像
- 3. 保持颜色一致
- 4. 创建引人注目的号召性用语
- 5.注意内容结构
- 6.选择正确的排版
- 7. 将基本元素放在首位
- 结论
1.利用空白

极简主义设计有助于将访问者的注意力集中在网站的重要部分。 留有大量空白会使图像或侧边栏脱颖而出。 书面内容也是如此。 您的内容的这种设计风格可以让访问者轻松浏览文章,因为它最大限度地减少了干扰。
WordPress 在其目录中有数十个免费的极简主义主题。 但是,它可能需要一些编码来调整空白以满足您网站的需要。
使用像 Zyro 这样的拖放式构建器是一个很好的解决方案,因为该平台允许用户自定义他们的网站而无需编码。 为了获得完美的空白空间,他们所需要做的就是在模板的每个元素周围移动。
许多网站建设者提供设计师制作的模板,可以针对任何业务线进行修改。 无需从头开始构建网站,它可以节省您的时间和精力。 它非常适用于非技术人员,那些以前从未制作过网站的人。
为您推荐:内容营销和内容策略的实用性。
2.使用优化图像

在网站上使用视觉辅助工具对于保持访问者的参与度至关重要。 但是,未充分优化的媒体文件可能会损害站点的用户体验。 除了提高整体网站质量外,图片还完善了用户体验,消除了跳出率并更好地转换了潜在客户。
显示像素化图像会使网站看起来不那么专业。 另一方面,过大的多媒体文件可能会降低网站速度或在互联网连接不良的情况下无法呈现。
由于上述原因,图像优化对于保持出色的网站性能至关重要。
最佳做法之一是将所有媒体文件保持在 2 MB 以下。 如果您要上传的图像尺寸大于该尺寸,请使用 Kraken.io 等无损压缩工具来减小尺寸而不会降低质量。
此外,使用轮播会损害您网站的性能。 看第一张幻灯片可能会吸引访问者的注意力,但随后他们对采取进一步行动的兴趣就会降低。 此外,轮播还会影响页面加载速度,进而影响网站排名。
3. 保持颜色一致

颜色可以传达情感、信息和体验,这使它们成为至关重要的品牌元素。 例如,红色表示热情和兴奋,而蓝色表示可靠和安全。
在网站上使用时,颜色通常决定网站访问者的第一印象。 他们可以鼓励或阻止首次访问者与您的网站互动。
让我们看看这些为网站选择完美颜色组合的实用技巧:
- 考虑您品牌的个性。 网站所有者应该考虑他们的产品或服务的整体氛围。 这有助于确定他们网站的最佳原色。
- 保持组合简单。 五种颜色应该足以创建一个独特的调色板。 复杂的配色方案可能会使网站访问者感到困惑。 另外,不要忘记选择一种或两种焦点颜色来突出重要信息。
- 使用相同颜色的不同色调。 它可以帮助访问者更快地识别品牌,巩固其身份。
调色板生成器,如 Muzli Colors,可以帮助立即生成漂亮的配色方案。 用户所要做的就是在搜索栏中输入颜色名称,然后单击 Enter。
4. 创建引人注目的号召性用语

号召性用语是提示访问者立即采取行动的元素,例如按钮或链接。 由于它们会影响转化率,因此它们是网站最重要的部分之一,因为它们可以帮助增加网站的销售额和潜在客户。
选择正确的号召性用语应根据网页类型及其内容进行调整。 正确的策略将获得更多的页面点击。 CTA 的一些示例包括创建帐户和添加到购物车按钮。 这里有一些技巧可以让您的 CTA 脱颖而出:

- 利用大胆的颜色。 此策略有助于将 CTA 与网页的其余内容分开。
- 使用强烈的动作词。 命令是 CTA 的最佳结构。 订阅我们的时事通讯或下载电子书等短语鼓励网站访问者采取所需的行动。
- 营造紧迫感。 时间限制可能是内容营销人员最好的朋友。 Get Your Free Trial Today 不是在 CTA 上使用 Get Your Free Trial 而是鼓励人们点击,从而产生更好的结果。
您可能喜欢:首先是什么:网站内容还是网站设计?
5.注意内容结构

内容结构与文章的组织方式有关。 它的主要元素包括文章的标题、标题和类别。 它们有助于在主题之间建立层次结构并提高可读性。
除此之外,在创建高质量内容时,彻底的关键词研究是必不可少的。
在文章中加入关键词和关键短语有助于搜索引擎更好地理解文章的内容。 关键字丰富的文章还使搜索引擎更容易将文章的内容与用户的搜索意图相匹配。
您的帖子和页面的标题也应该反映用户的搜索意图。 它们有助于提高文章的点击率,因为读者知道可以从中得到什么。 对于标题,使用文章的焦点关键字有助于提供清晰的导航并针对 SEO 优化文章。
至于设计结构的组织方式,保持页面简单将提供更好的可扫描内容,这意味着拥有基本信息并删除不必要的元素。 这也意味着页面加载速度会更快,从而自动改进 SEO。
6.选择正确的排版

像颜色一样,排版是必不可少的品牌元素。 每种字体都有自己的特点,会体现出一个网站的整体意境。
创建字体组合时,最多只能选择三种字体。 这样可以避免让您的读者被许多不同的字体设计所淹没。
由于选择正确的排版可能很棘手,让我们看看如何做的一些技巧:
- 选择两种字体,仅在必要时添加另一种。 FontJoy 等字体配对工具可以帮助您找到适合您网站的完美字体组合。
- 确保使用合适的尺寸和形状。 前者有助于在您网站的内容上创建视觉层次结构。 后者建立了对内容元素的感觉,例如专业性或复杂性。 例如,使用无衬线字体设计内容标题可能比衬线字体具有更强大的影响力。
- 如有疑问,请组合来自同一字体系列的字体。 薄/厚和压缩/扩展等变化有助于形成对比。 例如,如果您想将 Arial 与 Arial Black 配对,这没有问题。
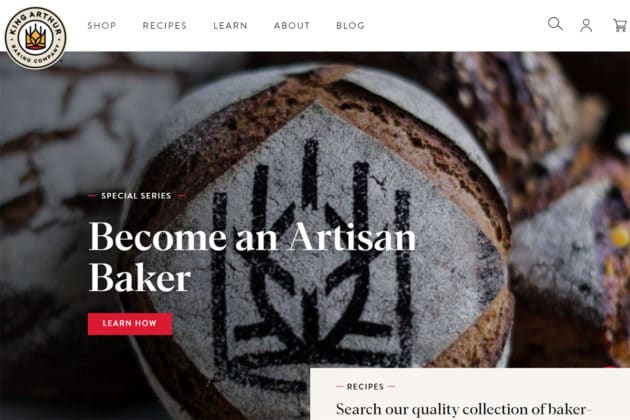
7. 将基本元素放在首位

图片来源:KingArthurBaking。
首屏内容是网站访问者在登陆网站后立即看到的内容。 此类内容应该能够传达网站的内容。 如果操作得当,网站的首屏内容可以向目标受众展示网站的价值主张。
以下是优化网站首屏设计的几个技巧:
- 保持设计简单。 网站的首屏部分不应太嘈杂。 网站管理员只需要一个强有力的标题和一个独特的标语来向访问者介绍他们的网站。 另外,请注意您的颜色选择。
- 提供清晰的导航。 基本的首屏元素之一是菜单栏。 只提供必要的物品,让您的访客保持参与。 除了保持设计简单性之外,它还可以防止网站访问者的决策疲劳。
- 展示迷人的视觉效果。 添加特色图片、GIF 或视频是吸引访问者注意力的好方法。
- 避免假底。 许多网站都有出色的首屏内容。 但是,其中一些可能会造成页面上没有其他信息的印象。 为防止出现这种情况,请使折叠下方的内容部分可见或添加微妙的方向线索以鼓励访问者滚动浏览。
您可能还喜欢:如何避免 Google 的重复内容问题?
结论

以下是我们在本文中列出的七个简单设计技巧的快速回顾,以帮助提高您的内容质量:
- 使用空白来突出显示重要信息。
- 使用优化的图像来保持出色的网站速度和用户体验。
- 保持颜色一致,以便您的目标受众可以快速识别您的品牌。
- 通过使用大胆的颜色、强烈的行动词和紧迫感来创建引人注目的号召性用语。
- 注意内容结构,包括关键字、标题和副标题。
- 选择好排版,因为它有助于创建视觉层次结构并吸引访问者阅读您的内容。
- 将高质量的内容放在首屏以吸引目标受众。
通过应用上述策略,您将改善用户体验和网站在搜索引擎结果页面上排名靠前的机会。
此外,遵循数字营销趋势将帮助您保持领先于竞争对手。 因此,不要停止学习,祝你好运!
