你必须知道的用户体验心理学设计原则
已发表: 2022-04-18你想提高你的设计知识吗? 如果您读到最后,我们确保您会找到很多有用的信息并提高您的技能。 UX 设计随着不断变化的趋势和用户需求而不断发展。 展示产品时,了解它如何与用户联系以及他们如何响应产品至关重要。 为此,我们使用用户体验心理学。 我们的团队已经在这个领域工作了很长时间,并且了解设计需要什么才能与客户进行良好的互动。 因此,我们汇总了一些以心理学为主要元素的 UX 实用设计原则。

一个人是否会从您的网站购买产品完全取决于他们在查看产品时的联想。 我们始终建议将 UX 设计原则和最佳实践与正确的 UX 设计工具结合使用,以确保您的品牌网站参与其中并且用户对您的产品感兴趣。 为了成功并保证购买,您当然需要这些面向心理学的 UX 设计原则供您使用。
查看最新的 UX 心理学设计原则
通过进行所有研究,我们让您的工作变得更轻松,让您拥有成功的业务,拥有大量感兴趣和值得信赖的客户。 用户体验设计心理学的这五个原则是基本的。
1. 希克定律心理学原理
该定律由英国心理学家威廉·埃德蒙·希克和雷·海曼于 1952 年制定,旨在检查用户与呈现给他们的刺激之间的相互作用。 他们使用人类心理学进行研究,让情绪驱动的人与产品互动并选择最佳选择。 因此,希克定律是 UI UX 中最重要的设计原则之一,应该优先考虑。
简而言之,为用户提供更少的确认选项会增加购买产品的可能性。 希克定律指出,提供给用户的激励(选项)越多,他们做出决定所需的时间就越多。 用户采取行动的时间越长,他们就越有可能放弃平台或感到无聊,从而导致更多的困惑。 因此,我们建议在功能 UX 设计中加入 Hick 定律,以避免此类情况,提高用户参与度并增加产品购买次数。
尽管如此,希克定律也有一些例外,例如当用户在访问网站之前就已经知道他们想要什么。 无论有多少可用选项,它都极大地减少了他们采取行动的时间。
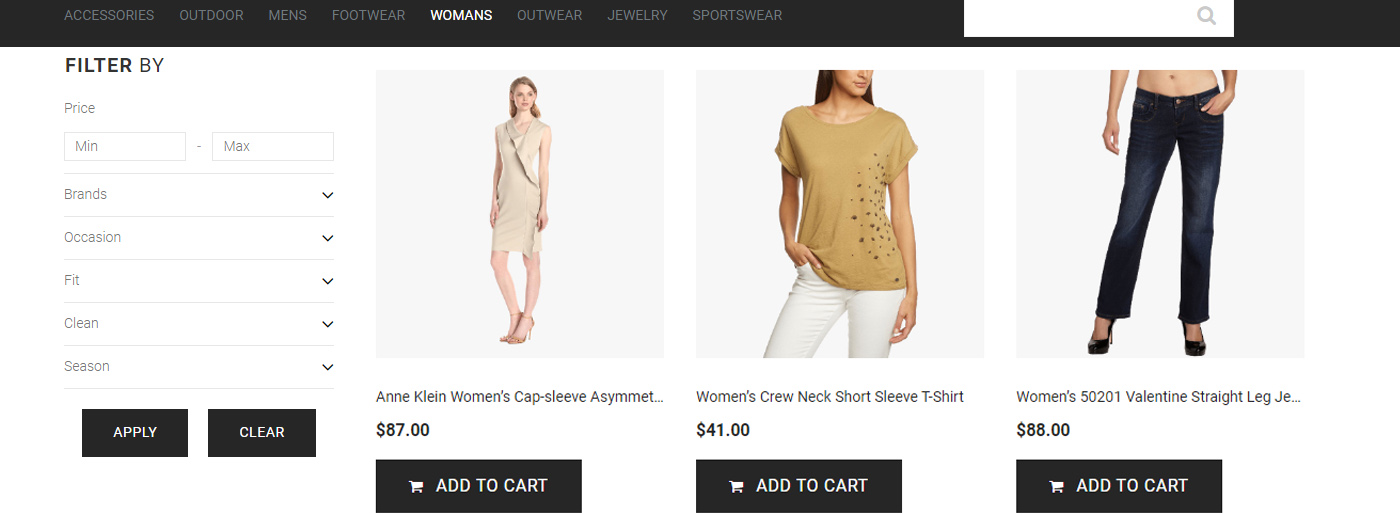
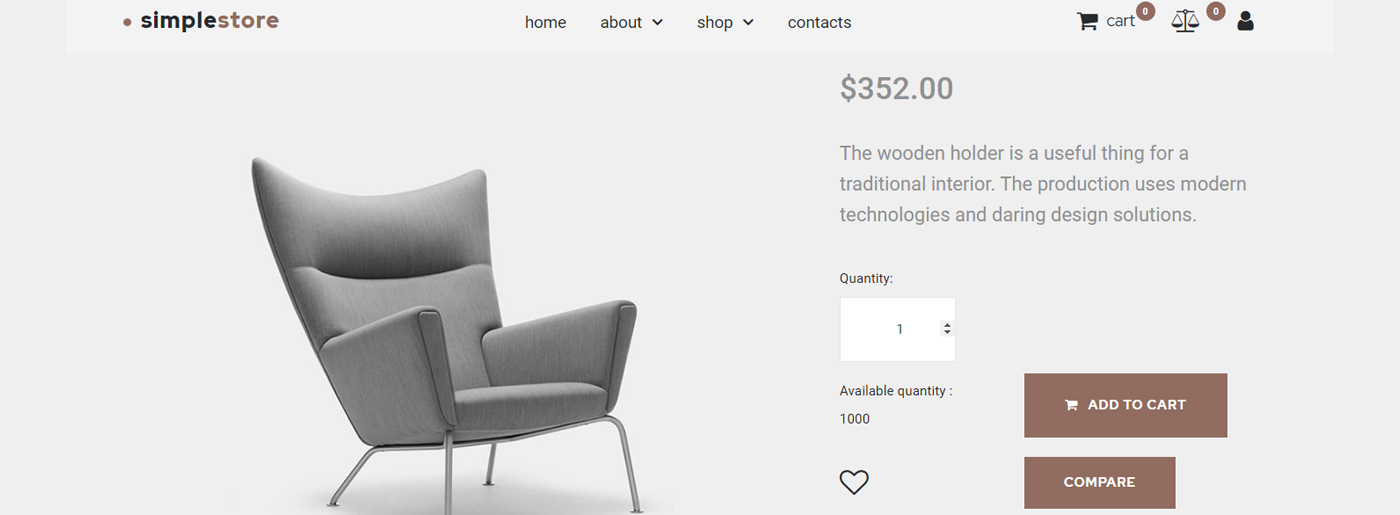
一个简单的例子是各种电子商务网站上的过滤图标和选项,它们提供了广泛的产品类别,并且在每个产品类别中,还有更多的子类别和产品。 因此,我们可能都想知道用户如何从各种可用选项中进行选择。 这里出现了旧的过滤器图标,可以方便地缩小要求并找到用户正在寻找的正确产品。

免费试用
2.减少认知负荷以提供良好的用户体验
认知负荷是 UX 中面向交互的设计原则之一。 这是一个头脑清晰的过程,需要精力和努力来完成一项特定的任务。 当一次向一个人提供太多信息时,他们更容易感到困惑,从而导致适得其反的结果,可能是负面的。 因此,当认知负荷较高时,一个人不太可能选择产品或选项。 作为用户体验设计师,我们为人们设计东西。 因此,在这种情况下理解人类认知心理学将有助于获得有利的结果并通过设计实现它们。
换句话说,如果你想提高用户体验,那么最重要的就是不要让大量的信息让用户不知所措。 它可能会增加认知负荷并导致混乱、沮丧,或者更糟糕的是,它们可能会离开您的平台。
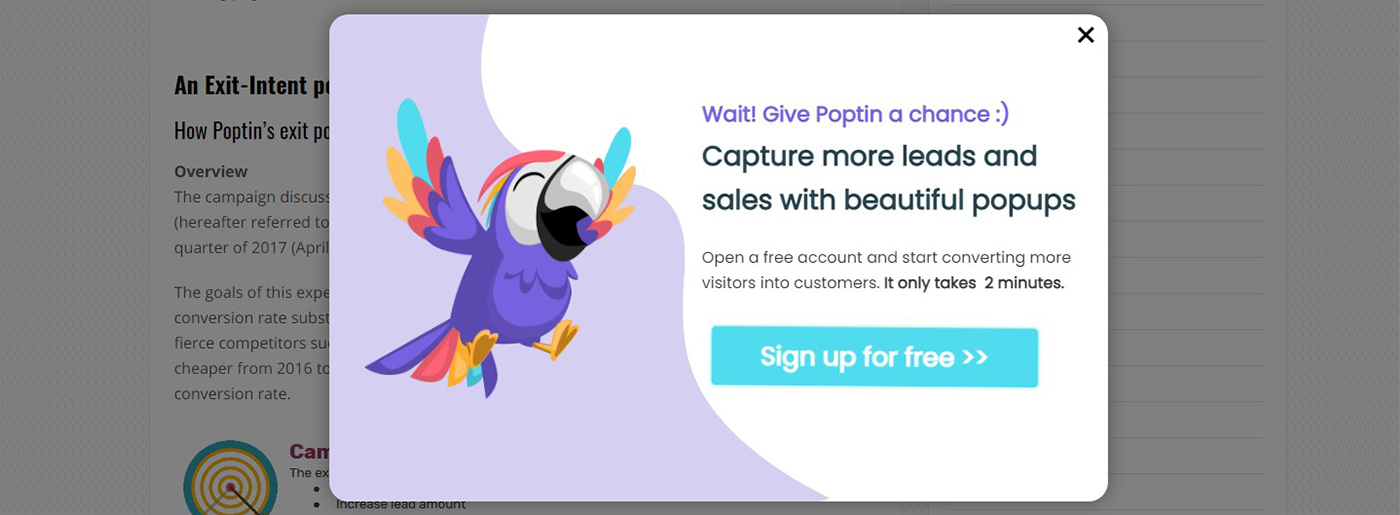
现实生活场景中认知负荷的一个很好的例子是网站上不需要的广告弹出窗口和不相关的信息,这会导致分心。 游客经常会忘记他们去那里的目的。

最大程度地减少认知负担的最佳方法是消除您网站或应用程序上所有不相关的内容和图像。 通过这种方式,您将确保用户在不受任何干扰的情况下快速做出决定,从而让他们保持专注并与网站互动。
3. 审美可用性效应
日立设计中心的 Masaaki Kurosu 和 Kaori Kashimura 在 1995 年对人机交互进行了调查,那时他们发现了可用性对美学的影响。 用户体验心理学的这种影响是相当准确的,因为我们可以在日常生活和用户体验设计的其他原则中观察到它。 现实生活中的人们往往更容易接受可用性的美学效果,因为我们的大脑从我们出生的那一天起就一直在实践它。 因此,事实证明,注意力被更美观的设计所吸引,这些设计似乎可以抵消任何小缺陷。

免费试用
同样,无论用户是在网站上还是在应用程序中,他都更可能倾向于最有吸引力和最有想象力的设计风格,而不是标准风格,因为标准风格没有创意空间。 这样,用户就错过了UX设计美学海市蜃楼背后隐藏的错误。 这发生在我们所有人身上。 因此,我们应该理解这一点并在我们的核心接口中实施这一策略。

例如,如果你要去超市买苹果,你可能会在水果部分搜索它们,并想知道为什么苹果有这么多类型,尽管它们的用途相同。 尽管如此,你总是选择最闪亮、最亮、颜色最深的苹果,却没有注意到上面的蜡,可能会从内部使它变得很糟糕。 当你回家亲眼看看时,你最终会知道的。 这就是基于人类心理的审美可用性效应的运作方式。
给你的基本提示
请记住,美学可用性效果存在一些限制。 当您的网站或应用程序充满了某些有吸引力的元素而没有平衡您网站的主要目的时,那么用户将放弃,因为他们无处可去并离开。 因此,苹果的卖家让它有光泽和吸引力,并确保它新鲜和甜美。
4. UX设计原则中的社会证明
如今,社会证明被证明是所有 UX 设计原则中最有效的。 在大多数情况下,预先确定特定用户最有可能选择哪种产品。 我们所做的一切,或者我们大多数人所做的,都已经过试验和测试。 这不是刻板印象,而是我们的思维方式。 因此,设计师主要利用人类心理来创造人们需要的东西。

免费试用
当用户在您的网络平台或应用程序上时,他们总是会查看您网站的客户历史记录,以确保他们不会因投资您的产品而承担任何风险。 这是处理未知领域的自然方式。 因此,收集客户的推荐或成功的项目描述并在您的网络平台上实施它是帮助访问者进行研究的理想选择。
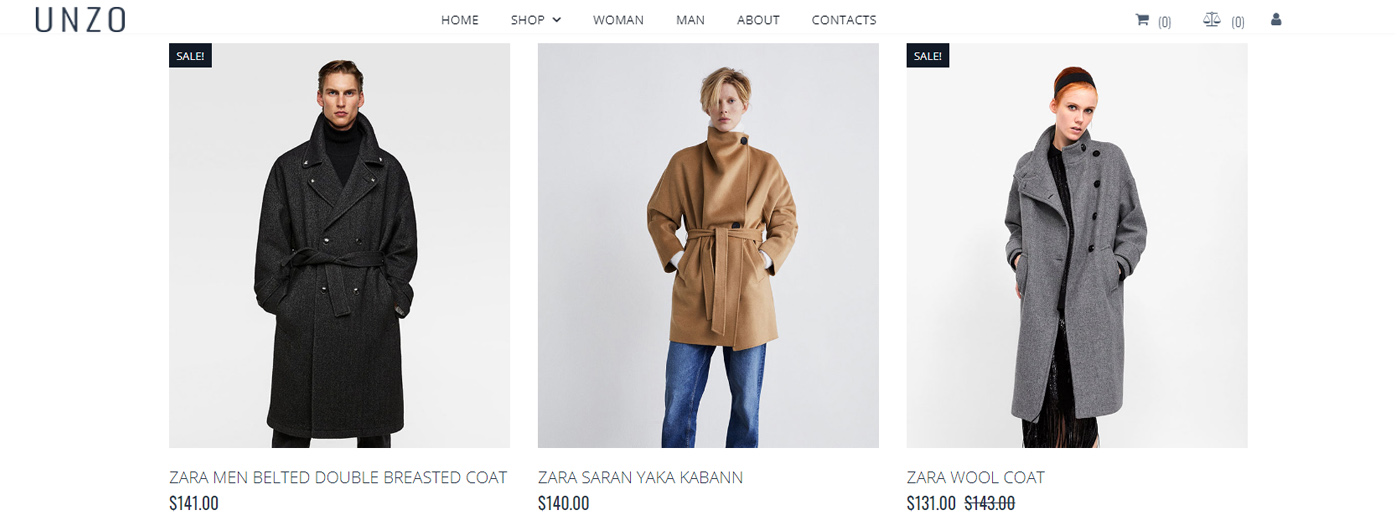
例如,当您在电子商务网站上购买吹风机时。 当你点击搜索栏时,你会得到很多选择,但你的眼睛会自动被引导到评论最好、购买人数最多的产品上。 因此,在分析完所有这些之后,您会购买产品而忽略评论较少或没有评论的产品。

免费试用
因此,社交证明通过图像、正面评价等向用户展示其在现实生活中的影响力,证明其可靠性和可信赖性。
5. 米勒定律——神奇的数字七,加减二
米勒定律成立于 1956 年,当时认知心理学家乔治·A·米勒 (George A. Miller) 发表了他关于“神奇数字 7”的概念。 他提到了神奇的数字 7,这是人类工作记忆乍一看可以存储的平均数据量。 他声称,一个人的短期记忆包含 7 项正负 2 项知识。 在短期记忆中,我们可以估计数据项的数量将在 5 到 9 之间。
米勒定律与用户体验设计之间的联系与前面在用户体验设计原则中讨论的认知负荷一致。 正如我们从认知负荷中所知道的那样,人类的大脑无法一次感知太多信息,这会导致混乱和不满。 同样,用户不能同时处理新的细节或太多的细节。 结果,人们倾向于对传递给他们的信息进行划分/分组。
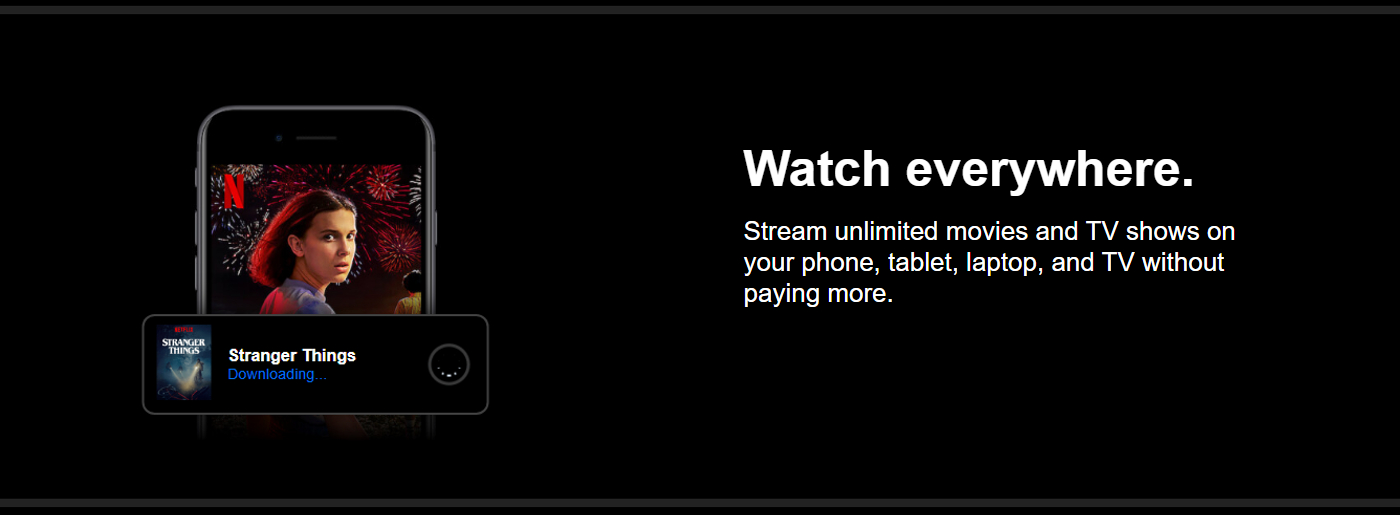
著名的Netflix 就是米勒定律的一个很好的例子。 一旦您访问该网站,您就不会被事实淹没,因为它们是按类型、流行度、不同语言等适当组织的。因此,用户永远不会感到困惑或偏离平台的主要目的。

用户体验心理学的设计原则简短摘要
用户体验心理学的这些设计原则是您保持互动和参与水平所需的全部。 正如我们发誓的那样,将它们应用于您的用户体验设计肯定会有所作为。 这些实用的用户体验设计指南不会出错。 这些是我们专家选择的原则,总是让您的网站像钻石一样闪耀。 以最佳方式通过您的网络平台或应用程序将用户吸引到您的产品,了解设计中的心理。
创造更好的设计、激发灵感并获得灵感,而 MotoCMS UX UI 设计师将继续帮助我们的设计师社区在网络平台上大放异彩。
以下是 MotoCMS 的一些提示和技巧
这些 UX 设计原则专为您而设计,因为志同道合的人应该互相帮助。 UX 设计原则的最大收获是,理解人类心理并在您的 UX 设计界面中执行它会显着提高参与度。 此外,如果实施得当,它将帮助您进一步实现网站或应用程序的主要目标,同时记住要避免的常见 UX 错误。
MotoCMS 为您提供了符合上述所有原则的所有首要要求的预制网站模板设计,使您的工作更加易于管理。 我们为帮助我们的客户应对不可避免的挑战而自豪,同时创造有吸引力且高效的项目。 努力工作总会有回报,我们很乐意指导您克服可能的陷阱。
我们的 MotoCMS 模板具有源自这些 UX 设计原则的所有功能,是一个很好的方法,特别是对于启动一个成功的网站。 立即查看它们,了解有关网站设计世界的更多信息。 我们该死的肯定你会和我们一起享受旅程。 我们可以提供更多。 因此,请选择适合您网站需求的最佳选项。
