为在线新闻门户网站创建网站的 5 个超级有用的提示
已发表: 2021-12-15开办自己的在线新闻门户需要付出很多努力。 除了确保真实有趣的新闻故事和专题文章外,您还需要考虑其他因素,如 SEO、设置域等。这方面最重要的事情之一是确保网站易于使用,这就是很多人最挣扎的地方。
您如何设计和构建网站可以成就或破坏您的新闻门户。 设计和用户友好性越好,它就会吸引更多的观众。 您还可以通过这种方式通过广告产生更多收入。
另一方面,未能保持这些标准的在线新闻门户网站也将无法吸引观众。 如果人们发现难以浏览它或使用您提供的内容,他们将失去留在您网站上的兴趣。 因此,即使有很多高质量的内容,由于您在网站上的展示方式,您也无法吸引他们的注意力。 这反过来又会迫使您损失大量广告收入,因为您无法吸引人们访问您的新闻门户。
因此,打造一个友好且可持续发展的新闻网站是困难的,但却是必要的。 因此,为了帮助您解决这个问题,这里有一些关于如何为在线新闻门户网站设置网站的提示。
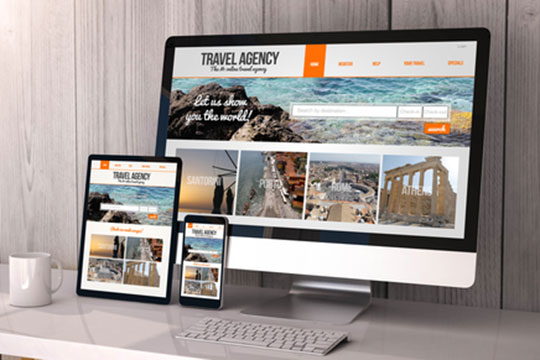
- 1.让它响应
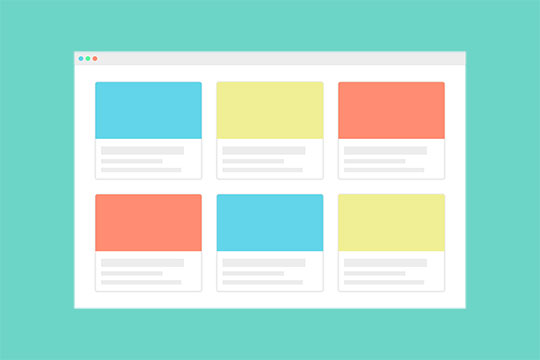
- 2.将主页分成网格
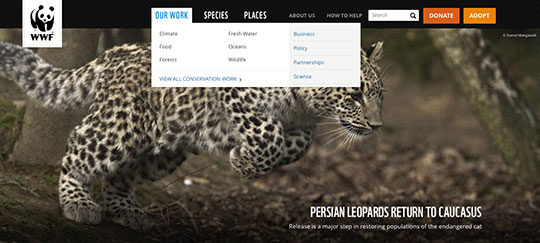
- 3.有一个易于理解的导航栏
- 4. 使用小部件和 API
- 5. 明智地投放广告
- 最后的话
1.让它响应

2017 年,《财富》杂志报道称,85% 的美国成年人在手机上阅读新闻,而仅在一年前的 2016 年,这一比例仅为 73%。 2013 年至 2018 年间,移动和其他手持设备上的新闻消费增长了 300%。 截至 2021 年 2 月,68% 的英国人在智能手机上阅读新闻。
因此,很容易看出为什么在线新闻门户网站需要响应。 新闻网站不再只能满足桌面浏览器的需求。 为了获得更好的覆盖面和用户体验,您需要确保新闻网站的响应能力,同时保持一定的标准以保证更加用户友好。
使用像 Bootstrap 这样的框架来处理网站的响应能力可以让事情变得更容易。 Bootstrap 将为您提供所有必要的工具和代码片段,使您的网站响应迅速。 从网页元素和样式设置到各种网站主题,Bootstrap 应有尽有。 这些很容易在任何网站上安装和集成。
Bootstrap 还提供了有关如何使用和自定义这些元素和样式设置的详细说明。 因此,一切都以方便 Web 开发人员的方式打包。 因此,如果您不能使用 Bootstrap 或任何其他响应式框架来确保您网站的响应能力,这完全取决于您。
为您推荐:避免技术故障的网站维护清单。
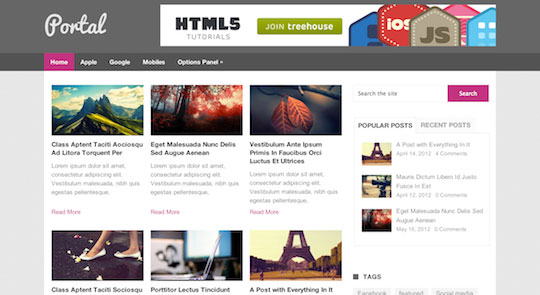
2.将主页分成网格

打破您网站的主页将使用户知道在搜索特定类型的新闻时要查看的位置。 例如,您可以将主页的整个布局分成三栏,前两栏专门针对主流新闻,第三栏可以涵盖体育或专题新闻报道。
还需要多个部分,每个部分可以有它的布局。 但是,不要把事情搞得一团糟。 设置您要在整个主页上维护的标准。 因此,如果您从三栏开始,请保持这种状态,同时将页面分成多个部分。
然而,文章或新闻故事的网格应该更简单。 通常,一个文章页面应该有两个或三个网格。 主要故事网格应覆盖页面的 60% 到 70%。 您可以将剩余的网格用于广告以及其他故事的建议或链接。 在某些情况下,您也可以打破此规则。 例如,假设您正在制作一个严重依赖图片或数据可视化的故事。 在这种情况下,您可以将 80% 到 90% 的网格(或整个页面)专门用于故事,同时避免放置广告。
3.有一个易于理解的导航栏

您的导航栏或菜单栏将引导您的读者访问他们想要的部分或新闻类型。 这就是为什么必须谨慎安排它的原因。 确保您将所有热门部分或补充链接到导航栏。 每个部分可能有多个子部分。

在这种情况下,您可以为这些特定部分使用下拉菜单。 单击这些部分后,访问者将被重定向到特定的 URL。 在那里,您可以再次遵循网格、划分部分,甚至可以根据需要使用完全不同的布局。 理想情况下,最好保持均匀性。 但是,有时,在页面设计中加入一点创意并没有坏处。
在构建网站时,在导航栏上设置链接至关重要。 每种类型的网站都需要不同的方法来安排链接。
在线新闻门户网站也有您必须满足的某些标准。 理想情况下,您应该在导航栏上突出显示重要的对话主题,例如新闻、突发新闻、国家新闻、国际新闻、体育和娱乐。 之后,专注于特刊或每周补充,并将它们放在栏中。 或者,您可以有一个完整的部分专门介绍您的文章。 在功能部分下,您可以进一步列出补充和特殊问题。
您可能喜欢:为您的律师事务所建立出色网站的指南。
4. 使用小部件和 API

新闻门户通常需要一些小部件和 API 来使其更具活力、更具吸引力并扩大影响范围。
从用于天气预报的天气 API 开始。 您的站点可以使用此 API 进行天气数据分析。 这样,您就可以每天提供准确的天气预报,并向访客显示空气质量数据。 它还可以警告他们即将到来的风暴或其他恶劣天气条件。 最重要的是,天气 API 还带有一些惊人的视觉效果和动画。 这些视觉效果可以为网站带来吸引人的外观,肯定会吸引访问者。
该网站还需要一个社交分享 API 和一个分享计数 API,以便访问者可以在各种社交媒体平台上分享文章,并知道哪篇文章被分享了多少次。 社交分享 API 是所有在线新闻门户网站上必不可少的。 点击您想要的社交媒体按钮并直接在那里分享文章比通过访问社交网站复制粘贴链接更方便。
您还可以安装订阅 API,以便访问者可以订阅您的新闻门户并在他们的电子邮件收件箱中接收每日新闻。
5. 明智地投放广告

您几乎所有的收入都来自在线广告。 您为他们提供的空间越多,他们支付的费用就越多。 最重要的是,一旦您获得一定的知名度,您就可以收取更多费用。 然而,仅仅因为您可以在您的新闻网站上给他们很多空间并不意味着您应该这样做。 从听众的角度考虑。 被广告轰炸会让他们望而却步,而且大多数人会点击您的门户网站。
因此,您需要精打细算地投放广告。 当进入主域或子部分时,您可以有一个带有广告的弹出模式(300 x 250 像素)。 然后,您可以在文章的一侧放置广告,并在几段之间放置细横幅 (728 x 90 像素)。 尽量限制这些横幅的数量,最好是文章中每 500-600 个单词一个。 这样做将确保您在不打扰访问者的情况下获得广告收入。
如今,大多数浏览器都启用了广告拦截器。 因此,您投放的许多广告(主要是通过 Google Ads 投放的广告)都会被屏蔽。 使用广告拦截器的访问者将在您放置此类广告的任何地方看到空白区域。 因此,广告拦截器会阻碍您的广告收入。
因此,为了您的利益,您可以在您的门户网站上集成一个“广告拦截器检测器”。 您可以以小部件或 API 的形式获取它们。 当您运行“广告拦截器检测器”时,它会通知访问者他们正在使用广告拦截器,并会阻止他们完全查看故事或文章。 因此,要继续阅读文章,他们必须先为您的新闻门户禁用广告拦截器,然后刷新页面。
您可能还喜欢:您可以使用 WordPress 构建的 10 种网站类型。
最后的话

解决所有这些问题后,您就可以专注于其他问题,例如 SEO 和内容。 考虑到这些提示将保证一个令人惊叹的在线新闻门户网站,人们会喜欢查看新闻和其他类型的文章。 同时,您可以放心,您获得了足够多的访问者和广告来保持在线新闻门户业务方面的顺利运行。
