如何为您的电子商务商店创建 Shopify 定制设计
已发表: 2017-03-10Shopify 定制设计 101
决定建立自己的Shopify 定制设计需要一些勇气,尤其是如果您不是程序员。 这个过程很复杂,初学者很难掌握。 好消息是,通过努力工作和对学习的承诺,你可以做到。 当然,还有更简单的选项可用,例如使用现成的主题或寻求像我们这样的专家的帮助来进行自定义。
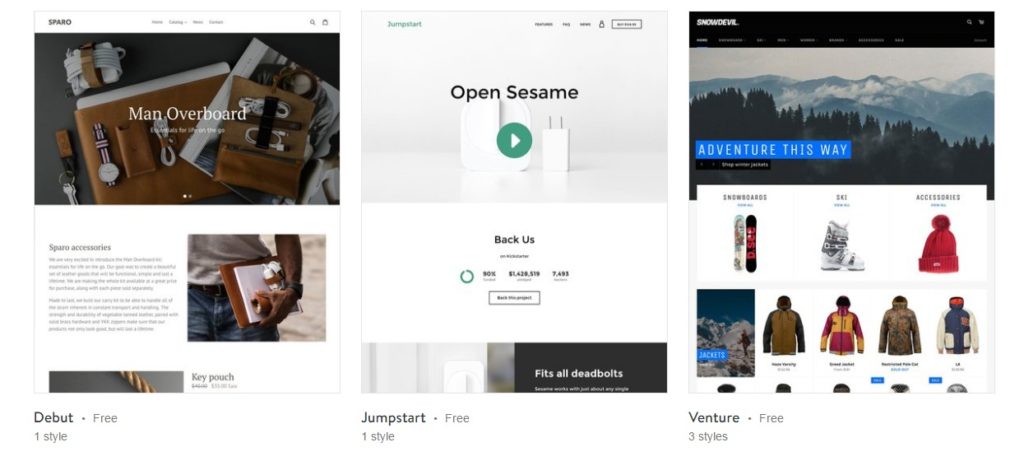
话虽如此,Shopify 商店提供大约 50-100 个免费主题。 您还可以从 Shopify 在线购买现成的高级主题。 做你的研究,看看是否有任何符合你的要求。 搜索可能在其网站上提供免费或付费主题的独立开发者。 你可以花 100 到 200 美元买到一个相当不错的。

使用这样的主题最好的事情是你有一个可以使用的结构。 事实上,几乎 70-80% 的结构已经存在,剩下的 20-30% 需要调整。 添加货币转换器、额外字段、布局、徽标、标题等,您就完成了。 您甚至可以求助于像我们这样的数字机构来帮助进行定制过程。
如果您决定自己动手,请继续阅读以了解如何自行创建 Shopify 自定义设计:
学习液体语言
Shopify 主题由 Liquid 中一种相当独特的语言提供支持。 Liquid 的基本工作是将 Shopify 商店的内容翻译成浏览器的 HTML 语言,使用户可以阅读和访问。
如果您想创建Shopify 自定义设计,您需要学习该语言。 这不是很难,但你必须花一些时间才能掌握它。 幸运的是,Shopify 提供了大量资源来提供帮助。
从下面的介绍视频开始:
https://www.youtube.com/watch?v=tZLTExLukSg
其他一些值得研究的资源:
- Shopify设计教程视频
- Shopify 液体参考
- Shopify 液体备忘单
主题自定义选项
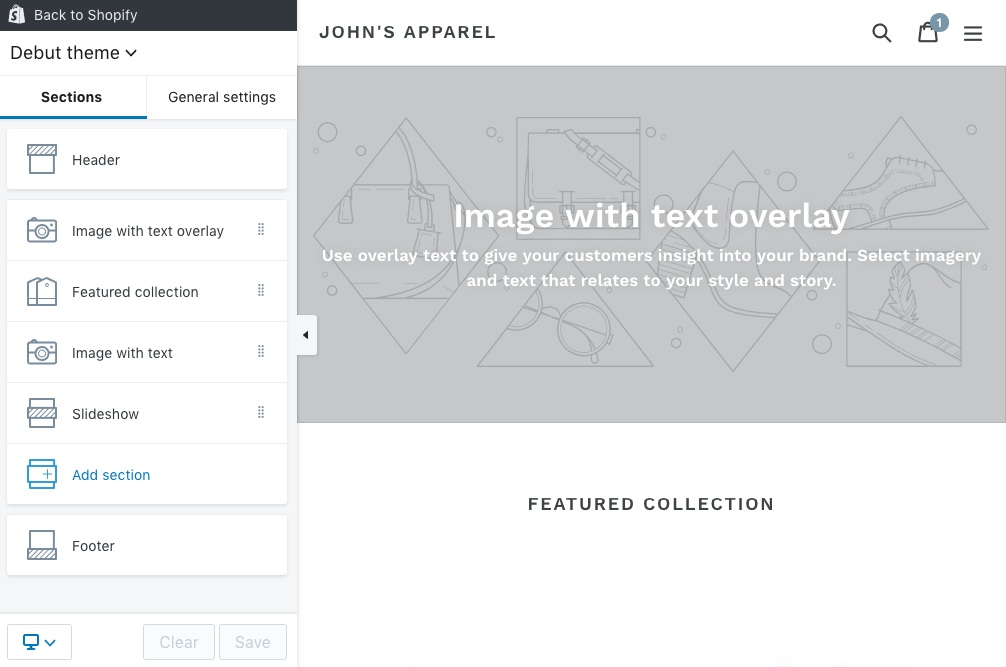
每个主题都带有一个自定义面板,可让您更改其各个方面。 颜色、页眉、页脚和其他以主题为中心的元素可以从这里进行自定义。

这非常简单,并且在构建时考虑到了非程序员,为您提供了进行一些基本定制的方法。 不幸的是,主题的大多数内置功能都无法从这里进行自定义,因此创建您想要的 Shopify 自定义设计可能还不够。
创建自定义样式表
创建 Shopify 自定义设计的最简单、最简单的方法可能是通过更改 CSS 或自定义样式表。 永远不要更改主题的原始 .liquid 文件。 如果您这样做并且主题得到更新,您将丢失所有更改。 始终创建 CSS!
涉及到反复试验的元素,因此在对 CSS 进行任何调整之前,请记住建立现有主题文件的备份,以防出现任何问题。
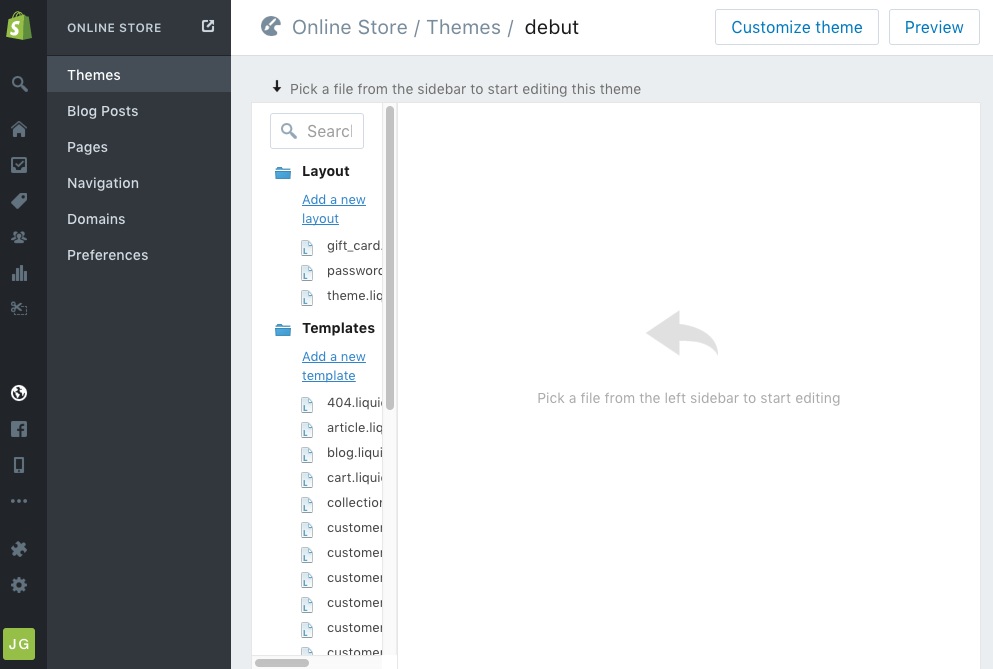
请记住,只有在主题自定义面板无法满足您的要求时,您才会转向 CSS。 要创建 CSS,首先访问面板的主题区域并选择“更多”选项。 接下来,您要单击“编辑 HTML/CSS”按钮,它将引导您进入主题文件管理器。

在主题文件管理器中,您需要访问 Assets 文件夹。 看见? 单击它,它应该会展开。 现在,“添加”一个新的资产链接并选择“创建空白文件”选项。 这应该为您创建一个新的 CSS。 完成此操作后,为您的新 CSS 命名。 名称很重要,因此请保持简短且易于识别。 然后选择 .css.liquid 扩展名并添加代码以开始自定义 CSS。

将 CSS 集成到您的主题中
因此,您已经输入了代码,但您的Shopify 定制设计尚未成型。 那是因为您仍然需要将 CSS 与主题集成。 为此,您需要在主题文件管理器中找到 Layouts 文件夹。 单击它并选择 theme.liquid。
这就是事情变得棘手的地方。 您必须在所有编码中找到 </head> 代码。 您可以通过默认搜索选项 Ctrl + F 执行此操作。找到代码后; 您需要在其上方输入一个新行。 将光标放在 </head> 代码之前,然后按 enter 输入新行。 在此行中输入以下代码:
{{ 'CSS-NAME.css' | 资产网址 | 样式表标签}}。
CSS-Name 部分是您之前分配给 CSS 的名称。
Shopify 主题的构建方式是,您的 CSS 将始终覆盖任何原始主题的编码。 因此,您在 CSS 中所做的任何更改现在都将开始出现在您的主题中。
了解用户可访问性的重要性
归根结底,定制的目的是提高用户可访问性并增强用户体验。 您的客户只会对您的Shopify 定制设计留下深刻印象,前提是它允许他们高效且没有任何障碍地做他们想做的事。
因此,设身处地为他们着想,用批判的眼光审视您的商店。 有时很难客观地看待你在创作中所扮演的角色,但你需要这样做。 尝试找出可以改进的地方。 只有当它们为您的客户添加有形且有用的东西时,您为 Shopify 主题注入天赋和创造力的努力才会真正使您受益。

继续检查您的商店,了解您在 CSS 中包含的每条自定义代码如何影响其功能。 这应该是一个优先事项,所以要努力。 如果您只是继续编辑 CSS 并等到最后查看更改如何影响商店的功能,那么识别和撤消有问题的代码将更加困难。
进行手动测试,例如键盘导航,定期检查您网站的可访问性。 键盘导航测试是一个简单的测试,需要您查看选项卡、空格键和回车按钮在您的页面上是如何工作的。 此外,使用箭头键查看页面滚动的快慢。
您可以尝试的其他测试包括屏幕阅读器测试和 HTML_CodeSniffer,它们都有各自的优势。
1 数字代理商与 Shopify 合作,为每个企业创建定制设计
1 Digital Agency 是 Shopify 设计合作伙伴,在为具有各种兴趣的企业主打造优质 Shopify 定制设计方面享有盛誉。 我们的重点是与您合作,了解您的需求并满足这些要求。 我们的 Shopify 专家团队有能力承担任何项目、任何业务,并帮助您立即实现业务目标。
如果您是较大的组织,我们还拥有 Shopify Plus 专业知识。 凭借良好的业绩记录和对 Shopify 定制设计的广泛了解,您可以确信拥有 1 Digital Agency 的每个项目都会取得成功。 立即致电 888.982.8269 或通过https://www.1digitalagency.com/contact联系我们,让我们开始工作吧。
