什么是核心网络生命力及其对 SEO 的重要性
已发表: 2022-01-19Core Web Vitals是 Google 排名前三的页面体验指标。 谷歌将页面体验解释为
衡量用户如何看待与网页交互的体验的信号
据谷歌称,优化这些因素
让所有网络浏览器和界面上的用户都更喜欢网络,并帮助网站朝着用户在移动设备上的期望发展。

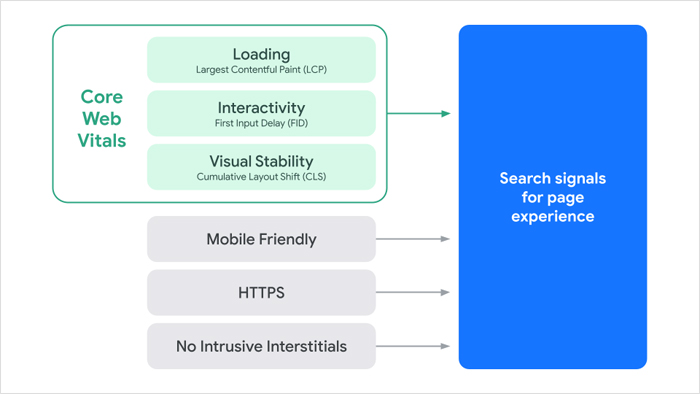
Web Vitals 包括:
- 加载中:最大含量涂料(LCP)
- 交互性:首次输入延迟 (FID)
- 视觉稳定性:累积布局偏移(CLS)
这三个因素构成了 Google 整体页面体验得分的一部分。 该分数的其他因素包括:
- 移动友好
- HTTPS
- 没有侵入性的插页式广告
尽管有些人报告说安全的网页浏览是一个排名因素,但谷歌已经澄清事实并非如此。
如果您不熟悉页面体验,那可能是因为它不是排名的主要因素。 然而,情况发生了变化。 谷歌正式将页面体验作为关键排名因素,并于 2021 年 6 月开始逐步推出。
在哪里可以找到您的 Core Web Vitals 数据
由于 Core Web Vitals 是特定于 Google 的,因此您可以通过 Google Search Console 的“增强功能”下找到您的统计信息。 从那里,您可以查看移动搜索引擎优化和桌面统计数据,这将为您提供需要改进的 URL 的整体视图,并可以选择查看完整报告。
详细了解最大内容涂料 (LCP)
Google 的最大内容绘制 (LCP) 指标衡量感知的加载速度。 网页上出现的元素越快,它的可用性就越高。 更具体地说,LCP 测量加载页面时最大的可见内容块需要多长时间才能呈现。
理想的 LCP 分数为 2.5 秒或更短。 任何分数在 2.5 到 4 秒之间的页面都需要改进,高于 2.5 的分数被认为是差的。
LCP 不同于 Google 的其他页面速度指标。 例如,首字节时间 (TTFB) 和首次上下文绘制 (FCP) 测量不一定会影响用户所见内容的加载速度。
如何检查您的 LCP 分数

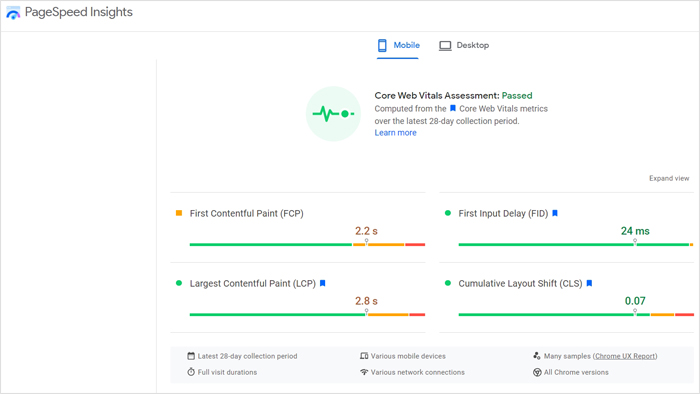
检查 LCP 分数的最佳方法是通过 Google PageSpeed Insights。 您所要做的就是在文本框中输入您的 URL,您将获得信息。 但是,您只能获取单个 URL 的数据。
要获取整个网站的数据,请从 Google Search Console 中检索 LCP 数据。
如何提高您的 LCP 分数
提高每个网页的 LCP 分数需要通过限制高分辨率图像的数量来优化每个页面,并且可能需要清理代码。 以下是提高 LCP 分数的其他几种方法:

- 消除不必要的第三方脚本。 如果您停止使用脚本,请确保删除代码。 或者,如果您真的不需要脚本,请将其完全从您的网站中删除。
- 获得更快的网络主机。 一些网络托管帐户速度很慢。 如果您在一般情况下遇到速度问题,并且不在您的范围内,请获得提供更高速度的专用主机。
- 实现延迟加载。 延迟加载是一种阻止图像加载的功能,直到用户向下滚动到图像。 例如,如果您在一页上有 100 张图片,它们不会一次全部加载,这将提高您的 LCP 分数。
- 缩小 JavaScript 和 CSS 。 如果您的 CSS 和 JavaScript 过大,您的 LCP 分数可能会受到影响。 您可以使用 Minifier 工具免费在线自动缩小您的代码。
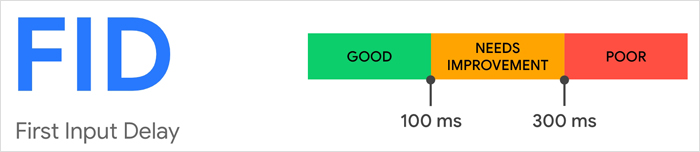
详细了解首次输入延迟 (FID)

Google 的首次输入延迟 (FID) 指标衡量负载响应能力,它量化了与无响应页面交互的体验。 例如,该指标衡量网站处理用户发起的操作所需的时间。 分数越低,响应越快,页面越有用。
理想的 FID 分数是 100 毫秒或更短的输入延迟。
FID 对用户来说是什么样的?
FID 测量网页响应用户输入以执行以下操作所花费的时间:
- 从鼠标悬停时下拉的菜单中选择/突出显示一个选项
- 单击链接
- 在注册表单中输入电子邮件地址后点击“提交”
- 打开汉堡菜单
本质上,可以测量用户采取的任何操作来计算 FID 分数。
如何提高 FID 分数
- 最小化 JavaScript 。 避免使用非绝对必要的 JavaScript。 如果您使用 JS 来创建有趣但无用的功能,请考虑将其从您的站点中删除。
- 缓存您的内容。 当您向用户提供缓存内容时,您的网站将自动加载得更快,包括您的 JavaScript。
- 消除非必要的第三方脚本。 使用热图和其他分析工具等繁重的脚本确实会减慢交互速度。 考虑尽量减少您使用的跟踪和监控脚本的数量。
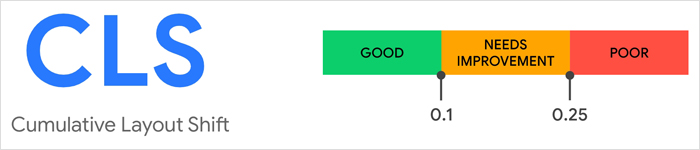
详细了解累积布局偏移 (CLS)

Google 的 Cumulative Layout Shift (CLS) 指标衡量您的内容在网络访问者中突然发生变化的频率。 布局变化可能会给访问者带来极大的负担,阻碍他们浏览您的网站的能力,并在此过程中让他们感到沮丧。
理想的 CLS 分数为 0.1 或更低。 得分在 0.1 到 0.25 之间的页面需要改进,而得分较差的页面则需要 0.25 及以上。
累积布局转换是什么样的?
您是否经历过网页元素突然改变位置、出现或消失? 这些类型的故障很常见,它们会干扰用户体验。 例如,如果在用户点击前一瞬间发生了变化,布局的变化可能会导致用户点击错误的选项。
布局偏移是指可见元素从一个位置开始移动到另一个位置并被视为不稳定元素。
用于累加班次总数的 CLS 指标。 然而,这个指标现在衡量并记录了最大的布局变化爆发。
这些布局故障通常是由异步加载资源或出现在静态内容上方的动态 DOM 元素引起的。 一个元素移动并移动另一个元素的位置。 例如,第三方广告通常会自行动态调整大小,有时会以未指定的尺寸加载视频。
如何提高您的 CLS 分数
- 始终为视频和图像等媒体指定大小属性。 这将告诉浏览器元素需要使用多少空间,这将防止它在加载时移动和改变大小。
- 限制你的元素。 网页上的每个元素都应该有一个指定的位置。 例如,避免在<body>标记正下方添加一个元素,而不将其放置在至少一个 <div> 标记或表格中。
为什么 Core Web Vitals 很重要
Core Web Vitals 衡量您网站上的用户体验。 您需要简单的用户体验才能在搜索引擎中排名、产生重复流量、获得忠实的访问者和大量销售。 通过优化您的核心网络生命力,您将增加关键字排名并产生更多销售的机会。
谷歌已经有大约 200 个排名因素,但 Core Web Vitals 可能是最重要的因素之一。 虽然低分会影响您的排名,但高分不一定会产生同样强烈的影响。 这是因为良好的页面体验不会压倒影响排名的糟糕内容或其他低于标准的页面元素。
需要帮助优化您的核心 Web Vitals? 我们可以提供帮助
这一切听起来令人困惑吗? 您是否愿意让其他人为您优化您的网站? 如果是这样,我们可以提供帮助。
在 SEO.co,我们是一家专业的 SEO 公司,将分析您的所有网页,以查看您的 LCP、FID 和 CLS 分数。 如果您有任何低分,我们将分析每个页面以找出导致问题的原因,然后我们会为您解决问题。
如果您准备好通过这些重要指标获得更好的结果,请立即联系我们以了解更多信息。
