最好的网站字体以及如何选择合适的字体
已发表: 2022-02-11从配色方案到字体和标题设计,如果我们谈论的是像您的网站这样的大型数字项目,那么每一个小细节都很重要。 使用不同的字体和字体效果可以给您的用户带来消极和积极的影响,是积极的还是消极的完全取决于您。 平衡是一种将所有这些细节连接到一个组织良好的创作中的和谐方式,对于每个数字设计师来说都是至关重要的。
字体和字体效果是实现这种平衡的最佳方式,因为对于大多数网页而言,最重要的视觉数据量被正文、标题和标题占据。 因此,您可以调整简单和复杂细节的数量,以获得完美的结果。
- 打开无
- 拉托
- 黑体字
- 梅里韦瑟
- Playfair展示
- 蒙特塞拉特
- 自由巴斯克维尔
- 考德克斯
- 巴洛
- 机器人
- 如何选择合适的字体?
- 根据网站内容选择字体
- 三种字体
- 了解基础知识
- 不要忘记加载时间
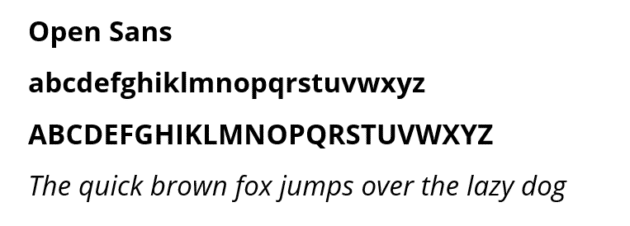
打开无

Open Sans 是无衬线字体的一部分,旨在提供最高的可读性和用户体验。 这种 Web 字体是包含大量信息(博客、信息性文章等)的简约网站的最佳选择。 这种字体的另一个好处是它与许多不同的风格兼容。
为您推荐:信息图中使用的最佳字体。
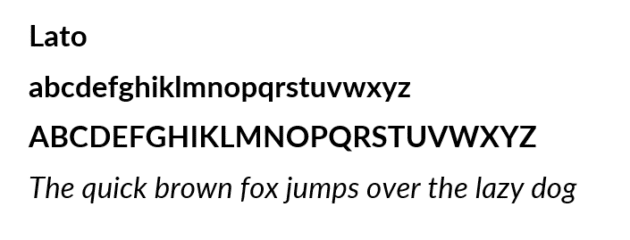
拉托

如果您的网站在金融、法律甚至会计等严苛领域激活,Lato 是最好的字体之一。 易于使用,该网站字体被认为更像是一种描绘高度专业化的公司字体。 对于那些想要以现代方式丰富网站设计的人来说,Lato 是最好的字体。
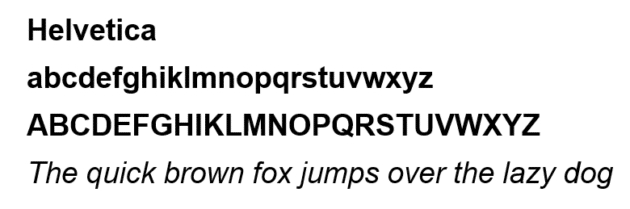
黑体字

作为全球最常用的网站字体之一,Helvetica 由瑞士设计师 Max Miedinger 设计。 Helvetica 因其令人难以置信的多种样式和大小而广受欢迎,这有助于设计师为他们的特定创作选择最佳版本。
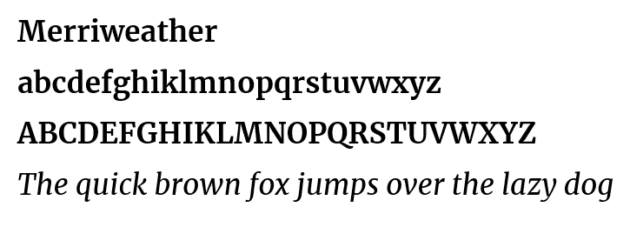
梅里韦瑟

如果您有各种各样的观众在大屏幕和小屏幕上阅读您的内容,Merriweather 网站字体是您必须选择的字体。 这种比例字体结合了时尚的外观和简单的下降,一个惊人的合并,在各个领域的网站上都有很大的潜力。 Merriweather 非常适合正式和非正式风格。
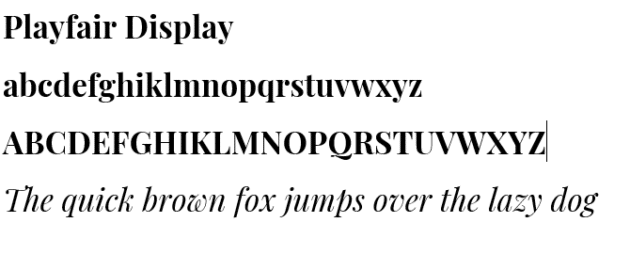
Playfair展示

Playfair Display 是一种带有一点经典特征的时尚字体。 如果您为复杂的网站选择字体,Playfair Display 绝对是您的选择。 它非常适合具有易于理解的内容的轻巧美观的网站。 事实上,Playfair Display 不如其他字体可读; 它的主要优点是类。
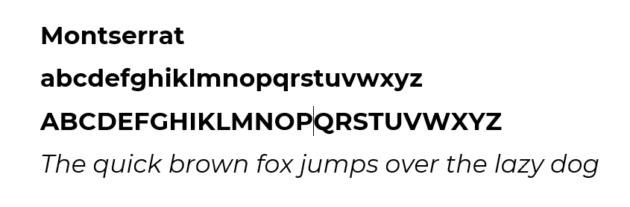
蒙特塞拉特

这种无衬线字体几乎是您可以选择的最好的网站字体。 它的几何风格通常允许您找到一种在您的网站上实现它的方法。 尽管 Montserrat 非常时尚,但很多人发现它在小屏幕和大屏幕上都可读。
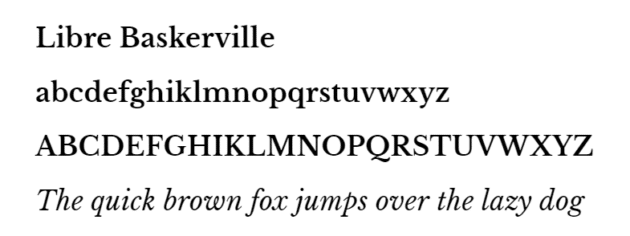
自由巴斯克维尔

Libre Baskerville 是一种衬线字体,灵感来自其 18 世纪的前身。 其经典风格非常适合在经济、体育和美容等广泛领域使用。 尽管 Libre Baskerville 非常受欢迎,但如果您的观众使用大屏幕访问您的网站,那么它不是最佳选择,因为当字体太大时字体看起来不太好。
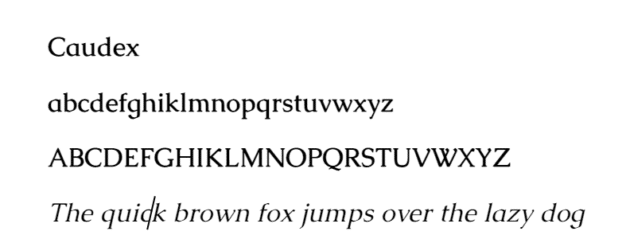
考德克斯

Caudex 最初用于中世纪手稿,在 90 年代后期进行了改革并适应了我们的现实,此后一直没有停止发展。 Caudex 可用于段落和标题,毫无疑问,它是可用样式种类最多的字体。 它非常适合大屏幕和小屏幕使用。

巴洛

这种无衬线字体 Barlow 的灵感似乎来自加州的车牌和公路标志。 其简洁的设计可以为您的网站带来一些流畅性,使其更加舒适且易于阅读。 这种字体的另一个好处是与您网站上的许多其他字体兼容。
机器人

简单明了是完美描述Roboto字体的形容词。 其主要目的是在风格上没有任何复杂性地向您的客户提供信息。 它被认为是一种专业字体,但在某些情况下,设计师会使用这种字体来制作友好的内容。
您可能会喜欢:每个伟大的设计师都需要的 20 种令人惊叹的徽标设计字体。
如何选择合适的字体?

正确的字体通常是网站获得更多用户的关键。 因此,设计师正确选择它的能力可以对用户的体验和他们的评论产生积极的影响。
根据网站内容选择字体

众所周知,在大多数情况下,您网站的最大部分将包含不同类型的文本。 因此,如果您想要一个时尚、布局合理的网站,那么第一步就是为该文本选择正确的字体。 最好的提示是不要在一页上使用超过 3-4 种字体; 它会看起来很糟糕和凌乱。 这就是为什么鉴于存在许多不同的字体,您应该特别选择最适合您的字体,不要推得太远。
最让人困惑的是将字体和网站设计结合起来,以得到一个伟大而时尚的合并。 事实上,它比你想象的要简单得多。 有些字体最适合包含大量严肃和信息丰富的内容的网站,还有一些字体适合有趣和肤浅的内容。 您需要了解您将要编写的内容类型。 通常,像 Times New Roman 和 Robotica 这样的字体因其严谨和简约的风格而用于信息内容,而像 Playfair Display 这样的字体非常适合休闲内容。
三种字体

就像我在上面的段落中所说的那样,您的网站不应包含超过三种字体。 但这三个是什么,您如何选择它们? 你马上就会发现。
- 您将在标题、副标题和标题中使用的第一种字体至关重要。 这种主要字体应与您的品牌直接相关并反映其理念。 如果你有一个极简主义品牌,主要字体应该尽可能地极简,以反映其理念。 如果可能,您应该选择徽标中使用的相同字体(如果有的话)。
- 辅助字体将用于编写您内容的大部分。 即使您对网站的其余部分进行了更复杂的设计,它也应该简单易懂,因为对于大多数用户而言,这部分文本应该尽可能易于阅读。 您不能选择难以理解的时尚字体。 对于您网站的这一部分,它实际上是不可接受的。
- 第三种字体是可选的,将用于强调文本的某些部分并更快地吸引读者的注意力。 在这里您可以使用一些更复杂的字体,但不要将其推得比您的辅助字体更远; 他们应该有一些相似之处才能完美结合。
请记住,您为网站选择的字样和字体越多,组合和协调它们的难度就越大。 通常,更多的字体意味着您网站的设计更加混乱。 就这么简单。

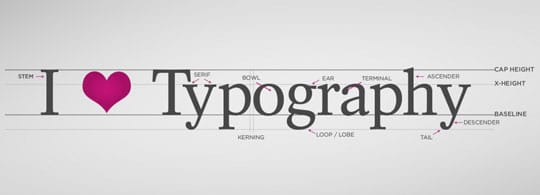
了解基础知识

排版是一门艺术,并且像所有艺术一样,很难在一瞬间学习和理解它存在的各个方面。 但是,一些基础知识可以帮助您为您的网站选择合适的字体。 字体的分类对于每个必须为其网站选择字体的设计师来说都是至关重要的。 在这里您会找到一个快速但信息丰富的摘要,这将帮助您理解它们之间的区别。
衬线字体:
当您输入的信息最终将被打印时,通常会使用它。 经典时尚的衬线字体因其优雅而不常用作网络字体。 但是,如果您选择撰写有关金融、法律或时尚的文章,这就是您的选择。 Times New Roman、Georgia 和 Bodoni 是衬线字体。
无衬线字体:
这些字体不像衬线字体那样在字母末尾有衬线。 现代而直接的网页设计师通常会使用这些字体,因为它们具有中性外观。 无论您写的是什么主题,都可以使用这些字体。 它们通常非常适合大量问题。 Helvetica、Robotica 和 Open Sans 是无衬线字体的一些著名示例。
脚本字体:
这些字体以手写样式为蓝本。 它们通常用于标题、副标题和突出显示文本的某些重要部分。 您不得使用脚本字体来编写正文文本,因为这会给读者理解和理解信息带来挑战。 Lobster 和 Lucida Handwriting 是脚本字体。
请记住,您为网站选择的字样和字体越多,组合和协调它们的难度就越大。 通常,更多字体意味着您网站的设计更加混乱。 就这么简单。
另一个至关重要的基本知识是如何强调文本的不同部分。 通常,为了使一些细节从文本的其余部分中脱颖而出,许多作者使用粗体或斜体。 这是一个不错的选择,但如果你想要原创,你可以使用我上面描述的不同类型的字体,第三种字体用于强调。
您可能还喜欢:可以在网站中使用的 5 种网络安全字体。
不要忘记加载时间

我们生活在一个人所能拥有的最宝贵资源就是时间的时代。 因此,没有人愿意等待网站加载很长时间才能看到更精致或更漂亮的字体。 通常,此人会选择另一个站点来更快地接收他需要的信息。 正确选择字体可以显着提高您网站的速度。 怎么做? 这里有一些提示。
- 您已经知道为什么在一个网站上使用大量字体是最糟糕的事情的原因有很多。 这是坚持其中 2 或 3 个的另一个原因。 更多字体意味着必须处理的数据量更大,这需要时间。
- 不要用很多漂亮但无用的东西使设计过于复杂,这只会让事情变得更糟。 例如,为标题和标题使用精心设计的字体是一件好事。 但对于正文,选择像 Robotica 或 Helvetica 这样的基本字体更为合理。
