5 个最好的 React IDE 供你尝试
已发表: 2023-01-12ReactJS 是一个流行的前端库,用于轻松构建交互式用户界面。 该库由 Meta (Facebook) 创建,现在已被全球许多大公司广泛采用。
根据 2022 年 StackOverflow 开发人员调查,它是第二大最受欢迎的网络技术,高达 42.62% 的受访者选择了它。 Uber、Netflix 和 Airbnb 等公司使用 React 为他们的网站提供支持。 由于已经很清楚该库的广泛使用,市场上对 React 开发人员的需求也很高。
使用 React 构建网站时,如果您的 IDE 没有对 React 的适当支持,您可能会缺少许多开发人员功能和生产力工具。 在本文中,我们将介绍一些已经在市场上销售了很长时间的 IDE,以及提供出色开发人员体验的较新的 IDE。
什么是集成开发环境?
IDE 或集成开发环境是一种使软件开发人员能够编写、测试和调试程序的工具。 IDE 通过将多种工具组合到一个软件中来帮助提高开发人员的工作效率。 它还可以帮助您突出显示语法,使用有用的建议自动完成代码,并帮助您使用调试器调试应用程序。

开发人员根据他们的经验和其他因素选择他们的 IDE。 例如,大量开发人员喜欢使用微软的 IDE VS Code。 它是一款免费、轻量级且功能强大的 IDE。 同时,许多人更喜欢使用 WebStorm,因为它的稳定性和许多支持开发人员生产力的工具。
IDE 是做什么的?
通常,开发人员要么在文本编辑器中编写代码,要么在 IDE 中编写代码。 如果需要,您还可以在计算机的本机记事本应用程序中编写代码。 但是要编译代码,您还需要使用编译器。 它也无法帮助您进行语法高亮显示、括号配对和许多功能,因为它是用来编写文本的,而不是代码。
专用的代码文本编辑器集成了语法高亮、缩进等功能。但是,它仍然缺少 Git 集成、调试器、编译器和多语言支持等基本功能。 一个流行的文本编辑器示例可以是 Sublime Text。 但是 IDE 允许您使用重构支持、IntelliSense 等附加功能编写更好的代码。

IDE 还为您提供更快的设置,使您可以花更少的时间设置您的应用程序,而将更多的时间用于构建它。 它还会不断为您提供有关语法错误的反馈,您可以从集成终端使用命令行工具。 如果您正在开发仅使用 HTML、CSS 和 JavaScript 的网站,那么文本编辑器可能就足够了。 但是,当处理更大的代码库并使用像 React 这样的工具和框架时,IDE 在代码片段功能、自动完成、IntelliSense 等方面会非常有帮助。
这里有一些最好的 React IDE 供您尝试。
视觉工作室代码
该 IDE 自 2015 年以来一直投放市场,由 Microsoft 构建。 它在不添加任何付费墙的情况下提供了出色的开发人员体验。 它是一个免费使用的工具,也可以通过插件和主题支持进行定制。 首先,社区构建主题和插件。
Visual Studio Code 的主要卖点之一是它提供了一个快如闪电的源代码编辑器。 它通过提供语法突出显示、自动缩进、括号匹配等功能来帮助编写代码。 它还具有许多您还可以自定义的键盘快捷键。 您还可以获得 IntelliSense 代码完成和代码重构支持。
VS Code 在 Web 开发者中也很受欢迎,许多 React 开发者每天都在使用它。 对于使用 React 构建网站,您会获得 IntelliSense 建议,帮助您更快、更有效地编写代码。

VS Code 使用 Typescript 语言服务来支持 JavaScript 智能代码。 ATA,即自动类型获取,拉取 NPM 包的类型声明并帮助您完成代码。
您还可以通过安装 ES7+ React/Redux/React-Native 片段等扩展来扩展编写 React 的能力。 它有许多代码片段,可以通过输入快捷方式轻松插入到您的应用程序中。 例如,如果您编写rfc并点击文件中的选项卡,它将为功能组件创建样板。 为了重构你的 React 代码,还有另一个优秀的插件叫做 VSCode React Refactor,它是专为 React 开发人员设计的。 您可以轻松地将大型组件分解为功能组件或基于类的组件。
因此,毫无疑问,凭借 VS Code 的强大功能和 React 插件的强大功能,VS Code 可以成为您尝试的绝佳选择。
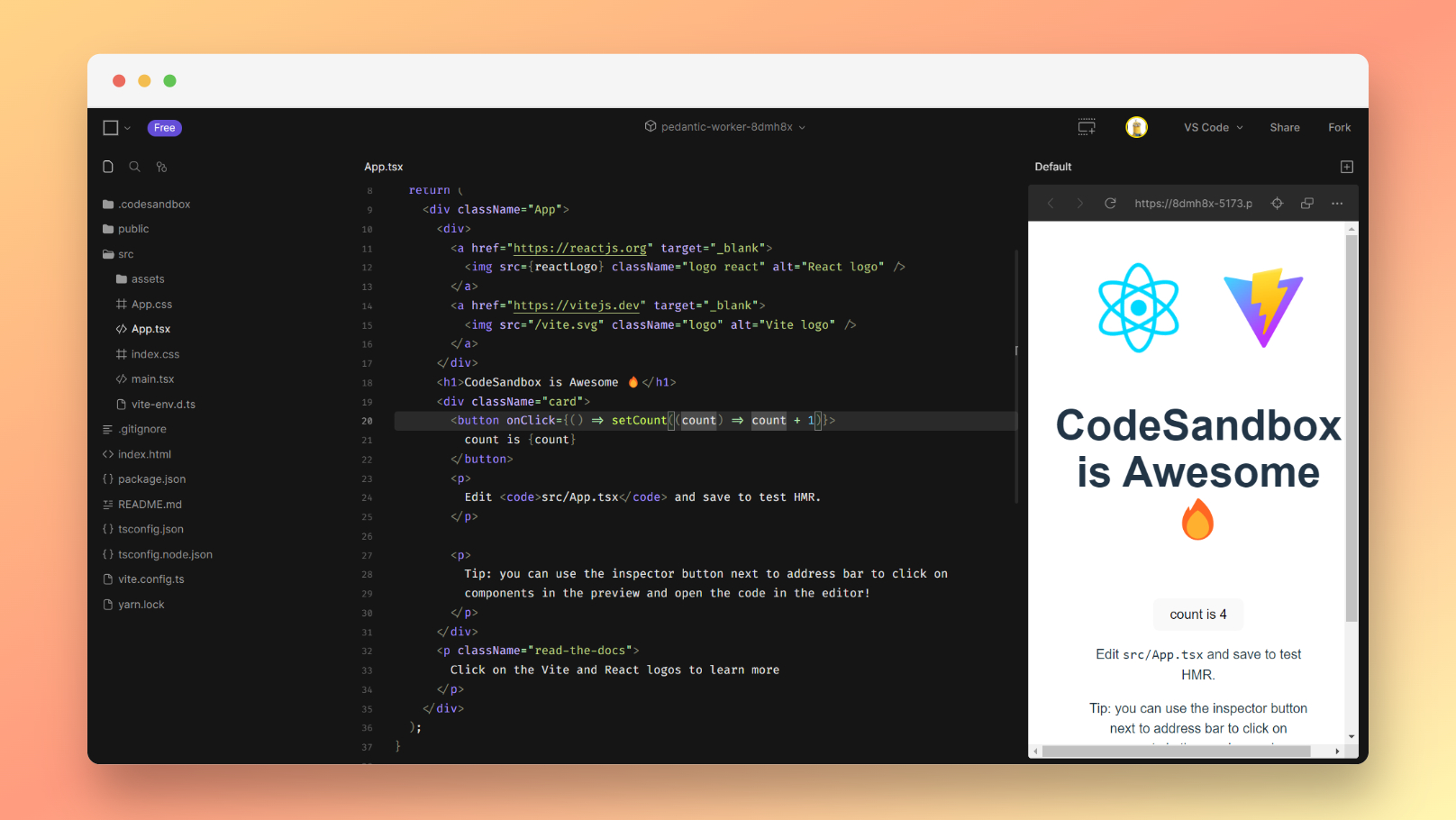
代码沙盒
CodeSandbox 是一个加载了多种功能的在线 IDE。 它是一个非常流行的在线 IDE,支持多种框架。 您可以立即编写 React 代码,而无需在您的计算机上安装 Node.js 或任何第三方软件。 它还具有许多内置模板,如 React with Typescript、Vite 和 React 等,可加快您的开发过程。
即使它在浏览器上运行,也不会影响速度,您可以立即在其内置的预览窗口中查看您的代码。 您还可以在协作模式下工作,例如使用 Google 文档。 此外,使用 Codesandbox 共享您的 React 代码非常简单,因为您可以简单地生成一个可共享的链接。


虽然它提供了如此多的功能和功能,但它是有代价的。 免费层不支持保存任何私有存储库,个人专业层按年计费时起价为每月 9 美元。
网络风暴
WebStorm 是由 Jetbrains 构建的以 JavaScript 为中心的 IDE。 Jetbrains 在构建专用 IDE 以处理不同语言方面拥有多年经验。 对于使用 React 和其他网络技术构建网络应用程序,WebStorm 非常受欢迎。 它已经上市 10 年了,他们已经在其中集成了许多强大的功能。

使用 WebStorm,您可以轻松重构 React 和 JavaScript 代码。 React 方法、属性和事件也获得代码完成支持。 WebStorm 还会在粘贴时自动将您的 HTML 代码转换为 JSX。 它还内置了 50 多个代码片段,可提高您的工作效率。 通过 WebStorm,您可以在 JSX 上使用 Emmet。
它是付费软件,个人计划第一年起价为 69 美元。
抄本
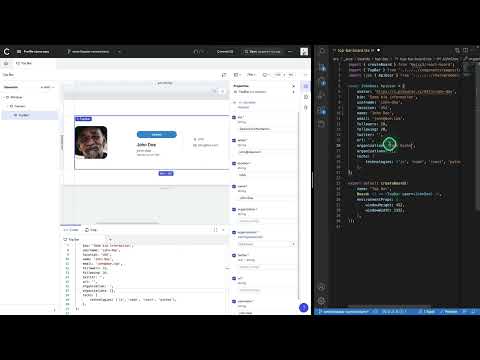
Codux 是市场上相对较新的 IDE。 它由 Wix 构建,专门为 React 开发人员制作。 它提供了一个用于构建 React 组件的可视化界面,您可以在不离开 IDE 的情况下测试它们。 您可以单独创建组件,然后将它们集成到您的代码库中。 您还可以获得组件的实时渲染。
Codux 还与 Git 完全兼容。 您可以直观地编辑代码的 CSS。 如果您主要是一名设计师并且使用像 Figma 这样的工具,但也会编写一些代码,那么 Codux 是一个很好的选择。 您还可以使用 Codux 板直观地模拟不同的组件状态和道具。
Codux 目前是免费的,目前处于测试阶段。 他们计划将其制作成付费软件。 它仍在积极开发中,目前不支持 JS 中的 CSS。
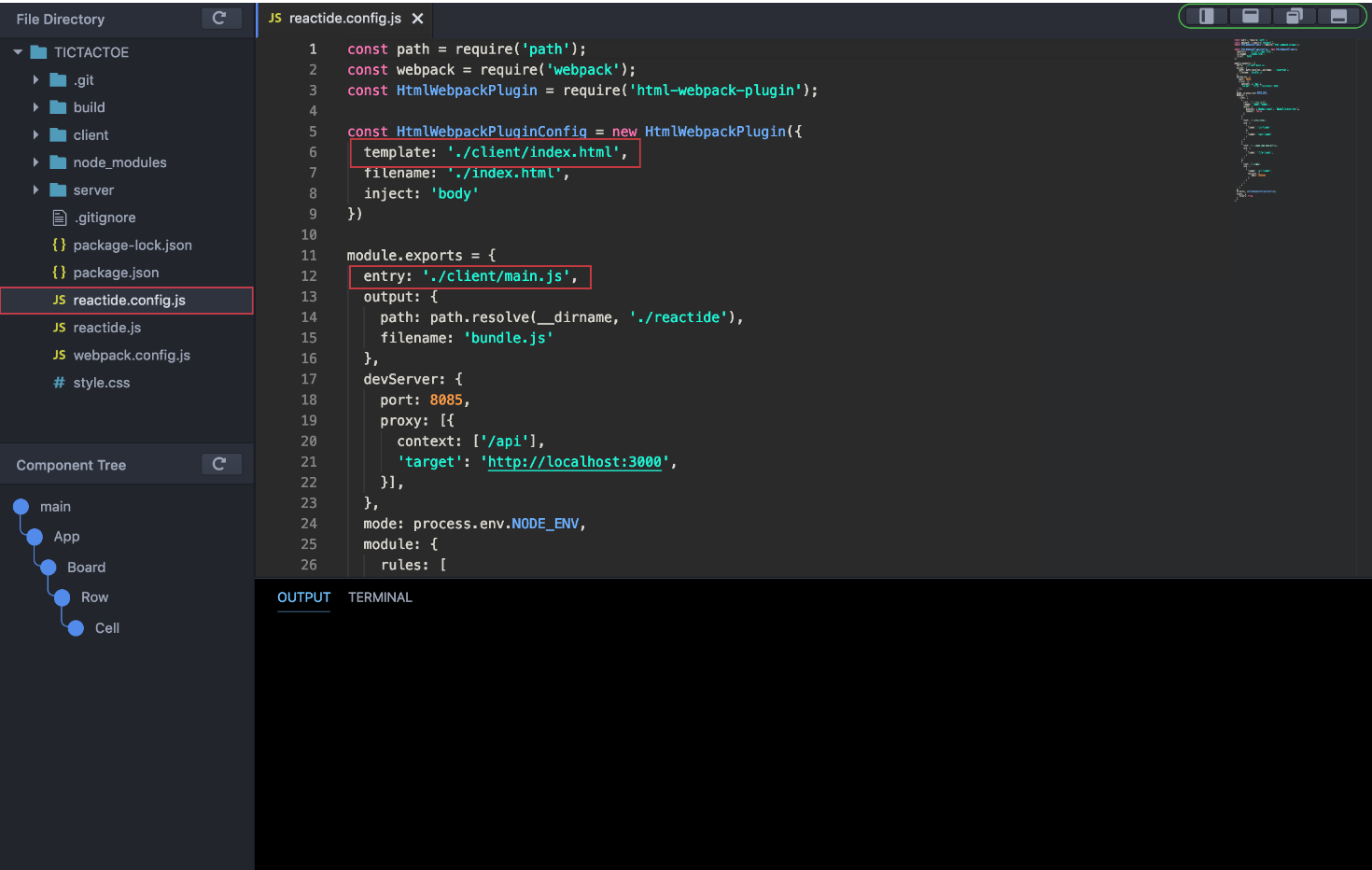
反应物
Reactide 声称是第一个用于 React 应用程序开发的专用 IDE。 借助集成的 Node.js 服务器和自定义浏览器模拟器,您可以从 IDE 本身可视化您的组件,并支持热模块重新加载。 它可以帮助您提高开发人员的工作效率,而无需不断地导航到浏览器和 IDE。

Reactide 还可以帮助您可视化跨多个组件的状态流。 它构建一个可视组件树并根据您正在处理的目录更改树。 它还通过提供有关每个组件的道具和状态的信息来帮助您。
这是一个免费的开源项目,新用户会发现在他们的机器上安装它很困难。 它是用 ElectronJS 构建的,ElectronJS 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 您需要访问他们的 GitHub 并按照步骤进行安装。 尽管它在 GitHub 上有超过一万颗星,但目前还没有积极开发。
结论
上面的列表显示了最好的 React IDE 供您尝试。 当涉及到 React IDE 时,这些 IDE 是最常见的。 根据您的用例,您可能更喜欢其中一种。 例如,如果您喜欢在线代码编辑器,那么 CodeSandbox 可能是您的绝佳选择。 如果可视化编码可以帮助您提高工作效率,那么 Codux 或 Reactide 可以成为您选择的 IDE。 但是,如果您想完全控制 IDE 的外观,使用键盘快捷键为其提供动力,并且不想为此支付任何费用,Visual Studio Code 无疑是最好的编辑器。
您还可以查看这些用于移动开发的 IDE。