B2B 技术主页的 12 个重要提示(作为网页设计师)
已发表: 2023-05-26您的主页是潜在客户的第一站。 这意味着这是您第一次有机会告诉他们您的工作以及他们应该关心的原因——而且很可能是您唯一一次机会。 在信息泛滥的世界里,没有多少第二次机会。
但在 B2B 技术世界中,构建能够吸引用户并将其留在那里的主页并不容易。 您的产品可能很复杂,具有难以概括的优势,从而导致主页过载、术语繁多。 结果? 大量的流量和很少显示它。
如果这是你,那么你来对地方了。 我们的设计团队分析了范围广泛的 B2B 技术主页,以找出哪些有效,哪些无效。 我们将它们拆开,摆弄各个部分,然后尝试将它们重新组装起来。 (我能说什么,我们喜欢弄脏我们的手。)
幸运的是,我们已经将我们的发现提炼成 12 个构建 B2B 技术主页的重要技巧,这些主页将吸引您的观众并帮助您转化潜在客户。
本文基于我们的一个热门网络研讨会,该研讨会由 Articulate 的专业设计师 Ben Holness 主持。 观看视频并下载幻灯片。
1.围绕你的价值主张设计你的英雄
好的,让我们从一些定义开始:
- 英雄是主页顶部的横幅图片——用户登陆页面时首先看到的。 此时,您有 10 到 20 秒的时间,它们就会永久关闭。
- 你的价值主张就是你所提供的,提炼出它的本质。 这是让你从人群中脱颖而出的东西。 这就是你如何做别人做不到的事情。
因此,将英雄视为让用户滚动的十秒音调。 以下是确保您的英雄真正产生影响的一些提示:
- 保持标题简短而甜美。 避免冗长的文案并专注于您提供的价值。
- 避免抽象意象。 您使用的图像应该与您的产品或服务有直接联系。 考虑仪表板屏幕截图,而不是立方体和圆锥体。
- 放弃视频。 视频会降低页面的加载速度并影响您的 Core Web Vitals,这对 SEO 和用户都不利。

这是马赛克的一个很好的例子。 他们的英雄将仪表板视图与品牌图形和清晰、简洁的副本结合在一起。 (注意到那些公司标志了吗?下面有更多关于它们的信息。)
专业提示:让英雄下方的部分进入视野——这将有助于建立期待和好奇心。
2.将主页用作主页的“中心”
您的主页是告诉人们您的全部内容的地方,但这并不意味着您需要告诉他们一切。 使主页内容过载是在新访问者有机会了解您之前吓跑他们的好方法。
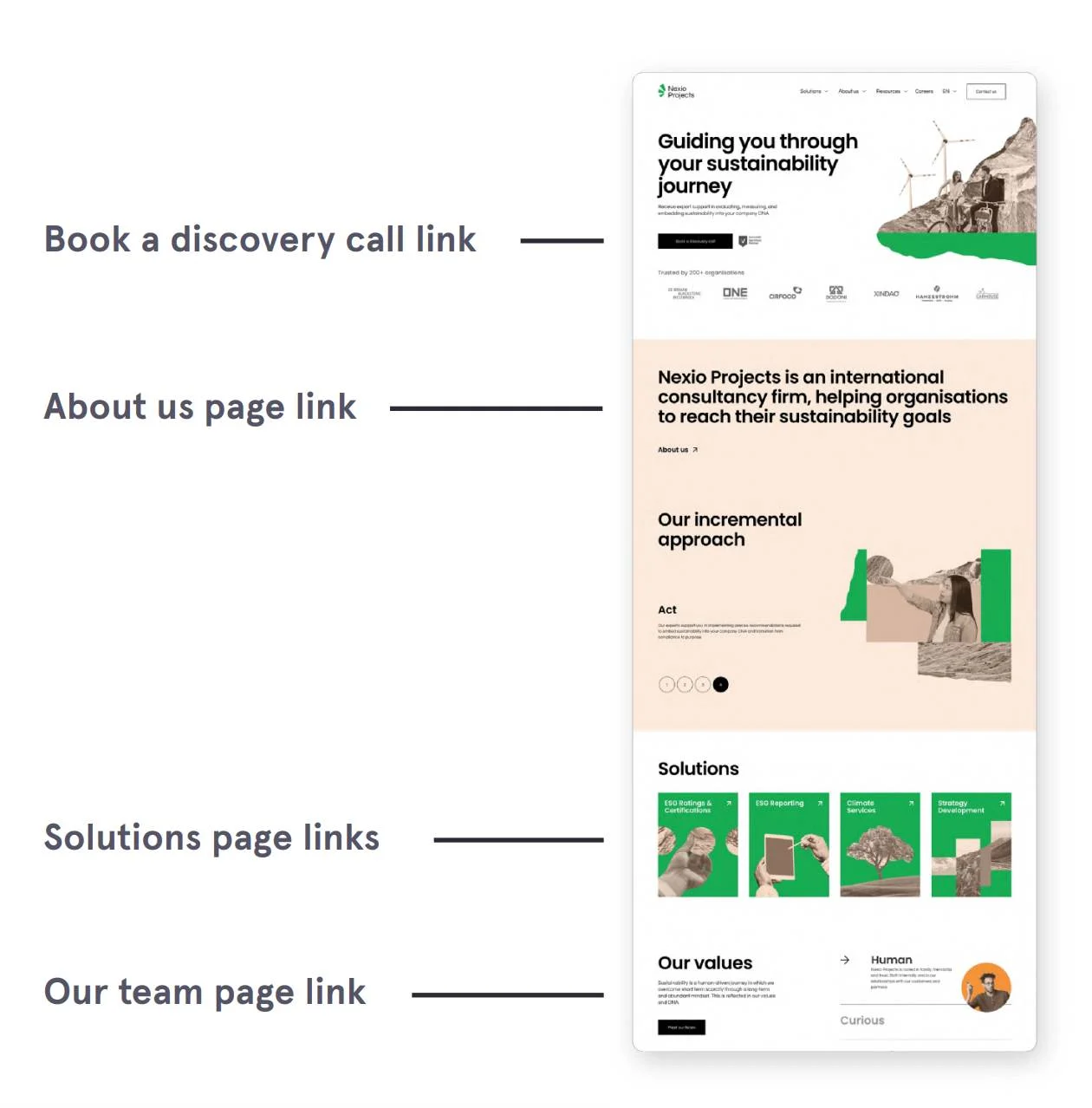
相反,让您的主页成为链接到其他页面的中心,并通过直接导航将用户引导至他们想去的地方。
请记住,并非每个页面都需要从您的主页链接。 将用户直接转到您的法律免责声明可能没有帮助。 相反,应根据网络流量和转化数据确定优先级。

正如您所看到的,Nexio Projects 在将它们的部分分开以链接到最重要的页面方面做得很好。 他们干得好!
3.将你的文案分成易于消化的块
不确定您的副本布局是否正确? 黄金法则是将功能放在首位。 (好吧,有很多黄金法则——但这是一个特别重要的金块!)想想你的文案想要达到什么目的,这将帮助你决定什么需要放在哪里。
网络文案是为了让人们对您的产品感兴趣。 这意味着简洁是关键。 你应该:
- 避免大块文本。 将基本元素分解为要点、副标题或图标卡。
- 让每个部分不言自明。 一切都应该为它在页面上的位置而战。 保持精简和切题。
- 如有疑问,请将其链接出来。 请记住,您的主页是一个中心!
另一个专业提示:截取主页的屏幕截图并在中间画一条垂直线。 您很快就能看到它是否不平衡,一侧复制过多。 如果是,请尝试交替文本和图像的位置。
4.加入号召性用语
啊,是的,号召性用语,通常称为 CTA。 这是您可以告诉用户您希望他们做什么的地方。 现在去购物! 保持联系! 预约电话!
在将用户转化为潜在客户时,CTA 是您最值得信赖的工具。 因此,您需要确保它们在整个主页中都有特色。
但请注意洒水这个词。 是的,这是一个有趣的词,但这不是我们使用它的原因。 我们使用它是因为不要过度使用 CTA 很重要。 当他们只是懒散地浏览您的网站时,没有人愿意被追杀。
因此,请尽量让每个 CTA 都有意义:
- 改变你的按钮副本。 抓住机会尝试不同的措辞——只要确保清楚点击按钮的实际作用即可。
- 以一声巨响结束。 必须在主页底部使用大胆且引人入胜的 CTA。 不要让用户寻找下一步去哪里。
- 充分利用页眉和页脚。 这些在您的大部分网站中都是相同的,这使它们成为 CTA 的好地方。

在这里,您可以看到 Enfonica 的出色示例,他们在主页底部添加了醒目的横幅。 鲜艳的颜色从较暗的页面主题中脱颖而出,按钮具有强烈、简单的副本。
5.将幻灯片轮播装箱
我们必须直言不讳。 如果您的主页上有轮播,则需要将其移除。 它们对您的用户隐藏内容,分散他们的注意力,并影响页面加载时间。
一个例外:推荐书。 在这种情况下,越多越好。 轮播是一种很好的方式,可以在您的主页上提供更多积极的反馈,而不会让它感到臃肿。

例外证明了规则。 所以,删除那个幻灯片!
6.将移动用户放在首位
据估计,超过一半的网络流量来自移动设备。 虽然这可能因行业和位置而异,但现实情况是,如果您的网站未针对移动设备进行优化,您就会遇到严重的麻烦。
为了帮助您的移动访问者,您应该:
- 使用媒体查询。 这些使您可以根据显示尺寸改变页面布局。 向知识渊博的网络开发人员咨询更多信息。
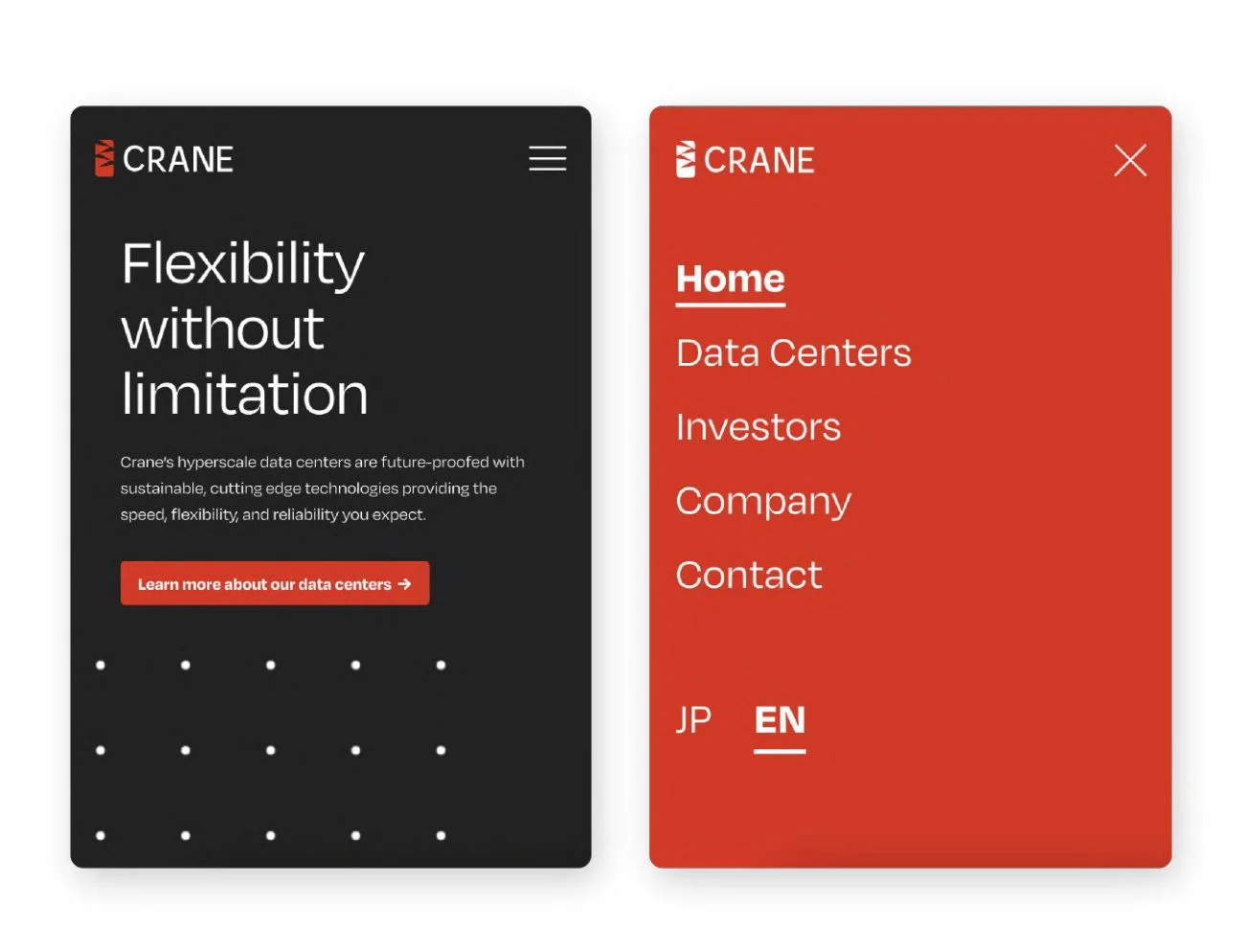
- 使用汉堡菜单替换您的桌面标题导航。
- 优化移动图像。 如果您的图片太大,加载时间会更长。 这是一件坏事,我们怎么强调都不为过。

Crane 提供了一个完美的例子,说明汉堡菜单如何帮助移动用户轻松地在您的站点中移动。 您或许可以想象,尝试将所有这些标题塞进导航栏在小屏幕上会是什么样子。
如果您不确定您的网站针对移动设备的优化程度如何,请试用 Google 的便捷免费工具,让您快速了解情况。
7.用图说千言万语
当然,这是陈词滥调,但也是事实。 事实上,这是陈词滥调,因为它是真的! 图像可以帮助您简单有效地传达信息,而无需大段文字。
这不是用你能找到的任何图片填充你的网站的借口。 图片可能会说一千个字,但它是你首先想说的吗?
不相关的图片弊大于利,它会削弱而不是澄清你的信息。
8. 查看竞争对手的主页并偏离(在合理范围内)
你想脱颖而出,对吧? 好吧,最简单的方法是看看其他人在做什么,然后再做……别的!
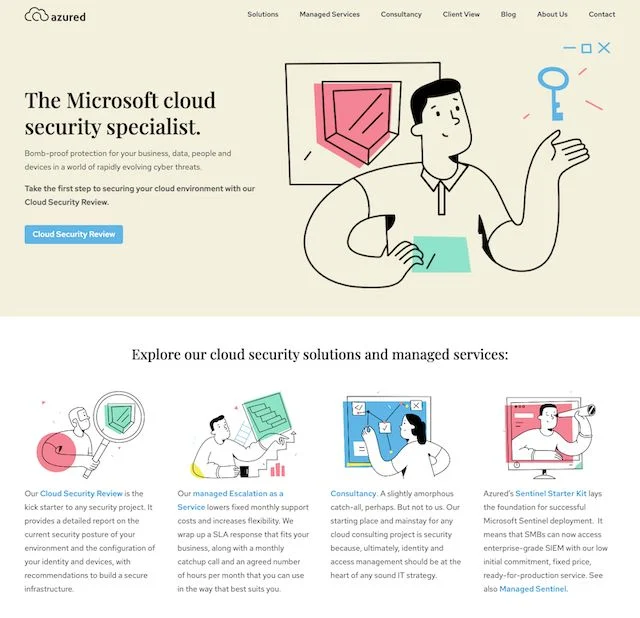
例如,您所有的竞争对手是否都在他们的主页上使用精心摆出的照片? 那么,为什么不试试自定义插图呢? 它们可以帮助您突出您的品牌形象,同时让您脱颖而出。 这是双赢!

这正是我们为云专家 Azured 所做的。 如果我们自己这么说,那看起来非常惊人!
当然,您想脱颖而出是出于正确的原因。 ****在 B2B 技术行业,至少,并非所有的宣传都是好的宣传。 不要为了与众不同而偏离一些令人反感或难以理解的东西。
9. 添加社会证明
人类是简单的生物——我们在数量上寻求安全。 推荐和评论给了我们安慰,让我们放心,我们不会把钱花光。 这就是我们所说的社会认同。
在 B2B 环境中,您需要关注客户推荐、案例研究和认证。 其中一些可以从您的主页链接出来(记住提示二!),但认证和客户徽标作为您英雄的一部分非常有效。

在此示例中,Help Scout 在其主页英雄中使用认证和客户徽标,从一开始就开始建立信任。
10. 宣传你的内容
入站方法的核心是提供价值。 为用户提供有教育意义和令人愉悦的内容是让他们对您的产品感兴趣的重要一步。
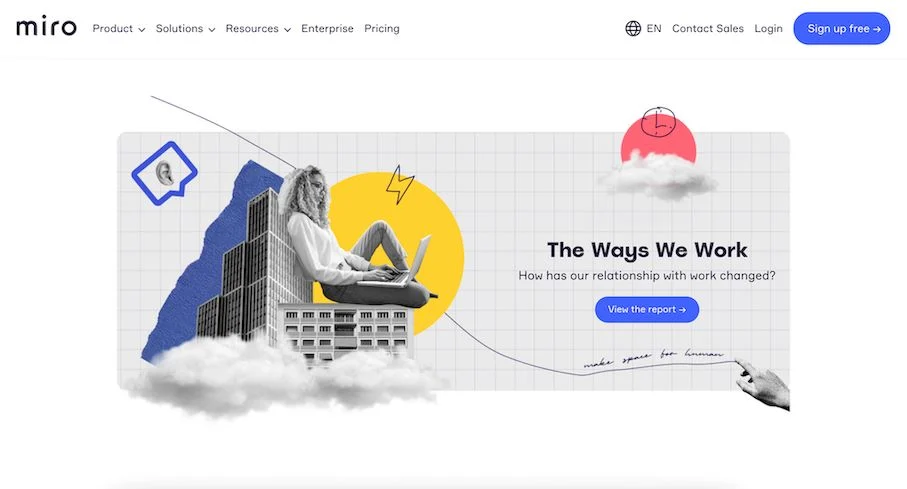
但是,如果用户需要挖掘才能找到,那么有见地的博客或大量教育资源就没有多大用处。 您的主页是突出您的内容的好地方,可帮助您快速建立信任和信誉。

在这里,Miro 添加了一个醒目的横幅,将用户指向一份充满互动元素和有价值数据的深度报告。 看起来很诱人,不是吗?
11.添加嵌入式交互
如果您希望用户与您的主页互动,为什么不给他们一些可以玩的东西呢? 计算器、产品推荐测验和其他交互式工具是鼓励用户留下来并进一步了解您所提供产品的好方法。

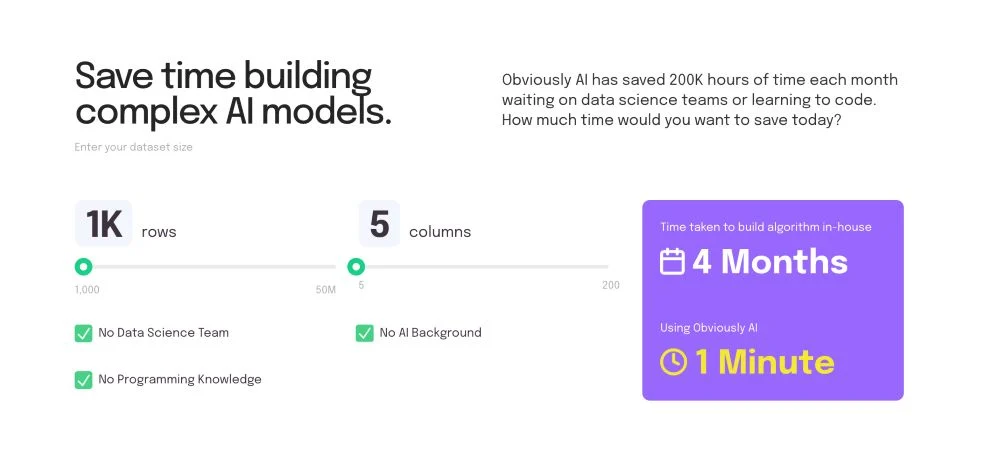
显然,AI 在主页中嵌入了一个计算器,让用户了解他们可以节省多少时间,将复杂的产品提炼成切实的商业利益。
12.有目的地谨慎使用动画
动画看起来很酷。 我们都知道这一点。 但是(小声说)保持冷静并不总是世界上最重要的事情。 如果您的华丽动画分散了用户对您真正希望他们关注的事情的注意力,那么它们将不会帮助您实现业务目标。
根据经验,仅添加可改善用户体验并使您的交互更加直观的动画。 当用户将鼠标悬停在它上面时会改变颜色的按钮? 太棒了。 旋转形状和移动元素的持续旋风? 严峻。
需要更多提示? 保持联系!
您的主页上有很多内容。 要将好奇的访问者转变为客户,甚至转变为您业务的长期拥护者,您的主页可以发挥重要作用。
这就是为什么确保您的主页是一台增压销售机器很重要的原因。 您需要它经过全面优化、精心设计,并准备好通知、吸引和取悦每一位访客。
不知道从哪里开始? 我们为想要走得更远、更快的科技公司提供网页设计和开发服务。 取得联系,了解我们如何提供帮助。

