关于网页设计中的色彩哲学
已发表: 2021-02-21色彩带出任何事物的美感和情感。 举个例子,你建造的一所房子没有上漆,而另一个房子上漆了。
这两栋房子中,你会喜欢住在哪栋? 彩绘的房子,对吧? 是的当然! 该场景在网页设计中没有什么不同。
作为一名网页设计师,您的色彩专业知识将使您的网站保持趋势并让您的客户回归。 颜色在网页设计中发挥着重要作用,通过探索颜色的哲学,我们可以确定访问网站的人的情绪。
人们在使用产品之前第一眼就购买的决定是由产品的颜色吸引力决定和影响的。 这是因为颜色向每个观众传达不同的情感,并在第一眼就极大地传达了产品的可接受性。
因此,网页设计师应掌握网页设计中的色彩理念,以改善网站沟通并产生更好的效果。
网页设计中的色彩哲学
从技术上讲,色彩哲学有 3 个主要组成部分。 他们是:
区别
在这个颜色理论中,一些颜色与其他颜色相反。 例如,黑色是白色的相反颜色。 这里的设计师可以选择最好的颜色,突出,还可以选择与为网站选择的原色直接相反的颜色,使其与众不同并增加对比度。
协调
除了对比色使您的网站与众不同之外,网页设计师还应该能够有效地组合颜色以吸引网站用户。 那是为了和谐地赞美任何选择的颜色。 基本上,颜色很好地融合在一起,并且相互之间的关系看起来很愉快。

活泼
人们以不同的方式受到颜色的影响。 这通常取决于设计师想要通过颜色传达什么,因为颜色是一种交流形式。
例如,紫色、绿色和蓝色等颜色被认为是平滑和舒适的颜色,而黄色、红色和橙色等颜色则被认为是耐力和能量的颜色。
根据用户的不同,设计师应该有效地选择组合来创造他们的独特性。
网页设计中色彩哲学对网页设计师的重要性
在设计网站时,您不只是随机选择颜色并开始在网站上实施它们。 您应该选择有目的和意图的颜色,以满足网站访问者的期望。
学习色彩哲学可以帮助您创建一个智能、引人入胜的设计,让网站的目标受众喜欢。
网页设计领域的任何专业人士都必须了解色彩理念,因为色彩在客户购买产品或与品牌互动的决策中发挥着巨大作用,惊人的92.6% 的观众高度重视视觉因素。
这与客户在网站上输入付款详细信息之前搜索隐私政策的心理相同。
以下是网页设计中的色彩哲学对网页设计师至关重要的一些原因。
- 它帮助设计师使用正确的颜色组合来设计网站。 这将帮助用户轻松浏览网站并正确理解。 这也改善和提升了用户体验,使他们能够愉快地找到他们正在寻找的东西。
- 它使设计师能够为产品打造品牌,因为准确的配色方案对于产品营销活动的成功至关重要。
- 设计师在色彩哲学方面的流利程度至关重要,因为在数字环境和物理环境中,色彩都是至关重要的。 这是因为它们充当指南,有助于改善网站的整体体验。
- 它可以帮助设计人员使网站上的内容可见且可读。
- 此外,它使设计人员能够轻松地突出网站上需要关注的功能。
网页设计中的着色系统
着色系统是每个设计师设计网站的基础。
巧妙的色彩组合将使您能够实现出色且平衡的设计,从而在网站上创造积极的用户体验。
另一方面,如果不选择互补色,则会给人留下与设计相关的混乱感觉的负面印象。
明智地为您的设计选择最终颜色非常重要。 有多种方法可以智能地选择颜色来捕捉观众的和谐感并给他们带来美妙的体验。
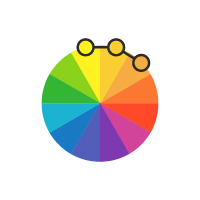
类似的
类似的配色方案是设计师用来为用户创造愉悦感觉并为他们提供出色的网站导航体验的最佳配色方案之一。
类似的配色方案使设计师能够玩转各种颜色,并巧妙地选择最鲜艳的颜色组合。
选择色调和组合是类比配色方案中最大胆的方面。

单色
在单色配色方案中,设计师首先专注于一种颜色,然后玩弄他们的色调和色调。


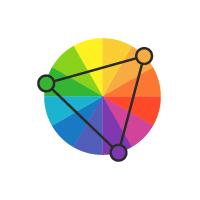
三合会
三合会配色方案是设计师最常用的风格,因为色轮以某种方式使每种颜色彼此相距很远。 它基于三种颜色选择,彼此之间的实际距离为 120 度。
明智的做法是,最好只选择一种颜色作为背景,而在设计内容、导航和其他元素时使用另外两种颜色。

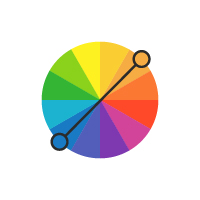
补充
为网站建立正确的补色非常简单。 它是通过从色轮中选择一种颜色并直接从您的第一个选择中选择相反的颜色来实现的。

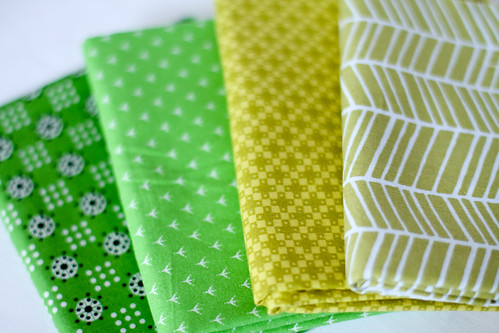
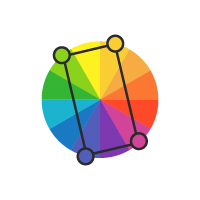
化合物
在这里,设计师可以选择四种颜色。 为了给用户留下深刻印象,设计师可以选择两种互补的颜色,让另外两种颜色与众不同。

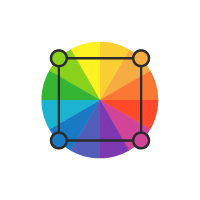
正方形
方形配色方案为设计师提供了四种可能的颜色。 这些也像在色轮上一样彼此远离。 只选择一种颜色作为主色,其他颜色与之对应。

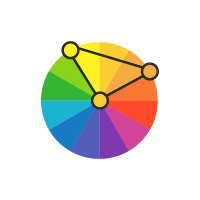
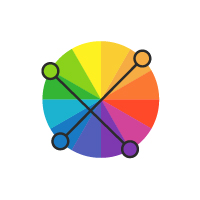
长方形
这里也有一个四色选项,但两个必须是互补的颜色集。

颜色和它们承载的情感
情绪是个体对身体和外界刺激的内在反应状态。 在生活的各个方面,颜色对人们的心理都有情感影响。
网站设计师必须知道每种颜色传达的情感和感受才能建立一个好的网站。
尽管如此,了解您的目标受众以根据他们的文化和信仰明智地使用您的颜色也非常重要。
以下是一些原色传达的不同感受的列表:
白色
在您的设计中使用白色作为主色使其变得简单并给人一种干净的外观。 在某些文化中,白色传达的其他感觉是纯洁、纯真、清洁、空间感、中立和哀悼(这突出了为什么了解你的观众如此重要)。
黑色
黑色看起来精致,增加了阅读的便利性,显示出经典的优越感。 它引发的其他感觉包括权威、权力、力量、邪恶、智慧、瘦身/瘦身以及在某些文化中的死亡或悲伤(再次强调——理解你的听众的重要性)。
红色
红色传达了某些人的负面情绪,但了解您的受众将使您能够正确使用它。 一些可能的情绪是爱、浪漫、温柔、鲜血、温暖、舒适、能量、危险、强度、兴奋和生命。
绿色
总的来说,绿色给人一种清爽的感觉,并表现出友善。 绿色传达的其他一些情绪是中性、成长、冷静、金钱、健康、嫉妒、安宁、和谐、平静和生育。
网页设计师如何在咨询网页设计客户时使用色彩哲学的技巧。
既然您了解了色彩理论及其背后的理念,那么您如何咨询客户使用什么配色方案?
为了让您有效地做到这一点,您需要先了解基础知识。
作为一名精通色彩哲学的网页设计师,您不能仅仅依靠您在色彩方面的专业知识来为客户提供最佳的色彩组合。
例如,您可能向客户提供了出色的颜色组合,但由于您没有考虑品牌、产品和目标市场,因此无法满足客户的期望。
意识到颜色传达不同的感受、情感和吸引力,有必要通过向客户询问以下问题来咨询他们:
- 网站的目的是什么?
- 您的品牌名称是什么?
- 品牌有什么用?
- 你的目标受众是谁?
- 您的目标受众成员的信仰和文化是什么?
在您从客户那里获得所需的所有答案后,您可以继续将您的色彩哲学技巧付诸实践,并为他们的网站提供令人惊叹的配色方案来咨询客户。
结论
网页设计是一个不断发展的领域,为了让网页设计师保持领先地位,他们需要新的技能。
既然您对色彩哲学了如指掌,那么您就拥有了一项非常有价值的技能,可以在竞争中领先并增加您的服务价值。
喜欢阅读博客吗? 注册我们的双月刊,接收营销新闻和建议。
