如何将自定义 CSS 添加到您的 WooCommerce 交易电子邮件模板
已发表: 2020-10-25电子邮件是成功的 WooCommerce 运营的重要组成部分。 但问题是,用户或客户往往倾向于忽略交易电子邮件。 你不愿意纠正缺失的环节吗? WooCommerce 电子邮件定制器 plus 通过交易电子邮件在 WooCommerce 商店和客户之间提供了强大的链接。
除此之外,为了在市场上流行的电子邮件定制中获得优势,您需要知道“如何编辑 WooCommerce 电子邮件 CSS?”。 了解更多是交易的艺术。 在 WooCommerce 中编辑电子邮件并包含您的自定义触摸。 为 WooCommerce 操作创建自定义电子邮件模板,以吸引客户注意的电子邮件。
有很多 WooCommerce 电子邮件定制器插件提供优雅且引人注目的模板以获得更好的结果。 但是,加倍努力总是会获得最好的结果,而且要做到这一点,您需要了解如何在事务模板中自定义 CSS。 根据您的要求更改交易电子邮件。
交易电子邮件包括: 新订单电子邮件、取消订单、失败订单、暂停订单、处理订单、已完成订单、已完成订单、已退款订单、客户发票、自定义感谢信、密码重置和新帐户。
让我们深入了解通过添加 CSS 来自定义 WooCommerce 电子邮件自定义。
在开始之前,请确保您已安装并激活流行的 WooCommerce 电子邮件定制器插件:
获取电子邮件定制器插件
自定义 CSS 到您的 WooCommerce 交易电子邮件
与 WordPress 不同,添加 WooCommerce 电子邮件 CSS 无法添加到您的 style.css 以自定义您的交易电子邮件。 在这里,在这种情况下,我们采用了将自定义 CSS 添加到 WooCommerce 空间中最好的 WooCommerce 电子邮件定制器插件之一的示例。
第一步:
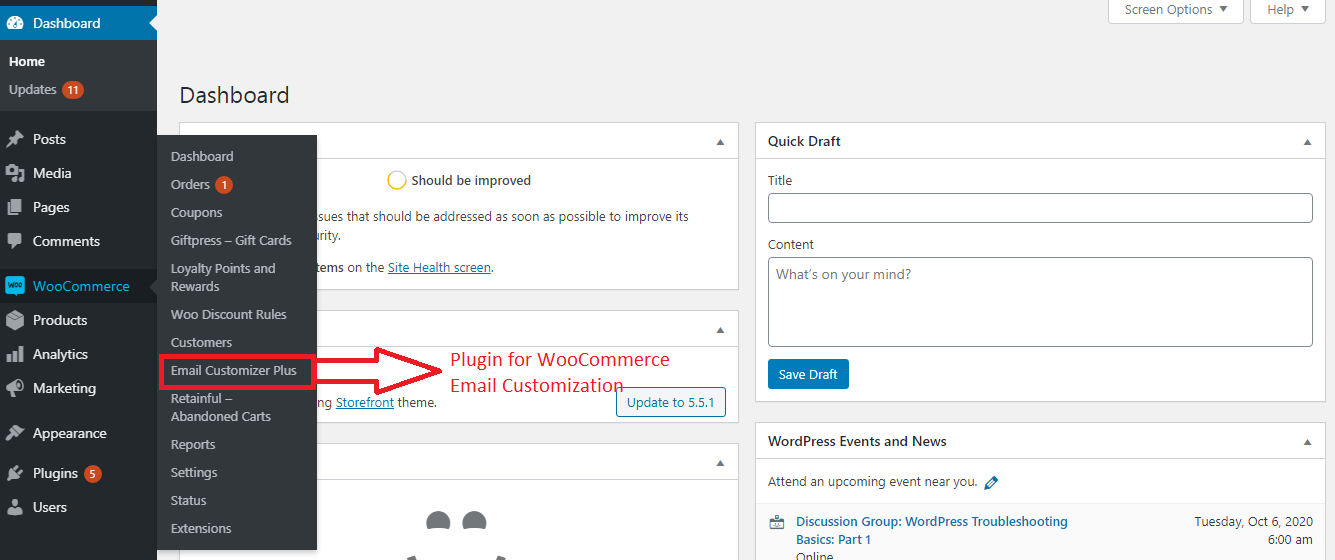
登录到您的 WooCommerce 管理仪表板并选择电子邮件定制器插件。

第二步
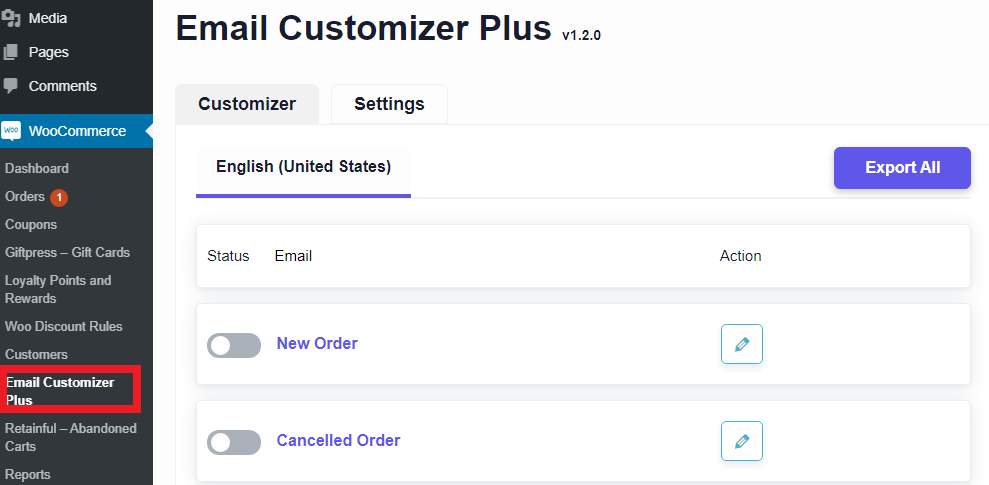
选择插件后,您将被定向到插件的主仪表板页面,您将在其中拥有可根据您的要求进行编辑的交易电子邮件模板列表。

第三步
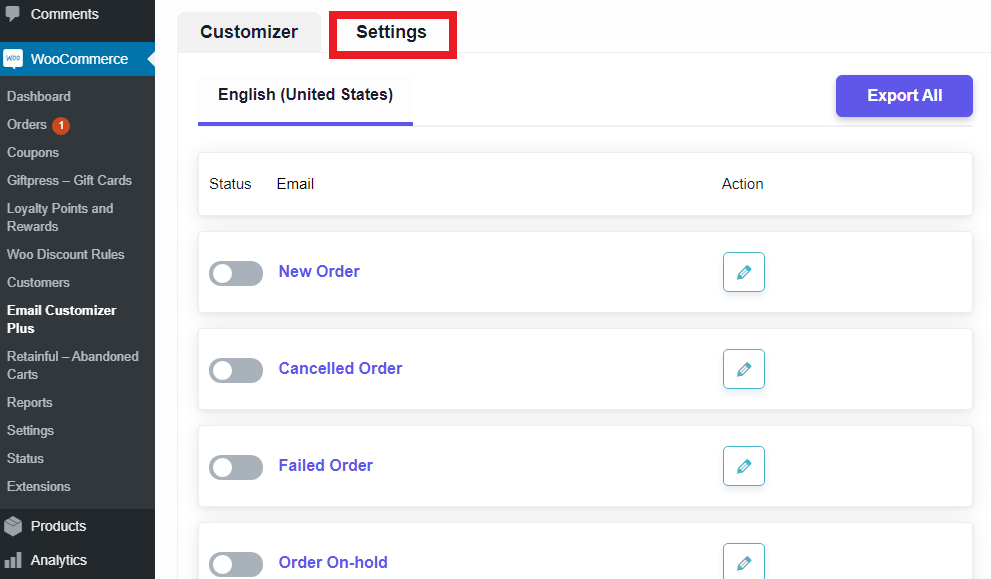
进入后,您可以在仪表板顶部看到设置菜单。 选择设置菜单。

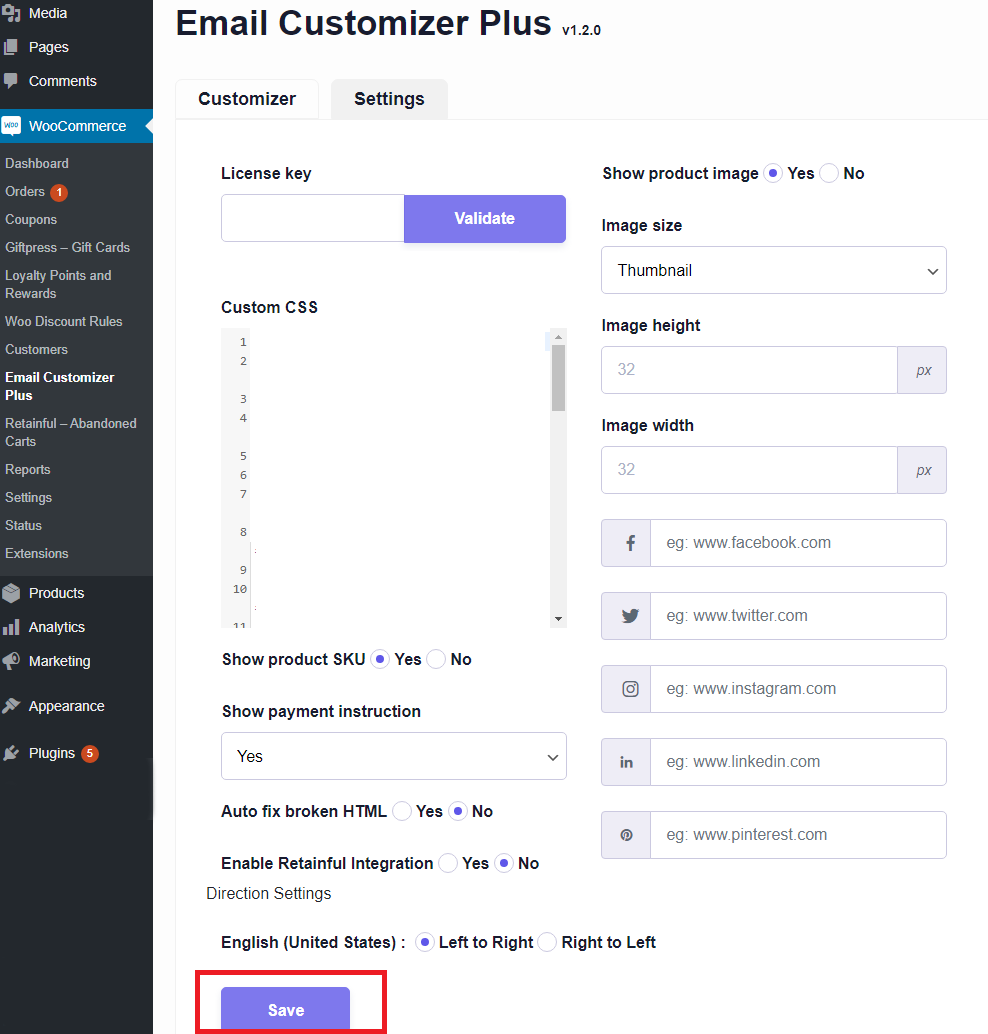
第四步
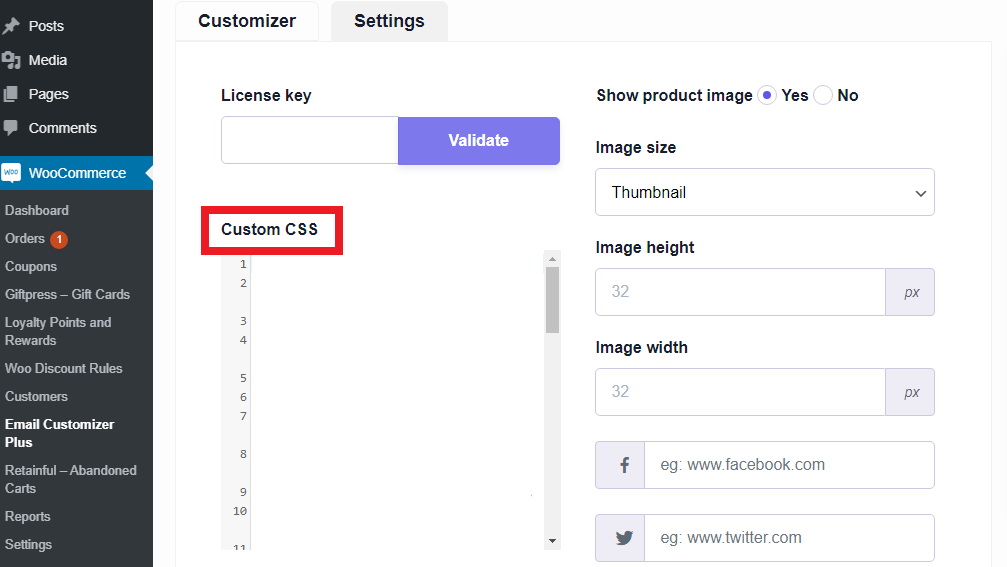
在设置菜单下,您将不得不编辑您的电子邮件模板以及将自定义 CSS 添加到您的交易电子邮件的选项。

将自定义 CSS 更改添加到模板后,您可以保存更改,一切顺利。

所做的更改将反映在您的交易电子邮件中。 您可以创建许多修改来满足您的业务需求,并且这些更改可以在响应式完成时确保结果。 简单,只需点击几下,您就可以开始了。
这些更改可以在您认为有必要时进行更改,因此可以进行实时更改。 正如您在上面看到的,CSS 对自定义电子邮件的附加功能使用正确的插件既简单又有效。
添加自定义 CSS 的重要原因
WooCommerce 电子邮件定制器中可用的默认电子邮件很好,但它们只是没有剪切。 他们的打开率很高,但 WooCommerce 电子邮件模板自定义可以将您带到一个新的水平。
添加 CSS 允许您更改 WooCommerce 电子邮件标题、WooCommerce 电子邮件颜色、在 WooCommerce 中编辑电子邮件以及在 WooCommerce 空间中创建自定义电子邮件模板。 结合 Woo 电子邮件控件和 CSS 的效率,您将添加更好的结果。
为什么要添加 CSS?
- 在 WooCommerce 中创建自定义电子邮件模板以满足客户满意度和业务需求。
- 更好地提升您的品牌和店铺地位
- 包括 CTA 按钮的吸引注意力和更好的点击率
- 更好的品牌知名度和与客户的独特关系
- 提高观众参与率
- 交互式电子邮件
- 更好的响应式设计,以满足您的业务品味和需求
这些是向 WooCommerce 电子邮件添加自定义 CSS 的一些最佳理由。 最重要的是,这种添加 CSS 的定制非常简单,那么为什么要错过给客户留下深刻印象的机会呢?

最后一点
WooCommerce 电子邮件模板定制是深入客户心中的最佳方式之一。 在客户的购买雷达中占有特殊的位置。 WooCommerce 电子邮件定制器插件提供了大量功能,其中最好的是添加自定义 CSS 的选项。 它可以使您的业务走很长一段路,并且可以保证结果。
同时可访问和有用。 您所做的 CSS 更改可以让客户在下次决定购买时考虑您的商店或品牌。 与您的客户有特殊联系的电子邮件,因此请明智地使用它。
常问问题
WooCommerce 电子邮件定制是定制从 WooCommerce 商店发送给其客户的电子邮件的过程。 定制涉及可以使客户与商店或品牌互动的更改。 定制的电子邮件可以改善商店或品牌的销售图表。
在您的 WooCommerce 订单电子邮件中添加 CSS 很简单; 他们需要一个高效的 WooCommerce 电子邮件定制器插件。 该插件在设置菜单下为您提供了通过 CSS 进行更改的选项。 您可以从上面的文章中详细了解。
在自定义任何电子邮件之前,客户群和目标客户是店主的两件事。 通常,定制包括徽标位置更改、邮件内容中的图片位置、感谢信等等。 这一切都取决于商店的业务需求。
WooCommerce 中有许多用于电子邮件自定义的插件。 最好的 WooCommerce 电子邮件定制器可以轻松定制从您的商店发送的每封电子邮件。
插件中有一个重置选项,可以恢复默认或原始电子邮件模板。 它可以恢复您所做的更改并为您提供默认的电子邮件模板。
