ADA合规综述
已发表: 2022-02-03对于现实世界中的 ADA 合规性,我们中的许多人都有某种了解。 入口配备坡道、人行道或装载区,方便进出,电梯内部有多个楼层、足够宽的门口和足够低的台面。
但是数字世界的可访问性呢? 符合 ADA 的网站让每个人都牢记。 当美国有四分之一的成年人患有残疾时,这一点尤其重要。 虽然 ADA 没有明确解决互联网合规性问题,但考虑到 ADA 的 Title III禁止在公共场所的活动中进行歧视,创建包容性网络内容是给定的。
对我们来说幸运的是,有一些非营利组织已经制定了建议来帮助我们完成这个过程。 感谢万维网联盟(W3C),我们有明确的指导来让所有人都能平等地访问我们的网页。
要开始使用,请花一些时间阅读我们之前的一篇博文“您需要了解的网站 ADA 合规性”中的 ADA 合规基础知识。
准备好您的下一步了吗? 让我们深入了解网站可访问性!
网页可访问性设计
首先要检查的领域是您网站的用户界面 (UI) 设计。 它是否让残障人士享有与非残障人士同等的体验?
查看您的视觉效果和图形来回答这个问题。 如果残障人士无法轻松浏览该网站,那么您知道还有一些工作要做。 以下是需要考虑的事项:
前景和背景对比
网站上的文字需要与背景有足够的对比。 这意味着要避免颜色太亮、饱和度太低或与背景太相似。

有意识地使用颜色
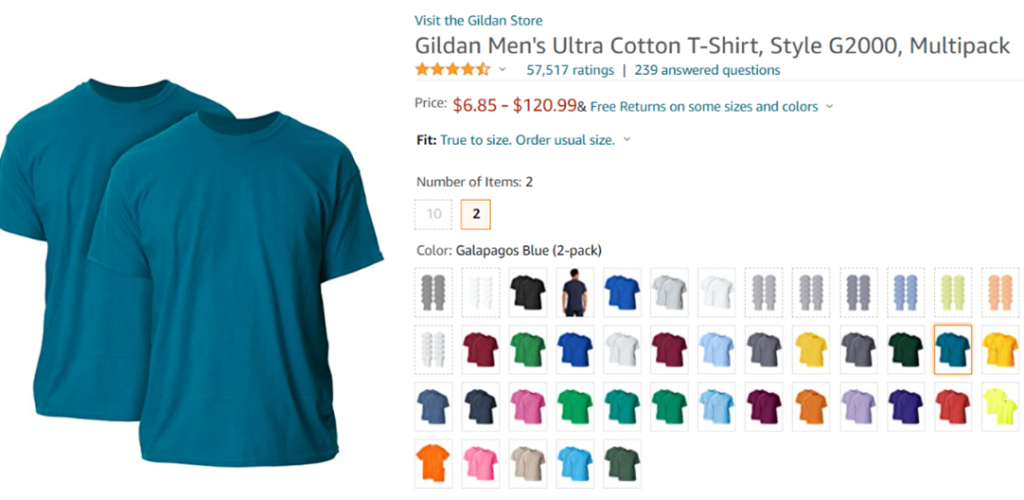
虽然颜色是提供信息的好方法,但不要把它作为唯一的方法。 有些人看到的颜色不同,有些人根本看不到颜色。 使用其他样式和指标,如符号和单词来表达你的观点。
例如,亚马逊上的这件 Gildan 衬衫显示了可用颜色的图片,并有颜色的文字描述。

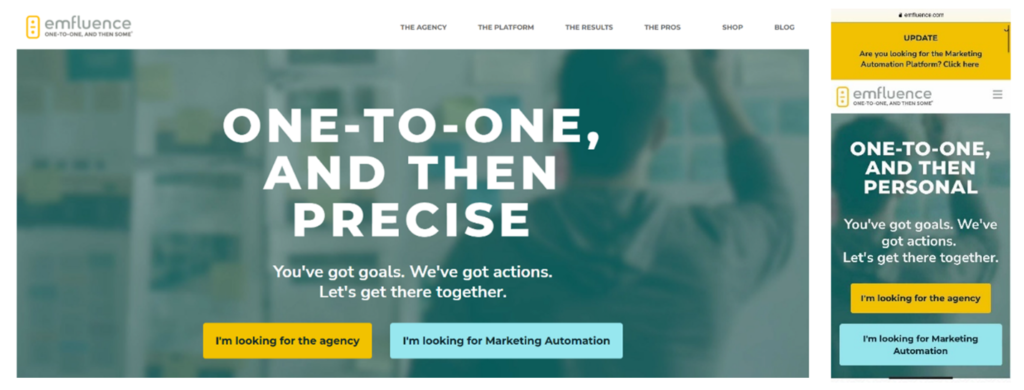
让交互元素脱颖而出
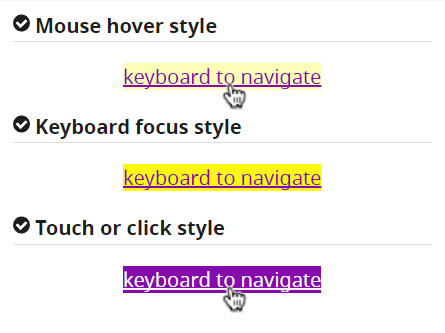
使用独特的风格强调链接或按钮。 一个很好的例子是使用键盘通过鼠标进行站点导航。 应用一致的颜色和设计变化来帮助用户识别活跃元素。

清晰的导航提示
您希望用户轻松(几乎是本能地)浏览您的网站。 这是通过一致的样式、位置和命名以及多种导航方法来实现的。

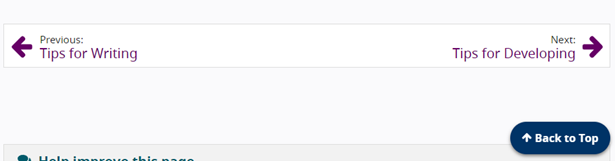
W3C 页面上的这些简单的导航提示——“上一个”、“下一个”、“回到顶部”——是帮助用户四处走动的好方法。

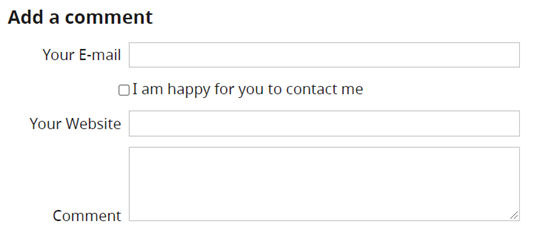
表单元素中的标签
在您的网站上填写的任何表格都应清楚地表明所需的信息。 保持标签紧密定位,无论是在每个字段的左侧还是上方。

提供反馈信息
让用户在浏览网站时随时了解情况。 链接不再存在吗? 创建一条“糟糕,出了点问题”的消息。 他们是否错误地填写了一个字段或忘记填写一个字段? 有明确的字段验证(例如:“需要电子邮件地址”消息)。 他们的提交通过了吗? 重定向到确认页面。

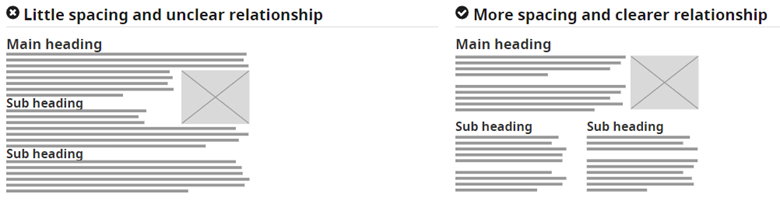
远离杂乱
标题、间距和分组使内容更易于理解。 通过利用空白并引起对标题的直接关注,保持每个部分之间的清晰关系。 页面上的内容如何定位也会影响屏幕阅读器消化和宣布信息的方式。

跨设备的可访问性
我们中有多少人使用不止一种设备来访问信息? 网站在笔记本电脑、台式机、平板电脑、手机和我们用于浏览的任何其他屏幕之间的显示方式不同。 针对不同大小的视口优化您的网页将使其更易于导航。

媒体替代品
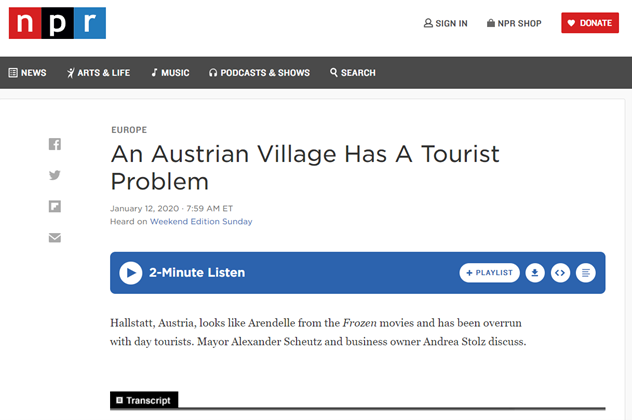
我们有多少次在静音状态下观看视频并阅读字幕,或者单击“成绩单”来浏览而不是收听音频剪辑? 这些不同形式的消费媒体不仅让我们的日子更方便; 它还为各种残疾的用户创造了平等的机会。

内容控制
我们都遇到过设计精美的网站,其中包含自动播放的嵌入图像或视频。 虽然这看起来不错,但当用户无法在媒体继续传播之前获取信息时,它就没有帮助。 通过允许用户按照自己的条件开始、停止和前进,让他们对此进行控制。
Usain Bolt 的个人网页允许用户使用箭头来回单击或使用底部的图像图标访问不同的幻灯片。

我们还有哪些地方可以改进?
Web 可访问性不仅仅是视觉设计。 问问任何在该领域工作的人。 这是一个始终可以改进的领域,并且始终根据用户的需求而变化。
我们可以确保我们的网站对 ADA 友好的一种方法? 咨询专家,通过不同的视角看世界(万维网),或者直接找到源头。 一个有用的资源是 Andrew Patterson 的“Decoding Web Accessibility”,他在其中使用视觉模拟器来展示用户在使用可访问软件时的视角。
另一个超越设计的领域? 您网站的开发和复制。 需要指出的许多考虑因素包括:
- 为图像使用替代文本。
- 将信息的逻辑顺序与代码中元素的顺序相匹配。
- 通过提供两种以上的解决方法或访问可以绕过它的代表,使 CAPTCHA 在需要的地方可访问。
- 编写使用响应式设计的代码以适应用户的技术。
- 在链接文本中包含有意义的信息。 “阅读有关营销策略的更多信息”而不是“阅读此处”。
- 使用标题和副标题以及独特和信息丰富的页面标题。
- 如果您网站的某个区域在下班后提供服务,请为用户提供另一种与您开展业务的方式(电话或电子邮件)。 每个人都应该能够在非工作时间利用该服务。
最后,起草一份网站可访问性声明,以表明您致力于为您的品牌和服务创造可访问的体验。 包括您为使您的网站更易于访问而采取的措施、存在的任何已知问题/领域以及您正在采取哪些措施来改进。 如果您在这方面需要一些指导,请查看之前关于“为网站起草 ADA 可访问声明:要包含的内容和一些示例”的帖子。
外卖
目标是创建一个对每个人都有效的互联网世界。 当围绕内容发布有许多其他营销任务时,网站可访问性的栏似乎令人生畏。 第一步是确定您的内容所在的位置(扫描工具可以帮助识别问题),并教育自己避免常见的错误。 渐进式进步和持续改进是目标。
一个伟大的网站设计不仅仅是拥有最好的配色方案、最酷的图形或最好的文案。 它可以让每个用户牢记并保持其受众的参与。
有关更多策略、标准和资源,请查看万维网联盟的 Web 无障碍倡议 (WAI)。
