符合 ADA 合规性的无障碍网站设计终极指南
已发表: 2023-08-16Web 可访问性已成为每个企业和开发人员不可协商的优先事项。 关于 ADA 网站开发有很多讨论,而这一切都始于设计。 因此,在设计时始终需要遵循某些要点。 创建遵守《美国残疾人法案》(ADA) 准则的网站是确保所有用户平等访问的法律必要性和道义义务。
根据 Web AIM Million 的调查,96.3% 的主页缺乏 WCAG 2 合规性,每个主页平均存在 50 个可访问性障碍。 无障碍诉讼的稳步增加并不奇怪。
您的网站必须可供所有人访问,无论其能力如何。 它要求您遵守网络可访问性标准和最佳实践。 这就是我们将在这篇文章中讨论的内容。
让我们从基础开始。
目录
- I. 什么是符合 ADA 的网站设计?
- 二. 符合 ADA 的网页设计标准是什么?
- 可感知的
- 可操作
- 可以理解
- 强壮的
- 三. 网页设计中可访问性的重要性
- 挖掘不同的目标受众
- 提高可用性
- 保护您免受 ADA 诉讼
- 这是正确的做法
- 四. 无障碍网站设计的最佳实践是什么?
- 为元素和文本的所有图层添加颜色对比度
- 通过分色为色盲用户提供信息
- 交互元素设计
- 向所有表单字段添加标签和所需信息并提供反馈
- 为媒体、图像和其他元素提供替代文本
- 使用语义 HTML 结构
- 提供一致的导航
- 针对不同设备和屏幕尺寸的设计
- 添加自动播放元素的控件
- 临别赠言
什么是符合 ADA 的网站设计?
ADA 代表《美国残疾人法案》,于 1990 年通过。ADA 拥有更广泛的指导方针,涵盖所有残疾人和无障碍问题,包括网络无障碍。 因此,在这种情况下,ADA 合规性是指构建符合 ADA 规定的网络可访问性标准的网站。
这里的目标是让残障人士能够有效地浏览您网站的内容和功能并与之交互。 它涉及让您的网站可供各种残障人士访问,例如视力障碍、听力障碍、行动不便、认知障碍等。
万维网联盟 (W3C) 的 Web 可访问性倡议 (WIP) 开发标准和支持材料来帮助您了解和实施可访问性。 他们经常更新和发布 Web 内容可访问性指南或 WCAG。
符合 ADA 的网页设计标准是什么?
根据最新的 WCAG,网络可访问性标准可归结为四个基本原则:
1. 可感知的
根据第一个原则,您必须以用户容易感知的方式呈现网站上的所有信息和 UI 元素。 换句话说,在创建或更新网站时,您必须考虑使用屏幕阅读器软件的盲人或视力障碍用户。
2、可操作性
您网站的用户界面组件和导航必须可操作。 简而言之,无论其残疾如何,所有访问者都应该能够使用您网站的每个部分。 遵守此标准的最佳方法是保持简单并放弃复杂的功能。
3. 可以理解的
第三条原则规定,网站上的所有内容(包括图形和媒体)必须被所有用户理解。 正如您可以想象的那样,这个原则也适用于您网站的结构。 因此,您需要相应地组织页面和导航元素。
4. 坚固耐用
第四个原则涉及创建足够强大的内容,以便不同的用户可以解释它,包括文本阅读器等辅助技术。 您必须更加关注 HTML 代码,确保它有助于辅助技术。
网页设计中可访问性的重要性
网络可访问性的重要性怎么强调都不为过。 我们生活在一个平等机会和包容性变得比以往任何时候都更加重要的世界。 由于潜在客户支持平等访问和包容性,如果网站缺乏可访问性,就会对品牌产生不良影响。 此外,认识到网络可访问性需要从设计阶段开始解决,而不仅仅是在开发过程中,这一点至关重要。
挖掘不同的目标受众
根据疾病预防控制中心 (CDC) 的数据,美国多达四分之一 (27%) 的成年人患有某种残疾。 如果您的网站缺乏 ADA 合规性,您就会失去很大一部分潜在客户。 此外,您的企业或品牌因不包容和提供平等机会而受到负面宣传。 但通过易于访问的网站设计,您可以吸引这个目标受众。
提高可用性
作为代理机构所有者,您更关心提高您设计的网站的可用性。 它通常会带来更直观的用户体验。 但您是否知道 ADA 合规性也可以帮助您实现这一目标? 当您使文本和导航更易于访问时,您就使网站对每个人都更可用。
保护您免受 ADA 诉讼
正如文章开头提到的,ADA 诉讼没有显示出放缓的迹象。 最新数据显示,2022 年共提起 2,387 起网站无障碍诉讼。收到多起诉讼的公司同比增长 143%。 避免 ADA 诉讼的最简单方法是遵守网络可访问性标准。
这是正确的做法
暂时忘掉 ADA 诉讼和扩大的市场范围。 网络可访问性不是正确的做法吗?
它让残疾人能够像我们其他人一样接触并享受技术。 此外,品牌和企业需要更具包容性、协作性和响应能力,并帮助其所服务的社区产生影响。 这应该足以成为我们所有人遵守 ADA 合规准则的理由。
无障碍网站设计的最佳实践是什么?
到现在为止,您一定已经意识到,您设计的网站不一定符合 ADA 标准。 或者,您可以通过可访问性检查工具运行您的网站,看看它是否获得最佳分数。
如果没有,您将需要遵循 ADA 合规指南。 这是让每个人都可以访问您的网站的唯一方法。
以下是帮助您入门的网络可访问性最佳实践。
为元素和文本的所有图层添加颜色对比度
您需要考虑的第一件事就是网站上的颜色对比度。 对于大多数用户来说,阅读容易融入背景的文本可能很困难,尤其是视力受损的用户。 确保您网站的前景和背景有足够的对比度。
根据 WCAG 2.0 网络可访问性指南:
- 大型文本和包含此类文本的图像的对比度必须至少为 3:1。
- 对于具有重要视觉内容、非活动 UI 组件以及用于纯粹装饰目的的文本,没有最低对比度要求。
- 同样,作为徽标或品牌名称一部分的文本也没有最低对比度要求。

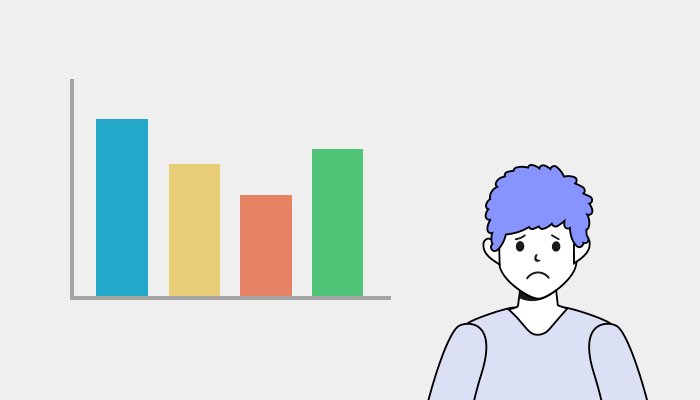
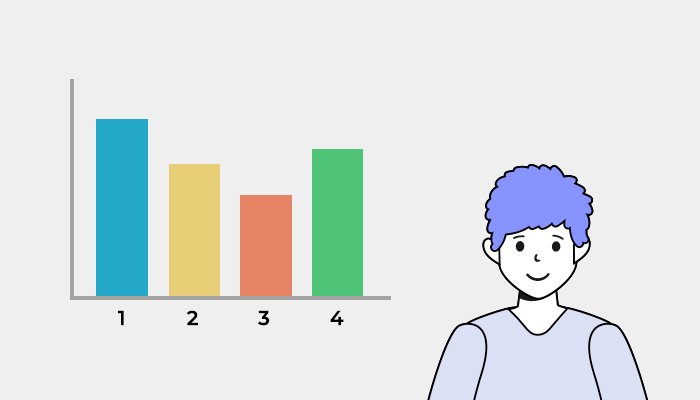
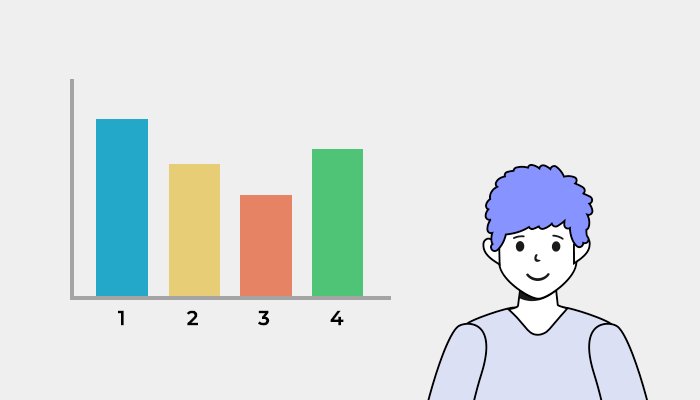
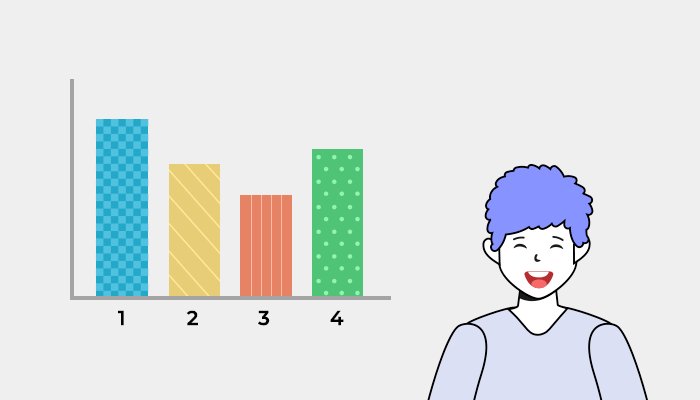
通过分色为色盲用户提供信息
色盲用户无法访问使用图像中的色差共享的信息,其中每种颜色都有特定的含义。 例如,许多在线表单将重要或必填字段标记为红色。 虽然这对大多数用户来说是完全可见的,但色盲的人无法理解这一点,除非附有文字。
换句话说,无论您在哪里使用颜色来传达信息,也都以文本格式添加它。 回到前面的示例 - 最好在表单中提供文本弹出窗口“必填字段为红色并标记为 *”。 它将帮助色盲访问者无缝地使用您的网站。
请记住,这并不意味着您不应在网站上使用颜色。 只要确保每个人都可以访问它传达的信息即可。 创建或更新网站时请记住这一点。


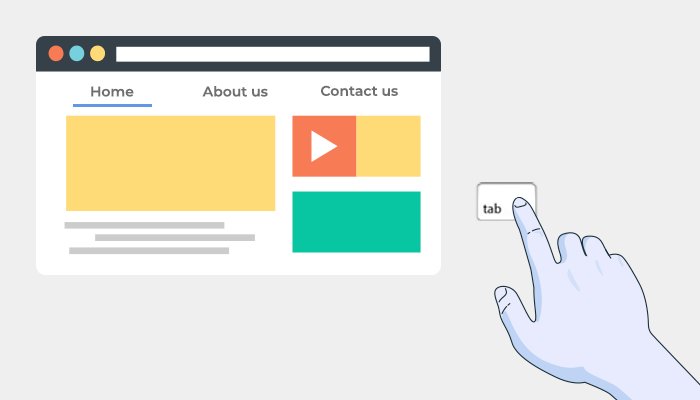
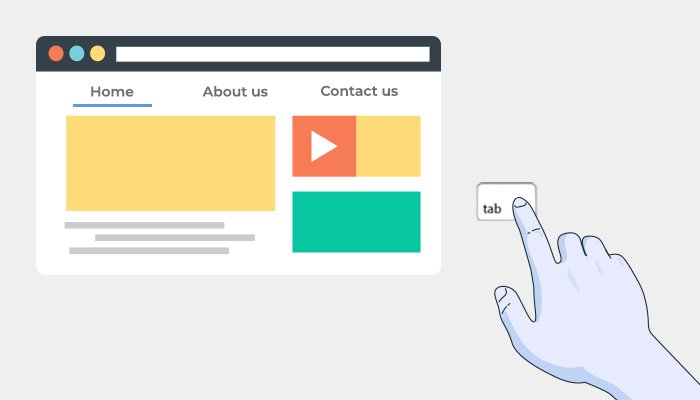
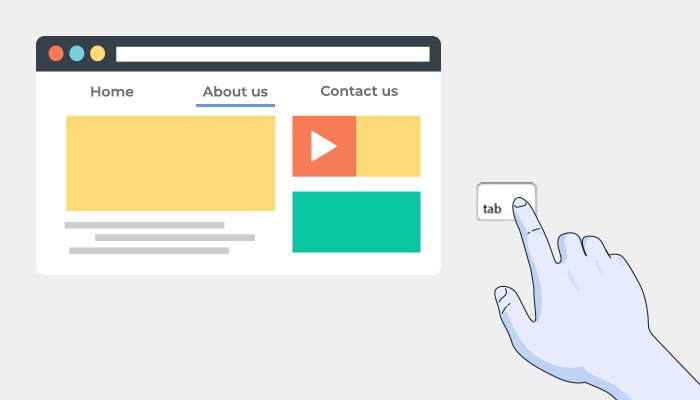
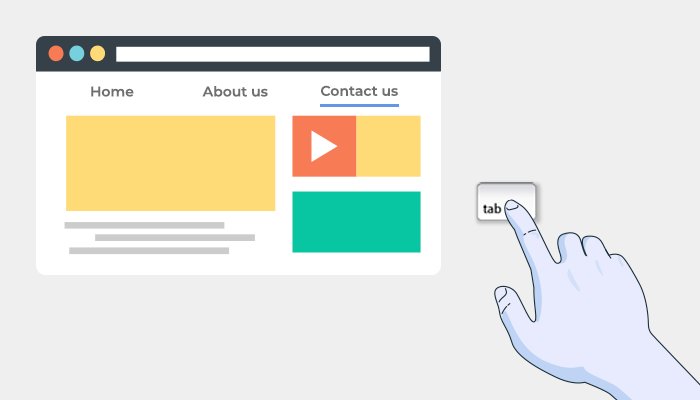
交互元素设计
这是最重要的网络可访问性最佳实践之一。 您可能已经知道,大多数网站都使用“:hover”功能来使网页生动起来。 但它只响应鼠标移动。 换句话说,不使用鼠标的访问者将无法访问您的网站。 幸运的是,您可以使用“:focus”提供相同的功能> 对于依赖键盘的用户。

向所有表单字段添加标签和所需信息并提供反馈
在线表格是确保 ADA 合规性的主要问题之一。 正如您可以想象的那样,无障碍表单易于理解、填写和提交。 因此,您必须确保导航顺序和阅读符合逻辑。
需要寻找的其他一些因素包括:
- 确保超时时间合适,以防止表单重置。
- 将所有相关表单字段分组在一起。
- 使用 HTML 标签元素。 它可以帮助屏幕阅读器用户了解哪些标签与哪些表单字段关联。
- 使表单键盘易于访问。
- 此外,还提供交互反馈,例如确认表单提交或在出现问题时提醒用户。 例如,如果出现问题,您可以使用错误列表、图标和背景颜色来通知用户。

为媒体、图像和其他元素提供替代文本
使用替代文本(称为“替代文本”)是提高网络可访问性的好方法。 它有助于为无法看到图像或媒体的用户提供访问权限。 这包括依赖屏幕阅读器和盲文设备的用户。 几乎所有文档格式(例如 HTML、Adobe 和 MS Word)都支持替代文本。 因此,在您的网站上必要时使用它应该不会太麻烦。

使用语义 HTML 结构
语义 HTML,也称为语义标记,是 Web 可访问性的一个重要方面。 语义 HTML 涉及利用传达内容的正确含义和结构的 HTML 元素。 它为屏幕阅读器等辅助技术提供了更好的环境。
例如,使用适当的标题标签(H1、H2、H3 等)来分层构建内容。 确保标题准确地代表内容的组织。 这是适当标题标签的示例。
<h1>主页标题</h1>
<h2>部分标题</h2>
<h3>小节标题</h3>

提供一致的导航
网络可访问性清单上的另一个关键因素是清晰一致的导航。 您必须确保网站上的所有页面都有清晰一致的导航。 当然,您需要提供不止一种方式来浏览您的网站。
因此,在创建或更新您的网站时,请问问自己用户是否可以仅使用键盘访问此网页。 但事实并非如此! 您还需要确保有认知障碍的用户可以通过最少的击键来浏览您的网站。
您可以记住以下几点:
- 切勿在页面上使用太多链接。 通常,4-5 个内部链接就足够了。
- 使链接与页面上的其他文本区分开来。
- 始终突出显示搜索的术语。 它可以帮助所有用户快速找到他们想要的东西。
- 为用户提供多种方式访问网页上的不同部分。
- 为所有导航元素添加适当的标签。

针对不同设备和屏幕尺寸的设计
越来越多的用户(包括残障用户)正在使用智能手机、平板电脑和其他设备访问网络。 因此,您的网站应该具有响应能力,并且可以在不同的设备和屏幕尺寸上访问。 确保针对移动设备、台式机和其他设备优化您的网站。
以下是将会发生的变化:
- 导航菜单、标题和图像等元素的位置和呈现方式将根据屏幕尺寸和设备而变化。
- 此外,文本大小和线宽也会发生变化,以确保最大的可读性,具体取决于屏幕尺寸和设备。
创建响应式网页设计时请务必考虑这些因素。 并且一定要检查它的可访问性。

添加自动播放元素的控件
自动播放内容(例如视频或音频)可能会造成干扰,并可能给残障用户带来挑战。 为此类内容提供控件可以显着提高您的网络可访问性。
你可以:
- 为视频和音频提供可见的播放/暂停按钮。
- 清楚地指示此类媒体的自动播放状态。
- 允许用户使用键盘快捷键或选项卡焦点来播放、暂停或停止自动播放内容。
- 将播放/暂停按钮或控件放置在用户容易看到的显着位置。
- 使用清晰直观的图标或标签进行控件。
- 考虑用户偏好并提供完全启用或禁用自动播放的选项。

临别赠言
总之,网络可访问性是现代网站设计的一个基本方面,遵守 ADA 指南至关重要。 这是避免诉讼和提升品牌形象的最佳方式。 您还可以接触更广泛的目标受众。 这九个网络可访问性最佳实践可以帮助您实现这一目标。 因此,当您的下一个项目开始时,请从一开始就实施此清单。
让我们共同努力打造一个欢迎每位用户并为每位用户提供帮助的网络。 利用 E2M 的白标网页设计服务。 在您的品牌下为您的客户提供可访问的网络解决方案,同时遵循包容性原则。
