优化转换表单的 7 种方法
已发表: 2016-04-14 表单转化率优化超越了表单本身。
表单转化率优化超越了表单本身。
您必须确保整个体验——在访问者到达表格之前和填写之后——是毫不费力的。
请记住这些提示,以确保人们在访问您的页面时不会离开,他们填写表格,并且您可以放大潜在客户捕获:
1.匹配上游意图
我们之前已经说过,我们会在这里再说一遍:转换的第一大驱动因素是匹配访问者的意图。
访问者期望在您的页面上显示的内容取决于他们在上游看到的内容。
假设有人在 Google 中搜索“抵押贷款计算器”。 这告诉你他们的意图——他们可能想知道他们的抵押贷款是什么,给定一定的贷款金额和利息。
他们看到 State Farm 的这则广告与他们使用抵押贷款计算器的意图非常吻合:

但是当他们点击广告时,他们会被带到这里:

没有抵押贷款计算器。 相反,该页面要求访问者填写表格以申请抵押贷款。
访客填写该表格的可能性为零。
问题不在于表格本身,而在于他们如何获得表格。
如果您做出虚假承诺,您可以获得大量广告点击。 就是说,如果您不履行着陆页上的承诺,人们就会保释,而您只需为广告买单。
记住:
- 查看您在上游体验中做出的承诺
- 不要故意弯曲或破坏这些承诺
2. 只询问必要的信息
大脑天生就是懒惰的。 而且您的表单上的字段越多,人们填写它的可能性就越小。
所以,不要贪心。
不要试图在访问者第一次与您互动时尽可能多地从他们那里获取信息。 你还没有赢得那个权利。
确定表单字段应该保留还是保留的一种方法是问自己:这些信息对于完成当前事务是否绝对必要?
例如,如果您有一份白皮书,实际情况是,您不需要向访问者询问任何信息,甚至不需要电子邮件地址。 访问者只需单击按钮即可下载指南并在浏览器中查看。
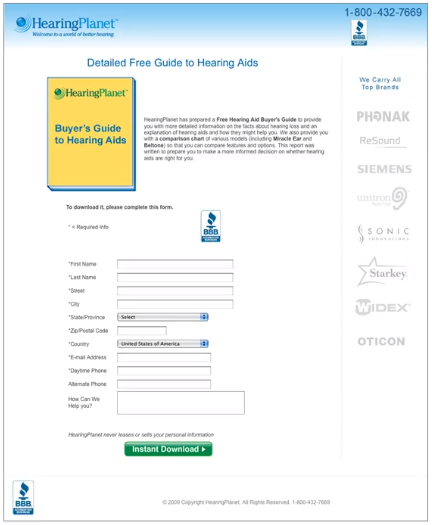
考虑一下这个按点击付费的登录页面,以获取可下载的助听器指南:

HearingPlanet 对他们的访客很有用,因为购买助听器是一个复杂的购买决定。 该指南有可能在访客的保险公司、医疗专业人员或家庭成员中传播,因为它回答了对决策至关重要的问题。
'问题是,表格要求的信息太多。
它会询问公司并不真正需要的信息,例如街道地址、电话号码和备用电话号码。
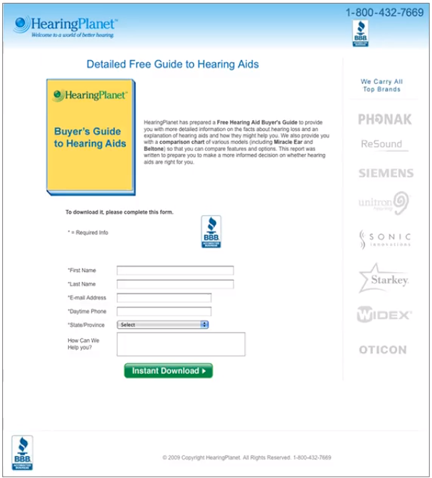
我们设法说服他们至少去掉街道地址的字段。

仅仅这样做,他们的表单填写量就增加了 17% 。
记住:
- 考虑给予和得到之间的平衡。
你应该给予比索取更多的回报。 提供高质量的信息并要求提供最少的信息。
- 使用渐进式披露来收集整体多重交互的信息。
随着时间的推移,以较小的部分收集您想要的信息。 人们不会放弃他们的街道地址来获得免费指南。 但是,例如,该可下载指南的最后一页可能是“在附近注册免费听力测试”。 这可能会将他们带到一个登录页面,在那里他们可以注册听力测试。 那是当您向他们询问他们的地址以识别离他们最近的位置时。 在这种情况下,人们更有可能向您提供他们的地址,因为完成当前交易是绝对必要的。
3.设定明确的期望
通常,由于视觉混乱,访问者会对页面的内容感到困惑。
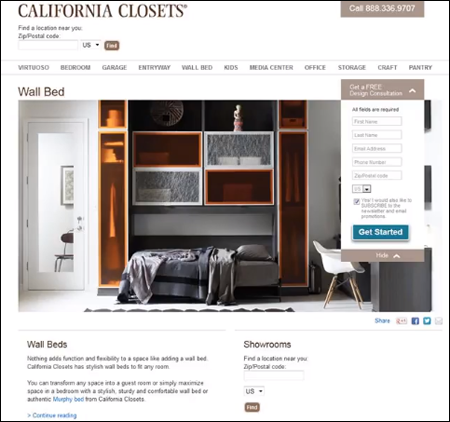
以这个加利福尼亚壁橱主页为例:

表单很小并且被页面上的其他元素压倒。
当访客到达这里时,他们会看到壁橱组织者和它下面的床的巨大图片。 他们会看到“Wall Bed”——页面标题。 他们会看到“开始”的蓝色按钮。
这并没有为访问者提供足够的上下文来理解页面的目的。 糟糕的视觉优先级使得访问者在这里应该做什么变得不清楚。
记住:
- 消除干扰表格的视觉干扰。
一个巨大的图形已经够糟糕了。 运动,更是如此。 运动将胜过与之竞争的静态形式。 如果你在视野中有强烈的图形或运动,很难让用户注意静态的形式。
- 有明确的动机来完成表格。
期望设定的很大一部分是通过清晰的表格标题来实现的。 标题应该向访问者传达他们从与表单交互中获得的好处。 比不明确的表格标题更糟糕的是根本没有表格标题(即被斩首的表格)。
- 确保操作按钮将接下来发生的事情描述为对访问者有利。
操作按钮应该是特定的。 说“继续”或“开始”是含糊的。 该按钮应该说明访问者单击它时会发生什么。 它应该完成短语“我想……”例如,您可以通过将“获取即时抵押贷款报价”放在操作按钮上来完成此操作。
4. 假设访客会错误填写表格
在网上,记住除了懒惰之外,人们还可能是愚蠢的。 因此,假设人们在填写您的表格时会出错。
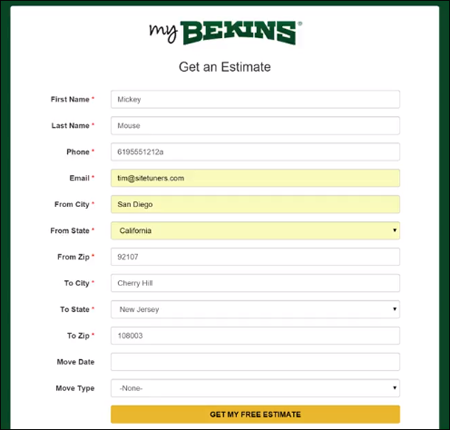
以这种形式为例:

在获得一个末尾带有“a”的电话号码和一个 6 位数的邮政编码后,此表格没有抱怨。
这是个大问题。
确保您正在进行错误验证。 您的表格应该能够立即纠正、建议和恢复。
允许访问者用不正确的信息填写多个字段然后要求他们稍后返回并更正这些字段是错误的。 当用户在特定的表单域中时,帮助他们更正它。 例如,您可以显示一个绿色复选标记作为输入正确的指示。
信用卡信息
您还需要容忍人们键入信用卡信息的不同方式。
例如,人们通常以 4 个为一组输入他们的 Visa 或 Mastercard 号码,并在视觉上用破折号和空格隔开这些号码。

如果访客以这种方式输入他们的卡号,请确保您的表单不会拒绝该卡号。 在幕后,去掉非数字字符,看看它是否是 16 位数字,以及它是否对应于实际的信用卡号。
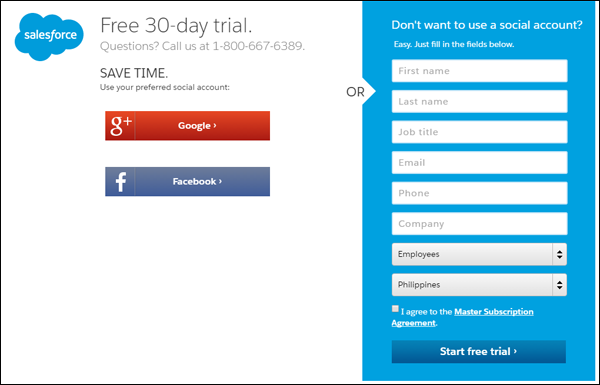
功能变化

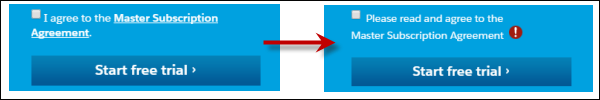
对于上面的 Salesforce 表单,如果用户尝试提交表单而不勾选“主订阅协议”复选框,会发生以下情况:

表格底部发生变化——出现错误指示,但“主订阅协议”的链接消失。 恢复链接的唯一方法是勾选复选框。
这不酷。 它会让用户对下一步做什么感到困惑。
不要因为访问者与表单的各个部分进行交互而对表单的功能变化感到惊讶。 如果更改发生在交互发生的地方之外,则尤其如此。
记住:
- 进行纠错。
否则,您最终会得到垃圾信息,这些信息会使您对在线营销活动及其成功程度进行扭曲的衡量。
- 尽可能鼓励社交登录。
要求访问者填写表格的一个很好的替代方法是社交登录,尤其是对于移动设备。 除了使访问者更容易注册之外,社交登录还为您提供了您所要求的信息以及更多信息。 例如,如果访问者通过 Facebook 登录进行注册,您会从他们的个人资料中获得大量信息。 您可以使用这些丰富的数据来创建模型,以查看哪些类型的人最终会成为您的实际客户。
- 在响应输入时,不要在表单上进行令人困惑的功能更改。
5. 尽早考虑移动体验
根据 Mary Meeker 2015 年互联网趋势报告,移动设备的使用已超过台式机和笔记本电脑的使用。
因此,如果您的表单不是针对移动设备优化的,那么您将在桌面上留下很多钱。
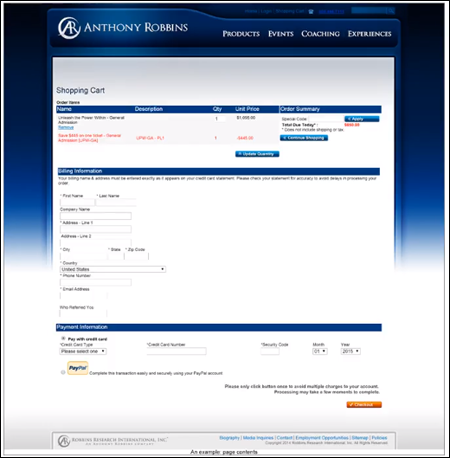
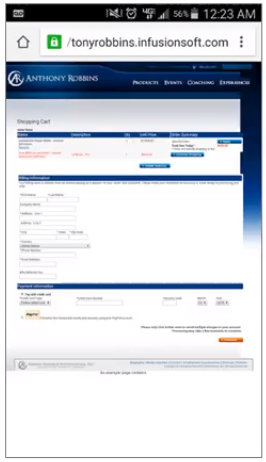
考虑一下这个购物车表单的桌面版本:

Web 体验一开始就不是很好 - 表单布局不合理,并且被分割成许多部分。
然而,移动体验更糟糕:

它被扭曲并略微调整了相同网页的一小部分。
记住做移动表单的约定:
- 避免使用下拉字段。
- 将单选按钮变成胖按钮,访问者可以单击以选择选项。
- 有单列而不是多列。
记住:
- 拥有单独的移动表单体验。
- 避免弹出窗口和插页式广告。 尽量避免任何形式的分层——使用全屏。 不得不关闭移动设备上的弹出窗口只会惹恼访问者。
- 更改为易于“按下”控件。
- 考虑替代响应机制。 有时最好的响应机制是点击呼叫按钮。 如果用户在移动设备上,他们想要打电话的机会要高得多。 对于大多数企业来说,打电话的潜在客户转化率会更高。 因此,将点击通话作为一个简单的选择。
6.优化感谢页面
当访问者提交表单时,工作并没有结束。
您需要注意访客填写表格后会发生什么。 否则,您会将访问者带到设计不佳的感谢页面,从而贬低访问者的上游体验。
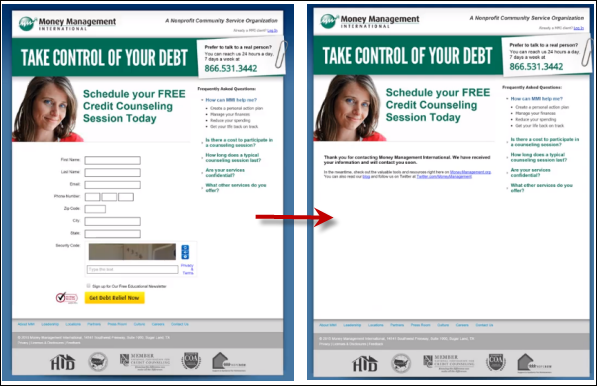
以这种经验为例:

访问者完成表单后,他们会被带到一个看起来与前一个非常相似的页面。
这就是小小的感谢信所说的:

游客可能会感到失望。 你让他们大肆宣传,足以让他们实际填写表格,然后他们会收到交易信息。
这个感谢页面未能设置访问者对何时可以期待回复的期望。
在表单本身上,应该已经设置了响应期望。 例如,您可以说“在 1 个工作日内安排一次信用咨询会议”,或者“我们会在一小时内回复您以安排您的会议”。 然后,应该在感谢页面上加强这一点。
记住:
- 确保您的感谢页面看起来很专业。
- 个性化它。 在您的消息中添加一些兴奋,并回显访问者已经给您的一些信息。
- 要求额外的号召性用语。 利用访客的心理动力。 他们已经填写了一份表格——要求他们在 Facebook 上分享、“喜欢”你的页面、获得任何其他社会承诺在这一点上应该很容易。
7. 专注于表单填写体验
您不能发送弱电子邮件作为表单填写体验的后续行动。
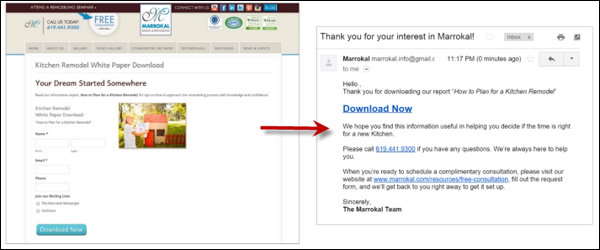
就像您的感谢页面一样,您的电子邮件需要个性化并且必须保持兴奋。
例如,这封来自 Marrokal 的电子邮件具有通用主题,并且不像网站那样带有品牌名称,因此它缺乏消息传递的连续性。 文本格式也有很多不足之处。

记住:
- 确保一切正常。 检查后续电子邮件序列,看看它的针对性。
- 确保清晰和消息传递的连续性。
- 让它变得个性化。
把它们放在一起
您的访问者不像您那样投入和熟悉您的表格。
访问者访问您的页面是有原因的。 你需要对他们有用——给他们你承诺的东西。 并且不要在第一次获得机会时询问您想要的所有信息。
您还需要容错能力——人们会在信用卡号之间输入破折号和空格等内容,并执行各种可能导致错误的操作。 您需要实时向用户显示他们在哪里出错以避免垃圾信息,并自动更正基本格式问题。
如果您真的想充分利用您的潜在客户捕获,请不要忽视您在填表后的体验。 否则,您将错过一个巨大的机会。
请记住,实际表单并不是表单转换的全部——如果您优化整个体验,您将比只优化表单的竞争对手做得更好。
