2022 年转换的 7 个移动登陆页面的最佳示例(以及使它们成为最佳的原因)
已发表: 2021-11-08你想知道什么是移动登陆页面吗?
然后想象这个...
你躺在床上是因为你工作累了。
突然想到去一个轻松的假期...
但是你懒得用你的笔记本电脑,所以你打开你的手机……
然后当你打开一个网站来计划你的旅行时......
然后BAM!
您无法正确按下按钮。
它加载非常缓慢。
而且很难在上面导航。
嗯...主要关闭,对吗?
如果您没有移动响应式登录页面,您的客户就会有这种感觉。
但是……什么是移动登陆页面? 让我们更深入地了解。
什么是移动登陆页面?
如果您将网站访问者带到您的网站,移动登陆页面就是他们登陆的地方。 但问题是,这些访问者正在使用移动设备。
您可以说它与桌面上通常的登录页面相同。 但同样,这些都是专门为移动用户优化的。
这就是我要帮你的。
我会告诉你拥有移动登陆页面的好处。 但这只是冰山一角……
因为我还将向您展示 7 个移动登陆页面的最佳示例。 不仅如此,因为我要告诉你是什么让它们成为最好的。 以及如何改进您自己的移动登陆页面!
同样,移动登录页面是您重定向使用移动设备的客户的地方。
现在,让我告诉您为什么需要移动登录页面。
为什么需要移动登陆页面?
1.提升用户体验
您是否知道 2021 年第一季度移动设备占全球网站流量的 54.8%?
好多啊!
这是因为手机对某些人来说更方便。 因此,拥有适合移动设备的目标网页可以改善客户的体验。
如果您还没有计划让您的网站具有移动响应能力……那么您正在将潜在客户赶走。
你不希望这种情况发生,对吧?
还在犹豫吗? 您是否知道拥有移动登录页面可以帮助...
2.增加转化
让我告诉你一条信息:移动转化率比桌面转化率高 64%。
哇。 这是巨大的! 对?
这意味着......您需要有一个适合移动设备的目标网页,以推动您的访问者进行转化!
如果您的网站易于在移动设备上浏览,您的访问者可以顺利进行交易。
这就是为什么如果你有一个适合移动设备的着陆页,你会提高你的转化率。
作为企业主,您的目标之一是产生销售额。
因此,如果您的移动着陆页 UI(用户界面)具有响应性,您就可以推动更多销售!
接下来是...
3. 客户保留
如果我告诉你,如果你有一个移动响应网站,你可以留住客户怎么办?
因为如果您为他们提供出色的客户体验,它将对他们的忠诚度产生积极影响。
最好的部分? 他们可以成为您的品牌拥护者! 他们会想把你推荐给他们的朋友。
这些理由听起来很不可思议吗?
如果是的话,让我们在路上看到这个节目,看看最好的移动登陆页面!
移动登陆页面的 7 个最佳示例
1. 蜡

最好的移动登陆页面示例之一是 Wix。
如果您希望您的访问者在您的网站上采取进一步行动,让他们的逗留值得。 您的网站应该让他们注册您的服务或购买您的产品。
让我们看看 Wix 是如何做到的:
- 使用空格。 Wix 利用其空白,使其移动登录页面简单易行。
- 呼吁采取行动。 您可以清楚地看到大的“Get Started”,它也因颜色而弹出。
- 清除副本。 副本很短,但很清晰。 Wix 希望您创建一个引以为豪的网站,您可以与他们一起完成。
Wix 证明您的网站不需要太多设计。 简单的导航、清晰的副本和号召性用语对您的访问者来说就足够了。
我给你的另一个例子是......
2. 多人聊天

Manychat 有一个简单的移动登陆页面,旨在让访问者迈出下一步。
让我们看看为什么他们在实施移动着陆页最佳实践方面脱颖而出:
- 清晰的描述。 Manychat 阐明了他们的工作以及他们如何为您提供帮助。 它还说明了他们的服务如何发展您的业务。
- 明确号召性用语。 他们明确的号召性用语可以吸引访问者注册。 如您所见,它显示“免费开始”。
- 简单的布局。 他们的移动登陆页面上也没有发生太多事情。 您可以看到他们的创意标题、服务、描述和 CTA。
如果您进一步向下滚动,Manychat 可以让访问者更轻松地采取他们需要的操作。
等等,我还有一个。
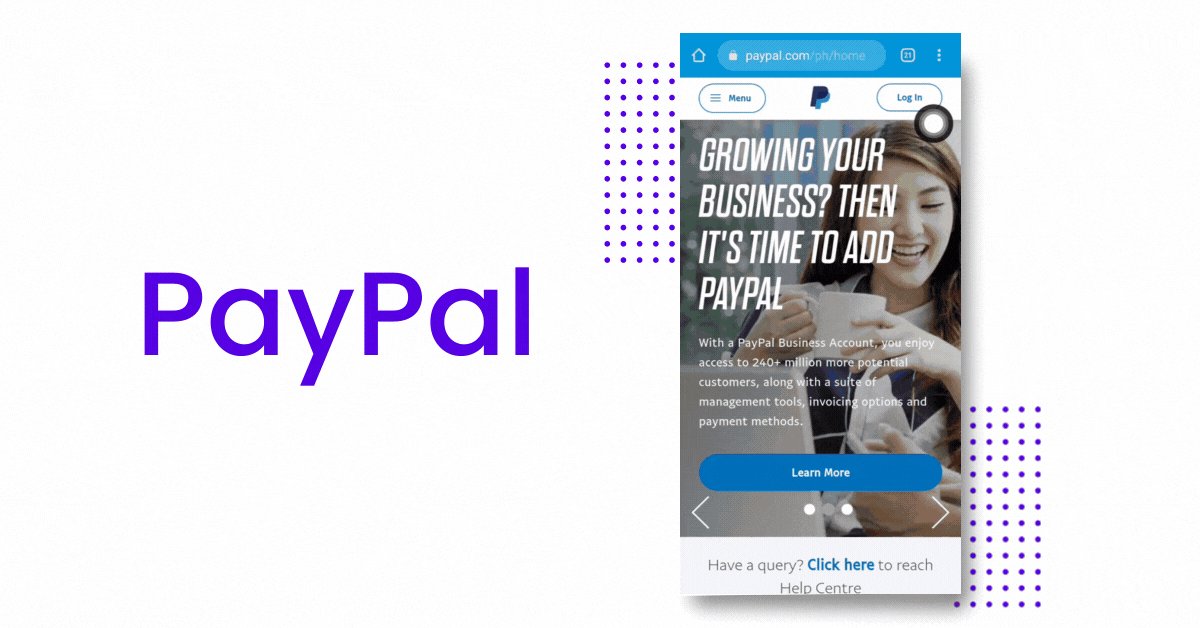
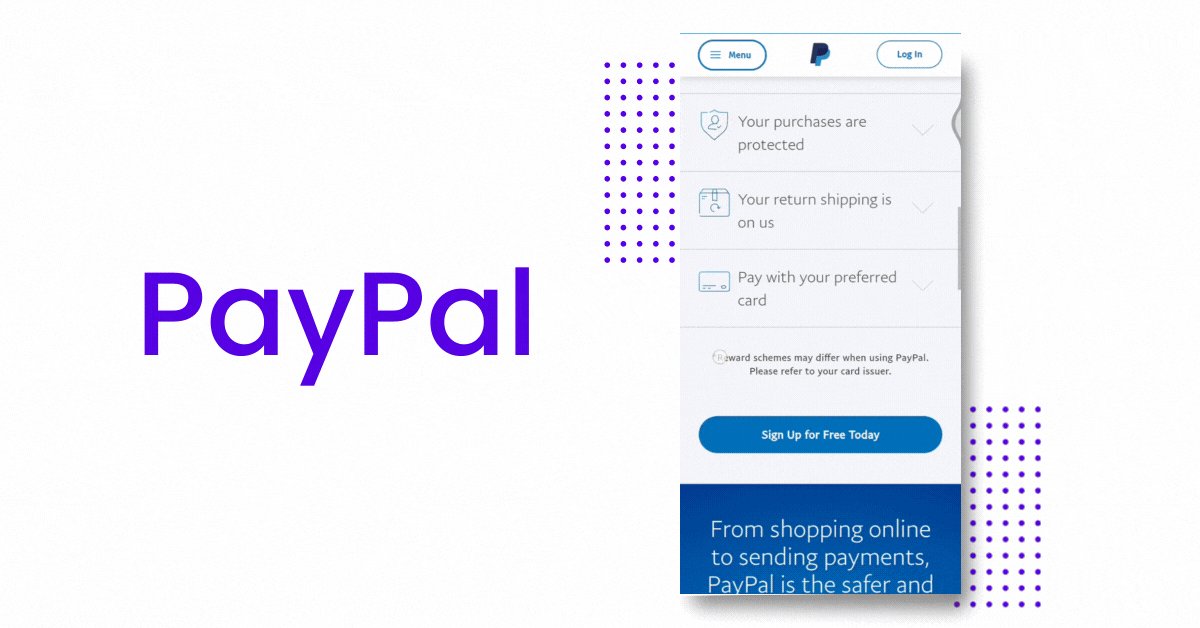
3. 贝宝

由于我们谈论的是转换效果最好的移动登陆页面,Paypal 可以成为其中之一。
我有理由:
- 它显示了 Paypal 将如何使您受益。 您可以看到他们正在告诉您如何使用 Paypal。 它说您可以在家中无缝且更安全地购物。
- 它显示了 Paypal 的工作原理。 如果您向下滚动一点,您会看到一个 3 步过程,使访问者更容易理解并在他们的平台上注册。
- 它包括号召性用语。 由于颜色对比,号召性用语按钮脱颖而出。 而且它也没有隐藏在其他任何地方。
如果您认为他们做得很棒,让我们看另一个例子。
4. 爱彼迎

您是否知道,美国 48% 的移动用户正在使用智能手机计划整个行程? 这已经包括研究和实际预订。
这是一个很大的数字,对吧?
这就是为什么 Airbnb 确保他们的访客会在他们的网站上预订! 他们是这样做的:
- 问一个问题。 Airbnb 向其网站访问者询问他们可以与之相关的问题,他们可以使用...
- 独特的号召性用语按钮。 “我很灵活”是一种独特的方式来询问您的客户是否准备好预订他们的冒险。
- 方便的搜索栏。 访问者可以轻松点击搜索栏,将他们重定向到他们可以访问的可能地点。
看,Airbnb 很容易导航!
让我们来看看下一个吧!
5.来福车

Lyft 可能是转换率最高的移动登陆页面。
让我来告诉你为什么...
- 良好的搜索栏位置。 访问者可以轻松浏览搜索栏。 他们可以键入他们要去的地方并被重定向到另一个页面,他们可以在其中确定位置。
- 轻松导航和号召性用语。 如果他们的网站访问者想申请驾驶,他们可以很容易地找到在哪里。 如果有人想骑,第一个下方也有导航。
- 简单的布局。 它有一个简单但非常有用的结构。 如果您向下滚动一点,您会看到成为 Lyft 司机对您有什么好处。
他们最大限度地减少了移动登陆页面的细节,将重要的事情留给了网站访问者。

我的下一个例子是...
6. 玻色

Bose 强调,无论您身在何处,都能听到令人惊叹的声音。
您可以在标题下方看到他们有新的蓝牙扬声器产品。
- 创意副本。 Bose 有一个简短但富有创意的标题。 “无论生活带您到哪里”表明您可以将他们的产品带到任何地方。 这就是产品优势,对吧?
- 特色产品。 您已经可以在他们的登陆页面上看到他们的新产品和特色产品,该页面邀请买家购物。
- 商店按钮。 尽管登录页面上有其产品,但 Bose 确保其“商店”按钮脱颖而出。 它位于中心,具有对比鲜明的醒目颜色。
现在,让我们进入下一个...
7. 购物

Shopify 不希望其网站访问者在浏览他们的移动登录页面时遇到困难。 这就是为什么他们已经放置了一个电子邮件表格来开始他们的免费试用。
这是天才吧? 想象一下,你需要的东西已经在你面前了!
由于这很容易,他们可以轻松地让访问者注册。
那么,是什么让 Shopify 成为转化率最高的移动登陆页面之一?
- 注册表单。 Shopify 的登录页面使其访问者可以轻松快速地转化为客户。 如何? 因为他们的登陆页面上的注册表单。 他们的客户不必在其他地方导航。
- 短文。 您可以清楚地看到他们的副本简短但内容丰富。 它讲述了他们的可信度以及如何使用 Shopify。 这是因为他们强调您可以通过他们的网站销售、运送和处理付款。
- 呼吁采取行动。 他们的号召性用语是“开始免费试用”,现在告诉我……谁不喜欢免费的东西?
现在您对最佳移动登陆页面示例有了一些想法。
问题是......您如何实施这些移动登录页面最佳实践?
这是我们可以向他们学习的东西!
最佳移动登陆页面实践

1. 页面速度很重要
即使您的访问者使用台式机或移动设备,页面速度也非常重要。
如果我告诉您,如果您的网站加载缓慢,您的访问者会离开您的网站怎么办?
唔...
如果您想转换 64% 的智能手机用户,他们希望从加载速度快的网站进行购买,请优化您的页面速度。
让我告诉你怎么做:
- 使用快速加载的主题。 您很幸运,因为无论您的访问者是使用移动设备还是桌面设备,一键式 Shopify 主题都能快速加载。 太方便了吧?
- 不要使用大图像。 好吧,这可能是不可避免的。 但如果这样做,请确保压缩图像。
- 测试您的网站。 如果您的访问者单击特定链接,他们首先会看到您的目标网页。 所以,一定要测试它,因为第一印象是持久的!
所以,如果你不想失去销售......让他们留在你的网站上。
2.副本越短越好
相信我,互联网用户的注意力越来越低。
如果你写一份长文,他们就不会读完所有的东西。
因此,如果您想吸引网站访问者,我有一些提示:
- 让它简短而清晰。 同样,他们不会阅读所有内容。
- 叫他们出来。 写得好像你在和你的访客说话一样。
- 告诉他们你可以如何解决他们的问题。 这样才能说服他们!
请记住,副本越短越好!
3. 轻松导航
如果您的客户无法方便地浏览您的网站,他们可能会离开。
是的,如果您没有简单的导航栏,您将失去客户!
不好了! 该怎么办?
- 记下您的导航位置。 将导航栏放在容易看到的地方。
- 想想您的移动目标网页大小。 确保一切都是可点击的。
- 放入最重要的类别。 其中包括关于、产品、服务、定价和联系页面。
听起来并不复杂,对吧?
现在,让我告诉你如何...
4. 让它变得简单
考虑您的移动目标网页大小。 它比台式机小,因此您必须保持清洁。
不要用到处都是设计和元素来压倒您的访客。 让眼睛更轻松,这样他们就可以更好地处理信息。
让我给你一些提示:
- 使用空格。 留一些没有图像或文字的空间。
- 最多使用三种字体。 不要用太多的字体掩埋你的访客。
- 使用一致的调色板。 为简单起见,请使用一致的调色板。 这也将使您的品牌标识更加强大。
因此,如果您希望您的访问者能够愉快地浏览适合移动设备的登录页面......让它变得简单!
这让我想到了我的最后一个提示......
5. 引导他们转化
您应该只将您的网站访问者引导到一个地方...
那就是“结帐”页面!
我最好的移动登陆页面示例表明,它们旨在让访问者在他们的平台上购买或注册。
这就是为什么我也会给你一些关于如何做到这一点的提示。
- 添加转化触发器。 这些将促使您的访问者购买!
- 推广您的产品。 在您的目标网页上,请务必提及您的产品的益处。 如果可能的话,向他们展示实际的产品。
- 显示推荐。 您可以在登录页面上添加推荐或评论。 您的访客看到您的客户喜欢您的产品会说服他们购买。
认为仅此而已? 不!
我有一个奖励提示给你...
有一个移动响应主题!
如果选择移动响应主题让您已经成功了一半怎么办?
很方便,对吧?
因为您可以只专注于对您的业务重要的其他事情!
这就是为什么您需要一个移动响应和快速加载的主题。
但是等等......你在哪里可以找到这颗宝石?
你很幸运能来到这里,因为你在享受一些款待!
Debutify 为您的网站提供高度响应的移动主题。
它还有50 多个附加组件 让您的电子商务商店吸引更多客户!
还不相信我? 好吧,您可以免费试用14 天!
立即使用 Debutify 创建您的移动响应网站!
14 天免费试用。 一键安装。 无需信用卡。
