6个提高转化率的良好主页设计示例
已发表: 2019-07-05
一些营销团队试图在主页设计中应用与他们在书的第 1 章中相同的技能。 他们尝试创建许多他们认为有用的内容,其中包含描述网站多个方面的文本块。
虽然您可以看到良好意图的来源,但这种方法通常会导致失败。 该网站的主页与一本书没有太多共同之处。 这本书应该让读者留下来并参与其中,而主页应该让访问者离开页面,进入用户应该与之交互的部分。
从这个意义上说,它与路标的共同点多于一本书。
主页的存在有两个原因:
- 建立信任(以便访问者留在网站周围),以及
- 让访问者离开主页(这样他们就可以向下钻取并找到他们需要的东西)
为了让主页做它应该做的事情,它必须在访问者登陆时完成三件事:
- 让访客觉得他们来对了地方
- 让访问者对网站感觉良好
- 明确访客下一步应该做什么
以下是在这些方面取得成功的主页示例以及它们是如何做到的。
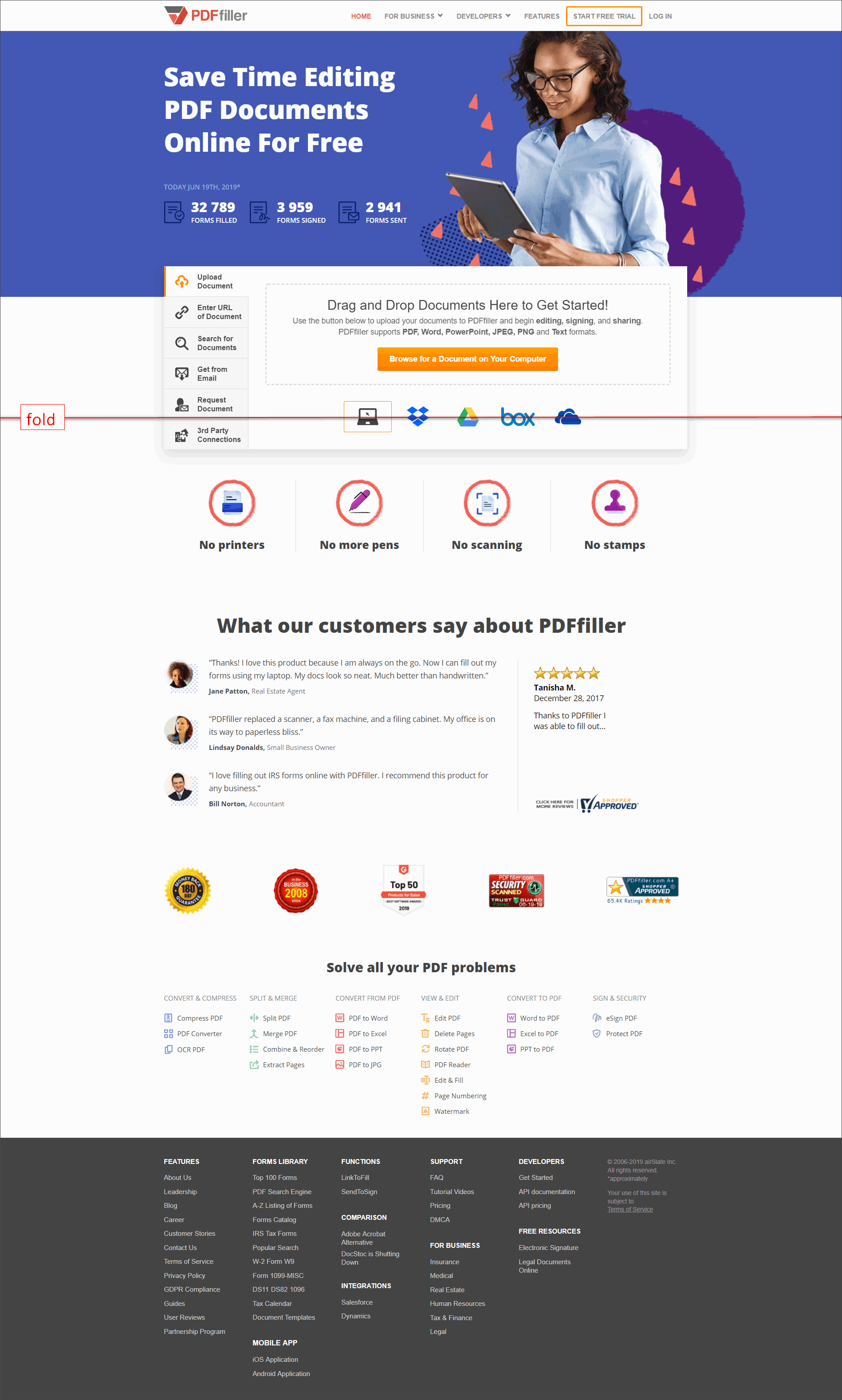
1.PDF填充

PDFfiller 的主页设计能够在访问者到达时立即传达网站的内容:
- 公司名称和徽标位于左上角,这是访问者倾向于了解他们在网络上的位置的位置。
- 标题准确地告诉用户 PDFfiller 是什么以及它允许用户做什么。
该页面具有引人注目的信任元素。 它通过指示已通过此服务填写、签名和发送大量表格来利用社会证明。
视觉层次结构被有效地用于将访问者的注意力吸引到行动号召(CTA):
- 该页面使用橙色作为主要 CTA - 由于与页面其余部分形成对比而弹出的颜色。
- 次要 CTA“开始免费试用”不再强调,因为它位于一个幻影按钮中。 因此,它肯定会比主要的 CTA 受到更少的关注。
很明显,下面还有更多内容,因为用户上传文档的不同方式的图标在首屏被截断。
在首屏下方,该页面列举了使用该服务的好处。
还提供客户推荐、评级和退款保证/安全封条。 这些有助于建立信任和信誉。
在底部,如果用户想了解更多关于他们可以通过 PDFfiller 处理文档的信息,该页面具有不同的功能入口点。
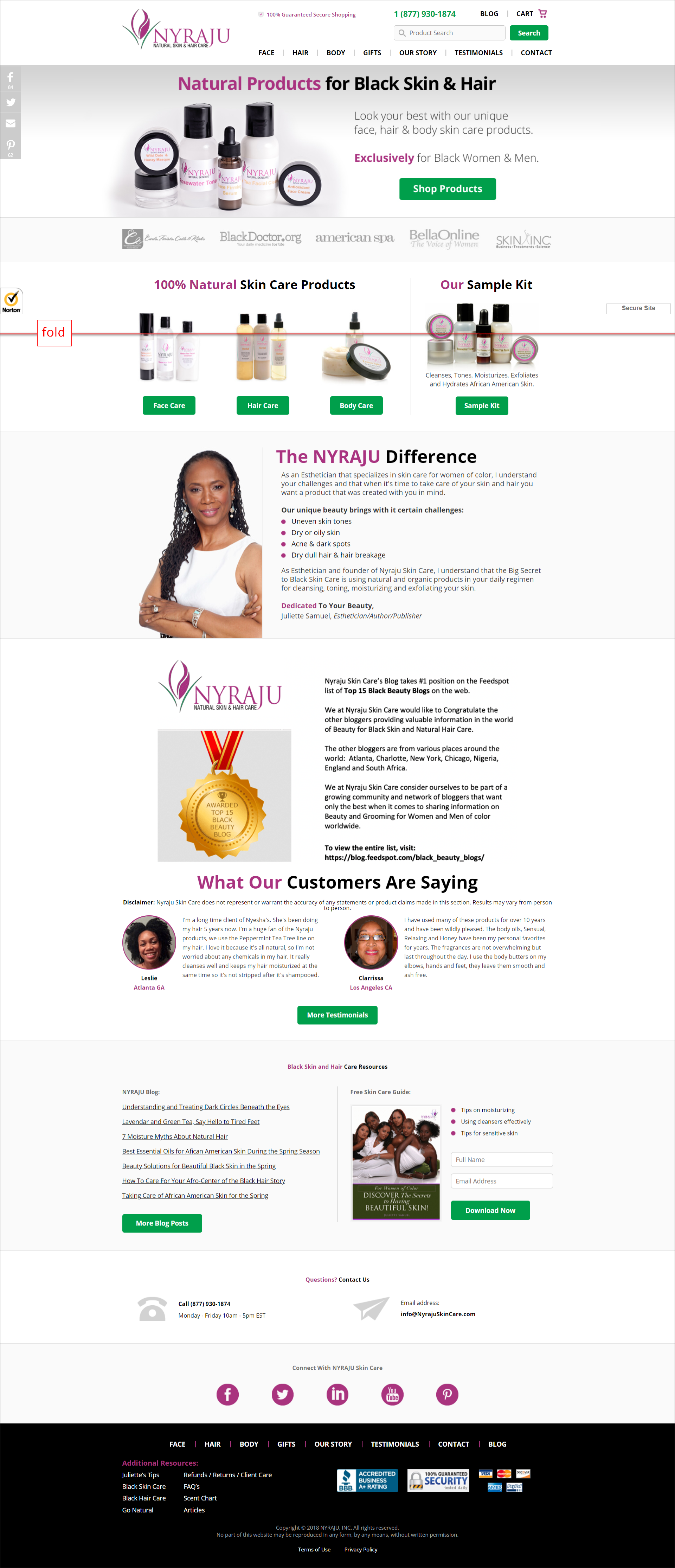
2. 奈拉朱

NyrajuSkinCare.com 是一个专门为非裔美国人销售天然护肤产品的电子商务网站。 通过标语和静态横幅中的消息传递,这一点一目了然。
该页面通过将信任元素放在前面和中心,让访问者对网站感觉良好:
- 电话号码位于标准位置——用户希望它位于页面的右上角。
- 提及 Nyraju 的媒体公司的标志在首屏可见。
- 100% 保证安全购物、诺顿购物保证和 Yahoo! 存在 Live Store Secure Site 封条。
与 PDFfiller 类似,Nyraju 也使用与页面其余部分形成对比的 CTA 颜色。 除了 CTA 按钮外,电话号码上还使用了绿色。 这使电话号码脱颖而出,因此作为信任元素更有效。
在首屏下方,Nyraju 有视觉导航。 它使用不同项目的拼贴来表示产品类别,使访问者更容易立即看到可以在网站上购买的东西。
显示一组有限的不同选择还允许用户跟随信息气味深入到网站中寻找他们正在寻找的东西。
了解 SiteTuners 如何帮助 Nyraju Skin Care 将转化率提高 277%。阅读案例研究。 |
3. 罗塞塔石碑

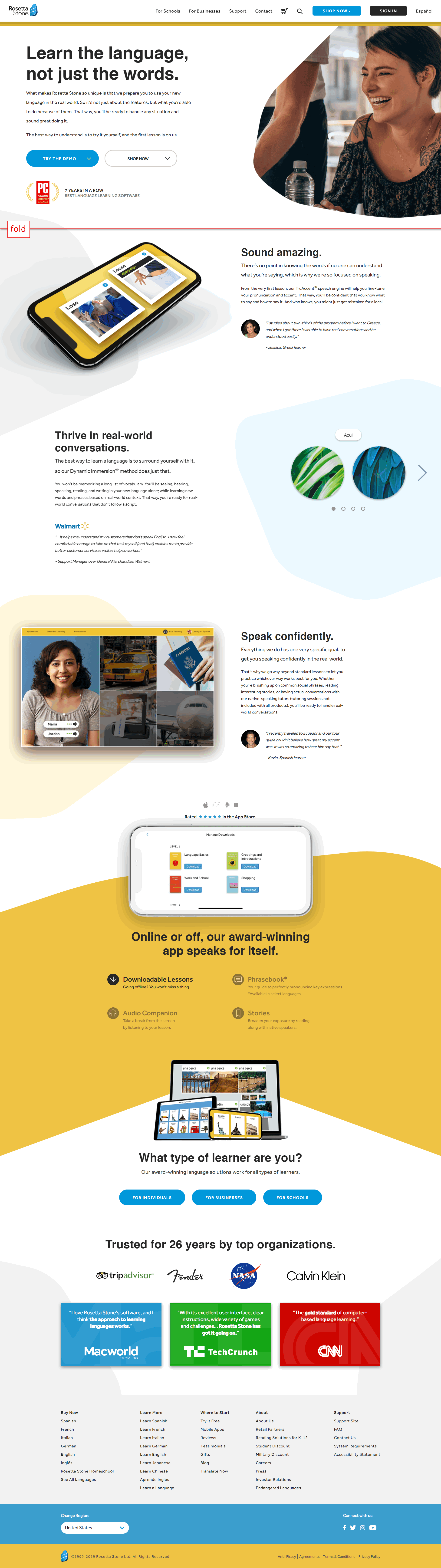
Rosetta Stone 通过标题和下方的正文立即明确了他们独特的销售主张。
由于其现代的外观和感觉,访问者可能对该网站感觉良好。
该公司还能够通过在首屏显眼地展示 PCMAG.com 的 Editor's Choice 印章并表明该品牌已连续 7 年获得“最佳语言软件”奖来建立权威。

页面正文通过在首屏显示两条路径,使用户无论在销售渠道中的哪个位置都可以轻松导航:
- 面向早期到中期访问者的“试用演示”,以及
- 为那些准备好行动的人“立即购买”
在首屏下方,该页面通过使用回答“这对我有什么好处?”的利益陈述来说服访问者采取行动。 从客户的角度。 这些与支持每个利益声明的客户推荐配对。
在页面下方,有基于不同类型学习者的导航入口点。 这增加了访问者查找与他们相关的内容的易用性。
最后,除了显示该公司已经存在很长时间之外,该页面还通过显示媒体提及和字幕客户徽标来借用其他品牌的信任。
4.优步

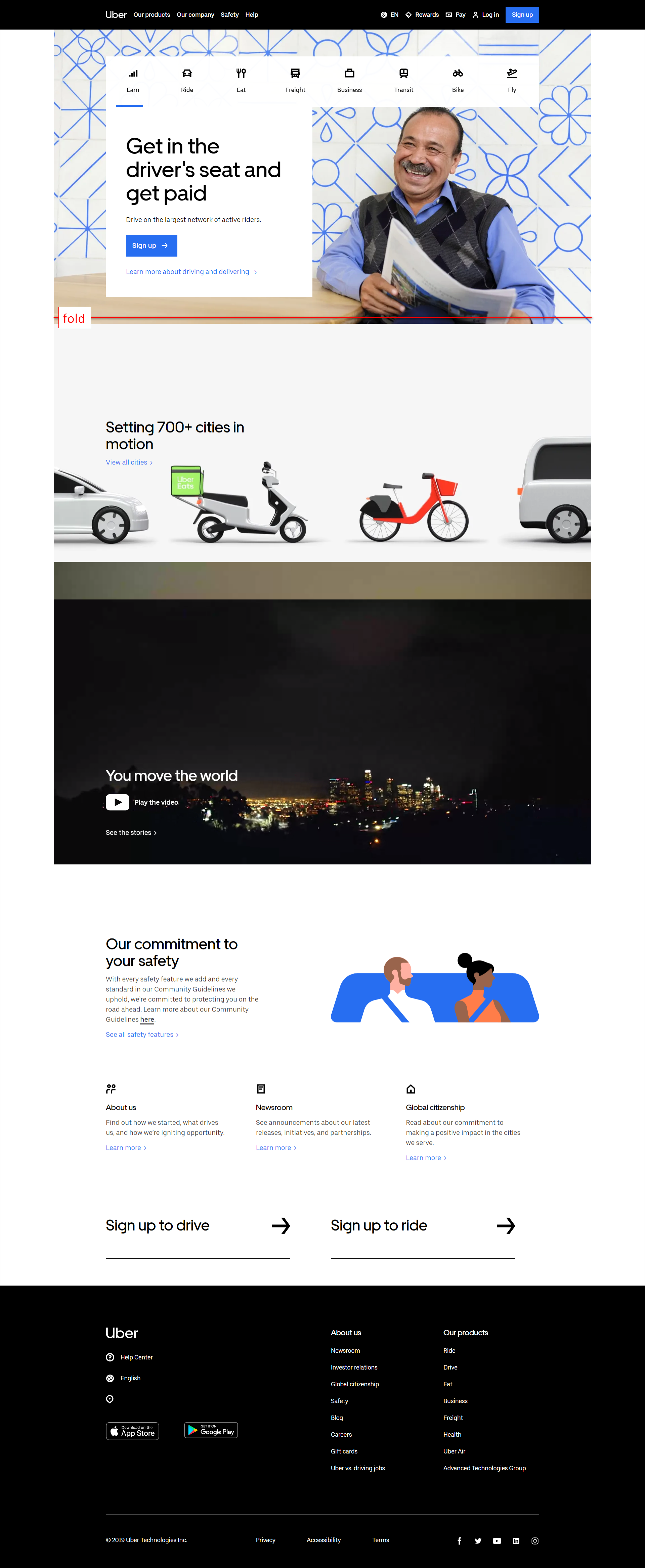
由于品牌实力,优步可以摆脱模糊的标题,而不是在他们的主页上放置信任符号。
优步主页的优点在于用户可以执行的任务如何以不同的选择呈现(即“赚钱”、“乘车”、“吃饭”等)。
它还通过“了解有关驾驶和交付的更多信息”文本链接来迎合准备“注册”的后期访问者和早期访问者。
大多数网络访问者还没有准备好进行转换。 了解如何迎合顶级访客。阅读“迎合早期访客以提高转化率” |
5. B&H

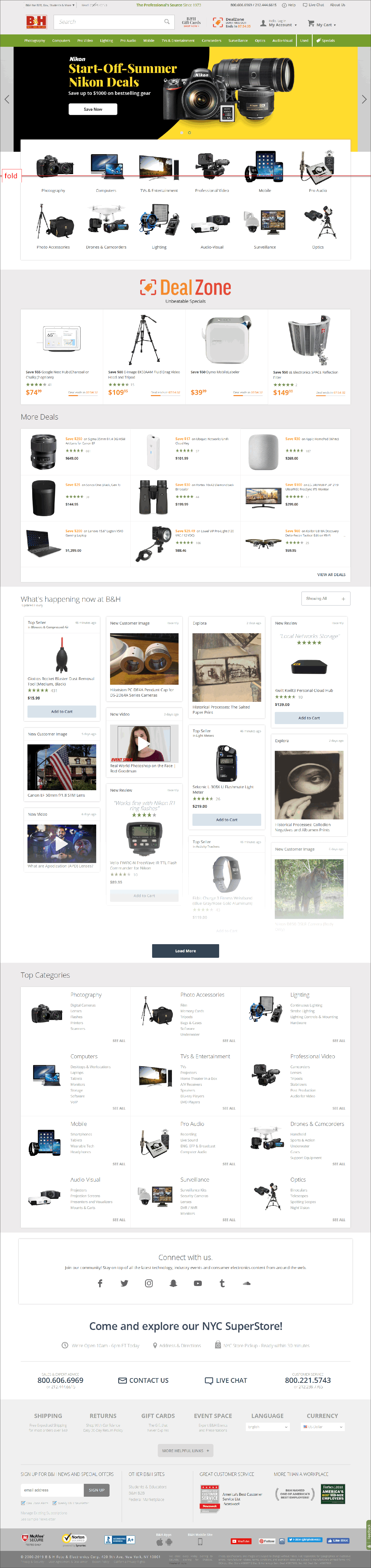
B&H遵循网络惯例,将公司徽标放在页面的左上角,电话号码放在页面的右上角。
该网站通过表明该公司一直是“自 1973 年以来的专业人士的来源”,确立了该行业的领导地位。
它还使用带有计时器的稀缺性原则来表示交易是有限的,并且客户最好尽早采取行动而不是推迟行动。
滑块可以分散用户任务的注意力,因为它利用动作并展示只有少数访问者可能感兴趣的促销活动。然而,在它下方是用合成图像表示每个产品类别的视觉导航,因此很明显哪些部分是产品目录可用于每个类别。
6.新鲜书

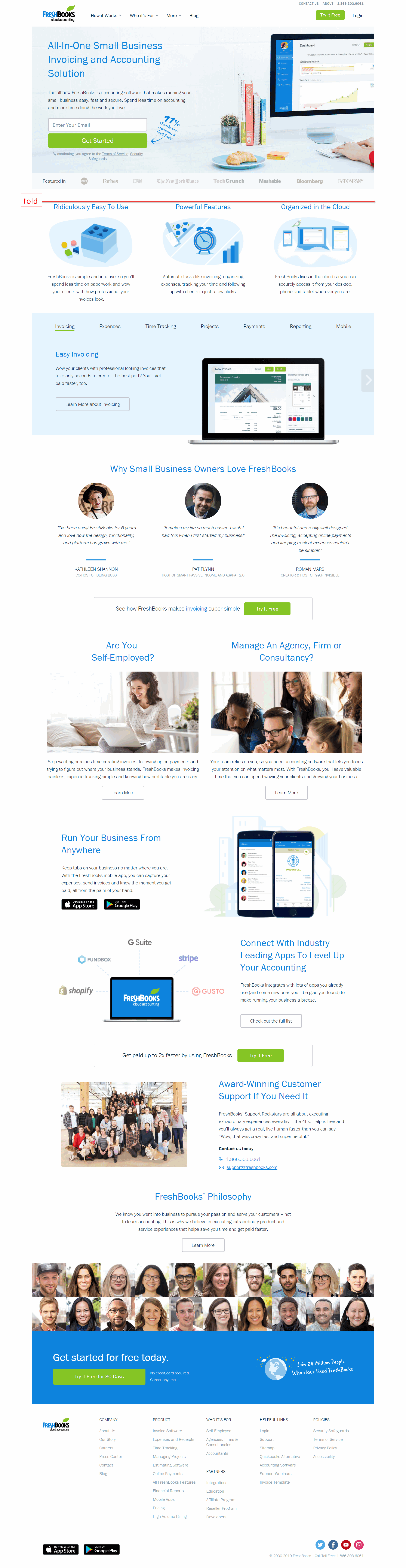
标语和标题简洁地传达了 FreshBooks 是什么,因此访问者在登陆时很可能了解该网站的用途。 标题下方的消息说明了使用该软件的好处。
该页面采用社交证明原则来推动用户提供他们的电子邮件地址。 它故意将用户的视觉注意力引导到带有“97% 的客户推荐 FreshBooks”标注的“开始使用”按钮上。
该页面通过显示该品牌所展示的媒体公司的徽标来激发信任。
该页面通过在整个页面中都有“了解更多”CTA(尽管在首屏下方)来迎合漏斗顶部的访问者。
在每一个屏幕中都有一个 CTA 还可以让用户无论他们在页面上的哪个位置都可以采取行动。
该页面的文本非常多,这是一个问题,因为人们通常不会在网络上阅读。 这可以通过以支持网络用户扫描行为的方式显示信息来解决:
- 信息可以用项目符号表示,而不是段落。
- 携带重要信息的词可以加粗,因此它们被突出显示。
让首页设计以转化为中心
主页应该让访问者访问网站的相关部分。 它不应该让访问者留在页面上,或提供产品级信息。
您可以做一些事情来确保发生这种情况:
- 将您的徽标放在用户期望的位置,并具有功能性标语和描述。 通过这种方式,用户会立即知道他们已经登陆了正确的位置。
- 确保信任元素在视觉上很突出,这样用户就不会怀疑你的可信度。
- 轻松识别用户应该如何前进:
- 让 CTA 脱颖而出。
- 如果您有迎合大量访问者的路径,则允许用户自行选择。
- 有视觉导航(即让图像拼贴在视觉上代表您的产品组)。
如果您做到了所有这些,您的主页就能更好地吸引访问者留在网站上,并最终采取转化行动。