5 个导致转化成本的 Web 导航错误
已发表: 2017-03-01
如果访问者找不到它,那么它就不存在。
网络营销人员常常过于沉迷于网站的美感,以至于忘记了让用户更容易找到他们需要的东西。
当然,现代和专业的外观和感觉对于赢得网络访问者的信任至关重要。 然而,网页设计应该支持用户任务,而不是破坏可用性和可发现性。
以下是一些妨碍用户有效浏览您的网站的常见错误:
1. 大屏隐藏导航
在您可以使用小屏幕空间的移动设备上,可以在菜单下隐藏导航(通常是汉堡图标)。 然而,在有很多空间显示导航选项的桌面上,这没有任何意义。

示例:WhySoCool.com
Nielsen Norman Group 和 WhatUsersDo 进行的一项研究表明,与可见或部分隐藏的导航相比,隐藏导航是……
- 在移动设备和台式机上使用较少并稍后在任务中使用(如果该人确实使用它)
- 更有可能在移动设备上使用而不是在桌面上使用——这可能是因为……
- 在较小的屏幕上,菜单图标更明显
- 隐藏导航是移动设备的常态
- 移动设备上的加载时间较慢,人们更愿意使用菜单而不是滚动来查找他们需要的内容(因为首屏内容通常较少)
该研究还表明,移动设备和桌面设备上的隐藏导航都会对用户体验产生负面影响:
- 内容可发现性较低
- 难度等级更高
- 任务时间更长
因此,在桌面上公开顶级导航选项。 尽管“移动优先”很受欢迎,但将它们隐藏在菜单下并不能帮助您的用户或网站的转化。
2. 假底
当用户没有立即发现超出某个点的内容更多时,您就会遇到“假底”问题。
以下是人们认为他们已经到达内容末尾并因此很难找到他们需要的内容的一些罪魁祸首:
填满整个屏幕的大图像或图形
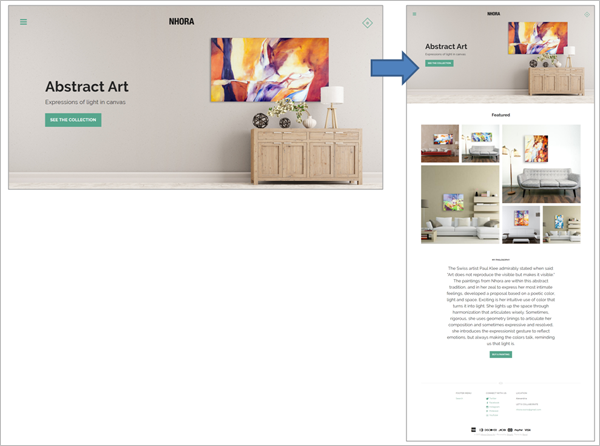
英雄镜头因占用首屏的黄金地段和压低其他重要元素(如信任符号和针对不同客户群的明确切入点)而臭名昭著。 此外,当图片占据整个屏幕时,图片的底部也可能被误认为是页面底部。

示例:NhoraOsorio.com
如果你真的必须有一屏图像或图形,至少有一个明确的方向提示。
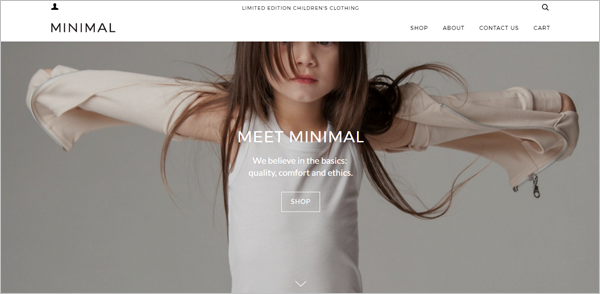
例如,WeAreMinimal.com 故意以弹跳箭头的形式使用运动来吸引用户的注意力并发出信号,表明在首屏下方还有更多内容。

示例:WeAreMinimal.com
水平线
一般来说,水平线和规则被大脑解释为停车标志。
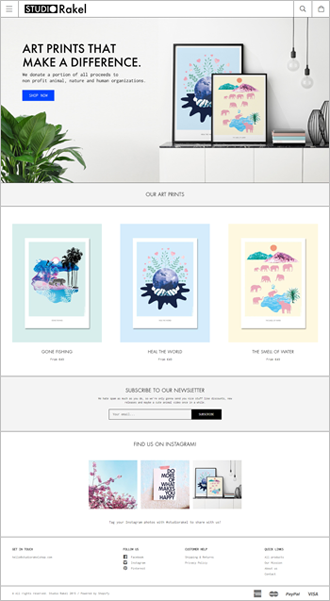
小心在内容部分之间放置跨越整个页面宽度的水平线。 它们可能会阻止用户进一步探索。 用户可能没有意识到分隔符表示节的结束而不是页面的结束。

示例:StudioRakelShop.com
破坏内容流的广告
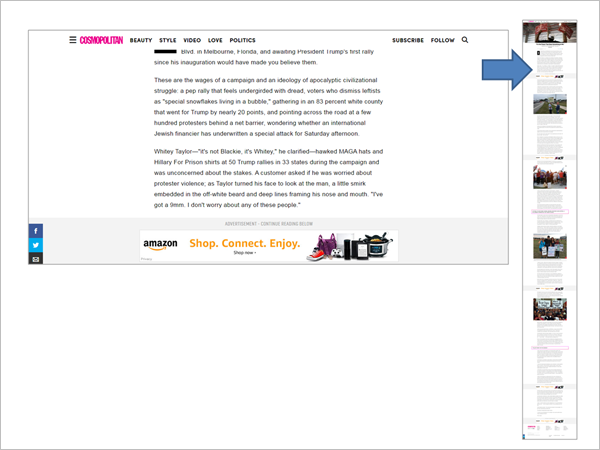
大型广告,即使下方的任何内容难以看到的广告,也可能被误解为内容的结尾。
Cosmopolitan.com 似乎意识到了这个问题,并试图通过给广告贴上标签并将用户引导至“继续阅读下方”来缓解它。


示例:Cosmopolitan.com
过度使用负空间
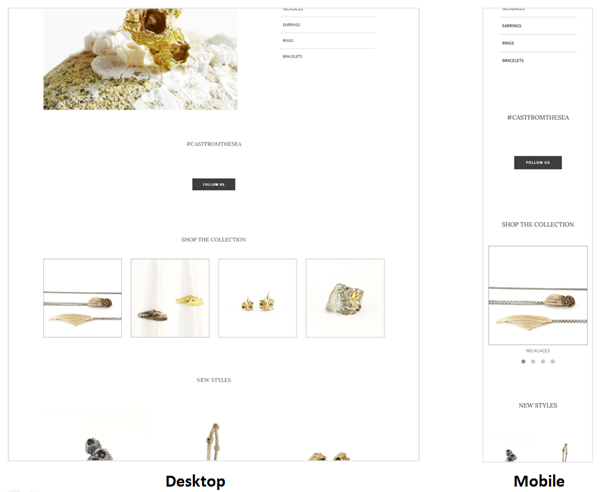
负空间有助于在页面上创建视觉强调和层次结构。 然而,内容元素之间过多的负空间可能被认为意味着“没有什么可看的了”。
这个问题在小屏幕上更严重,元素之间的差距变得更加明显,使得页面更下方的内容更不容易被发现。

示例:ShopGraceGow.com
3. 缺乏可供性指示符
用户未能找到他们下一步应该做什么的原因之一是缺乏可供性指示符。 缺乏视觉提示来表明哪些元素可以与之交互导致点击不确定性——用户将鼠标悬停在页面上的不同项目上以识别哪个是可点击的。
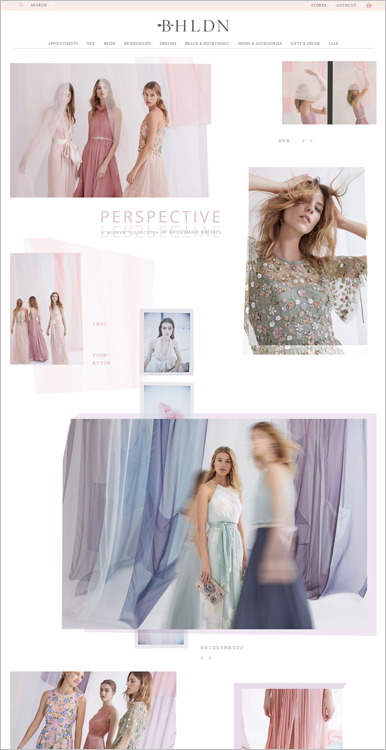
例如,在 BHLDN.com 的首页正文中,可点击的项目并不显眼。 该页面使用箭头表示您可以与元素交互,但可点击元素与按钮等可点击元素不同。
取而代之的是,您会得到可以单击的标签的随机混杂,无法单击的标签,并且没有区分两者的好方法。
 示例:BHLDN.com
示例:BHLDN.com
4. 模糊的导航标签
标签是您网站的路标——如果它们令人困惑,用户就会迷失方向。
确保您的标签清晰准确。 他们应该能够告诉用户点击导航元素时会发生什么。
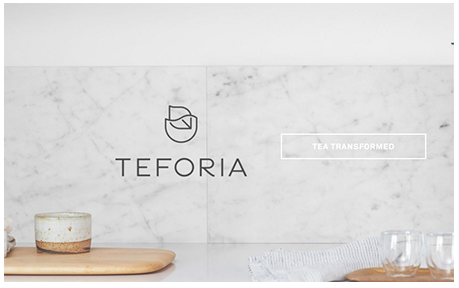
例如,旧版 Teforia.com 的主页将“Tea Transformed”作为号召性用语 (CTA)。 这是一个无内容的标签——它并没有真正传达用户点击它时可以期待什么。

另一方面,GorillaMovers.com 的顶级导航选项不明确。 有“购买”,但不清楚可以购买什么; 还有“向我们申请”,它可以表示“向我们申请以获取报价”或“向我们申请以获取工作”。

示例:GorillaMovers.com
5. 偏离 Web 约定
人脑非常依赖捷径。 如果您的网站与用户对网站应该如何运作的心智模型不匹配,那么对于许多访问者来说,导航会带来更多的麻烦。
以下是用户习惯于在网页上期待的几个设计模式示例:
标志位置
当网络用户登陆一个页面时,他们通常会通过查看页面左上角的公司徽标来了解他们在网络上的位置。 标志在传统上也是一个可点击的元素,允许用户轻松导航到主页。
因此,请注意将徽标放置在页面的中心或右上角。 这可能适用于左角和右角之间的距离可以忽略不计的较小屏幕。 然而,在更大的屏幕上,它会对用户导航到主页的效率产生不利影响。
正文超链接颜色
人们将大部分时间花在其他网站上,而在其他网站上,页面正文中的超链接通常由颜色标识,因此它们不会混合。
您可以使用任何颜色,只要它弹出并且不用于页面上的其他文本即可。 这样,用户可以立即识别超链接。 也就是说,最好的选择是蓝色,因为网络用户已经习惯于将这种颜色与超链接相关联。
把它们放在一起
当您拥有多设备、多渠道的世界时,获得正确的导航可能会很棘手。 也就是说,只要降低基本面就可以让你走得很远。
如果您避免创建假底、遵循网络惯例、避免隐藏台式机和笔记本电脑上的导航栏、显示指示符以告诉访问者哪些项目是可点击的,并清楚地标记您的导航选项,您将减少访问者不做任何事情而离开.