改善网站用户体验和促进转化的 5 个实用技巧
已发表: 2021-02-02
摘要:为了改善网站用户体验,营销人员需要优先考虑人类而不是机器。 网站需要在漏斗的不同阶段迎合访问者,具有用户意图驱动的导航,具有有用的现场搜索配置,并且具有人们可以轻松消费的内容。
具有出色用户体验 (UX) 的网站就像具有出色客户服务的实体店。
实体店的销售人员试图确定对客户来说什么是重要的,这样他们就可以在正确的时间提供正确的产品。
同样的想法也适用于您的网站。 转化率优化 (CRO) 的核心是确保您的网站或页面在正确的时间为访问者提供正确的内容。
虽然从 Google 的搜索爬虫和其他技术问题等方面考虑网站可能很诱人,但重要的是要记住网络访问者是人,因此网站应该优先考虑人而不是算法。
您可以做一些事情来人性化和改善网站用户体验。 这样,您就增加了让访问者感到足够舒适以沿着客户旅程前进的机会。
1. 了解并非每个人都准备好购买
有些游客确切地知道他们需要什么。 同样,有些人有痛点,甚至不知道解决方案是否存在。
据 Marketo 称,多达 96% 的访问您网站的人还没有准备好购买。
问题是大多数网站都患有贪婪的营销者综合症。
这些网站旨在仅迎合那些准备采取行动的人,而忽略流程中的顶级访问者。 无论表单或“立即购买”按钮有多大,如果人们还没有准备好,他们就不会进行转换。
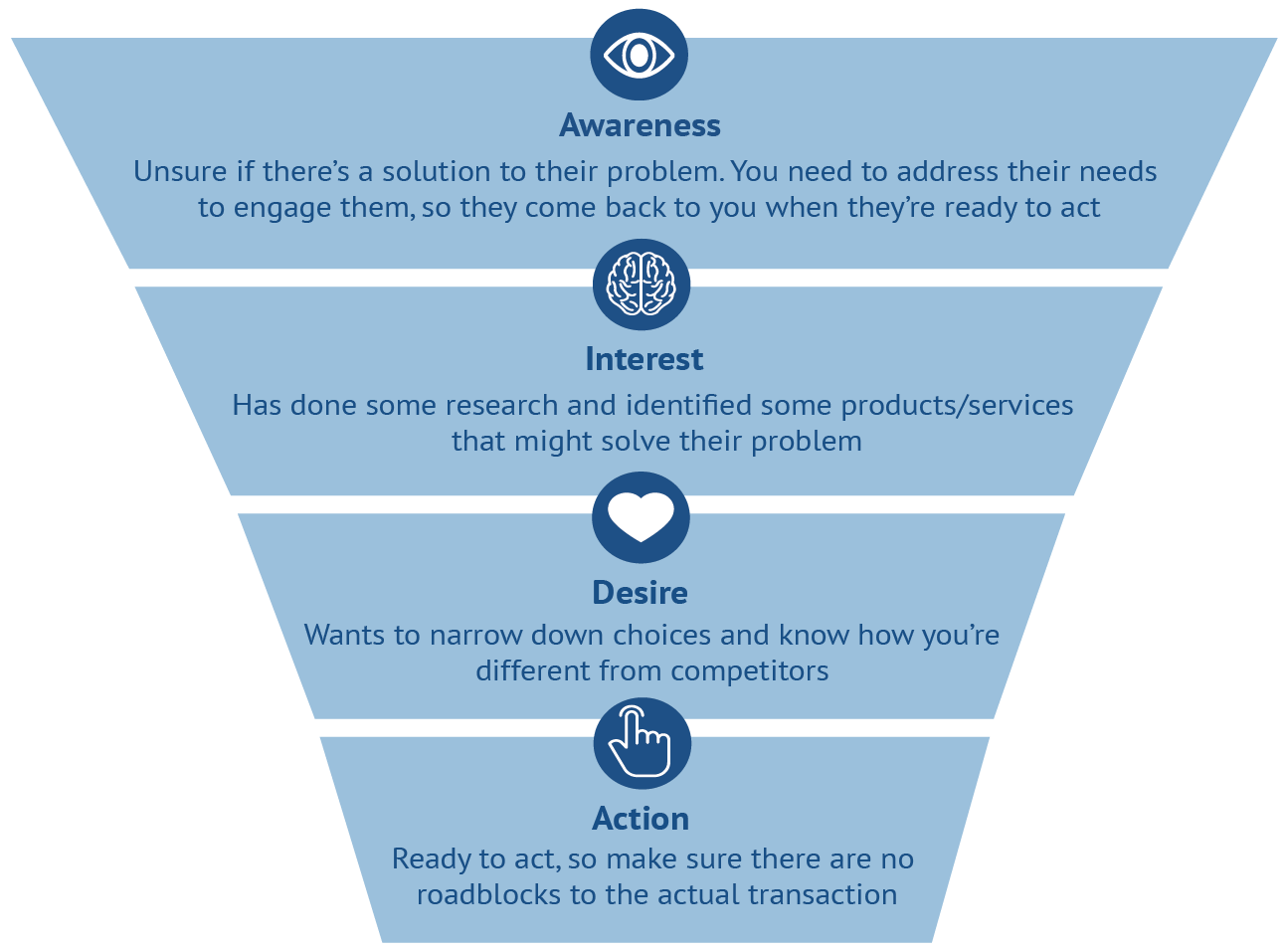
在访问者经历客户旅程的各个阶段时,考虑对访问者来说什么是重要的事情是值得的。 您可以使用 AIDA 模型来执行此操作:

网络访问者信息的来源
了解您的访客是关键,您可以通过不同的方式了解他们:
定量的
定量数据可让您查看和了解访问者在做什么。 您可以通过查看以下内容来获得见解,例如:
关键词
人们用来访问您网站的关键字可以告诉您他们在客户旅程中的进度。 例如,早期访问者将倾向于使用一般关键字。 您可以通过 Google Search Console 等工具获取此信息。 (了解 Google Search Console 基础知识。)
页面受欢迎程度
您可以查看访问者最常参与的页面以及您失去它们的页面(即他们退出网站的位置)。
传入的推荐 URL
您还可以查看访问者在访问您的网站之前的体验。 例如,如果他们来自评论网站,您可以对他们的心态或对他们重要的东西做出假设。
您可以使用 Google Analytics 等工具来获取有关页面受欢迎程度和推荐 URL 的信息。
定性的
定性数据使您可以确定访问者为什么要做他们正在做的事情。 您可以从以下方面了解您的用户,例如:
员工访谈
从您的前线人员那里获取有关他们与之交谈的典型人物以及他们与他们进行的对话类型的信息,可以让您更好地了解您的听众。
访客调查
您可以通过在网站上的关键触发点进行访问者调查来获得丰富的数据。 请记住,根据他们在网站上的位置,人们会有不同的思维框架。 因此,例如,您需要在主页与产品详细信息页面 (PDP) 上提出不同类型的问题。 (学习最好的网站调查问题来询问您的访问者。)
社交媒体
通过关注社交媒体上关于您和您的竞争对手的产品或服务的评论,您可以获得关于什么对人们重要的指导。
理解并非每个人都准备好采取行动的例子
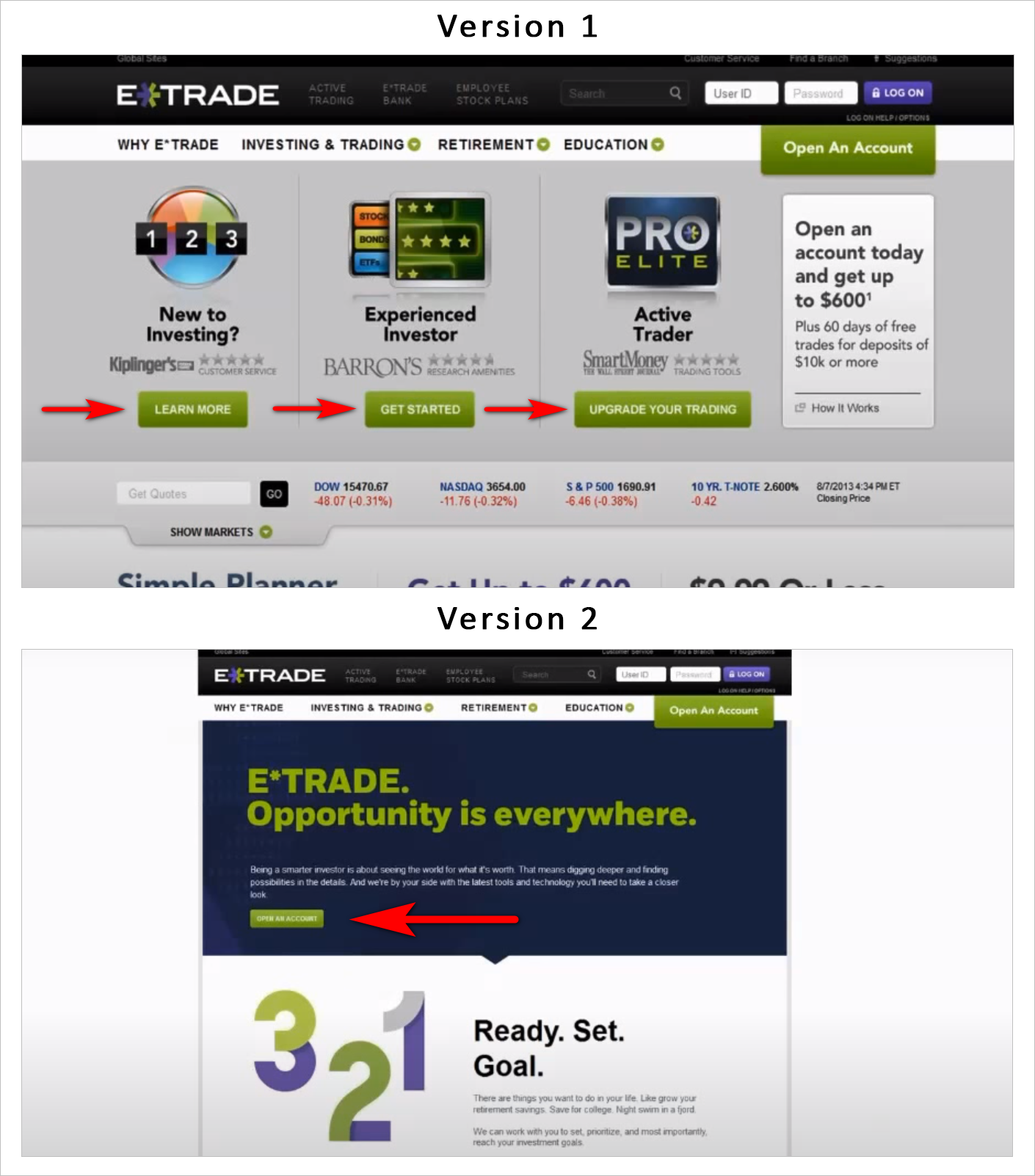
考虑这两个版本的 E-Trade 主页。 第一个在处理用户意图方面做得很好; 第二个,不多:

第一个版本根据他们的知识水平和他们在客户旅程中的位置为不同的访问者提供了明确的切入点:
- 左边的方框写着“投资新手?” 以“了解更多”作为号召性用语 (CTA)。
- 中间的方框显示“经验丰富的投资者”,“开始”作为 CTA。
- 右侧框显示“活跃交易者”,“升级您的交易”作为 CTA。
第二个版本的 CTA 是“开户”。 这可能是一个问题,因为用户甚至可能不知道他们可以在 E-Trade 上开设的账户类型。 除非用户处于销售漏斗的底部,否则主页将失败,因为它无法解决早期甚至中期的访问者。
2.有访客意图驱动的导航设计
人们访问您的网站是为了寻找问题或特定产品的解决方案。 让他们毫不费力地这样做。
您可以通过避免妨碍用户查找所需内容的导航错误来改善网站用户体验:
主页上的特色产品
如果您是一个电子商务网站,那么将特色产品放在首页的前面和中心并没有给任何人带来任何好处。
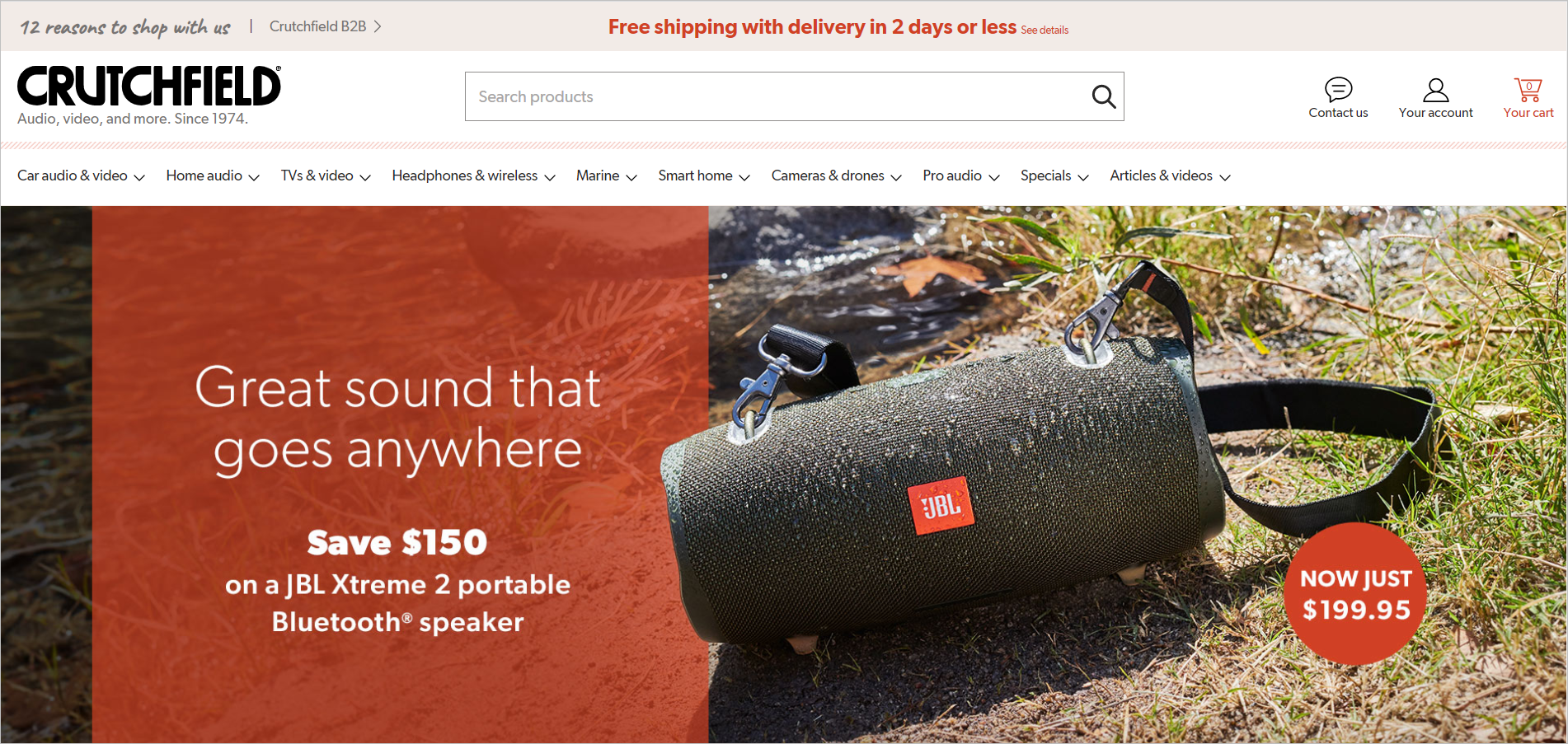
例如,如果用户在 Crutchfield.com 上寻找耳机,他们将被迫使用顶部导航或进行搜索,因为页面的主体主要是蓝牙扬声器促销。

这不是好的用户体验。
您的主页应该向访问者展示世界地图(即在网站上可以做什么或购买什么)。 它应该提供顶级类别,访问者可以深入了解他们正在寻找的内容。
当特色产品可能起作用时
特色产品可能在以下情况下工作:
- 访客经常购买您的各种产品,因此他们对您的产品有很好的工作知识。
- 现在是假期,人们可能会为别人买礼物。
- 您在类别级别呈现它们。 一旦客户对特定类别表现出兴趣并进入类别页面,向他们展示特色产品就更有意义了。
- 你是苹果。 当苹果推出一款新产品时,那次推出价值 10 亿美元,所以新产品占据首页是可以的。
不可见和不清晰的导航
网站访问者可能很难找到他们需要的另一个原因是不可见或不清晰的导航。
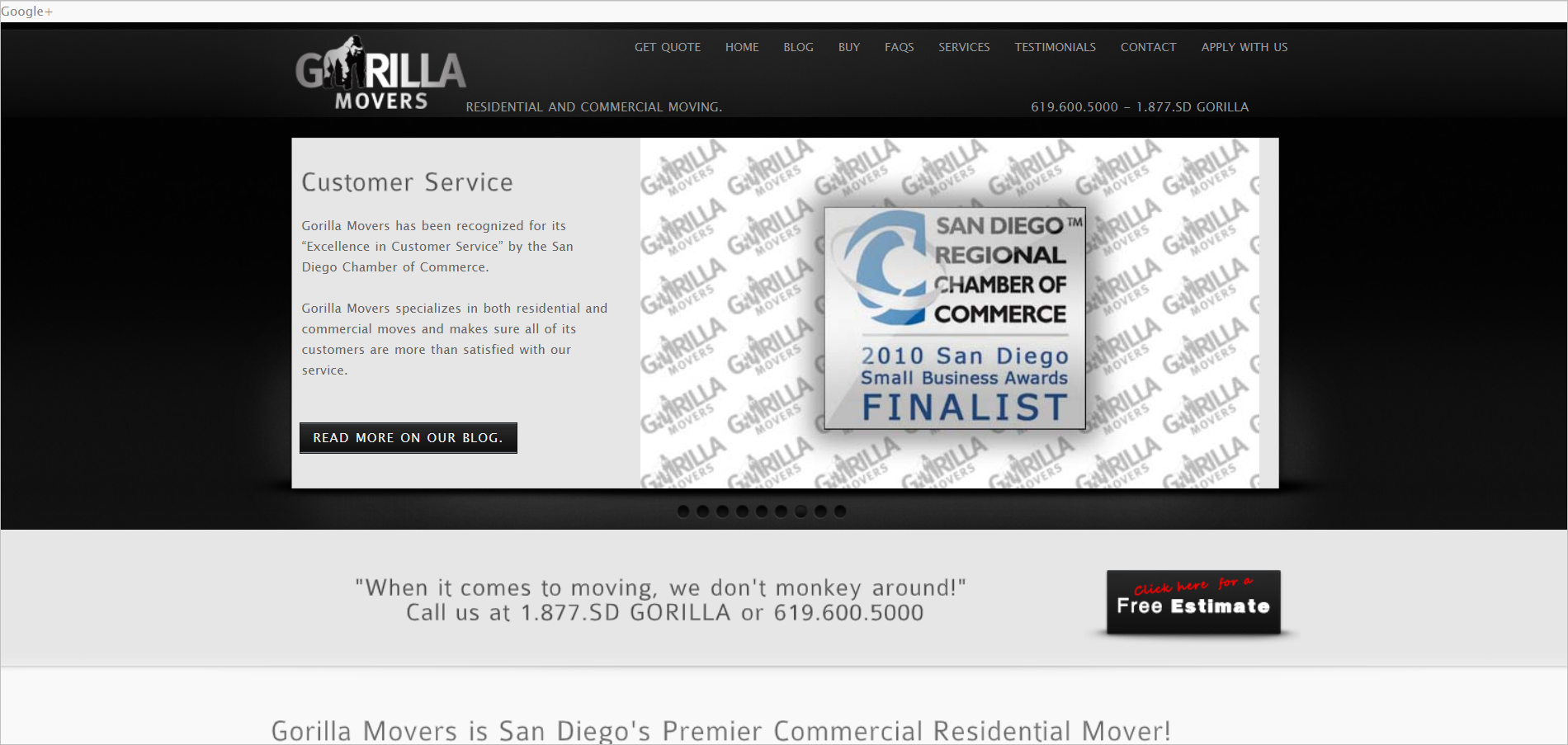
考虑 Gorilla Movers 的主页:


- 几乎不可能确定访问者在页面上应该做什么,因为滑块占据了折叠上方的大部分主要空间。
- 由于缺乏对比度,导航栏几乎看不到。
- 导航栏中项目的顺序和标签没有意义。 将“获取报价”作为第一项似乎很贪婪; 不清楚用户应该“购买”什么; 并且“向我们申请”是模糊的——它可能意味着获得服务的报价或在公司找到工作。
避免这些错误,以增加网络访问者找到所需内容并最终转化的机会。 (了解要避免的其他常见网站导航错误。)
凭借经过验证的转化率优化专业知识成倍增长您的业务。订阅 SiteTuners 每周电子邮件 |
| 表头是装饰性的 |
|---|
3. 使网站搜索有用
很大一部分访问者将使用现场搜索。
好消息是那些进行搜索的人通常是后期访问者,并且更有可能进行购买。
因此,请确保当人们搜索时,您为他们提供相关结果。 查看您的搜索结果并进行定期审核。
通过提供建议来解决拼写错误
人们会犯错,而网络用户一定会打错东西。 确保您的搜索引擎具有一定程度的容错能力。
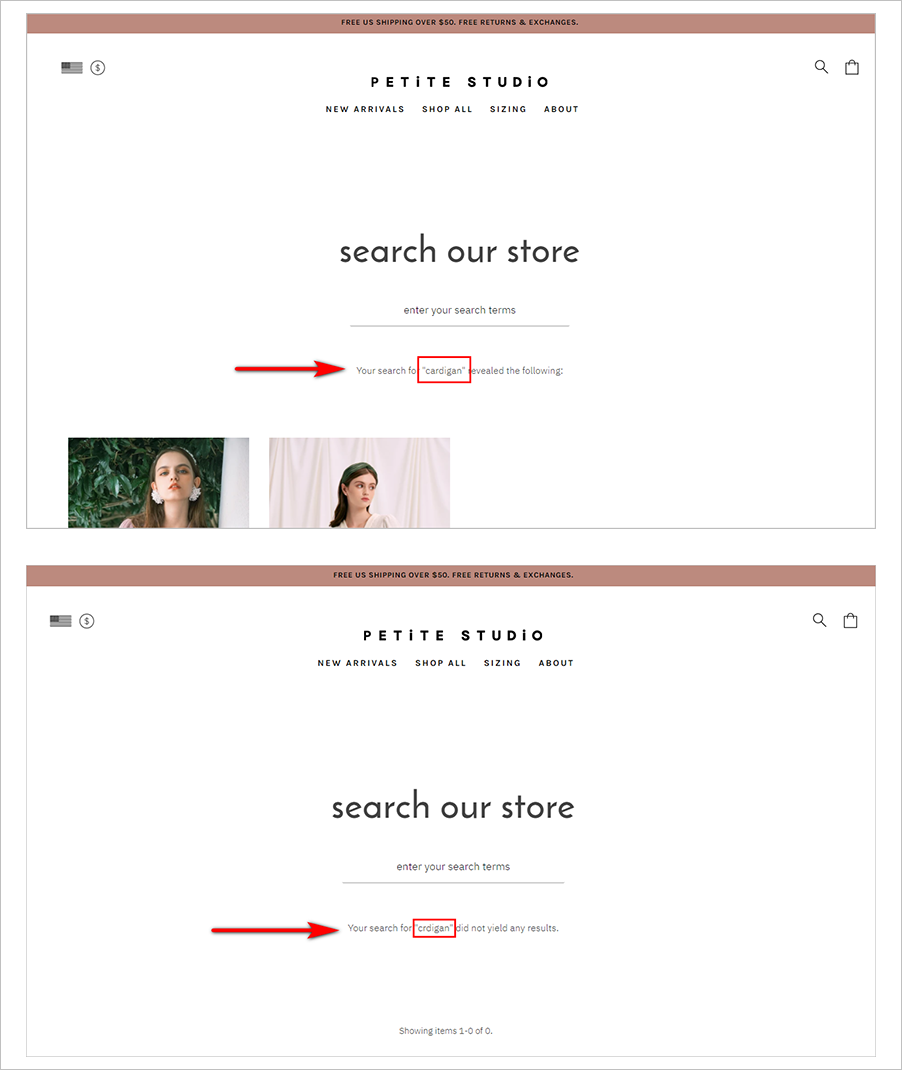
例如,Petite Studio 有“cardigan”的结果,但没有为拼写错误做好准备:

用户应该能够从小错误中恢复。 现场搜索引擎可以为常见的拼写错误提供特色结果,或者提供某种形式的“您的意思是”措辞,以试图清除访问者实际搜索的内容。
不要在结果很多的页面上转储用户
要求访问者滚动浏览数百个结果是一个很大的问题。
- 首先,需要对结果进行加权。 如果没有某种方式将相关性映射到排序顺序,您将无法显示所有符合条件的内容。
- 其次,为用户提供一种过滤到他们需要的方法。 您可以提供类似向导的体验,帮助访问者更接近他们正在寻找的内容。
太多的选择会使大脑疲倦,并可能导致决策瘫痪。 如果您没有用选项压倒他们,您将有更好的机会转换访问者。
4. 刻意使用语言
语言在让访问者立即喜欢和信任您的网站方面发挥着重要作用。 如果您设置正确的基调,您将能够更好地吸引更多访问者进行转换。
清晰而不是聪明和模糊
抵制将听起来聪明或诙谐优先于清晰的冲动。
例如,除非您是亚马逊并且人们确切地知道您在做什么,否则在您的主页上做令人费解和可爱的标语并不理想。 您的主页应该非常快速地传达您所做的事情以及您的价值主张是什么。
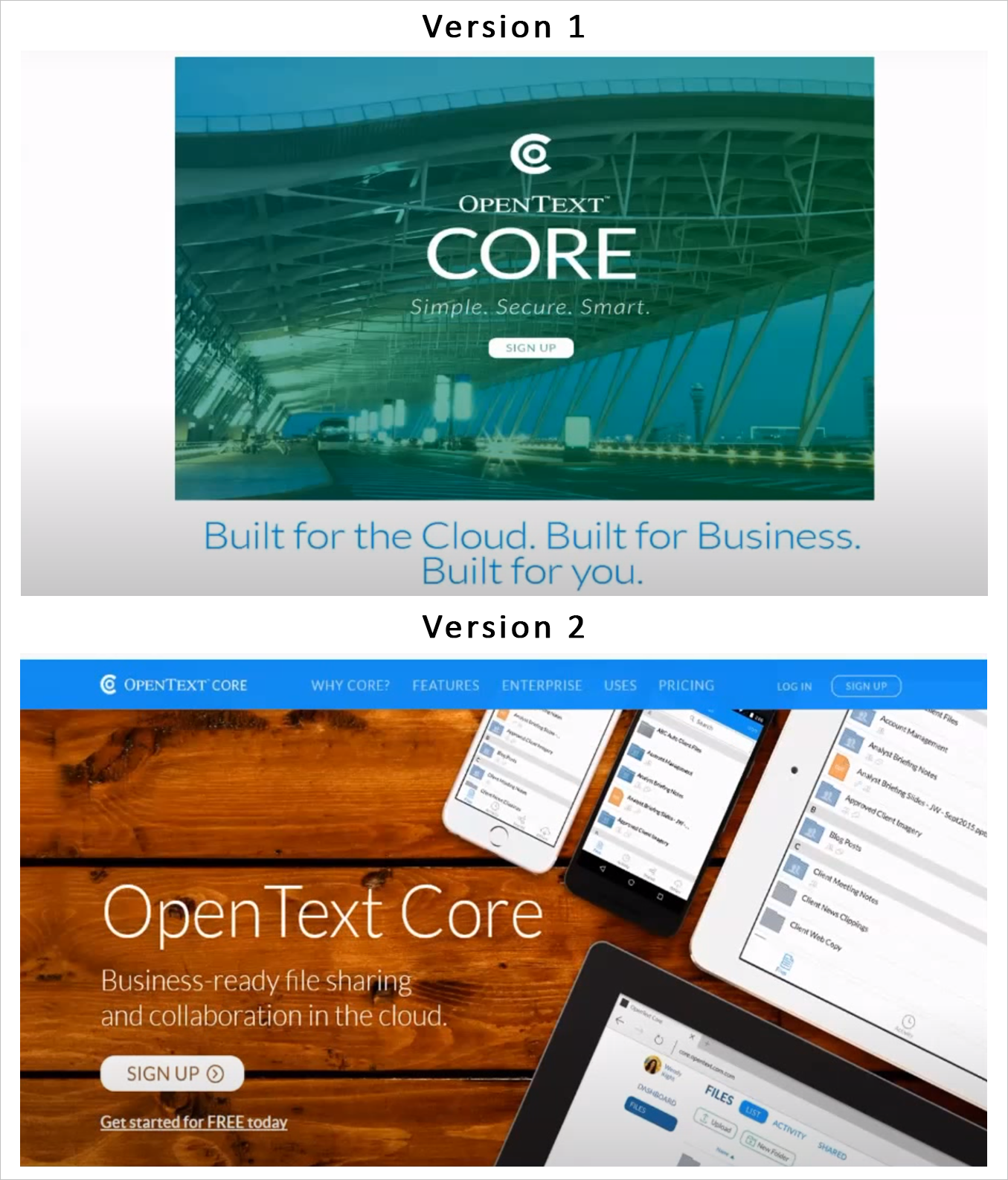
考虑一下这两个版本的 OpenText Core 主页的区别:

- 第一个版本没有传达公司所做的事情,并且使用了看似无关紧要的背景图像。
- 第二个版本让访问者知道网站是关于什么的,背景图片支持这一点。
优先考虑清晰度,以确保您的访问者立即知道您的网站将解决他们的痛点。 例如,按钮标签的清晰性也设定了用户对点击按钮后接下来会发生什么的期望。
像人一样说话
如果消息听起来友好且风度翩翩,您的访问者更有可能对您的网站感觉良好。
如果您希望您的消息听起来真实,以下是一些要避免的事情:
- 愉快的谈话。 删除对您的内容没有意义的不必要的形容词(例如“世界级”和“行业领先”)。
- 事务性消息。 确保您的消息听起来不像机器人,就好像它们是由您的程序员编写的。
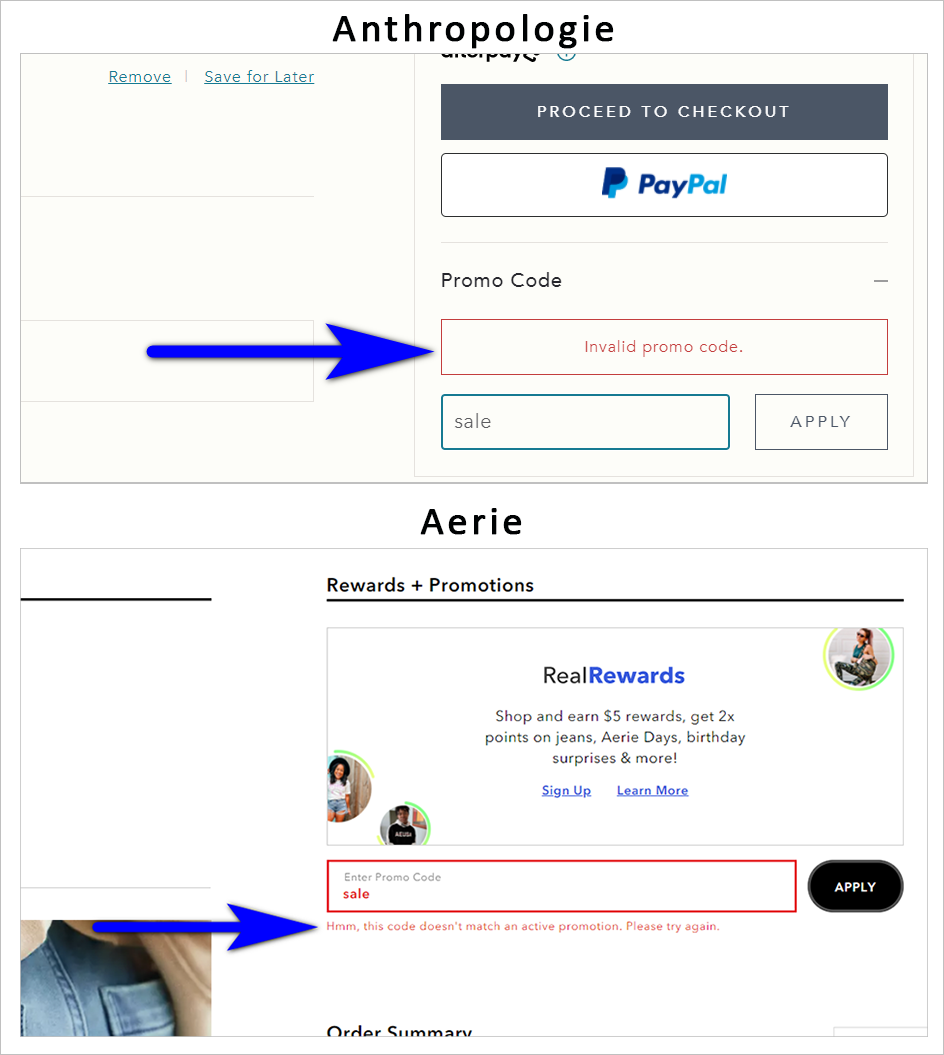
比较 Anthropologie 和 Aerie 的促销代码框错误消息,例如:

- Anthropologie 的错误信息似乎很遥远而且很机械化。
- 另一方面,Aerie 的错误信息听起来友好而热情。
请注意您网站上的消息可能如何传达给您的访问者。 它可以说明网络访问者与您进行交易时感到自在,而他们转而与您的竞争对手进行交易之间的区别。
5. 使文案易于消化
人们一般不会在网上阅读。 他们扫描。
因此,您必须以支持人们扫描行为的方式展示您的副本:
- 不要将所有副本都放在主页上,因为您还不知道访问者对什么感兴趣。 相反,如果用户想要深入的信息,可以点击链接。
- 写成片段或短句。
- 避免将所有字母大写。 在顶部和底部排列的字母使其更难阅读。
- 具有较大尺寸的子标题和标题的视觉清晰层次结构。
- 使用项目符号列表而不是段落。
- 避免使用行业术语和首字母缩略词。 查看访问者意图——如果您知道您的受众熟悉它们,可以使用行话和首字母缩略词。 但是,您可能会有不了解他们的早期访问者。 尽可能使用外行术语。
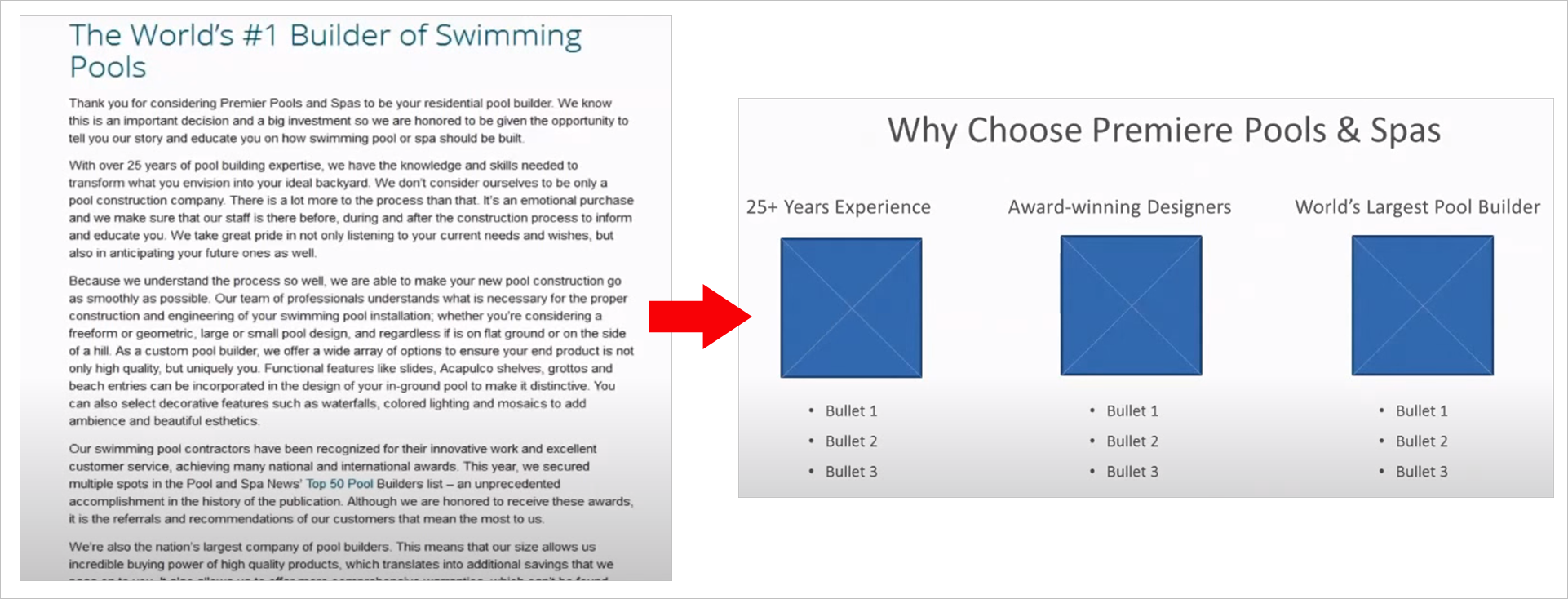
下面是一个示例,说明如何以更易于网络用户使用的方式格式化文本块:

改善网站用户体验:优先考虑人的需求和能力
技术变化很快,但大脑却没有。
如果你满足潜在客户的心理需求,你会更好地关闭。 无论您是经营实体店还是纯在线业务,都是如此。
如果你 …
- 迎合所有访客,而不仅仅是漏斗底部的访客,
- 确保您的导航符合用户意图,
- 使现场搜索尽可能有用,
- 有意识地使用语言,并且
- 格式化您的内容以清晰易读
……那么您就可以将在线体验人性化,并在此过程中进行更好的转换。
这篇文章最初发表于 2016 年 3 月,为了全面性而进行了更新。
订阅 SiteTuners 每周电子邮件凭借经过验证的转化率优化专业知识成倍增长您的业务。 获取每周策略、技术和优惠 |
| 表头是装饰性的 |
|---|
