字体网站:今天你应该知道的事情
已发表: 2019-12-19字体网站,也称为排版,就是在创建强大内容的同时调整设计中的文本。 它提供了有吸引力的外观并保留了内容的美学价值。 它在设置网站的整体基调方面起着至关重要的作用,并确保了良好的用户体验。
大多数网站访问者不太关心图形,他们只是浏览文本内容。 因为文本是信息的主要来源。 因此,在为您的网站创建内容时,您应该注意平衡图形和文本。 这就是字体网站发挥作用的地方。 如果您是网页设计师,您应该优先考虑字体网站。
最新更新:我们刚刚发布了 Claue Multipurpose Magento 2 主题的 2.0 版,其中包含一系列性能改进和独家功能。 立即查看此主题:Claue Magento Theme 2. 0

现场演示
Claue – Clean, Minimal Magento 2&1 Theme是一个优秀的模板,适用于现代和干净的电子商务商店,拥有 40 多种主页布局和大量商店、博客、投资组合、商店定位器布局和其他有用页面的选项。 Claue 版本 2. 0 带有一系列独家功能,包括:
- 基于 Luma 主题。
- 满足 Magento 主题的所有标准
- 显着的性能提升
- 与大多数第三方扩展兼容。
- 与 Magento 2.4.x 完全兼容
第二个高级版本与之前的版本完全不同。 因此,如果您使用 Claue 版本 1 并想更新到 Claue 版本 2,则只能重建新网站,而不是从旧版本更新。 现在,让我们回到主题。
为什么它如此重要?
一种沟通媒介。
网站可能与商业或艺术或某些特定产品有关。 当您访问一个网站时,您可以轻松确定它提供的信息类型。 这是由于使用了排版。
内容的安排、使用的颜色和字体以及其他细节提供了访问者和网站所有者之间的沟通方式。
它吸引了游客。
使用字体网站的基本方法是选择正确的字体。 字体应该尽可能干净。 它不应该太小和太糟糕。 使用易于阅读的字体是演示的关键。
字体为您的文本增加了价值。 它帮助读者从文本中感知信息。 事实证明,正确选择颜色、字体和文本大小对于吸引目标受众至关重要。
它传达了某种情绪或感觉。
内容可能是计算机游戏的广告。 它可能包含一些令人兴奋的游戏功能。 在这种情况下,您应该设计有趣、有趣和迷人的内容。
如果你的内容需要一些严肃性,你应该选择简单、朴素和专业的字体。 这种字体的选择决定了内容的理解方式。
它有助于建立信息层次结构。
信息层次结构意味着根据重要性对内容中的文本进行分类。 您可以使用不同的字体类型和大小来区分最重要的文本。
您可以使用更大的字体来突出显示重要主题。 这将有助于观众轻松确定他们应该更加关注的信息。
它有助于创造和谐
如果您设计一个排版并在整个演示文稿中重复相同的模式,那么它会创造一种和谐。 和谐是排版设计的主要特征。
和谐设计为您的网站提供艺术效果。 对相似的内容使用相同的字体可以提供连续性。 正确比例的字体对齐可以组织您的演示文稿并使其整洁。
体现专业。
在设计项目中正确添加字体网站体现了极大的专业性。 适当使用文本字体和大小获得客户的信任。 如果您的网站基于业务,这将为您的产品营销增加好处。
设计的专业方法包括其核心的排版。 字体网站定义了您提供的内容的重要性以及客户对他们获得的信息的安全感。
它创造并建立认可。
如果您遵循使用字体的模式并以某种节奏呈现您的网站,它将为您的公司品牌增加巨大的价值。 观众总是记得你在呈现视觉效果时使用的字体。
排版专门用于您的公司,它可以作为观众的标识。 在排版的帮助下,您的每个内容都会获得您公司的影响力。
在为您的网站选择理想字体时,您应该考虑以下几点。
从基础开始
当谈到字体网站时,有很多东西需要研究,而且它可以真正快速地变得势不可挡。 这就是为什么最好先从最基本的开始,然后再继续。
您应该选择 Serif 还是 Sans:这是基本的字体类别分类之一。 基于罗马字母,衬线字体的特点是在字母的垂直和水平笔划的末端有一个装饰笔划。
一些最著名的衬线字体包括Times New Roman和Georgia 。 Times New Roman 字体尤其属于经典网络安全字体类别。 总体而言,选择像这种默认字体类型不会出错,因为它们通常易于阅读并且已经存在很长时间,因此很多互联网用户都习惯了它们。 不过,如果您想尝试更大胆的方法,那么我们建议您查看 Noe Display、Freight Text 或Portrait系列等字体。 当然,您总是可以免费使用 Google 的衬线字体,例如Playfair Display 、 Cormorant Garamond或Crimson Text等等。

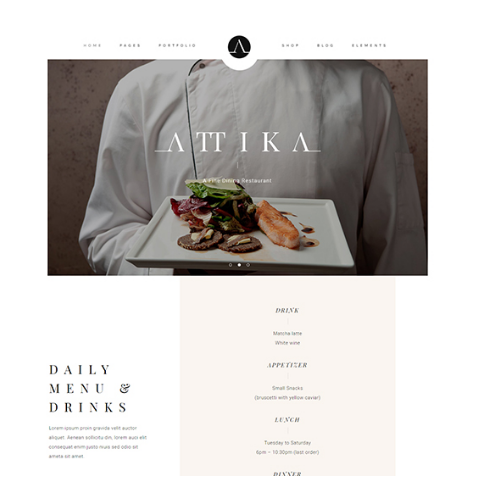
带有 Playfair Display 字体网站的主题

鸬鹚 Garamond 字体网站的主题
Sans 字体的字母没有衬线(“sans”一词在法语中代表“without”),与衬线字体相比,它们以更现代、更简洁的设计而闻名。 Helvetica、Tahoma、Verdana、Futura 和Arial都是广泛使用的无衬线字体的例子。 至于免费字体,我们建议在 Google Fonts 免费字体库中试用以下字体:Roboto、Source Sans Pro、Poppins、Heebo 或 Montserrat。

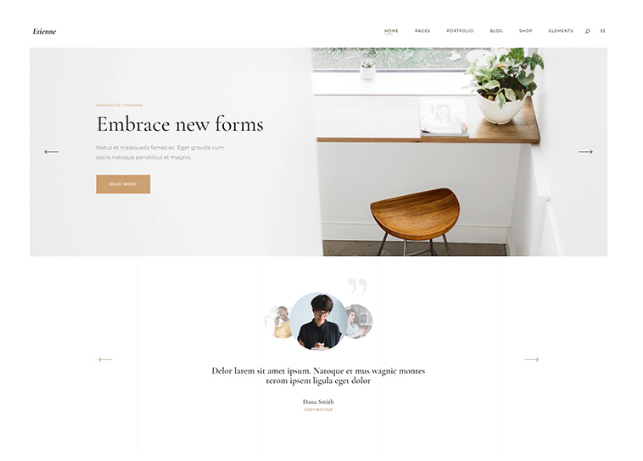
带有 Poppins 字体网站的主题

带有 Heebo 字体网站的Quart 主题
您将选择哪种类型在很大程度上取决于您的目标受众以及您想要通过字体设计唤起的情绪。 一般来说,衬线字体的使用旨在带来更正式和优雅的色调。 尽管它们也可用于为您的网页提供另一种外观,并且通常可以在杂志和时尚行业中找到。

另一方面, Sans 字体通常象征着极简主义、简单和直截了当。 然而,无衬线字体的一大特点是高度灵活。 例如,如果搭配老式字体,无衬线字体可以呈现出它的品质,进而散发出更传统的氛围。
- 字距调整、前导和跟踪:这三个设计元素在确定字体外观时至关重要。 这些方法的目的是修改字母之间的间距,以获得视觉上令人愉悦且易于阅读的字体。 Kerning 代表两个字母之间的间距,leading 代表文本行之间的间距,tracking(或 letter-spacing)是字母组之间的间距。
- 对比:在字体网站设计中,对比用于以多种方式强调不同的文本块,都是为了让重要的部分更加突出。 不同的对比类型包括大小、重量(使文本的某些部分显示为粗体)、颜色、形式(例如,大写或小写字母)和结构(不同形式与不同字体混合)。
- 对齐:弄清楚文本将如何放置在页面上也是一个对您的字体设计有很大贡献的元素。 您可以将文本向左、向右或居中对齐。 此外,您可以选择是否希望文本在右侧不规则或两端对齐。
对齐文本时,还应注意行长(文本块左右两侧的距离)。 测量行长的最有效方法是通过每行的平均字符数。 最佳行长为 45 到 80 个字符,包括空格。
您的字体网站选择应反映您的设计目的
网络上有许多不同的字体可供选择,您的字体选择实际上是无限的。 虽然这本身很好,但如果您至少不知道自己想要什么(或不想要什么),它很容易使事情变得过于复杂。 这就是为什么仔细考虑您的网页设计的目的以及您想要吸引的受众类型很重要的原因。 然后,查看您正在考虑的字体的样式是否与您想要传达给访问者的一般信息一致。

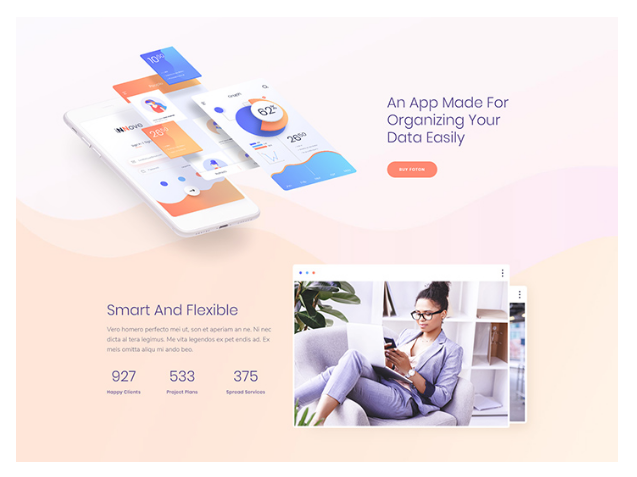
Burst Theme with Lato 字体网站
在弄清楚这些核心原则之后,在选择字体网站设计时,这里有一些额外的问题要问自己:
- 你的品牌的本质是什么? 例如,它是严肃的还是悠闲的?
- 如果您的网站围绕一个项目展开,它是什么类型的项目? 是短期的还是长期的?
- 您是想追求实用性和功能性并选择一种网络安全字体,还是想从其他字体中脱颖而出并尝试更独特的字体选择?
- 您的网站会更加视觉化(图片、动画和视频等图形),还是主要由提供大量有关您的品牌或产品信息的大量文本组成?
问自己这些问题至少可以帮助你大致了解你想要什么,所以当你偶然发现一种字体时,决定它是否适合你至少会更容易一些。
选择字体的数量并按重要性排列它们
在字体网站中,太多的好事很容易变成坏事。 在为您的网站选择字体数量时,我们的建议是不超过三种不同的字体。 请允许我们更详细地阐述这一点。
- 主要字体:因为这将是您页面上最明显的字体,所以您的主要字体应该与您的品牌标识最同义。 主要字体主要用于较大的文本,例如标题。

Capri Theme with Montserrat 字体网站
如果可能,请确保您的品牌徽标也包含您的主要字体的提示。 在选择主要字体时,您可以选择更大胆的字体类型,但归根结底,这完全取决于您的品牌。 我们建议研究 Voga、Ikaros 或 Qontra 等字体。
- 次要字体:您应该将此字体用于正文。 这意味着您页面上的任何文章或描述都将使用您的辅助字体。 最重要的是,您的辅助字体应该干净且易于阅读。 Futura、Roboto 或 Verdana 等字体类型都可以作为正文的可靠字体选择。
- 第三(重音)字体:如果您问我们,这完全是可选的。 重音字体可用于特定的网站元素,例如号召性用语或导航菜单。 它们应该足够突出,以便快速吸引访问者的眼球。
话虽如此,每个品牌都有自己的要求,所以没有什么是一成不变的。 请记住,您拥有的字体越多,就越难将它们协调在一起。 所以,如果可能的话,尽量将你的字体数量保持在最低限度,除非绝对有必要这样做。
注意加载时间
在这个时代,没有人有时间也没有耐心处理缓慢的网站。 这就是为什么如果字体加载时间过长,它可能不是最适合您的解决方案。 您可以采取以下措施来防止字体降低网站速度。
- 坚持使用有限数量的字体。 我们已经提到为什么拥有太多字体可能不是最好的主意。 加载速度是您不应该过度使用字体编号的另一个原因。
- 只选择您需要的样式。 这样,您的字体网站的大小将最小,并且较小的大小等于较少的加载时间。 例如,下载字体时,只选择普通和粗体样式。
- 不要下载你不会使用的语言。 如果特定字体只需要一种或几种不同的语言,请确保取消选择您确定在下载时不需要的语言。
考虑字体组合
配对不同的字体时需要考虑很多事情。 毕竟,每种字体都有自己独特的特点——有些字体看起来更严肃,有些看起来更精致,而另一些则给人一种更古怪、更自然的感觉。
混合两种具有不同“情绪”的字体网站实际上可能会奏效——他们确实说异性相吸,这条规则也适用于字体。 尝试将生硬的字体类型与更中性、柔和的字体类型结合起来。 前者应该用于标题,而后者最适合用于正文。
另一个很少出错的好组合是混合 serifs 和 sans serifs 。 字体的配对是为了创造对比度,衬线和无衬线在配对时足以产生微妙但明显的差异。
如果您仍然不确定将哪些字体组合在一起,您始终可以选择一条安全的路线并使用共享相同字体系列的两种字体。 因为他们一开始就注定要在一起。 此外,将同一字体系列中的字体配对可以帮助您带来一致性感,从而使设计网站的过程变得更加容易。 您可以通过更改大小、大小写或粗细等内容,通过混合正则和斜体等来在相同字体系列之间创建对比。
如果您在配对字体方面需要帮助,有几个很棒的在线工具可以帮助您,比如 fontpair。
事实上,字体网站约占网站内容的 90% 。 因此,字体网站的重要性不容忽视,因为它可以直接影响用户体验,因此可以成就或破坏您的网站。 为确保您的网站清晰易读,让您的用户完全阅读舒适,请始终测试您的字体在不同设备和屏幕尺寸上的显示方式。
在确定哪种字体设计最适合您时,请先尝试考虑您的设计目的。 一旦你确定了你想要去的大方向,选择你想要的字体数量,然后开始浏览网页寻找可能的字体组合。 有很多选择,所以你一定会找到适合你的东西。
