您的页面需要回答访问者转换的 3 个问题
已发表: 2016-02-26
[编者注:这篇文章最初于 2016 年 2 月发布,并已更新以包含更多可操作的提示。]
人们访问网页是因为他们有某种问题需要解决。
为了评估他们登陆的页面是否能够满足他们的需求,他们会立即查看以下清单:
- 我在正确的地方吗? (这符合我的意图吗?)
- 我对这个网站感觉良好吗? (这个网站值得信赖吗?)
- 我应该在这里做什么? (我点击什么前进?)
访问者必须对这些问题的答案感到满意,然后才能进一步沿着转换路径前进。
1. 我来对地方了吗?
访问者来自某个地方——自然搜索结果、PPC 广告、其他网站或社交媒体帖子点击。 这意味着在您的页面到达那里之前,就已经设定了期望。
问题是,人们期望他们将获得的内容与他们在页面上实际获得的内容之间经常存在脱节。
当访问者通过点击搜索引擎结果或社交媒体帖子表达的意图不匹配时,就会发生这种情况。
访客会觉得他们在错误的地方,然后离开。
这对每个人都不利——这甚至不利于您的搜索排名。
假设访问者正在柏林寻找便宜的酒店住宿。 当他们点击搜索结果页面 (SERP) 时,您会向他们显示欧洲所有酒店的列表,而不是柏林的经济型酒店。 他们会点击“返回”按钮——他们会“弹跳”回到搜索页面。
谷歌会因此惩罚你。
匹配上游消息和页面消息
为了确保访问者留下来,您使用的广告上的消息或访问者在 SERP 上看到的浏览器页面标题应该与您页面上的内容相匹配。
例如,如果您是一家美容网站,并且客户点击您在洗面奶上进行的交易的广告,请将他们带到该交易的专用登录页面。 不是你的主页。
匹配消息不仅需要匹配措辞,还需要匹配您使用的视觉效果。
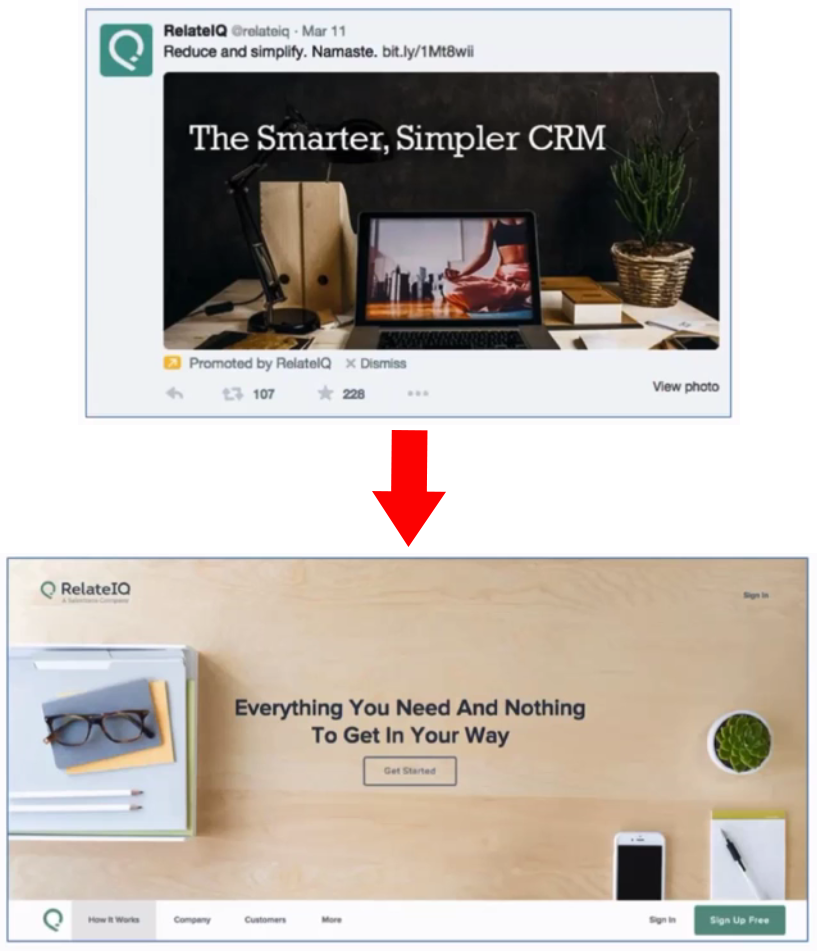
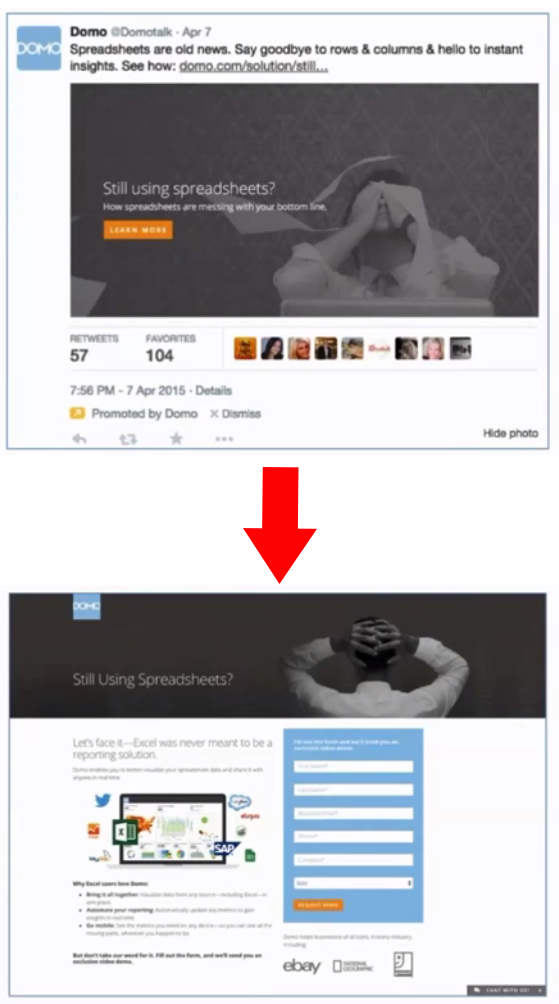
在一次网络研讨会中,Feldman Creative 的 Barry Feldman 给出了与上游消息不匹配的页面与匹配的页面示例:

不匹配。 RelateIQ 的广告和着陆页在视觉和语言上并不一致。 广告有一张深色杂乱的照片,而页面上有一张干净的桌面图像,带有棕褐色木饰面。 该广告谈到了 CRM,但页面标题中并未提及。 此页面与广告相关联的唯一指标是左上角的徽标。

匹配。 Domo 的广告和着陆页建立了清晰的联系。 他们使用的图像具有相同的风格,并且保持相同的标题。
将徽标和标语放在标准位置
另一种让访问者立即感觉到他们在正确位置的方法是将您的徽标放在网站的左上角。 这就是网络访问者希望确定自己在线位置的地方。
在您的徽标下,添加 6 到 10 个单词,简洁地说明您的工作以及人们应该信任您的原因。 将描述放在全局标题中可确保访问者无论他们登陆哪个页面都能看到它。 如果您是本地企业,您可以获得“为大亚特兰大牙科服务 20 年”或“超过 1,000 名满意的牙科客户”之类的内容。
沟通你是谁
在您的主页上,不要使用巨大的英雄镜头和首屏旋转横幅,而是使用静态横幅。 使用有价值的房地产更详细地谈论你是谁以及你独特的销售主张是什么。 消息应该回答“对我有什么好处?” 从客户的角度。

2. 我对这个网站感觉如何?
您的页面需要能够立即建立信任。
虽然专业的、执行良好的设计在这方面肯定会有所帮助,但您需要网站上的其他信任信号。
在徽标下方有简短的说明,说明您经营业务的时间以及您拥有大量满意的客户,可以建立您的信誉。
以下是您需要强调的其他信任元素:
电话号码
电话号码是您最大的信任元素。 它说:“我是一家真正的企业,有人接听你的电话,而不是一家夜以继日的公司”。
将您的电话号码以及您的营业时间放在用户期望的右上角。
在移动设备上,您不必显示电话号码。 相反,有一个点击通话图标,当点击该图标时,会将号码加载到手机的本地拨号应用程序中。
安全符号
向客户表明您采取措施保护他们的信息。 拥有来自知名供应商的隐私政策和计算机安全信任标志(例如 Norton Shopping Guarantee)。
客户和媒体标志
通过向大客户展示您已与之开展业务的大客户以及您被推荐的媒体公司来借用权威。
推荐和产品评论
其他人对产品或服务的评价对客户最终做出的决定具有很大的影响力。 因此,让推荐和用户评论在页面上可见。

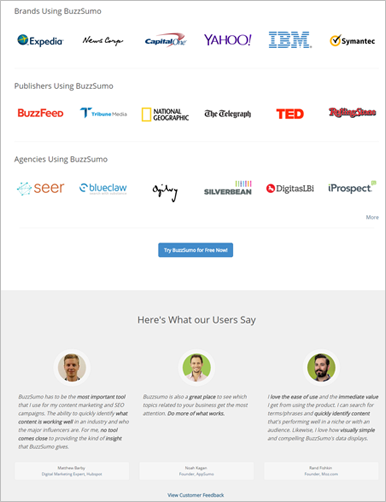
Buzzsumo 在其主页上展示了大量客户徽标和推荐信。 不过,请注意不要让徽标过于突出而淹没您的号召性用语。 您可能希望将它们设为灰度。
详细了解如何使用用户评论说服访问者采取行动。阅读“优化转化率的 8 条客户评论最佳实践” |
3. 我应该在这里做什么?
当访问者访问您的页面时,他们应该能够立即告诉他们需要点击哪里才能更接近他们的目标。 否则,他们会离开并去其他需要较少努力的地方。
访问者无法确定他们接下来应该做什么可能是因为……
您的号召性用语被其他视觉元素遮挡
号召性用语 (CTA) 应该是页面上最突出的图形。
支持转化操作不应该被给予与主要 CTA 相同的视觉强调 - 考虑将它们降级为文本链接。
如果某个元素不能直接支持您的转化目标,请将其删除。
您的页面没有清晰的导航元素
另一方面,我们已经看到页面过度整理并最终删除了主要的导航元素。
不要为了看起来前卫而牺牲导航。 请记住,您的页面的存在主要是为了帮助用户找到他们需要的东西。

这是约翰霍普金斯大学手机主页的第一屏。 不太精明的移动用户可能很难弄清楚他们必须向下滚动才能看到导航元素。
请记住,这与您无关,也与使网站看起来漂亮无关。 网站设计应该基于访问您网站的人以及他们在寻找什么。
如果您是电子商务网站,请将高级产品类别作为切入点,而不是将视觉重点放在畅销书上。 您不知道客户在寻找什么,所以让他们选择一个类别并走上正确的道路。
总之
如果人们要转换,您的页面必须立即让访问者相信它符合他们的意图,它是一个合法的网站,并且很容易找到他们需要的东西。
确保将人们带到与上游消息匹配的正确页面,页面看起来很专业,信任标志弹出,主要的 CTA 和导航元素很明显。