改善网站移动体验的 5 个最佳实践
已发表: 2021-03-01移动体验正逐渐成为数字体验的一个方面。
目前仍然值得单独讨论,但可能不会很快出现这种情况。 很明显,近年来移动流量大幅增长。
我们将介绍的 5 个最佳实践:
- 优化移动导航,提升移动体验
- 为提高移动体验而设计的速度
- 改善回访者的移动体验
- 为移动用户添加快捷方式
- 测试您的网站以获得移动体验
例如,来自 Statista 的数据显示,现在全球 50.81% 的网络流量来自移动设备,这还不包括平板电脑。
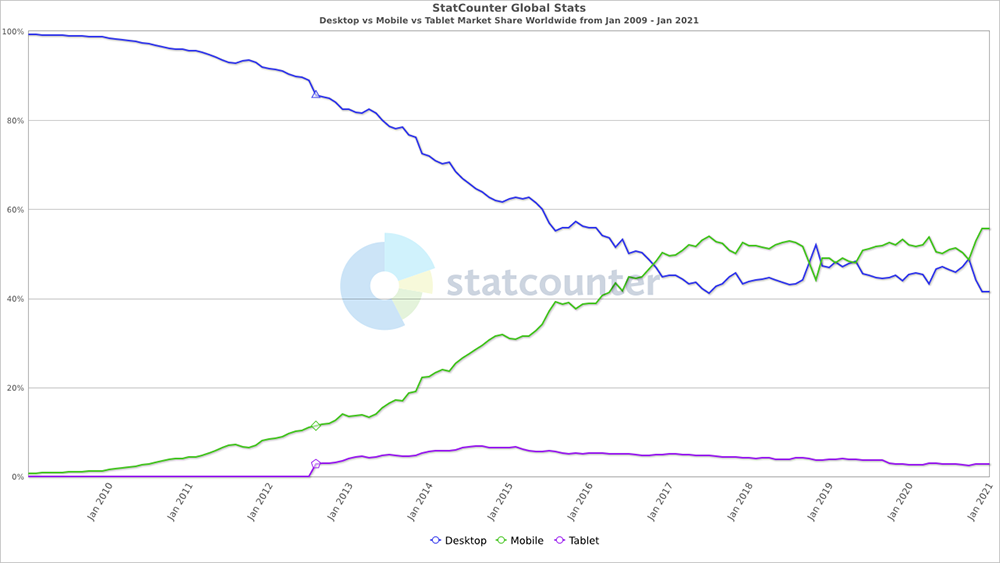
与此同时,Statcounter 报告的数据略高,为 55.68%,2017 年来自移动设备的网络流量终于超过了桌面设备。

从上图可以看出,从起飞到移动最终超过桌面需要 7 年时间。
过去,移动用户体验可能很暗淡,但情况肯定开始好转:
- 标准正在出现。
- 最佳实践被更广泛地采用。
- 虽然您会到处看到完全没有移动游戏的奇怪网站,但这些网站正被推到边缘。
换句话说,我们正在退出移动的狂野西部阶段。
随着谷歌转向移动优先索引,更多的网站所有者将被迫关注他们的移动网站。 由于谷歌现在使用移动版网站进行搜索索引和排名,移动体验不佳会导致搜索性能不佳。
因此,如果您的移动体验感觉就像您仍然生活在狂野西部,那么这 5 个提示应该可以帮助您找到出路。
1、优化手机导航,提升手机体验
我们继续在许多移动网站上看到的最大挑战是良好的导航。
导航对于您的移动网站至关重要,因为它充当在线访问者的地图,使他们能够轻松找到所需的内容或信息。 设计良好的导航意味着确保可查找性和可搜索性,以及帮助保留信息气味。
您可以通过执行以下操作来实现此目的:
- 优化您的内容与铬的比例
- 组织您的导航元素
- 使用大触摸目标进行导航
让我们开始吧。
优化您的内容与 Chrome 的比率
首先,进行一些清理。
包含导航元素的网站部分称为“ chrome ”。
chrome 是您的网站用于导航元素的空间总量。 这包括 URL 栏、后退按钮、前进按钮、页面顶部的主导航和左侧导航。
在台式机上,您有很多空间用于 chrome。 因此,在所有页面上显示所有主要导航元素是有意义的。
在移动设备上,您应该更好地优化 chrome 与内容的比率。 也就是说,您应该将所拥有的小空间用于更多内容,而不是导航。
以下是如何最大化显示的内容:
- 不要在每个屏幕上列出您的主要导航选项。 相反,让菜单显示在用户需要激活的东西上。 这意味着当用户与像汉堡菜单这样的导航元素交互时显示菜单。
- 确保菜单的触发器很容易看到。 一旦用户通过点击汉堡菜单发出他们想要查看导航元素的信号,您实际上可以根据需要为导航元素投入尽可能多的空间。

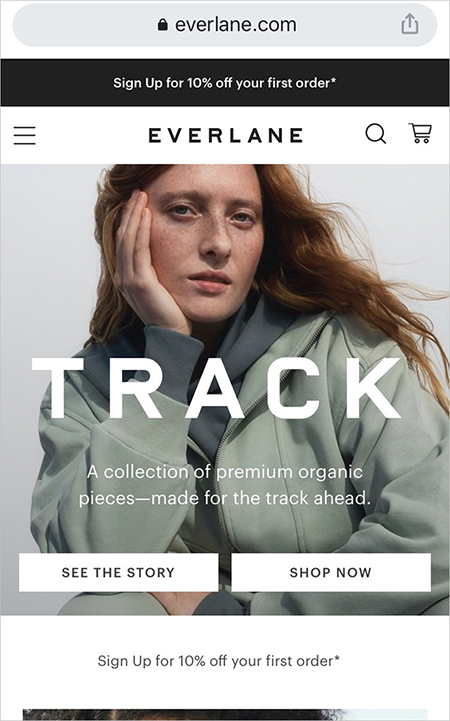
像 Everlane 这样的网站几乎将所有屏幕都用于内容,只有一小块区域用于汉堡菜单。
对此有一个警告。
根据 Nielsen Norman Group 的说法,汉堡菜单等元素往往会通过隐藏导航来损害可发现性。 虽然这对于台式机来说大部分是正确的,但隐藏导航仍然对移动可用性产生负面影响(尽管与对桌面可用性的负面影响相比,可用性损失较小。)
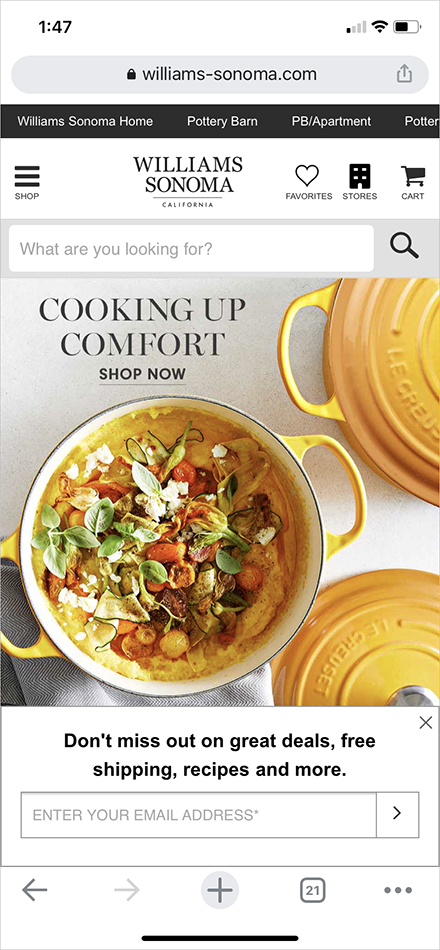
结合使用隐藏和可见导航(类似于下面的 Williams-Sonoma 的做法)是考虑移动体验的替代方案。

例如,William-Sonoma 的移动网站将汉堡图标用于商店类别,但突出显示搜索栏,而不仅仅是放大镜/搜索图标。 这使移动访问者可以更快地找到他们想要的项目。 该网站还因在图标下使用文本标签而获得额外积分,从而减少了歧义。
有意识地组织你的导航元素
确定人们在使用手机时最常访问的内容是在正确的设备上显示正确内容的关键。 由于空间太小,您无法按字母顺序显示所有类别。
当用户在移动设备上点击菜单时,他们希望内容易于分类。 您可以采取以下措施来帮助实现这一目标:
- 查看 Google Analytics 或其他点击流工具并过滤移动流量。
- 当您确定了访问量最大的区域后,按共同点(常见主题、最常用的产品类别等)对这些区域进行细分。
- 在汉堡菜单上显示最常访问的主题或产品区域——不要依赖默认排序。

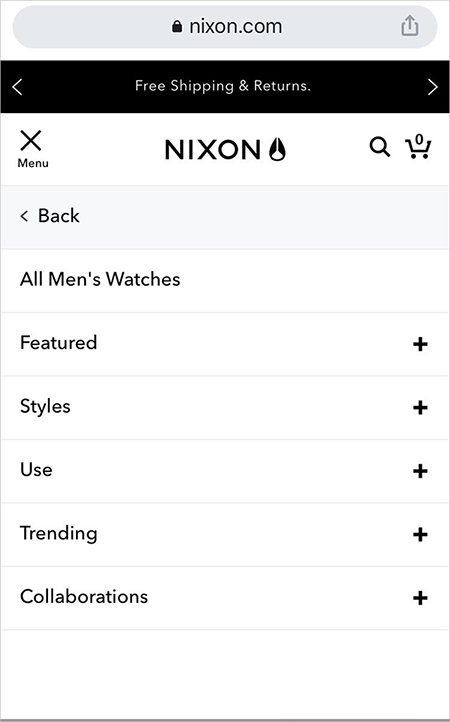
一旦用户点击汉堡菜单,Nixon.com 移动网站就会显示分段的产品类别,而不是一次显示所有内容。
即使是您的桌面网站,您实际上也应该这样做。 也就是说,根据以下标准对导航元素进行优先排序:
- 大多数在线访问者经常使用什么
- 是什么推动了您业务的收入或销售
如果您的流量现在主要来自移动设备,那么您更有理由根据最畅销的产品和移动受众的偏好来组织导航。
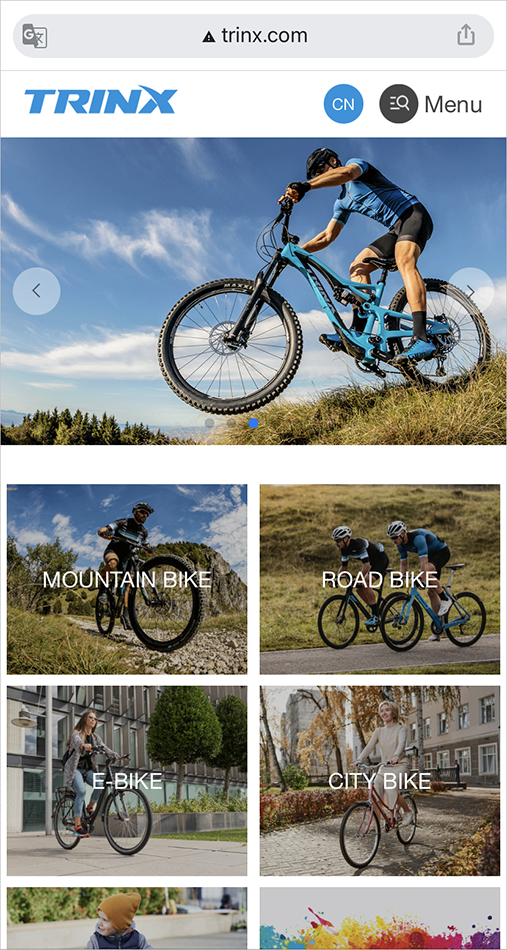
例如,您可以在主要内容区域中包含视觉导航,以便您的移动访问者立即看到您的主要产品或服务类别。 自行车品牌 Trinx 在其移动网站上执行此操作:

使用大触摸目标进行导航
当访问者点击菜单启动器时,您基本上拥有使用整个移动设备屏幕的许可。 您需要充分利用这一点。
大多数移动用户依靠他们的拇指进行智能手机交互,因此增大触摸目标可以对减少用户错误产生巨大影响。
当然,更大的目标意味着展示的元素更少,因此您需要非常了解您的受众。 他们在您的产品线中最关心什么?
确保您的触摸目标满足最小可行尺寸
将号召性用语作为最佳做法扩大行动并不是移动网站所独有的。
也就是说,鉴于拇指动作远不如鼠标动作精确,因此您确实必须满足移动设备的特定测量要求。
考虑一下:
- 一个普通人的指尖大约有 1.6 – 2 厘米(0.6 – 0.8 英寸)宽。
- 普通人的拇指的影响面积约为 2.5 厘米(约 1 英寸)。
一项研究表明,触摸目标的最小物理尺寸应为 1cm × 1cm (0.4in x 0.4in) 。
确保触摸目标的大小和间距考虑到使用手机的人的身体限制。

改善网站用户体验和促进转化的 5 个实用技巧

2. 设计速度以改善移动体验
研究表明,53% 的消费者会离开加载时间超过 3 秒的移动网站。
您可以采取一些措施来阻止大多数访问者因速度而离开您的网站:
隐藏延迟
您可以提供首屏元素,同时在后台将元素加载到页面下方。
这称为延迟加载,这是一种相当常见的隐藏实际加载时间的技术。
不过,在通过延迟加载隐藏延迟时要小心。 Google 警告说,在您的移动网站上不当实施延迟加载可能会无意中阻止 Google 抓取您的网站内容。
提供较小尺寸的图像
像srcset这样的技术可以让您在桌面上提供较大的图像,同时在移动设备上提供较小的图像。 您可以利用这一点,使移动设备上的加载时间更短,因为您提供的整体页面较小。
然而,在推出之前仔细测试它,因为它有点容易搞砸实现。
您可以使用 Google 的 PageSpeed Insights 进行审核并确定潜在的改进领域。
您还需要计划 Google 算法的变化,因为他们将Core Web Vitals添加为排名因素。 (我们在本文中讨论核心网络生命力:Learning Google Analytics 4 and Other Google-related Tasks for 2021)
凭借经过验证的转化率优化专业知识成倍增长您的业务。订阅 SiteTuners 每周电子邮件 |
3. 改善回访者的移动体验
如果您在移动设备上的表单中输入了任何数据,或者尝试在智能手机上进行多步骤结账,您就会知道丢失到目前为止所做的所有工作是多么令人沮丧。
在没有适当键盘的情况下将值插入微型设备是很麻烦的。 因此,如果您重视回访者,请制定适当的机制,以便回访者可以避免从头开始再次工作。
如果您的内容管理系统 (CMS) 需要cookie ,您可以使用 cookie。 如果您的 CMS 是基于云的,请使用基于云的对应项。
您应该关注的另一个领域是跨渠道移动体验。 许多在线访问者在最终转换为他们喜欢的设备之前会在不同的设备之间切换。
回访者的无缝体验意味着他们可以轻松地继续他们在之前的会话中所做的事情。 这包括确保他们在另一台设备上输入的数据或信息不会在移交时丢失。
无论您做什么,都不要让回访者的辛勤工作白费。
4.为移动用户添加快捷方式
移动流量可能已经超过了桌面,但移动转化率继续徘徊在桌面同行之下。 例如,SaleCycle 的 2020 年电子商务统计报告显示,虽然移动销售继续增长,但大多数购物者仍然更喜欢在桌面上进行转换。
移动转化率较低的部分原因是移动用户的矛盾心理和低信任度。 但是,还有一个更简单、更相关的原因:在移动设备上进行转换是一项艰巨的任务。
例如,SaleCycle 指出,移动网站的购物车费率几乎等于桌面网站的费率。 这意味着移动用户可以在移动网站上轻松购物,但在完成交易时会犹豫不决。
因此,通过有意识地减少使用移动网站所需的工作量,您可以改善移动体验并鼓励访问者进行转化。 您可以利用大多数手机的内置功能为您的用户提供提高易用性的快捷方式。
这里有些例子:
- 点击通话。 这使您的移动用户可以点击电话号码或电话图标来呼叫您,而不必使用数字键盘输入您的电话号码。
- 社交或第三方登录。 允许您的移动访问者使用 Facebook 或 Google 帐户注册并登录到您的移动站点,可以节省他们输入电子邮件地址和密码的额外工作量。 当他们稍后返回您的站点时,它还使他们不必记住另一个用户名和密码。

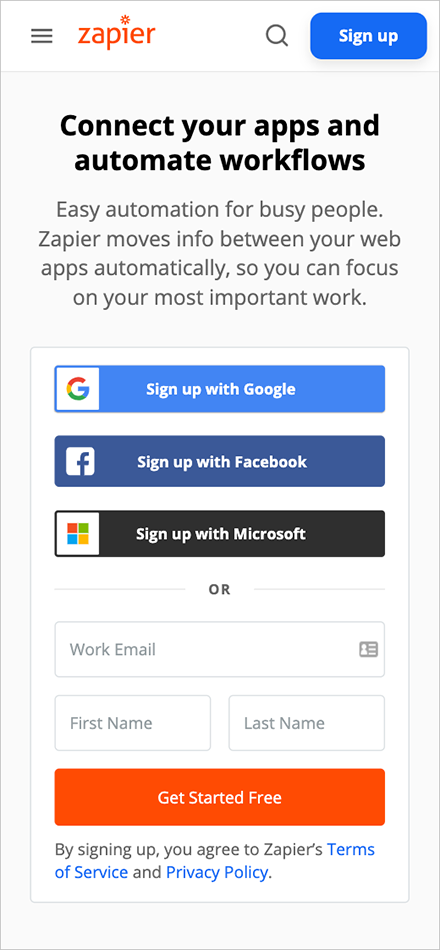
Zapier 在其注册表单上启用了第三方登录。 这让在线访问者可以使用他们现有的 Google、Facebook 或 Microsoft 帐户创建一个帐户。
- 信用卡扫描。 数据输入是移动结账的最大摩擦来源之一。 使用内置摄像头等移动功能来捕捉并在支付表格上自动输入信用卡信息,消除了输入冗长数字的麻烦。
5. 测试您的网站以获得移动体验
即使您有一个关键的移动设备来测试您的网站,用户体验差距仍然可能会从裂缝中消失。
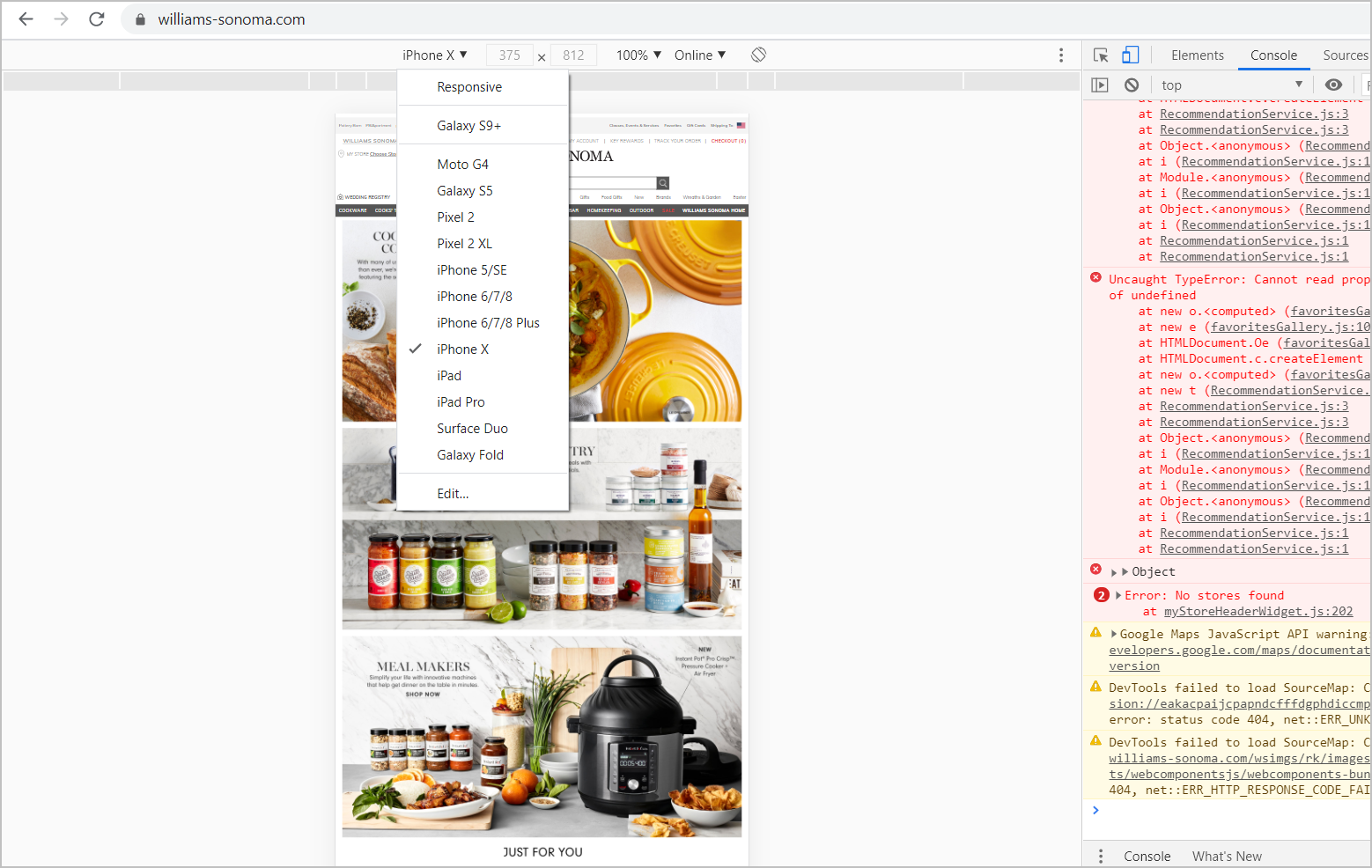
您可以使用Chrome 的 DevTools 设备模式来模拟您的网页在不同移动设备上的显示方式:

然后,您可以在启动功能或页面集后在 3-5 台实际移动设备上进行检查。 确保您使用多种类型的功能,包括您的视频播放器。
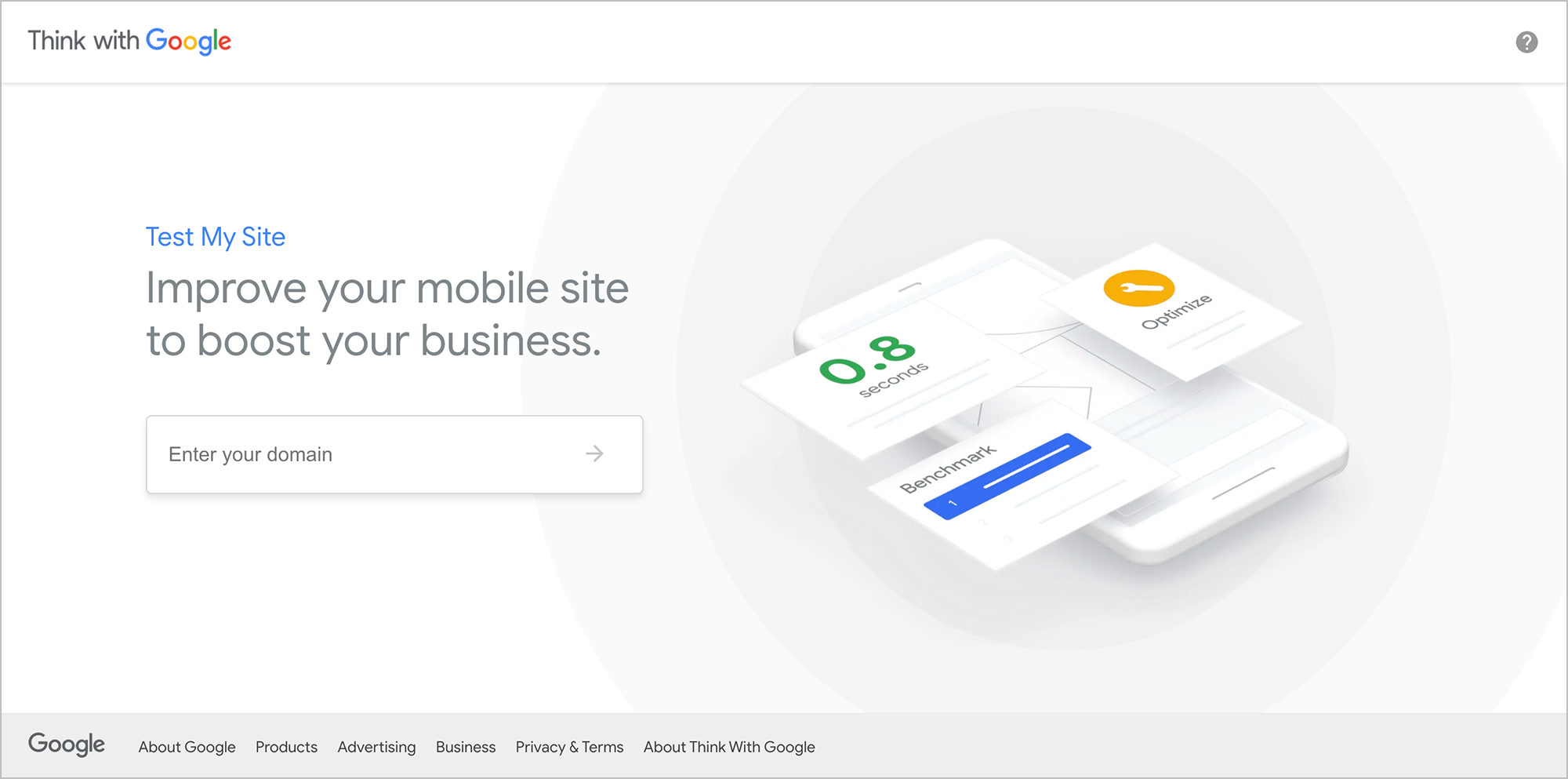
您还可以使用 Google 的“测试我的网站”检查您的移动体验。 您只需要输入您的网站 URL,Google 就会生成一份完整的报告,其中包含有关改进您的移动网站的建议。

遵循移动用户体验最佳实践以增加转化率
获得正确的移动体验是困难的,但最终是有益的。
那些人 …
- 改善移动导航,
- 设计低页面加载时间,
- 改善回访者的用户体验,
- 利用移动设备上的快捷方式,以及
- 使用多种工具来测试他们的网站
… 在移动比以往任何时候都更重要的时代,在竞争中占有重要地位。
这篇文章最初于 2016 年 3 月发布,并已更新以反映 2021 年在线行为和移动体验和技术的状态。
订阅 SiteTuners 每周电子邮件凭借经过验证的转化率优化专业知识成倍增长您的业务。 获取每周策略、技术和优惠 |
