15+ 响应式网站设计示例:立即查看并发现!
已发表: 2020-10-27响应式网站设计示例是关于在所有设备上看起来都不错的网页! 响应式网页设计将自动调整不同的屏幕尺寸和视口。 这非常重要,因为响应式设计在很大程度上影响了您网站上的流量。 让我们看看下面漂亮的响应式网站布局,在您自己的响应式网页设计项目中寻找灵感。
最新更新:我们刚刚发布了 Claue Multipurpose Magento 2 主题的 2.0 版,其中包含一系列性能改进和独家功能。 立即查看此主题:Claue Magento Theme 2. 0

查看演示
此外,我们还免费为捆绑包补充了一步结账扩展 M2 ,该扩展允许客户一步结账! 查看新功能:
- 基于 Luma 主题。
- 智能一步结账免费(节省超过 200 美元)
- 满足 Magento 主题的所有标准
- 显着的性能提升
- 与大多数第三方扩展兼容。
- 与 Magento 2.4.x 完全兼容
第二个高级版本与之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 并想更新到 Claue 版本 2,则只能重建新网站,而不是从旧版本更新。 现在,让我们回到主题。
响应式网页设计的主要特点
流畅的网格、灵活的图像和媒体查询是响应式网页设计的三个技术要素。 要被视为“响应式”,网站需要
- 网站必须使用灵活的网格基础构建。
- 融入设计的图像本身必须是灵活的。
- 必须通过媒体查询在不同的上下文中启用不同的视图。
让我们更深入地研究三个功能,了解它们如何结合为用户带来完全响应式和有效的网页设计。
1.媒体查询
媒体查询被认为是响应式网页设计中最令人惊奇(并且对不熟悉它们的网页设计师最具威胁性)的功能。
因此,媒体查询允许设计人员使用条件检查来根据用户设备的属性更改网页设计。 它使开发人员能够通过基于用户代理的功能有选择地提供样式表来使用相同的 HTML 文档构建多个布局。 其他参数是方向(横向或纵向)、屏幕分辨率、颜色等。
2. 灵活的网格
当使用 CSS 创建流体网格时,列会自动重新排列以适应屏幕或浏览器窗口的大小。 这允许开发人员在多个设备上保持一致的外观和感觉。 此外,它允许设计师更新网站的一个版本而不是多个版本,从而帮助您节省时间和金钱。
3. 灵活的视觉效果
与我们的流体网格一起移动和缩放的图像是响应式网页设计的另一个基本功能。 流体图像经常让设计师有点头疼。 当我们需要在较小的浏览设备上为文本内容提供更多空间时,加载我们使用width和height HTML 属性缩小的巨大、超大的图像对于加快网页加载时间来说并不是一个好习惯。
15+响应式网站设计示例
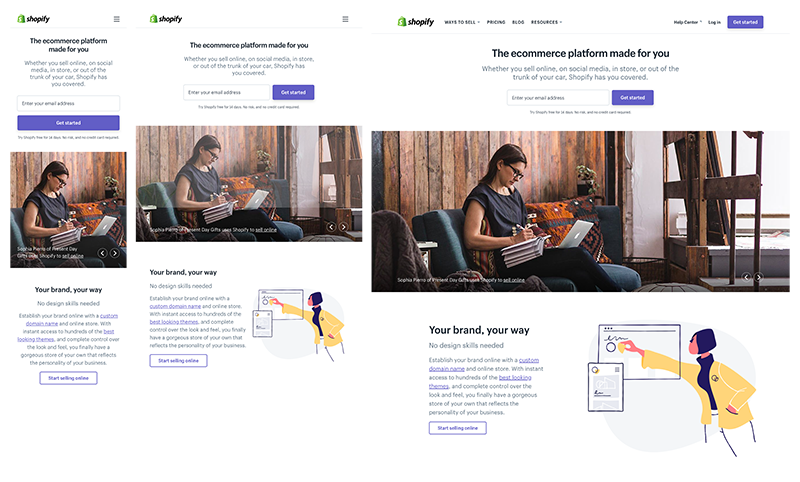
1. 购物

Shopify 的网站设计在所有设备上都是一致的。 只有号召性用语按钮和插图在桌面设备和移动设备之间发生了变化。 尽管该网站使用图像轮播来炫耀他们的访问者,但他们设法将页面加载速度保持在 5 秒以下,这非常了不起
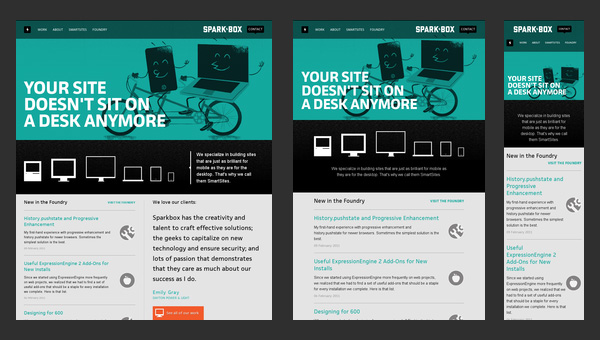
2. 火花盒

Sparkbox 显示公司网站的基本结构。 布局非常简单; 它基于一组标准的、常用的水平条纹,以非侵入性的方式展示数据。 结构真的很容易适应各种屏幕尺寸
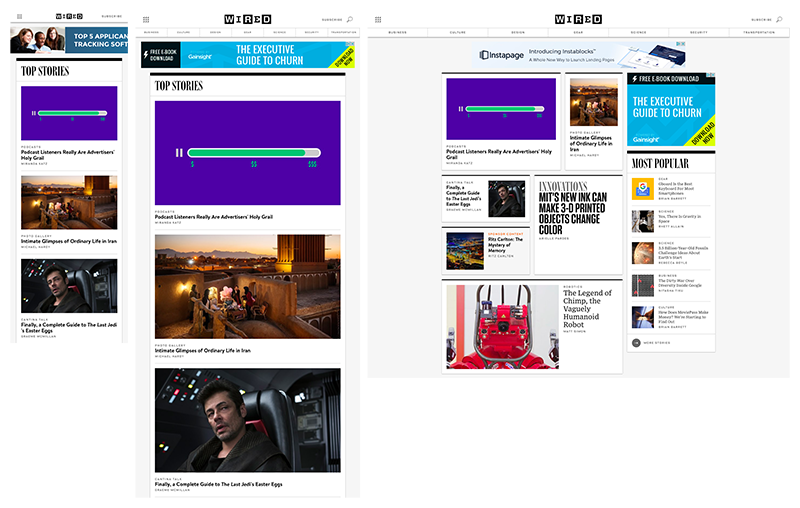
3.有线

WIRED 带有动态布局,在桌面设备上具有多列和侧边栏,在手持设备上转换为单列。 此外,灵活的图像是亮点。 他们的特征图像的裁剪在平台上会发生变化。
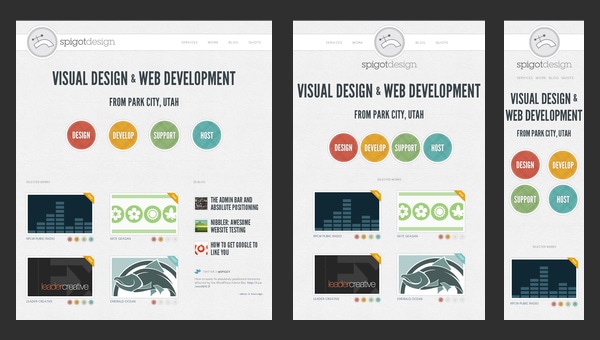
4. 龙头设计

这种响应式网站设计为在线观众提供了优雅的设计,带有一些令人惊叹的效果和充满空格,无论屏幕尺寸如何都能很好地反映数据。
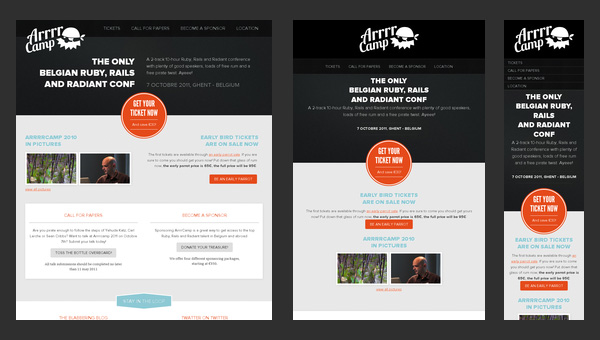
5. Arrrrcamp 会议


这种响应式网站设计更多地关注文本而不是多媒体。 因此,设计的很大一部分是基于一个白色的单调背景,仔细地强调了文本和一些时尚的“幽灵”按钮。
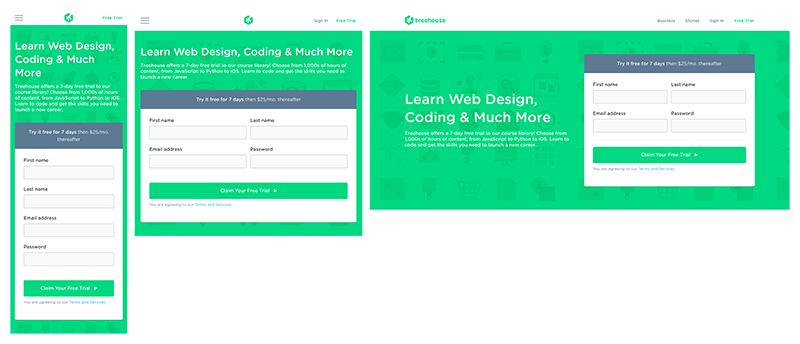
6. 树屋

Treehouse 在所有平台上都提供流畅的体验。 他们的菜单在不同设备上的变化越来越小——台式机和笔记本电脑具有四项菜单,平板电脑具有两项菜单和汉堡图标,而手机具有一项菜单和图标。
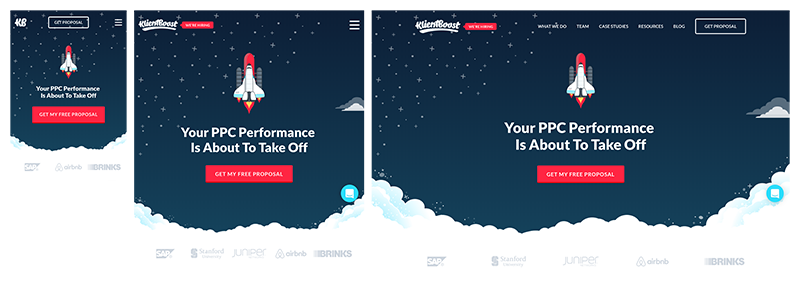
7. Klientboost

该网站使用 3G 连接在 4 秒内加载速度非常快。 更重要的是,Klientboost 网站的外观和感觉在所有设备上保持一致,但他们设法调整了每个设备的用户体验。
8. 地球一小时

这是响应式网站设计示例的另一个绝佳示例。 地球一小时是一个非常先进和复杂的网站,其中包含许多多媒体,包括视频和引人注目的照片。 此外,它也是一个在线信息图,利用一些漂亮的图形和完美的过渡来吸引注意力
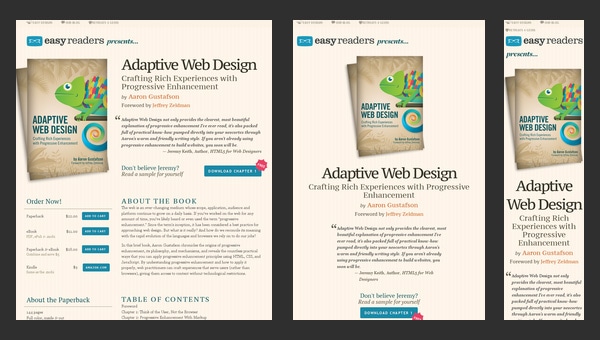
9.自适应网页设计

该网站专注于适应性问题。 更准确地说,这是一种宣传设计,宣传一本可以回答您所有问题的书。
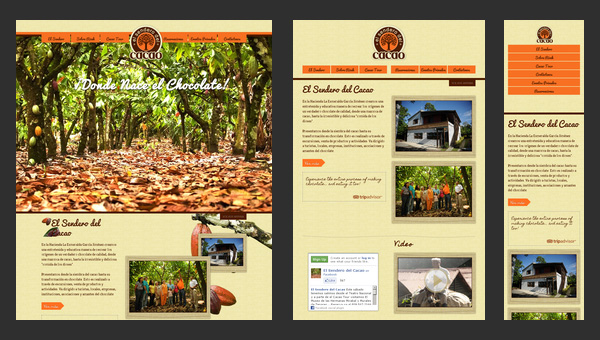
10. El Sendero del Cacao

El Sendero del Cacao 是移动响应式网页设计的另一个惊人示例。 它具有平静而温暖的氛围和不可或缺的特征
- 响应式布局;
- 跨浏览器兼容性;
- 轻松导航;
- 多语言支持。
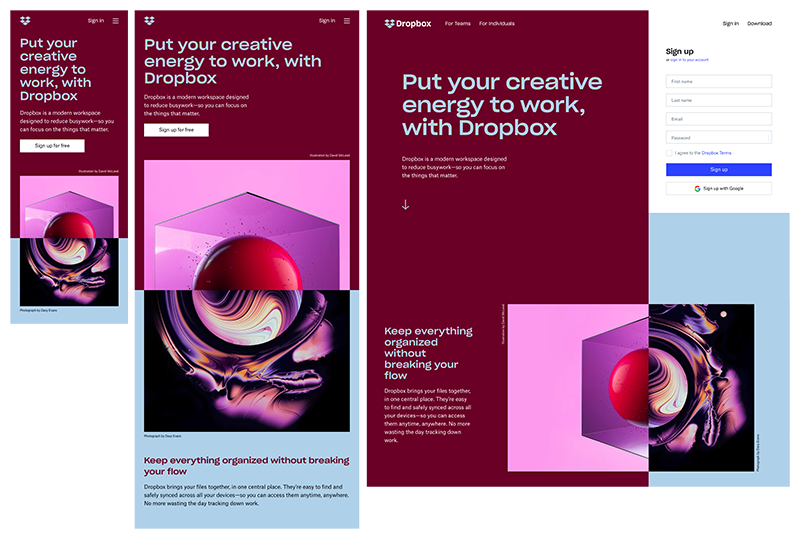
11. 保管箱

Dropbox 提供流畅的网格和灵活的视觉效果。 当从桌面设备转移到手持设备时,不仅字体颜色会改变以适应背景颜色,而且图像也会改变方向。
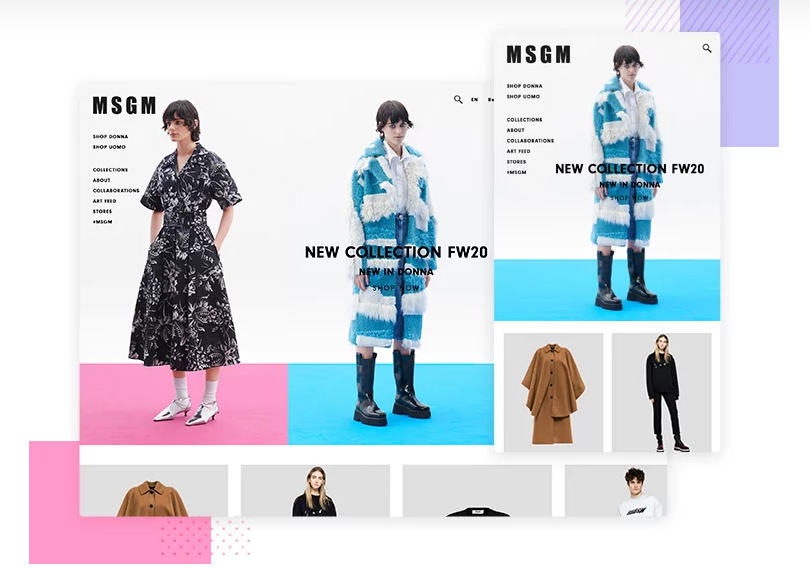
12. MGSM

MGSM 的设计完美地利用了背景英雄照片,这通常会成败。 它是高清、大胆、响亮的,就像它在缩小到更小的分辨率时试图传达和平稳运行的时尚一样。
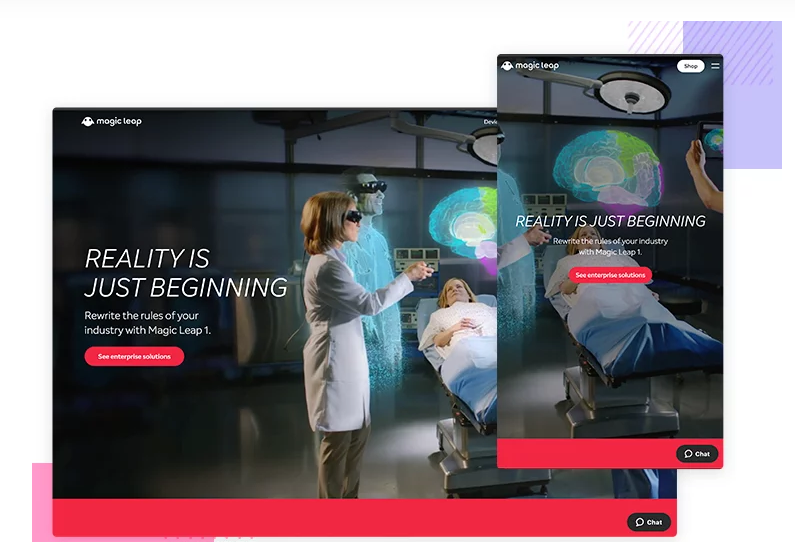
13.魔术飞跃一号

Magic Leap One 是出色的响应式网站设计示例之一。 访问者在网站上下滚动时会看到丰富而详细的图形显示,其设计技术感觉类似于视差滚动,但具有额外的维度。
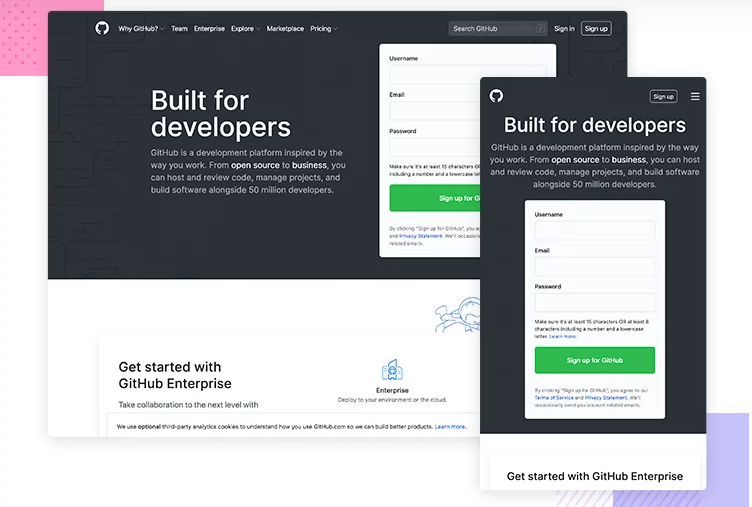
14. GitHub

GitHub 证明了在业务和转换目标方面向访问者展示什么是重要的。 例如,当您查看他们的桌面和平板电脑版本时,您首先注意到的是对 GitHub 提供的内容的描述。 此外,菜单栏上的注册号召性用语还为访问者带来了完成操作的机会,如果他们对更大分辨率的额外内容和元素稍微分心的话。
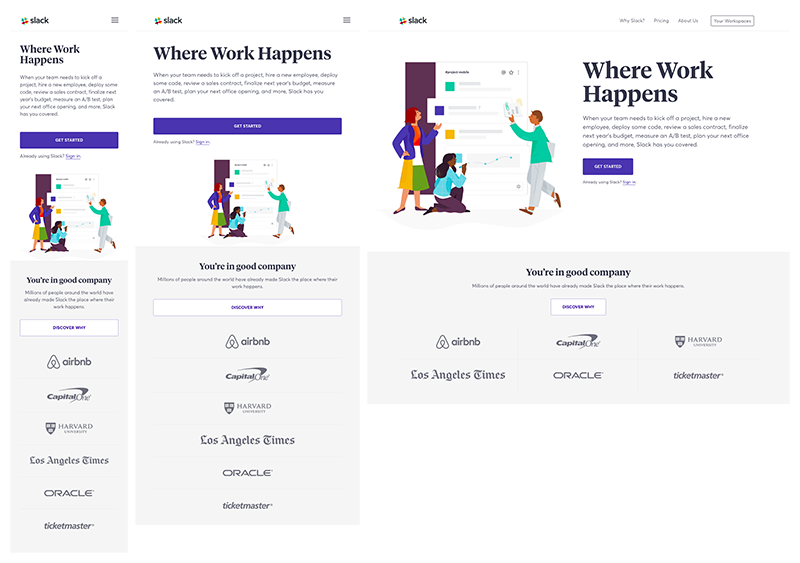
15. 松弛

Slack 的设计很容易适应各种尺寸和形状的视口。 例如,虽然客户徽标在台式机和笔记本电脑上以三列布局呈现,但在手持设备上以单列布局展示。 Slack 的网站还设计为易于使用号召性用语按钮,这些按钮横跨平板电脑和手机上的整个栏目。
让您的网页设计更上一层楼

通过我们最好的响应式 Magento 主题集合,将您的商店提升到一个新的水平。 如果您在构建响应式网站时需要一些专业帮助, Arrowhitech可以提供帮助。 我们提供响应式网页设计和开发服务。 在线联系我们,与战略家讨论您的网站!
