为什么在设计联盟网站时应该考虑 UX
已发表: 2021-11-10作为发布商或联属营销商,您的网站是您赚钱的重要组成部分。 这就是为什么你应该在设计之外思考功能。 它起着重要作用,尤其是在它有能力影响您网站上的转化或购买的情况下。 因此,您必须在网站上创造良好的用户体验。 这就是 UX(用户体验)的用武之地。
内容
什么是用户体验设计?
为什么它对您的网站至关重要?
什么是用户界面 (UI)?
11针对附属公司和出版商的可行 UX 设计技巧。
- 信息层次结构
- 避免死胡同的着陆页
- 为时间紧迫的人量身定做
- 减少可点击元素的可点击性。
- 粘性导航会有帮助吗?
- 如果有旋转木马,请移除它们。
- 实施面包屑路径
- 页面速度如此重要
- 让重要信息脱颖而出
- 创建吸引人的 CTA。
- 不要用图像和图形使您的网站超载。
概括
什么是用户体验设计?
它是一种用户体验设计,涉及交互设计、视觉设计和可用性等许多理论,但其目标是通过设计无缝且交互愉快的数字产品的过程来提高用户满意度。 这是一种设计方法,考虑到数字产品如何与用户互动,不仅仅是功能和美感,还包括它如何激发积极的情绪。
根据高盛董事总经理、用户研究和指标主管 Tomer Sharon 的说法; “用户体验设计是在与产品或服务交互的人中产生积极情绪的艺术和科学。”
为什么它对您的网站至关重要?
尤其是在2021年,客户为王,是业务发展的原动力。 在当今竞争激烈的环境中,人们普遍认为有效的用户体验设计与更好的转换相一致。
总而言之,用户体验对于促进销售很重要。
- 当竞争者众多时,用户通常会选择具有良好 UX 的竞争者。 相比之下,它可以将转化率提高到 400%。 因此,通过改善他们的体验,您可以增加产生更多销售额的机会。
- 为了提高您在搜索结果中的可见性,拥有精心设计的用户体验非常重要。 当您网站上的行为(例如良好的跳出率、一般粘性、可共享性)被 Google 算法检测到时,它可能会提高您网站的排名,从而吸引更多访问者访问您的网站。 这是一个双赢的局面。
- 可访问性也很重要。 它是关于确保所有能力和/或不同能力的用户,如语言、听觉、视觉障碍也得到满足,并且无论他们的能力或情况如何,仍然可以使用。 这将有助于提高对您网站的喜爱度并提高忠诚度。
- 采用有效的用户体验设计将有助于节省金钱和时间,尤其是当您进行用户测试以优化最终用户的页面时。 通过原型和测试,您可以避免将来进行纠正性修改。
- 更好的导航能力意味着增加的收入。 再次强调,这不仅仅是美学或令人愉悦的视觉效果。 它确保网站的骨架以使用户体验有机或自然的方式构建,加上放置的不同元素或功能有助于实现这一点。
我们的提示:新手营销人员、出版商和附属公司通常会根据功能来设计他们的网站。 这是错误的方法,它应该基于您的目标受众,而不是您的假设。 因此,您为他们设计的越好,他们就越愿意在您的网站上购买。 这就是为什么用户测试会极大地帮助你。 这就是为什么在设计用户界面时考虑对目标受众尽可能广泛的吸引力很重要的原因。
什么是用户界面 (UI)?
用户界面 (UI) 可以最好地描述为对用户体验(最终旨在优化体验的活动的集合)的补充。 UI 是网站或应用程序的美学、外观和交互性。 它试图让产品有机地直观,并且可以从按钮、调色板、排版、音效等方面考虑任何事情。 这是关于响应、一致和令人愉悦的。 主要元素是了解心理学之间的相关性以及颜色、形状和排版如何影响它。 当它专注于解决问题、消除摩擦、理解动机和消除痛点并且通常与 UX 结合使用时,这是非常好的和有益的。
人们经常将 UX 和 UI 混为一谈,虽然有些东西是重叠的,比如了解用户需求,使用设计思维原则来帮助设计数字产品,但主要区别在于 UX 侧重于线框、可导航性、用户研究和指导,而 UI 是更多关于动画、交互性、图形开发、颜色和形状的信息。
11 个适用于附属机构和出版商的可行 UX 设计技巧。
那你怎么开始? 您如何使您的网站比现在更好,对您的用户更有用和更令人愉快? 虽然我们强调,请专注于您自己的测试方法以找到适合您的目标受众的作品,但您可以实施以下一些可行的步骤来开始您的测试活动。
1.信息层次
将最重要的消息放在顶部附近,并且随着您向下,每条消息都应与用户的想法保持一致。 让用户可以不假思索地采取下一步行动。 这增加了页面的粘性。 考虑以遵循自然眼球运动的方式组织内容也很重要。 层次原则有很多,我们必须首先考虑视觉,因为人眼是从视觉上感知信息的,所以我们必须了解我们的眼睛的自然倾向。 确保使用对比色比其他不太重要的信息更能吸引眼球。



2.避免死胡同的着陆页
每个页面都有一个目标,应该自然而然地引导或推动用户在他们的转化之旅或属于您目标的任何其他目标的过程中再迈出一步。 您需要确保将号召性用语 (CTA) 自然地放置在正确的位置,或链接到相关网站的其他部分。 根据在旅程的这一点上最终与用户相关的内容,您应该根据他们的自然行为对其进行调整,但也要通过设计激发行动。

3. 为时间紧迫的人量身定做
大部分利润来自回头客、客户,甚至是那些只知道自己想要什么并已经完成研究的人。 您需要促进用户体验,以便他们可以轻松进行购买,而无需浏览一系列内容或页面来帮助他们做出决定。 有可能会惹恼他们并可能失去他们。 因此,为那些想要购买的人提供该选项以简化流程,无论是通过大胆的颜色和按钮还是减少购买步骤。



4. 减少可点击元素的可点击性。
我们的意思是,让任何可点击的东西都需要更少的点击,让用户更容易在不采取下一步行动的情况下采取下一步行动。 可能有人将鼠标悬停在产品上,他们可以在不点击的情况下查看不同设置的详细信息或产品,或者他们可以快速查看产品详细信息并进行购买,从而减少到达那里的点击次数。

5. 粘性导航会有帮助吗?
它可以是一个粘性标题、一个左或右面板或跟随用户在页面上的位置的浮动按钮。 有时有效,有时无效,但从用户体验的角度来看,它可以帮助用户轻松导航或到达网站上的某些目标或目的地。 但是,如果做错了,它可能会让用户望而却步。 它通常会有所帮助,因为这意味着对他们来说更少的滚动(因此您正在让网站为他们完成工作)。

6. 如果有旋转木马,请移除它们。
一般来说,轮播是无效的,它们的点击率大约为 1%,因为它包含许多可能让用户感到困惑的信息。 最好使用一条消息使其保持静态。 在考虑横幅或首屏设计和信息时,请考虑哪些主要信息会引起登陆此页面的用户的共鸣。 如果你有一个引人入胜、深思熟虑的设计。 它可能会吸引点击。


7. 实施面包屑路径
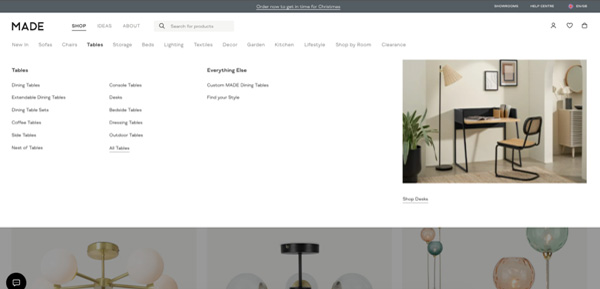
它们是一个重要的导航元素,有助于寻路(人们定位自己和从一个地方导航到另一个地方的方式)。 如果做得好,与网站结构的其余部分相比,用户知道他们在当前位置的位置。 它们不是导航栏,对于具有扁平层次结构(即 1-2 级深度)的网站没有用处。 它们可以是显示父页面和子页面的链接形式,甚至可以是链接轨迹。 例如:产品类别 > 产品利基 > 产品类型。 它还可以补充主导航栏,将信息扩展到包括本地导航。 所有这些都是为了帮助用户了解他们在网站上的位置。


8. 页面速度如此重要
这对用户如何看待你和他们的满意度有很大的影响。 我相信你有过这种经历,你在网上寻找信息,一旦你点击或点击链接,页面就会永远加载。 你变得沮丧并离开页面。 你不希望你的用户也一样。 一般的经验法则; 至少 10 秒的延迟会推迟用户,1 秒的用户会保持良好的用户流(即使他们注意到轻微的延迟),0.1 秒是完美的,感觉是瞬间的。 使用 Pingdom 等网站检查页面加载速度,确保您的页面速度良好。 这也有助于您的 Google 排名因素,因此有必要确保您检查并纠正使您的网站变慢的原因(如果有的话)。

9. 突出重要信息
您的用户通常会浏览页面并详细阅读引起共鸣、突出或相关的内容。 因此,使用突出的元素、对比效果或大胆的颜色或字体将有助于吸引注意力并吸引用户停下来阅读或观看。 确保您突出显示的是有用、有价值的信息或与您的用户高度相关的信息。


10. 创建吸引人的 CTA。
CTA 强的页面比弱的页面产生更多的转化。 所以,想想如何让 CTA 有吸引力。 它们是否简单、突出和个性化——它需要一目了然地与用户相关,然后可以立即点击并执行所需的操作而无需太多思考。 它可以被设计成吸引点击的方式,即使它对他们下一步的旅程并不完全自然或直观。 例如,它可能会产生紧迫感,例如“限时优惠”、“仅限今天 15% 的折扣”。 它还可以为任何痛点提供解决方案,例如“战胜失眠的最佳方法”或“最畅销的香水”。 这些将触发点击 CTA 的冲动。 我们还建议每页保留一个重要的 CTA。


11. 不要用图像和图形使您的网站过载。
这可能会损害您的网站,因为它经常过度使用带宽,因此对于连接或下载速度较差的人来说,图形加载速度非常慢。 另外,有时图形无法加载,看起来就像一个乏善可陈的网站。 此外,搜索引擎蜘蛛并不总是将使用 Flash 的网站编入索引,尤其是在用户可能不使用 Flash 兼容软件并且他们不太可能仅仅为了查看网站而下载新插件的情况下。 最后,由于导航不佳,它会导致糟糕的用户体验。 当图形或设计过多时,可能会使用户感到困惑,这就是为什么简单性是帮助用户导航的关键。

概括
UX 对您的设计的影响是您的联属网络营销成功的决定因素。 从开发有吸引力的展示广告到 Instagram 上有趣的轮播,您可能会有一个惊人的活动,但是如果着陆页和网站的其余部分设计不佳,就会留下负面情绪,更糟糕的是,没有回头客。 因此,我们的建议是反思您是否具备合适的技能和能力来为您的用户开发具有吸引力的 UI 的创建 UX,这将有助于转换,或者您是否需要雇用某人?
UX 需要时间,通常涉及一系列迭代步骤,以找到我们的工作内容和不工作内容,看看哪些事情可以改进或改进。 我们希望上述提示有用,并且通过实施其中一些提示,您将看到转化或回访者的提升!
