Shopify 速度优化的 10 个技巧
已发表: 2022-03-31如何提高 Shopify 加载速度
您是否正在寻找最好的 Shopify 速度优化技巧以使您的网站加载更快? 继续阅读,因为这篇文章是给你的。
购物者加载 Shopify 商店所需的时间非常重要,因为它直接影响您网站的 SEO,从而影响您的转化率。
人们从传统购物转向在线购物的主要原因之一是因为它为他们节省了大量的压力和时间。 当 Shopify 商店加载时间过长时,客户可能会非常沮丧地满足他们对速度的需求。
如果您的商店加载时间超过 3 秒,您可能会损失多达 40% 的流量。
这是来自 Google 的插图,可以更好地了解加载速度与跳出率之间的关系。

来源
您不希望潜在客户在您花费所有时间和精力吸引他们到您的商店后离开。
Shopify 页面速度优化是管理商店的一个组成部分。 在本指南中,我们将讨论 Shopify 速度优化和一些帮助您优化商店页面的技巧。
什么是页面速度?
页面速度,也称为页面加载时间,是指网页正确加载所需的总时间。 根据谷歌的说法,推荐的页面加载时间应该在两秒以下。
为什么要优化 Shopify 商店的页面速度?
优化您的 Shopify 商店页面很重要,原因有几个。 其中一些包括以下内容:
- 您的页面加载时间会影响客户的购物体验。 除此之外,您的 Shopify 商店越快,客户的购物体验就越好。 更好的购物体验将提高用户参与度、客户满意度并降低购物车放弃率。
- 您商店的页面速度会影响客户的购买决定。
- 它会影响您的转化率。 Shopify 商店的页面加载时间越快,转化率就越高。 如果超过 3 秒,您的转化率就会开始逐秒下降。
- 它直接影响你的跳出率。 您的 Shopify 商店加载所需的时间越长,访问者从您的网站跳出的机会就越高。
- 帮助您的 Shopify 商店 SEO 排名的因素之一是您的网站加载速度。 更快的页面加载时间可改善您商店的用户体验,进而提高您的 Shopify 商店在搜索引擎上的排名和可发现性。
影响 Shopify 商店速度的因素
影响 Shopify 商店速度的因素有很多。 虽然其中一些因素直接在您的控制范围内,并且您可以对它们采取一些措施,但有些则不是。
你无法控制的因素
以下是一些您无法控制的影响 Shopify 商店页面速度的因素:
您客户的位置、设备和互联网连接
您的客户可能居住在世界各地的不同地点。 他们还使用不同的设备和互联网连接强度来访问您的 Shopify 商店。 这些因素将影响 Shopify 商店加载的速度或速度。
如果客户对 Shopify 商店的速度有任何不满,您始终可以建议他们更新浏览器版本并清除浏览器缓存。 您还可以建议检查他们的互联网连接,以确保他们没有遇到任何停机时间。
本地浏览器缓存
Shopify 商店的某些元素会保存或缓存在客户的本地浏览器中。 这减少了加载商店所需的时间,因为浏览器可以直接加载缓存的资源,而无需再次从服务器请求它们。
服务器端页面缓存
您的 Shopify 商店也会缓存在服务器端。 这使您的商店在客户之前访问过之后加载速度更快,因为他们将获得缓存副本。
您可以控制的因素
以下是您可以直接影响的影响 Shopify 商店速度的因素。 在下一节中,我们将讨论解决这些因素以提高 Shopify 商店速度的技巧。
应用
您可以在 Shopify 商店中安装各种应用程序。 每个应用程序都提供不同的功能并改善商店的外观或功能。 尽量减少您在商店中安装的应用程序数量将有助于提高您网站的速度。
主题
使用轻量级主题也可以帮助提高加载速度。
主题或应用功能
您选择启用的主题或应用功能会直接影响 Shopify 商店的速度。 启用的主题或应用功能越多,您的商店加载速度就越慢。 允许对您的客户无用的不必要功能可能会影响您商店的速度,而不会给您带来任何价值。 您通常希望避免这种情况。
图片和视频
大量图像或视频可能会导致您的 Shopify 商店加载缓慢。 如果您的商店访问者等待图像和视频加载的时间过长,他们可能会认为您的商店运行缓慢并离开。
字体
Shopify 提供了多种字体类型可供选择。 虽然这看起来微不足道,但如果您选择的字体在您客户的设备上不可用,他们必须先下载它,然后才能查看您网站上的文本。 这会显着影响您商店的页面速度。
如何优化 Shopify 商店的速度
您希望将时间和精力集中在您控制范围内的因素上。 想知道如何通过解决这些因素来优化您的 Shopify 商店速度吗? 这里有10条提示可以帮助你:
1.选择正确的主题
选择 Shopify 主题是一个关键的决定。 但是,您要确保在选择与您的品牌相匹配的主题时,确保它也很快并且加载时间最短。 因此,您想选择一个响应迅速且最新的主题。

您可以通过禁用所有您未使用或不会为您的客户提供任何重要价值的模版功能来进一步优化 Shopify 模版的性能。 此外,在选择主题之前,您可以通过 Google PageSpeed Insights 运行它以了解其性能。
2.选择正确的字体
要优化您的 Shopify 速度,您需要使用适当的字体类型。 这里的经验法则是使用系统字体。 大多数设备默认安装了系统字体,这意味着您客户的设备在访问时不必下载您商店的字体。 这也意味着您的商店通常会加载得更快。
系统字体分为单色、衬线和无衬线类别。 这些类别中有不同的字体,如下所示:
- Mono :此类别包括 Liberation Mono、Consolas、Lucida Console、Monaco 和 Menlo 等字体。
- Serif :此类别包括 Apple Garamond、Times New Roman、Source Serif Pro、Droid Serif、Iowan Old Style、Baskerville 和 Times 等字体。
- Sans-serif :此类别包括 Ubuntu、Helvetica Neue、Segoe UI、BlinkMacSystemFont 和 Roboto 等字体。
Shopify 推荐以下系统字体:Times New Roman、Garamond、Lucide Grande、Courier New、Palatino、Trebuchet MS 和 Monaco。 您可以为您的 Shopify 商店选择使用其他字体,但如果它们不是常用字体,您商店的页面可能需要更长时间才能加载。
3. 评估您已安装的应用程序
Shopify 应用程序提供了多种功能,可以增强客户的购物体验、增强商店的功能、提高用户参与度以及增加销售额和转化率。 但是,当您安装这些应用程序时,它们会在您商店的主题中添加额外的代码行,并且可能会减慢您商店的页面速度。

要优化您网站的速度,请定期评估您商店中安装的应用程序,以确保它们处于检查状态。 删除任何没有增加价值的应用程序。
4. 简化您的主页设计
一般来说,网页上的项目越多,页面速度越慢,正确加载所需的时间就越长。 平均而言,客户只查看商店主页上全部内容的大约一半。 您不想因为主页上的客户不会与之交互的减速元素而冒失去客户的风险。
理想的 Shopify 主页设计应仅包含改善用户体验并为访问者提供价值的元素。 您应该使用以下标准评估主页的每个部分,以确定它们是否必要;
- 良好的导航:您的商店应该有一个干净的界面,访问者可以轻松导航。
- 愿望:主页上的每张图片和视频都应该引起探索商店或购买产品的愿望。
- 价值:您的主页应包含满足客户需求、痛苦、问题和愿望的内容。
- 行动:您的行动号召必须大胆、清晰、易于发现且易于理解。
- 可信度:社交证明极大地提高了您作为品牌的可信度,并有助于与您的客户建立基于信任的关系。
为此,请删除任何不符合这些标准的不必要部分。 您始终可以使用预览和查看更多链接来减少主页上的元素。 考虑将小部件和社交媒体源从您的主页移到商店中的其他战略位置。
您可以利用热图来了解访问者在商店页面上的行为并更好地对其进行优化。
5.优化收藏和过滤
在优化 Shopify 商店页面速度时,您应该注意的另一个方面是您的收藏和过滤。 最好创建更具体且产品更少的较小系列,Shopify 使这很容易实现。 您不能在任何产品系列页面上包含超过 50 个产品。
创建相关且必要的过滤器,使其尽可能少。 如果您的过滤器过多,您的 Shopify 商店页面将需要更长时间才能加载。 谨慎使用弹出窗口。 它们是在您的产品系列页面上显示有关产品的更多详细信息的绝佳方式。 他们可以帮助客户决定他们对产品的兴趣,并增强购物体验。
但是,与您网站上的任何其他元素一样,如果使用不当,它可能会减慢您的商店页面速度。 如果弹出窗口在产品页面上的所有信息之前加载,您的网页可能会变得非常缓慢。
在确定您的客户是否使用负责触发弹出窗口的“快速查看”功能时,热图可以派上用场。 如果他们几乎不使用它,请考虑将其删除。 如果您意识到他们使用它,请尝试限制您在弹出窗口中显示的信息量。
6. 最小化重定向并修复损坏的链接
在您的网站上进行大量重定向会增加 HTTP 请求的数量,从而延迟数据传输过程。 要减少您网站上的重定向次数并将其对您商店页面速度的影响降至最低,请删除任何不必要的重定向。 您还应该避免重定向循环——将页面重定向到其他重定向页面。
与重定向一样,断开的链接也会触发额外的 HTTP 请求,这会直接影响您商店的页面速度。 为避免这种情况,请考虑使用站点审核工具来检查损坏的链接并修复它们。 您还可以选择创建自定义 404 页面,以帮助不小心输入错误 URL 的访问者。
7.优化您的图像和视频内容
高质量的产品图片对您的商店很重要; 但是,它们可能很重并且会降低您的网站速度。 这使得有必要在不牺牲页面速度的情况下为客户提供最好的产品图片。 您可以通过多种方式优化图像以提高商店的页面速度。
首先是减少您在 Shopify 商店中的图片数量。 您可以通过删除任何不必要的图像来做到这一点,这将有助于减少 HTTP 请求的数量。 您可以检查代码中的任何空图像源并将其删除。
另一种选择是压缩图像。 努力将您的图像文件保持在 70kb 以下,并保持在 PNG 和 JPEG 文件格式内。 您还可以编写简短的描述性图像文件名和准确描绘产品图像的 alt 标签。 图像文件名和图像 alt 标签也有助于您的商店的排名和可发现性。
您不应忽视 Shopify 商店中视频的重要性。 但是,您可以通过将视频托管在 Vimeo 和 YouTube 等外部资源上或使用 lite 嵌入来优化视频。
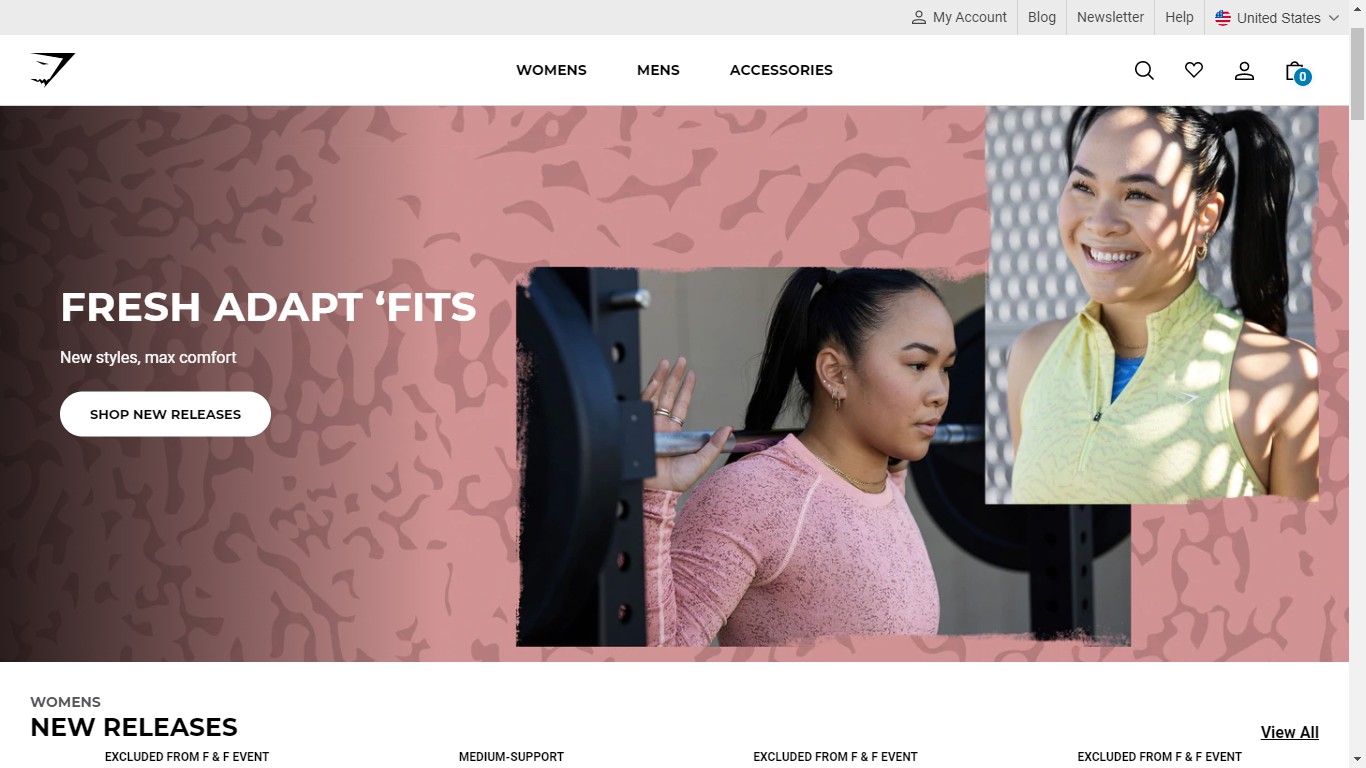
8. 选择英雄布局而不是轮播和滑块
滑块和轮播看起来是显示产品图片的有效方式,但它们会显着增加网站的权重并使其加载速度更慢。 更少的客户可能会与轮播和滑块进行交互,尤其是在移动设备上。
因此,是时候放弃轮播和滑块以支持英雄布局了。 英雄布局只是一个带有醒目的文字的大图像。 它通常放置在主页的顶部,并立即引起访问者的注意。 这会显着影响他们在您网站上的购买行为。

一个有效的英雄布局应该具有三个主要方面:
- 高质量图像:您使用的图像应该是高质量的迷人图像。 不要忘记使文件大小尽可能小。
- 一个明确的信息:一旦访客进入您的商店,您的英雄布局必须产生重大影响。 为此,它必须包含明确的信息,并且应该向访问者传达您的品牌价值。
- 号召性用语:您的英雄布局应该激发访问者的一些行动,您可以通过添加明确的号召性用语来实现这一点。
9. 通过在您的网站上实施 AMP 来提高移动性能
随着移动设备的广泛使用,您需要针对移动设备用户优化您的 Shopify 商店。 您可以通过将 AMP 集成到您的 Shopify 网站来实现此目的。
AMP 代表加速移动页面。 它指的是一种标准框架,旨在让您创建在移动设备上加载速度更快的网页。 它们易于使用,可让您轻松优化 Shopify 商店,使其更易于在移动设备上访问。
Shopify 上有多个应用程序可用于创建 AMP 网页,以改善移动访问者的商店用户体验。 其中一些应用程序是:
- 商店警长的 AMP
- 消防放大器
- AMP by Ampify Me
10.利用谷歌标签管理器来组织你的跟踪代码
跟踪代码会显着降低商店的页面速度。 您可以使用 Google Tag Manager 之类的标签管理系统来有效地处理这个问题。
Google Tag Manager 是一种工具,可帮助您在一个请求中设置标签并在一个地方管理您的所有跟踪代码,包括您的分析。 Google 跟踪代码管理器还以异步方式加载 JavaScript 文件。 这意味着它不会阻止您的内容被呈现。
请注意,Google 跟踪代码管理器仅适用于 Shopify Plus 商家。
结论
在本指南中,我们讨论了您可以采取哪些步骤来优化 Shopify 商店并提高页面速度。 实施这些步骤可能需要一些时间,但您几乎会立即注意到结果。
使用 Adoric Shopify 应用程序可以轻而易举地在 Shopify 上进行销售。 它可以让您通过在 Shopify 商店中展示引人注目的活动来提高转化率。 Adoric Shopify 应用程序非常直观,您无需具备任何编码或图形设计知识即可使用它。
立即在您的 Shopify 商店中安装它,看看您的销售额会增加多少。
安装 Adoric Shopify 应用
