WordPress 6.3, LCP Performansını Artırarak SEO'yu Nasıl İyileştirir?
Yayınlanan: 2023-08-03WordPress, yeni sürümünü Ağustos 2023'te yayınlayacağını duyurdu. Test için yayınlanan Beta sürümü şimdiden dalga dalga ilerliyor. Küresel WordPress topluluğu (hem geliştiriciler hem de web sitesi sahipleri) yeni güncellemeyi heyecanla bekliyor.
Tüm WordPress 6.3 yeni özellikleri arasında, En Büyük İçerikli Boyama (LCP) güncellemesine odaklanmak istiyoruz. Bu güncelleme, kullanıcı deneyimini geliştirmeyi ve WP web siteleri için Core Web Vitals SEO puanlarını iyileştirmeyi amaçlamaktadır. LCP'nin faydalarını daha iyi anlamak için, ne olduğuna ve SEO'nuzu nasıl artırabileceğine bakalım.
İçindekiler
- I. En Büyük İçerikli Boya (LCP) Nedir?
- II. WordPress 6.3, LCP Performansını Nasıl Artırır?
- Fetchpriority HTML Özniteliği
- Yavaş Yük Özniteliği
- Eklentiler ve Temalar için Azaltılmış İhtiyaç
- Blok Seçiciler API'si ve Global Stiller
- III. WordPress'te LCP Performansını Test Etme ve Optimize Etme
- LCP Performansı Nasıl Ölçülür?
- Bir Web Sayfasında LCP Öğesi Nasıl Bulunur?
- LCP Performansınızı Optimize Etmek İçin En İyi Uygulamalar
- IV. Çözüm
En Büyük İçerikli Boya (LCP) Nedir?
Basit bir ifadeyle, En Büyük İçerikli Boyama (LCP), en büyük veya ana içeriğin yüklenmesinin ne kadar sürdüğünü ölçen bir ölçümdür. LCP'nin tamamen işlenerek etkileşimli kullanıma hazır hale getirilmesi için geçen süredir.
LCP, Google'ın Önemli Web Verileri ölçümlerinden üçünden biridir. Diğer ikisi, Kümülatif Düzen Değiştirme (CLS) ve İlk Giriş Gecikmesi'dir (FID). Tahmin edebileceğiniz gibi, LCP herhangi bir şey olabilir.
Olabilir:
- Metin: Genellikle metin düğümleri veya satır içi düzeyde metin öğeleri içeren blok düzeyindeki öğelerdir.
- Görüntü: Bir öğenin içindeki öğeler veya bir görüntüdeki öğeler dahil olmak üzere herhangi bir görüntü.
- Video: Sayfadaki herhangi bir video.
- Arka Plan Resmi/Öğesi: Genellikle arka plan görüntüsü olan bir öğedir.
Doğal olarak, ana içerik veya LCP sayfadan sayfaya değişecektir. Ancak LCP'niz ne kadar hızlı yüklenirse o kadar iyidir. Temel olarak, kullanıcılara web sayfanızın çalıştığına dair güvence verir ve sorunsuz bir şekilde kullanabilirsiniz. Ve WordPress 6.3, LCP performansına çeşitli iyileştirmeler getiren en yeni ve önemli güncellemedir.
WordPress 6.3, LCP Performansını Nasıl Artırır?
LCP süresi, kullanıcı deneyiminizi ve arama motoru optimizasyonunuzu (SEO) doğrudan etkilediği için önemlidir. LCP, web sitenizin kullanıcı deneyimini anlamak için mükemmel bir proxy'dir. Bildiğiniz gibi, çoğu kullanıcı önce sitenizdeki önemli öğelerin yüklenmesini ister. Ve LCP, bu değeri potansiyel kullanıcılarınıza sağlamaya odaklanır.
Öte yandan, LCP, Google'ın Önemli Web Verileri ölçümlerinden oluşan üçlüsünden biridir. Bu, 2022'den beri kritik bir sıralama faktörü olmuştur. Başka bir deyişle, zayıf LCP süresi, sıralamanızın etkileneceği anlamına gelir. Bu nedenle, LCP sürenizi iyileştirmeye odaklanmanız gerekir.
Şimdi WordPress 6.3'ün LCP performansını nasıl iyileştirdiğini görelim.
1) Fetchpriority HTML Özniteliği
Fetchpriority , web sayfalarının bir HTML özelliğidir. Bu öznitelik, tarayıcıya ana içeriği oluşturmak için hangi web sayfası kaynaklarının daha hızlı indirileceğini söyler. Bu, kullanıcıların görünüm alanındaki içeriktir. Viewport, kullanıcıların yukarı veya aşağı kaydırmadan görebilecekleri web sayfasının bir parçasıdır.
WordPress 6.3, LCP olma olasılığı en yüksek olan görüntüye "yüksek" değerli fetchpriority özniteliğini otomatik olarak uygulayan yeni bir özellikle birlikte gelir. Genellikle görüntü alanındaki en büyük resim veya içerik öğesidir. Tarayıcıya, düzeni hesaplamadan önce bile bu resme öncelik vermesini söyler. Bu, LCP yükleme sürenizi %5 - %10 artırabilir.
Ama hepsi bu kadar değil. Fetchpriority iki benzersiz özellikle birlikte gelir.
- İlk olarak,
fetchpriorityözelliği yalnızca minimum boyut eşiğine sahip görüntüler için geçerlidir. Bu, genel LCP yükleme hızını iyileştirerek küçük kaynaklar için geçerli olmayacağı anlamına gelir. - İkincisi, mevcut bir
fetchpriorityniteliğini asla geçersiz kılmayacaktır. Dolayısıyla, zaten bir tane varsa,fetchprioritybu özniteliği onurlandıracaktır.
2) Lazy Load Özelliği
Daha önce de belirtildiği gibi, kullanıcılarınızın önce görünüm alanında ana içeriği görmesi gerekir. Bu nedenle, görüntü alanındaki gerekli öğeler öncelikli olarak indirilmelidir. Tarayıcının görünümün altındaki öğeleri indirmesi gerekmez.
Daha önce WordPress, bir web sayfasındaki tüm resimlere lazy load özelliğini uygulamıştı. Söylemeye gerek yok, sayfa yükleme hızını optimize etmenin en iyi yolu değildi. Ancak WordPress 6.3 ile lazy load özelliği kritik görüntüler için geçerli olmayacaktır. Sonuç olarak, olabildiğince hızlı yüklenirler.
Ayrıca, WordPress 6.3 güncellemesi, yavaş yüklemenin otomatik olarak işlenmesini iyileştirmek için ayarlamalar yaptı. fetchpriority özniteliğiyle birleştiğinde, yeni yavaş yükleme özelliği web sitenizin performansını daha da artırır.
3) Eklentiler ve Temalar İçin Azaltılmış İhtiyaç
Evet, çekici bir web sitesi oluşturmak için eklentiler ve temalar gereklidir. Ancak bazı eklentiler ve temalar da sitenizi yavaşlatabilir. Neyse ki, WordPress 6.3 ile yeni bir site düzenleme deneyimi geliyor. Blokları kullanarak sitenizin düzenini, tasarımını ve içeriğini özelleştirmenizi sağlar.
Bu da, web sitenize ekstra kod ve istek ekleyebilecek eklentilere ve temalara olan ihtiyacı azaltır. Bu eklenen kod sitenizin performansını yavaşlatabilir. Ayrıca, engelleme temalarını etkinleştirmeden önce önizleyebilirsiniz, bu da siteniz için en iyisini seçmenize yardımcı olur.
4) Blok Seçiciler API'si ve Global Stiller
WordPress 6.3 ayrıca başka bir benzersiz özellikle birlikte gelir. Size (geliştiricilere) belirli blokları hedeflemenize ve bunlara stiller uygulamanıza izin veren yeni bir blok seçiciler API'si sunar.
Bu, özelleştirebileceğiniz, site genelinde tutarlı kalan genel stilleri etkinleştirir. Bu özellikler, blokların tutarlı boyutlara ve konumlara sahip olmasını sağlayarak LCP'yi etkileyen yerleşim değişikliklerini önler. Stil revizyonlarına, genel stillerinizdeki değişiklikleri geri almanıza veya yeniden yapmanıza izin veren site düzenleyiciden de erişebilirsiniz.
WordPress'te LCP Performansını Test Etme ve Optimize Etme
Artık WordPress 6.3'ün LCP performansını nasıl iyileştirdiğini bildiğinize göre, onu WordPress web sitenizde nasıl test edeceğinizi ve optimize edeceğinizi öğrenelim.
LCP Performansı Nasıl Ölçülür?
Elbette ilk adım, sitenizin LCP performansını ölçmektir. Sitenizin LCP performansını test etmek için PageSpeed Insights, Lighthouse ve Chrome DevTools gibi çeşitli araçlar bulabilirsiniz.
İşte favori araçlarımızdan ikisi ve bunların nasıl kullanılacağı:
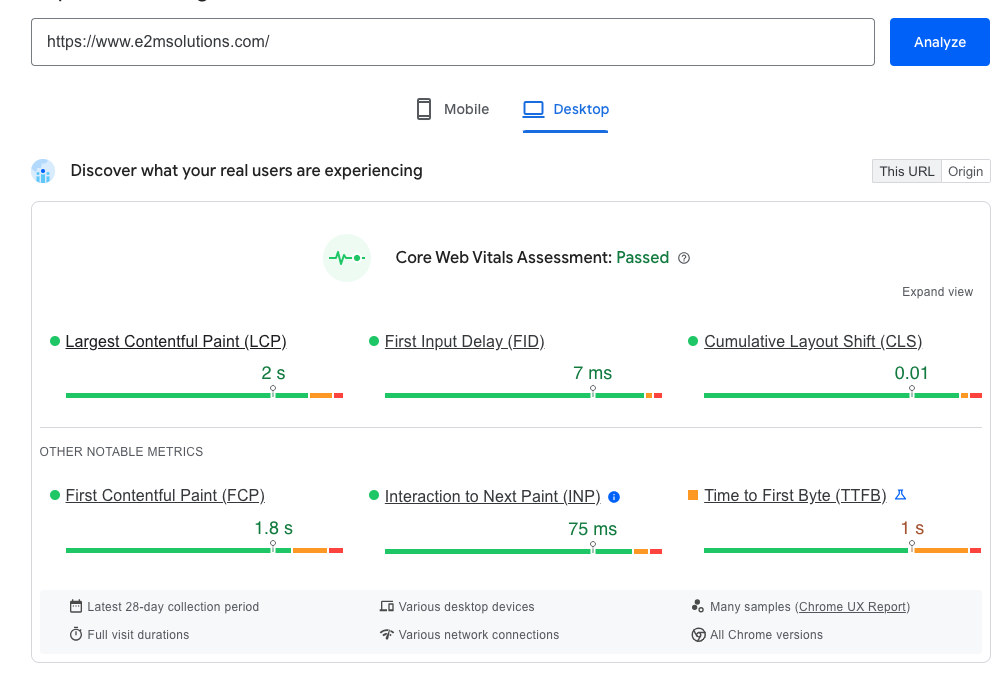
Sayfa Hızı Bilgileri
Bu belki de web sitenizin LCP'sini analiz etmek için en iyi araçtır. Ve bu aracı kullanmak çok kolay. Bunu nasıl kullanabileceğiniz aşağıda açıklanmıştır.
1. Adım: https://pagespeed.web.dev/ adresine gidin
2. Adım: Web sayfanızın URL'sini girin
3. Adım: Analiz Et'e tıklayın
Hem masaüstü hem de mobil siteler için sonuç alacaksınız. LCP'nizi daha iyi anlamak için ikisini de kontrol ettiğinizden emin olun. Ayrıntılı bilgi içinTeşhis'e gidin ve En Büyük İçerikli Boyama Öğesiseçeneğini genişletin.

PageSpeed Insights birkaç benzersiz avantaj sunar.
- Web sitenizin yeterli trafiği varsa Google, Chrome UX raporunda size gerçek kullanıcılarla LCP sürelerini gösterir.
- Size hangi LCP öğesinin test edildiğini söyleyecektir. Bu, doğru optimizasyona yardımcı olur.
- LCP sürenizi iyileştirmek için size öneriler sağlayacaktır.
- Simüle edilmiş testler yapmanızı sağlar. Bu, sitenizin nasıl performans gösterdiğini görmenize yardımcı olur.
Chrome Geliştirme Araçları
Sahip olduğunuz bir başka mükemmel seçenek de Chrome DevTools. Performans sekmesini veya Lighthouse denetleme özelliğini kullanabilirsiniz. Ancak ilki size daha ayrıntılı bir rapor verecektir.
Performans sekmesini şu şekilde kullanabilirsiniz.
1. Adım: Chrome'da test etmek istediğiniz sayfayı açın
2. Adım: Chrome Geliştirici Araçları'nı açın
3. Adım: Performans sekmesini açın
4. Adım: Web Verileri kutusunu işaretleyin
5. Adım: Yeniden Yükle düğmesine tıklayın
Web sayfanızın eksiksiz bir analizini Chrome DevTools'ta görebilirsiniz. Daha fazla ayrıntı görmek için farklı sekmelere ve LCP üzerinden gidebilirsiniz.
Bir Web Sayfasında LCP Öğesi Nasıl Bulunur?
LCP'nizin hangisi olduğunu bilmek, onu optimize etmenin ilk adımıdır. Herhangi bir şey olabilir, ana sayfanızdaki bir kahraman resmi veya ürün sayfanızdaki büyük bir içerik bloğu olabilir. Soru şu: LCP'nizi nasıl buluyorsunuz?
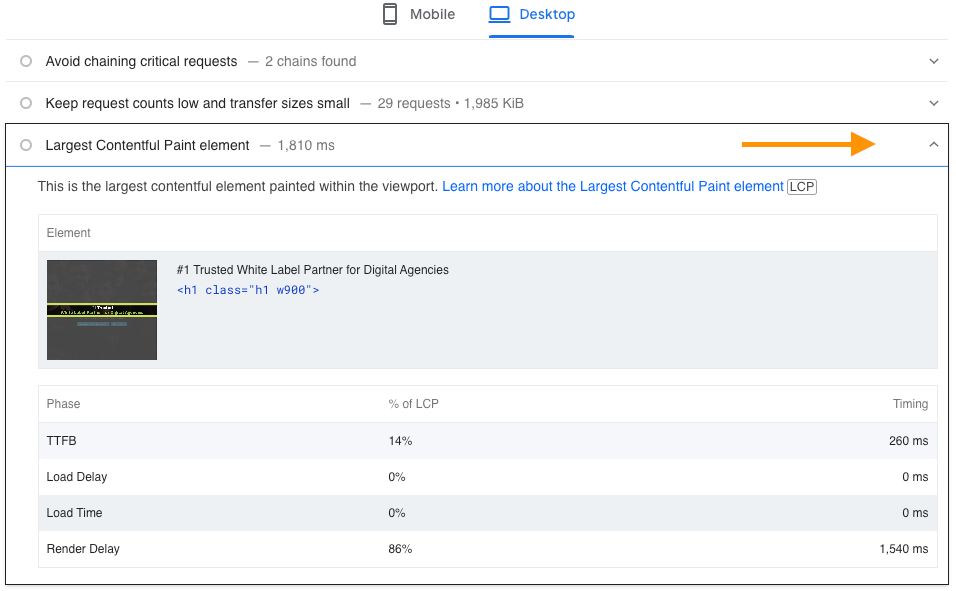
Yine, bir web sayfasında LCP'yi bulmak için PageSpeed Insights veya Chrome Geliştirici Araçları'nı kullanabilirsiniz. Ancak PageSpeed Insights'ı kullanmak çok daha kolaydır. İşte bunu nasıl yapacağınız:
1. Adım: https://pagespeed.web.dev/ adresine gidin
2. Adım: Web sayfanızın URL'sini girin
3. Adım: Analiz Et'e tıklayın
4. Adım: Teşhis'e gidin
5. Adım: En Büyük İçerikli Boyama öğesini genişletin

Burada, LCP öğenizi göreceksiniz. Ancak, mobil ve masaüstü siteleriniz için farklı olabilir. Bu nedenle, her iki sekmeyi de kontrol ettiğinizden emin olun.
LCP Performansınızı Optimize Etmek İçin En İyi Uygulamalar
Yeni yükseltme, LCP performansınızı iyileştirecek olsa da, onu daha da geliştirmek için yapabileceğiniz çok şey var. LCP performansınızı iyileştirmek için birkaç en iyi uygulamadan bahsedelim.
- Hızlı ve Güvenilir Bir Barındırma Hizmeti Seçin
Yapabileceğiniz ilk şeylerden biri, güvenilir ve hızlı bir WordPress barındırma sağlayıcısı bulmaktır. Web barındırma hizmetinizin kalitesinin LCP yükleme sürelerinizi her zaman etkileyeceğini unutmayın. 2,5 saniyeden daha az LCP süresi elde etmenize yardımcı olabilecek bir barındırma hizmeti bulmaya çalışın. İşte başlamanız için birkaç barındırma seçeneği.
- WP Motoru
- sonraki
- Kinsta
- DreamHost
- Site Alanı
- Hafif ve Duyarlı Bir Tema Kullanın
LCP sürelerinizi iyileştirmede bir başka belirleyici faktör de temanızdır. Özenle seçilmiş bir WordPress teması, web sitenize çok ihtiyaç duyulan estetik çekiciliği verir. Ancak uygun yükleme hızı olmadan estetiğin ne anlamı var? Temanız LCP sürenizi yavaşlatıyorsa, daha hafif ve duyarlı bir temaya geçmeniz gerekir.
Neyse ki, bu tür WordPress temalarında bir eksiklik yok. Estetik ve fonksiyonel ihtiyaçlarınıza en uygun olanı bulabilirsiniz. Hafif ve hızlı lider temalardan bazıları şunlardır:
- elementor
- GeneratePress
- Astra
- asla
- zakra
- Bir Önbelleğe Alma Eklentisi Kullanın
Önbelleğe alma, web sitenizin sunucu yanıt süresini iyileştirebilir. Genellikle, bir tarayıcı bir web sayfasını yüklemek için birkaç adım atacaktır. Ancak önbelleğe alma, geri dönen ziyaretçilerin web sitenize erişmesini kolaylaştırır. Önbelleğe alma, web sayfalarınıza daha hızlı hizmet vermek için verilerin depolanmasına yardımcı olur.
Bir WordPress web sitesi için bir önbellek eklentisi kullanabilirsiniz. WP Rocket, WP Super Cache ve W3 Total Cache önbelleğe alma eklentilerine birkaç örnektir. İhtiyaçlarınıza göre ücretsiz veya ücretli bir eklenti seçebilirsiniz.
- CSS ve JavaScript Dosyalarınızı Küçültün ve Sıkıştırın
CSS ve JavaScript dosyalarınızı küçültmek ve sıkıştırmak, gereksiz karakterlerin ve boşlukların sitenizin kodundan kaldırılmasına yardımcı olur. Bu da boyutunu küçültmeye yardımcı olur. WordPress web siteniz için bunu yapmak oldukça kolay olacaktır.
Genellikle, CSS veya JavaScript'i küçültmek için bir eklenti kullanabilirsiniz. Örneğin, WP Super Minify gibi bir eklenti kurabilirsiniz. Eklentiyi yükledikten sonra, Ayarlar'a gidin.
Şimdi, WP Super Minify seçeneğini seçin. JavaScript'i Sıkıştır ve CSS'yi Sıkıştır onay kutularını işaretleyin ve Değişiklikleri Kaydet düğmesini tıklayın. Ve işin bitti. Elbette isterseniz başka bir eklenti bulabilirsiniz.
- Bir İçerik Dağıtım Ağı Kullanın
Sitenizin sunucusu son kullanıcılarınıza (web sitesi ziyaretçileri) ne kadar yakınsa, o kadar hızlı yüklenir. Ancak durum böyle olmadığında, bir İçerik Dağıtım Ağı veya CDN kullanmanız gerekecektir.
Bir CDN, sitenizin statik varlıklarını küresel ağına dağıtmanıza yardımcı olur. Son kullanıcılarınızın CDN'nizin en yakın konumundan dosya indirmesine olanak tanır. Bu, web sitenizin indirme hızını artırmanıza yardımcı olur. Henüz yapmadıysanız, güvenilir bir CDN seçebilirsiniz.
- Gereksiz Eklenti ve Widget'lardan Kaçınma
Bu hiç akıllıca değil. Web siteniz ne kadar az eklenti ve widget kullanırsa o kadar hızlı yüklenebilir. Bu, LCP sürelerinizi artırmanıza yardımcı olabilir. Web sitenizde kapsamlı bir denetim yapın, eski eklentileri ve widget'ları kontrol edin ve bu eklentileri kaldırın veya güncelleyin.
Herhangi bir eklenti veya widget eklemeden önce, web sitenizde hizmet ettiği amacı açıkça tanımlayın. Kullanıcı deneyimini ve işlevselliği geliştirmek için çok önemli olup olmadığını düşünün. Sadece kozmetik amaçlıysa eklemekten kaçının. Yalnızca web sitenizin hedefleriyle uyumlu öğeleri ekleyin.
Çözüm
En Büyük İçerikli Boyama veya LCP, Google'ın üç önemli Önemli Web Verisinden biridir. Sorunsuz bir kullanıcı deneyimi sağlamak için LCP sürelerinizin mümkün olduğunca düşük olması gerekir.
Sayfa hızı, Google için önemli bir sıralama faktörü olmayabilir, ancak SEO performansınız için çok önemlidir. Daha hızlı sayfalar, kullanıcı deneyiminizi artırabilir, hemen çıkma oranınızı azaltabilir ve müşterinizin web sitesinin organik trafiğini artırabilir. Ve bunu akılda tutarak, WordPress 6.3 güncellemesi birkaç heyecan verici değişiklik yaptı.
SEO projelerinizle ilgili yardıma mı ihtiyacınız var? E2M, birçok dijital ajans için güvenilir bir beyaz etiketli SEO ortağıdır. Herhangi bir güçlük veya ek yük olmadan müşterilerinize yüksek kaliteli SEO hizmetleri sunmanıza yardımcı oluyoruz.