E-ticaret Dönüşümleri için Heyecan Verici Neden Berbat?
Yayınlanan: 2017-05-01
Mobil cihazlar popüler hale geldikçe, duyarlı web tasarımı ve web sitelerinin mobil versiyonları da popüler hale geldi.
Ve bu harika bir şey - insanlar içerik tüketirken dizüstü bilgisayarlar ve akıllı telefonlar arasında seçim yapmak zorunda kalmamalı.
Her ikisinde de kesinlikle iyi olmaya çalışmalısınız - sonuçta insanlar içeriğinizi uygun gördükleri şekilde tüketmeye karar vereceklerdir.
Bununla birlikte, duyarlı web tasarımı ve web sitelerinin mobil sürümleri, mobil çağın tek tasarım ürünü değil - anlamsız pizzazz yeniden moda olacak gibi görünüyor . Artık hayalet düğmelerin, video açılış sayfalarının, ortalanmış logoların, e-Ticaret siteleri için duvar düzeninin ve mobil kullanıma hazır sitelerin arkasına gizlice giren bir dizi diğer kötü tasarım seçeneklerinin yükselişine sahibiz.
Buradaki fikir, web sitelerini “yeniden heyecan verici” hale getirmeleridir.
İşte olay şu – web siteleri başladığında, insanlar onları heyecanlandırmaya çalıştı.
- Kullanıcıyı asıl ana sayfadan önce ziyaret etmeye zorladığımız ve çok fazla zaman harcayan "sıçrama" açılış sayfalarımız vardı.
- Metinle garip şeyler yaparak okunabilirliği temelde katlettik – kayan metin, yanıp sönen metin ve zar zor görebileceğiniz görüntülerin üzerine yerleştirilmiş metinler
İleride bir yerde bu ürkütücü şeyleri yapmayı bıraktık ve “heyecan verici” olmaya çalışmak yerine “etkili” olmaya çalıştık. Sonuç olarak, insanlar web'de daha fazlasını yaptı.
Ancak şimdi, “heyecan verici” yine bir şey, büyük ölçüde parlak şeyleri seven yöneticiler tarafından desteklenen bir Truva atı.
Gelelim e-Ticaret web sitelerini “heyecan verici” yapan sebeplere bakalım.
1. Kullanıcıların yaptığı ilk şey, yönlendirilmek
Hemen hemen her göz izleme çalışmasına bakın ve çok benzer kalıpların ortaya çıktığını göreceksiniz. Olaylar genellikle şu sırayla gerçekleşir:
- İnsanlar arazinin düzenini elde etmeye çalışıyor
- İnsanlar, verilen görevi destekleyen belirli bir "tür" öğeyi tarar.
- İnsanlar ihtiyaç duydukları şeye tıklar veya “odaklanmış okuma” moduna geçer
Buradaki göreviniz, işi bitirmek için girmeleri gereken moda geçmelerini hızlı ve acısız hale getirmektir .
"Öngörülebilir" bir sitede bu geçiş sorunsuzdur:
- Bir arama motorundan geliyorlarsa, doğru yerde olduklarını doğrulamak için sol üstteki logoya hızlıca göz atabilirler.
- Kategorileri taramaları gerektiğinde, ana kategoriler gayrimenkulün çoğunu kaplıyor.
Şimdi, “heyecan verici” bir sitede bu geçiş… acı verici olabilir:
- Bir arama motorundan geliyorlarsa, sol üstteki logoya hızlıca göz atabilirler ve logonuz ortalandığından büyük bir boşluk bulabilirler.
- Kategorileri taramaları gerektiğinde, ana kategoriler gizlenir, çünkü üzerinde bir hayalet düğmesi olan bir video tekrar tekrar oynatılır.

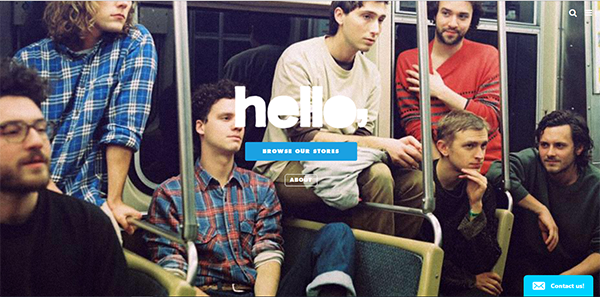
Sol üst köşede eksik olan şirket logosu, Hello Merch'in ana sayfasındaki kullanılabilirlik sorunlarından yalnızca biri. Büyük gayrimenkule rağmen üst düzey navigasyon seçenekleri, yine alışılmadık bir konuma yerleştirilmiş olan hamburger simgesinin altına gizlenmiş durumda.
2. Kullanıcılar sitenizi otomatik pilotta çalıştırabilmelidir
Günlük yaptığınız aktivitelerin çoğunu düşünün - kahvaltı yapmak, dişlerinizi fırçalamak, işe gitmek. Günlük rutininizin önemli bir bölümünü muhtemelen minimum düzeyde düşünerek yapabilirsiniz, değil mi? Web tabiriyle, bu düşük bilişsel yüktür .
Şimdi herhangi bir cihaz kullanmadan 437'yi 19'a bölmeyi deneyin. Çok farklı değil mi? Bir sarsıntı yaşarsınız ve otomatik pilottan manuel kontrollere geçmeniz gerektiğini bilirsiniz. Bunu yapabilirsiniz, ancak şu anda ne yaptığınızı çok aktif bir şekilde düşünüyorsunuz. Bu yüksek bilişsel yük .

Çevrimiçi bir şey satarken yüksek bilişsel yük ölüm demektir:
- İnsanlar yalnızca teklifinizin yeterince iyi olup olmadığını değerlendirecek, teklifinize nasıl ulaşılacağını değil
- Kullanıcıların ihtiyaç duydukları şeye düşünmeden kolayca ulaşmalarını istiyorsunuz, çünkü bu, dönüştürebileceğiniz daha fazla sayıda ziyaretçi elde etmek anlamına gelir.
- Her dikkat dağınıklığı insanları kaybetmek için bir şanstır
Şimdi, "heyecan verici" olmanın neleri gerektirebileceğini bir düşünün:
- Videonuzun zihinsel olarak işlenmesi zaman alır ve ziyaretçiler bu süreçte ayrılabilir
- Hayalet düğmenizin okunabilirliği düşük ve bazı kullanıcılar ihtiyaç duydukları ürüne ulaşmak için bilgi kokusunu nasıl alacaklarını bilemeyecekler.
İnsanlar web sitenizi kolayca kullanamıyorlarsa, kullanamazlar, nokta. Süslü olmak, kullanılabilir olmaya karşı çok fazla bir ödünleşimdir.

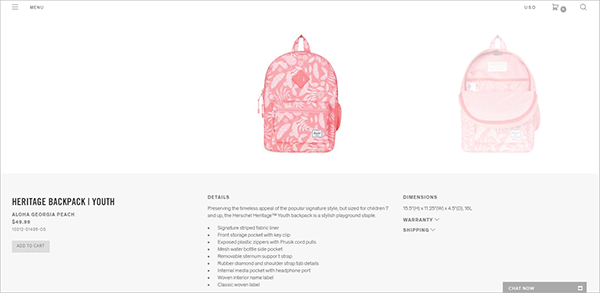
Kullanıcılar, Herschel Supply Co.'nun ürün detay sayfasındaki 'Sepete Ekle' düğmesini bulmakta zorlanabilir, çünkü bu, öngörülebilirliği bozar. Web ziyaretçileri, ürün görselinin sağda ve harekete geçirici mesaj bloğunun sayfanın sol tarafında olmasını bekler .
3. Kullanıcılar diğer web sitelerinde çok fazla zaman harcıyor
Kullanıcılar web sitenize odaklanmaya çalıştıklarında, bunu bir boşlukta yapmazlar. Diğer web sitelerini kullanarak onlarla yılların deneyimini alıyorlar. O yıllar onlara, esasen bir yere verimli bir şekilde ulaşmanın kısayolları olan gelenekler gibi şeyler öğretir.
Ana sayfaya geri dönen sol üstteki logonuz, web sitesinin üst kısmına yakın birincil gezinme, kolay tarama için oluşturulmuş ızgara kategorileri, web sitesi altbilgisindeki diğer yerlere hızlı bağlantılar - bunu keşfedmiyorlar. web sitenizden, bunu yıllarca gelenekleri görerek öğrendiler.
Şimdi, kategori sayfalarında duvar düzeni, ana sayfada tekrar eden bir video gibi küçük şeyler kullanan e-Ticaret sitelerine ne olduğunu bir düşünün:
- Konvansiyonlar, kullanıcılara bir sonraki yere ulaşmak için ana sayfayı taramayı, yalnızca bilgileri kendi hızında değil sizin hızınızda işlemeleri gerektiğini ve bazılarının birincil gezinme öğesine gitmek yerine ayrıldığını bulmalarını öğretti - ancak sizin site ilk bakışta biraz daha etkileyici olabilir
- Yıllarca web'de gezinme, kullanıcılara bir ızgara üzerinde benzer bilgileri taramayı öğretti ve düzensiz düzeniniz, ihtiyaç duydukları sayfaya ulaşmak için mücadele etmelerine neden olacak - ancak çevrelenmiş etkileyici bir büyük resminiz olduğundan biraz etkilenebilirler. daha küçüklerden oluşan bir ordu

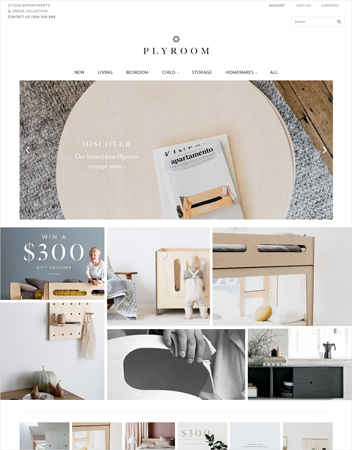
Plyroom.com.au'daki malikane düzeni, gezinme öğelerini karşılaştırmayı zorlaştırıyor.
Hepsini bir araya koy
Web'de biraz pizzazz için yer var. İnsanlar odaklanmış, göreve dayalı bir yolda değilse, duvar düzeni ilginç şeyleri rastgele taramak için iyi bir yol olabilir. İnsanlar sadece ilham almak için sitelere bakıyorsa, tekrarlanan video sadece oturmaya değer olabilir.
E-Ticaret siteleri gibi göreve dayalı yerler için ise, genellikle pizzazz uğruna oluşturulmuş pizzazzlardan uzak durmak en iyisidir. Kullanıcıların sitenize odaklanmasına yardımcı olursanız, kuralları takip eder ve insanların otomatik pilotta gezinmesine izin verirseniz, yönetici ekibinizin heyecanı muhtemelen sayfalardan değil, dönüşüm rakamlarınızdan gelecektir.