Web Sitesi Testi Kontrol Listesi: Kullanılabilirlik Testleri, Kullanıcı Kabul Testleri ve Açıklanan AB Testleri
Yayınlanan: 2020-12-17
Özet: Web sitesi kullanılabilirlik testleri, kullanıcı kabul testleri (UAT) ve AB testlerini birleştirmek, kulağa tonlarca iş gibi gelebilir. Ancak, bir özelliği veya yolu başlatmadan önce geçmesi gereken bir web sitesi test kontrol listesine sahip olmak, uzun vadede aslında zaman ve para tasarrufu sağlar.
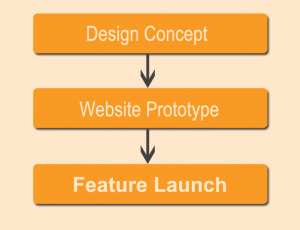
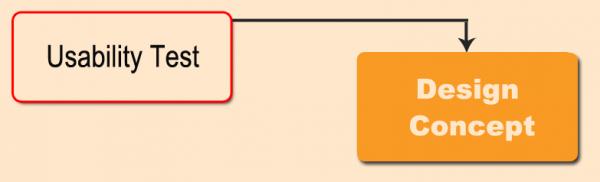
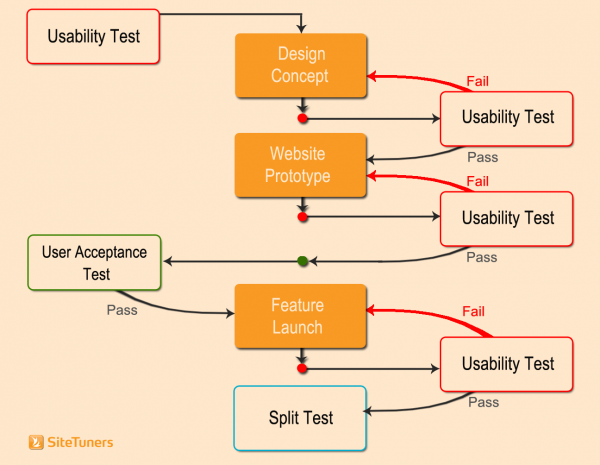
Diyelim ki şirketinizin ürün gezinme deneyimini iyileştirmesi gerekiyor. Patronunuz, kullanıcıların gezinmesine izin vermek için yeni anahtar yollar geliştireceğinizden ve projeyi yürüttüğünüzden bahsediyor. Pek çok pazarlamacıya göre bu süreç şöyle görünür:

Teknik olarak, sitede başlatabileceğiniz yeni bir özelliğin tüm bileşenlerine sahip. Ancak bunları temel adımlar olarak kullanmak, projenin başarısını veya başarısızlığını şansa bırakır. Geliştirmedeki aksaklıkların olmadığını varsaysak bile, inşa ettiğiniz yeni navigasyon yolu, şu anda sahip olduğunuzdan daha da kötü veya bozuk olabilir.
Tüm bunlardan kaçınmak için testlere ihtiyacınız var. Ama hangileri? Ve bunların hepsini ne zaman uyguluyorsunuz?
Bir web sitesi test kontrol listesinin yardımcı olabileceği yer burasıdır.
Hadi dalalım. 
1. Kullanılabilirlik Testlerinin Uygulanması
Kullanılabilirlik testleri, özünde, bir şeyi kullanmaya çalışan ve web sitenizin test kontrol listenize dahil edilmesi gereken kişilerle yapılan görüşmelerdir . Sen …
- … rakip siteler için bunu yapabilir (ve yapmalıdır!).
- … yeni özellikler oluştururken bunları tasarım konseptlerinize uygulamanız gerekir.
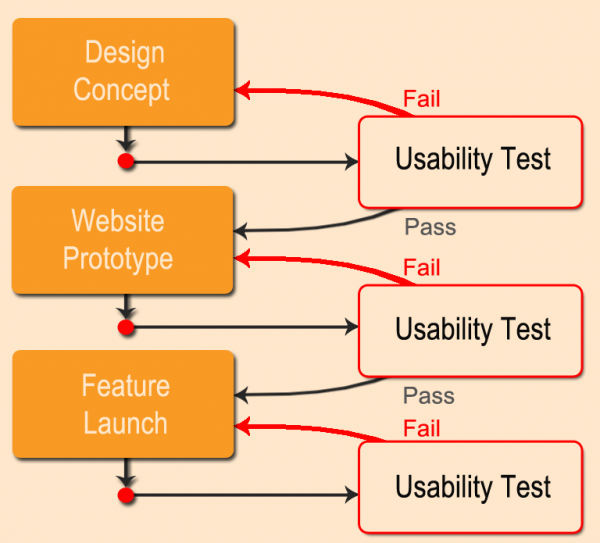
- … prototiplerinizi oluştururken test etmeli ve web sitenizdeki asıl özelliği başlattığınızda onları tekrar test etmelidir .
Rakip Sitelerde Kullanılabilirlik Testleri
Oluşturmak istediğinize benzer bir özelliği kullanan rakip siteleriniz varsa, birkaç kişiden (kişi sayısına fazla kafa yormayın, işi 4-12 kişi yapsın) ve süreç boyunca konuşmalarını sağlayın. Esasen budur.

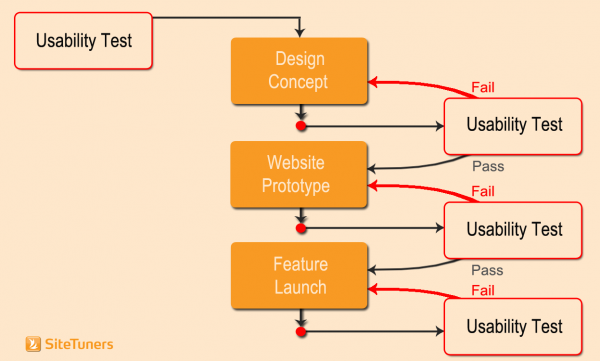
Bazı şeylerin neden işe yaradığı ve diğer şeylerin neden beklentileri bozduğu hakkında yorumlar alabileceksiniz . Bunların hepsi tasarım konseptinizi beslemelidir. Oradan, sitede başlatıldığında tasarımı, prototipi ve asıl özelliği test etmeniz gerekir.
Dahili Özelliklerde Kullanılabilirlik Testleri
İlke basittir, pratikte bu bazen karmaşık hale gelse bile.
Site için tasarım konseptinizi tamamladığınızda 12 kişi ile görüşmelisiniz . Ama hepsi birden değil.
- İlk olarak, yalnızca tasarım konseptlerinizi kullanarak bir görevi deneyip gerçekleştirmesi için 4 kişiye sahip olursunuz. 4 kişi ile görüştükten sonra tasarımlardaki en büyük sorunları yakalayacaksınız.
- Bunu tasarımlara uygulayacaksınız, sonra 4 kişiyle daha konuşacaksınız. İkinci versiyondaki en büyük sorunları yakalayacaklar ve bunu konseptin üçüncü versiyonuna uygulayabilirsiniz.
- Son 4 kişilik setiniz ile üçüncü versiyonda, sadece küçük sorunlarınız kalmalıdır… ve bir sonraki aşamaya geçebilirsiniz.
Ve bu temelde kullanılabilirlik testidir. Bir prototipiniz olduğunda ve özellik başlatıldığında bir kez daha bunu tekrar çalıştıracaksınız.

Göründüğü kadar zaman almaz ve çoğu şirketin maliyetinden çok tasarruf sağlar. Bunun nedeni, tasarım aşamasından prototip aşamasına veya prototip aşamasından fırlatma aşamasına geçtiğinizde, bir şeyleri değiştirmek daha pahalı ve zaman alıcı hale geliyor.
Bu süreç , oluşturduğunuz şeyin görevleri verimli bir şekilde gerçekleştirmek için gerçekten kullanılabilmesini sağlar ve projenin sonlarında maliyetli özellik revizyonlarına sahip olmazsınız . En büyük kullanıcı deneyimi sorunlarını erkenden yakalarsınız .
'Kullanılabilirlik testi hakkında daha fazla bilgi edinmek ister misiniz? Seni koruduk.“Dev Bir Ceviz Kabuğunda Web Sitesi Kullanılabilirlik Testi Temelleri”ni okuyun  |
2. Kullanıcı Kabul Testlerinin (UAT) Uygulanması
Elbette, insanlarla kullanıcı deneyimi hakkında konuştuğunuz için, gerçek özelliğin hatasız olacağı anlamına gelmez. Parlak yeni ürün navigasyon deneyiminiz, tasarım ve prototip aşamaları için kullanılabilirlik testi aşamasında iyi olabilir, ancak sitenize uyguladığınızda alışveriş sepetinin çalışmasını durdurursa, işletmeye zarar verirsiniz.
Web sitesi kullanıcı kabul testinin veya UAT'nin devreye girdiği yer burasıdır.

Prototip kullanılabilirlik testini geçtikten sonra, ancak özellik sitede yayınlanmadan önce , şirketin çeşitli dahili kaynaklarının kontrol edilmesi için bir kontrol listesi olmalıdır. Bu kontrol listesi, web sitesi test kontrol listenizin bir kısmını tehlikeye atmalıdır.
Bu, gerçekten lansmandan önce sahip olacağınız “gerçek dünya” testine en yakın şeydir. UAT'ler aşağıdaki senaryolardan daha fazlasını kapsayacaktır, ancak en azından şunu anlamanız gerekecek…
- … planlanan özellik, spesifikasyonlara göre çalışır ve kullanıcının amaçlanan görevi yapmasına izin verir.
- … başlattığınız şey oldukça iyi performans gösteriyor ve üzerinde anlaşmaya varılan bir sayfa yükleme süresi eşiğine denk geliyor.
- … planladığınız tweak, sitenin diğer alanlarıyla uyumludur ve web sitenizin diğer bölümlerinde sorun yaratmaz.
Ayrıca bir sürücü de olmalıdır – insanlara özelliğin çalıştığını ve sitenin diğer işlevlerine müdahale etmediğini hala işaret etmeleri gerektiğini hatırlatacak biri .
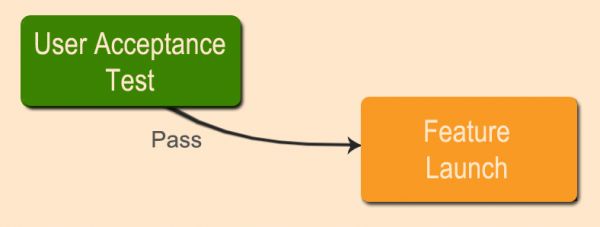
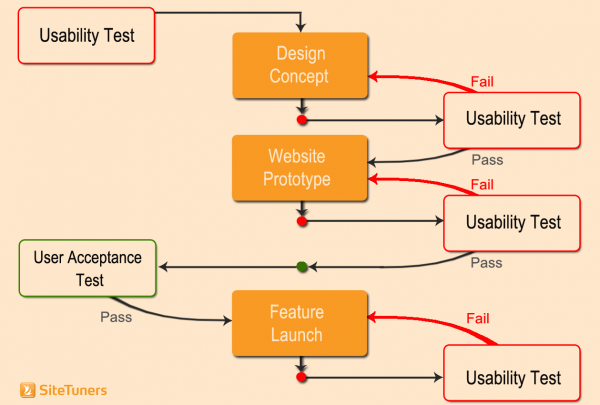
UAT'yi hesaba kattığınızda, tüm süreç şöyle görünür:

Bazı özellikler için o aşamada durabilirsiniz. Ancak oluşturduğunuz şey, trafik ve dönüşümler için önemli bir çekiş elde etmek üzere tasarlandıysa, bir test daha eklemeniz gerekir.
3. AB Testlerinin Uygulanması / Bölünmüş Testler
Yeterli sayıda kullanıcıyla görüştükten ve görevleri yerine getirebileceklerinden emin olduktan sonra ve özelliklerin hiçbir şeyi bozmadan planlandığı gibi çalıştığından emin olmak için testler yaptıktan sonra, hala yapılması gereken bazı işler var: sayfaları maksimum etki için optimize etmek .
AB testleri veya bölünmüş testler, sürecin sonunda gelir, bu nedenle özellik lansmanınız şimdi şöyle görünecektir:

AB testi veya bölünmüş test, başka bir blog gönderisinde bahsettiğimiz bir şeydir. Avantajlar, test süresi, kaçınılması gereken şeyler ve diğer nüanslar hakkında ayrıntılı bir kaynağa ihtiyacınız varsa, burada bölünmüş test temellerini okuyabilirsiniz.
Ancak genel fikir şu ki , sayfanın iki versiyonu ile karşılaşacaksınız, önceki testlerden sonra yeni başlattığınız ve başlattığınızdan biraz farklı olan bir meydan okuma sayfası - belki biraz ince ayar yaptınız harekete geçirici mesajlar veya ürün alanlarının başlıklarını yeniden yazdınız.
Bölünmüş testlerin yapacağı şey, trafiği bu iki sayfa arasında bölmektir ve çok geçmeden, seçtiğiniz kriterlere göre hangi sayfanın sizin için daha iyi sonuç verdiğini gösteren istatistiklere sahip olacaksınız.
Web Sitesi Test Kontrol Listesinin Önemi
Kullanılabilirlik testlerini, kullanıcı kabul testlerini ve AB testlerini birleştirdiğinizde, genellikle çok az şansa bırakan bir test çerçevesine sahip olursunuz.
Kulağa daha fazla iş gibi geliyor, ancak pratikte işin çoğu, çalışmayan sayfaların veya başka şeyleri bozan özelliklerin yeniden yapılmasından geliyor. Testleri uygulamak tipik olarak zaman kaybıyla sonuçlanmaz; daha büyük projelerinizin çoğu için, aslında zamandan tasarruf edecekler çünkü yayın ortasında hedefleri değiştirmeyeceksiniz veya lansmandan hemen önce “panik değişiklikleri” yapmayacaksınız.
Üç test, minimum yeniden çalışmayla başa çıkacağınız anlamına gelir. Kullanıcıların görevlerini yerine getirmelerini sağlayacaklardır. Ve belki de en önemlisi, ziyaretçileri dönüştürme şansınızı en üst düzeye çıkarırlar .
Bu gönderi ilk olarak Ağustos 2015'te yayınlandı ve kapsamlı olması için güncellendi.