2023 İçin Yıllarca Geçerli Kalacak 10 Web Sitesi Tasarım Trendi
Yayınlanan: 2023-04-28Web sitesi tasarım trendleri gelişmeye devam ediyor, ancak kullanıcı için mümkün olan en iyi deneyimi yaratma nihai hedefi gerçekten değişmedi. Kullanıcılara bulundukları yerde ulaşma, ihtiyaçlarını karşılama ve web sitelerini herkes için daha erişilebilir hale getirme konusunda daha da iyi olduk.
İşte 2023'te zamanın testine dayanacağını umduğumuz en sıcak web sitesi tasarım trendleri.
10 Popüler Web Sitesi Tasarım Trendi
1. Mobil Öncelikli Web Sitesi Tasarımı
Mobil öncelikli web sitesi tasarımı fikri yeni değil, ancak temel bir SEO özelliği olarak en önemli öncelik haline geldi. Buna yavaş yanan bir web sitesi tasarım trendi diyebiliriz.
Google, 2019'dan beri tüm yeni web siteleri için mobil öncelikli dizine eklemeyi kullandı; bu, arama motorunun sitenizin masaüstü sürümü yerine mobil sürümünü taradığı anlamına geliyor. Web siteniz mobil öncelikli tasarım kullanmıyorsa, insanların onu bulması daha zor olacaktır.
Mobil cihazlar için tasarım yapmak, kullanıcı deneyimi için de kritik öneme sahip.
eMarketer'in araştırmasına göre, cep telefonlarından ( m-ticaret olarak bilinir) alışveriş yapanların sayısı 2020'den 2021'e %15 arttı. eMarketer, önümüzdeki beş yıl içinde tüketicilerin çevrimiçi alışveriş için tercih ettikleri kanalın mobil olacağını tahmin ediyor. BCG araştırmasına göre mobil uyumlu içerik, satın alma kararlarını %20'ye kadar hızlandırabilir ve satış döngüsünü ortalama 35 gün kısaltabilir.
Mobil öncelikli web sitesi tasarımı için hatırlanması gereken birkaç en iyi uygulama şunlardır:
- Önce görsel hiyerarşiyi ve bilgi ile görüntülerin bir mobil cihazda nasıl yığınlanacağını düşünün, ardından bunu masaüstü tasarımınıza uygulayın
- Blog gönderileri veya çok fazla içeriğe sahip sayfalar gibi mantıklı olan yerlerde AMP işlevini kullanın
- Kullanıcının kendileriyle en alakalı bölüme kolayca atlamasını sağlayan tıklanabilir bir içindekiler tablosu eklemeyi düşünün.
- Büyük metin blokları (SSS gibi) için genişletilebilir (akordeon) bölümleri kullanın
- Kolayca öne çıkmak için yeterli renk kontrastına sahip harekete geçirici mesaj düğmeleri kullanın
- Açılır formların sayısını azaltın ve kullandığınız formların kolayca tıklanabilir olmasını sağlayın
2. Minimalist Tasarım
Apple, minimalist tasarım için sık sık atıfta bulunulan bir standarttır ve bunun nedenini anlamak kolaydır. Web siteleri, yalnızca birkaç kelimelik destekleyici metin ve net harekete geçirici mesajlar ile büyük ürün görüntülerini vurgular. Apple'ın web sitesine girdiğinizde, hemen iPhone 14 Pro'yu görürsünüz ve başka bir şey yapmadan önce onun hakkında daha fazla bilgi edinmeye veya onu satın almaya davetlisiniz.
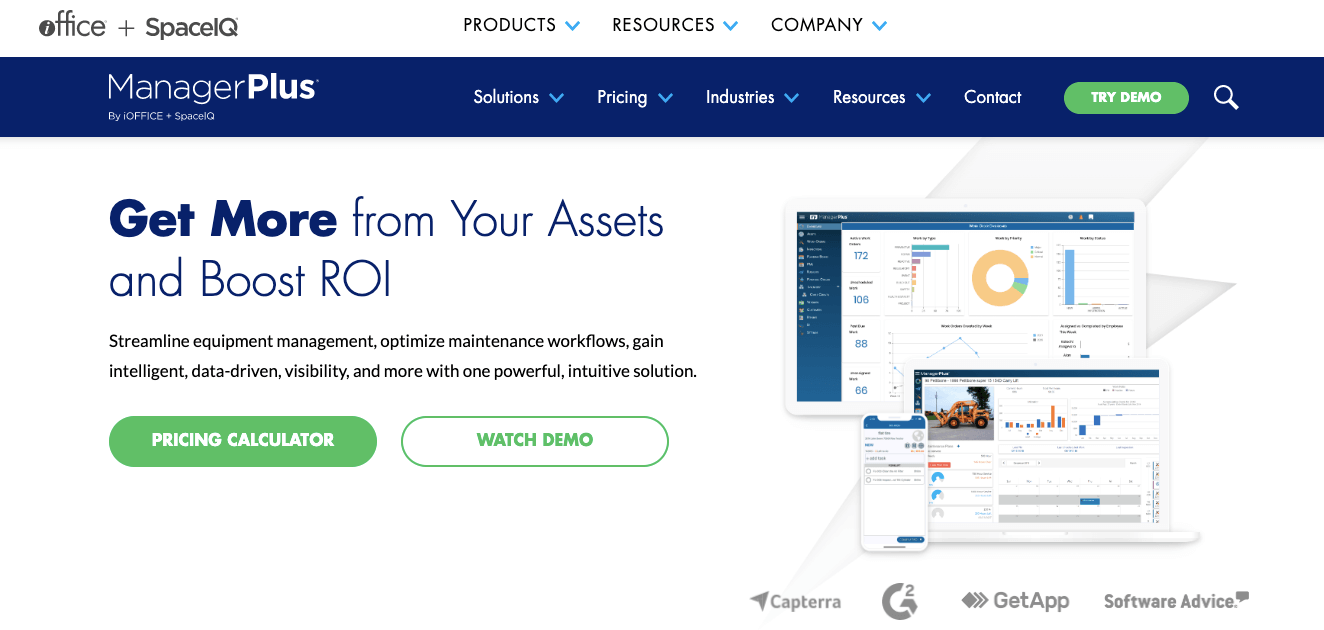
Son yıllarda, B2B şirketleri de aynı web sitesi tasarım ilkelerinin çoğunu uygulamıştır. Slack ve ManagerPlus gibi web siteleri, düz bir zemin, kahraman alanında kısa, belirgin bir ifade ve arayüzün bazı temel simgeleri veya ekran görüntüleri ile benzer şekilde minimalist bir görünüme sahiptir.

3. Satış Sürecini Desteklemek İçin Video Kullanmak
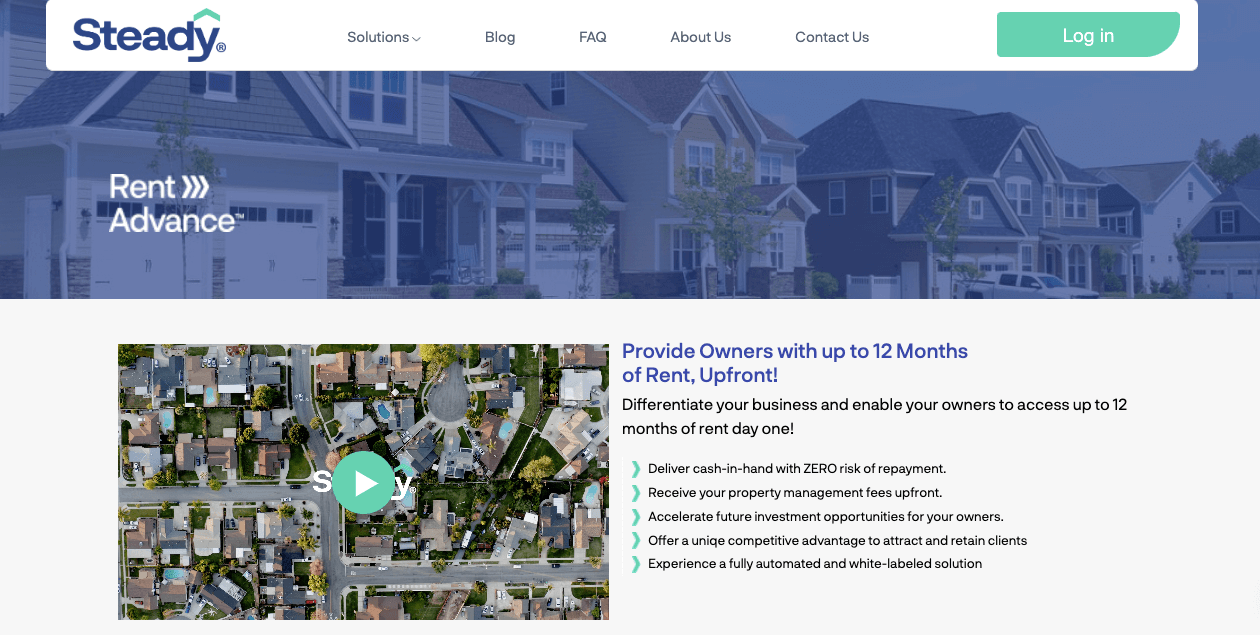
Birçok B2B ürün veya hizmetini birkaç kelime ve tek bir görselle anlatmak zordur. Kullanıcıların, çözümün daha akıllıca çalışmalarına, güvenliği sağlamalarına veya çalışanların katılımını sağlamalarına nasıl yardımcı olacağı hakkında daha fazla bilgi sahibi olması gerekir. Video, kullanıcılara ne sunduğunuzu ve nasıl çalıştığını net bir şekilde anlamalarını sağlayan güçlü bir etkileşimli web sitesi tasarım öğesidir. Bunun neden kalıcı olacak bir web sitesi tasarım trendi olduğunu (kelimenin tam anlamıyla) görmek kolaydır.
Genel bakış videoları, birçok şirket için satış sürecinde önemli bir ilk adım haline geldi ve bir ana sayfaya eklenmesi harika. Bu videolar kısa ve tatlı olmalı - bir veya iki dakikayı geçmemeli - ve neden var olduğunuza, ne yaptığınıza ve bunun müşterilerinize nasıl fayda sağladığına dair kısa bir açıklama sunarak değer teklifinizi daha ayrıntılı olarak ele almalıdır.
Web sitenize eklemeyi düşünebileceğiniz diğer videolar:
- Bireysel ürünler ve hizmet sayfalarında daha ayrıntılı açıklayıcı videolar
- Hakkımızda veya Kariyer sayfanızda bir şirket kültürü videosu
- Bize Ulaşın sayfanızda, satış ekibinizdeki birisiyle ilgili kısa bir tanıtım
Wyzowl'un yakın tarihli bir araştırma raporunda, pazarlamacıların %87'si video pazarlamadan olumlu bir yatırım getirisi gördüklerini söyledi.

4. Özel Grafikler ve Animasyon
Video pazarlaması çok iyi çalışıyor çünkü beynimiz görsel içerik için donanımlı .
Bu nedenle, bir başka kalıcı web sitesi tasarım trendi, özel grafikler ve animasyon kullanmaktır. Bu öğeler, web sitenizi hayata geçirmenize ve genel marka deneyiminizi desteklemenize yardımcı olabilir.

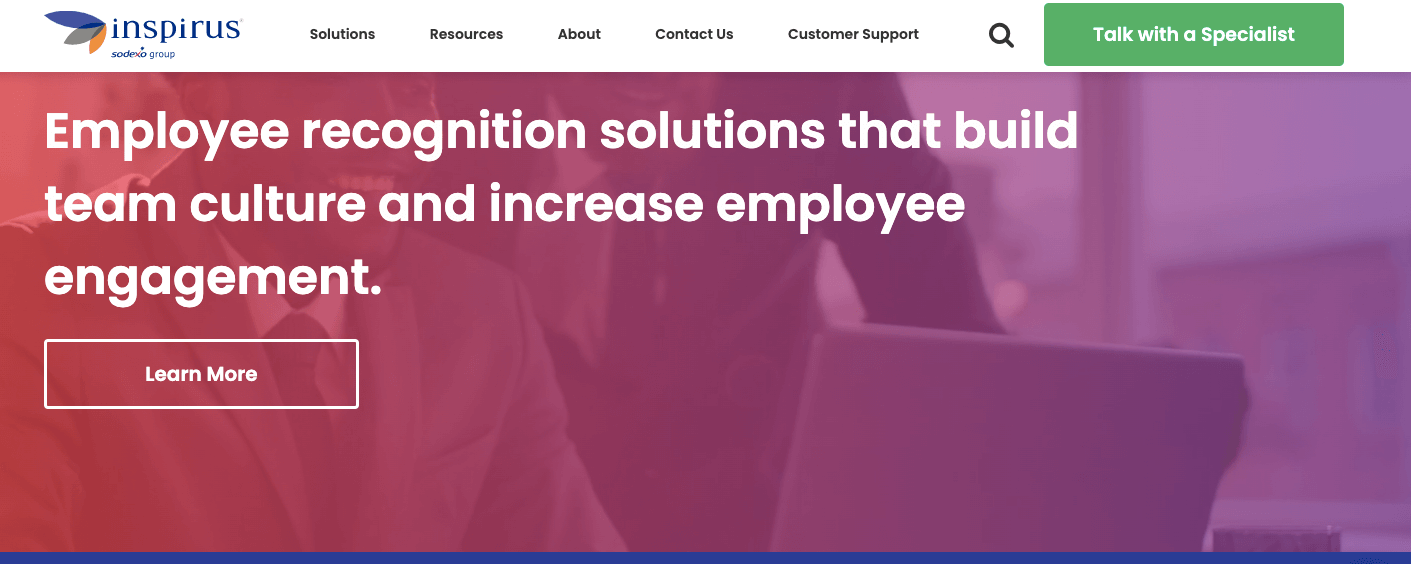
5. Web Sitesi Tasarımında Gradyanlar
Muhtemelen yıllar boyunca web sitesi tasarımında kullanılan birçok gradyan gördünüz, ancak bu, yakın zamanda kaybolması muhtemel olmayan bir trend. Degradeler, bir renkten diğerine kademeli geçişlerdir. Bunları sakinlik ve rahatlık, aşinalık veya rahatlık duyguları uyandırmak için kullanabilirsiniz. Ayrıca, bir kullanıcı sayfayı aşağı kaydırırken web sitenizin tasarımının birlikte akmasını sağlama eğilimindedirler.


6. Cinsiyet-Tarafsız Web Sayfası Tasarımı
Dil ve tasarım, kültürle birlikte gelişir. Kendini transgender, non-binary, uyumsuz veya cinsiyet değişkeni olarak tanımlayan kişi sayısı arttıkça, daha kapsayıcı web sitesi tasarım öğeleri görüyoruz. Bu, geleneksel olarak "eril" veya "dişil" renk şemalarından veya avatarlardan uzaklaşmayı ve web sitesi metninde cinsiyet ayrımı gözetmeyen zamirleri kullanmayı içerir.
House of LR&C buna iyi bir örnektir. Giyim perakendecisi kapsamlı bir stil ve beden yelpazesine sahiptir ve web sitesi misyonunu desteklemektedir. Nötr bir renk şeması, görüntülerinde çeşitlilik ve kapsayıcı bir dil kullanır.
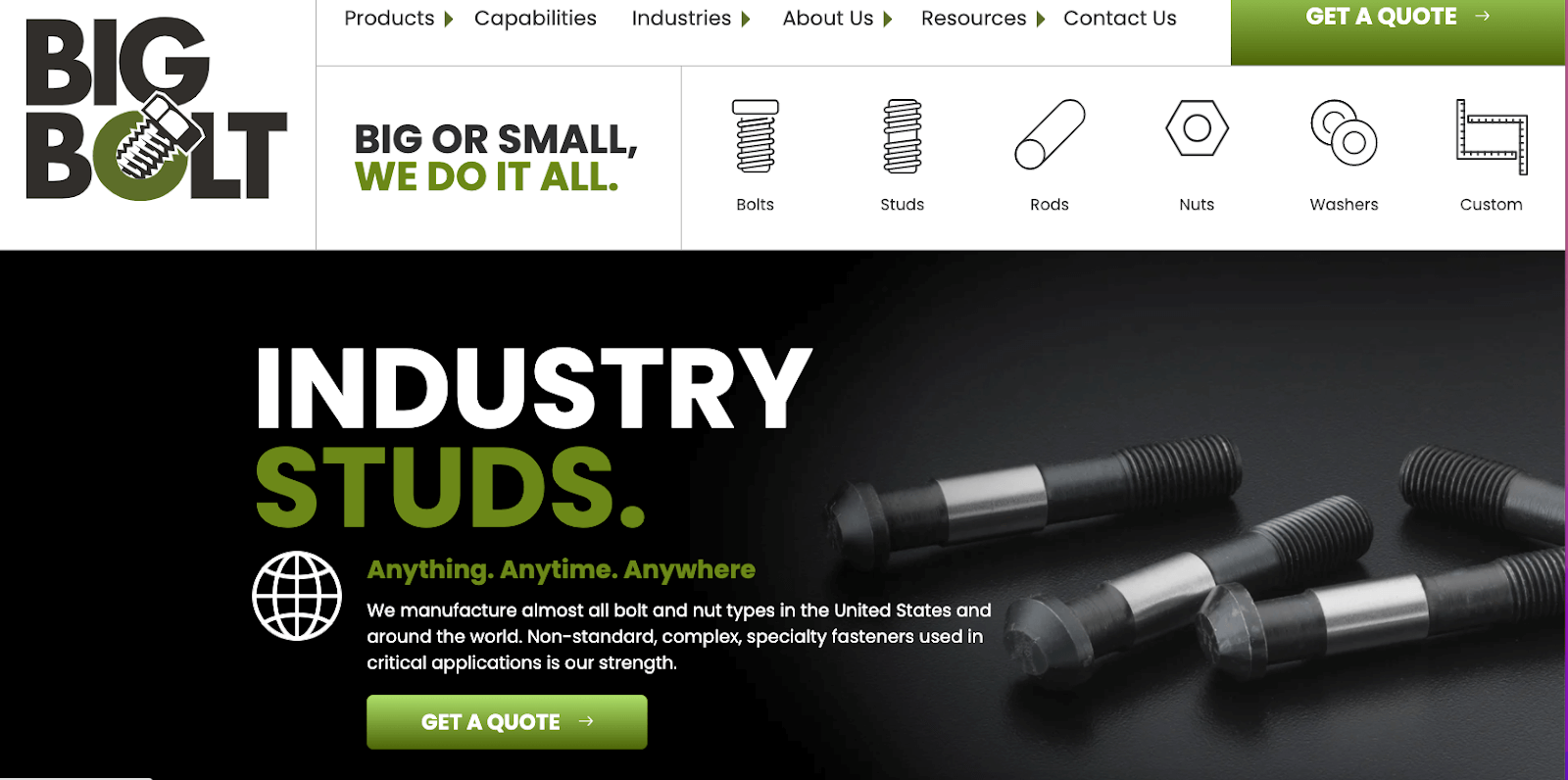
7. Büyük Tipografi
Büyük, cesur tipografi güçlü bir ifade sağlar. Big Bolt web sitesi bunu mükemmel bir şekilde göstermektedir. Bu web sitesi tasarım trendi özellikle üreticiler için çekici, ancak hemen hemen her sektörde işe yarayabilir.

8. Görünür Kenarlıklar
Görünür kenarlıklar, bilgileri bölümlere ayırmaya ve bulmayı kolaylaştırmaya yardımcı olur. Gezinmenizi düzenlemek, belirli ürünleri veya uygulamaları öne çıkarmak ve daha fazlasını yapmak için bunları kullanabilirsiniz. Aşağıdakiler dahil, CSS kullanarak oluşturabileceğiniz birçok farklı kenarlık türü vardır:
- Kesintisiz kenarlıklar
- Çizgiler veya noktalar içeren kenarlıklar
- Oluklar, çıkıntılar, iç kısımlar veya çıkışlar içeren kenarlıklar
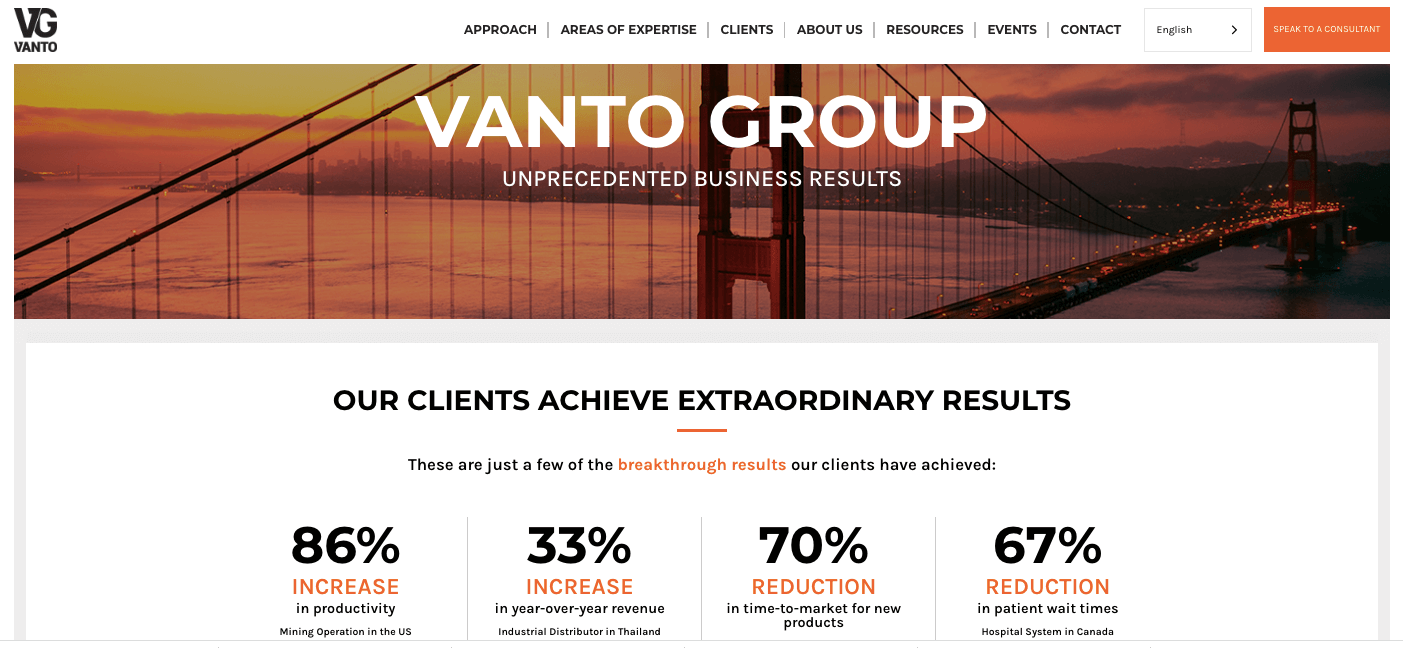
İşte görünür kenarlıklar kullanan harika bir web sitesi örneği.

9. Mikro Etkileşimler
Mikro etkileşimler, web sitenizde daha ilgi çekici bir kullanıcı deneyimi yaratır. Birkaç örnek, sosyal medya platformlarındaki "beğen" düğmeleri, kaydırma işlevi veya siz uçuşlarda en iyi fırsatları almak için beklerken Hopper uygulamasında beliren tavşan gibi sürecin neresinde olduğunuzu size gösteren animasyonlu grafiklerdir. .
Bu öğeler, kullanıcıyı sitenizde yönlendirir, etkileşimde bulunma fırsatları verir ve onlara anında değerli bilgiler sağlar.
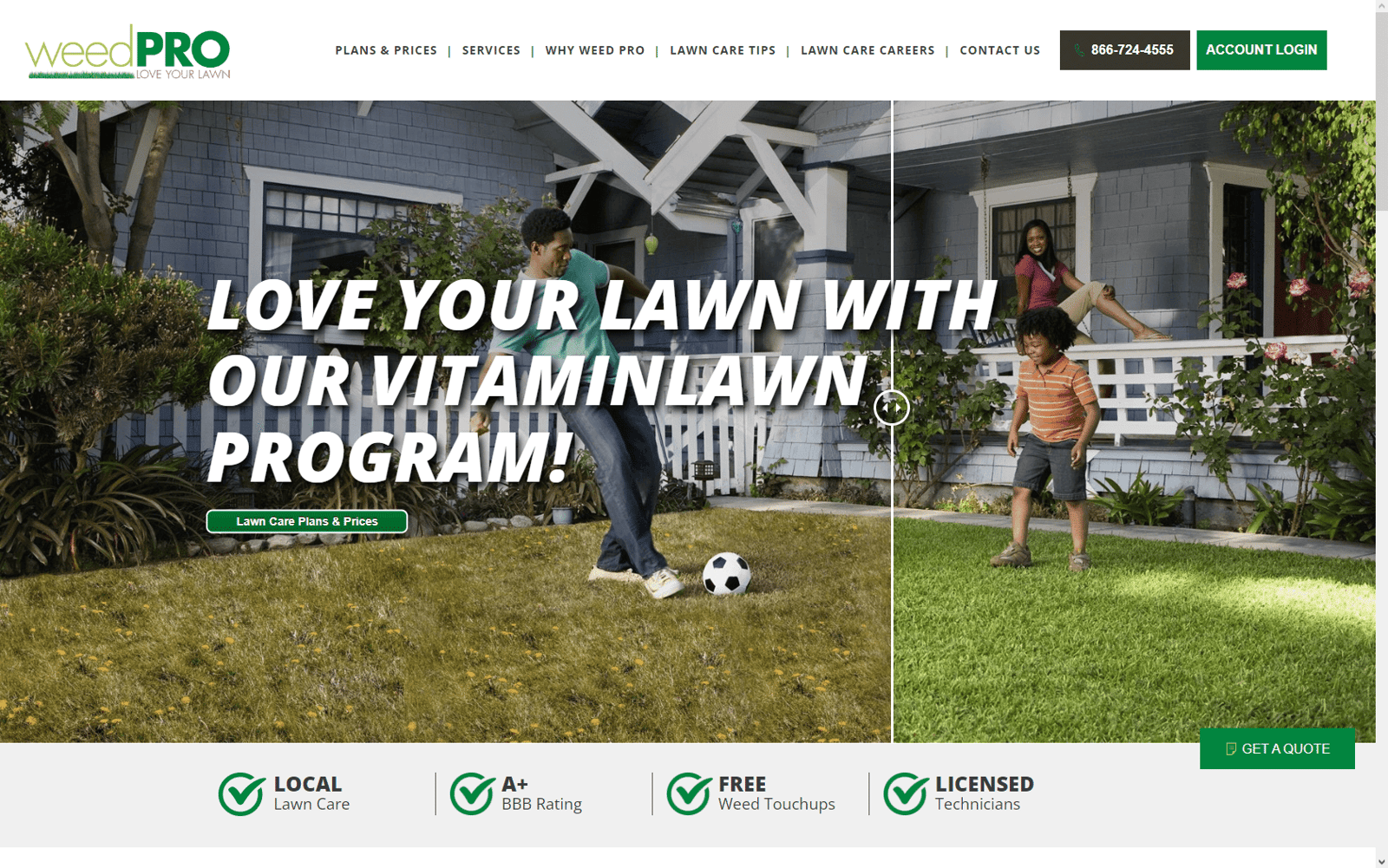
Çim bakımı şirketi Weed Pro, çimi tedaviden önce ve sonra gösteren bir kaydırıcı kullanır. Bu sadece bir filtredir, ancak uygun bakım önlemleri alındığında bahçenizin ne kadar parlak ve güzel görünebileceğinin güçlü bir görselidir.

10. Erişilebilir Web Sitesi Tasarımı
Erişilebilir web sitesi tasarımı, görme veya işitme engelli kişiler ve disleksi gibi öğrenme bozuklukları olanlar da dahil olmak üzere herkes için iyi bir kullanıcı deneyimi sağlamak için gereklidir.
Bu bir trend değil, ancak mobil öncelikli web sitesi tasarımı hakkında düşündükleri gibi tüm markaların dikkate alması gereken önemli bir faktör.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG) kapsamlıdır, ancak birkaç önemli nokta şunları içerir:
- Büyük, okunması kolay yazı tipi (en az 16 piksel veya daha büyük) ve aralarında en az 1 1/2 boşluk bulunan satırlar kullanmak
- Uzun metin bloklarından kaçınmak ve mümkün olduğunda kısa paragraflar veya madde işaretli listeler kullanmak
- Harekete geçirici mesaj düğmeleri ve diğer tıklanabilir alanlar için renkleri yeterli kontrastla kullanma
- Tüm resimlere alternatif metin dahil
- Tüm videolar için altyazı kullanma
Bu önemli ayrıntılara dikkat etmek, hiç kimsenin web sitenizde ihtiyaç duydukları bilgileri bulmasını istemeden dışlamamanızı sağlayacaktır.
Bu Web Sitesi Tasarım Trendlerini Uygulayın
Bazı web sitesi tasarım trendleri gelip geçicidir, ancak harika bir kullanıcı deneyimi zamansızdır. UX, SEO veya sayfa hızını olumsuz etkilemeden belirli tasarım öğelerinin nasıl düzgün bir şekilde birleştirileceğini bilmek, özel bir beceri seti ve deneyim gerektirir.
Kuno Creative'deki ekibimiz 2000'den beri web sitelerinin tasarımı ve geliştirilmesiyle ilgilenmektedir. Süreç boyunca ve ayrıca web sitesi geçişlerinin, iş akışlarının ve daha fazlasının inceliklerini yönetme konusunda uzmanlığa sahibiz.
Ayrıca teknoloji ve yazılım, sağlık, üretim ve profesyonel hizmetler dahil olmak üzere çeşitli farklı sektörler için web sitesi tasarlama deneyimine sahibiz.
Web sitesi tasarım örneklerimizden bazılarına daha yakından bakın ve arama motorları için tasarım ile insanlar için tasarım arasında doğru dengeyi yakalamanıza nasıl yardımcı olabileceğimizi görüşmek için istediğiniz zaman bizimle iletişime geçin .

