Tasarımcılar İçin Süreci Otomatikleştirebilen Daha İyi Prototipleme Araçları ile Web Tasarımı Nasıl Yapılır?
Yayınlanan: 2021-04-24Quora'da bu sorguya rastladığımda, pek çok kişinin prototip oluşturma araçlarını kullanarak web tasarımında mükemmelleşmek istediğini fark ettim. Açıkçası, web sitesi tasarımı kavramı büyük ölçüde gelişti ve daha dinamik ve duyarlı hale geldi. Bu nedenle, işinizi kolaylaştırmak için genel süreci otomatikleştirebilen bir prototip oluşturma aracı kullanmayı düşünebilirsiniz. Dışarıda pek çok seçenek olsa da, keşfetmeniz gereken en iyi 5 prototip oluşturma ve web tasarım aracını kısa listeye aldım.
- Web Tasarımında Prototipleme Neden Önemlidir?
- Güvenilir Bir Prototipleme Aracı Web Sitesi Tasarımında Size Nasıl Yardımcı Olabilir?
- Web Tasarımı İçin En İyi Prototipleme Aracı Nasıl Seçilir?
- 2021'de Web Tasarımı için En İyi 5 Prototipleme Aracı
- 1. Wondershare Mockitt
- 2.Adobe XD
- 3. Figma
- 4. UXPin
- 5. ProtoPie
- Son sözler
Web Tasarımında Prototipleme Neden Önemlidir?

Uygulamadan web sitesi tasarımına ve geliştirmeye kadar, prototip oluşturma son derece yararlı olabilir. Bir prototip oluşturmaya zaman ayırdıktan sonra, nihai ürün üzerinde kolayca çalışabilirsiniz.
İdeal olarak, önce tıklanabilir ve dinamik prototipler geliştiren bir kağıt veya kaba bir prototiple başlarız. Aslına uygun bir prototip, ürününüzü ön izlemenize ve hatta onu bir kullanıcının bakış açısından test etmenize olanak tanır. Yalnızca web sitesi geliştirmede zamandan tasarruf etmekle kalmayacak, aynı zamanda değişiklikleri yinelemenize ve arayüzün fizibilitesini test etmenize de yardımcı olacaktır.
Size tavsiyemiz: İyi Bir Web Tasarımı İçin Uymanız Gereken 7 Temel İlke!
Güvenilir Bir Prototipleme Aracı Web Sitesi Tasarımında Size Nasıl Yardımcı Olabilir?

Diyelim ki tercih ettiğiniz platformda çalışan web tasarımı için becerikli bir prototip oluşturma aracı buldunuz. Web tasarımının nasıl yapıldığını öğrenmenin yanı sıra, size aşağıdaki şekillerde yardımcı olabilir:
- Bir web sitesinin genel yapısını ve tasarım öğelerini bir anda bulmanızı sağlar.
- Web sitesi tasarımının özel sürümlerini koruyabilir ve pahalı yeniden çalışmalardan kaçınabilirsiniz.
- Web sitesinin geliştirme ve dağıtım süresini büyük ölçüde kısaltır.
- Profesyonel bir araç, kullanıcı etkileşimini ve ürünün adaptasyon parametrelerini hızlandıracaktır.
- Öngörülemeyen arızalardan kaçınmanın yanı sıra, ürünün genel işlevselliğini göstermenize olanak tanır.
- En önemlisi, web tasarımı ve geliştirme sürecini kısaltarak ekibinizle işbirliği yapmanıza yardımcı olur.
Web Tasarımı İçin En İyi Prototipleme Aracı Nasıl Seçilir?

Piyasada birkaç prototip oluşturma aracı bulunduğundan, ideal seçeneği seçerken aşağıdakileri göz önünde bulundurun.
- Genel özellikler : İlk olarak, araç tarafından sunulan özelliklerin, vektörlerin, tasarım widget'larının, kitaplıkların ve diğer seçeneklerin aralığını kontrol edin.
- Dinamik öğeler : Etkileşimleri veya duyarlı bir tasarımı tasvir etmek istiyorsanız, aslına uygun sonuçlar verebilecek bir araç seçtiğinizden emin olun.
- Kullanım kolaylığı: Herhangi bir sorun yaşamadan kullanmaya başlayabilmeniz için aracın genel öğrenme eğrisi minimum olmalıdır.
- Desteklenen platformlar : Herhangi bir platformda çalışabilen ve başkalarıyla işbirliği yapmanıza yardımcı olan web tabanlı bir araç düşünmenizi tavsiye ederim. Bunun yanı sıra masaüstü veya mobil uygulama sürümlerini de inceleyebilirsiniz.
- Dikkate alınması gereken diğer şeyler : Ayrıca, genel bütçenizi, aracın geri bildirimini, güvenlik seçeneklerini ve diğer gelişmiş özellikleri göz önünde bulundurun. Ayrıca ücretsiz sürümünün mevcut olup olmadığını da kontrol edebilirsiniz, böylece önceden araçla ilgili uygulamalı bir deneyim elde edebilir ve duyarlı müşteri desteğine sahip olması gerekir.
2021'de Web Tasarımı için En İyi 5 Prototipleme Aracı

Doğru prototipleme araçlarıyla web tasarımı yapmayı da öğrenmek istiyorsanız, aşağıdaki seçenekleri keşfetmenizi tavsiye ederim.
1. Wondershare Mockitt
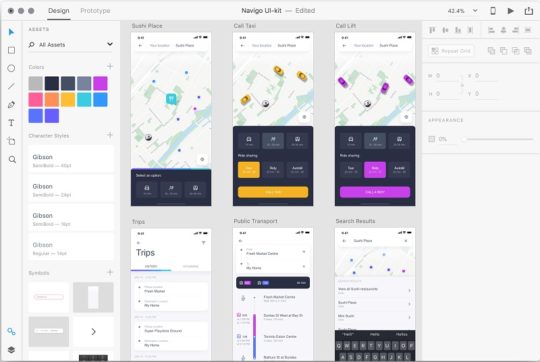
Wondershare Mockitt, herhangi bir uygulama veya web sitesi tasarımı için kullanabileceğiniz en iyi prototip oluşturma araçlarından biridir. En iyi yanı, istediğiniz bir perspektifi seçebilmeniz ve gereksinimlerinizi karşılamak için araçtaki çok çeşitli tasarım öğelerini kullanabilmenizdir. Hatta prototipinizi farklı biçimlerde dışa aktararak web sitesi geliştirme için doğrudan gönderebilirsiniz.

Resim Kaynağı: Wondershare
- Zaman kazanmak için Mockitt'te kullanabileceğiniz yüzlerce tasarım öğesi, pencere öğesi ve şablon vardır.
- Web tabanlı uygulama, öğrenme eğrisi olmayan sezgisel, kullanıcı dostu bir arayüze sahiptir. Basit sürükle ve bırak özellikleriyle her türlü tasarım öğesini kolayca dahil edebilir ve düzenleyebilirsiniz.
- Etkileşimli bir web tasarımı oluşturmanıza izin verecek tonlarca dinamik öğe de vardır (bağlantıları, geçişleri, durumları ve daha fazlasını tasvir eder).
- Olimpiyat Oyunları bulutuyla entegre olduğundan, ekibinizle işbirliği yapmanıza ve iş arkadaşlarınıza özel roller atamanıza olanak tanır.
- Bir kullanıcının bakış açısından tasarımlarınızın anında önizlemesini alabilir ve ürünün özel sürümlerini koruyabilirsiniz. Web sitesi tasarımı, sorunsuz geliştirme için doğrudan CSS veya Swift kodlarına da aktarılabilir.
| Kullanım kolaylığı | Kolay |
| Fiyatlandırma | Ücretsiz veya aylık 9,99 ABD Doları veya yıllık 59 ABD Doları |
| Şunun için önerilir: | Yeni Başlayanlar ve Profesyoneller |
| Ücretsiz Kullanıcı Arayüzü Kitleri | Yaygın |
| Widget'lar ve Kitaplıklar | Yaygın |
| çalışır | Windows, Mac, Linux ve Web |
| Genel Değerlendirme | 9 |
İlginizi çekebilir: Bir Web Tasarımcısı Olarak Para Kazanmak İçin 9 Önemli İpucu.
2.Adobe XD
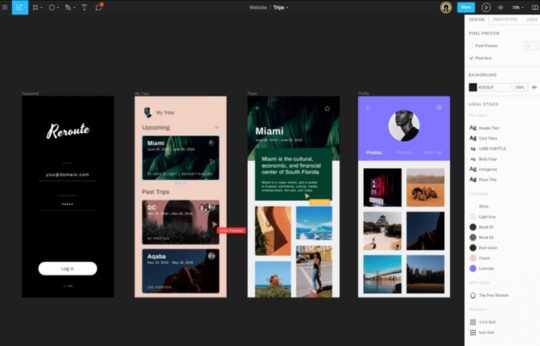
Adobe XD, tasarım ihtiyaçlarınızı karşılamak için Mac'inizde, Windows'ta veya web'de kullanabileceğiniz hızlı bir prototip oluşturma aracıdır. Hatta daha iyi sonuçlar almak için diğer Adobe araçlarıyla (Creative Cloud gibi) entegre edebilirsiniz.


Görüntü Kaynağı: Adobe
- Adobe XD, kolayca web siteleri, uygulamalar ve diğer ürünler oluşturmak için özel UX ve UI kitleri sağlar.
- Web sitesi tasarımı için kullanabileceğiniz yüzlerce yeniden boyutlandırılabilir bileşen ve dinamik öğe vardır.
- Kullanıcılar, tasarımları Photoshop, Sketch veya Illustrator'dan içe aktarabilir ve tasarımlarını farklı biçimlerde doğrudan dışa aktarabilir.
- Adobe Creative Cloud ile entegre ederek ekibinizle kolayca çalışabilir veya tasarımlarınızı başkalarıyla paylaşabilirsiniz.
- Ayrıca web tasarımı ve diğer uygulamalar için Adobe XD için hazır yüzlerce eklenti bulabilirsiniz.
| Kullanım kolaylığı | Ilıman |
| Fiyatlandırma | ayda 9,99 ABD doları |
| Şunun için önerilir: | Artıları |
| Ücretsiz Kullanıcı Arayüzü Kitleri | Yaygın |
| Widget'lar ve Kitaplıklar | Ilıman |
| çalışır | Windows, Mac, Linux, Mobil ve Web |
| Genel Değerlendirme | 8 |
3. Figma
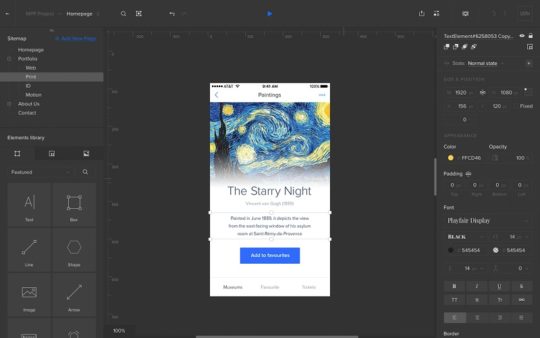
Figma, hemen hemen her platformda kullanabileceğiniz hafif bir prototipleme ve web sitesi tasarım aracıdır. Uygulama zaten neredeyse tüm önemli grafik ve tasarım formatlarıyla uyumludur ve projelerinizi üçüncü taraf araçlardan içe aktarmanıza izin verir.

Görüntü Kaynağı: Figma
- Web tasarımı prototipleme aracı, hareket halindeyken masaüstü veya mobil cihazlar için optimize edilmiş tel kafesler oluşturmanıza izin verir.
- Farklı sayfaları birbirine bağlamanıza, çeşitli durumları ayarlamanıza ve her tür geçişi tasvir etmenize izin veren birkaç dinamik öğe vardır.
- Figma aynı zamanda otomatik kaplamalar ve animasyonlu GIF'ler oluşturabilen 'Akıllı Animate' özelliğiyle de bilinir.
- Figma, Auto Layout özelliğinin yanı sıra size sıfırdan yeni vektörler tasarlama özgürlüğü de verecek.
- Ayrıca, ekibinizle birlikte çalışmak ve tasarımlarınızı e-postalar veya bağlantılar aracılığıyla başkalarıyla anında paylaşmak için ortak çalışma seçenekleri sunar.
| Kullanım kolaylığı | Kolay |
| Fiyatlandırma | Ücretsiz veya ayda 12 ABD doları |
| Şunun için önerilir: | yeni başlayanlar |
| Ücretsiz Kullanıcı Arayüzü Kitleri | Sınırlı |
| Widget'lar ve Kitaplıklar | Yaygın |
| çalışır | Windows, Mac, Linux ve Web |
| Genel Değerlendirme | 8 |
4. UXPin
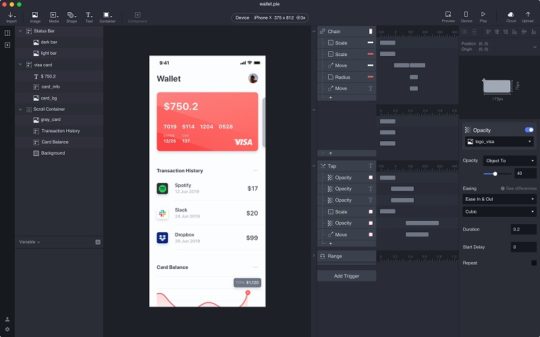
Web sitesi tasarımı için daha gelişmiş bir prototip oluşturma aracı arıyorsanız, UXPin'i keşfetmeyi düşünün. Bağlamsal dokümantasyondan tasarım sistemlerine kadar hepsi bir arada UX desteği sağlar, ancak diğer seçeneklere göre biraz daha pahalıdır.

Görüntü Kaynağı: UXPin
- Kod yazmaya gerek kalmadan, UXPin sıfırdan bir web sitesi tasarımı için tüm prototip üzerinde çalışmanıza izin verecektir.
- Bağlantısını ve diğer etkileşimli tasarım öğelerini kullanarak tamamen tıklanabilir prototipler oluşturabilirsiniz.
- Kullanıcılar, Sketch projelerini doğrudan içe aktarabilir, tasarımlarının canlı önizlemesini alabilir ve bunları farklı biçimlerde dışa aktarabilir.
- Prototiplerinizden benzersiz bir bağlantı oluşturabilir ve bunu başkalarıyla anında paylaşabilirsiniz.
- Diğer gelişmiş özellikler arasında sürüm geçmişi, bulut entegrasyonu, parola koruması vb. bulunur.
| Kullanım kolaylığı | Zor |
| Fiyatlandırma | Ayda 19 ABD doları (düzenleyici başına) |
| Şunun için önerilir: | Artıları |
| Ücretsiz Kullanıcı Arayüzü Kitleri | Yaygın |
| Widget'lar ve Kitaplıklar | Yaygın |
| çalışır | Windows, Mac ve Web |
| Genel Değerlendirme | 7 |
5. ProtoPie
Son olarak, daha kısa sürede dinamik prototipler oluşturmak istiyorsanız ProtoPie'ı da deneyebilirsiniz. Bu web sitesi tasarım çözümü çoğunlukla yeni başlayanlar tarafından kullanılır ve her türlü prototipleme özelliğini tek bir yerde sağlar.

Görüntü Kaynağı: ProtoPie
- Projeleri doğrudan Figma, Sketch veya Adobe XD'den ProtoPie'a aktarmak için özel eklentiler vardır.
- Tasarım gereksinimlerinizi karşılamak için ekleyebileceğiniz ve özelleştirebileceğiniz çok çeşitli etkileşimli kitaplıklar ve tasarım öğeleri vardır.
- Dinamik bir öğe eklendikten sonra, yüksek kaliteli bir prototip üzerinde çalışmak için bağlantılar ekleyebilir, durumlarını ayarlayabilir, değişkenler atayabilir, vb.
- Ekibinizle çalışmak ve tasarımınızın farklı versiyonlarını sürdürmek için paylaşılabilir bir alan oluşturabilirsiniz.
- Dilerseniz projelerinizi HTML, JPG, PDF vb. farklı formatlarda da dışa aktarabilirsiniz.
| Kullanım kolaylığı | Kolay |
| Fiyatlandırma | ayda 11 dolar |
| Şunun için önerilir: | yeni başlayanlar |
| Ücretsiz Kullanıcı Arayüzü Kitleri | Sınırlı |
| Widget'lar ve Kitaplıklar | Sınırlı |
| çalışır | Windows, Mac, Mobil ve Web |
| Genel Değerlendirme | 6.5 |
Şunlar da ilginizi çekebilir: SEO için Web Tasarımı: Web Sitesi Tasarımcıları İçin Olması Gereken SEO İpuçları.
Son sözler

İşte gidiyorsun! Bu seçenekleri gözden geçirdikten sonra, web tasarımı için en iyi prototipleme aracını seçebileceksiniz. Çok fazla zaman harcamadan web tasarımını nasıl yapacağınızı öğrenmek istiyorsanız, o zaman Wondershare Mockitt ilk tercihiniz olmalıdır. Tonlarca dinamik öğe sunarak, tercih edilen bir platform için web sitenizin genel prototipini oluşturmanıza olanak tanır. Sadece bu değil, aynı zamanda ekibinizle işbirliği yapmanıza ve prototipi web geliştirme için doğrudan göndermenize yardımcı olabilir.
