Web Uygulamaları için En İyi 8 Kullanıcı Deneyimi Tasarım İlkesi
Yayınlanan: 2023-01-25Web uygulamaları için iyi bir UX tasarımını tartışırken, konuşma genellikle "kullanıcı merkezli tasarım", "kullanılabilirlik" ve "sistematik yaklaşım" gibi şeyler etrafında dönüyor gibi görünüyor. Bu üç terim önemlidir, ancak iyi bir UX yapan şeyin öyküsünün yalnızca bir kısmını anlatır. Yüzeyin altına ve UX tasarımının kalbine indiğimizde, web uygulamalarının farklı aşamalarında uygulanması gereken evrensel ilkeler buluyoruz.
Web uygulamaları için UX tasarım ilkeleri, mümkün olan en iyi kullanıcı deneyimini oluşturmanıza yardımcı olan yönergelerdir. Bu sadece yazı tipleri ve renklerle ilgili değil, aynı zamanda insan algısı, psikolojisi ve matematiği ile ilgilidir. Bu ilkeler, ürünleriniz için kullanıcı merkezli bir tasarım oluşturabilmeniz için insanların nasıl düşündüğünü ve çalıştığını derinlemesine anlamanıza yardımcı olur. Bu makale, bu ilkeleri ortaya çıkarmayı amaçlamaktadır; Hadi başlayalım.
- Kullanıcı deneyimi (UX) neden önemlidir?
- Web uygulamaları için en iyi 8 UX tasarım ilkesi
- 1. Kullanıcıya odaklanın
- 2. Altın oran
- 3. Tasarım hiyerarşisini takip edin
- 4. Üçte bir kuralı
- 5. Gestalt ilkeleri
- 6. Tutarlı renk düzeni
- 7. Tutarlılık
- 8. Erişilebilirlik
- Özet
Kullanıcı deneyimi (UX) neden önemlidir?

Kullanıcı Deneyimi (UX), bir web uygulamasını kullanırken sahip olduğunuz tüm etkileşimlerin ve duyguların birleşimidir. Görevlerini tamamlayıp tamamlayamadıklarını ve genel olarak uygulamayı kullanmaktan keyif alıp almadıklarını nasıl hissettiklerini içerir.
Tasarımcılar, kullanıcı memnuniyetini artırmak için UX araçlarını kullanır. İyi bir kullanıcı deneyimi tasarımı, bir web uygulamasını çekici, akılda kalıcı ve kullanımı kolay hale getirir. Ayrıca hızlı, akıcı ve parlak hissettirebilir. İyi bir kullanıcı deneyimi, kullanıcıların hedeflerine daha az çabayla daha hızlı ulaşmalarına yardımcı olurken, kötü bir deneyim onları hayal kırıklığına uğratır ve zamanlarını boşa harcar.
UX tasarımının nihai hedefi, kullanıcılara kendileri için yapılmış bir şeyi, ihtiyaçları düşünülerek tasarlanmış bir şeyi kullanıyormuş gibi hissettiren bir deneyim yaratmaktır.
Sizin için önerilen: Daha İyi e-Ticaret Siteleri Oluşturmak için 5 UX Kılavuzu (İnfografik).
Web uygulamaları için en iyi 8 UX tasarım ilkesi

Bu nedenle, kullanıcılar için olumlu bir deneyim sağlamak ve zaman içinde karı artırmak istiyorsanız, işte birkaç somut UX tasarım ilkesi:
1. Kullanıcıya odaklanın
Tasarımla ilgili bir tartışma, kullanıcı merkezli tasarımdan bahsetmeden tamamlanmış sayılmaz. Kullanıcıyı göz önünde bulundurarak UX tasarımı oluşturmak birkaç anlama gelir:
- Hedef kullanıcılarınızın kim olduğunu ve hangi sorunları çözmeniz gerektiğini anlamak için kullanıcı araştırmasıyla başlayın.
- Ürünün kullanıcının ihtiyaçlarını karşılayıp karşılamadığını ölçmek için kullanıcı testine devam edin.
Sektör ve web ürünü türü ne olursa olsun, kullanıcı araştırması ve testi önemlidir. Bu nedenle, kullanıcı odaklılık ilkesini onurlandırdığınızdan ve belirli bir hedef kitlenin ihtiyaçlarını karşılayan bir UX tasarımı oluşturduğunuzdan emin olun.
2. Altın oran
Altın Oran, sanatçılar, mimarlar ve tasarımcılar tarafından binlerce yıldır güzelliğe ulaşmak için standart bir oran olarak kullanılmaktadır. Bu tasarım ilkesi, Büyük Piramitlerden doğanın kendisine kadar her şeyde görülebilir.
Web tasarımını içerik düzeninize, tipografinize ve renk seçimlerinize uygulayarak daha keyifli bir kullanıcı deneyimi oluşturabilirsiniz. Altın Oran'ı anlatmanın en iyi yolu bir örnek vermektir. Üç sütun içeriği olan bir web sitesini örnek olarak ele alalım. Her bölümde içerik için eşit miktarda alan olacak şekilde ekranımızı üç bölüme ayırmak istiyoruz.

Ekranımızı bölmek için geleneksel yöntemler kullanırsak, her bir sütunu (içeriğimizle eşleştirmek için) 300 piksel genişliğinde yapabiliriz. Bu yeterince iyi çalışıyor, ancak Altın Oranı kullanarak daha iyisini yapabiliriz.
İlk adım, sütunlarınız arasında ne kadar boşluk olmasını istediğinizi belirlemektir (100 piksel kullanacağız). Ardından 100'ü 1,618'e bölün (Altın Oran sayısı): 100 / 1,618 = sütun genişliği başına 62 piksel! Artık her sütun arasında ne kadar boşluk olması gerektiğini biliyoruz.
3. Tasarım hiyerarşisini takip edin
Bir web uygulaması için bir UX tasarlarken dikkate alınması gereken en önemli şey hiyerarşidir. Tasarım hiyerarşisi, yalnızca düğmeler, resimler ve metin gibi tasarım öğelerinin sırası değil, boyut, renk ve kontrasttır.
Hepsini görünür ve kolay erişilebilir kılmak için uygulama ekranına mümkün olduğu kadar çok öğe yerleştirmek çok caziptir. Ancak çoğu zaman kullanıcıların kafasını karıştırır ve kalabalık ekranda ne yapacaklarını bulmak için yardıma ihtiyaçları vardır. Eklediğiniz tasarım öğelerini amaçladıkları bağlamla sürekli olarak kontrol etmek yararlı olacaktır.

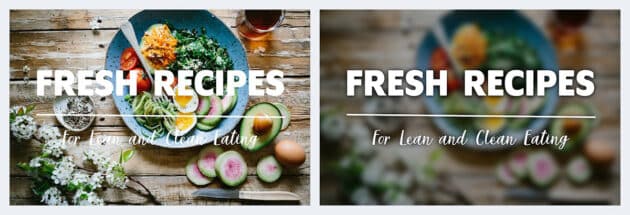
Adobe'den yukarıdaki örneği inceleyin. Metin rengi arka planla örtüştüğü için soldaki resimdeki metni okumak zor. Sağdaki resimle karşılaştırıldığında, bulanık arka plan ile işler oldukça net ve kolay algılanabilir hale gelebilir.
İlginizi çekebilir: UI ve UX Tasarımı: Kullanıcı Arayüzü ve Kullanıcı Deneyimindeki Fark.
4. Üçte bir kuralı
Üçte Bir Kuralı, ekranınızı dikey ve yatay olarak bölümlere ayırarak oluşturulan çizgiler boyunca temel öğeleri yerleştirmeyi içeren sanatsal bir kılavuzdur. Bu, kullanıcıların sitenizle ilk karşılaştıklarında bakmaları için doğal odak noktaları oluşturur. Kendi açılarından çok az çabayla hızlı bir şekilde uyum sağlamalarına yardımcı olur.
Üçler Kuralına göre, bir görüntüyü dokuz eşit parçaya (üç eşit aralıklı yatay bölge ve eşit aralıklı üç dikey bölge) ayırmalısınız. Sonuç olarak, çizgilerin kesiştiği yerlerde görüntü bölgeleri elde edersiniz ve temel öğeleri bu bölgelere yerleştirirseniz göze en hoş gelen deneyimi yaratırsınız.
Bu yaklaşımın arkasındaki fikir, izleyicinin dikkatini dağıtabilecek şekilde konuyu merkez dışına yerleştirmekten kaçınmaya yardımcı olmasıdır.

5. Gestalt ilkeleri
Tasarım her zaman insanlarla ilgilidir. Dolayısıyla, UX tasarımı her zaman dikkat etmeniz gereken sosyal yönü içerir. Gestalt tasarım ilkeleri böyle bir özelliktir.
Dünyaya baktığımızda, genellikle benzer öğeleri veya kalıpları tanımlayarak nesneleri anlamlandırırız - bu, Gestalt ilkelerinin nasıl çalıştığının kısa bir açıklamasıdır. Aşağıda, daha iyi bir UX tasarımı oluşturmanıza yardımcı olan Gestalt ilkelerinin üç ana örneği verilmiştir:
a) Yakınlık ilkesi
İnsanlar birbirine yakın nesneleri bir grup olarak algılar. Örneğin, fiyatlarına yakın ürün görselleri yerleştirirseniz, kullanıcılar muhtemelen bu öğeleri birbirine bağlayacak ve bu fiyatın belirli bir öğeyle ilgili olduğunu anlayacaktır.
b) Benzerlik ilkesi
insanlar benzer öğeleri aynı işleve sahip bir birim olarak algılarlar. Örneğin, aynı renk, boyut veya yazı tipine sahip düğmeler yaptığınızda, kullanıcılarınız muhtemelen aynı önem düzeyini paylaştıklarını düşüneceklerdir (örnek).

c) Kapatma ilkesi
İnsanlar, eksiksiz bir nesneyi görmek için boşlukları doldurarak çevreyi anlamlandırma eğilimindedir. IBM logosu iyi bir örnektir. Logo, basitçe ayrılmış çizgilerin bir düzenlemesidir. Ancak şirketin adı olarak okunuyor çünkü insan beyni, ayrılan unsurları gördüğünde eksik bilgileri doldurabiliyor.

Görüntü kaynağı: IBM.
6. Tutarlı renk şeması
Renk şeması, yalnızca bir UX ve UI açısından değil, aynı zamanda markanızı kalabalığın arasından sıyrılmanın bir yolu olarak çok büyüktür. Bir uygulamanın kullanıcı deneyimi tasarımındaki ilgili öğeleri belirtmek için bir renk kullanılabilir. Yukarıda bahsettiğim benzerlik ilkesine göre çalışır.
Benzer işlevlere sahip öğeler için benzer bir renk şeması kullanabilir ve belirli bir görsel çekicilik yaratabilirsiniz.
7. Tutarlılık
Tutarlılık, web tasarımında temel ilkelerden biridir. Bu sadece web sitenizde aynı yazı tipini, rengi veya resmi kullanmakla ilgili değil, aynı zamanda ziyaretçileriniz için tutarlı bir deneyim oluşturmakla da ilgili.
Tutarlılık, ziyaretçilerin sitenizle etkileşime girmesini ve yollarını bulmasını kolaylaştırır. Ayrıca, web sitesi imajı sabit olduğundan ve beklentileri karşılandığından, kullanıcılar arasında güven oluşturmaya yardımcı olur.

Web uygulamalarında kullanılan bazı yaygın modeller şunları içerir:
- Gezinme kalıpları: Ana gezinme, kullanıcıların sitede gezinirken farkında olmaları için site genelinde tutarlı olmalıdır. Gezinme, aynı web sitesi veya uygulamadaki diğer sayfalarla da tutarlı olmalıdır.
- Girdi alanları: Arama kutuları ve oturum açma formları gibi alanlar, sitenin veya uygulamanın tüm sayfalarında benzer girdilere sahip olmalıdır, böylece kullanıcılar öğreticileri okumak veya birinden açıklama istemek zorunda kalmadan bunları nasıl dolduracaklarını bilirler.
Şunlar da ilginizi çekebilir: Bir İşletme Web Sitesi İçin Güzel Bir Kullanıcı Deneyimi Tasarlamanın 8 Efsanevi Yolu.
8. Erişilebilirlik
Erişilebilirlik, ürününüzün engel durumuna bakılmaksızın tüm kullanıcılar için kullanım kolaylığı ve anlaşılabilirliğidir. Bu listenin sonuncusudur, ancak en önemsizi değildir. Tasarım sürecinin her aşamasında buna dikkat etmelisiniz. Bir web sitesine erişilemiyorsa bunun ciddi sonuçları olabilir. Örneğin, engelli kişiler sitenizi hiç kullanamayabilir. Ya da ancak büyük zorluklarla kullanabilirler.
Erişilebilirlik aynı zamanda tüm cihazların (masaüstü bilgisayarlar, akıllı telefonlar ve tabletler) ve farklı işletim sistemlerinin (Microsoft Windows, macOS, Linux. vb.) desteklenmesini sağlamakla ilgilidir.
Özet

Özetlemek gerekirse, UX tasarım ilkeleri, geliştiricilere ve tasarımcılara bilgi mimarisi ve akışı konusunda yardımcı olan yönergelerdir (kurallar değil). Katı bir tasarım şablonu yalnızca bazı web uygulamalarına uygulanabilir. Sonuç olarak, açık fikirli olmak ve kendi özel durumunuz için işe yarayan farklı ilkeleri denemektir.
Bu makale Olga Galik tarafından yazılmıştır. Olga, insanların sevdiği uygulamaları oluşturmaya yardımcı olan Uptech'te İş Geliştirme Müdürüdür. Her zaman teknolojiye ilgi duymuştur ve Uptech'in deneyimini BT topluluğuyla paylaşmaktadır. Onu LinkedIn'de takip edebilirsiniz.

