WordPress'te Sorgu Döngüsü Bloğunun Kullanılması - OSTraining
Yayınlanan: 2022-08-24WordPress 5.8'de Sorgu Döngüsü Bloğu adı verilen yeni bir özellik yayınladılar. İncelemediyseniz kesinlikle göz atmaya değer! Bu blog gönderisini okuyabilir veya alttaki videoyu izleyebilirsiniz!
Yani Sorgu Döngüsü Bloğu temelde sizin için herhangi bir kod yazmanıza gerek kalmadan küçük bir PHP döngüsü yazacak. Şimdi bu, En Son Gönderi Bloğuna benzer, ancak çok daha güçlü ve çok daha fazlasını yapabilir, o yüzden dalalım ve bir göz atalım. Ekran görüntüleri için, kullanmamız için bazı bilgilerin girildiği bir demo WordPress sitemiz var.

Ana sayfada blog makalelerimiz var, bu yüzden yazılarımız burada ana sayfada. Bu en üsttekinin yapışkan bir yazı olduğunu belirtmek isterim ve bunun neden önemli olduğunu daha sonra açıklayacağım. Sonra iki sayfa kurduk, biri yazarlarımızdan biri “Robbie” hakkında, diğeri ise diğer yazarımız “Bugs” hakkında.


Bu blog yazıları için iki yazarımız var. Bu sayfalarda yapmak istediğimiz şey, yazarın yazdığı tüm blogları göstermek. Bunu Query Loop Block ile yapabiliriz!
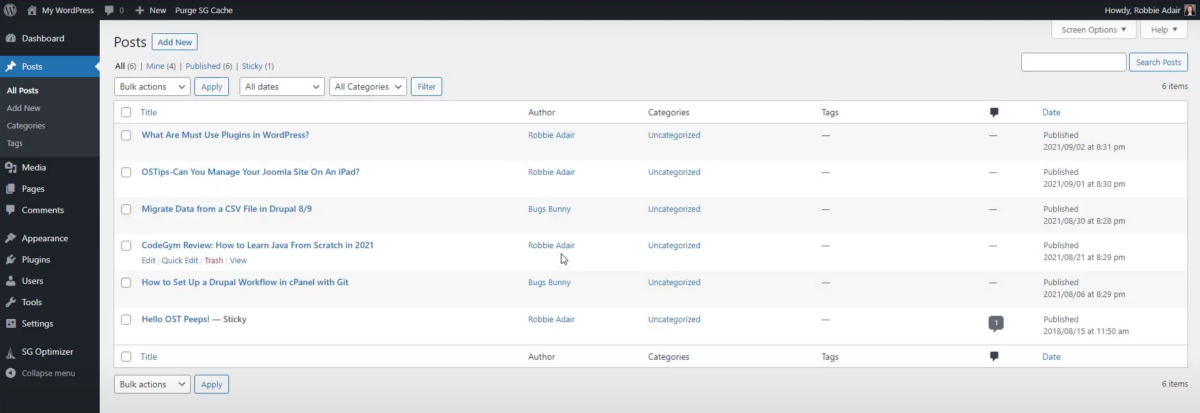
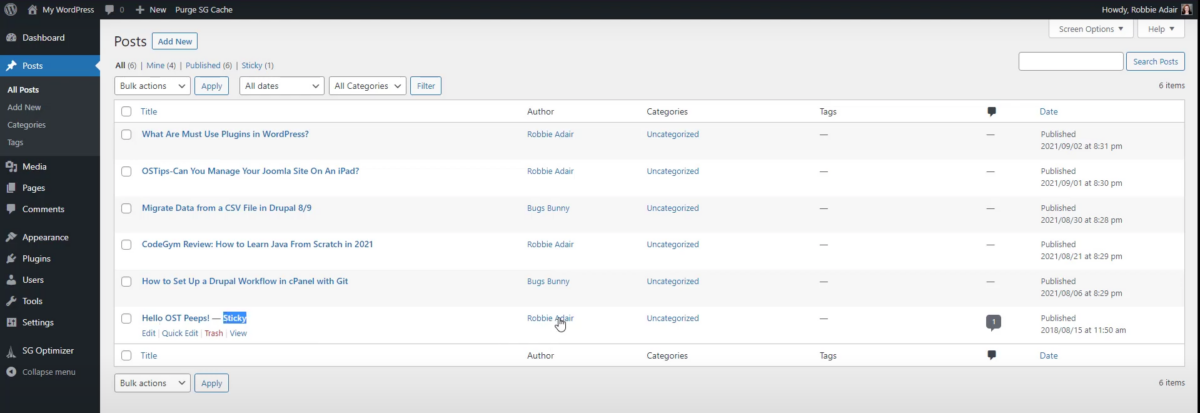
WordPress'in arka ucunda, zaten gönderiler olduğunu ve bunların Bugs Bunny veya Robbie Adair tarafından yazıldığını bir kez daha belirtmek istiyorum.

Arka uçta da “Robbie Adair” tarafından yazılmış yapışkan bir yazı olduğunu göreceksiniz.

Daha sonra Sayfalar altına baktığımızda iki sayfamız oluyor. Böylece “Hatalar Hakkında” ve “Robbie Hakkında” olmak üzere iki sayfamız var.

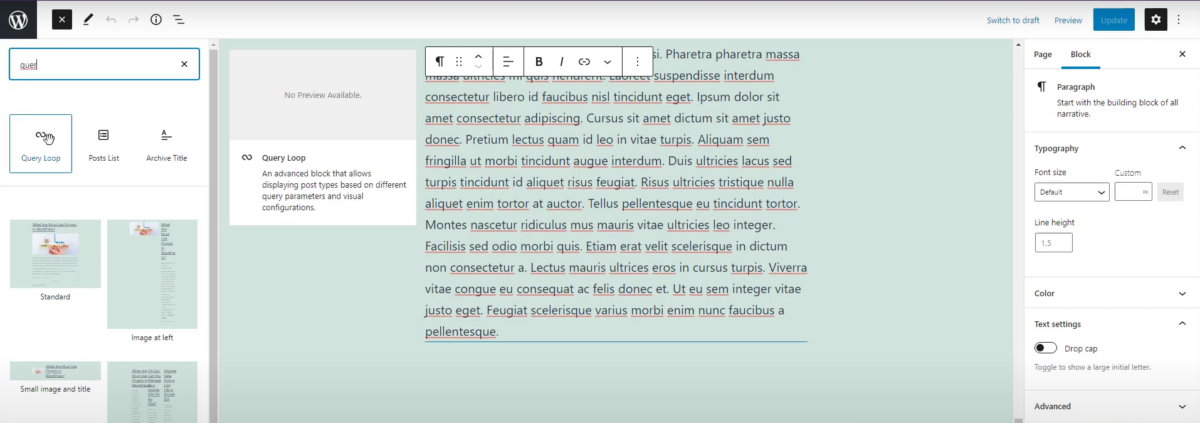
“Robbie Hakkında” sayfasıyla başlayacağız. Sayfayı açtığımızda bu içeriğin en altına inip yeni bir blok eklemek istiyorum. Bu yüzden yeni bir blok istediğimi ekleyeceğim ve blok aramada sorgu döngüsü için “query” yazmaya başlayacağım ve benim için Sorgu Döngü Bloğu'nu bulacaktır.

Aşağıda bazı kalıplar olduğunu göreceksiniz ama ben sadece Sorgu Döngüsü bloğunu makalemin altına yerleştireceğim.
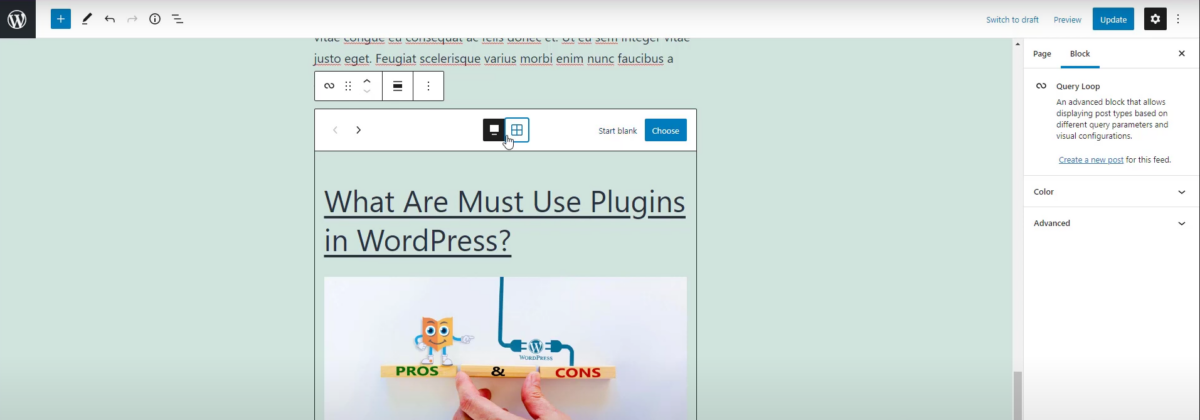
Şimdi bloğu seçebiliriz ve atlıkarınca görünümünde olmasını istiyoruz, yani tekil makaleler olacaklar ve sütunlu oldukları bir ızgarada olmasını istiyoruz. İstediğiniz tasarımı biliyorsanız boş bile başlayabiliriz.

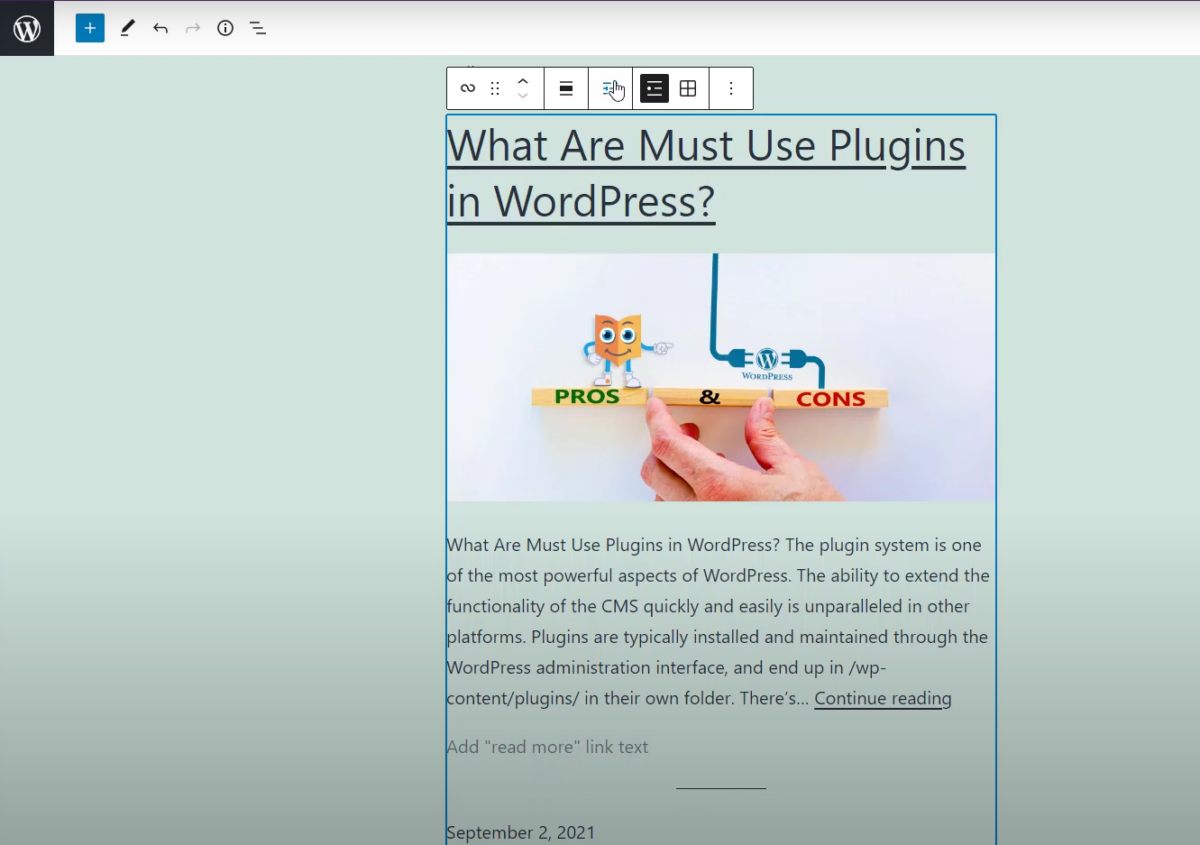
Atlıkarınca olanla başlayacağız, böylece dalabiliriz. Ben bloğu seçeceğim ve şu anda sahip olduğum şeyin bir başlık, bir resim, alıntı veya ilk paragraf olduğunu göreceksiniz. , daha fazla oku bağlantısı, tarih ve küçük bir ayırıcı satır.

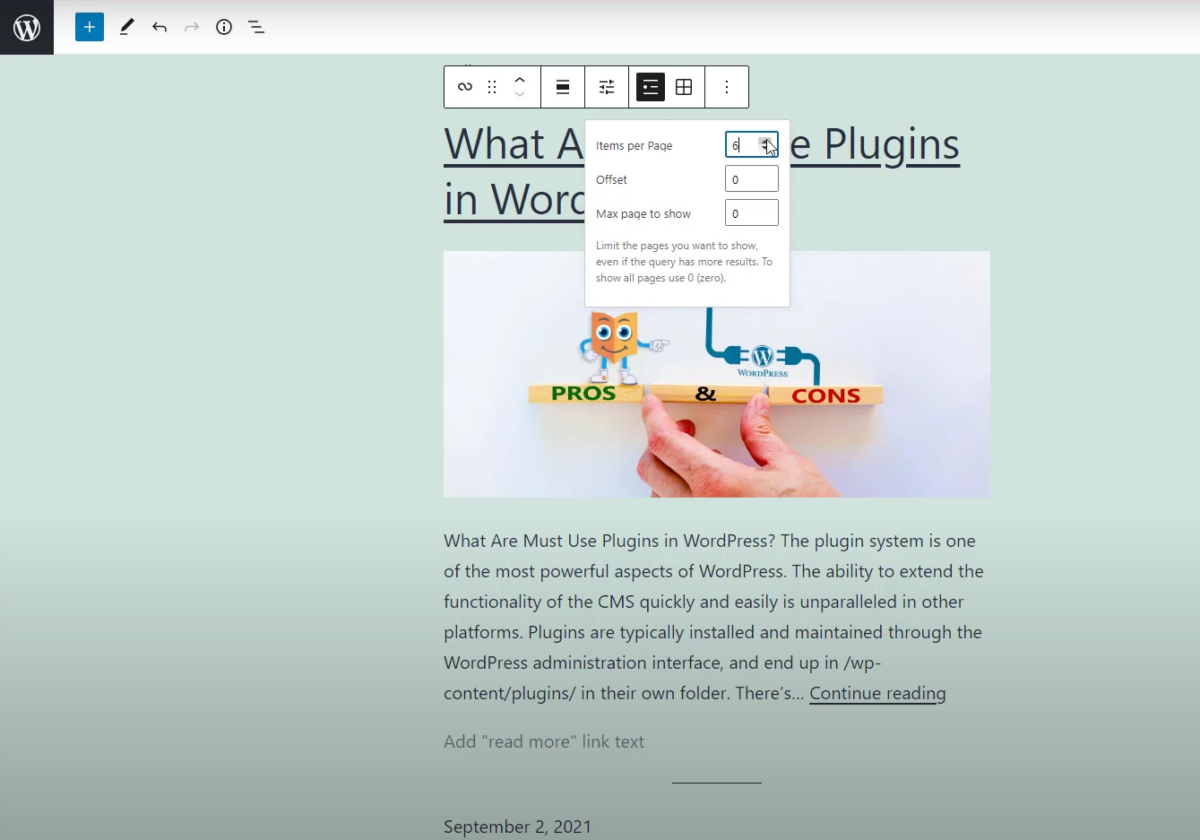
Her şeyden önce, bundan daha fazla blogum var, bu yüzden gösterdiğiniz öğelerin sayısını değiştirebileceğinizi ve bunları dengeleyebileceğinizi ve ayrıca bir maksimum sayı belirleyebileceğinizi göreceksiniz. Şimdilik bunu altıya kadar çıkaracağım, böylece sahip olduğumuz tüm blogları çektiğini görebilirsiniz.



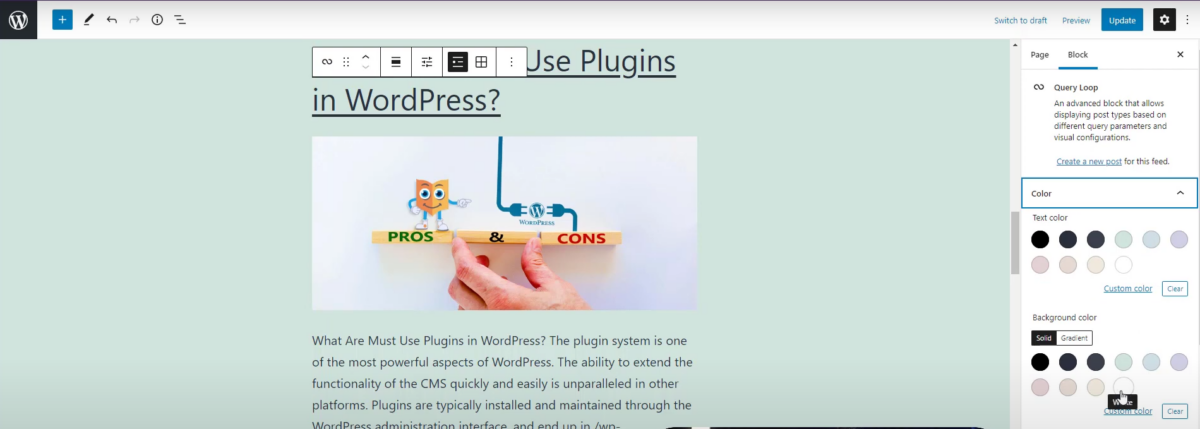
Bu, yapışkan gönderiyi içerir, listede göreceksiniz. Yani yapacağımız şey tekrar sorgu döngü bloğumuzu seçmek. Şimdi bu bloğu sayfamdan biraz farklı görünecek şekilde ön plana çıkarmak istiyorum, bu yüzden ayarlarımda bloğu seçtiğimde rengini değiştirebildiğimi göreceksiniz. Arka plan rengini beyaz olacak şekilde değiştireceğim, bu sayfada biraz daha iyi göze çarpıyor, bu yüzden farklı bir şey olduğunu biliyorum.

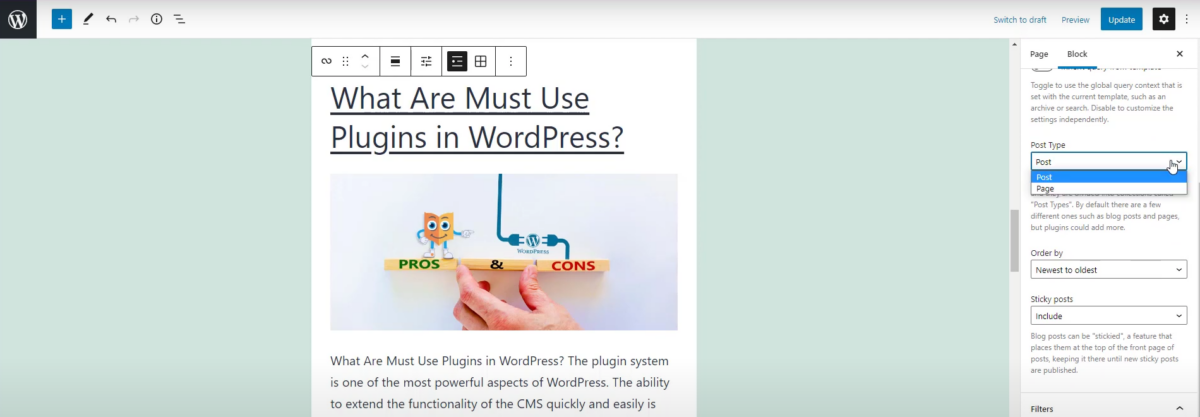
Ayrıca, bir tür için gerçekten "yazı" veya "sayfalar" seçebileceğiniz bloğun ayarlar panelinde aşağıda göreceksiniz, böylece bu sorgu döngüsü bloğuna ne çekeceğinizi kontrol edebilirsiniz. Bu nedenle, Sayfaları da çekme yeteneği, Sorgu Döngüsü Bloğu'nu En Son Gönderiler Bloğunun üzerine ayarlar.


Ayrıca "engelleme" ayarlarında kategoriye, yazara veya anahtar kelimeye göre ayarlayabiliriz. Örneğimizde, “Robbie”nin tüm bloglarını göstermek istiyoruz, bu yüzden yazarımız olarak “Robbie”yi seçeceğiz. Otomatik olarak, yalnızca Robbie'nin yazdığı blog gönderilerini, buna yapışkan gönderi de dahil olmak üzere gösteriyor.
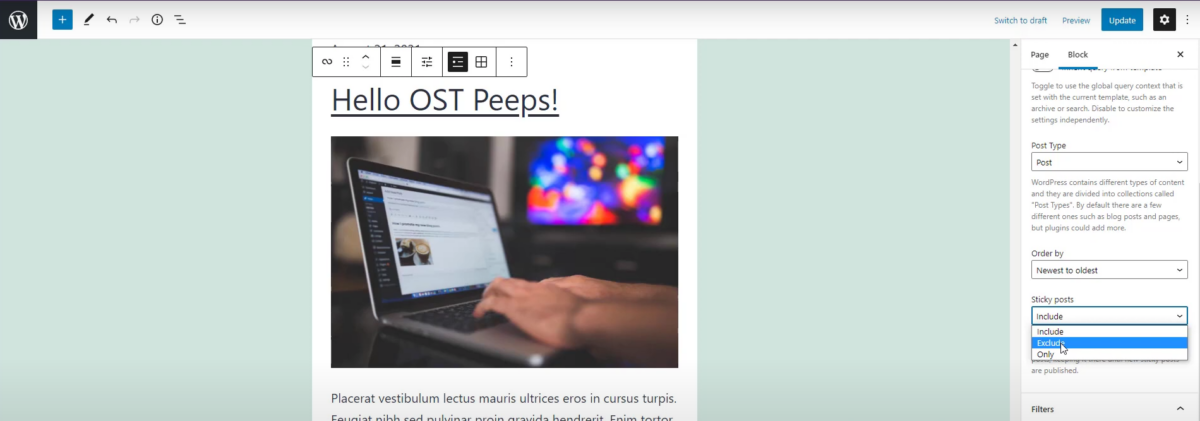
Not : O yapışkan gönderiyi istemediğimizi söyleyebiliriz ve hariç tutabiliriz.

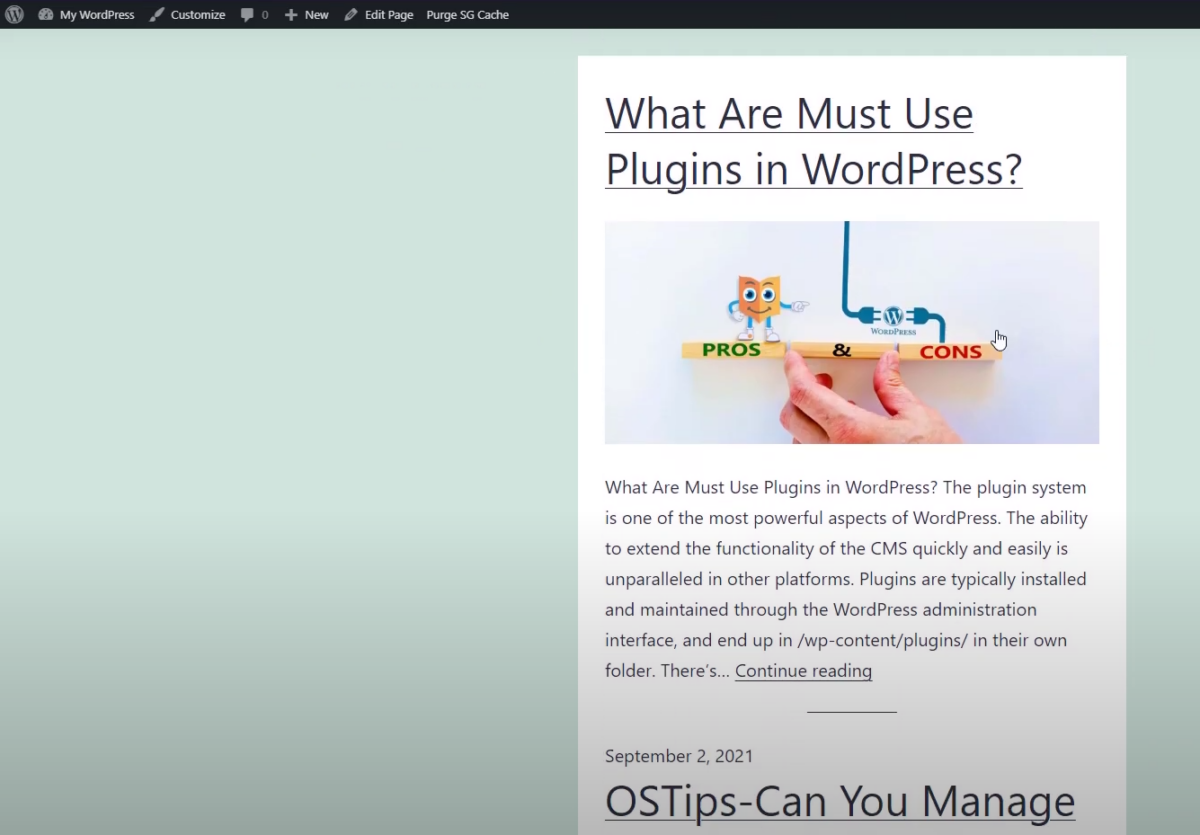
Ayrıca “sadece” diyebilirsiniz, böylece yapışkan yazıları istediğiniz yerlere koymak isterseniz yapabilirsiniz. Bunu burada hariç tutacağız ve şimdi sahip olduğum şeyin sadece bu sayfada Robbie tarafından yazılan bloglar olduğunu göreceksiniz. Devam edelim ve bu sayfayı güncelleyelim ve ön uçtan bakalım. Ardından, arka uca geri döneceğiz ve “Bugs” sayfasına bakacağız. Orada bir şey daha yapacağız.

Şimdi “Hatalar Hakkında” sayfasını düzenleyeceğiz ve sorgu döngüsü bloğunu ekleyeceğiz.

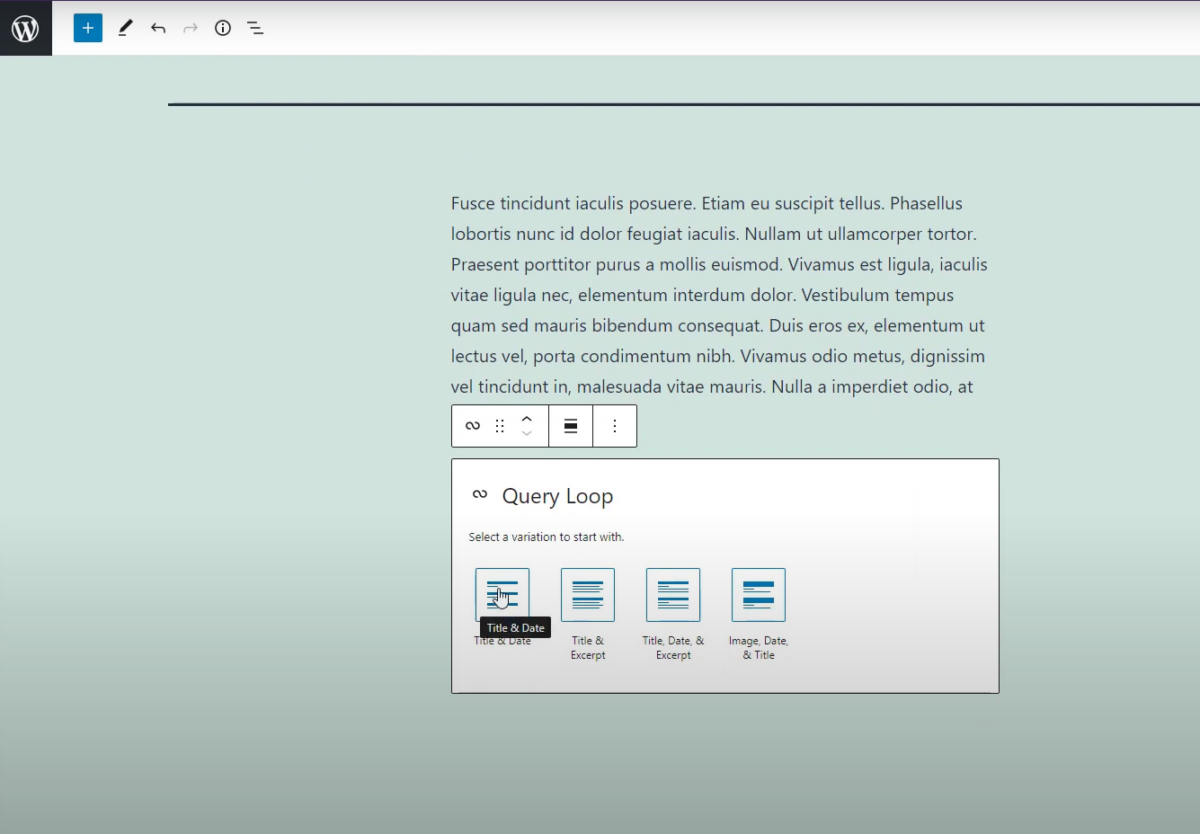
Sorgu Döngüsü bloğunu tekrar ekleyeceğiz, ancak bu sefer boş başlamak istediğimizi seçeceğiz. Boş başladığınızda, burada bazı temel bilgileri aldığınızı göreceksiniz. “Başlık ve tarih” seçeneğini istiyoruz.


Gördüğünüz gibi, bu blog yazılarının sadece başlığına ve tarihine sahibim. Şimdi blok ayarlarına gitmemiz ve yazar olarak Bugs Bunny'yi seçmemiz gerekiyor ve aniden elimizde daha az var, çünkü Bugs'ın yazdığı sadece iki tane var.

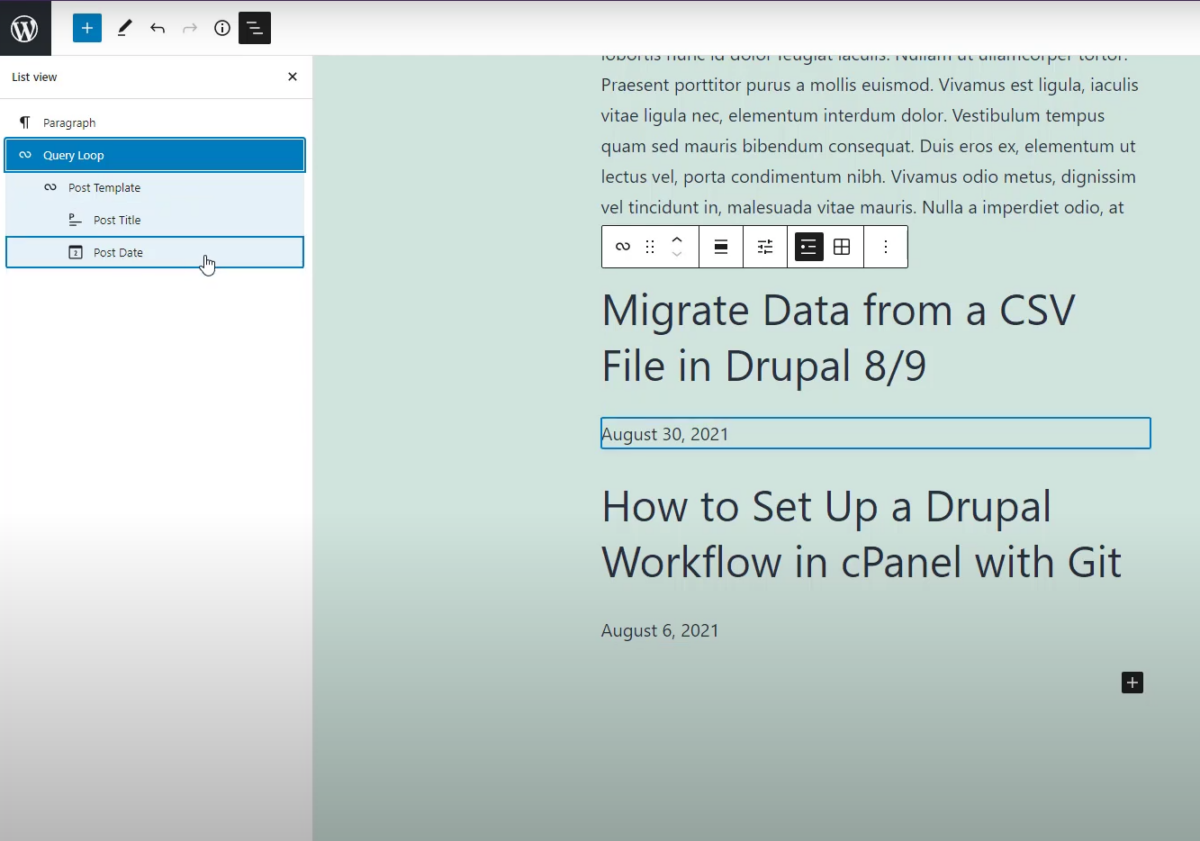
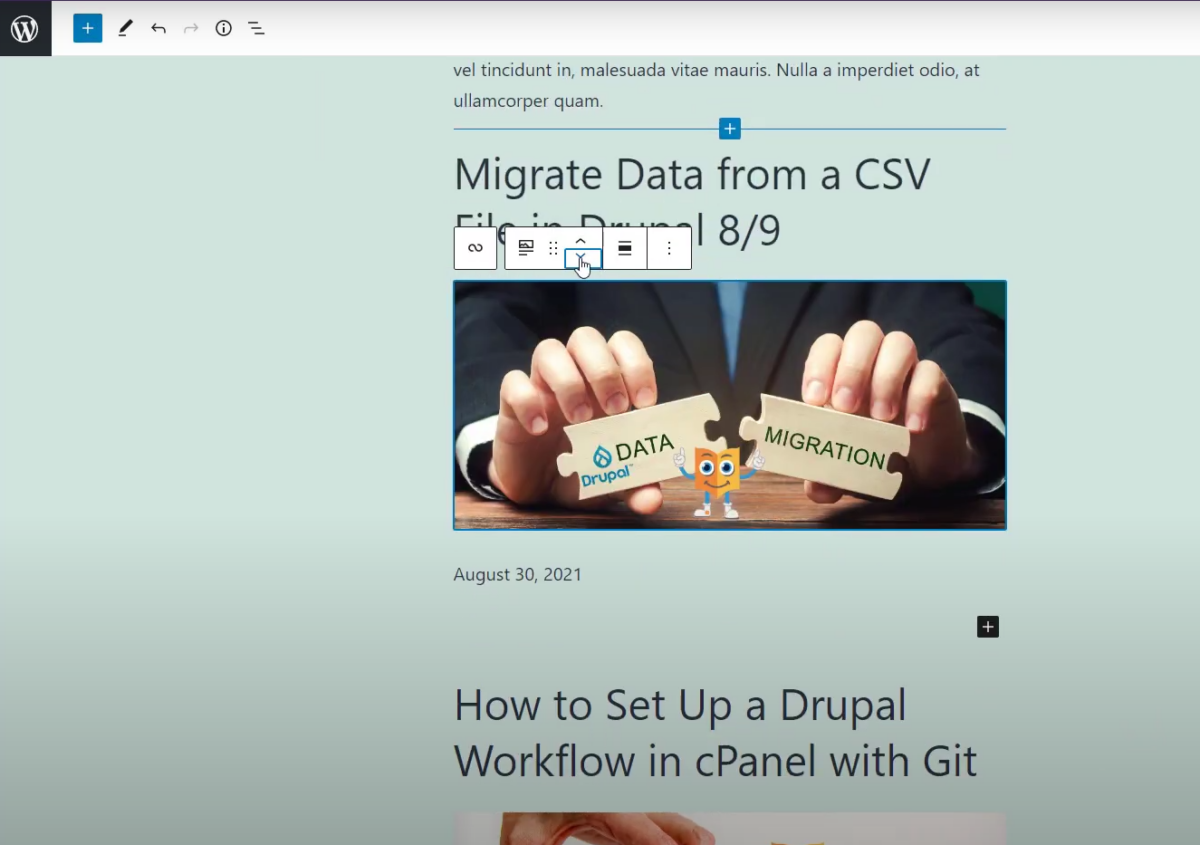
Size göstermek istediğim son şey, bunları böyle sıfırdan kendi başınıza yaptığınızda, yine de öğeler ekleyebilirsiniz. Yani “bir resimle daha iyi görünüyordu” diyebilirsiniz, tahmin edin ne oldu? Anahat gezginimize bakarsak, sorgu döngü bloğunun zaten iki bloğu, Gönderi Başlığı ve Gönderi Tarihini barındırdığı konusunda size daha iyi bir fikir verecektir.

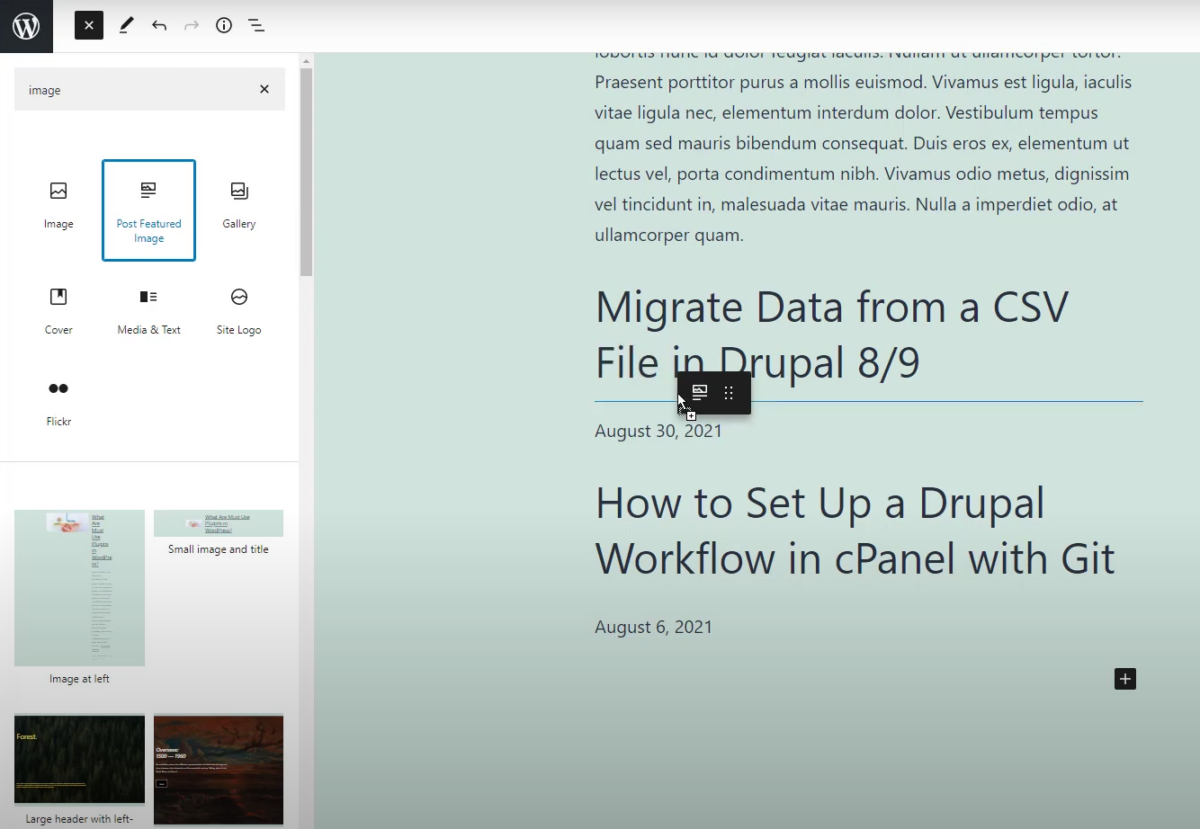
Yani aslında gidip buraya başka bir blok ekleyebiliriz. Belki öne çıkan gönderi görüntüsünün oraya gitmesini istiyoruz, düzenleyicide istediğiniz yere sürükleyip bırakmanız yeterlidir.

Göreceksiniz ki bu bir döngü olduğu için oradaki tüm gönderilere yaptı. Ve başlığın altındaki bu resmi isteseydim, bunları hareket ettirebilirdim, sadece hareket ettirebilirsin.

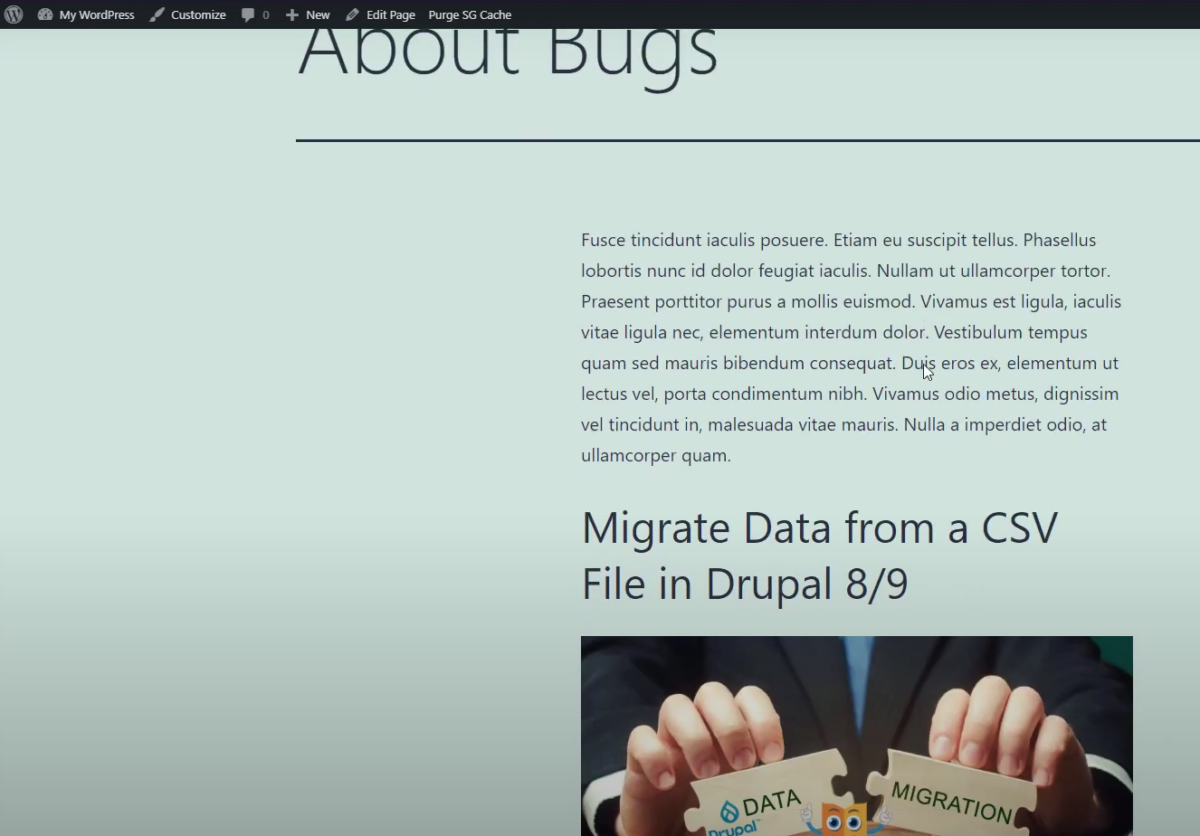
Sayfayı olduğu gibi güncelleyelim ve geri dönüp ön uçtaki Hatalar Hakkında sayfamızı yenileyelim. Bunun bizim boştan yaptığımıza benzediğini göreceksiniz.

Bu, Query Loop Block'a hızlı bir bakış, WordPress'e gerçekten harika bir yeni eklenti ve umarım bunu dener ve onunla neler yapabileceğinizi görürsünüz! Bence sunduğu çok yönlülükten oldukça memnun kalacaksınız.
